設置新文檔 首先創(chuàng)建一個新文檔(文件>新建或控制+ N),并進行以下設置: 畫板數(shù)量: 1 寬度: 1200像素 高度: 640像素 單位:像素 進

設置新文檔
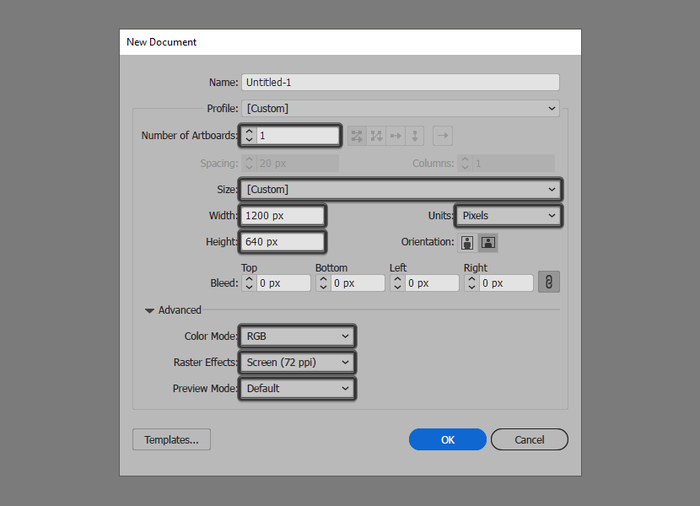
首先創(chuàng)建一個新文檔(文件>新建或控制+ N),并進行以下設置:
畫板數(shù)量: 1
寬度: 1200像素
高度: 640像素
單位:像素
進入" 高級"選項卡:
色彩模式: RGB
光柵效果:屏幕(72 ppi)

設置圖層
創(chuàng)建好了新文檔,接下來創(chuàng)建圖層。
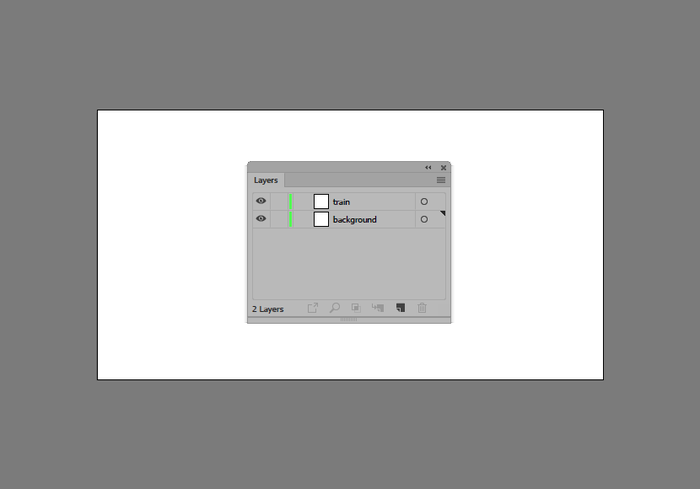
打開" 圖層"面板,創(chuàng)建兩個圖層,將其命名如下:
第1層>背景
第2層>火車

創(chuàng)建背景
圖標開始之前我們首先創(chuàng)建背景圖層
第1步
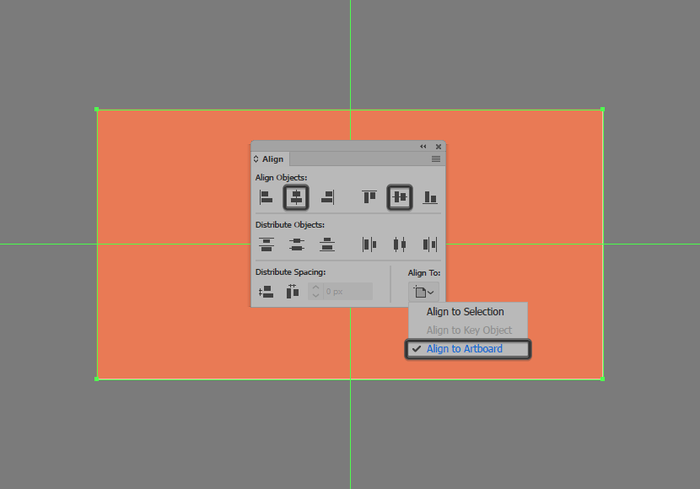
選擇矩形工具(M)創(chuàng)建一個1200x640 px矩形,使用#EA7B54進行著色,然后選擇" 對齊"面板的" 水平"和" 垂直對齊中心"選項,將其中心對齊到底層的" 畫板"。

