WeSketch 是一個強大的 Sketch 插件合集,由微信設計團隊量身打造,讓設計師和開發者可以更加高效的使用 Sketch。
WeSketch 是一個強大的 Sketch 插件合集,由微信設計團隊量身打造,讓設計師和開發者可以更加高效的使用 Sketch。
更高效的團隊協作,如:UI Kit 同步、色板同步等。
更快捷的交互設計,如:圖標庫、自動連線、標記注釋、全局替換文字、字體、顏色。
更精準的前端還原,如:補齊寬高導出圖片、導出 CSS 代碼(支持小程序)等。
面板功能
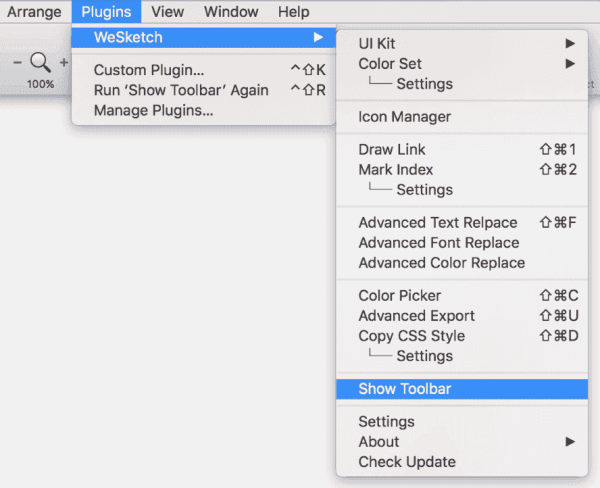
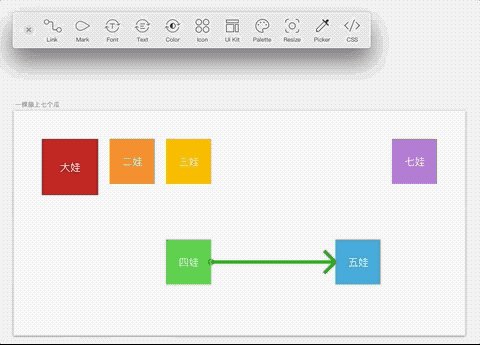
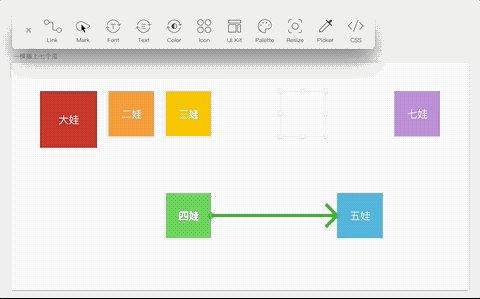
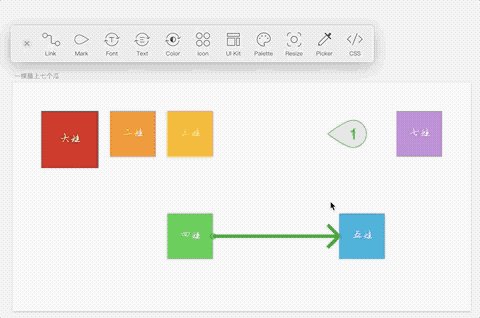
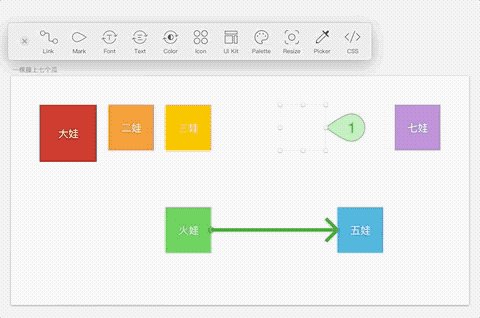
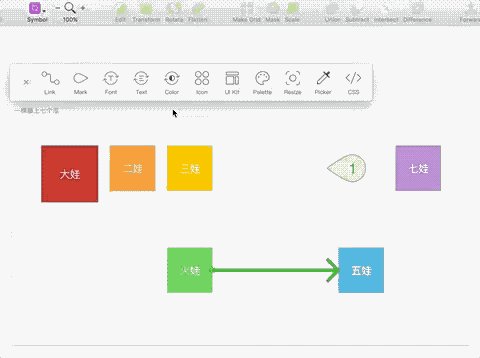
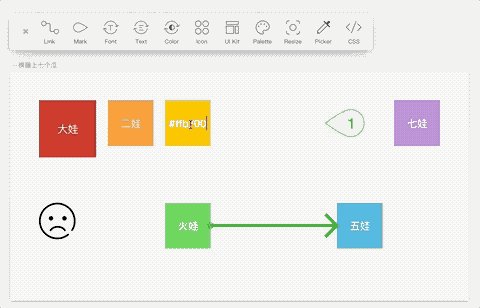
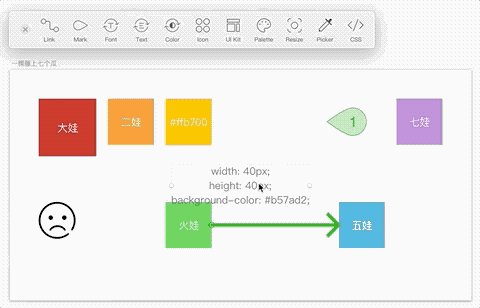
對于一個嘗鮮者,第一步就是找到插件的工具面板。我們先來試試面板上的十一個功能。

