本文將闡述自己在產(chǎn)品多次改版中視覺延續(xù)方面的思考總結(jié),以微供市場多次改版為例,與大家探討產(chǎn)品迭代中如何做到視覺繼承與升級。
一個產(chǎn)品從起步到日趨成熟通常要經(jīng)歷多次迭代。在這個過程中,對于視覺設(shè)計師而言,如何在不斷變化的產(chǎn)品中保持設(shè)計的延續(xù),同時又能夠有所突破,應(yīng)該是大多數(shù)人都曾經(jīng)面臨或正在面臨的問題。
本文將闡述自己在產(chǎn)品多次改版中視覺延續(xù)方面的思考總結(jié),以微供市場多次改版為例,與大家探討產(chǎn)品迭代中如何做到視覺繼承與升級。
一、視覺表現(xiàn)為何要在迭代中有所繼承?
從用戶的角度,如果一個業(yè)務(wù)/產(chǎn)品的每個版本的設(shè)計表現(xiàn)都完全不一樣,那么用戶要不停的去理解學(xué)習(xí)新的版本。同時,也不利于此業(yè)務(wù)/產(chǎn)品在用戶中的品牌心智建立。一個成熟的設(shè)計表現(xiàn),一定是經(jīng)過深刻的思考,在表現(xiàn)層的背后能夠抽取可被繼承的設(shè)計延續(xù)之「道」。
例如,iOS6到iOS7,從擬物到扁平的顛覆性表現(xiàn)層變化。但是依然有被繼承下來的精髓,比如標(biāo)志性的圓角 icon 和流暢的交互體驗。
二、如何在迭代中做到視覺的繼承與升級?
1.「向前看」- 分析自己接手的業(yè)務(wù)/產(chǎn)品當(dāng)前的設(shè)計狀態(tài)
一般設(shè)計師負(fù)責(zé)一項業(yè)務(wù)/產(chǎn)品分為兩種情況:
你是這個業(yè)務(wù)的第一個設(shè)計師,業(yè)務(wù)目前還沒有任何設(shè)計產(chǎn)出。
此業(yè)務(wù)之前已有設(shè)計師,并進(jìn)行了一些設(shè)計成果。
如果你是第一種,那么恭喜你將跳過第一個環(huán)節(jié)。在接下來的案例中,本文作者面臨的正是第二種情況:接手業(yè)務(wù)時,之前已有設(shè)計師進(jìn)行了一版設(shè)計。此時需要向前一位設(shè)計師了解清楚之前設(shè)計的理念,分析思考前序設(shè)計是否能夠或者有哪些理念能夠在后面的設(shè)計中繼續(xù)被應(yīng)用。
了解前序設(shè)計理念至關(guān)重要,能夠幫助規(guī)避掉之后設(shè)計中的一些問題:
慎重思考新設(shè)計是否要有巨大區(qū)別,避免重大的顛覆性設(shè)計產(chǎn)出對用戶端造成的認(rèn)知差異;
當(dāng)你要對前序設(shè)計進(jìn)行升級時,從容面對來自其他方面的質(zhì)疑。
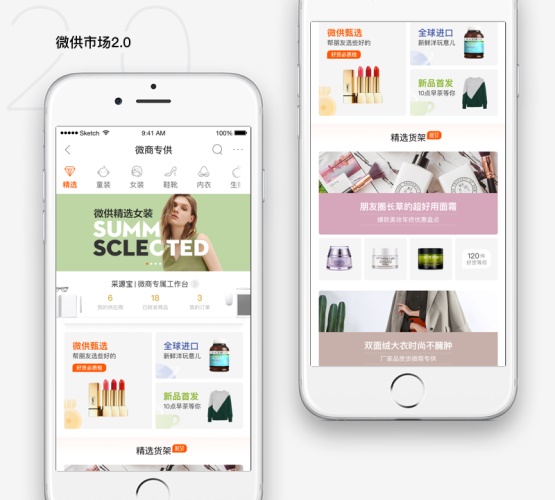
案例:微供市場導(dǎo)購首頁
微供市場簡介:微供市場是1688旗下,針對社交電商(微商)群體提供專屬貨源、代發(fā)服務(wù)、訂單管理的一站式社交分銷貨源服務(wù)市場。
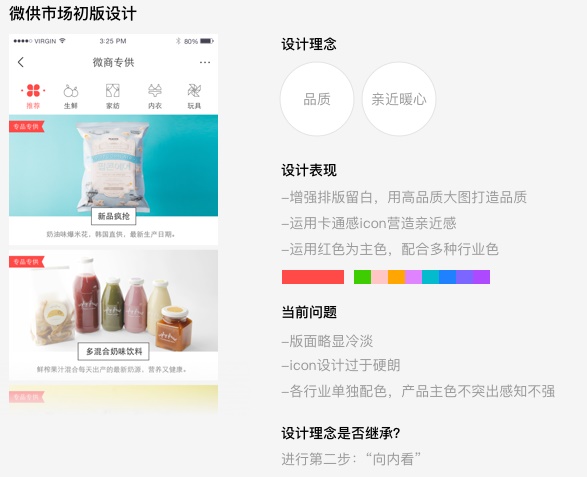
接手微供市場之時,從前一位設(shè)計師處了解到的當(dāng)下頁面的設(shè)計理念:如下圖。分析設(shè)計理念在目前視覺表現(xiàn)上的點,找出問題。通過第二步的「向內(nèi)看」,判斷理念正確與否,是否繼承。