第2步
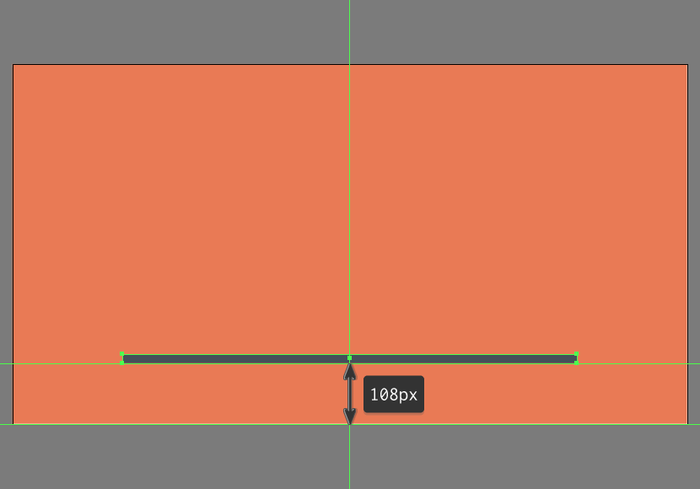
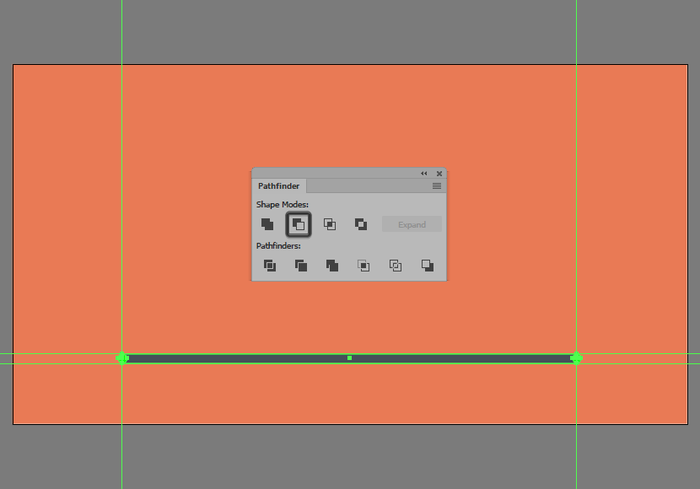
創(chuàng)建一個808x16 px矩形作為鐵軌,使用#434F59進行著色,然后定位距離畫板底部邊緣108 px的位置。

第3步
創(chuàng)建兩個16x16 px圓圈(以綠色突出顯示)并將它們放置在矩形的兩邊,然后使用路徑查找器減去多余部分。

第4步
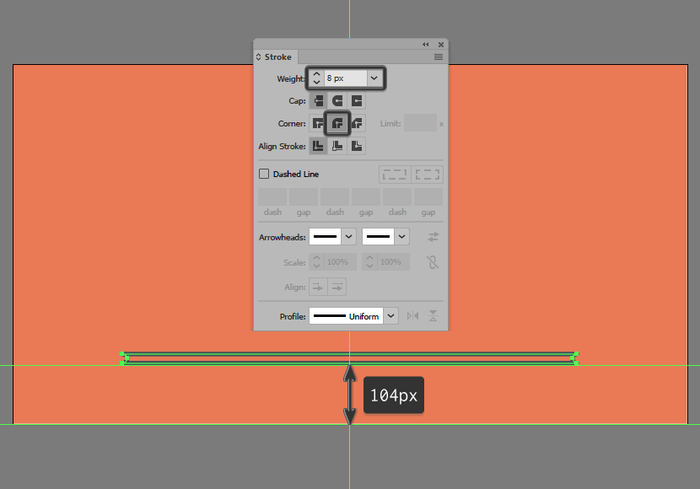
使用Shift + X鍵盤快捷鍵將生成的形狀轉(zhuǎn)換為輪廓,然后在" 筆觸"面板中將" 筆觸的權(quán)重"設置為8 px,將" 角"設置為" 圓形"。

第5步
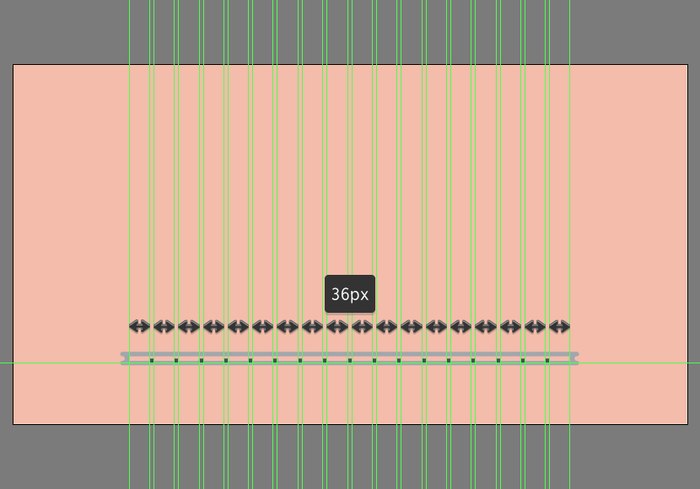
創(chuàng)建17個8x8像素正方形(#434F59)作為鐵軌上的小螺栓,將彼此間隔調(diào)整為36 px,將它們定位在軌道的下邊緣。然后選擇它們和鐵路使用Control + G鍵盤快捷鍵將它們組合在一起。

第6步
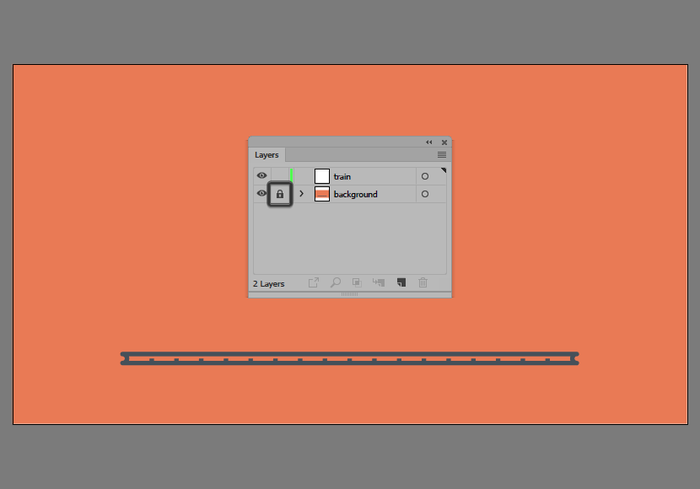
完成了背景的繪制,我們可以鎖定它的圖層然后繼續(xù)進行下一步開始構(gòu)建火車的圖層。