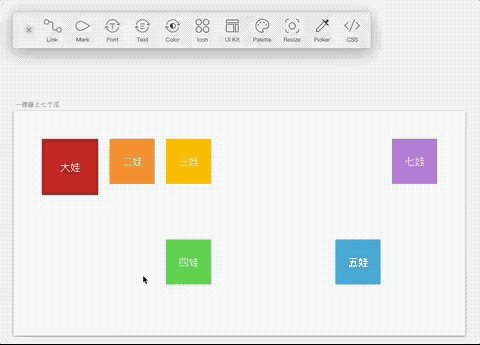
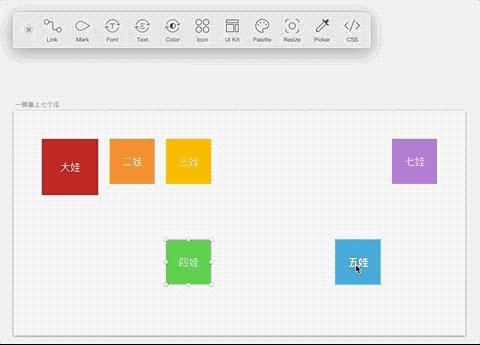
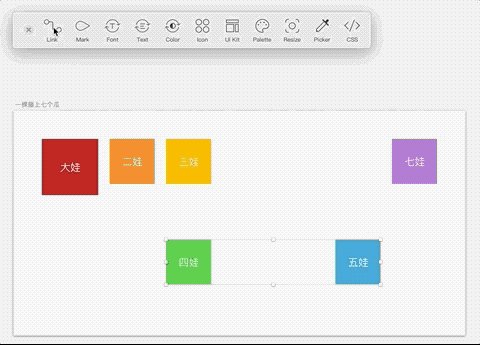
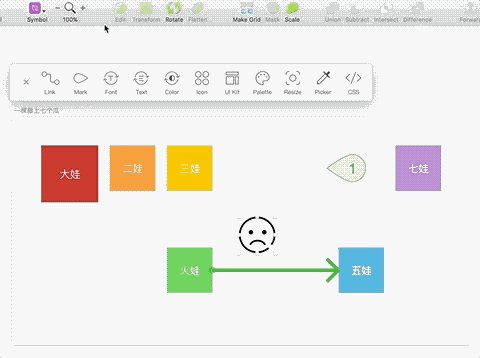
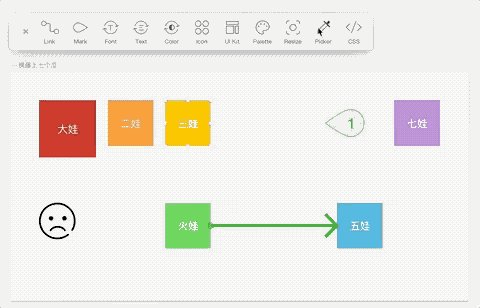
1. 連線/Link(command + shift + 1)
眾所周知,四娃和五娃是一起出生的,可以把他倆連在一起。

