“依賴于對藝術單個的精神考察,這種元素分析師通向作品內在律動的橋梁 。”——瓦西里·康定斯基(Wassily Kandinsky )《 點、線、面》
在我們的生活中,設計無處不在,比如地鐵里的大廣告牌,櫥窗里擺放的衣服,高樓大廈的LED展位,甚至手機里的某個應用界面等,通常在大家眼里,好的設計就是即有創意又大膽,并沒有什么規律可循,但其實設計和繪畫不同的在于,繪畫可以展露 個性,而設計的核心卻是體現秩序的美感,它不是來自個人,而是來自于社會,好比建筑群的設計構成,不只是一個華麗的皮囊,而是有血有肉的,它的骨骼就是設計的根本。每個設計抽象出來都是一些元素的構成。
康定斯基曾經在《點線面》的一書中,將藝術的形式歸結為三種元素之間的構成關系。
“依賴于對藝術單個的精神考察,這種元素分析師通向作品內在律動的橋梁 。”——瓦西里·康定斯基(Wassily Kandinsky )《 點、線、面》
每個設計師總有一點職業病,有時候會被滿屏的信息淹沒,有時候會為一個像素的間距而糾結,但只需靜下心來,從設計的根本出發,不看那些裝飾和顏色還有材質,只從平面構成出發重新解構你的設計,也許會有不一樣的啟發和看到那一點點瑕疵所在。
我們先回顧一下平面設計中的點,線,面各自的特點。
一、點的運用
在幾何學的意義上點是可見的最小形式單元,是位置的表示形式。無所謂方向、大小、形狀。但所為設計構成的點與幾何中的點是不同的。只有當它與周圍要素進行對比時才可知這個具有具體面積形象是否可以稱之為”點”。
康定斯基認為從內在性的角度來看,點是最簡潔的形態。
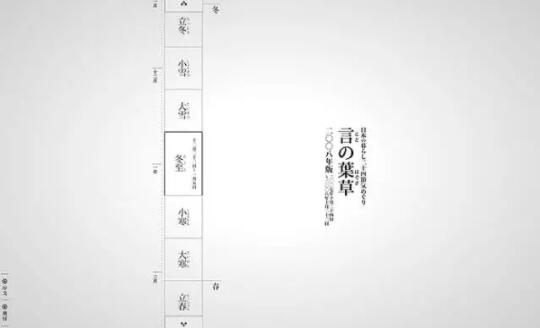
舉個例子,下面的網站是一個日本傳統的24節氣網站,站點設計也非常的傳統,用非常簡約的線條和少量的元素組合成了一種空靈的美感。

看起來都是文字和線條的交接,看起來并沒有所謂的點的組成,但實際上一些文字在視覺里起到了點的作用,如下圖所示,右側標題作為視覺中心,緊密的排列起來的文字形成了一個矩形視覺焦點,而左側的小文起到平衡視覺的作用。

1.不同形狀的點往往給人以不同的視覺心理感受

圓形,平穩,在感情上是飽滿的,渾厚有力量的。
方形,除了平穩外有端莊,大方感,在感情上是踏實的,可依靠的。
三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形對稱,在平衡中尋求個性。其他不規則的圖形,顯得富有自己的個性,是獨立的,張揚的。在規則的圖形里變得非常明顯。往往用于豐富畫面。

居中:平靜,穩定,集中感
居上:不穩定感
居下:畫面有沉淀,安靜的感覺,但是不容易被人發現。
在頁面三分之二靠上時:吸引人注意往往是視覺的焦點。
還是舉日本節氣網站這個例子,進入某個節氣后首先映入眼簾的是正中央的節氣信息,第一時間讓用戶看到最想知道的內容,正中央圓角矩形的設計,隱喻傳統印章,安靜且舒適。而內容相對而言在視線的偏上方從純色背景到高清大圖設的背景設計上非常有層次感也不會覺得枯燥。

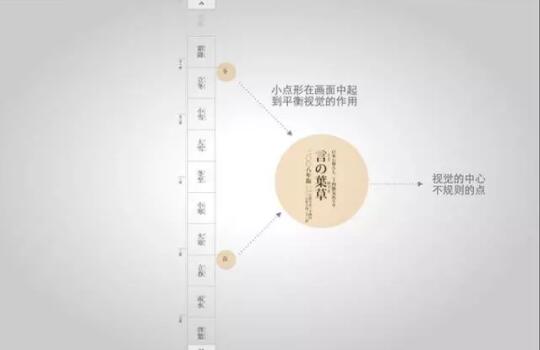
2.當畫面中有不同大小的點時,大的點是焦點。而點不同的排列方式也會產生不同的視覺心理感受
當一個畫面中有很多零散的點分布時,用戶的視線會來回游移,而設計的目的就是如何讓他們在不規則中不顯得凌亂。