2.「向內(nèi)看」- 洞悉業(yè)務(wù)的本質(zhì),從內(nèi)在差異思考表現(xiàn)層設(shè)計
如果一個業(yè)務(wù)/產(chǎn)品的視覺表現(xiàn)在不斷迭代的多版本中,每一次都有著顛覆性的變化,沒有絲毫的傳承。那么幾乎可以肯定,在設(shè)計之初一定是直接從表現(xiàn)層出發(fā),而非向形式以內(nèi)領(lǐng)悟為何要這么設(shè)計的深層原因的「道」。
如何從業(yè)務(wù)本質(zhì)洞悉設(shè)計延續(xù)之「道」?
基于將要開始設(shè)計的業(yè)務(wù)/產(chǎn)品,問自己三個問題:
業(yè)務(wù)/產(chǎn)品區(qū)別于其他的內(nèi)容特色是什么?
業(yè)務(wù)/產(chǎn)品的核心用戶的特點是什么?
串聯(lián)起業(yè)務(wù)/產(chǎn)品和用戶的場景是什么?
案例1:
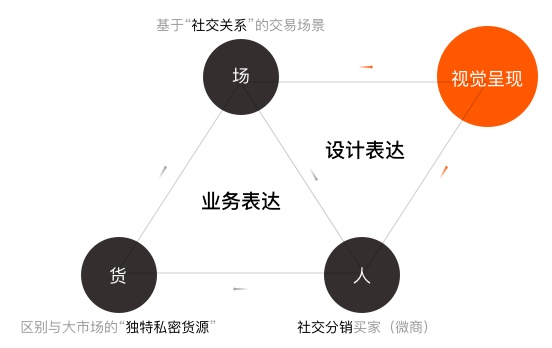
可以通過下圖幫助自己不遺漏,從左到右,跑通每一條線,就必須要回答業(yè)務(wù)表達(dá)的三個問題。以微供改版視覺設(shè)計前的思考為例,整個阿里的各業(yè)務(wù)線今年提到的高頻詞「人、貨、場」,因此我將上邊三大問題點的內(nèi)容換成「人、貨、場」做解答。
業(yè)務(wù)/產(chǎn)品區(qū)別于其他的內(nèi)容特色是什么?——「區(qū)別與大市場的獨特私密貨源」
業(yè)務(wù)/產(chǎn)品的核心用戶的特點是什么? ——「社交分銷買家(微商)」
串聯(lián)起業(yè)務(wù)/產(chǎn)品和用戶的場景是什么? ——「基于社交關(guān)系的交易場景」

根據(jù)答案,分別腦爆關(guān)鍵詞語,更豐滿的描述「人貨場」特征。抽取最核心的詞語作為設(shè)計關(guān)鍵詞,并保留描述這些關(guān)鍵詞的擴(kuò)展詞語。

