這篇譯文讓你get到10個簡單易用的設(shè)計原理,了解這些基本規(guī)則,就算新手也可以做出合格的設(shè)計。
這篇譯文讓你get到10個簡單易用的設(shè)計原理,了解這些基本規(guī)則,就算新手也可以做出合格的設(shè)計。
靈活使用對比
「接近黑的黑」比「黑」更容易閱讀
重要的內(nèi)容放在最初的位置
將所有東西列好
當(dāng)心字符的尺寸和間距
搜索結(jié)果非常重要的時候,請使用「列表顯示」
先進(jìn)行黑白設(shè)計,然后再追加顏色
目標(biāo)是舒適的設(shè)計
使用完美的配色板
了解Apple或Google的設(shè)計原則
一. 靈活使用對比
為了減輕眼睛的壓力,讓我們有意識的增加對比,使用不同的背景和字體的顏色吧。
通常來說,在白色背景上使用黑色文字可讀性是非常好的。避免使用明度很高的灰色或黃色、綠色,以及不使用非常細(xì)的字體,就沒有什么問題。

二. 【接近黑的黑】比【黑】更容易閱讀
如果有設(shè)置文字黑色的機會的話,請不要使用純黑色(#000000),讓我們來使用“灰黑色”(#333333)吧。在純白的背景上疊加純黑,看起來會比較晃眼,專注于文字內(nèi)容會比較困難。

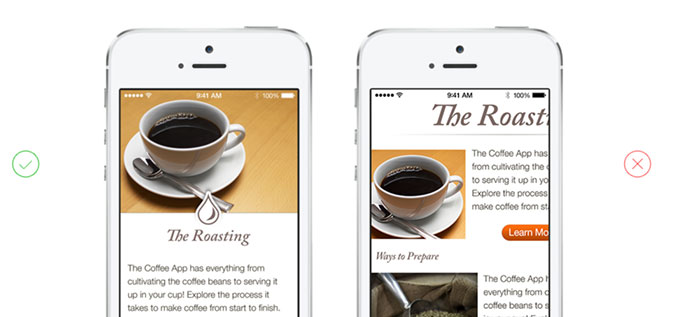
三. 重要的內(nèi)容放在最初的位置
首先,通過布置最重要的情報,來提高網(wǎng)站和應(yīng)用的舒適度。重要的內(nèi)容,就算是沒有放大、滾動、Tap,好好的表現(xiàn)出來也是非常有必要的。

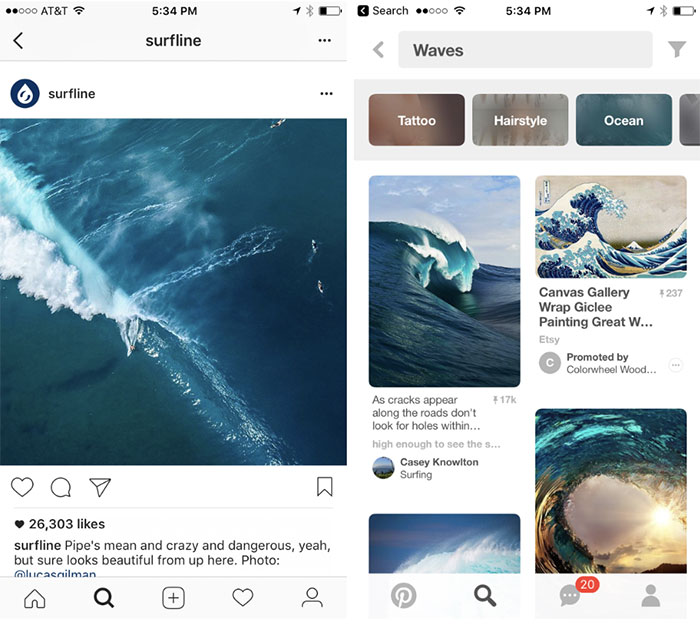
如何好好利用視覺層次,讓我們來參考一些案例吧。在Instagram中,用戶投稿的照片/視頻清楚的表現(xiàn)出來焦點。
在Pinterest中,通過將搜索欄配置在頂部,列出了一個非常漂亮的網(wǎng)格式布局內(nèi)容。對于應(yīng)用程序來說,搜索作為核心功能能發(fā)現(xiàn)新的內(nèi)容和情報,為了尋找Pinterest也會被使用。

