設(shè)計(jì)趨勢(shì)這種東西,往根上說(shuō)是潮流,是因緣際會(huì)之下成為一個(gè)時(shí)間段內(nèi)的流行風(fēng)潮,大多獨(dú)特,但是它并不一定符合你的喜好。
設(shè)計(jì)趨勢(shì)這種東西,往根上說(shuō)是潮流,是因緣際會(huì)之下成為一個(gè)時(shí)間段內(nèi)的流行風(fēng)潮,大多獨(dú)特,但是它并不一定符合你的喜好。
在過(guò)去的一個(gè)月當(dāng)中,所流行起來(lái)的三個(gè)設(shè)計(jì)趨勢(shì),相互關(guān)聯(lián),且都涉及到文本和標(biāo)題在頁(yè)面設(shè)計(jì)中的運(yùn)用。到底哪個(gè)更符合你的口味,而哪些又能夠更常久地流行?這恐怕就需要你自己來(lái)判斷了。
1、帶有下劃線的文本和元素
很意外地發(fā)現(xiàn)大家最近爭(zhēng)先恐后地使用下劃線這種元素。當(dāng)然,能夠在各式各樣設(shè)計(jì)元素中靈活運(yùn)用的下劃線,自然不是設(shè)計(jì)工具默認(rèn)的下劃線效果或者文本鏈接下的那種文本下劃線。