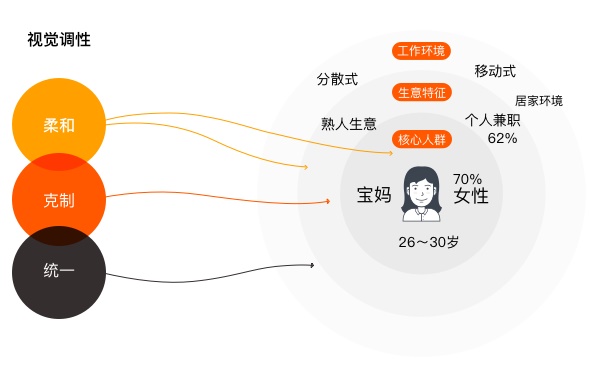
對于用戶的部分要再深入思考,從多維度細(xì)化用戶畫像,從中推導(dǎo)出設(shè)計原則調(diào)性。
案例2:
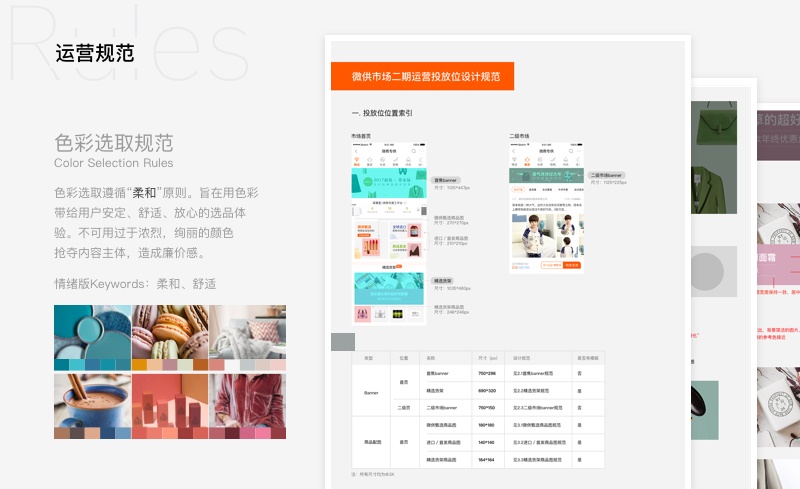
從微供核心用戶的「人群特征、生意特征、工作環(huán)境」建立立體的用戶畫像。得出柔和、克制、統(tǒng)一的三大視覺原則:
柔和:女性寶媽為主要群體,多為個人兼職,做熟人生意,貨源追求差異品質(zhì)化。所以要避免集市感的喧鬧。
克制:社交熟人關(guān)系的生意,若長久必克制。
統(tǒng)一:用戶碎片式的移動端進(jìn)貨體驗,避免復(fù)雜的視覺和交互表現(xiàn),盡量統(tǒng)一,降低成本。

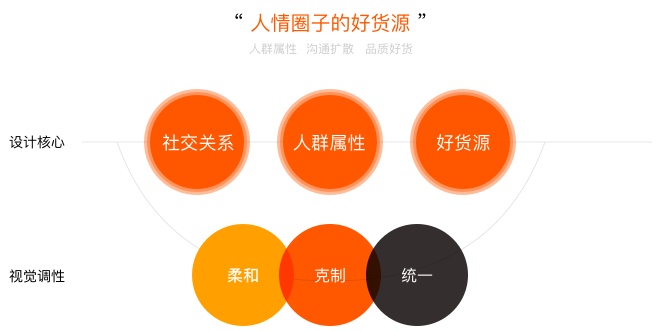
最終,在向內(nèi)深挖業(yè)務(wù)問題和用戶的基礎(chǔ)上,得出如下的設(shè)計之「道」。