創(chuàng)建火車底盤
完成了鐵軌的繪制,我們就可以開始繪制火車的底盤部分了。
第1步
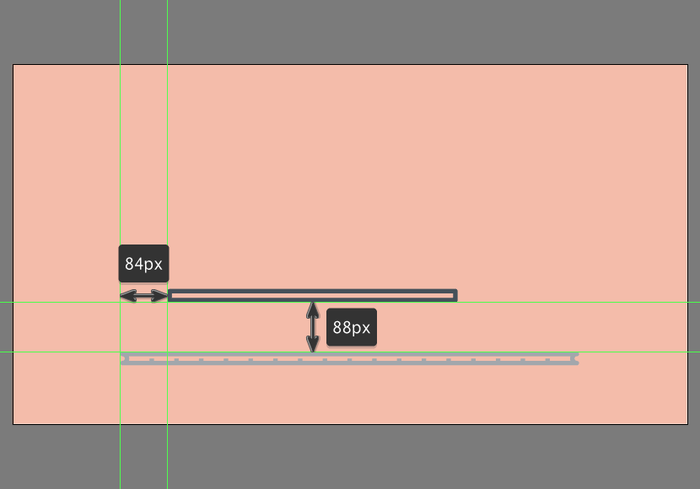
創(chuàng)建火車底盤的主形狀,首先建立508x16像素的矩形調(diào)整8像素的輪廓(#434F59),我們將其定位在距離鐵軌左邊緣84像素,上方88像素的位置。

第2步
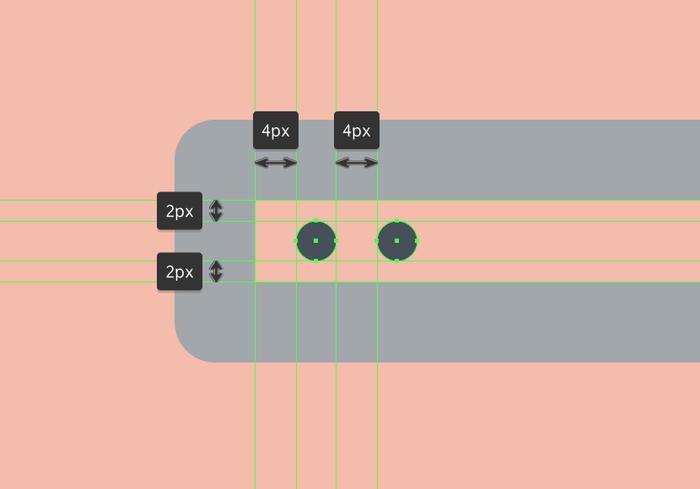
創(chuàng)建兩個相距4 px的4x4 px圓(#434F59)給火車底盤上添加第一對螺栓,我們將分組(Control + G),然后定位到底盤的左側(cè),如參考圖像所示。

第3步
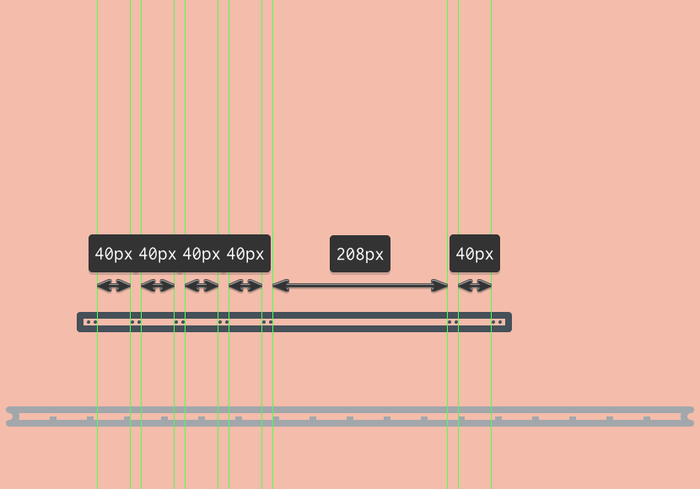
創(chuàng)建六組由兩個4x4 px圓圈(#434F59)組成的螺栓,放置到參考圖像中的位置。完成后,使用Control + G鍵盤快捷鍵選擇并將所有螺栓和底盤組合在一起。

創(chuàng)建火車頭的后端
一旦我們完成底盤的工作,我們就可以繪制火車頭的后端了。
第1步
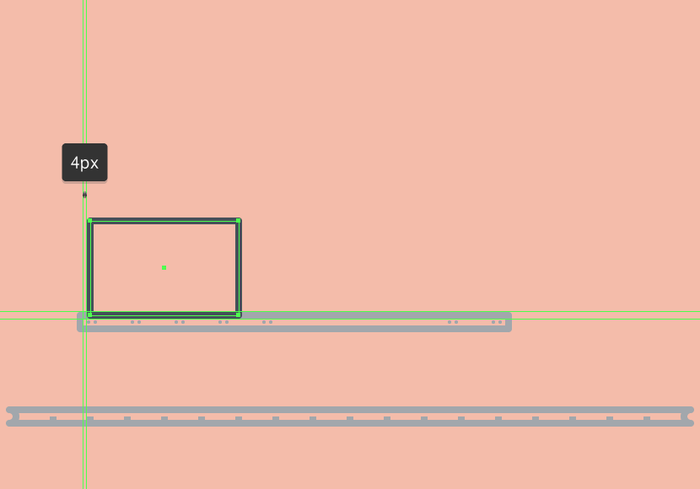
首先創(chuàng)建一個176x112像素的矩形,添加一個8 px的輪廓(#434F59),將定位它在底盤上方,距離其左邊緣4 px。

