
平面設計公司
+ 關注 查看全部作品聯系方式:
1449300445
未填寫
未填寫
未填寫
本作品由“1449300445”轉載,版權歸原作者所有;如果侵犯到您的權益,請與“1449300445”聯系,如需商用須取得原作者授權。
重要聲明:
設計網為開放交流平臺,不擔保任何私下交易。是否使用本網站服務及資料應由用戶自行考慮并自負風險。用戶以自己的獨立判斷從事私下交易行為,將獨立承擔可能產生的不利后果和責任,設計網不承擔任何法律責任。
如何有效利用網頁設計中的留白
留白一直是設計中不朽的話題,也是設計中最有難度的一個地方之一。如果你還僅僅把留白當作設計中空白的區域,那你就永遠無法體會到留白的妙處。作者為我們提供了一個全新的視角,將留白作為一個獨立的設計元素來看待,它可以幫助我們實現聚焦,組織和強調的目的。一起來學習下留白的運用吧~
你是否發現自己曾經盯著一個已經完成的設計在想,“是不是少了點什么?”更準確地說,你是否曾經對一個設計得出它“太空”或者“太滿”的結論?對于我們設計師而言,如果沒有遭遇到這種情況,就很難在技能上有所提升。
這確實也沒什么可驚訝的。畢竟,我們工作最基本的原則就是在圍繞著如何創造性地去除空白區域。然而,盡管它是我們工作中最核心的部分,它仍然始終是設計中最困難的部分之一。
如何有效地利用空白區域呢?
留白真的是空白嗎?
你是否曾經認為留白是“設計中的空間”?盡管對于設計中的空白處來說這是一個普遍流行的觀點,但這種觀點是完全不正確的。留白不僅僅只是設計元素之間的填充物,它本身就是一個十分重要的設計元素!
留白就像是磚塊之間的灰泥或是彩色馬賽克玻璃之間的粘合劑。盡管我們的眼睛被訓練來欣賞內容——磚塊和多彩的玻璃——但是內容之間的部分才是將整個內容整合在一起,并幫助形成設計整體的形態。

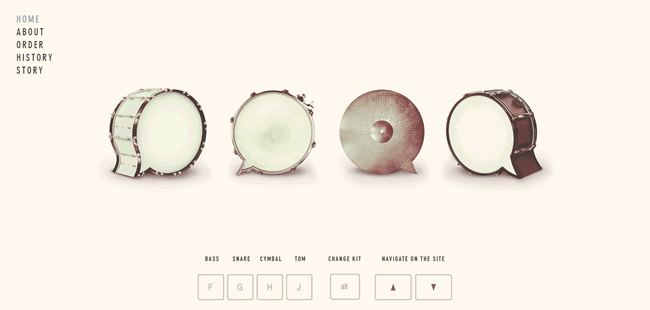
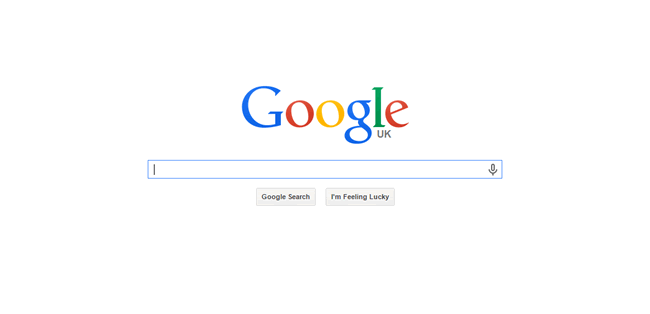
Beatbox Academy 就像一個漂亮的馬賽克玻璃之間沒有膠水,我們的設計沒有了留白就只會成為一堆混亂的色塊。一旦你在設計中認識到了所謂的空白元素的重要性,你就能夠更好地去充分利用留白。 焦點 既然我們已經建立了對于留白在設計中的重要性的認識,那么該怎么運用呢? 讓我們從一個小練習開始。在你最喜歡的瀏覽器中打開一個新的標簽頁并進入google.com。你第一眼看到的是什么? 我打賭是那個色彩明亮的Google的logo對不對?這個logo在哪里?它顯然不是在窗口的頂部邊緣——你的眼睛自然地開始看的地方。那么你的注意力是如何迅速地被吸引到頁面的中心的呢?