再來稍微看一些其他的案例。
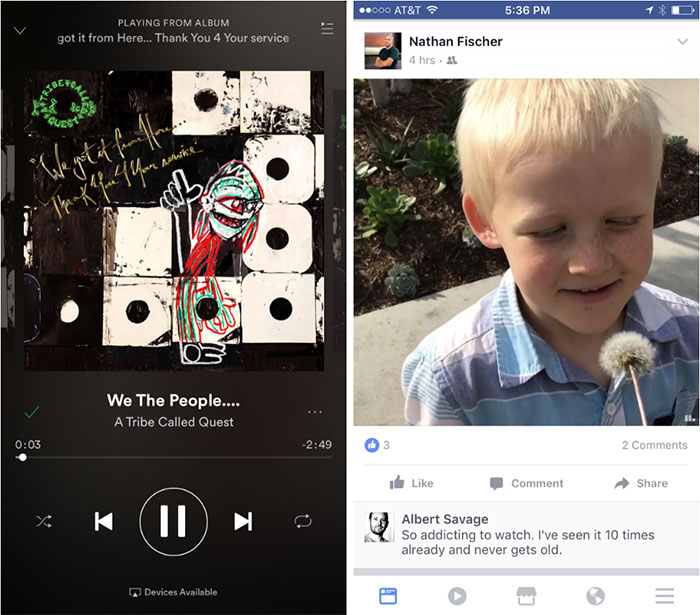
在Spotify中,將音樂專輯的作品作為開頭,緊接著是歌曲名,最后是配置控制按鈕。相較于快進(jìn)/快退,它被設(shè)計成更注重播放/錄制按鈕。

四. 將所有的東西整列好
在你在設(shè)計一個【和別人不同的】【有趣的】的作品之前,最先需要解決的問題是,確認(rèn)各個要素之間是否對齊。只要對齊,就可以提升應(yīng)用程序、網(wǎng)站和平面設(shè)計的外觀了。

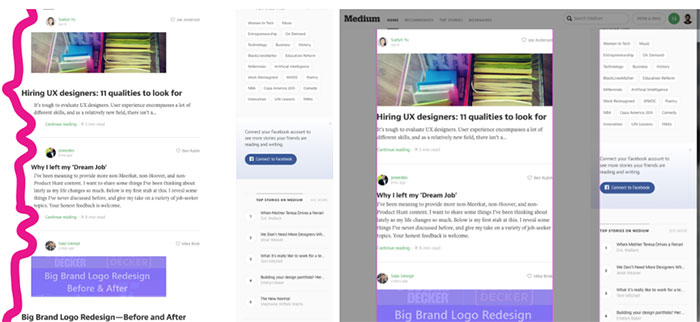
此外,作為“對齊”有關(guān)的一個參考案例,讓我們看看Medium.com吧。它有些地方看起來很可笑。
在布局的左側(cè),優(yōu)質(zhì)的內(nèi)容并沒有很好的體現(xiàn)出對齊,而右側(cè)的主要內(nèi)容卻很好進(jìn)行了整理排列。


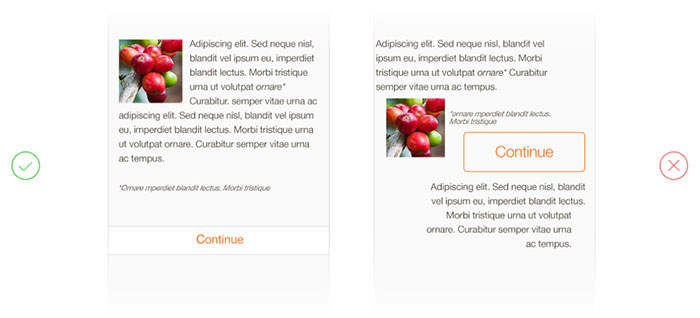
五. 當(dāng)心字符的尺寸和間距
通過調(diào)整字體尺寸來讓閱讀更方便,調(diào)整字符間距來讓內(nèi)容更加容易理解。