第2步
創(chuàng)建24x48像素矩形(#434F59)放置在先前創(chuàng)建的形狀的左側(cè),將兩者的邊緣對齊。

第3步
選擇鋼筆工具(P)創(chuàng)建一條"L"形狀8 px的圓角線條(#434F59)。

第4步
創(chuàng)建8 px輪廓(#434F59)的64x120 px矩形作為棚頂支柱,調(diào)整到距離下部矩形左邊緣40 px的位置。

第5步
創(chuàng)建一個160x24像素的矩形,使用#434F59進行著色,然后定位到參考圖像中看到的位置。

第6步
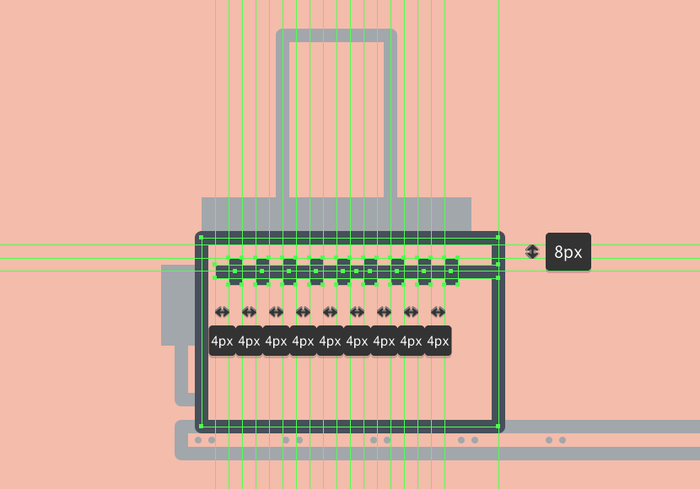
創(chuàng)建168x8 px矩形(#434F59)添加水平的細節(jié)裝飾,然后在其上方添加9個8x16像素的較小矩形(#434F59),將彼此間隔調(diào)整為8 px。完成所有形狀后,使用Control + G鍵盤快捷鍵選擇并分組,然后再繼續(xù)下一步。

第7步
創(chuàng)建16x112 px矩形(#434F59)創(chuàng)建車廂陰影,將其與當前部分的右邊緣對齊,然后使用直接選擇工具(A)選擇其左下錨點進行調(diào)整,使用" 移動"工具向外移動16像素(右鍵單擊>"變換">"水平"> -16像素)。完成后,使用Control-G鍵盤快捷鍵選擇所有形狀組合在一起。

第8步
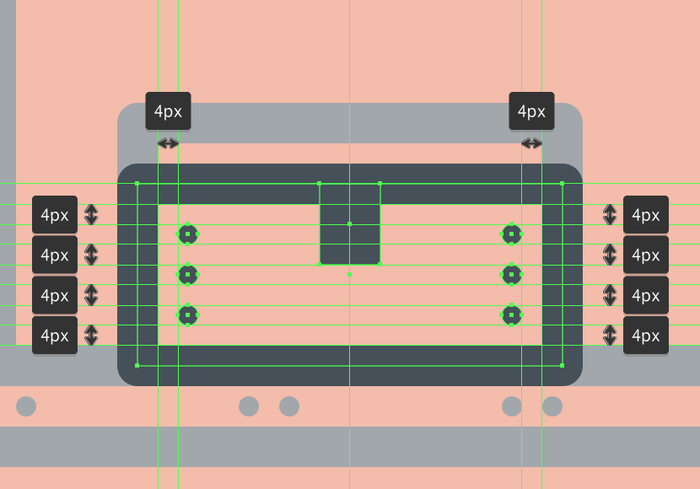
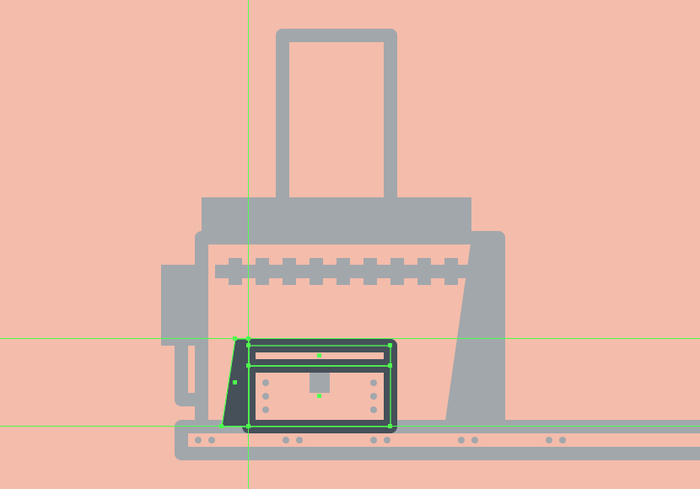
創(chuàng)建84x36像素大小8 px輪廓的矩形(#434F59)創(chuàng)建車廂上的小箱子,將其定位在火車車身上,距離車身左邊緣20 px的位置。

第9步
創(chuàng)建一個較小的84x12像素、8 px的矩形(#434F59)放置到箱子的上半部分,將其放置到上一個形狀的頂部,使它們的輪廓重疊。

第10步
花一些時間在箱子上添加一些細節(jié),例如4x4 px螺栓(#434F59)和12x16 px鎖(#434F59),使用參考圖像作為參考。完成后,選擇并分組(Control + G)所有的組成形狀,然后再繼續(xù)下一步。