線有點粗哈哈,距離過短不適合使用。線不在 Artboard 上,是鎖定在 Page 上的,因此不會跟隨 UI 元素的拖動(沒有 Omni Graffle 中磁力點的功能)。適合設計師在標注頁面間跳轉邏輯時使用。
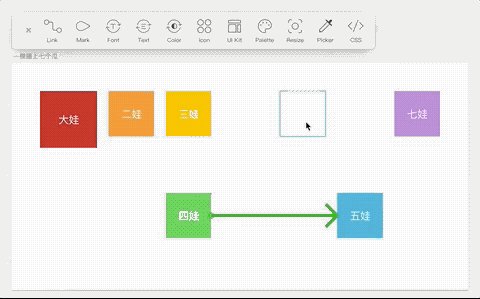
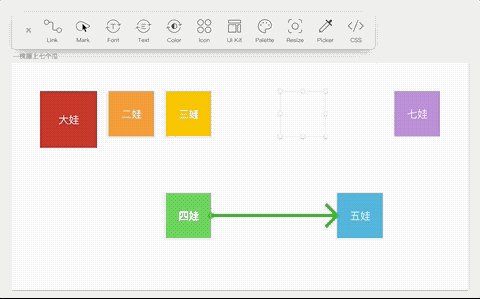
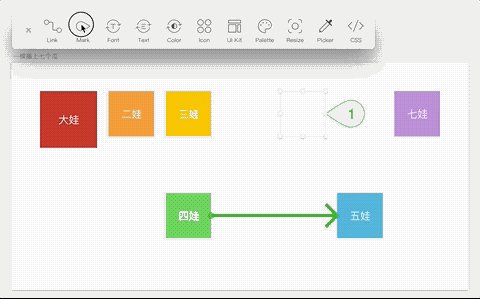
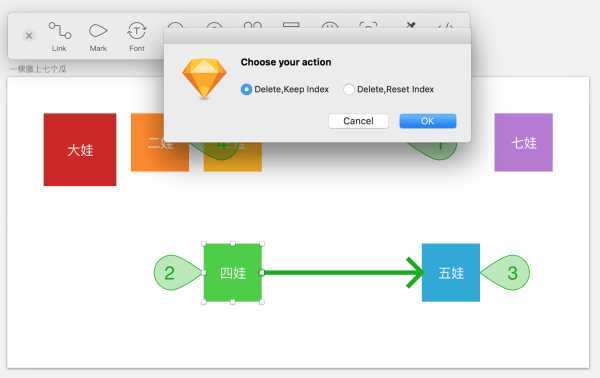
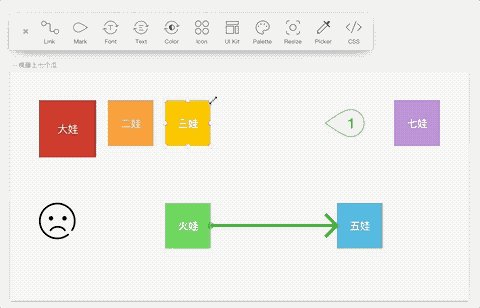
2. 標注/Mark(command + shift + 2)
六娃常年隱身,我們需要標注下他的位置。

選中目標后點擊可以點擊三下,第一下標注在右邊出現,第二下會將標注換到左邊,第三下則會取消。目前只支持數字序號。這個應該是要配合文本框使用的,在頁面上邏輯較復雜處 mark 一下,然后在文本框里打上序號并進行細節描述。

