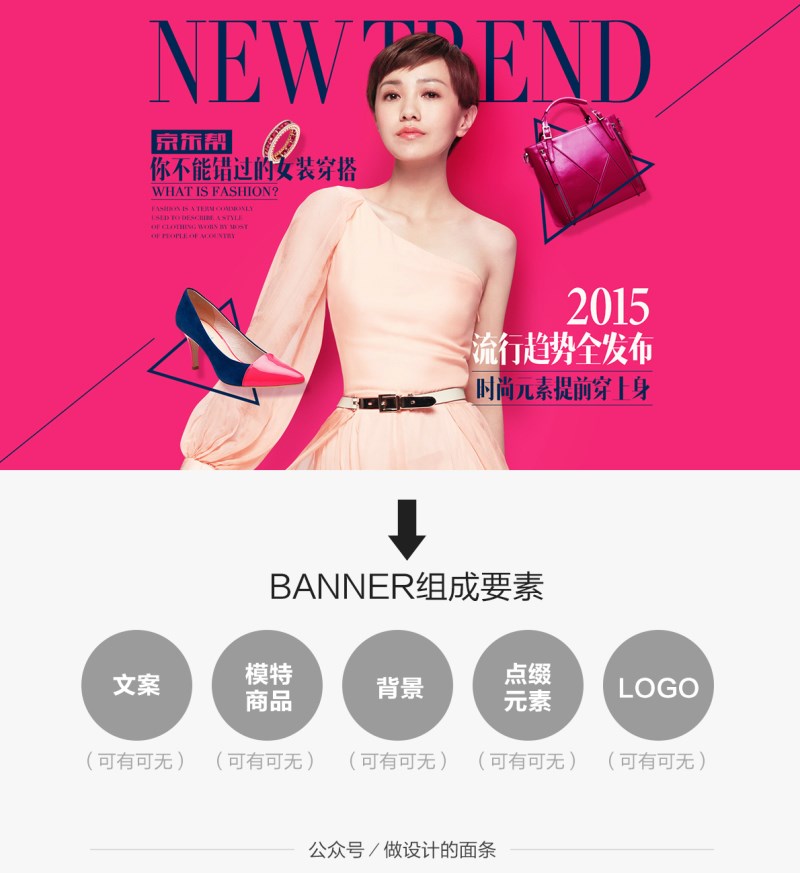
今天我要給大家講的是點綴元素的在Banner設計里的運用和玩法,它也是大家經常需要用卻又經常忽略了或用不好的一個知識點。為了便于大家理解,我將把這次的內容拆分為以下6個方面為大家講解:一、點綴元素所起到的作用二、點綴元素的存在形式三、不用定位氣質banne中點綴元素的用法四、點綴元素的排版形式五、點綴元素的獲取方法六、點綴元素的色彩運用注意事項以下是正文部分咯:一、點綴元素所起到的作用我們先來看幾張案例,大家對比一下就知道了:前后對比圖,看出來差異了嘛?所以點綴元素主要就有這么些作用:1、從視覺上來說,是為了豐富畫

