設置新文檔 首先創建一個新文檔(文件>新建或控制+ N),并進行以下設置: 畫板數量: 1 寬度: 1200像素 高度: 640像素 單位:像素 進
第3步
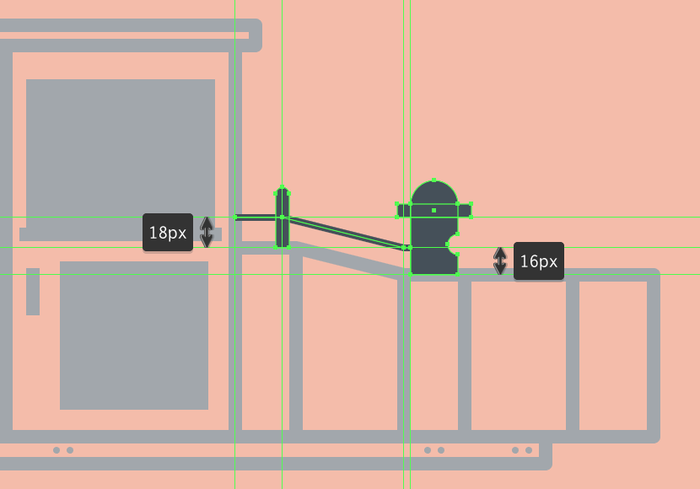
創建4 px的線條(#434F59)將汽笛的兩個組件連接在一起(從車艙的右邊緣開始一直到哨子的左邊緣)。完成后,選擇并將(Control + G)所有組成形狀組合在一起,然后再繼續下一步。

創建火車的煙囪
接下來我們創建火車的煙囪。
第1步
首先創建一個40x12像素的矩形,使用#434F59進行著色,然后定位到第四段矩形的頂部中心。

第2步
使用48x28像素、8 px輪廓的矩形(#434F59)添加煙囪的下半身,我們將其定位到第五段矩形的上方。

第3步
創建72 px長8 px寬的線條(#434F59)添加水平細節線,將其對齊前一個形狀的頂端。

第4步
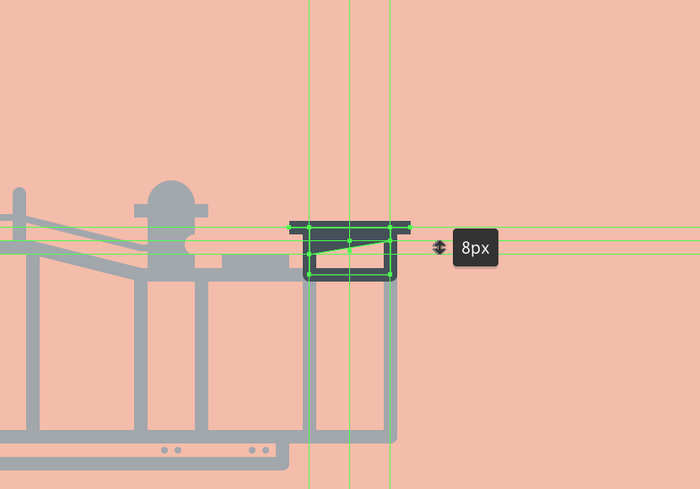
創建48x8 px矩形(#434F59)創建煙囪的陰影,然后使用移動工具選擇并將其左下錨點向下推動8 px的距離進行調整(右鍵單擊>變換>移動>垂直> 8 px)。完成后,將生成的形狀放在當前部分的上邊緣,使用Control + G鍵盤快捷鍵選擇并將所有組成形狀組合在一起。

第5步
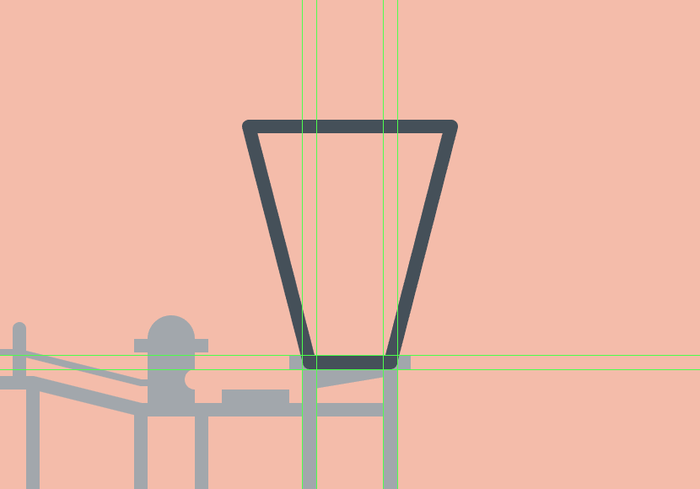
創建48x140像素、8 px輪廓的矩形(#434F59)添加煙囪的中間部分,然后選擇并將其頂部錨點向外推動36 px(右擊>變換>移動)進行調整>水平> + / - 36 px)。完成后,將生成的形狀放在上一步煙囪零件的頂部。

第6步
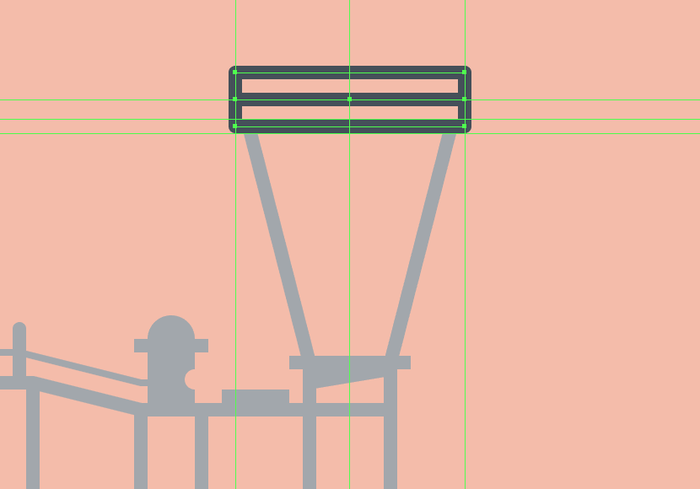
創建8 px輪廓136x32 px大小(#434F59)的矩形創建煙囪的上部,在其中心處我們將添加136 px寬的8 px厚細節線(#434F59)。選擇并將兩者組合在一起(Control + G),將它們定位在我們上一步中完成的形狀頂部。