下劃線原本運(yùn)用在文本當(dāng)中,用來(lái)強(qiáng)調(diào)內(nèi)容,提醒用戶關(guān)注特定的文本信息。當(dāng)下劃線和不同的元素搭配起來(lái)使用的時(shí)候,盡量讓兩者在風(fēng)格和細(xì)節(jié)上保持一致,確保它們?cè)谠O(shè)計(jì)上是無(wú)縫而一致的。
讓下劃線看起來(lái)是有意為之,但是又不會(huì)造成干擾,這樣的設(shè)計(jì)是成功的。雖然在許多設(shè)計(jì)當(dāng)中,下劃線的加入會(huì)讓文本看起來(lái)略顯擁擠,但是實(shí)際上通過(guò)留白可以適當(dāng)?shù)鼐徑膺@個(gè)問(wèn)題。
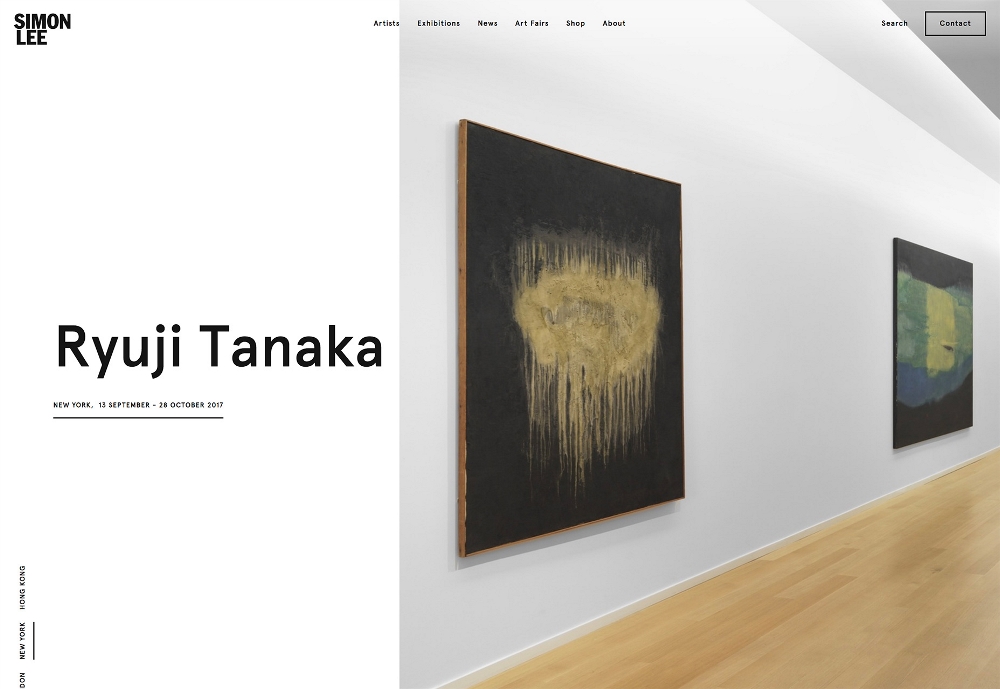
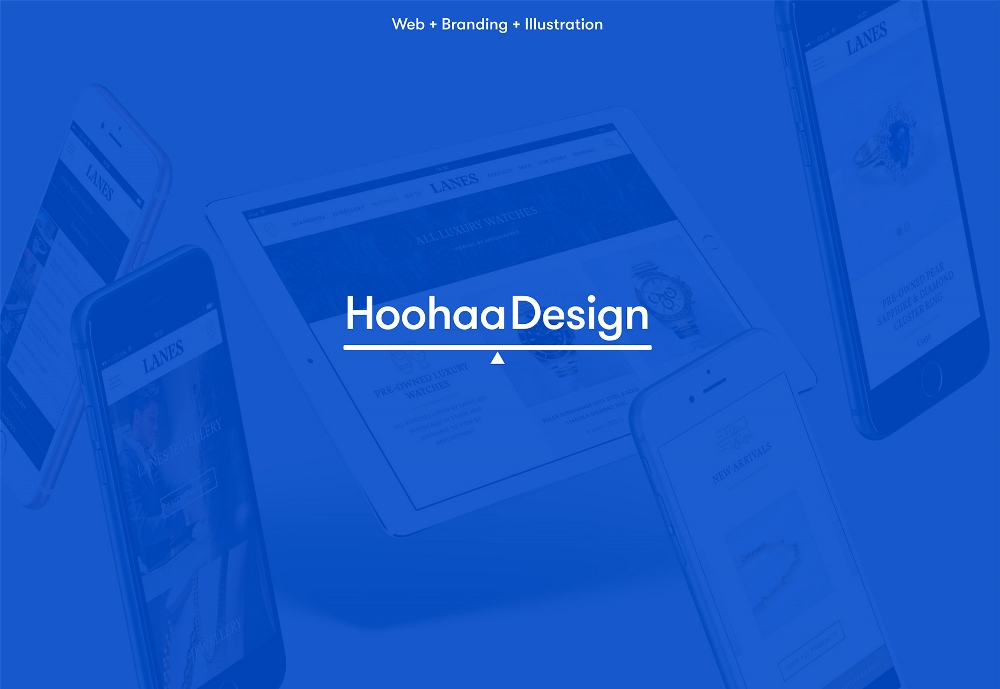