當(dāng)對將要著手的業(yè)務(wù)/產(chǎn)品設(shè)計之「道」有了自己的理解詮釋之后,再回過頭去看之前的設(shè)計。首先,設(shè)計理念部分的「品質(zhì)」和「親近暖心」符合好貨源及調(diào)性柔和的理念。其次,先前表現(xiàn)層的比如留白的排版,線性的 icon 都是能夠被沿用,在新的設(shè)計中繼續(xù)體現(xiàn)設(shè)計理念的部分。
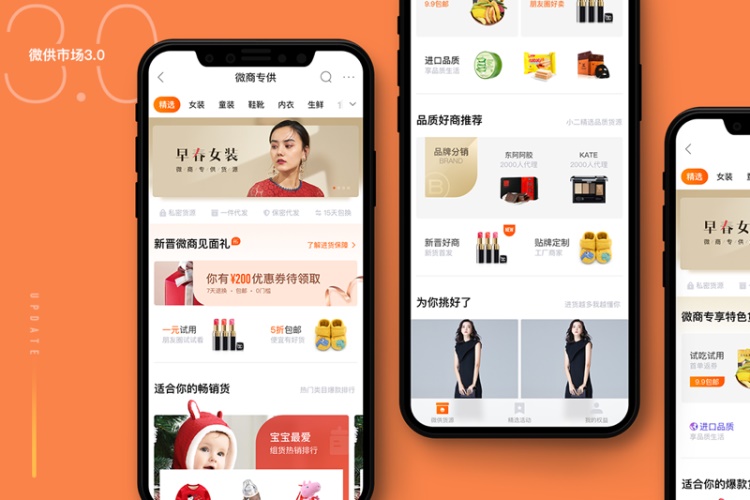
經(jīng)過繼承和升級的第一次迭代版本:

繼承與升級:
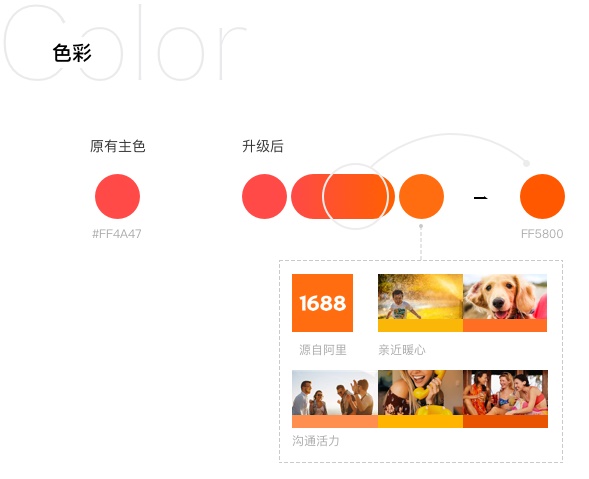
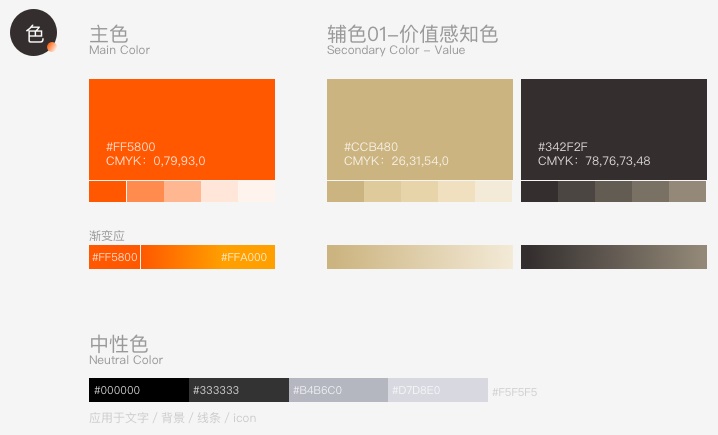
色彩:根據(jù)設(shè)計核心的「社交關(guān)系」,推導(dǎo)擴(kuò)展社交中的人情味,親近感以及溝通的活力。再結(jié)合微供源自1688的業(yè)務(wù)屬性,在原有紅色基礎(chǔ)上增加了能夠給人以溫暖親切感的橙黃色,中和得出了新的微供主色。根據(jù)「柔和、克制」原則,在界面表現(xiàn)上,控制主色使用面積,僅在關(guān)鍵操作提示及特殊內(nèi)容強(qiáng)調(diào)處應(yīng)用。
如果一開始沒有上面的向內(nèi)思考,直接從表象出發(fā)的話,結(jié)果很可能是摒棄掉之前的暖色系色彩,運(yùn)用微信的綠色系作為主色。但是,經(jīng)過深入思考后就會發(fā)現(xiàn),雖然我們的用戶是「微商」,但是真正的定義是社交電商,而微信只是其中一條目前體量較大的渠道而已。如果某天微信的顏色變化,或者不再是微商的主要渠道,那么我們的產(chǎn)品顏色是否也要調(diào)整?