第7步
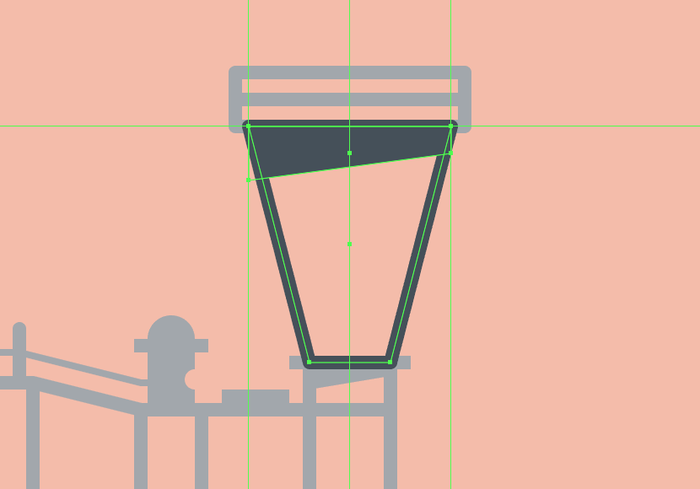
使用120x16 px矩形(#434F59)創建煙囪角部的陰影,然后將其左下角錨點向下推16 px(右擊>變換>移動>垂直> 16像素來調整)。調整到如參考圖像中所示位置,選擇煙囪中心部分創建副本(Control + C)將其遮蓋,將創建的形狀粘貼(Control + F)到煙囪主要形狀前面,然后選擇創建的形狀右鍵單擊>制作剪貼蒙版。

第8步
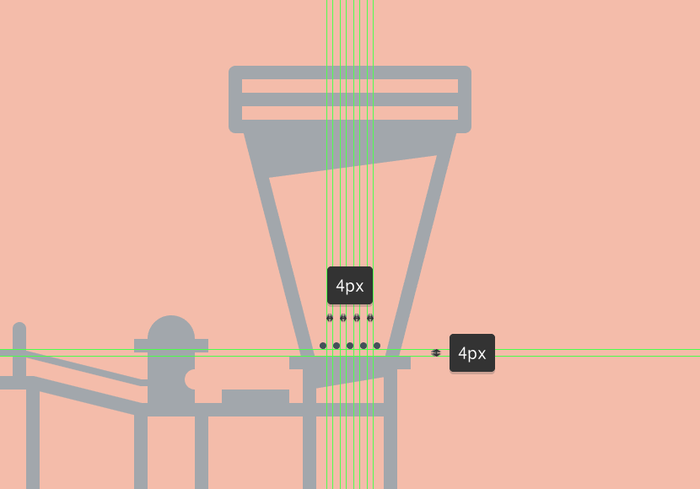
接下來創建五個4x4 px圓(#434F59)添加煙囪的小螺栓,水平距離為4 px,將創建的圖形進行分組(Control-G),然后定位距離中心部分底部4 px邊緣。完成后,使用Control + G鍵盤快捷鍵選擇并組合完成的形狀。

創建火車的前照燈
接下來,我們創建火車的小型前照燈。
第1步
首先使用28x8 px大小和8 px輪廓的的矩形(#434F59)創建前照燈的上邊緣,將它定位到列車前端,如參考圖像所示位置。

第2步
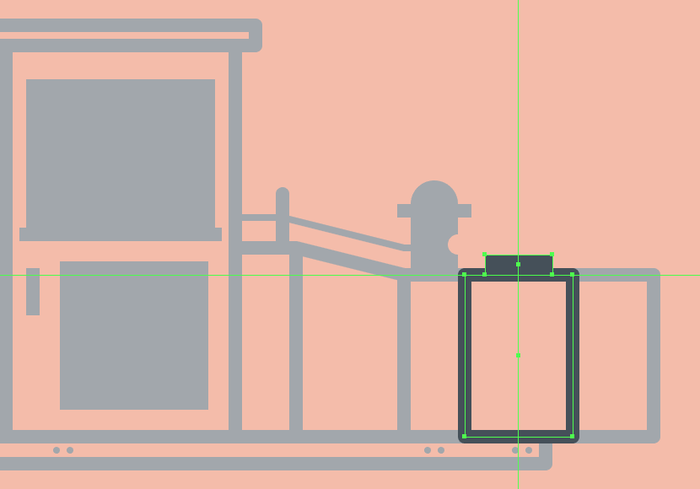
在我們剛剛創建的矩形下方添加一個略大的24x60像素矩形(#434F59),使用Control + G鍵盤快捷鍵選擇并將兩者組合在一起。

第3步
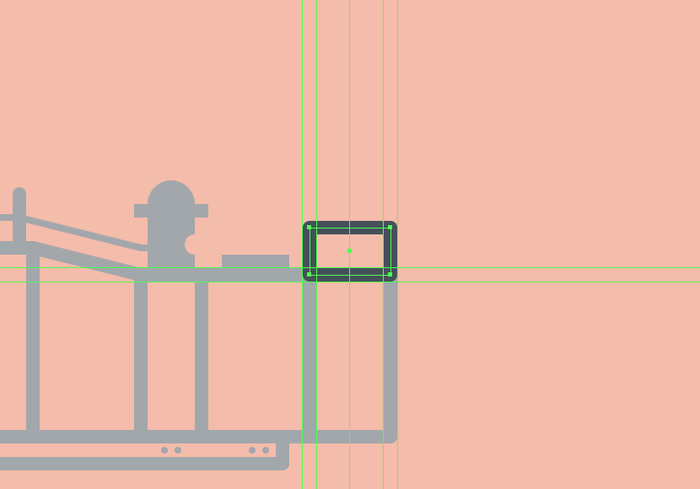
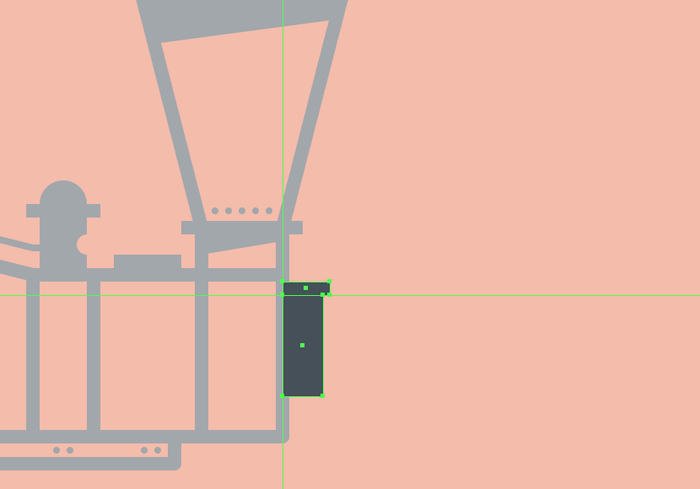
使用24x60 px矩形為燈的后端創建主要形狀,使用#434F59進行著色,然后定位到支撐部分的右側。