第11步
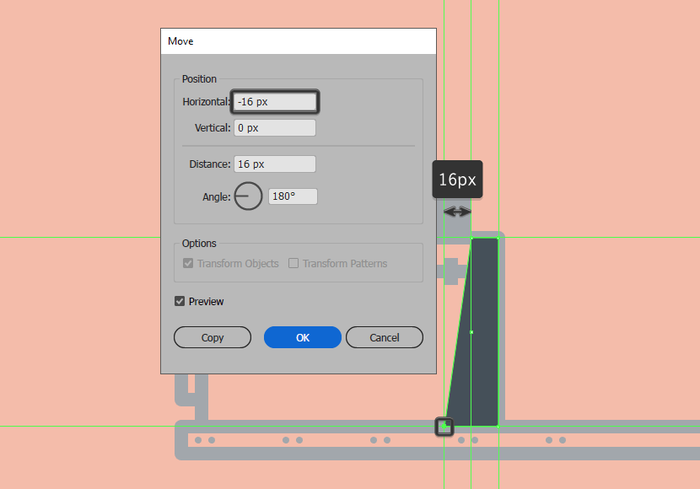
創(chuàng)建較小的8x52 px矩形(#434F59)創(chuàng)建箱子陰影,選擇左下錨點并向外推動8 px(右擊>變換>移動>水平> -8來調(diào)整px)。完成后,將生成的形狀放在箱子邊框的左側(cè),選擇并將兩者組合在一起(Control + G),然后再轉(zhuǎn)到下一步。

創(chuàng)建火車的車廂
一旦我們完成了火車后端的工作,我們可以向右移動幾個像素開始創(chuàng)建艙室。
第1步
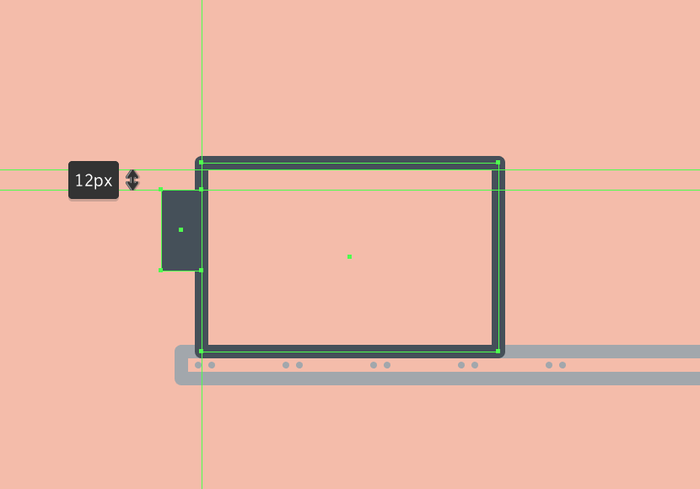
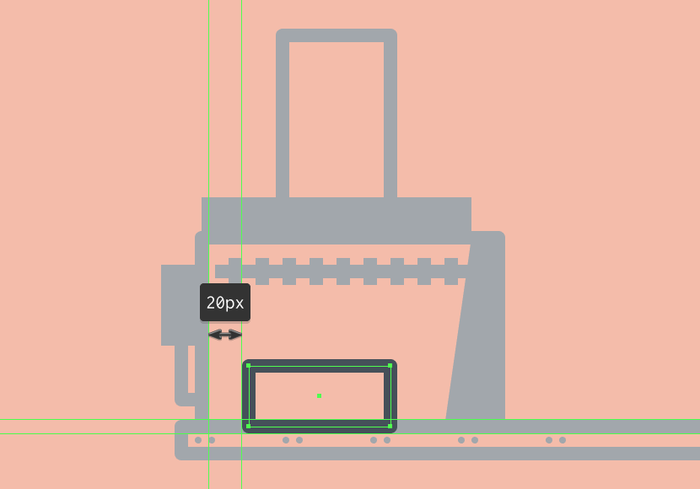
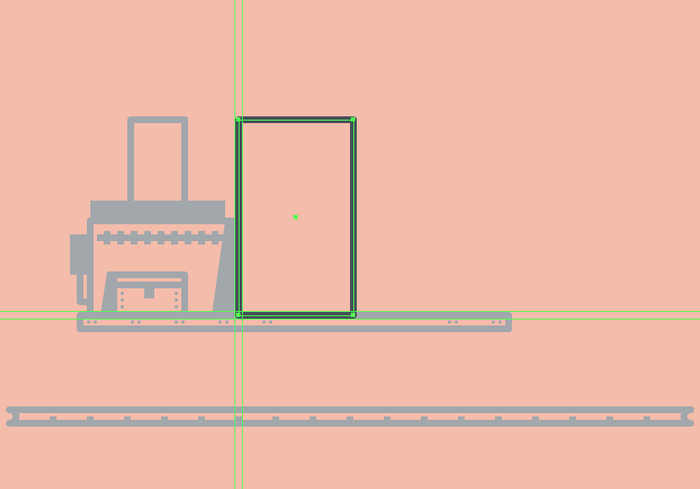
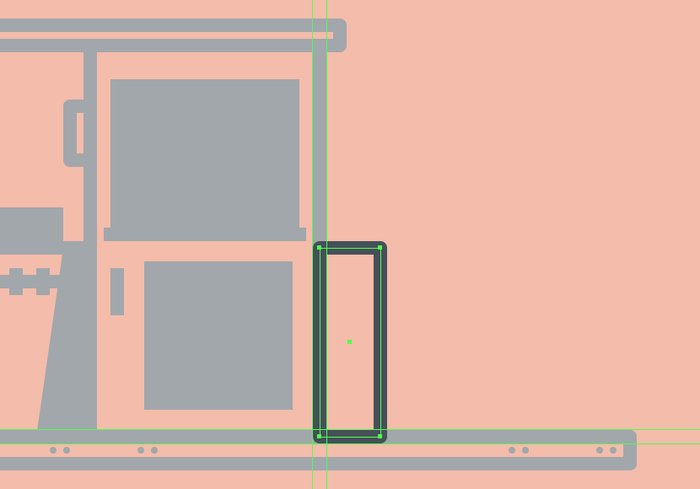
首先創(chuàng)建一個8 px輪廓(#434F59)136x232 px矩形,將其定位到機箱上,確保其左邊緣與前一部分的右邊緣重疊。