今天我要給大家講的是點綴元素的在Banner設計里的運用和玩法,它也是大家經常需要用卻又經常忽略了或用不好的一個知識點。
為了便于大家理解,我將把這次的內容拆分為以下6個方面為大家講解:
一、點綴元素所起到的作用
二、點綴元素的存在形式
三、不用定位氣質banne中點綴元素的用法
四、點綴元素的排版形式
五、點綴元素的獲取方法
六、點綴元素的色彩運用注意事項
以下是正文部分咯:
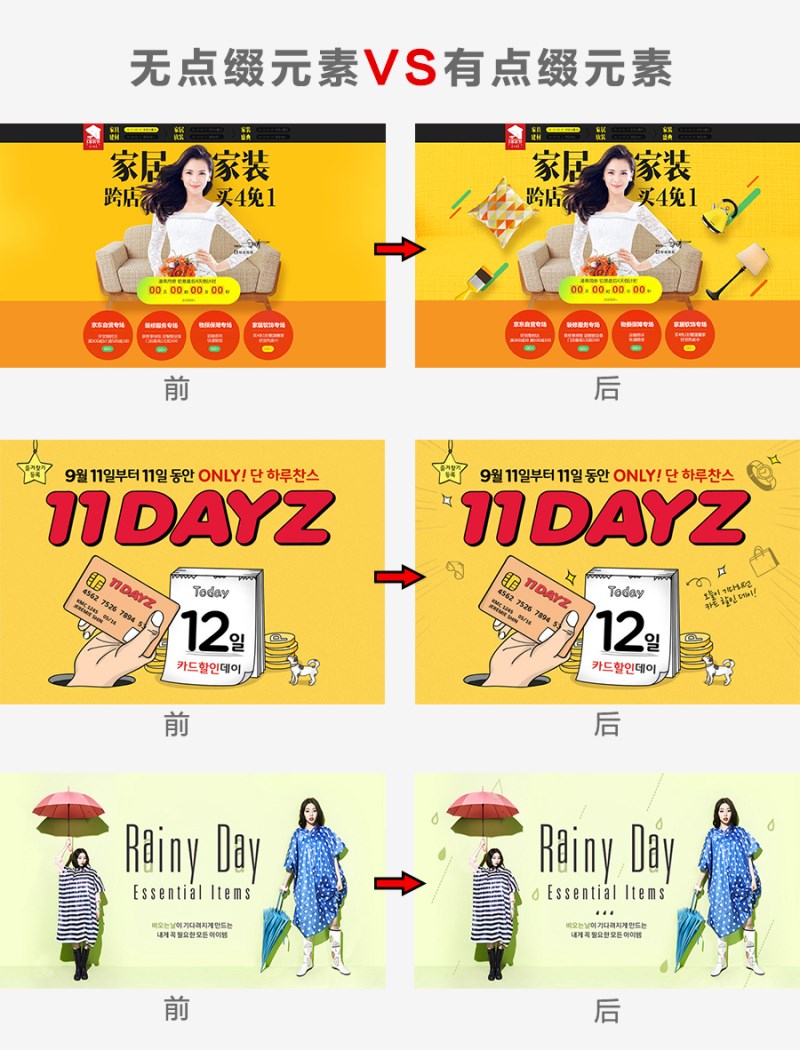
我們先來看幾張案例,大家對比一下就知道了:

前后對比圖,看出來差異了嘛?所以點綴元素主要就有這么些作用:
1、從視覺上來說,是為了豐富畫面,使畫面不再單調或看起來更加協調。
2、從營銷的角度來說,是為了增加畫面的熱鬧活躍氛圍,給人愉悅或刺激感,增加消費者的購買欲望。
一般來說,點綴元素的存在形式其實是多種多樣的,比如光束/光斑/水花等等各種大自然的事物還有各種形式的圖案都可以作為點綴元素出現,而世間所有的物體其實都可以想象成是點/線/面,簡而言之,所有的點綴元素的運用都可以視作平面構成里的點或線或面的運用。
下面我給大家舉例說明一下點綴元素的存在形式:
(1)商品本身既是主體也是點綴元素

(2)手繪圖形作為點綴元素

(3)光斑作為點綴元素

(4)色塊作為點綴元素

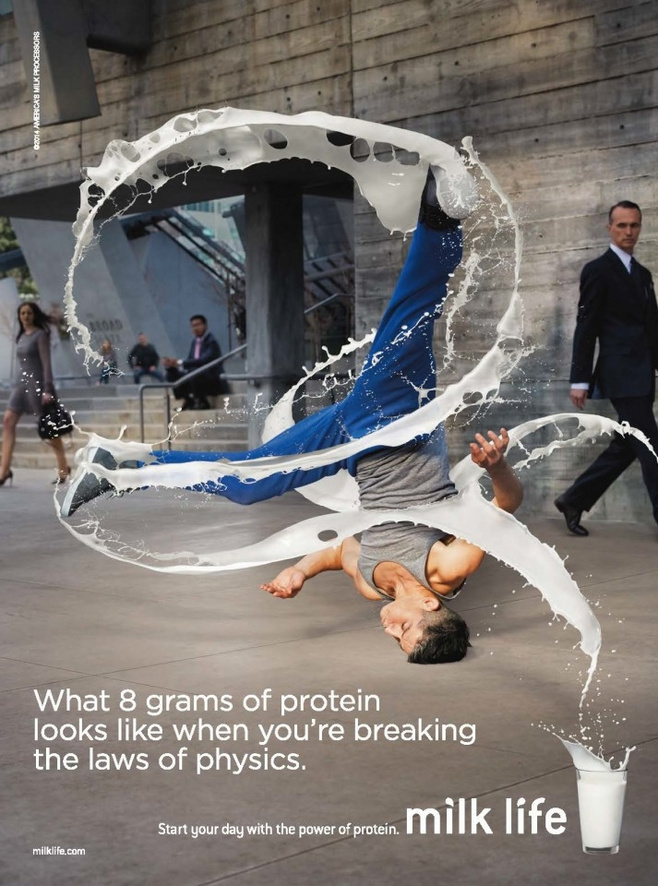
(5)各種液體粉末等作為點綴元素(噴濺的墨/奶/水/啤酒等等)



