我們聊聊圖片制作中的元素構成,以及如何運用這些元素讓圖片內容更合理、豐富。根據大的框架我們首先可以給圖片中的元素氛圍以下4類。背景主體文字裝飾如圖:我們一一去剖析每種元素的合理應用與方法。一、背景我們在制作圖片的時候一般會有以下幾種背景的應用形式——純色、漸變、圖案、固有背景、合成背景。△ 純色背景(多應用于整潔、簡單、明確、大氣的海報)漸變背景(多應用于高端、上檔次、清新的海報)圖案背景(多應用于活力、張揚、青春、宣傳促銷的海報)原有環境(多應用體現整體性、規整性及真實性的海報)新的環境(多應用于體現主體性與主題
我們聊聊圖片制作中的元素構成,以及如何運用這些元素讓圖片內容更合理、豐富。根據大的框架我們首先可以給圖片中的元素氛圍以下4類。
背景
主體
文字
裝飾
如圖:



我們一一去剖析每種元素的合理應用與方法。
我們在制作圖片的時候一般會有以下幾種背景的應用形式——純色、漸變、圖案、固有背景、合成背景。

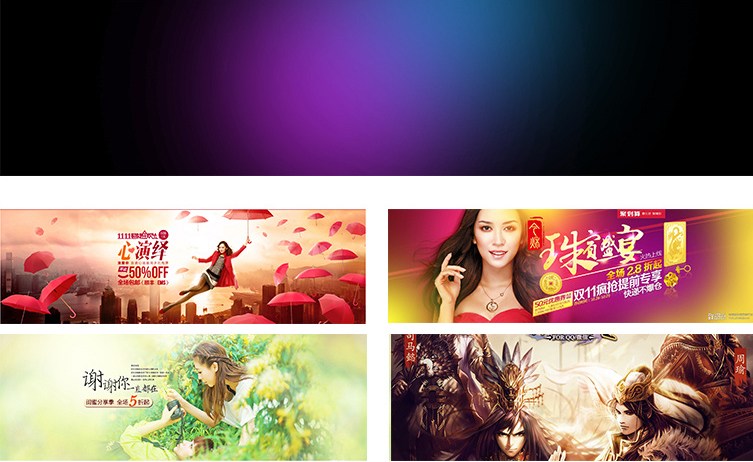
△ 純色背景(多應用于整潔、簡單、明確、大氣的海報)

漸變背景(多應用于高端、上檔次、清新的海報)

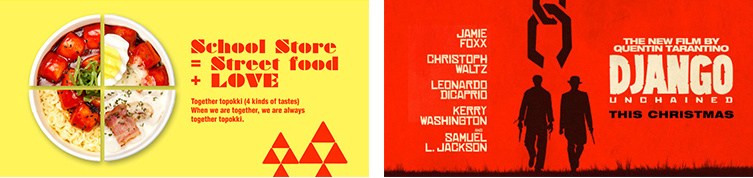
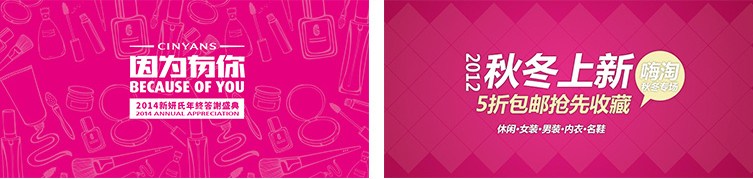
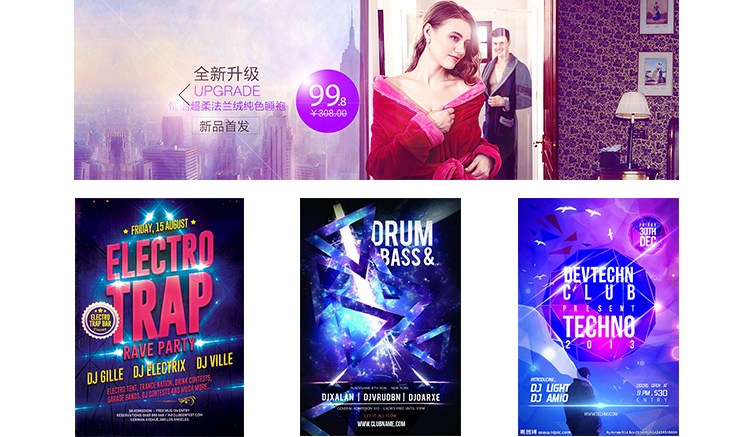
圖案背景(多應用于活力、張揚、青春、宣傳促銷的海報)