在下面的案例當(dāng)中,Simon Lee Gallery 和 Hoohaa Design 均是通過(guò)下劃線吸引用戶注意到特定的文本。在 Simon Lee Gallery 當(dāng)中,下劃線和小字的搭配讓它們不再顯得單薄,在視覺(jué)上更重了。而 Hoohaa Design 中,下劃線則是出于平衡視覺(jué)重心的目的來(lái)使用的,設(shè)計(jì)師想要突出站點(diǎn)的名稱。
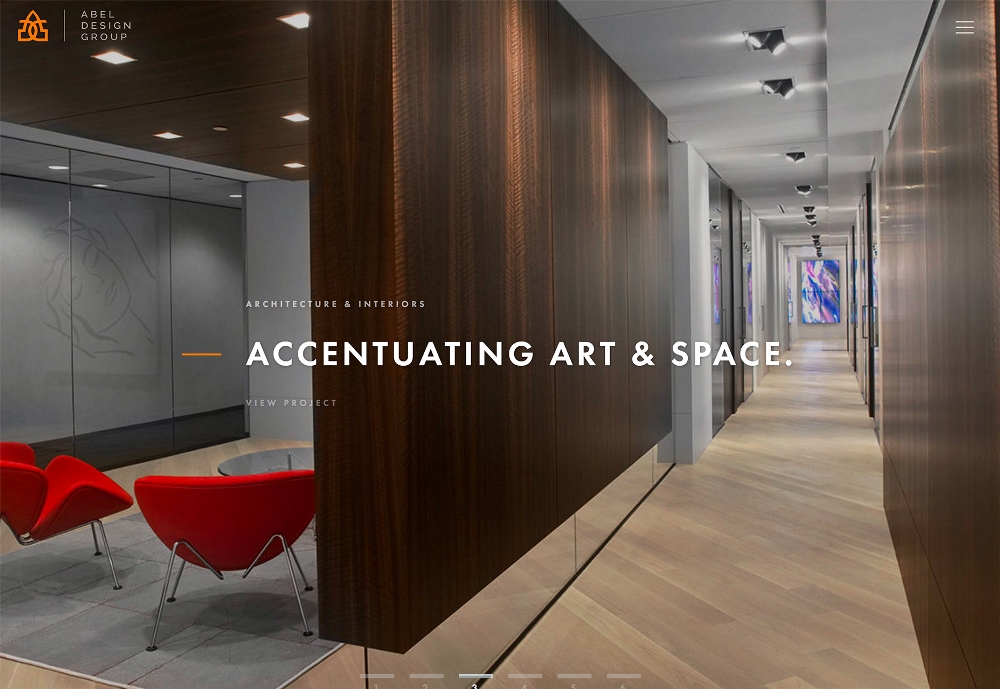
Abel Design Group 這個(gè)網(wǎng)站中,設(shè)計(jì)師并沒(méi)有直接采用傳統(tǒng)意義上的下劃線,而是使用橙色的線條置于文本前方,起到了和下劃線相似的功用。



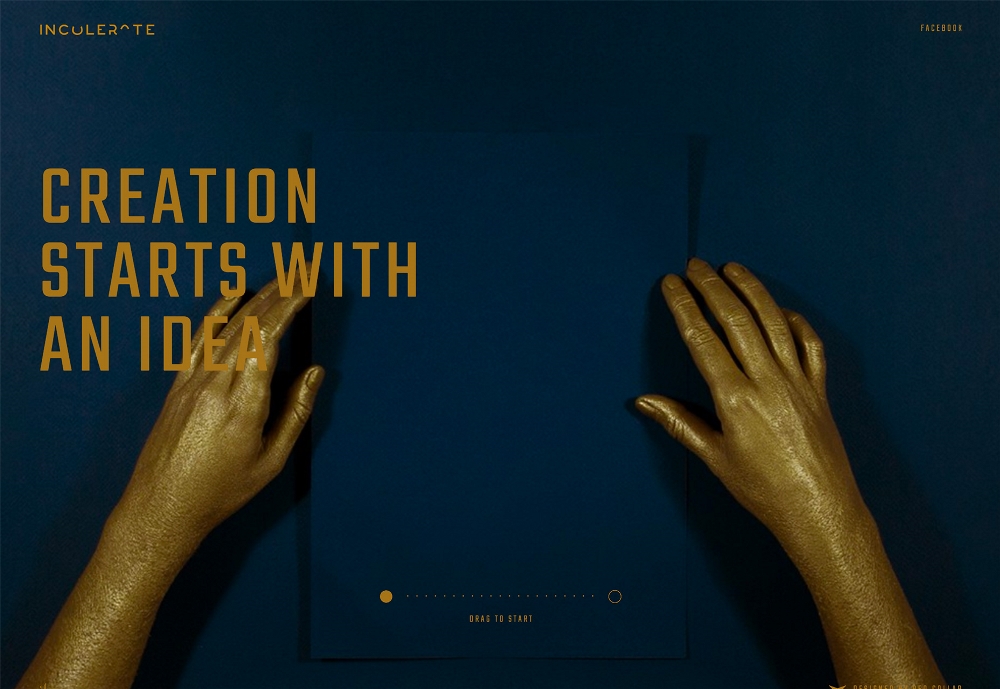
2、被遮擋的文本
我們?cè)谔接懺O(shè)計(jì)的時(shí)候,文本的可讀性往往被作為相當(dāng)靠前的一個(gè)標(biāo)準(zhǔn)來(lái)提,但是現(xiàn)在要說(shuō)的設(shè)計(jì)趨勢(shì)其實(shí)是和這一規(guī)則相悖的:被遮擋的文字。雖然你不一定會(huì)喜歡,但是確實(shí)有許多近期的設(shè)計(jì)作品會(huì)選擇這樣的設(shè)計(jì)。