(6)煙霧作為點綴元素(圖片來自站酷設計師灰晝)

(7)各種紋理圖案作為點綴元素

(8)人作為點綴元素(攝影里常用到,路人甲乙丙丁作為主角的陪襯)

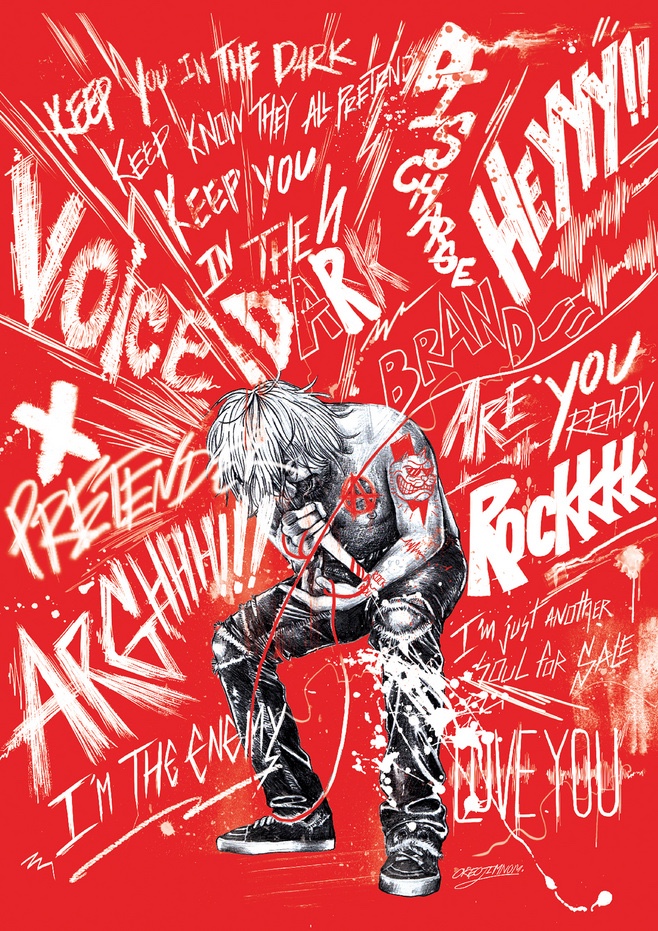
(9)logo或文字作為點綴元素



我一直堅持的理念就是,既然人與人之間是有差異的,那么跟人相關的各種營銷活動和設計形式也便同樣的會存在差異,所以我將點綴元素的用法也按照不同的定位氣質來區分。
一般來說,點綴元素數量越多/形式越多樣/越動感/色彩越多/明度越高/純度越高/飽和度越高/越不規則,則畫面越活潑熱鬧,反之越高冷大牌。
以下我們來看一些示例:
高冷性冷淡到極點的時候,往往畫面多留白(留白是指畫面很空曠很干凈,不是指畫面就必須是白色的),你可以理解為點綴元素數量為0:

假如在一幅高質感多留白的banner里稍微加入一些相關的點綴元素(這里的花瓣)后,畫面會變得稍微靈動一點,但因為模特高端優雅畫面清晰干凈的緣故,這個Banner依然會感覺很高端:

小清新卡哇伊類型的banner,一般會選擇相同氣質的模特,點綴元素自然而然也會往這個氣質走,而簡筆畫手繪圖形類的點綴元素就非常符合這個氣質啦。

像這種就是帶一點派對性質的banner,而派對就是要有慶祝的感覺,所以點綴元素可以從派對相關的物件去聯想,比如說彩帶啊/金粉啊/萬花筒啊之類的等等。

而這種走熱鬧低價促銷風格的banner,畫面就是要給人感覺非常鬧非常刺激眼球的感覺,所以她的點綴元素往往是多彩的/動感的/不規則的,就像一群喋喋不休的推銷員一樣吆喝著:來看看咯來瞧一瞧咯!~你買了不會吃虧你買了不會上當!~

借用我以前寫的一段話:假想以上同樣是賣女裝的話,不同類型定位的banner傳達給人的感受也是不一樣的,有的特別冷淡,有的特別熱情,而點綴元素就像是在一旁給畫面里的主體添油加醋用的,如果主體是花,那么點綴元素就是綠葉,至于畫面里有沒有“油鹽醬醋茶”以及“綠葉”都是可以的,主要看你的banner設計是什么樣一個定位方向。
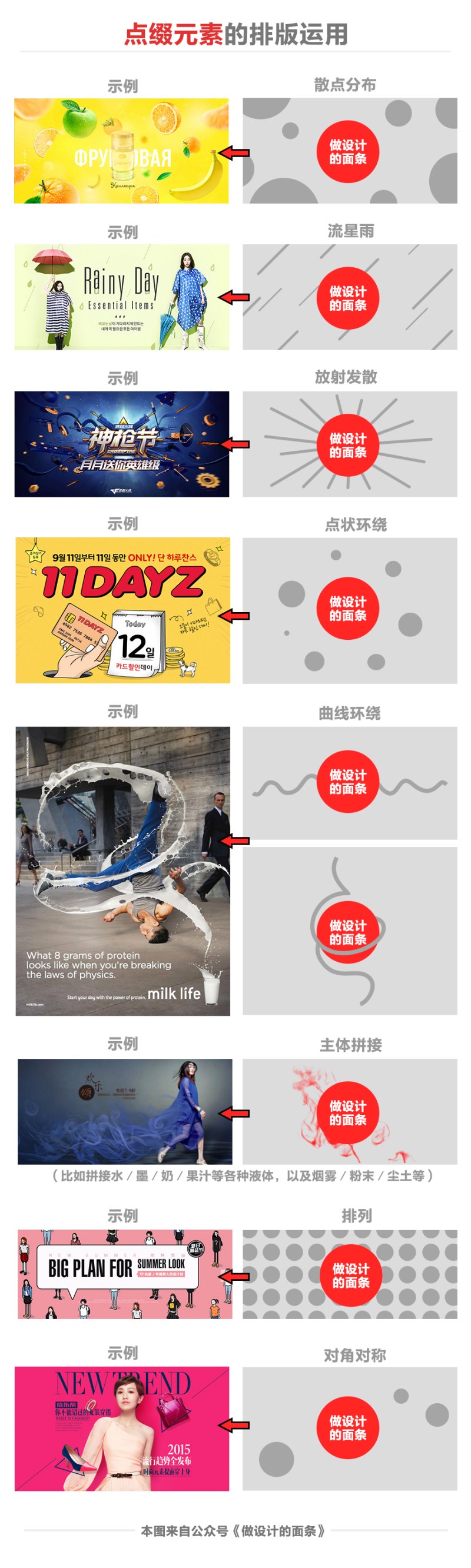
那么看到這里,道理大家應該差不多都懂了吧,那么大家最頭疼的問題來了,點綴元素該以怎么樣一種姿態出現,又該怎么排版呢?別急,我下面給大家總結出了一些方向,大家可以參考

看完上圖是不是一目了然了?其實點綴元素的排列運用無非也是平面構成的運用啦,以上我只是總結了一小部分,其他的我們以后再說。
以上講了這么多點綴元素的玩法運用,那么點綴元素是憑空捏造出來的嗎?當然不是,我這里總結了2個非常好用的獲取點綴元素的方法可以分享給大家:
(1)元素提取法
舉例:模特本身頭頂戴的花環,與背景那些花花點綴是相互呼應的,在一個和服的顏色跟背景那些花花的顏色也相互呼應。

