制定設計規范的時候,我們首先會去確定產品的主色調和輔助色。對于文字來說,不同級別的文字(標題類,正文類)會選擇不同的字號和字色,這些都是會出現在你的設計規范中。
其實很多時候,我們覺得自己的作品非常的平庸或者「看起來特別糊」,大部分原因就是配色,字體和間距的對比沒有做好。這些話說起來簡單,但是做起來很難。學了不少的設計理論,但是依舊做不好設計。
配色和字體的對比一直都很受大家的重視。在制定設計規范的時候,我們首先會去確定產品的主色調和輔助色。對于文字來說,不同級別的文字(標題類,正文類,提示類)會選擇不同的字號和字色,這些都是會出現在你的設計規范中。然而我很少看到有人在設計規范里提到間距,所以從這個角度來看,間距經常會被我們忽視。那么這篇文章里我就對間距做了一個比較簡單的總結。
為什么要使用間距?
我一直認為設計師做東西的時候一定要「較真」,你在設計過程所做的任何決定都要問自己為什么,多思考。做到有的放矢,這樣會少走很多彎路,也更容易成長。
那么如果我們想了解間距乃至更加規范的使用間距,首先我們要明白為什么要使用間距。間距的使用有很多作用,可以吸引用戶注意力、提升內容的可讀性,闡述元素之間的關系。其實簡單來說,間距的作用可以歸納成一句話:建立視覺層級來簡化界面內容,讓用戶更容易接受。
間距的種類
間距從位置上我們可以分為兩種,一種間距是用于區分不同的內容塊;另一種間距是用于區分內容塊內的信息。為了表述方便,我們在這里稱其為:塊內間距和塊外間距。

The more whitespace around an object , the more the eye is drawn to it.
一個物體周圍的留白越多,就會越容易吸引用戶的注意力。
從信息層級的角度來說,級別越高的內容間距越大。因為越重要的內容就要吸引用戶越多的注意力,因此為了更好的進行區分,塊內間距都是小于塊外間距的。

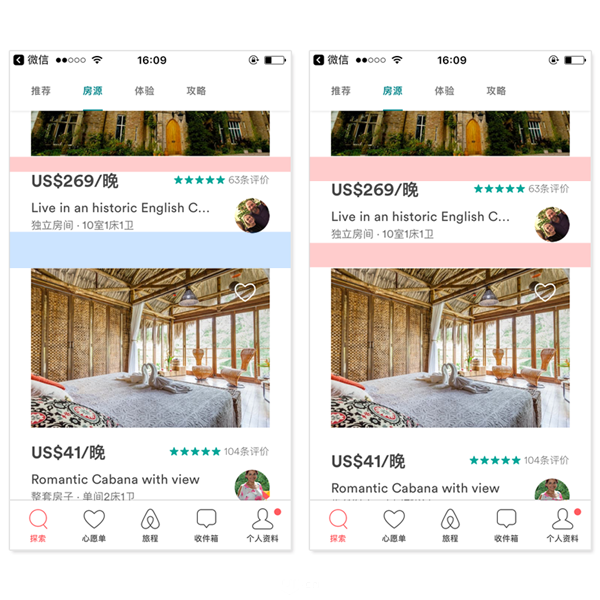
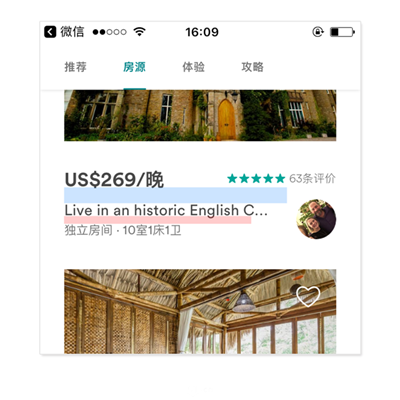
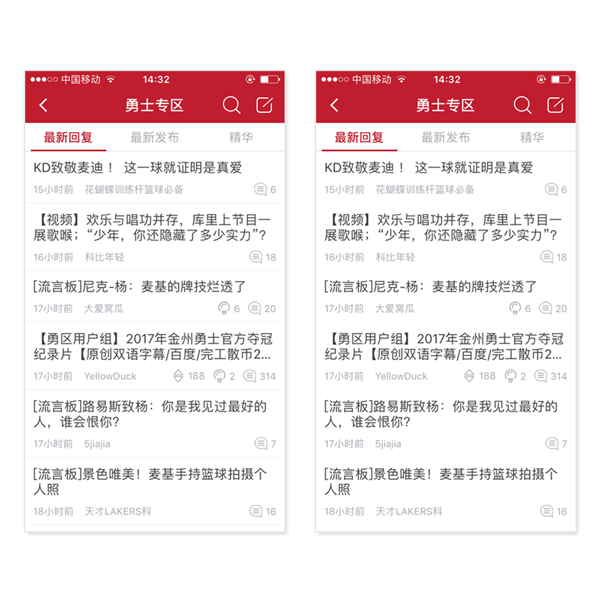
以Airbnb為例,因為從信息層級的角度來說,一個房源(內容塊)的級別要比其介紹信息要高的多,所以每個房源之間的間距要大于房間圖片、位置、價格的間距。
上圖中左邊的界面是正常的,右邊的被我處理過了,使其塊內間距和塊外間距一樣大。我們可以很明顯的發現,右邊的界面會給用戶帶來困擾。他們不知道下面的的文字介紹是屬于上面這個圖還是下面這個圖。