原有環境(多應用體現整體性、規整性及真實性的海報)

新的環境(多應用于體現主體性與主題性的海報)
背景的應用往往會對一張圖片起到決定性的作用,我們來談一談具體的一些方法。
背景元素在使用的時候最需要注意的首先就是配色問題、簡單來說就是弄出背景與其他元素的融合與反差。
一般情況下有以下幾種搭配方式,近似色融合、互補色反差、亮暗色反差。并且在實際的操作中,往往都是文字比其他元素需要與背景更有強烈的反差感。

那么如何使用好近似色呢,這里我給出2種具體的方法(哇哈哈~你們等的就是這個吧!不講方法那是我的教程么~)
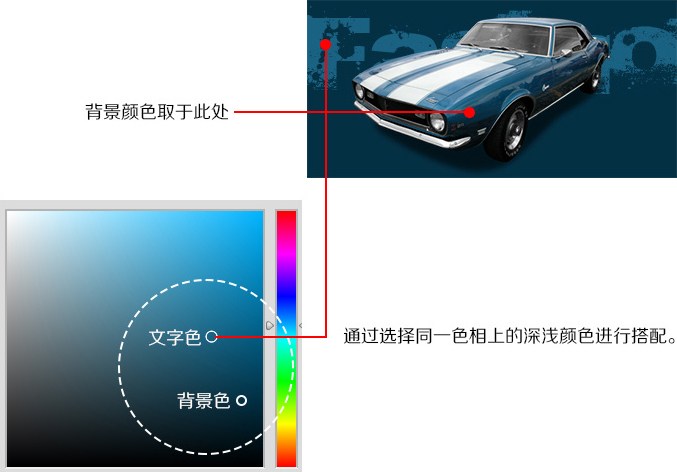
第一種:通過吸管去吸主體的顏色

第二種:將主體物復制一份并將下方的主體物放大,然后濾鏡—模糊—高斯模糊,確定好合適的數值。這種方法會使主體跟背景之間有更好的融合過度。文字還是通過第一種方法吸取某一個臨近的色塊。

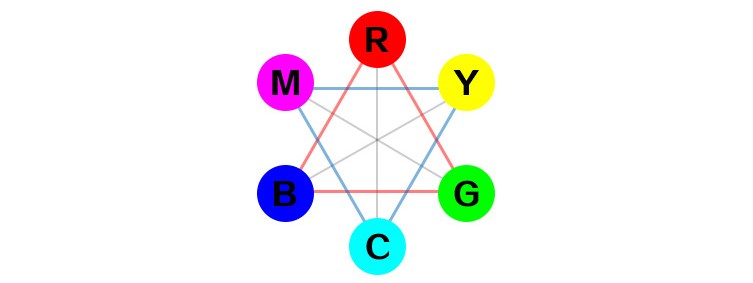
互補色的應用,往往是針對需要有強烈的畫面渲染和對比的場景,還是比較容易上手的,我們首先需要了解一個東西就是6位色相環,既RGB與CMY兩種顏色模式直接的規律。正三角形順時針方向從上依次為RGB,到三角形瞬時間方向從下依次為CMY,而我們所說的互補色就是相對應的兩個顏色系列,既紅與青、黃與藍、綠與品紅。這里需要額外提到的是我們在做一些光效的時候,可以往陰影部分適當增加一些補色進去,會讓陰影更加真實。

