1. 保守性的搭建, 并帶有目的性的設計表單
我們要面對的現實是沒有人喜歡花大把的時間填寫表單. 保持表單的短小精悍并且剔除絕對不必要的或者不會提供實際收效的表單元素. 保證表單的每個部分都對整體起到了推動作用, 這樣用戶會感謝你。
你的表單結構應該和表單內的元素一樣具有功能性. 當設計表單樣式的時候, 要記得, 至少在西方國家, 人們的閱讀習慣是從上到下, 從左到右. 他們也經常用Tab鍵在表單各個元素之間移動. 你的設計應該通過元素擺放的合理性和標簽的語義性來實現. 當然, 永遠不要讓你的表單看起來分散或雜亂無章——保證所有的元素都均勻的分隔開, 并且排列整齊。
下面是一些標準表單, 你可以用來作為出發點, 設計出更加有創造性的表單:
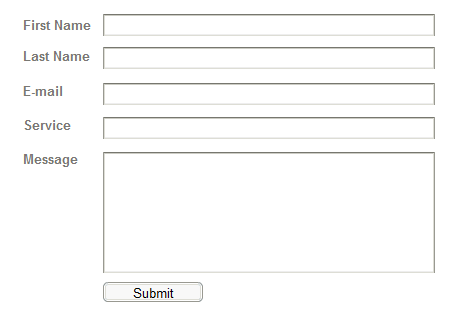
標簽左對齊, 輸入字段垂直羅列:

這個表單的特點是標簽左對齊, 輸入框整齊有序的從上到下排列. 我們的眼睛能夠很容易的捕捉表單元素, 特別是當你問到一些用戶不太熟悉的問題時。因為他們可以很順利的從上到下閱讀問題列表而不被輸入框打斷, 他們會更專注于你所問的問題. 但是這個樣式會延長填完表單的時間, 因為視線在標簽和輸入框之間移動會占據大量的時間。
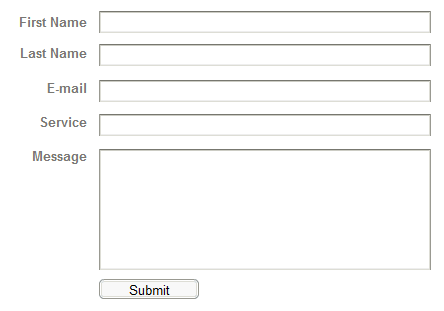
標簽右對齊, 輸入字段垂直堆疊:

右對齊的標簽能夠更容易區分和閱讀, 并且剔除掉了標簽和輸入框之間那些不合適的空間. 但是, 卻使閱讀更加困難. 它不那么吸引人, 而且看起來不整齊。
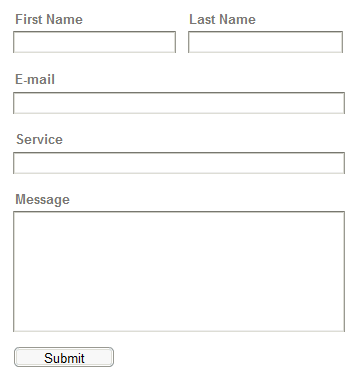
標簽頂端對齊:

頂端對齊的標簽可以使填寫表單更加迅速和容易, 因為眼睛不需要在標簽和輸入框之間來回移動. 這種樣式也讓你把相關的字段放在一起, 節省了空間。
2. 讓你的表單適應它的風格
每個表單都應該符合它要表達的形勢或情況. 當你在計劃著設計表單的時候, 問問自己下面的這些問題: 你打算問什么問題? 為什么問? 你的網頁設計在有表單和沒有表單的情況下分別是什么樣子? 表單中有沒有用戶要填的信息, 或者有沒有他們想要填的信息? 你的回答會對你的表單樣式和內容的設計有所幫助。
3. 用你所需
當你猶豫不決是否在表單中添加元素的時候, 問問自己是不是可以不需要這個元素. 如果回答"是", 就不要使用。
重置按鈕通常是不必要的表單元素. 這個本應消失的歷史殘留品卻依然出現在表單中, 甚至是將來的表單設計. 想想看, 當你想要修改表單信息的時候, 輸入框里面有什么內容其實并不重要, 那么有什么必要清除所有的信息呢? 重置按鈕唯一好處是當你不小心清除了剛剛填好的信息, 很惱火的時候, 你不需要重新填寫。
4. 在必要的時候才使用簡潔的描述
你也許要解釋一下在表單中收集相關信息的原因, 特別是用戶不愿分享的信息,比如電話號碼或者電子郵件. 這樣做不僅消除了用戶的疑慮, 也保證了數據的正確性。
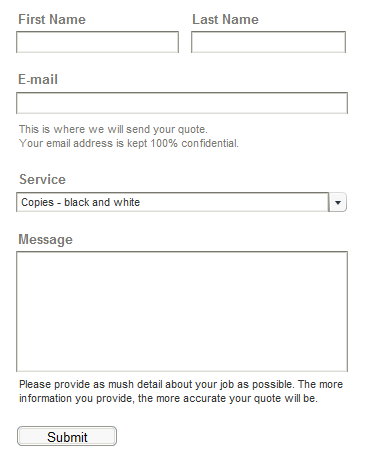
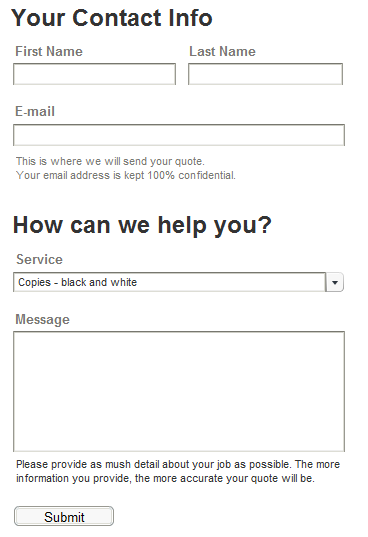
任何描述和評論都要簡明扼要. 你也許還要用不同的顏色, 字體大小, 或樣式來區分他們. 過猶不及, 畢竟你不希望這些描述索然無味或者明顯超過表單的其他部分. 這是一個提供印刷服務的表單, 很有效的利用了描述來說明表單的作用。
看下圖:

5. 主動溝通
保證你的表單中使用以用戶為中心的友好語言. 這里有個小竅門可以寫出平常談話般的文字: 避免和你的用戶真正交談。
如果你想知道別人的名字, 你不會盯著他們的眼睛用呆板的措辭問, "全名". 那實在是太恐怖了. 如果你要得到積極的回應, 你會笑著說, "你好, 你叫什么名字?" 記住試著用更加人性化的措辭來代替"全名"這個標簽, 比如, "你的名字"。
6. 把表單分成劃分成許多小的部分
在小范圍內交換想法和意見是溝通的一種方式. 大家互相介紹自己. 你描述自己的職業, 其他人發表評論或者提問題. 你重復說過的內容, 或者回答他人的問題會收到更多的回應. 一次有意義的充實的交談, 信息是源源不斷的, 一來一回的。
網頁表單作為另外一種溝通的方式, 也是同樣的道理. 你也許要問許多問題, 但是那并不意味著你要把他們一股腦的給讀者. 試著用水平線, 色塊, 有意義的圖片, 或者用標題字把信息分割成為容易閱讀的小集合. 如果, 以上的辦法都行不通, 就把你的表單分成許多頁, 在頂部加上進度條, 如此一來, 用戶就能夠知道他們還差多少沒有完成。如下圖:

7. 使用有意義的, 關聯上下文的錯誤信息
你的出錯信息應該可以清楚的表明哪里出錯, 并使出錯的部分突出出來. 畢竟, 沒有人喜歡在表單里面搜索被遺漏的字段。
8. 當用戶點擊提交按鈕時, 他們會自以為已經完成了, 打算離開. 基本上他們會說, "這是你要的信息, 再見."
如果是一次真正的交談, 你會和他們握手, 然后說, "再見", 再離開, 或者通過其他方式告訴他們談話結束了. 你的表單也會做同樣的事情. 它有沒有引導用戶到達某個頁面, 告訴他們, "感謝你的提交! 我們不久之后會聯系你.", 或諸如此類的提示. 而且此時的網頁上應該有返回主頁的鏈接。
就這些了! 在設計網頁表單的時候要記得這些規則, 你一定會驚訝于表單的質量的大幅提升以及收獲的大量反饋。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網