第4步
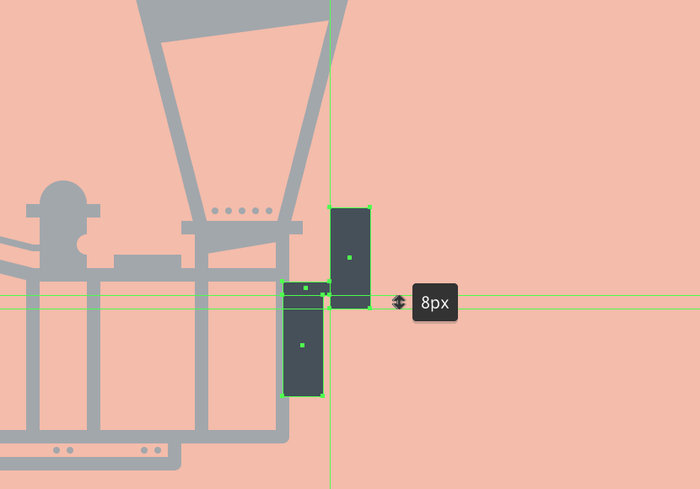
創建一個8x76像素矩形放置在我們剛剛創建的形狀的右側,使用#434F59對其進行著色。

第5步
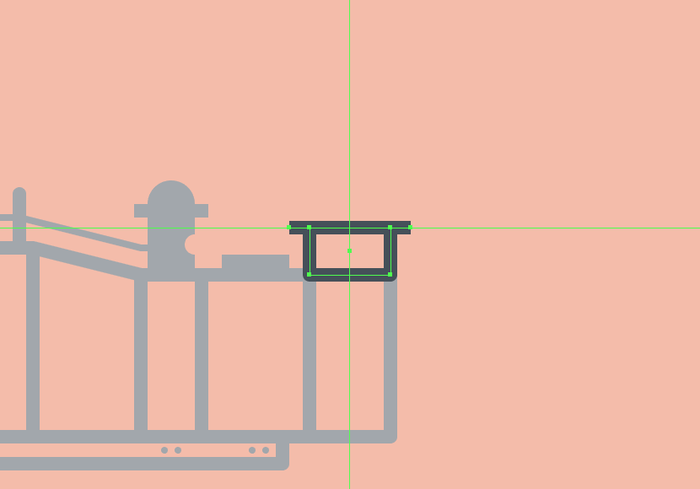
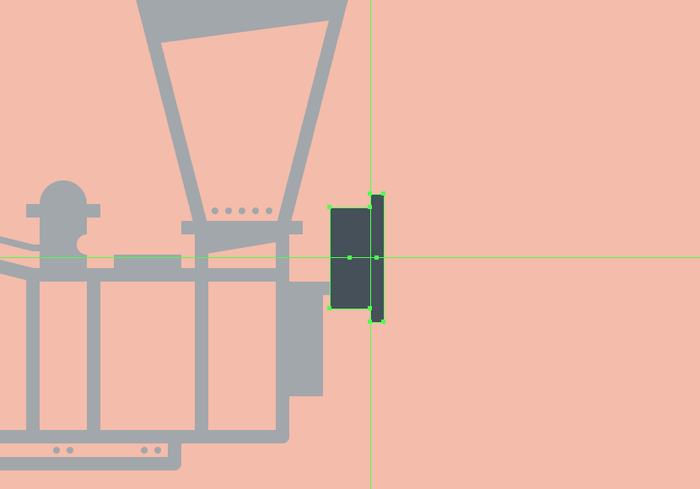
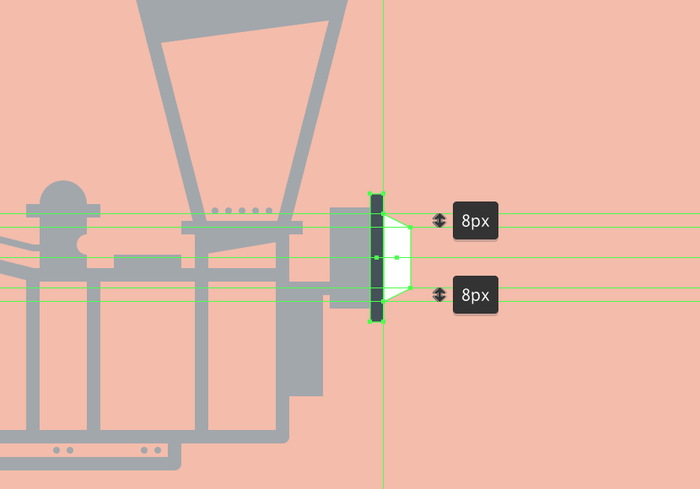
創建16x52像素矩形(#FFFFFF)作為大燈的填充形狀,為構圖添加一些顏色,然后將其右錨點向內推動8像素的距離進行調整(右鍵單擊>變換>移動>垂直> + / - 8像素)。完成后,將生成的形狀放在先前創建的形狀的右側。

第6步
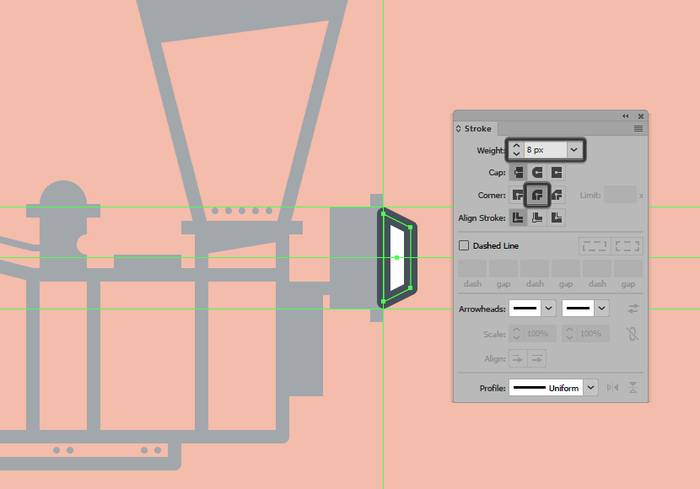
使用描邊方法給出我們剛剛創建輪廓的形狀,然后創建它的副本(Control + C),將其粘貼(Control + F)在上一步創建形狀的前面,然后將其顏色更改為#434F59。將生成的形狀的權重設置為8像素,將其角設置為圓形連接。