如果我們還記不住互補色為哪兩種色系、也可以打開圖像—調整——色彩平衡。也會有非常明確的補色關系

我們人眼所能識別的顏色直觀的去定義只有紅、橙、黃、綠、青、藍、紫、品紅八種色系,所以不管我們的主體是什么顏色,我們都可以尋找到它相近的補色,如果實在無法用肉眼去判斷,我們也可以使用拾色器去吸當前顏的顏色并找到它的具體色相。
在相較于近似配色,補色配色能更加突出主體的輪廓,使主體更加明確,對比更加強烈。

亮與暗是一種很極致的反差效果,就好比漆黑的房間中哪怕只是點燃了一根火柴也會有極強烈的沖擊感。我們可以仔細回想自己看過的作品,在絕大多數成熟的作品中亮暗對比、關的渲染、陰影的處理都是必不可少的環節。
亮部的處理方法
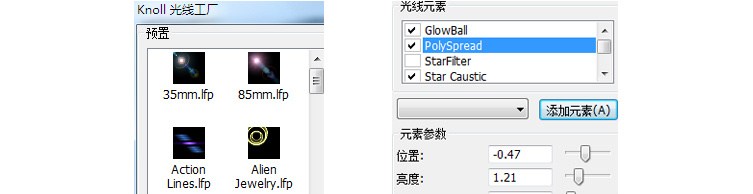
第一種方法:背景中的亮部往往都是利用「光」去完成的,光的應用也有很多種,我推薦幾個我比較常用的方式,首先第一個而是濾鏡,叫做光線工廠(現在也有叫燈光工廠),很多設計論壇都有下載。左邊部分為效果區,右邊為調整區,一目了然,比如容易上手。

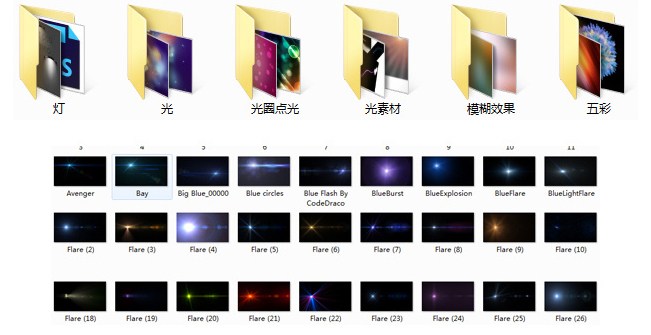
第二種方法:是使用光的素材,并通過圖層混合模式的濾色、柔光、疊加等方式對素材進行處理。

最好為黑色底的,更容易濾色掉黑色部分。

△ 一些應用的效果
第三種方法:是通過自行繪制來實現效果,也許新手會感覺比較生疏,不太容易控制,但是熟練應用之后會給你的設計帶來很多便利,我平時很少使用漸變工具去制作漸變效果,而是通過畫筆去繪制漸變效果,這樣可以讓漸變更加靈活,也給你的設計帶來更多的可能性。
下圖示范,如需在一個黑色背景上畫出一種紫色到藍色的過度,首先新建一個空白圖層,用柔邊的畫筆,不透明的在10%-30%之間,選擇適當的畫筆大小在圖層上繪制紫色,再次新建空白圖層,使用上述方法繪制藍色,連個圖層之間可以調整不同的模式,如濾色、柔光、變亮等查看不同效果,當然如果正常情況下也很舒服可以直接使用正常模式。這里需要記住的是我們盡量新建空白圖層去繪制,這樣如果需要移動光效也會變得非常簡便。