第2步
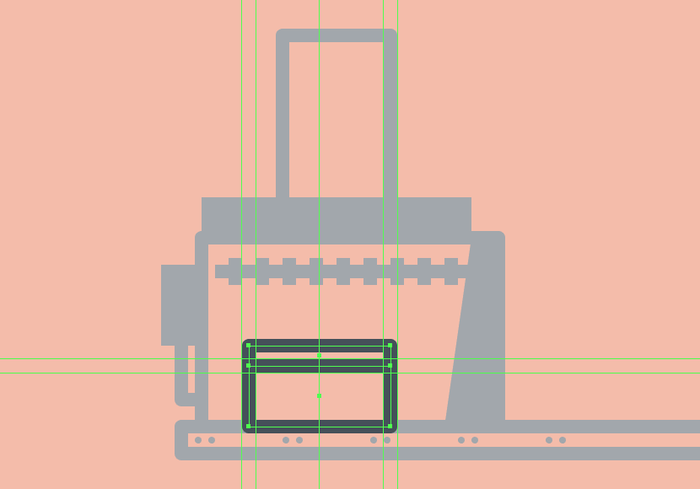
創(chuàng)建一個112x88像素的矩形(#434F59)添加窗口,將矩形堆疊在一個120x8像素(#434F59)的矩形上方,將兩個矩形選擇并進行分組(Control + G),然后定位在距離車艙中心16 px的位置。

第3步
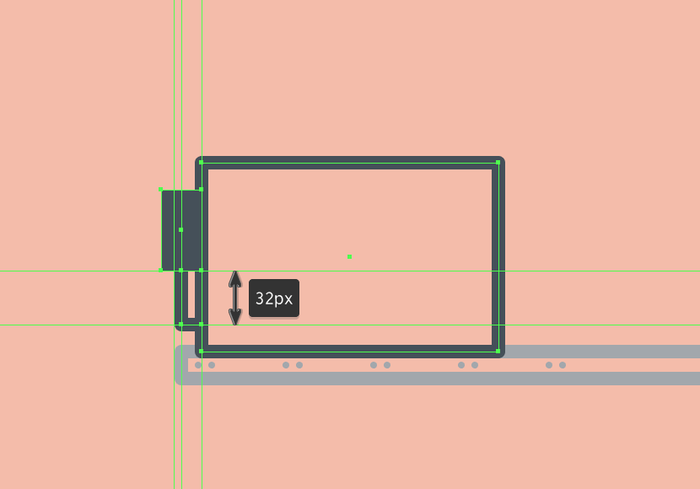
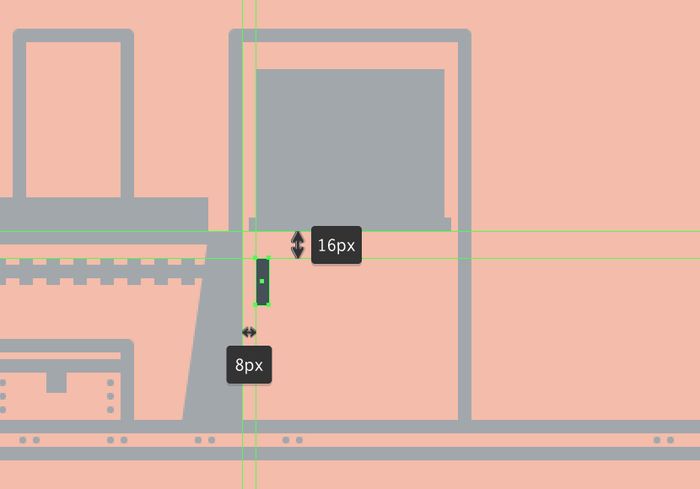
創(chuàng)建8x28 px矩形作為門把手,使用#434F59進行著色,然后如參考圖像中所示定位到車艙的左側(cè)。

第4步
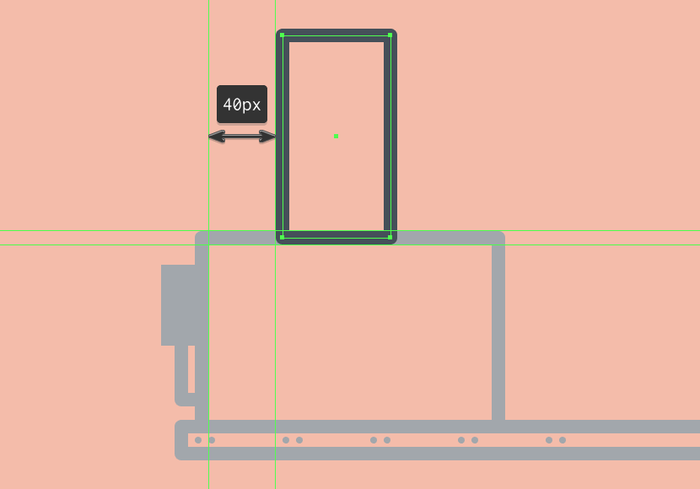
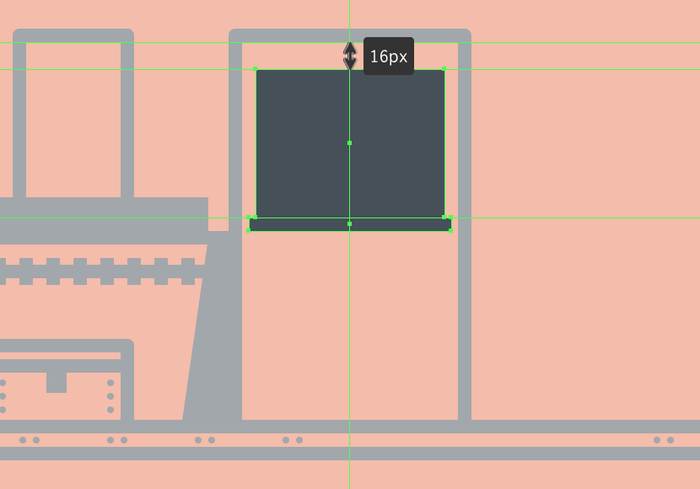
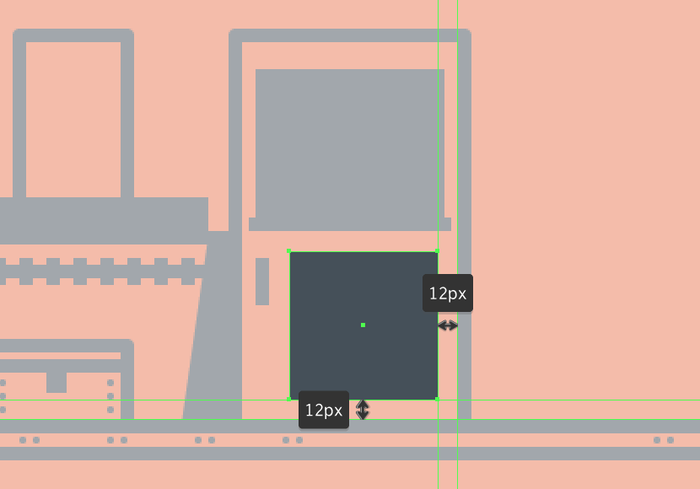
創(chuàng)建88x88 px方塊制作在門的底部,使用#434F59進行著色,然后將其放置在距離車艙右下角12 px的位置。

