
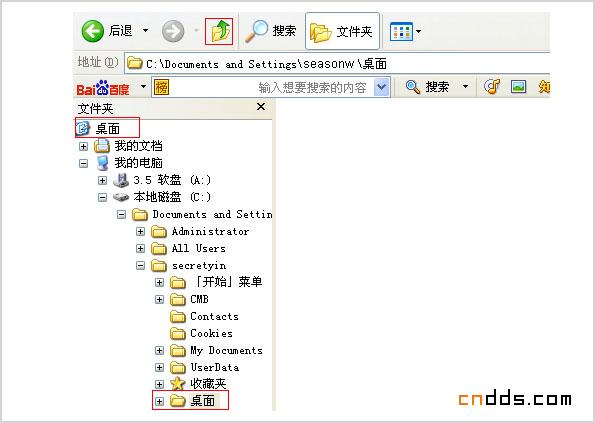
如上圖,在操作系統中,“桌面”其實是“C”盤內的某一個文件夾,但在點擊“向上”時,卻能夠到達再次到達“桌面”,所以這里的“向上”的可操作性與最終到達“桌面”的位置,與心理預期不一致。怎么我從“桌面”又上來到了“桌面”?所以,最頂端的一層應該是“我的電腦”,因為所有這些都屬于“我的電腦”中的
由以上引發了一些討論——
我們來看看QQ會員頁面的結構:

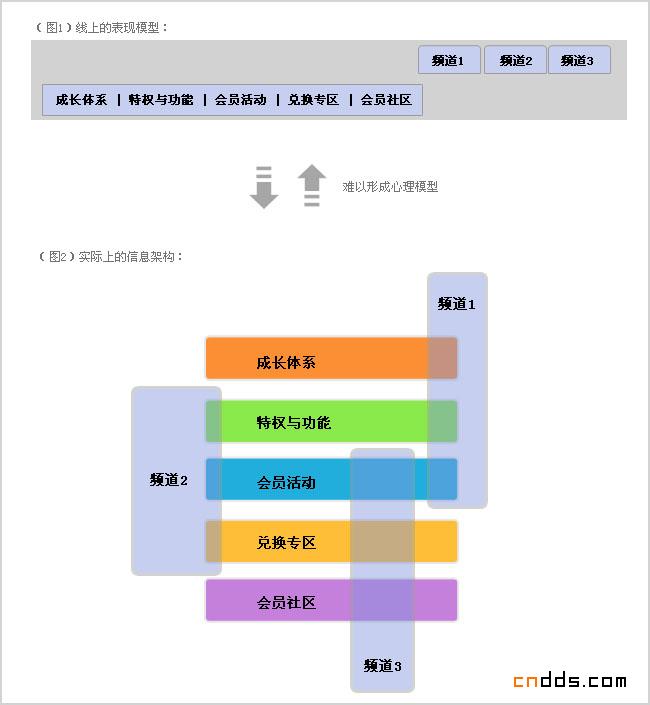
會員的結構,從產品需求看是從內容角度分類上為:“成長體系 | 特權與功能 | 會員活動 | 兌換專區 | 會員社區”幾項內容,而從運營的角度有“QQ特權頻道 | 生活特權頻道 | 游戲特權頻道”幾項內容。其實:

原來的導航的設計(即圖1)是不在同一個級別上,視覺上會感覺有個上下關系、或者從屬關系,很難想象到實際情況(如圖2)。這樣子,用戶看到的表現模型,很難理解到它內在的實際架構,兩者很難聯系起來,無法一目了然地清楚自己所在的場景中。所以說,不好的結構將使得操作不易猜測
Seven和相關同事進行了進一步的探討和研究,大家都比較傾向于把頻道的導航拿下來,使之在不同緯度的分類方法和導航,至少看起來是在同一個層面的。當然兩個維度不混淆在一起將使表現更清楚,我們在視覺上可以加以區分,如兩內容的展現方式不同、兩內容之間保證一定的距離等,當然在“頻道”一類型的分類里面,我們又可以細分為二級導航,最后得出:

在產品設計中,我們不僅要關注信息結構,還要關注表達,使表現模型與心理模型接近,盡可能地保證結果在人們預料范圍之內。甚至我們可以考慮從任務出發,提供不同的設計。如我們在網上買東西的時候,有人關注場景(節假日啦,推廣活動啦)、有人帶有目的性地搜索商品(某人就想上來買個iPhone),有人關注 “我的個人賬戶”(賣家進來收款)等等。在各種各樣需求無法滿足時,用不同的表現來解決問題。為了盡可能解決用戶理解的問題,設計師要直觀地表現操作意圖和實際操作之間的線索,并且讓用戶看出信息結構相互之間的關鍵差異,和彼此之間的聯系。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網