設計風格一直在不斷發展,我們中絕大多數人都不得不跟著設計趨勢的演變,而拉扯著前進。曾經花費時間去力圖實現的效果,轉眼之間就不再流行。
重新審視自己幾年前的設計作品,有時候是一件很尷尬的事情。曾經流行過的設計趨勢在這些設計作品中,都留下了不可磨滅的痕跡。值得注意的是,設計風格一直在不斷發展,我們中絕大多數人都不得不跟著設計趨勢的演變,而拉扯著前進。曾經花費時間去力圖實現的效果,轉眼之間就不再流行。
就像絕大多數人不會關注米蘭時裝周上的新款服飾一樣,并不是所有的設計師和參與設計(包括摻和設計)的相關人員,會時刻關注設計趨勢,所以今天我們將會總結6種過去曾經非常流行,但是現在已經被釘在過時恥辱柱上的設計雷區。就像馮小剛吐槽的:“不知道啥是好,但你得知道什么寒磣。”
趨勢的意義
流行的趨勢到底是好是壞呢?趨勢本身并不涉及到好壞,重要的是它們所處的時間點,所應用的范疇。在更大的時間維度上來看待趨勢,它更像是特定時代的集體記憶。
但是我們確確實實處在當下,生活在特定的時間點。當我們回望過去的設計趨勢和風格演變的歷史之時,會發現過去逐漸變化的風格和時尚能給你帶來一種獨特的體驗。有些曾經流行的東西再也不會回來,但是有一些流行過的元素會每隔一段時間就會回歸。
所以,對于趨勢、時尚和流行,時間是一個關鍵性的因素。換句話來說,許多設計風格、設計趨勢本身并存在好壞,重要的是此刻它是否符合當下大眾的認知和潮流的方向。扁平化設計是如此,霓虹色的運用也是如此。
所以,今天我們探討“過時的流行趨勢”這一話題的時候,它適用于當前,2017年這個時間點,也許幾年其中的某些東西又會重新回歸,誰說得準呢?但是此刻,它們就是不合時宜的。
1、斜面和浮雕效果

在過去很長的一段時間里面,當客戶要求需要一個有真實感的元素的時候,設計師都會有沖動打開PS,在元素圖層樣式里添加斜面和浮雕的混合選項。
在修圖技術相對匱乏的90年代和2000年初,浮雕和斜面是讓按鈕等元素擁有真實質感的最強大武器之一,說句不好聽的,這個階段,但凡是可交互的元素,設計師們恨不得把它們都給加上斜面和浮雕效果。
斜面和浮雕效果幾乎充斥在我們早期對于圖形化界面的全部記憶當中,無處不在的Windows XP系統,Nokia的手機界面,甚至現在的許多ATM機的界面設計依然保留著斜面和浮雕特效的按鈕。
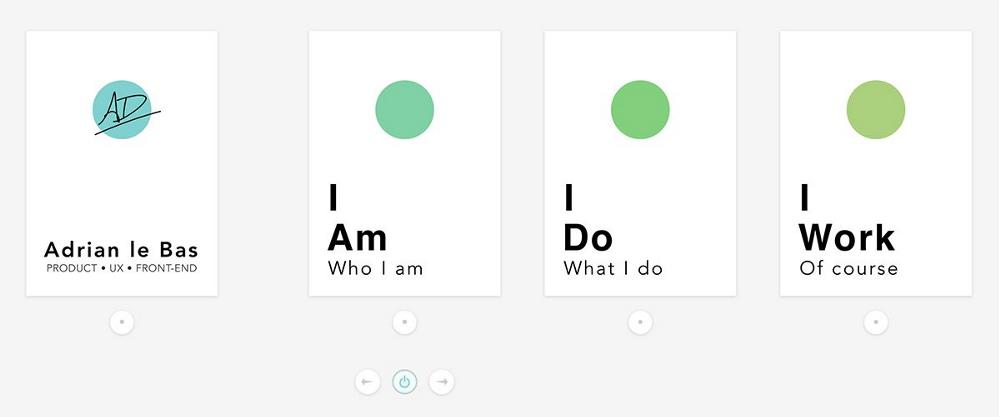
然而最新一波的簡約扁平設計風已經在整個設計圈刮了快7年了。絕大多數的情況下,這種硬朗而又略顯復古的硬質邊緣已經被漸變的色彩和微妙的陰影所替代。The World of Adrian Le Bas 的設計就是很典型:

2、高光玻璃效果

當然,之前所說的斜面和浮雕效果并沒有完全被拋棄,只不過它們現在更多存在于一些更加華麗的設計當中。如果單獨使用斜面效果,可以制作出扁平化流行開來之前非常流行的高光玻璃效果。
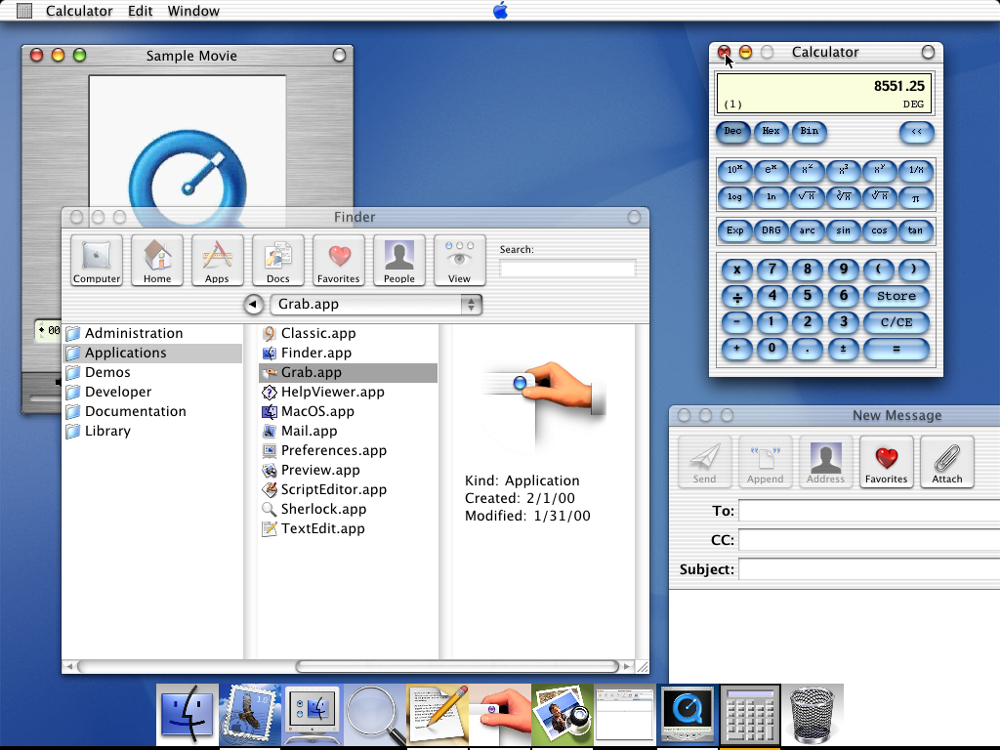
這種效果能夠讓許多設計元素擁有類似塑料和玻璃的光澤感。這種設計最早可以追溯到上一次設計風格革命的源頭之上:Mac OS X Deveoper Preview 3 的“抄現實”設計讓GUI的設計走進了擬物化設計。

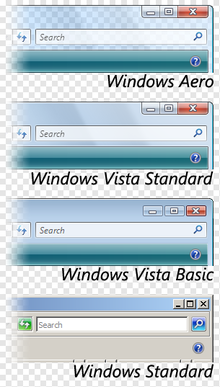
隨后,新生的Windows Vista也具備了與MacOSX 的“Aura”設計語言類似的光影特效,微軟將這種美學風格命名為Aero,其中最典型的就是高光玻璃效果。高光毛玻璃效果的普及,Windows Vista 及其之后的系統功不可沒。

雖然毛玻璃效果現在還沒有被完全干掉,但是絕大多數的設計師已經徹底放棄這種設計效果了。更加微妙的特效是時下的大趨勢,如果你依然采用這樣的設計元素,會讓你的網站和APP顯得像是Web 2.0 時代的產物。
當然,使用高光毛玻璃效果更多是為了吸引用戶的注意力,好在現在有很多其他的替代方案來達成這一目的,單純的色彩對比都能做到這一點,比如Shopify 的設計:

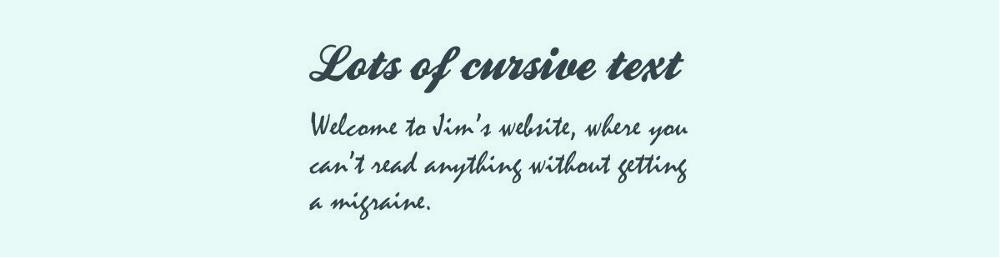
3、采用手寫字體的大段文本

之前我說,設計趨勢這個東西無關好壞,好吧,如果一種設計手法直接影響到設計本身的易用性和可用性的話,那么我們應該可以將它歸類為“不好”的設計吧?
大段的文本如果采用手寫字體的話,在可讀性上會給用戶帶來相當的困擾。在數字設計技術相對匱乏的年代,不少新手設計師出于標新立異或者其他目的,會在設計網頁的時候采用手寫字體,而這種狀況在上世紀90年代和新世紀最初的幾年,出現的非常頻繁。
正文字體理應采用識別度更高、更穩定的字體,而手寫字體更適合用來做點綴、強調和重要的視覺元素。在頁面的某些特定地方,有選擇地使用手寫字體,克制地運用,才能讓它們的價值最大化。