第5步
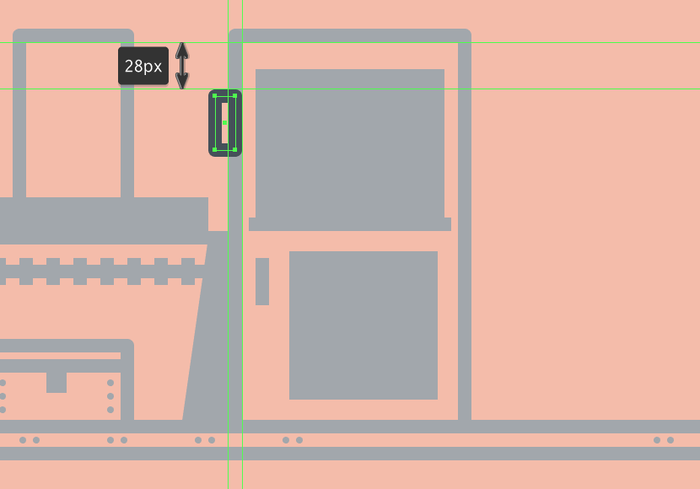
創(chuàng)建一個12x32 px、8 px的矩形(#434F59)創(chuàng)建門的手柄,我們將其定位在距離機艙頂部28 px的位置。完成后,使用Control + G鍵盤快捷鍵選擇并分組當前繪制的所有形狀。

第6步
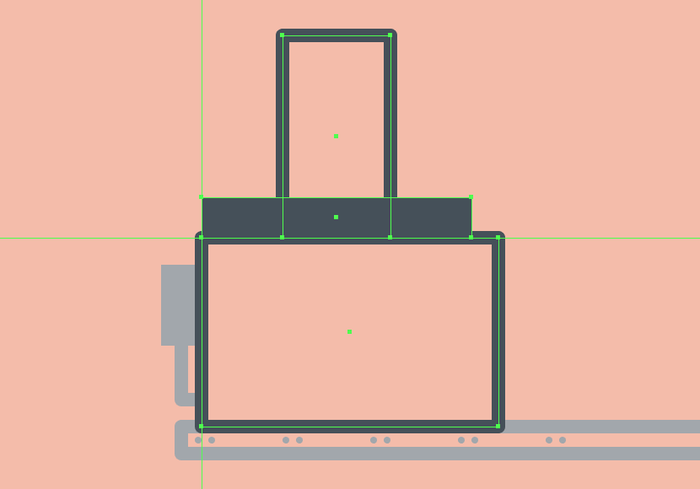
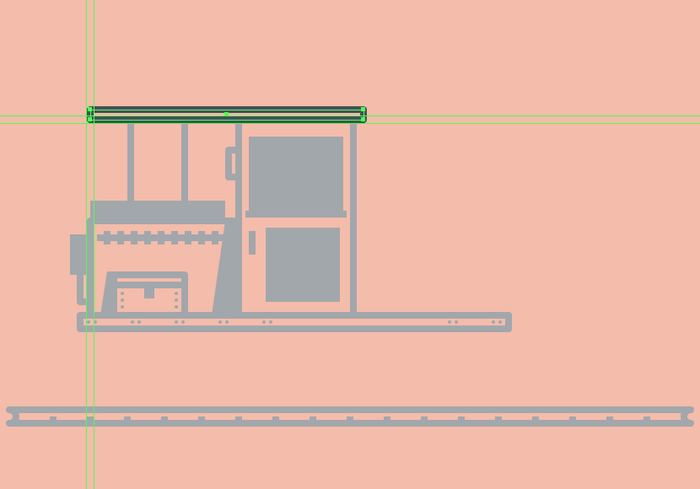
創(chuàng)建324x12像素、8 px輪廓的矩形(#434F59)添加車艙頂部,確保其與列車后端的主要形狀對齊。

創(chuàng)建火車頭的前半部分
創(chuàng)建好車廂后,我們就可以創(chuàng)建火車頭的前半部分了。
第1步
首先創(chuàng)建一個36x112像素、8 px輪廓的矩形(#434F59),將它們定位在車艙的右側(cè)。