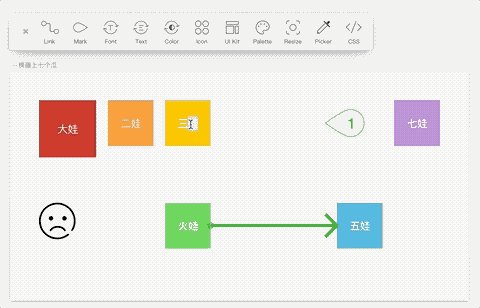
刪除中間序號的話,會讓你選擇是保留序號還是重置序號。
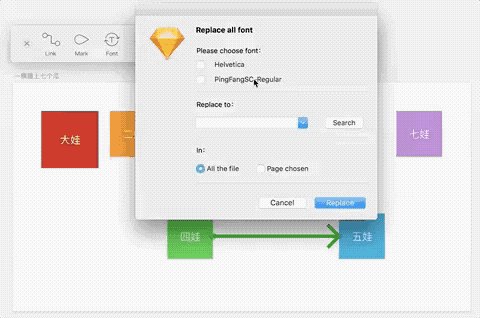
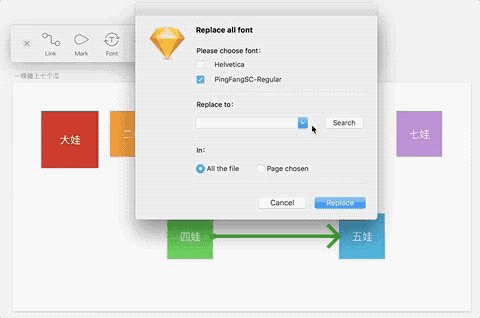
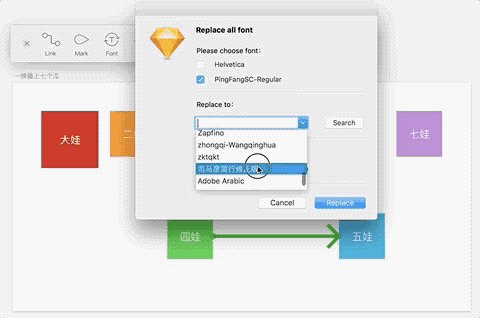
3. Font/字體替換(command + shift + f)

可以替換整個文件或者當前頁面的字體。
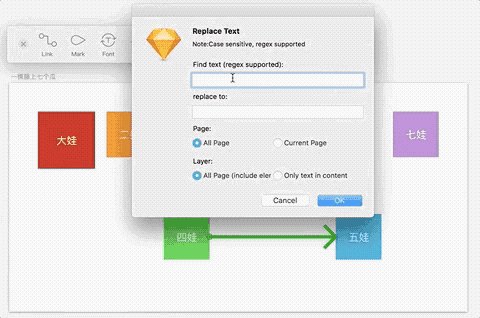
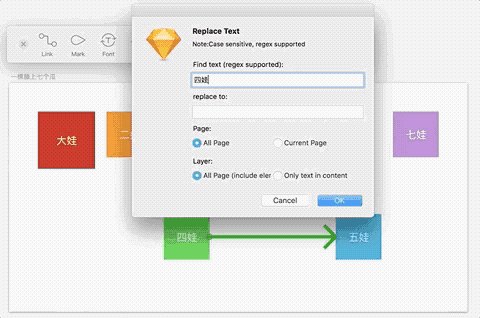
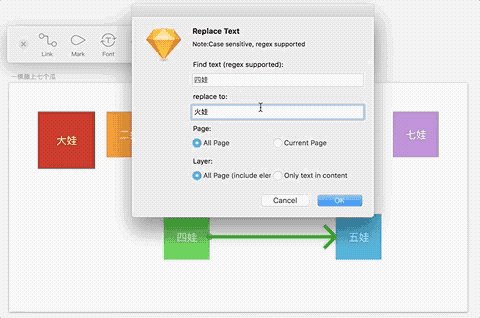
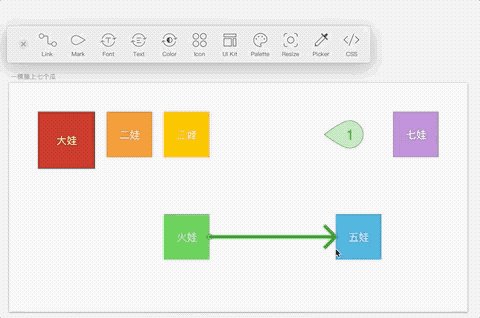
4. Text/文本替換
四娃擅火,他希望大家叫他火娃。