△ 上圖所示的光效效果很多都是通過繪制的方式完成的
暗部處理方法
暗部處理的常用方法跟亮部處理的方式雷同,這里就不在重復啰嗦。我說說平時在處理圖片時會經常用來處理暗部的方法 —— CAMER RAW濾鏡。PS在CC版本之后可以自由使用CAMER RAW濾鏡,是我個人認為PS近幾年改變當中最具有突破的一次,ACR可以廣泛應用與圖層中,對圖片的處理帶來了巨大的便捷。
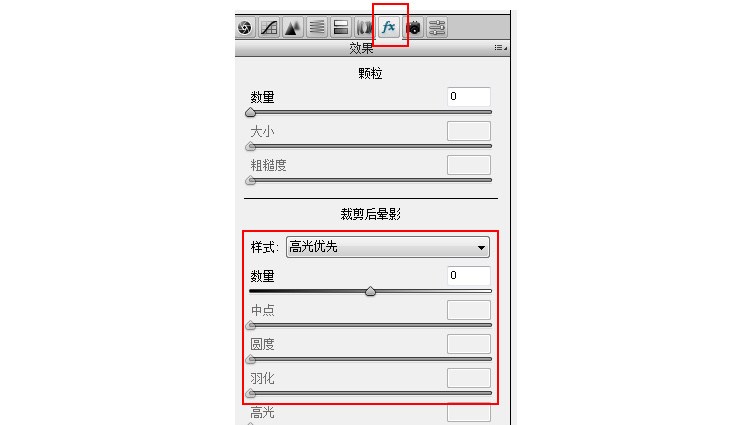
我們可以在濾鏡菜單中找到CAMER RAW濾鏡命令。

首先是基本選項中的高光、陰影、白色、黑色調節塊可以方便自如的控制你需要的調節的亮暗區域,其次清晰度選項可以幫助你把圖片銳化程度進一步提升的同時減少鋸齒的出現。
效果選項中的裁剪后暈影可以輕松制作四角加暗效果,并且靈活性頗高。

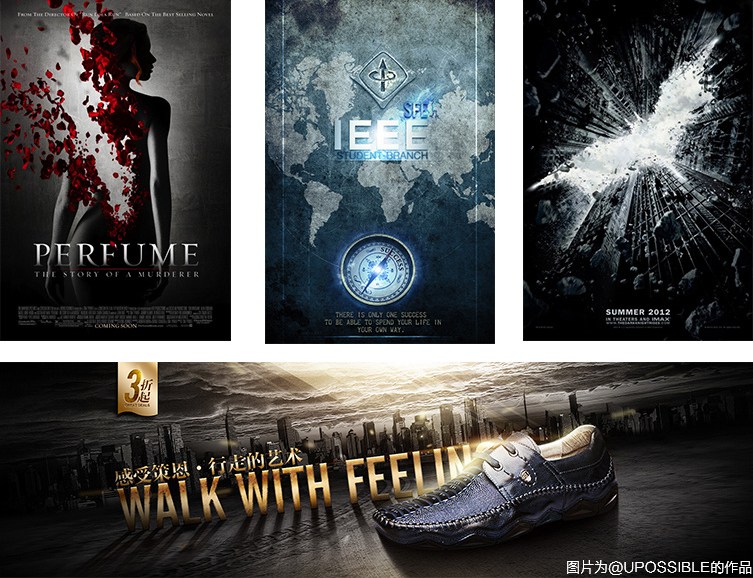
下圖所示,四角加暗效果對圖片的質感有著非常巨大的提升,本身感覺平平的圖片會因為暗部的巨大反差而具有很強的視覺沖擊性。

沒有主體的畫面是散亂而飄渺的,而如何在畫面中明確表現出主體也是很多設計師非常頭疼的問題,我在這里總結幾種方法可以讓我們有跟多的選擇去處理我們的主體。
我們要先搞清楚主體的畫面占用比,拿淘寶的一個Banner來說,畫布尺寸是990×400,而我的產品是一個魚竿,那么當我的魚竿以全貌的形式呈現現在這張banner當中會出現什么情況:

我們可以看到不管我們是橫放豎放還是斜著放都會給我們的圖片帶來大量的空白,這樣會使我們的圖片空洞毫無美感。這就是主體的畫面占用比太低(而正常情況下主體的畫面占比應在30%以上)和主體的形狀局限性帶所帶來的一種不便,面對這種情況,我們需要做的就是放大主體,不需要完整呈現,這也是為什么很多人物為主體的圖片,都不會把人整體放在圖片中的原因,其實人的整體形狀跟魚竿也是類似都是長條形,所以處理人物的是也是適當放大或者多放幾個人物在統一的畫面當中。
當我們把主體放大到適當位置,發現還是有大量空白的時候,也是可以使用復制錯位,并降低透明度的方式增加主體的畫面占比:

通過對主體畫面占比的分析,我們可以總結出一個方法,就是當主體面積不夠時,可以通過放大主體體積或增加主體數量來維持主體的平衡,如下作品展示:

當然,主體所占的比重,在一副圖中大多數情況,要比其他元素要大的。
大多數設計師在自己的設計之路上會經歷一段時期,做出的東西自己也能感覺有問題,但是就是找不到問題在哪里,我在這里提供幾個例子,可能會對大家擺脫這個階段有一些幫助。
首先是要留意元素間小規模貼近疊加的問題。
很多元素小范圍內非常貼近甚至直接重疊,會使畫面變得混亂擁擠。


處理好元素間的貼合問題會讓畫面減少凌亂,在作圖的時候需要多多留意。
第二個需要留意的是元素與邊緣。
我們在制作圖片前都會預留出血,但是這不代表出血意外的邊緣地區就可以隨意靠近,大多數情況下,我們還是要適中保持各元素與畫布的邊緣有一定的距離(特定裝飾除外)。在圖形中如果加入了文字,也要保證當前文字不要緊貼圖形四周,如下圖,第一個要比第二個舒服的多,我們要學會給各類元素的邊緣流出空間。

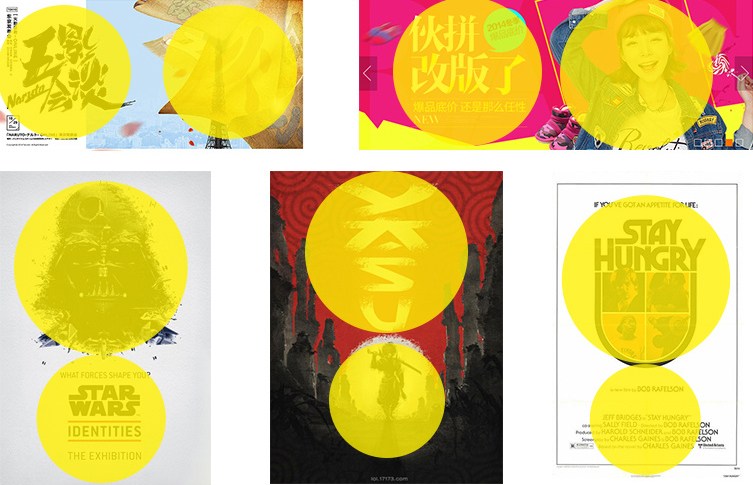
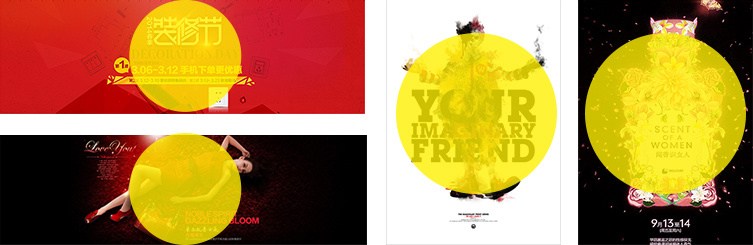
第三個是需要留意畫面中元素的分布情況,如果你的畫面中的某一個元素或某一區域元素看做一個點,那么觀察這樣的點是有規律的還是散亂無章的,一般情況下分布有問題的圖會有2種,一是整個畫面基本都是大點而且不規律,另一個是整個畫面有多個小點且不規律。

如上圖,全圖基本是大點且不規律,很大程度上說你的圖片找不到主體。

如上圖,全圖基本是小點,且分布不均,很大程度上說明你的圖片元素凌亂。
而較為合理的元素分布大體應該是這樣子的:

△ 左右/上下分布

△ 中心分布

△ 滿版分布(由于產品的局限性,滿版分布在電商中的應用較少)
最后需要注意元素的清晰度,首先就是圖源的分辨率要足夠的大并且清晰正常,第二是處理過程中盡量使用智能對象,使圖片不會出現丟失像素變模糊的問題。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網