當(dāng)然,從技術(shù)層面上來(lái)說(shuō),有不少設(shè)計(jì)在運(yùn)用這一技巧的時(shí)候并未拿捏太好。有的可能是因?yàn)樽煮w設(shè)計(jì)的原因,有的可能是所選的用來(lái)遮擋字體的元素沒(méi)有挑選好。這個(gè)中間的度其實(shí)并不好控制,尤其是當(dāng)用來(lái)遮擋文本的元素是響應(yīng)式、動(dòng)態(tài)的時(shí)候。遮擋的元素、文本和背景之前要構(gòu)成足夠好的對(duì)比,但是又不能太過(guò)突兀,這是許多出問(wèn)題的設(shè)計(jì)所面臨的狀況。
不過(guò),如果能把遮擋的區(qū)域、遮擋元素和文本的對(duì)比以及運(yùn)動(dòng)的軌跡都設(shè)計(jì)好的話,實(shí)際上所創(chuàng)造的效果是非常醒目的。
想要運(yùn)用好文本前景的遮蓋元素,你需要注意下面幾點(diǎn):
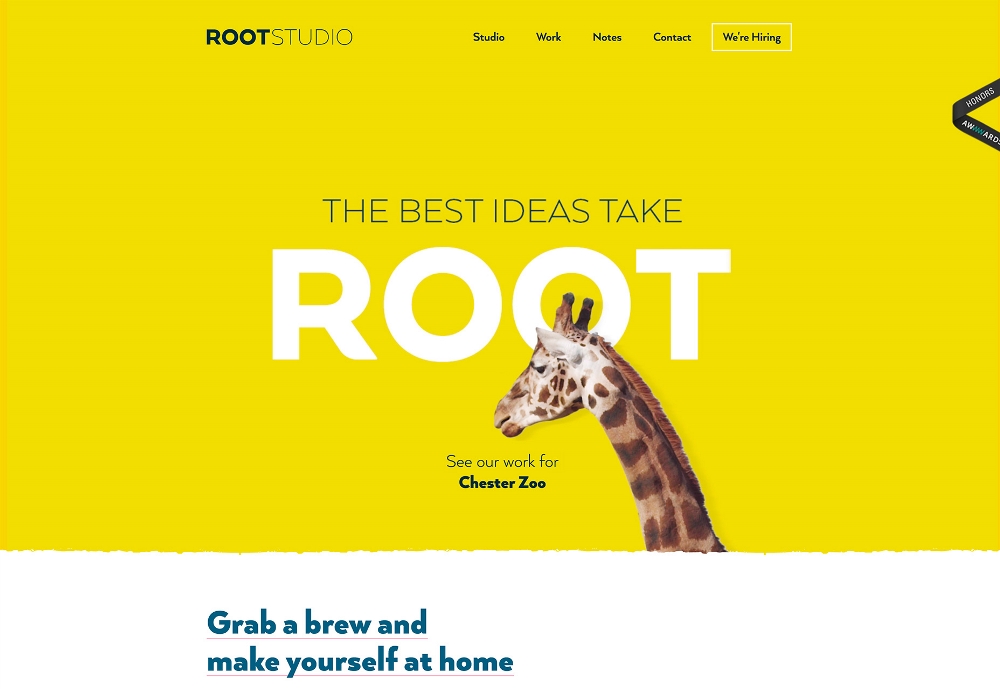
確保文本中的詞匯足夠常見(jiàn),易于理解,比如 Root Studio 網(wǎng)站中的單詞 Root
遮蓋元素不會(huì)遮擋太多部分
確保遮擋不會(huì)造成不必要的識(shí)別障礙
使用足夠簡(jiǎn)單的字體,不會(huì)因?yàn)樽煮w風(fēng)格和障礙物造成識(shí)別障礙
保持其他部分的設(shè)計(jì)足夠簡(jiǎn)單,這樣用戶可以更機(jī)輕松的關(guān)注核心的文本,并且識(shí)別出來(lái)



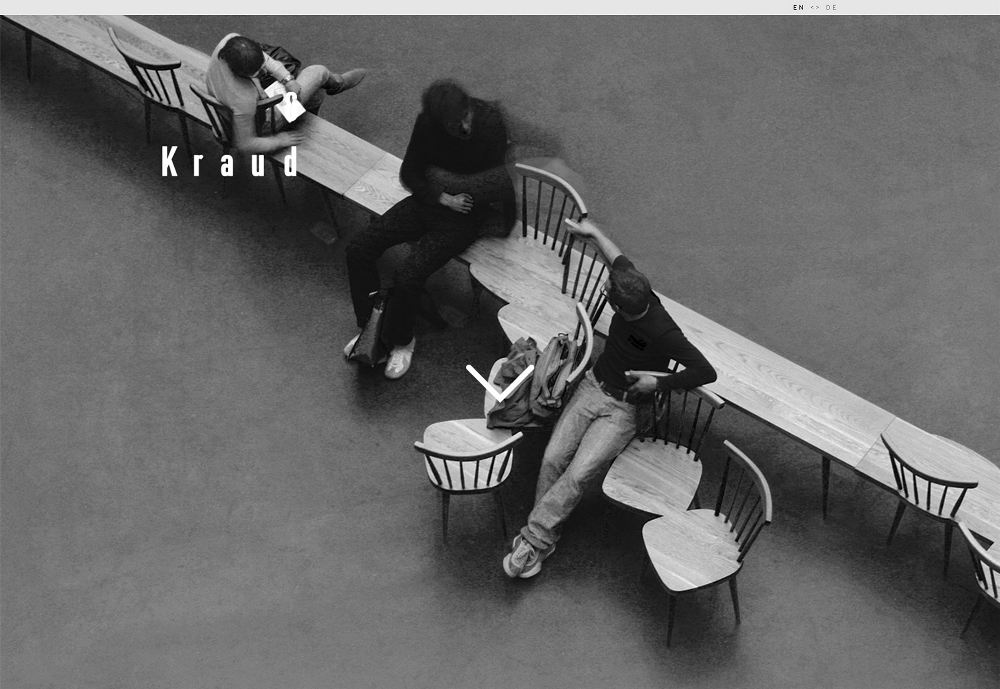
3、經(jīng)典的黑白配色
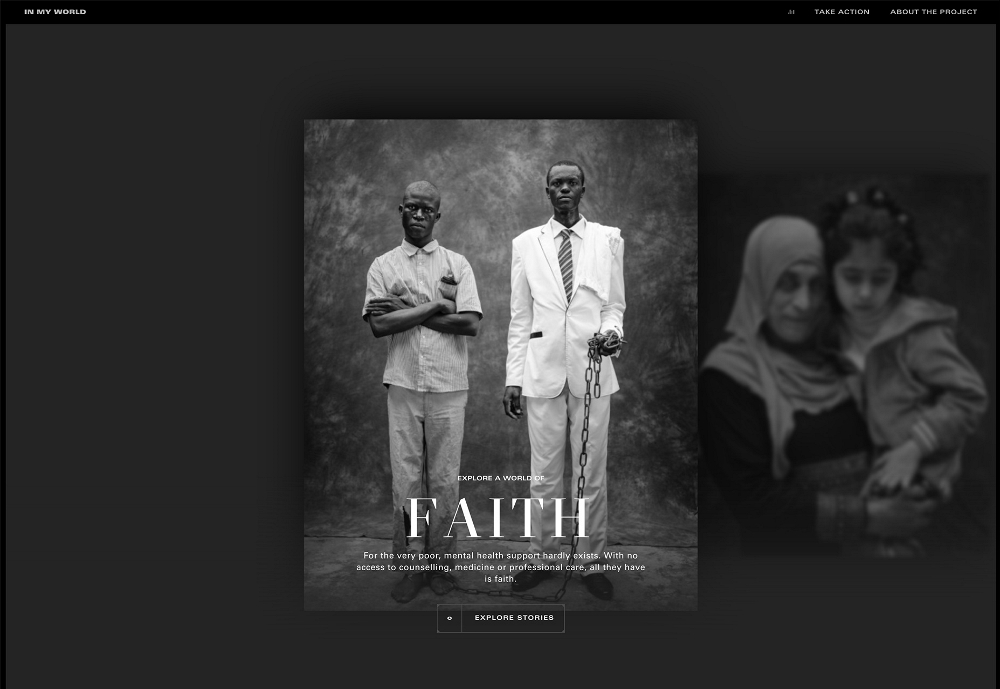
談到色彩相關(guān)的趨勢(shì)的時(shí)候,我們通常會(huì)認(rèn)為色彩能夠反應(yīng)出設(shè)計(jì)者的心緒。黑白配色在這幾年越來(lái)越常見(jiàn),而在過(guò)去的這段時(shí)間當(dāng)中出現(xiàn)的越來(lái)越多,是因?yàn)樘鞖廪D(zhuǎn)冷設(shè)計(jì)師們的心情都越來(lái)越沉郁了么?