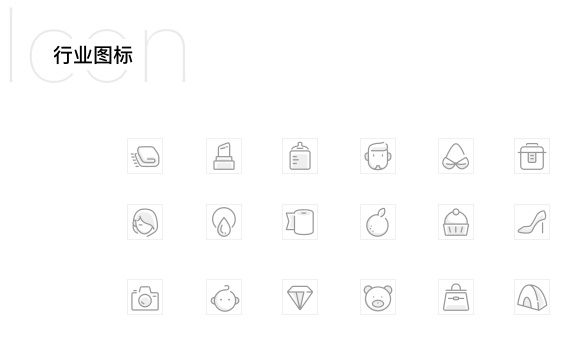
Icon:保留了圖形化的行業(yè) icon,并進(jìn)行了全新的繪制,每個轉(zhuǎn)角都采用圓角繪制,讓每個 icon 看起來更圓潤,更生活化,具有親和力。

設(shè)計布局:界面當(dāng)中,各板塊之間增加留白間隔,運(yùn)用灰色的中性色塊及高品質(zhì)大圖突出市場好貨的品質(zhì)感。每個活動專題,通過規(guī)范嚴(yán)格控制運(yùn)營質(zhì)量,運(yùn)用大色塊與圖片同色系的配色,活躍界面氛圍。同時在配色的選取上遵守「柔和」原則。

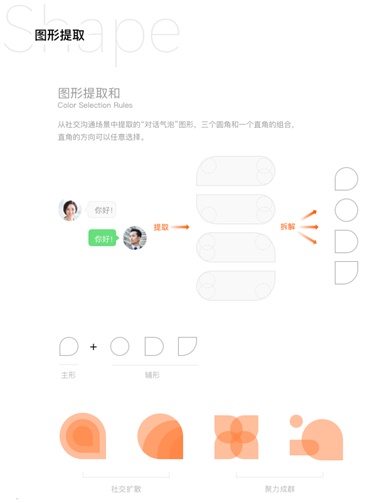
核心圖形元素提取:提取下游售賣過程中的關(guān)鍵場景,進(jìn)行圖形化提取和拆解。通過圖形化升級微供感官識別信息,用形色質(zhì)構(gòu)立體的傳遞業(yè)務(wù)/產(chǎn)品第一眼感受。

部分圖形應(yīng)用:


3.「向外看」- 保持對設(shè)計趨勢的熱情,結(jié)合業(yè)務(wù)狀態(tài)反思升級
每個視覺設(shè)計師都對設(shè)計流行趨勢都有著天然的敏銳度,摩拳擦掌地總希望在新版本中運(yùn)用流行趨勢。但并不是所有流行的設(shè)計趨勢都可以「拿來主義」。對待趨勢,應(yīng)該結(jié)合業(yè)務(wù)當(dāng)下的變化和需求辯證的去看,這是一個向內(nèi)看與向外看不斷循環(huán)往復(fù)的過程,在行業(yè)流行與業(yè)務(wù)需求中不斷尋找平衡點。這也是考驗設(shè)計師審美辨析能力的時候,在心懷設(shè)計熱情的同時,清楚的知道什么可以做,什么不可以做。
案例:微供市場第二次迭代版本