舉例:產品本身事編織棉麻制品,所以可以提取這些跟產品的材質相關的元素作為點綴元素運用在畫面。

(2)聯想發散法(從標題/意境/風格/產品等方面去聯想發揮)
舉例:從標題的字面含義或者深層含義去聯想,比如下面的彩色顏料還是油漆點綴是跟標題的“炫動色彩”文案相呼應的。

舉例:從風格統一性去聯想,比如下面這個banner是剪紙風格的形式,所以背景那些點綴花花也是剪紙的,而不是其他樣式的花花。

舉例:從意境方面去聯想,比如下面這種可愛的banner常常會運用到手繪簡筆畫等點綴元素,至于畫什么內容,就完全憑自己的想象力啦

舉例:從產品方面去聯想,比如下面的賣雨具的banner,自然而然會聯想到跟產品相關的雨滴對不對?所以剛好可以把雨滴作為點綴元素。

再比如我們常看到一些果汁飲料/護膚品/化妝品/香水等這些跟人的嗅覺味覺相關的產品,最最喜歡運用的就是依據產品的特點和功能去聯想發揮了,比如把產品的原材料或者產品本身作為點綴元素來渲染氛圍,因為味覺嗅覺都是比較虛的東西,但是轉化到視覺層面就可以給消費者很直觀的感受啦,給人一種身臨其境的感覺。
這個一看就是水果味的香水對不對?能想象出這換香水的香味了嘛?

這款指甲油有這么多漂亮顏色,愛美的妹子一看就感覺想涂在指甲上試一試對不對?

既然是點綴元素,那當然就是只能做點綴配角啦,所以既要襯托主體又不能搶了主體的風頭,那么我們這次就簡單從色彩/數量多少/大小比例3個角度來說這個知識點好了。
為了方便大家理解,我簡單給大家畫了幾個示意圖,接下來我將分別給大家解說下,主要有以下幾條重點:
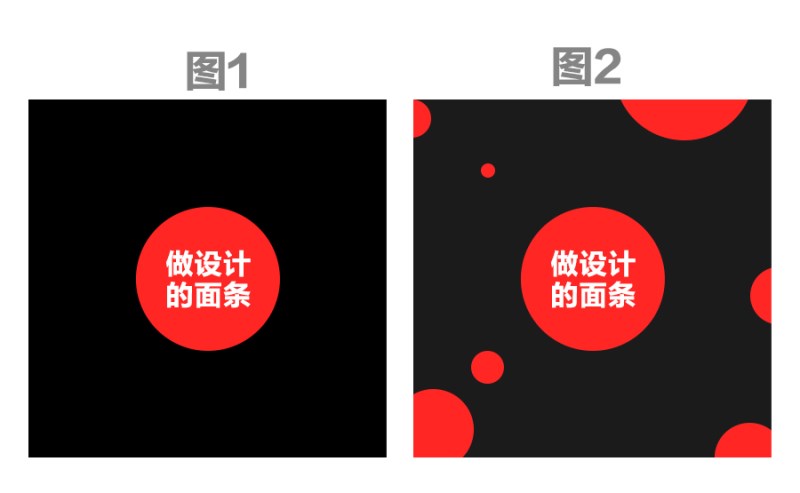
(1)點綴元素的數量要適中
圖1相當于是一張沒有點綴元素或者點綴元素跟背景相似的banner。圖2相當于是加了跟主體相近或相關聯的適量的點綴元素,對比發現,圖1比較單調,圖2更加飽滿。

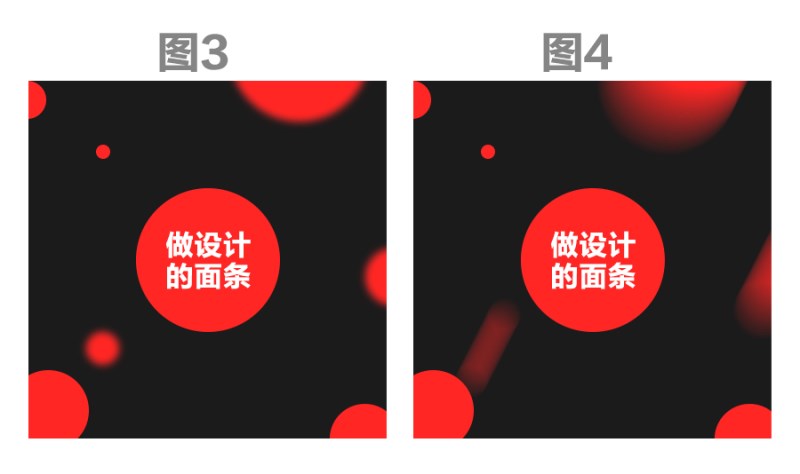
(2)同量同色的點綴元素利用不同的處理手法帶來的視覺感受是不一樣的
圖2/圖3/圖4的點綴元素數量是一樣的,但是在對點綴元素運用了高斯模糊或者動感模糊等處理手法后,畫面開始變得有空間層次感,也更加靈動了。