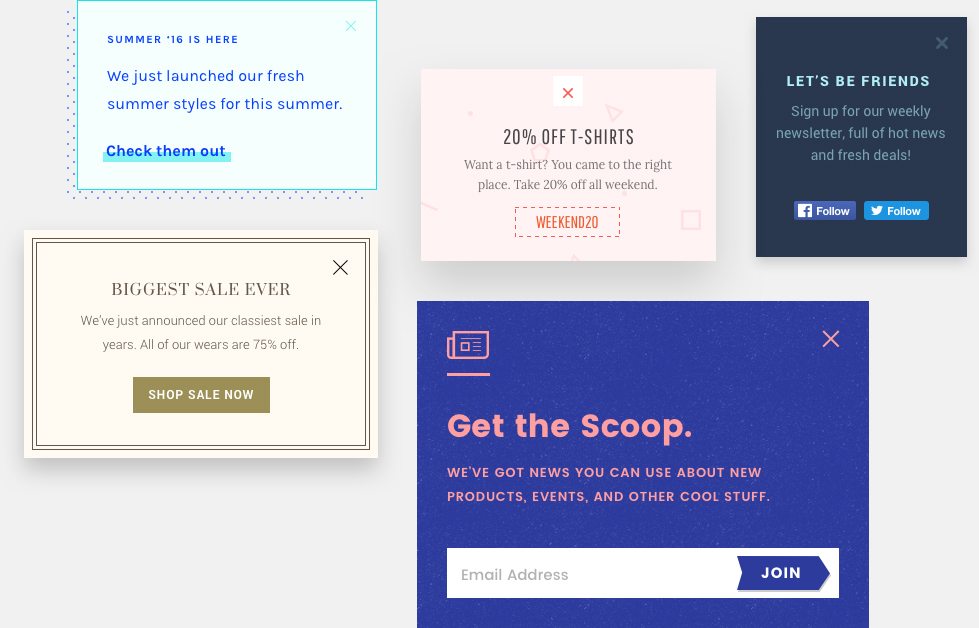
4、爆炸元素

這一元素的使用可以追溯到平面印刷剛剛興起的時代,它是廣告中最常用的一種吸引用戶的視覺元素。它的存在本身就是在告訴用戶“快看,這里有個重要的信息要你看!”這確實是一種有效的手法,但是在對于設計感要求越來越高的今天,爆炸元素給人的“營銷感”就明顯達不到大家的要求了。
這種過于直接的“促銷”方式最大的問題在于,過于生硬,缺乏想法和想象力,并沒有通過設計將邏輯和關鍵元素有效地整合起來,自然地吸引用戶。PixelPop 就是一個不錯的案例,他們使用更為周到、優雅的設計來達到同樣甚至更好的效果:

5、不合時宜的復古設計
復古一直在流行。但是復古一直都搭配著當時流行的元素在使用,最重要的是,看似萬金油的復古風在很多時候并不適合在許多網站中使用。
比如你是一個銷售電子產品的電子商務網站,那么你應該避免將整個頁面設計為80年代搖滾樂團一樣的風格。如果你的網站內容本身就比較符合復古風,并且你一開始就著力于將內容和風格完全搭配起來的話,那么就是另外一回事了。看看下面的Tom and Dan Show 網站,我想你會明白我的意思的:

6、醒目的大投影

和之前所說的斜面和浮雕一樣,Photoshop 混合選項中的投影也是設計師常用的特效,但是在擬物化風行的年代,大家都喜歡讓陰影大而柔和,距離元素較遠,陰影顏色與背景會有明顯的對比,從而創造出遠光照耀下的懸浮視覺效果。
但是現在真正流行的陰影樣式多種多樣,唯獨沒有這種,微妙而細膩的陰影效果是如今的主流。如果你真的喜歡大陰影的話,不妨試著讓陰影和背景色彩盡量接近,這樣的效果會更真實:

另一種目前流行的手法是“硬”陰影,這種設計方法更加復古。

如果你想讓效果更精致一些,不妨讓陰影和元素本體之間隔開一點,這樣的效果會更加老派而雅致。

結語
過時和復古之間有著明顯的差異,過時的設計趨勢往往會對你的設計產生負面的影響,適時地迎合一下設計趨勢,往往能讓你的設計更好地同當前的時代、此時的用戶相應和。
另外,設計趨勢都是開拓出來的,如果沒有人逆勢而為,也就沒有后面的流行。當然,如果你有新的想法,不妨多嘗試來驗證一下,說不定就引領潮流了呢?
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網