當然我們也可以發現其實塊內間距因為其內部信息層級的差異會進行二次區分,也就是說塊內間距也不是都一樣的。
行間距
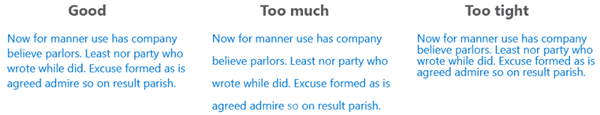
間距的使用會對你的文字易讀性產生很大的影響。這里文字的間距主要是指文字之間的高度間距,我們稱之為行高。行高過大過小都不利于用戶閱讀。一般來說,行高選擇為字符高度的30%是恰到好處的。

間距與線條
在文章開頭我們也提到了間距的一個主要作用就是內容區分。那么說到內容區分,線條是我們無法繞開的一個話題。因為線條在界面設計中主要功能就是完成內容區分。而隨著極簡主義風格的興起,去線化設計也開始成為設計的一個潮流。設計師開始使用間距(留白)來取代線條來完成區分。所以弄懂間距和線條之間的關系是非常有必要的。

同樣的內容,左邊的使用線條,右邊使用間距。從上面這個圖,我們也可以看出線條受到設計師冷落的原因。線條的使用會極大的分散用戶的注意力,整個界面會稍顯擁擠。

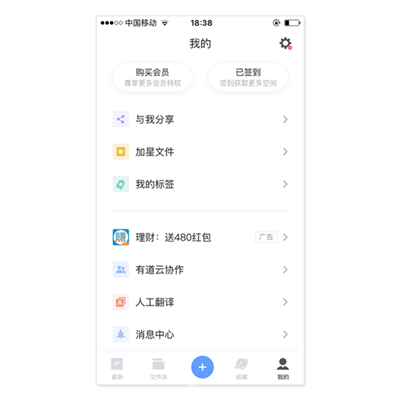
虎撲的界面是有線條的,但是我發現把線條去掉以后界面雖然稍顯凌亂,但是用戶還是能夠通過間距來很好的區分內容。