第7步
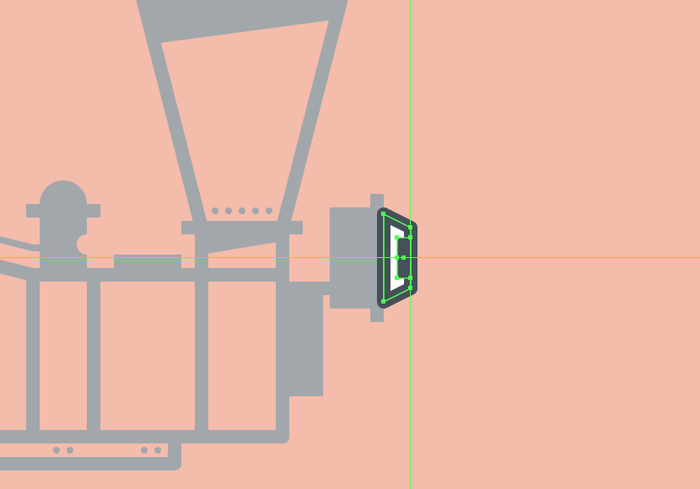
使用8x24像素矩形添加到梯形內部,用#434F59進行著色,然后對齊到輪廓右邊緣的中心,使用Control + G鍵盤快捷鍵選擇并將所有三個形狀組合在一起。

第8步
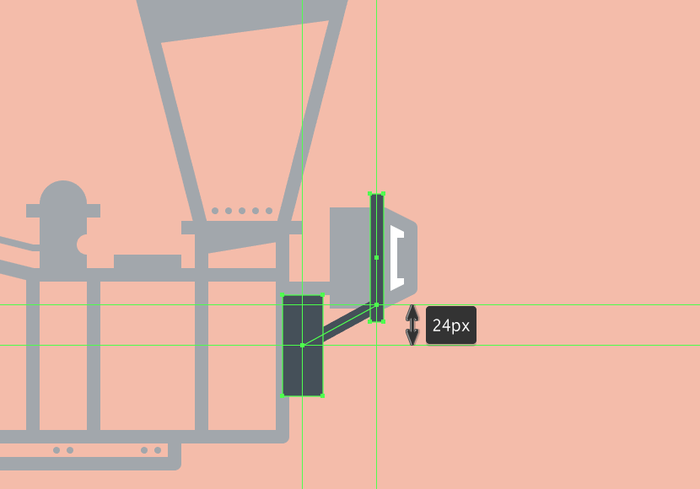
創建8 px的直線(#434F59)添加支架,以下面圖像為參考,前照燈就完成了。完成后,選擇并分組(Control + G)所有形狀,然后再轉到下一步。

創建火車頭的下部
由于我們已經完成了火車上部的工作,現在我們創建它的下半部分。
第1步
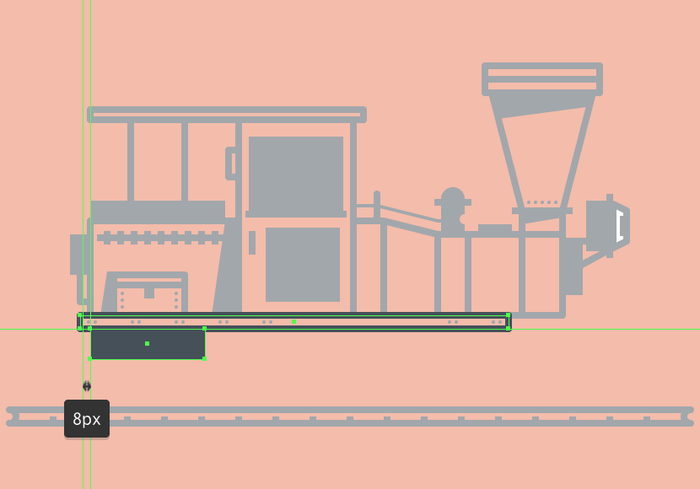
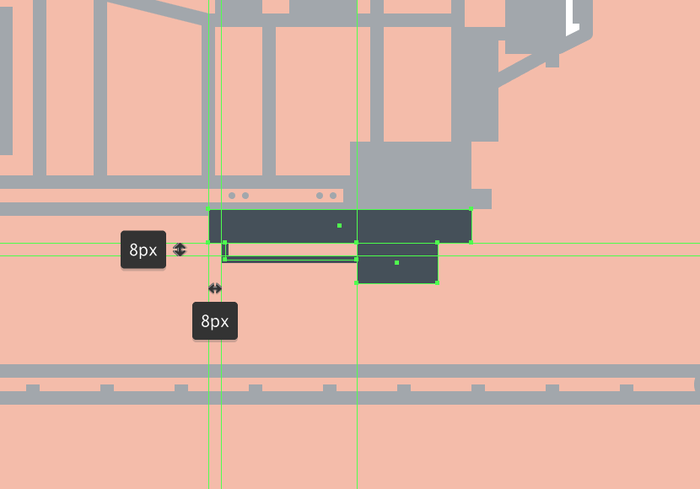
創建一個136x36像素的矩形開始處理左側部分,使用#434F59進行著色,然后將其放置在離車箱左邊緣8 px的位置。

第2步
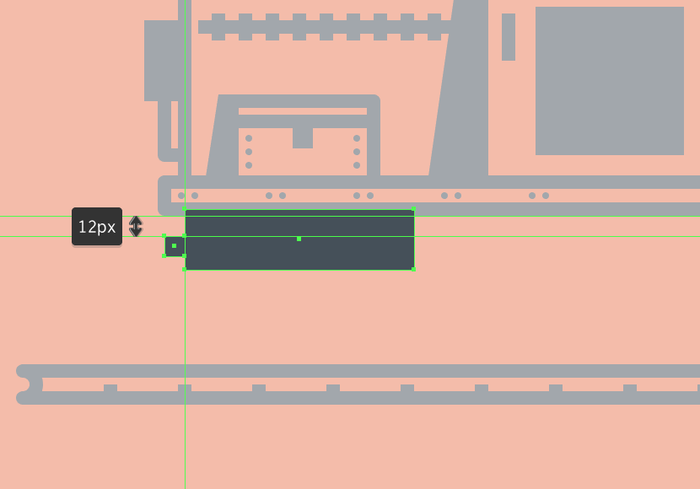
將12x12像素正方形(#434F59)添加到我們剛剛創建的形狀的左邊緣。