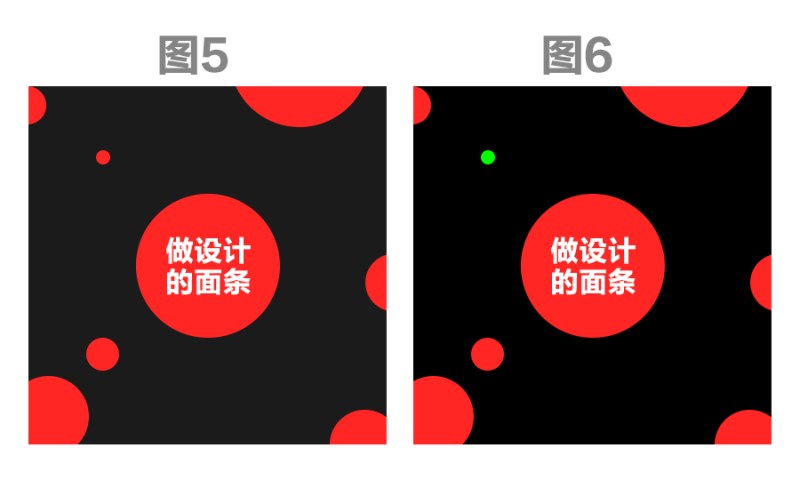
(3)某一點綴元素的占比很小但顏色卻不同,那么它也會非常搶鏡
圖5和圖6的對比,看到那萬紅中的一點綠了嗎?是不是很耀眼?它很小但卻已經蓋過了主體的風頭。

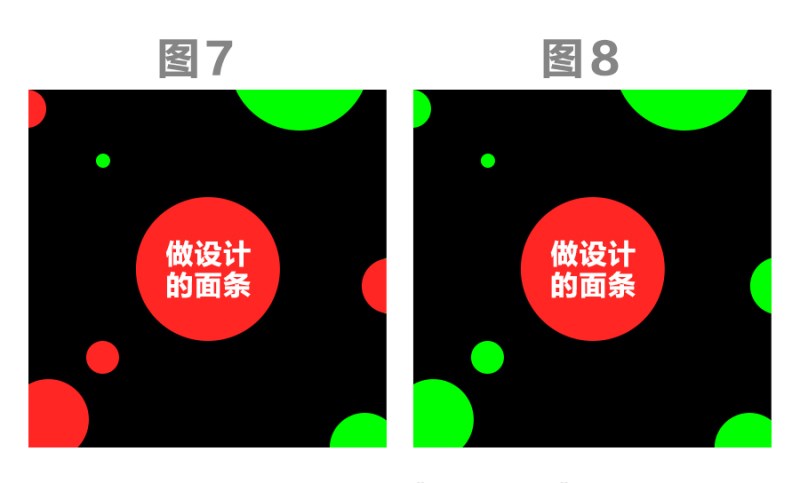
(4)點綴元素和主體之間要么相互陪襯要么形成對比關系
觀察下圖我們會發現,雖然點綴元素跟主體相差很大會對主體造成一定的視覺干擾,但當這種差異數量達到一定程度以后,主體又會變為完全的主角。
因為,圖7的點綴元素雖然會對主體信息造成一定的干擾,但是看起來還算和諧,至少不會那么單調了,但是如果變成圖8的話,點綴元素雖然跟主體有很大差異,但是卻使得主體更加突出了。

總之,我上面總結的這幾點無論是對于專題頁設計/banner設計還是海報設計都會有很大的啟發,因為這些就是我們平時做的商業設計的基本原理所在。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網