同樣支持全文件以及當前頁面的替換,但是用詞和 Font 功能中不同,不知道是不是不同的工程師開發的。另外,支持正則表達式,懂行的同學可以慢慢嘗試。如果 PM 要求把頁面中所有的“手機”替換為“移動設備”,這個功能可以幫上不少忙。
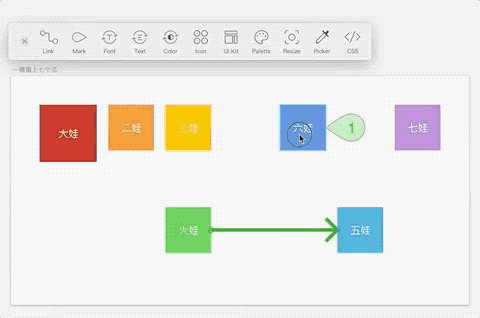
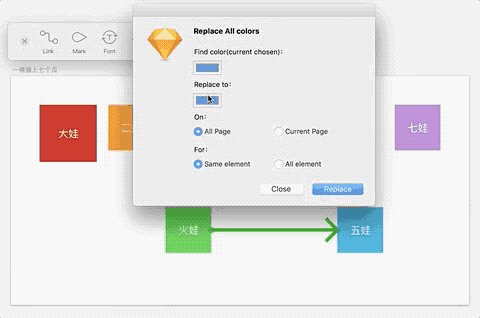
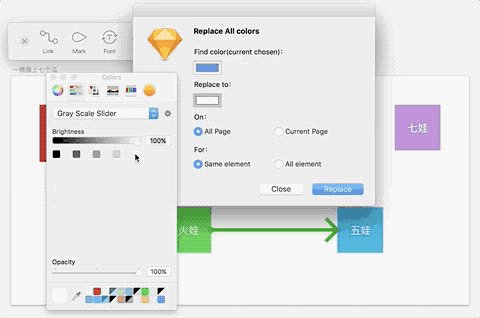
5. Color/顏色替換(command + shift + c)
六娃閃現后繼續隱身。

有時候會接到這么一個需求,需要微調下整個產品的主色調。需求雖小,工作量卻是非常飽和,先從 symbol 下手,然后還要挨個界面查漏補缺。顏色替換功能則解決了這個設計師頭疼的問題,簡化了設計稿中全局改色的操作。
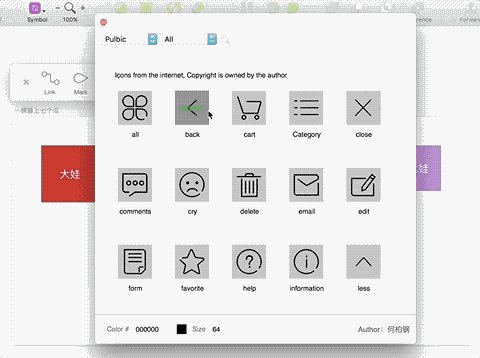
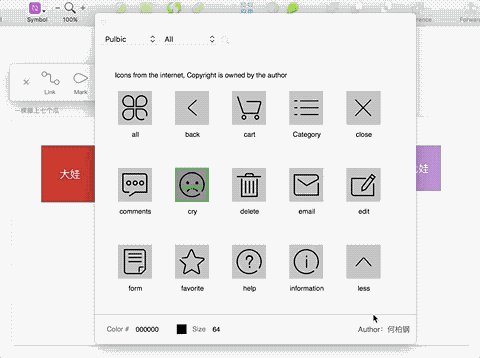
6. Icon/圖標庫
他們發現爺爺沒了。