當(dāng)然,和以前那種強(qiáng)調(diào)形式感的黑白攝影網(wǎng)站不同,現(xiàn)在的黑白色調(diào)的網(wǎng)站所覆蓋的網(wǎng)站類型更多了,當(dāng)然,在細(xì)節(jié)上可能還會(huì)點(diǎn)綴以其他的色彩,但是總體上是黑白色調(diào)沒(méi)跑了。
因?yàn)槿狈ωS富的色彩元素,黑白色調(diào)之下,這些網(wǎng)站所呈現(xiàn)出來(lái)的情緒是很接近的。
在單純的黑白配色之下,文本的可讀性往往是設(shè)計(jì)中所碰到的最實(shí)際的問(wèn)題。盡管可用的色彩不多,但是設(shè)計(jì)師可以通過(guò)創(chuàng)造一些有趣的東西,來(lái)達(dá)到效果。
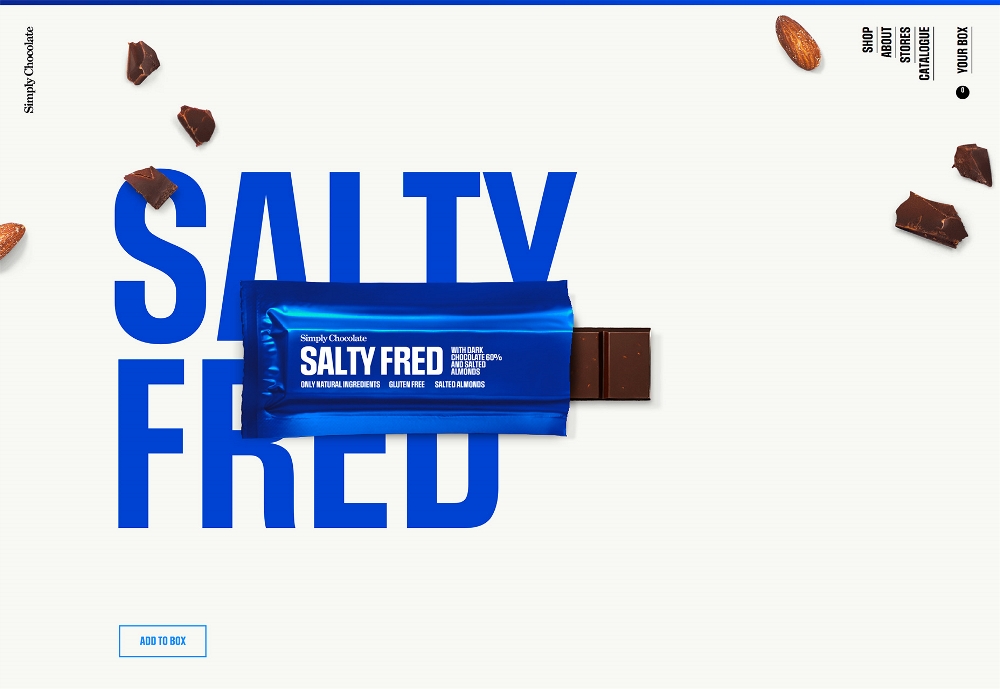