第3步
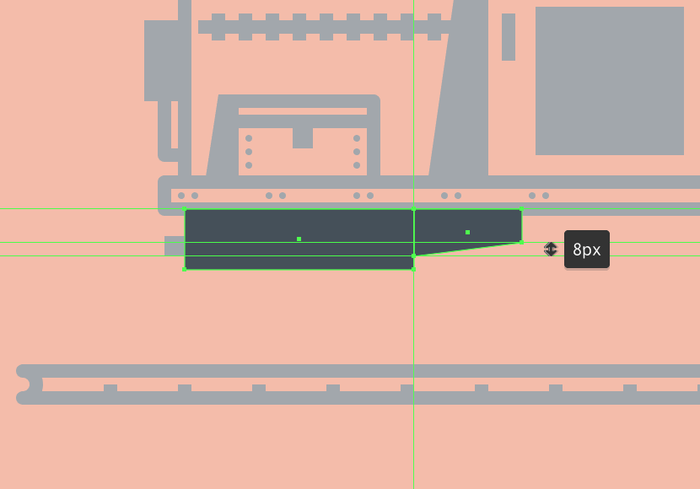
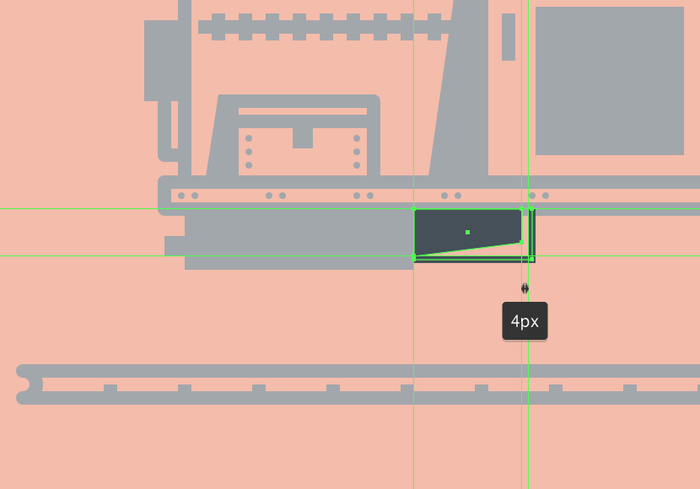
創建另一個64x28 px矩形(#434F59),并將其右下方的錨點向上推動8 px(右擊>變換>移動>垂直> -8 px)進行調整。完成后,將圖形放在較大矩形的右側。

第4步
使用下面圖像作為參考,創建4 px的直線(#434F59)繪制管道,完成當前部分。完成后,使用Control + G鍵盤快捷鍵選擇所有組成形狀并將其組合在一起。

第5步
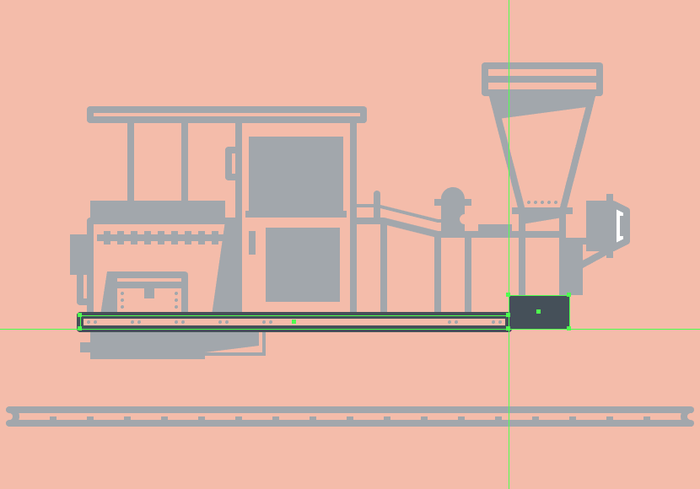
接下來開始處理右側部分,創建一個72x40 px矩形,使用#434F59進行著色,然后定位到車箱的前部。

第6步
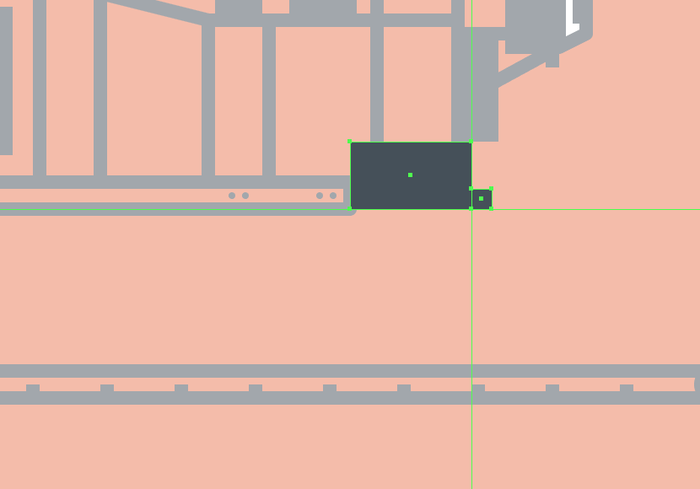
接下來創建12x12像素正方形(#434F59)添加到我們剛剛創建的形狀的右邊緣。

第7步
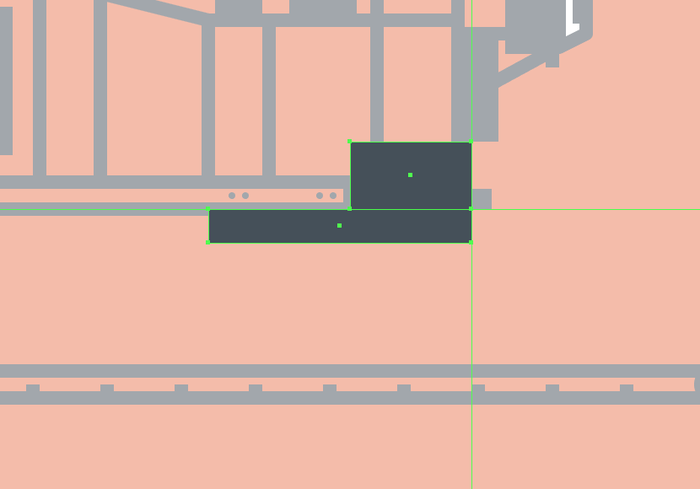
創建另一個更大的156x20像素矩形,使用#434F59進行著色,然后將其放置在其他兩個形狀下方。