例如這個站點畫面里有三個較大的點,大的點往往吸引人的注意,并且這三個點形成了一個視覺上的三角形,相對來說是比較穩定的。三角形的位置在頁面的三分之 二靠上,正好在視覺焦點的位置。也說明了當你的視覺元素非常多時,把想要突出的內容放在偏上或者居中的位置,才容易被識別。
二、線的運用
如果說點是靜止的,那么線,就是點運動的軌跡。游離于點和形之間,它具有位置、長度、寬度、方向、形狀和性格等屬性。
不同的線有不同的感情性格,線有很強的心理暗示作用。
直線好比男性,剛強有力量,曲線好比女性,柔和并且性感。

不同方向的線條和不同的排列方式也對用戶起了不同的引導作用
如上面所示左圖是瑞士航空公司的海報設計,不同方向的蜿蜒的公路線條性感的交織在一起,使得畫面非常豐富。
中圖是一個電影海報,曲線的指向型引導用戶的視覺,這就是點和線的區分,線是帶有方向性的,有粗細的變化。
右圖是一張獲得紅點大獎的呼吁節電的海報,畫面中簡潔的直線并帶有向下的方向感,即能引起關燈的共鳴也能將不插電這種概念表達出來。
線還有分割畫面的作用,線有連貫性,畫面因為它的分割而變得生動有趣,對于閱讀順序有著決定性的作用。
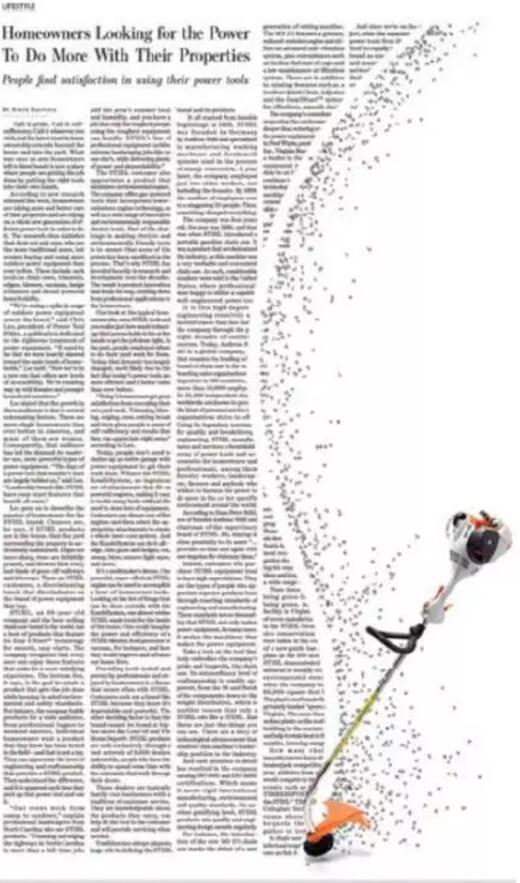
再如下圖的網頁用中央的一根直線將頁面劃分為左右文字信息和數據可視化的兩個部分。

再如下圖版式設計中的曲線運用,貫穿整個頁面,打破了整齊的文字排版,打破了乏味的基調。

三、面的運用
面是線的移動至終結而形成的,面有長度、寬度,沒有厚度。
面的形態是多種多樣的,不同的形態的面,在視覺上表現不同的情感。
直線形的面具有直線所表現的心理特征,有安定、秩序感,男性的性格。
曲線形的面具有柔軟、輕松、飽滿、女性的象征。
不規則的面如:水和油墨,混合墨灑產生的偶然形等,比較自然生動,有人情味。

第一張圖的電影海報中用三角形的面來切割畫面,視覺上非常有秩序感且穩定。
用大的幾何圖形來做設計能把視覺集中到圖形上,是切割畫面內容最好的方式。
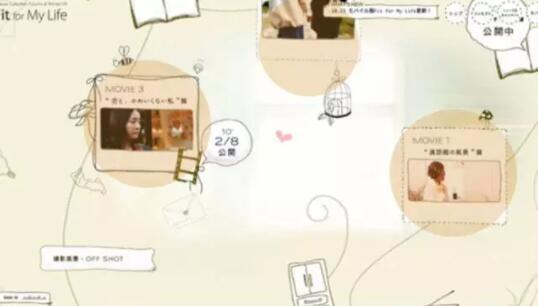
第二張圖中的不規則的面切割畫面讓頁面整體比較活潑可愛,和畫面的品牌牛奶的氣質非常吻合,這樣的不規則元素被穿插在整個畫面中。
上面我們重新回顧了點、線、面三個設計構成要素,接下來我要帶領大家來看看它們是如何利用它們的關系交織在一幅幅畫面中,形成一個賦予生命的脈絡的,設計師手中的畫筆就是描繪美好的開始。
說到它們的關系,不得不提的是版式設計。
四、版式設計中的點線面構成
1.通過組合簡化版面
點線面的構成關系,即是版式設計,三個要素不同的組合方式,可以產生不同的版面設計效果,重要的是掌握信息內容或者需求的重點是什么,將它們用平面構成的方法,清晰的表現出來。
優秀的版式設計是通過元素的組合簡化版面的內容,建立鮮明的秩序感覺。例如雜志的設計:

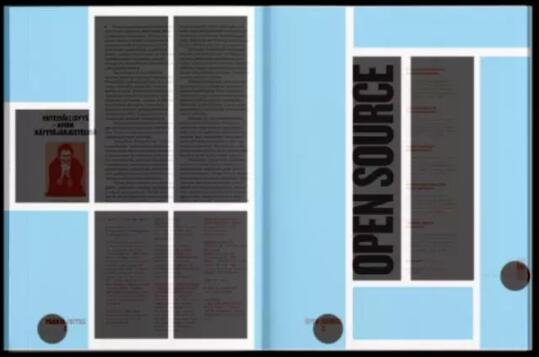
某雜志內頁

某雜志內頁
這個雜志內頁的設計中,通過將信息文字的組合,將非常的多的文字大致分成了10個元素,黑色表示元素,藍色區域即使留白,我們可以叫它虛空間相同的元素緊密且整齊的排列在一起。形成了秩序美,虛實空間的結合也是非常和諧的。一個畫面中的元素種類越少,傳達的信息更準確。
2.利用四個邊元素的延續擴大版面
不要讓虛空間把你的版面框住,跳出框,會讓人有更多想像的空間。
用好頁面的四邊,對于版面的設計是很重要的,如果頁面的元素任意一個接近邊緣,虛空間就會被放大,如上面的例子,雜志的封面邊緣只露出了字母的一個角,但卻讓整個畫面被放大,視覺的擴大讓頁面顯得很大氣。
也可以利用元素的延續性,讓版面有一定的關聯,例如上圖中的左側圖片采用延伸到右頁的方式,讓兩個頁面感覺上是一個整體,打破了四方的邊框。


3.四個焦點法則
當一個矩形或者正方形被水平和垂直的分成三份后,結構中的四個焦點是最吸引人的四個點,設計師可以實用位置和距離,來決定哪些點在層級上是最重要的。
下圖是日本的食品網站設計,其中豆子形狀的信息框是整個畫面中最關鍵的內容,所以將其放在了頁面的右上角的交接點。

下圖的網頁設計,左下角的交點上是畫面中最大的視覺元素,所以非常的引人注目,即便看不懂韓文也能一眼便能看出來是一個物流公司的網站。

4.利用交錯和重疊打破平淡
元素的重復構成使設計產生安定、整齊、規律的統一。但重復構成的視覺感受有時容易顯的呆板、平淡、缺乏趣味性的變化,故此,我們在版面中可安排一些交錯與重疊,打破版面呆板、平淡的格局。
例如下面的海報設計中,利用字體形狀顏色的重疊產生豐富的色彩,第二張海報用交錯的照片拼成了一個完整的圖形,使得畫面非常有層次感,不失為打破格局的好方法。

5.對比越強烈視覺沖擊力越強
對比是版面設計中常用的手法,無論字與字,形與形,無處不在,或者多種關系交融在一起。有主次廣西,大小,長短,疏密,動靜,黑白,剛柔,虛實等方式,彼此參透,相互并存。
如下圖,幾種比較重要的對比關系交織在一起,背景黑色和白色的文字對比,黃色的圓形的大小對比,文字長短疏密的對比,折線和模特臉部曲線的對比,交織在一起,形成了很強的視覺沖擊力。我們可以看一旦去掉其中一種對比,例如黑白對比以后,視覺上就弱了許多。

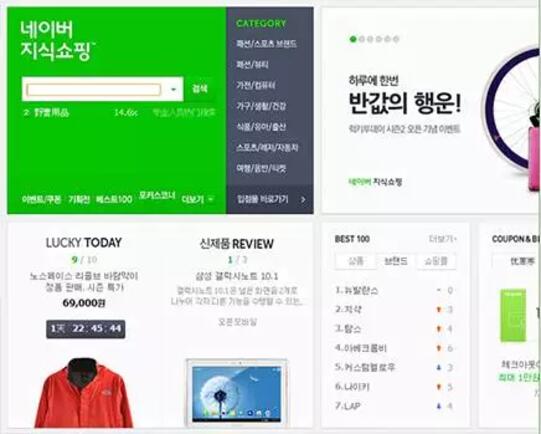
在比如naver網站的設計,左上角的色塊與其他的色塊成了明顯的對比,它在整個頁面中的作用相當于一個面的存在,所以十分醒目。