正如同前面所說(shuō)的,主要色調(diào)是黑白,這個(gè)時(shí)候適當(dāng)?shù)募尤胍稽c(diǎn)點(diǎn)其他的色彩,比如紅色或者藍(lán)色,一點(diǎn)色彩就能從整個(gè)設(shè)計(jì)當(dāng)中跳脫出來(lái),極為醒目。
當(dāng)然,黑白之間的過(guò)渡色有很多,適當(dāng)?shù)氖褂媚軌蜃屨麄€(gè)設(shè)計(jì)更為豐滿。
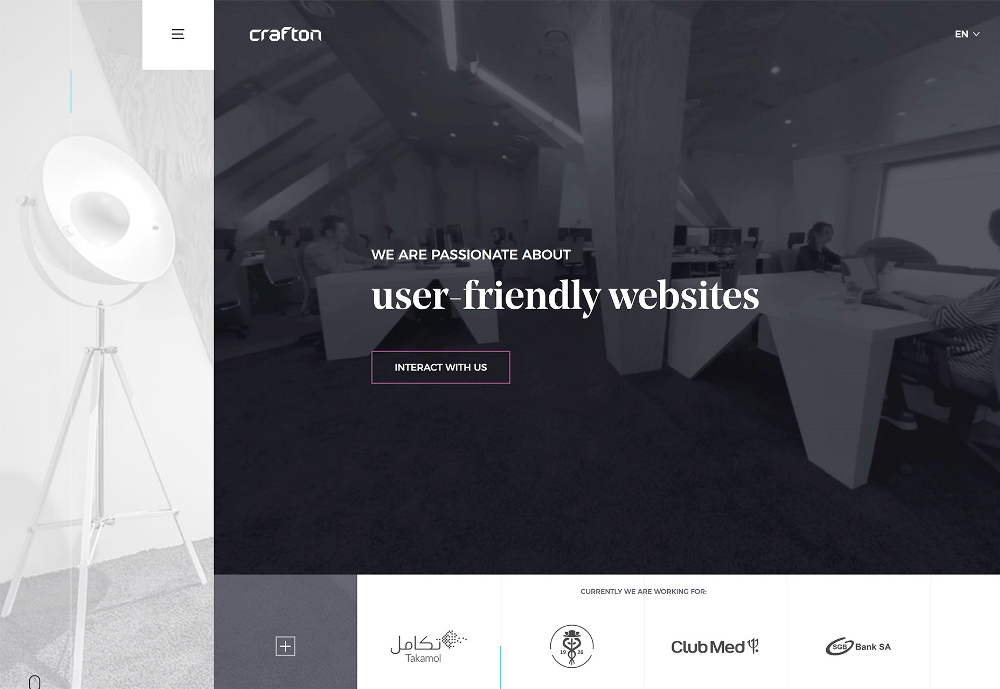
就像下面的 Crafton 這個(gè)網(wǎng)站,稍稍加入一點(diǎn)紅色,就讓整個(gè)設(shè)計(jì)一下子鮮活了起來(lái)。



結(jié)語(yǔ)
我明白,這次所探討的設(shè)計(jì)趨勢(shì)可能并不像之前的許多趨勢(shì)那么有趣好玩,但是它們?cè)诤芏囗?xiàng)目中有著獨(dú)特的功用,很多時(shí)候,撇開(kāi)喜好探索這其中的功能,你會(huì)發(fā)現(xiàn)它們的適用范圍還是蠻廣的。試試看吧。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)