第8步
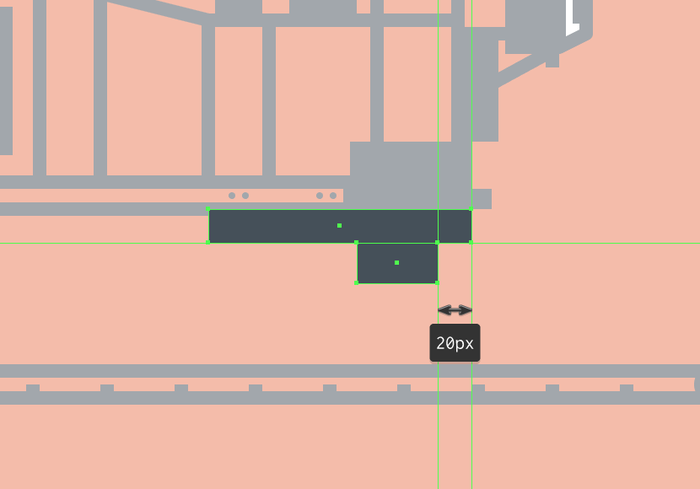
添加另一個較小的48x24像素矩形,使用#434F59進行著色,然后定位在先前創建的形狀下方,距離其右邊緣20 px。

第9步
完成右側部分,使用4 px的直線(#434F59)繪制小管道,以下面圖像為參考。完成后,選擇并將(Control + G)所有組成形狀組合在一起,然后再轉到下一部分。

創建火車車輪
創建了火車的主體部分,我們就可以添加火車車輪了。
第1步
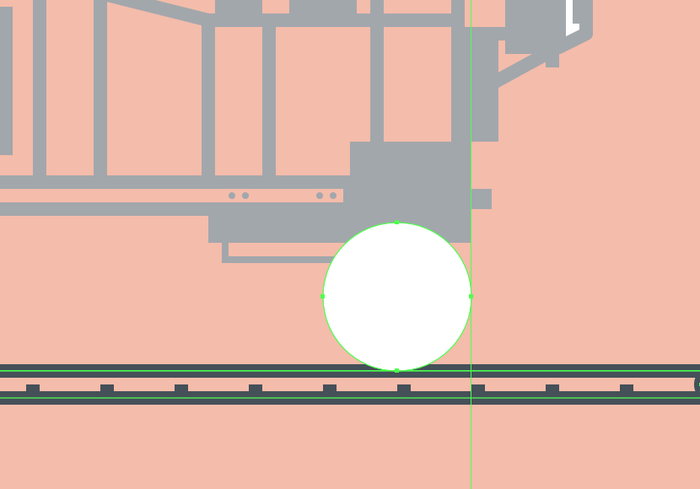
創建一個88x88 px圓圈開始繪制前輪,使用#FFFFFF對其進行著色,然后放置到鐵道的頂部位置。

第2步
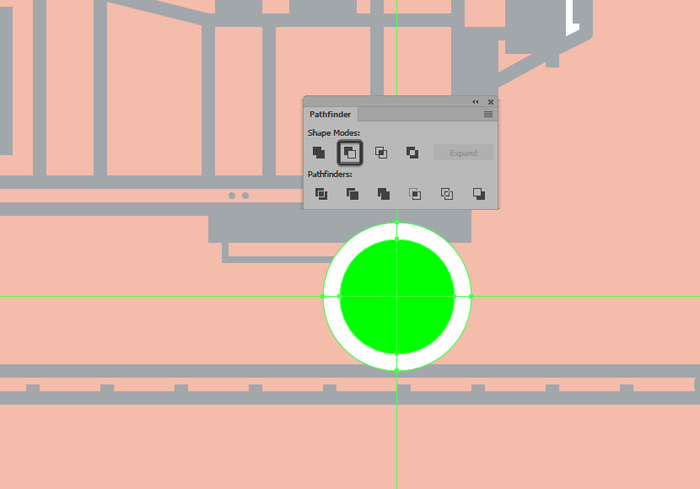
調整我們剛創建的形狀,使用路徑查找器從中心切出一個較小的68x68像素圓(用綠色突出顯示)。

第3步
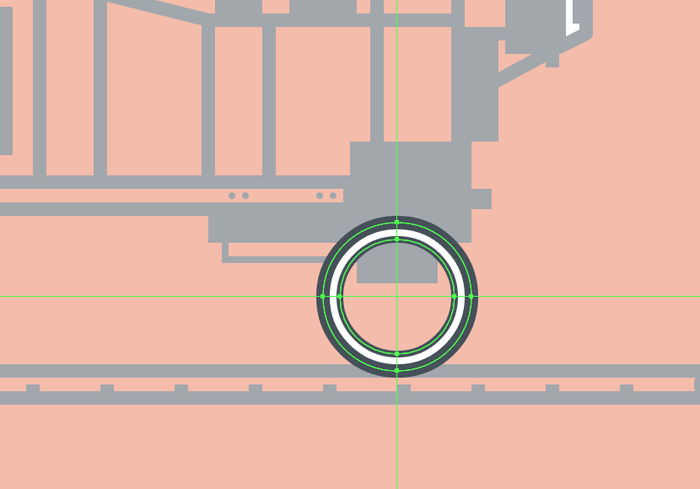
使用描邊給圓添加8 px的輪廓(#434F59),雙擊它們進入隔離模式然后使用" 描邊"面板將內部厚度設置為4 px。完成后,選擇車輪的填充形狀和輪廓將它們組合在一起(Control + G),然后再繼續下一步。

第4步
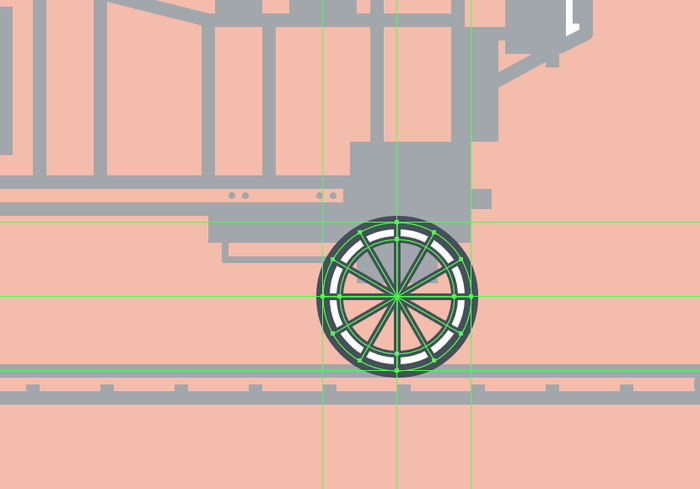
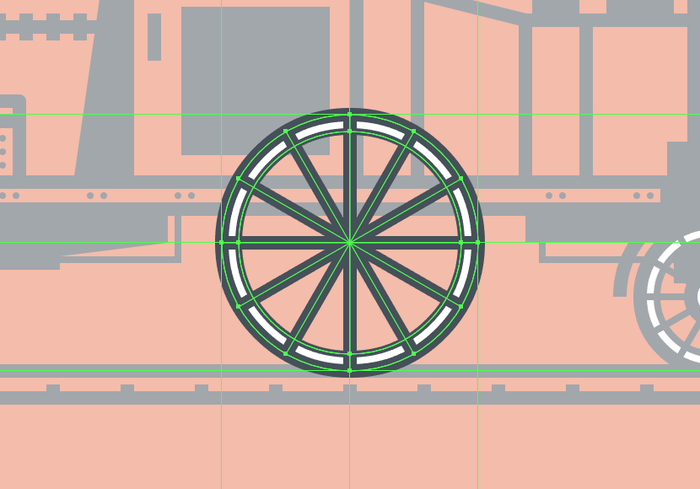
創建六條4 px的射線(#434F59)添加火車輻條,如參考圖像所示。完成后,使用Control + G鍵盤快捷鍵選擇并將它們組合在一起。