值得順便一提的是,韓國的設計中對元素的把握總是比較到位的,哪怕是一個搜索框,就是一個點線面的組合關系。

6.在秩序中融入變異元素,能活躍頁面,并突出焦點
同質中的不同,即是變異元素,在同質元素充滿屏幕時,難免乏味很難獲得沖擊力,想要快速打破格局的方法就是將某個元素變異處理。
例如圖中的網站首頁中,有兩種元素組成,在重復的矢量圖形中,插入了幾個照片,里面的照片就是變異元素,這種視覺上的對比使得一堆圖形變得活潑起來,并且容易被記住。

我們在來看下面的一組圖,這是原研哉給《無印良品》設計的海報,畫面中的三個元素非常清晰可見,用最簡潔的語言比傳達出了純樸、簡潔、環保、以人為本的理念。
畫面中以地平線的形式打造了一個巨大的空間感,一個小小的人影站立與地平線上顯得非常渺小,正是這樣的對比使得虛無的感覺被描述的淋漓盡致。
究其根源是什么造成的視覺美感?正是虛實空間對比的作用,也就是所謂的留白。這就是最后一點在整個構成關系中很重要的一部分,留白。

7.敢于留白也要慎于留白
留白好比音樂中的休止符,有種此時無聲省有聲的效果,它不僅能引發觀眾的聯想,更能起到戲劇般的效果,如果敢于運用白,能達到一種更好的信息傳達并從精神層面引起觀眾的共鳴,這是它獨特的魅力所在。
在現在信息爆炸的時代,白變成了一種更高尚的美,讓現代人能釋放壓力并享受這樣的美感。
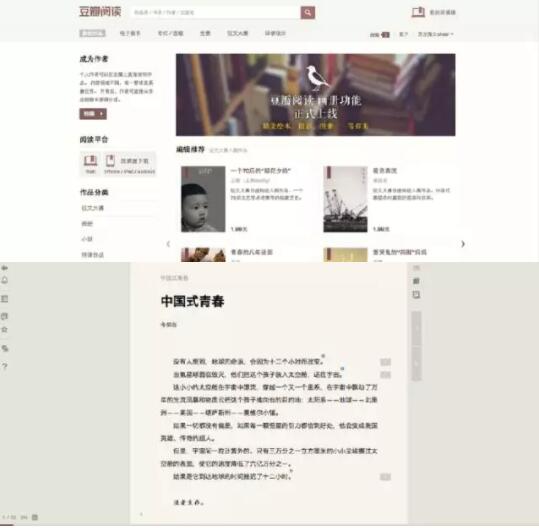
信息設計中它的好處是顯而易見的。在網頁設計中比較典型的例子是豆瓣,文字的間距和每個模塊之間靠留白來區分,不會靠得特別近,它得虛實空間是比較對稱得。所以無需添加過多的修飾。
豆瓣的閱讀中心除了正文的文字內容以外,其余的圖標被盡量的放在頁面的邊緣,或者只保留圖形,這樣的目的是純粹的突出文章本身,而將一些輔助的信息收起來,讓人可以沉浸在閱讀的氛圍里。這樣的方式也是一種留白。

界面中點線面的元素合理的排布,無不體現了設計師的匠心所在。摒棄了過多無用的設計才是能深入人心的。
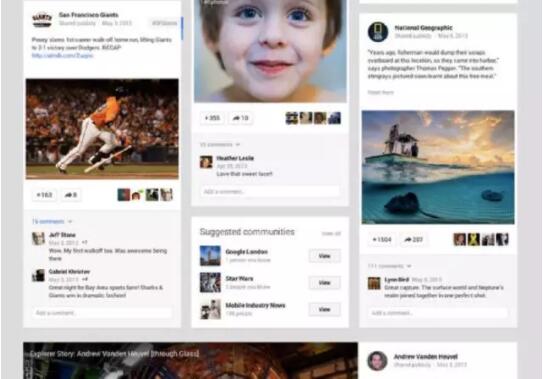
再看看更多其他網站一些細小的留白設計,比如google的卡片設計:

卡片化的設計終于在google之后風靡開來自于生活中類似名片,賀卡等便攜又輕巧的設計,卡片中標題與摘要之間,摘要與說明文字之間的間隙較大,圖片與其他內容間也比較疏離,同樣以信息為本的設計靠留白來分割內容之間的關系,是最近比較流行的設計趨勢,留白的關鍵在于大面積虛空間的襯托將實體最純粹的展現出來,而卡片越來越趨向這種純粹的形式。
點線面的構成在設計中實際是一套科學的方法論,它還有非常多的奧秘,以上7點只是粗略的談到一些在平常設計中發現的規律,不能一一將它的科學美展現出來。
設計不是盲人摸象憑著感覺去描繪,而是要把握它的骨骼,知道它的結構所在,再用表情語言去豐富
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網