△ 適合的文字尺寸和不適合的文字尺寸適合的文字尺寸和不適合的文字尺寸

△ 適合的空間和不適合的空間適合的空間和不適合的空間
六. 搜索結(jié)果按順序排列是非常重要的時候,請使用【列表顯示】
眾多的移動APP和Web應(yīng)用中,有多少種類型搜索結(jié)果的表示方法直到現(xiàn)在都還在討論。
其結(jié)果是,如果順序是很重要情況下,列表形式將是最有效的展現(xiàn)方法。如果不管搜索結(jié)果的順序如何,目的是幫助用戶發(fā)現(xiàn)新的內(nèi)容,那網(wǎng)格則是能帶動視線的不二之選。

七. 先進(jìn)行黑白設(shè)計,然后再追加顏色
用黑白的單色設(shè)計,是可以解決APP的核心問題點的一種設(shè)計。
由于顏色能無意識的反應(yīng)出人的感情,在設(shè)計UI組件時可能會成為一種阻礙。

八. 目標(biāo)是舒適的設(shè)計
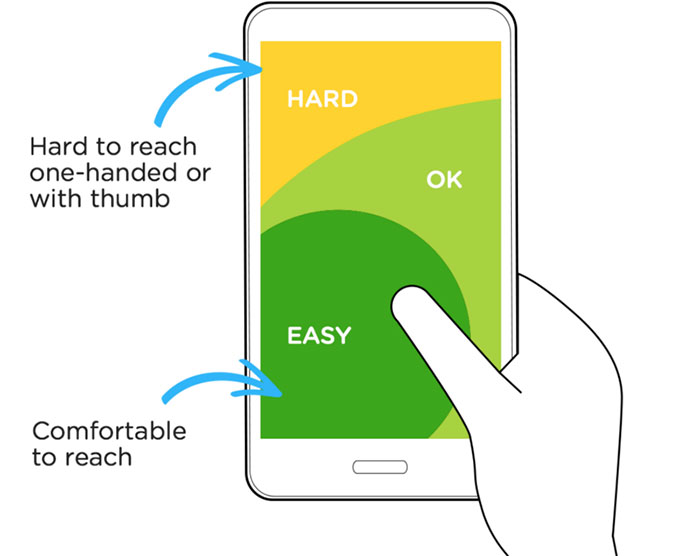
如果想解決單手操作時帶來的操作問題,可以參考下圖。

在該圖示中,直觀的反應(yīng)出了右手操作智能手機時的狀態(tài),在設(shè)計APP時可以有效的使用這種技術(shù),如屏幕的下面的1/3處布置導(dǎo)航菜單等核心的功能。
九. 使用完美的配色板
顏色也是一門奧秘很深的藝術(shù),為你的設(shè)計選擇合適的配色是非常重要的。在Dribbble可以找到不錯的調(diào)色板,非常推薦使用像Coolors或Color Claim這樣的調(diào)色板生成工具。

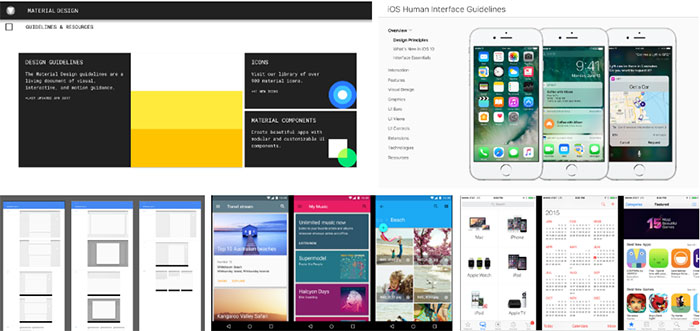
十. 了解Apple或Google的設(shè)計原則
Apple和Google開源了對開發(fā)Android、iOS 用軟件的人來說重要且極好的資源。
例如,在谷歌material的概要中,從APP設(shè)計的指導(dǎo)方針開始,齊聚了各種素材資源、配色、圖標(biāo)、部件資源。
而在Apple中,則有著Human Interface Guideline,通常被稱為HIG的文件編制。該準(zhǔn)則為你詳細(xì)介紹了設(shè)計iOS應(yīng)用程序所需的知識。

總結(jié)
想發(fā)現(xiàn)設(shè)計中所出現(xiàn)的問題所在,長時間的練習(xí)是非常有必要的。通過靈活使用這次介紹的設(shè)計方法,來做出更棒的設(shè)計吧。那么,一起來享受設(shè)計吧。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)