不支持直接拖移導出。支持自定義圖標的尺寸和顏色。面板上方有篩選功能,但目前均只有一個選項,應該是還在完善中。每個成熟的設計團隊都有自己的一套圖標庫,有的用文件夾管理,有的全部放在 .psd 里,有的放在 Sketch 文件里。還有些設計師喜歡去阿里的 Icon Font 上找圖標素材。這個圖標庫則是無縫嵌入了設計流程,讓設計師的注意力都停留在 Sketch 里,而不用轉場。另外安利大家兩個應用,Nucleo 和 Icons8,都是非常好用的圖標庫。
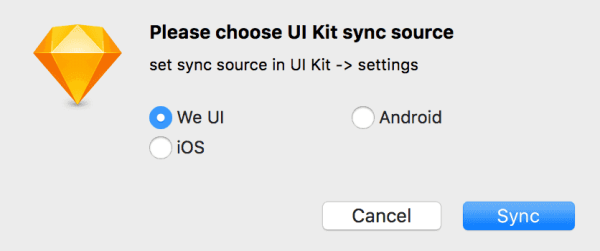
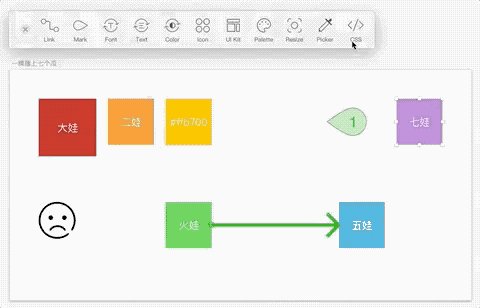
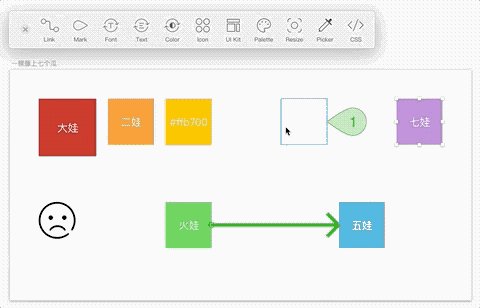
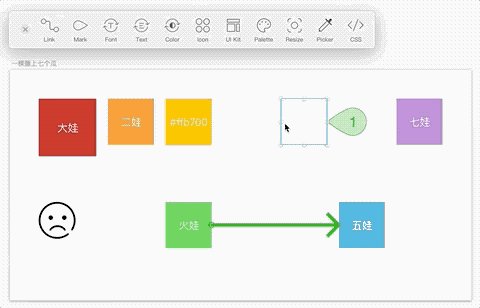
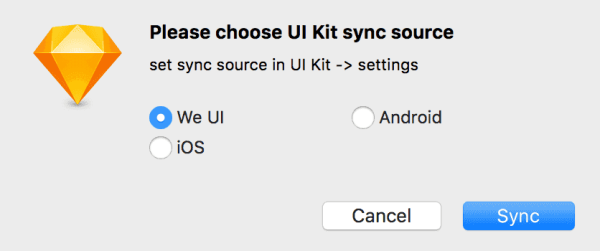
7. UI Kit/同步 UI 庫

可以導入僅作演示,并非放出的工具,希望大家制作自己的 Kit。可以將團隊的 UI Kit 快速導入,不需要原始的粘貼復制大法了。
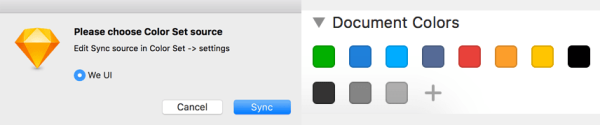
8. Palette/同步色板