其實線條和間距并不是對立的關系,在同一界面中,我們也會同時看到線條和間距,而且功能都是為了區分內容。
不只是間距
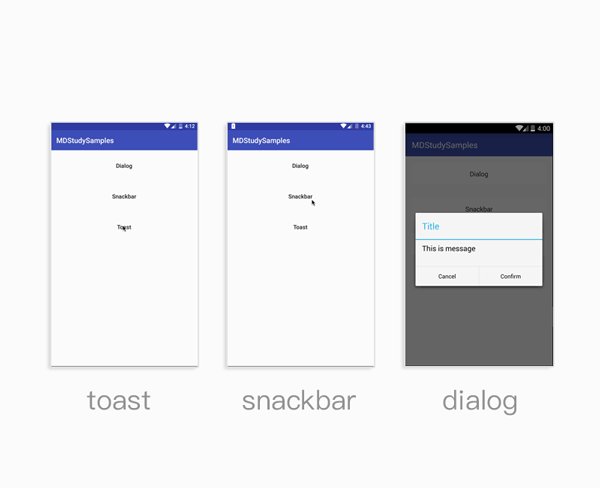
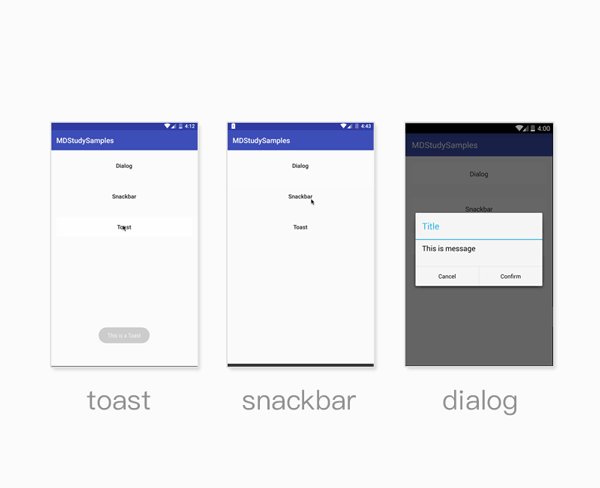
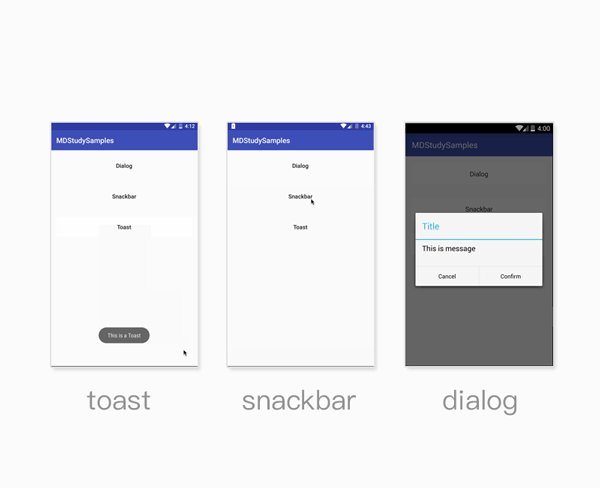
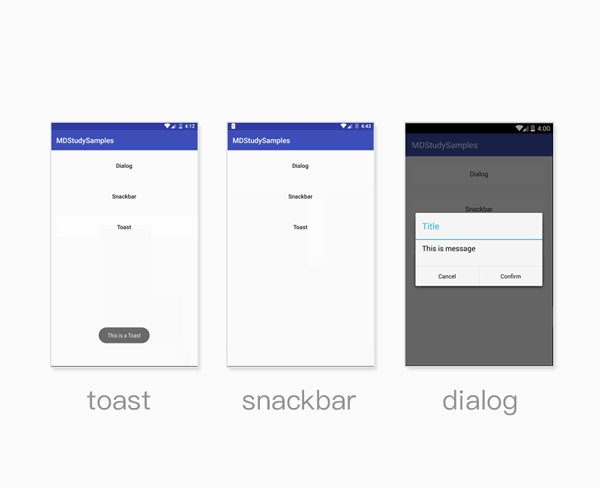
你對設計元素的歸納總結能力決定了你的上限。同樣的用戶提示功能,你只知道單一的使用dialog,然而大牛們卻會根據提示強度的不同和是否需要用戶操作來選擇dialog,toast和snackbar,從而建立一套完善的用戶提示體系。

同樣的道理,我們都知道間距可以很好的區分內容,那么其實要完成“內容區分”,我們不一定非要使用間距。除了已經說過的線條,我們同樣可以使用配色,陰影,圖案等。

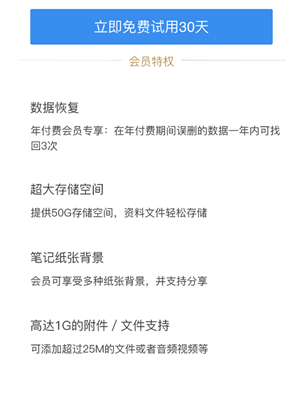
例如,上面這個例子中,其實間距已經很好的完成了信息層級的構建,但是整個界面會顯得比較單調。我們可以引入圖標和配色來強化不同內容之間的對比,而且使整個界面更加明亮。

慎用間距
這篇文章雖然是寫如何更好的使用間距,但是對于間距的使用,我個人還是覺得要慎重一點。因為如果你要通過放大間距來完成信息層級的區分,那么會出現大量的留白,整個界面也會顯得特別清爽。但是老板可能會不爽,這個頁面怎么這么空?你是不是偷懶了啊?再加點東西進去唄,讓整個界面充實起來。

當然這算是調侃,我對于間距使用的忌諱主要是來自頁面長度的增加。因為一旦你的間距拉開勢必會造成界面長度的增加,以前一屏就可以展示的內容你現在需要滑動才能看完。我們不知道對于用戶來說,他們更偏愛清爽的界面(多留白)還是簡單的操作(不要滑動)。

設計師要做好設計要把自己帶入用戶的角色,但是也不要去“代表”用戶。通過自己的主觀臆想去做設計,覺得這個界面好看就行了,但是好看對于用戶來說不一定好用。可是現在設計師很少能參與到用戶調研過程中,所以在工作中,我們的一些想法無法得到數據的佐證。這也是現階段大部分設計師的一個痛點。
總結
間距對于界面設計來說是非常重要的,希望這篇文章能引起大家對它的重視,也希望你讀完以后能夠有所收獲。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網