第5步
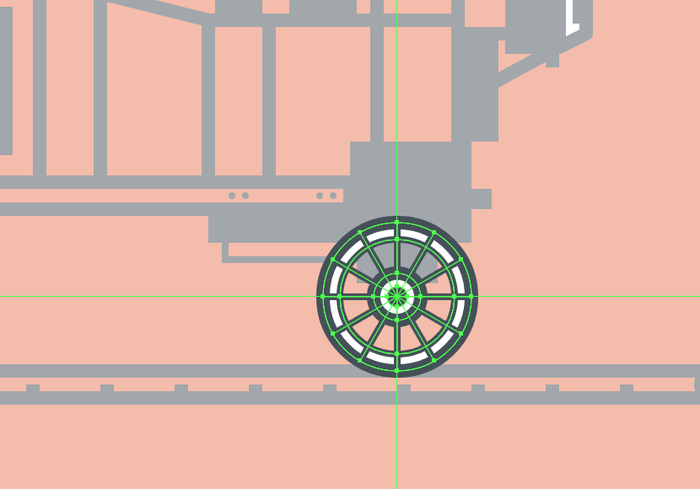
創建28x28 px圓(#FFFFFF)并添加8 px輪廓(#434F59)創建輪轂,在其上面添加一個較小的12x12 px圓(#434F59)。分組(Control + G)三個形狀定位到車輪的中心,然后對整個車輪進行分組。

第6步
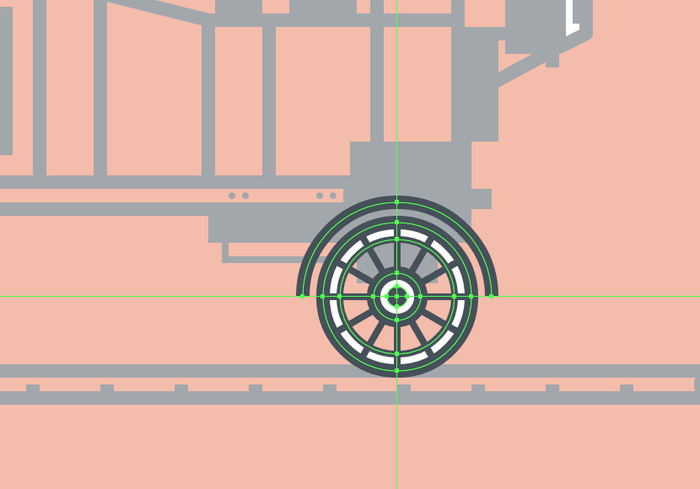
創建112 x 112 px圓添加8 px的輪廓(#434F59)創建擋泥板,將對齊到較小的車輪。使用直接選擇工具(A)選擇其底部錨點調×××狀,然后按Delete刪除它,選擇并組合(Control + G)車輪的組成形狀。

第7步
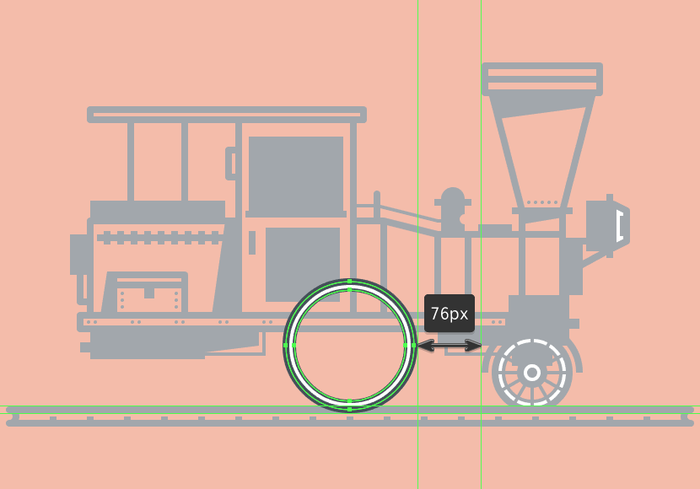
開始創建中間的大車輪,首先創建一個152x152像素的圓(#FFFFFF)內部創建132x132像素的圓圈。給得到的形狀添加8 px的輪廓(#434F59),然后將內部的厚度設置為4 px。完成后,選擇分組(ctrl+ G)兩者,在距離擋泥板76 像素的位置。

第8步
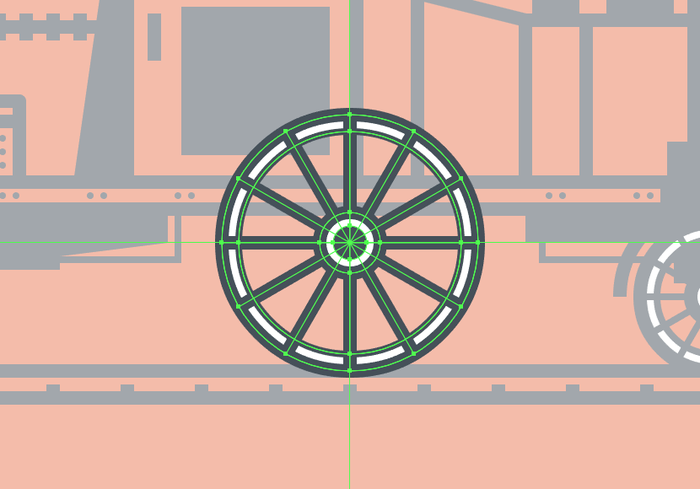
接下來創建六條8 px的射線(#434F59)添加輻條,放置到參考圖像中看到它們的位置,選擇并將它們組合在一起(Control + G) 。

第9步
創建36x36像素大小(#FFFFFF)8 px輪廓(#434F59)的圓創建輪轂部分,然后在中心添加一個較小的20x20像素圓(#434F59)。選擇并分組(Control + G)它們,之后對整個輪子進行分組。