該功能可將其他 Sketch 文件中的色彩配置導入。筆者手賤,在 Color Set/Settings 中移除了 Project,后來試了很多方法都無法還原。后來打開另一臺電腦重新安裝后拷貝下了資源鏈接,放出來備份下(僅作演示,并非放出的工具,希望大家制作自己的 Kit。):
WeUI_UIKIT: http://tmtdemo.qq.com/sketch/weui.sketch
WeUI_COLOR: http://tmtdemo.qq.com/wechatcolor.json
AndroidDesign_UIKIT: http://tmtdemo.qq.com/sketch/android.sketch
iOSDesign_UIKIT: http://tmtdemo.qq.com/sketch/iOS.sketch
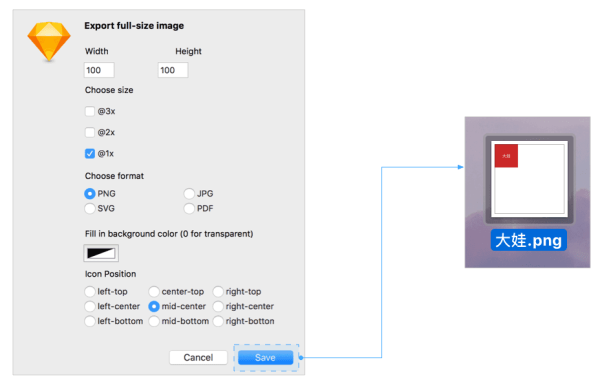
9. Resize/補齊寬高/command + shift + u
大娃成熟了,出山。

這個功能名字叫補齊寬高,其實就是一種高自由度的切圖導出方式,比較實用。這個功能用在設計最后環節,可以根據工程師的需求選擇格式、分辨率甚至素材在切出圖片中的布局。
10. Picker/快捷取色

△ chickens
11. CSS/生成代碼/command + shift + d

△ ribs
其他功能
在插件菜單中,還有幾個的功能可能會用到。
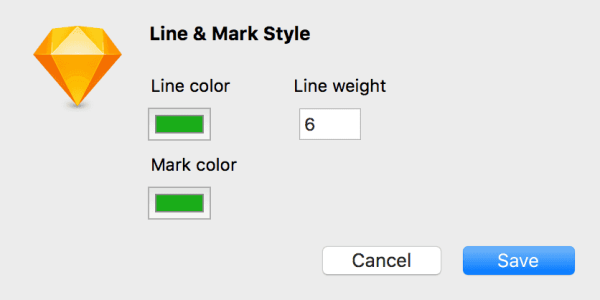
1. 標注樣式設置

這里更改連線和標注的顏色和線寬。
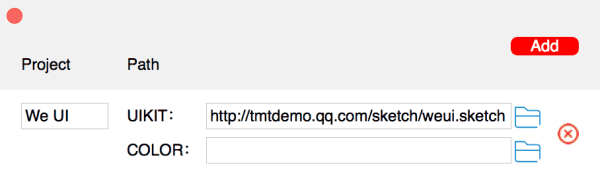
2. 資源路徑設置

在這里添加團隊 UI Kit 的存儲路徑,方便導入。
3. 導出圖片格式設置(支持小程序)

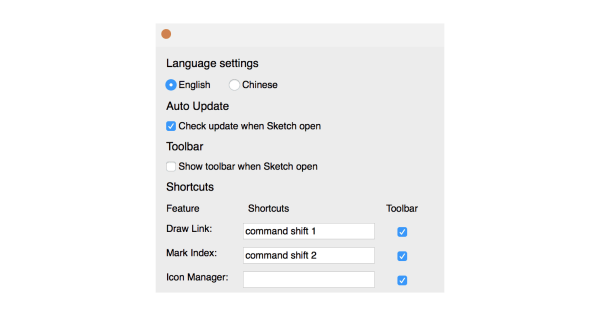
4. 插件設置

可以設置各個功能的快捷鍵以及是否在工具面板上出現。
總結
WeSketch 在功能和體驗上,還有一定的進步空間。但是這種追求高效工作流的意識,值得每個設計團隊學習。也許三五次迭代后,WeSketch 會成為諸位 Sketch 中的常駐插件
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網