第2步
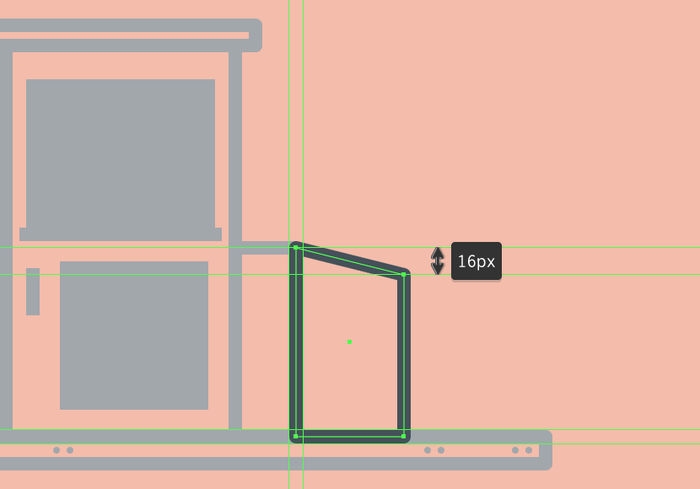
創(chuàng)建8 px輪廓64x112像素矩形(#434F59),然后選擇并將其右上角的錨點向下推動16 px(右鍵單擊>變換>來調(diào)整)移動>垂直> 16像素)。

第3步
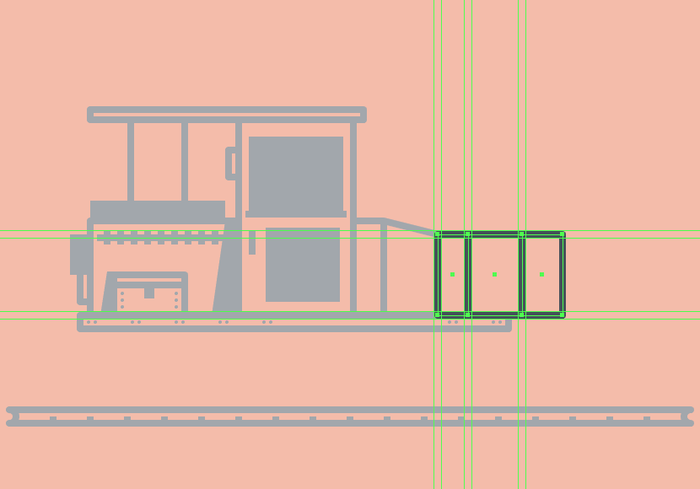
創(chuàng)建36x96 px、8 px輪廓的矩形(#434F59),然后創(chuàng)建64x96像素(#434F59)和48x96像素(#434F59)的兩個矩形,將它們定位在參考圖像的位置上。

創(chuàng)建火車車頭組件
接下來給火車頭添加細節(jié)上的裝飾,讓火車更加具有西方的感覺。
第1步
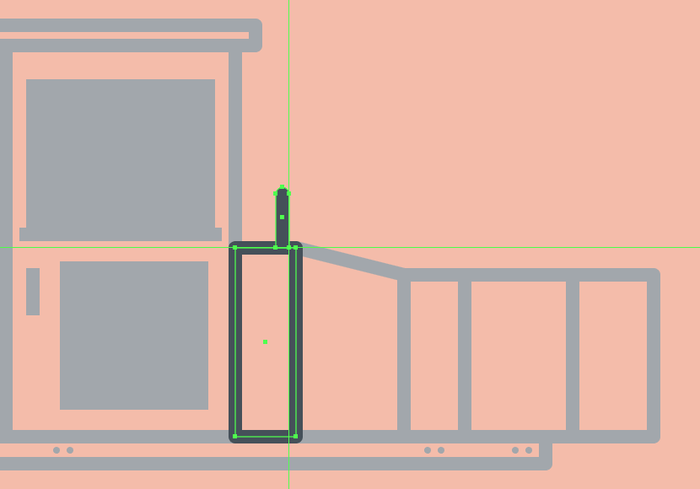
創(chuàng)建一個8x36像素的矩形(#434F59),然后在" 變換"面板中的" 矩形屬性"將頂角的半徑設置為4像素。完成后,將生成的形狀放在矩形的第一段位置上。

第2步
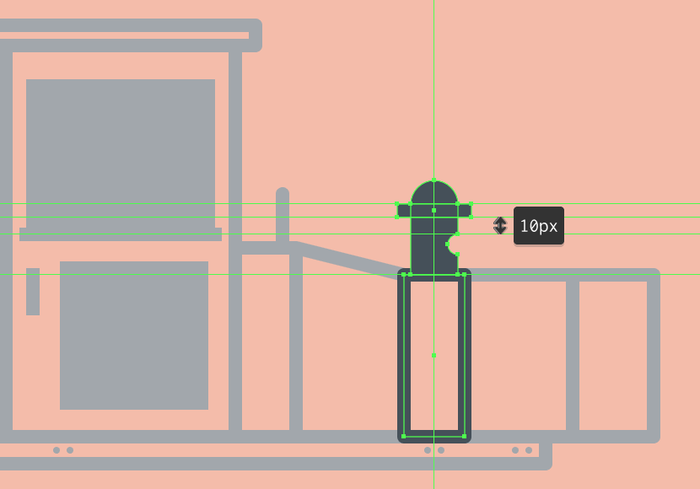
創(chuàng)建28x56 px的矩形(#434F59)和14 px的矩形,接著創(chuàng)建一個12x12 px的圓圈刪除圓的下錨點。將生成的形狀定位到第三個段頂部邊緣的中心,在其上半部分添加一個44x8像素的矩形(#434F59),選擇并將兩者組合在一起(Control + G),這樣火車汽笛就完成了。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責任的權(quán)利。
Copyright ©2006-2019 CND設計網(wǎng)