第10步
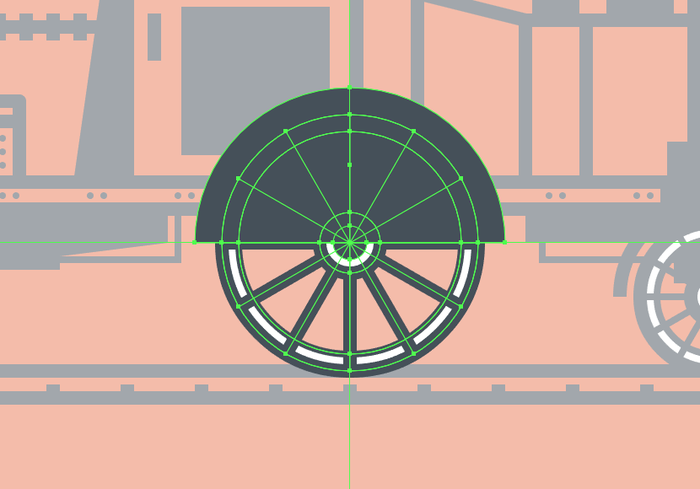
創建184x184 px圓(#434F59)添加擋泥板,將中心對準車輪,選擇并移除其下半部分進行調整。完成后,使用Control + G鍵盤快捷鍵選擇并將生成的形狀和輪子組合在一起。

第11步
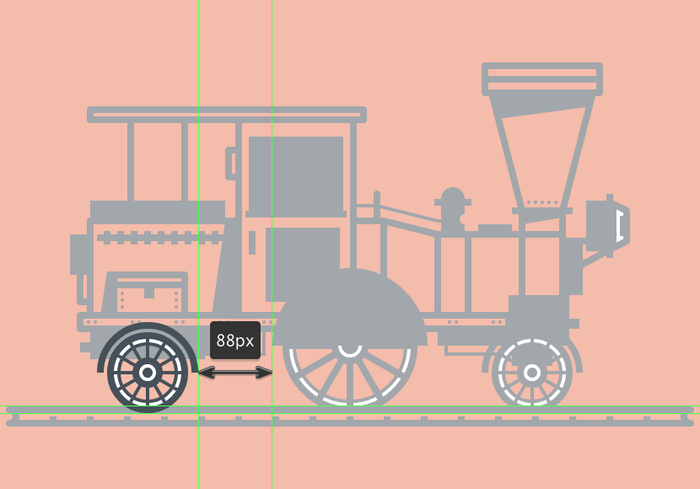
添加前輪的副本(Control + C> Control + F)創建后輪,將其定位在距離較大的輪子88 px的位置。

第12步
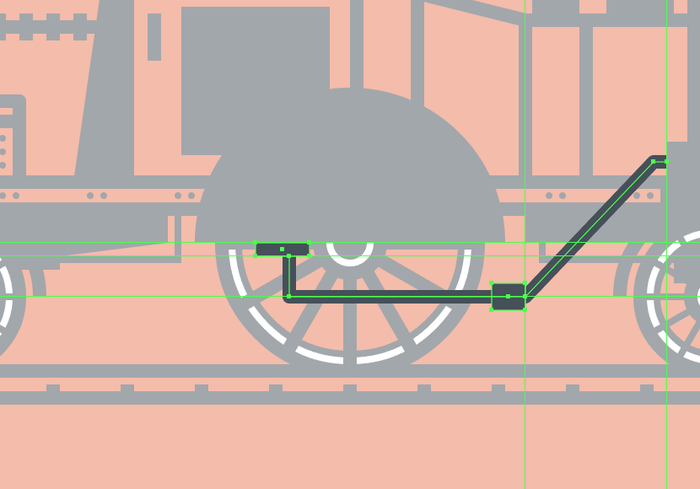
使用8 px的直線(#434F59)和幾個較小的矩形(#434F59)將較大的車輪與發動機連接在一起,以下面圖像作為參考。完成后,選擇并組合(Control + G)所有形狀,再繼續下一步。

在火車上添加細節
接下來我們給火車頭添加一些細節,讓我們給火車頭進行潤色。
第1步
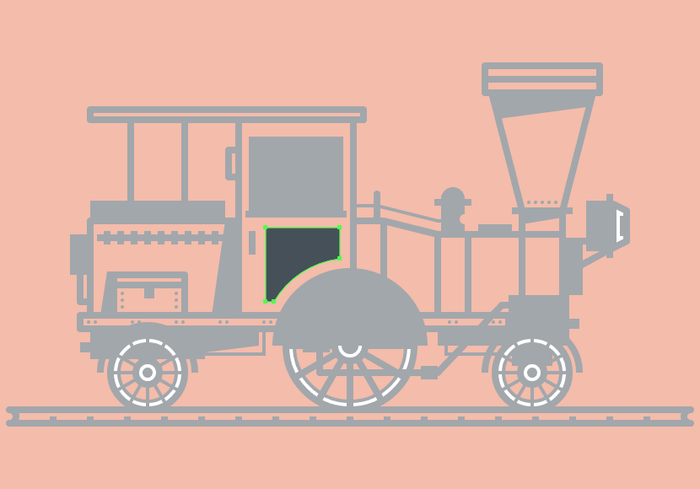
使用路徑查找器從車廂部分的矩形右下角切出208x208像素圓圈,將剩余圖形調整到下圖位置。

第2步
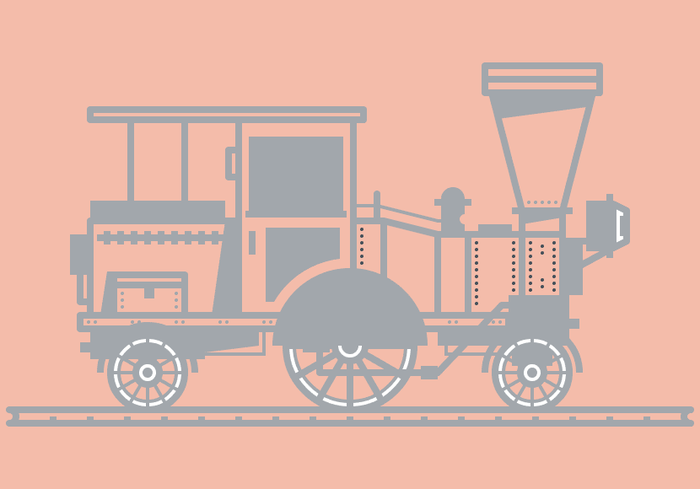
給列車的前部添加一些螺栓,創建4x4 px圓點(#434F59)彼此距離4 px完成圖示效果,選擇并將它們進行分組(Control + G)。

完成

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網