你已經猜到了,是留白。谷歌運用了大量的留白,很自然地將你的視覺焦點調整到了頁面的中心——谷歌極簡化設計的精髓所在。留白是引導觀眾視線的最簡單的方法之一。 我們可以利用這個設計工具在我們的布局中創造自然的焦點。當觀眾的焦點和注意力被吸引到這些區域時,我們可以把重要的內容放在其中來更有效地傳達信息。 組織 除了引導觀眾的聚焦點,留白還為設計師提供了一個簡單的組織設計中不同元素的方式。就像我們運用留白把一整塊文字分成更易管理的段落,留白可以極有效地為我們的設計中的內容創造一個干凈的組織結構。

Bigigia 當用留白進行組織的時候一個很有用的建議是要保持一致。當以這種方式運用留白時考慮內容分組是很有幫助的。盡最大努力想出一個用留白來組織邊距、模塊、文本和圖形元素的統一的方式。 運用留白進行組織最棒的地方之一是這樣不僅很容易調整而且能對設計產生深遠的影響。所以,放手去嘗試吧! 強調 由于留白出色的引導觀眾視線的能力(已經被再次提到),它確實可以幫助突出你的設計中特定的元素。基于前文中為了組織內容而探討的一致性主題,當創造性地打破一致性時,就可以快速地抓住人的注意力。

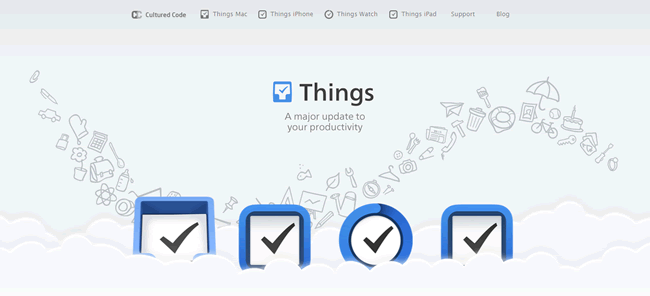
Cultured Code 當你用留白在設計中創造了一個平穩的主旋律時,它會立即在觀眾的眼中營造出一種熟悉感。當觀眾繼續探索這個設計的時候,任何對這個連續性的打斷,即使是很小的一點,都會很自然地脫穎而出。 關于這一點有一個很好的且很容易實施的例子,就是非常輕微地改變一下標題中你想要強調的字母的間距。掌握了這個技巧后,試著在你的設計中通過改變元素部分之間的間距,以更微妙的方式來運用它。 留白未必白 以上的技巧都是圍繞著引導觀眾的視線。畢竟那是留白最適合干的事。話雖這么說,但是僅僅因為我們叫它留白并不意味著它就像字面意思上所說的必須是白色!在設計中沒有——或者說缺少——這樣不成文的規定,要求一定要用什么顏色或者兩個主要元素之間要留多少間距。

Huge Inc 事實上,單頁設計趨勢是一個可以說明這一點的絕好的例子。當你只能在一個頁面上瀏覽全部內容時,有效地利用留白最大化地實現焦點,組織和強調是非常關鍵的。 在這種情景下,內容模塊通常被設計成可持續滾動的形式。這種情況下,簡單地改變一下這些模塊中的留白的顏色不僅能幫助繼續保持我們之前所說的設計中的三個方面,同時還可以在緊迫的空間中為內容提供一些透氣感。 希望通過這些技巧,你能夠從一個新鮮,嶄新的角度看待設計中的留白! 首發地址: 如何有效利用網頁設計中的留白_網頁設計_絲路教程網 資源地址: http://blog.silucg.com/UI/wy/203.html(分享請保留)
聲明:設計網為開放交流平臺,不擔保任何私下交易。是否使用本網站服務及資料應由用戶自行考慮并自負風險。用戶以自己的獨立判斷從事私下交易行為,將獨立承擔可能產生的不利后果和責任,設計網不承擔任何法律責任。
轉載自:絲路教程網