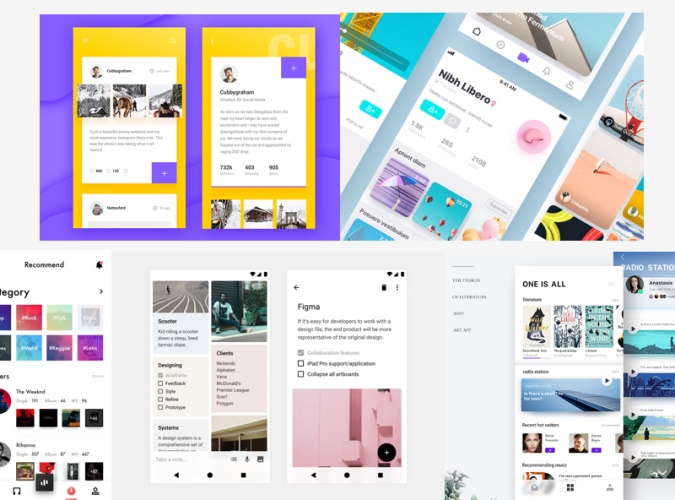
根據(jù)對設(shè)計流行趨勢的收集分析:無框式、更大的標(biāo)題字體、區(qū)塊間隔弱化、真實照片素材的應(yīng)用等都是當(dāng)下界面設(shè)計中流行的應(yīng)用趨勢。結(jié)合當(dāng)前業(yè)務(wù)的發(fā)展變化:
用戶群體的變化:逐步成長,從單人經(jīng)營開始有更多的下級代理;
業(yè)務(wù)模式的變化:從代發(fā)到分銷的升級;
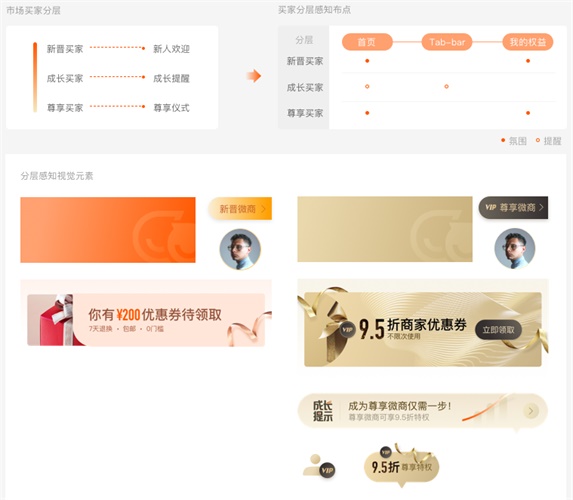
買家運(yùn)營模式的變化:劃分買家等級,重點運(yùn)營腰部以上買家給予相應(yīng)權(quán)益。
業(yè)務(wù)和用戶在日趨成熟,因此在產(chǎn)品界面視覺層表現(xiàn)上:減去之前的過多修飾成分,去掉之前卡通化的 icon,將之前有些浮于表面的圖形元素,更克制的融于界面骨血之中。讓整體視覺表達(dá)升級到更加成熟的調(diào)性。
UI界面趨勢收集:無框式、更大的標(biāo)題字體、區(qū)塊間隔弱化、真實照片素材。

結(jié)合業(yè)務(wù)變化升級的視覺部分:
色彩定義的升級:


業(yè)務(wù)對買家劃分等級并給予相應(yīng)權(quán)益,通過視覺向用戶傳遞價值感知:

總結(jié)
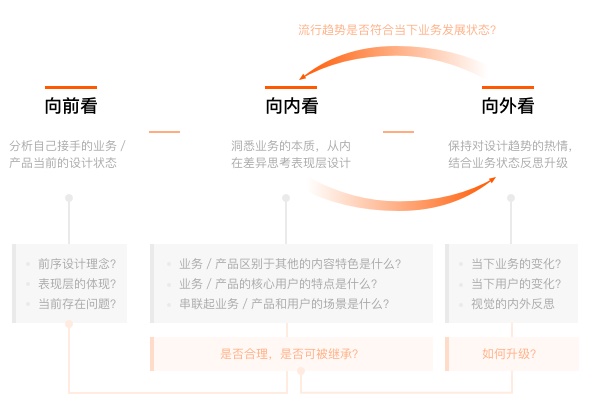
最后,將上述產(chǎn)品迭代中的繼承與升級心得總結(jié)如下圖。

一個成熟的視覺進(jìn)化過程,其實就是設(shè)計師本身突破自身專業(yè)職能維度的深入思考,從表層視覺思維到邏輯分析思維的轉(zhuǎn)變。串聯(lián)起整個視覺進(jìn)化過程的是設(shè)計師源自內(nèi)心對設(shè)計的熱情,對已有設(shè)計成果的自我反思和不斷審視,在設(shè)計的每個階段成果都經(jīng)得起推敲的前提下,依然能夠做出令產(chǎn)品煥然一新的視覺表現(xiàn)
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)