這種局面讓我忍不住去仔細(xì)審視那些成功的霓虹色運(yùn)用案例,并且有了今天這篇零碎但是有用的文章。
霓虹色真的是讓人又愛又恨的一種設(shè)計(jì)元素啊。作為設(shè)計(jì)趨勢(shì),你會(huì)看到別人的設(shè)計(jì)中,霓虹色的運(yùn)用是如此的帥氣和炸裂,可是自己上手的時(shí)候,卻一下子將逼格拉回到80年代,尷尬。現(xiàn)實(shí)世界中的霓虹燈所帶來的效果本就參差不齊,在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中運(yùn)用,稍不注意……就會(huì)整段垮掉。
這種局面讓我忍不住去仔細(xì)審視那些成功的霓虹色運(yùn)用案例,并且有了今天這篇零碎但是有用的文章。霓虹色是大膽而有自由的,同時(shí)它的特性也是有規(guī)律的。如果你希望霓虹色可以出現(xiàn)在你的設(shè)計(jì)當(dāng)中,不妨讀下去。
試試檸檬綠吧
“檸檬色是新的中性色。”
我聽說過草木綠是新的中性色這種說法,但是我做婚慶的姐們兒信誓旦旦地告訴我其實(shí)應(yīng)該是檸檬綠。她幾乎將檸檬綠塞到任何一個(gè)配色方案里面,并且看起來還不錯(cuò)。

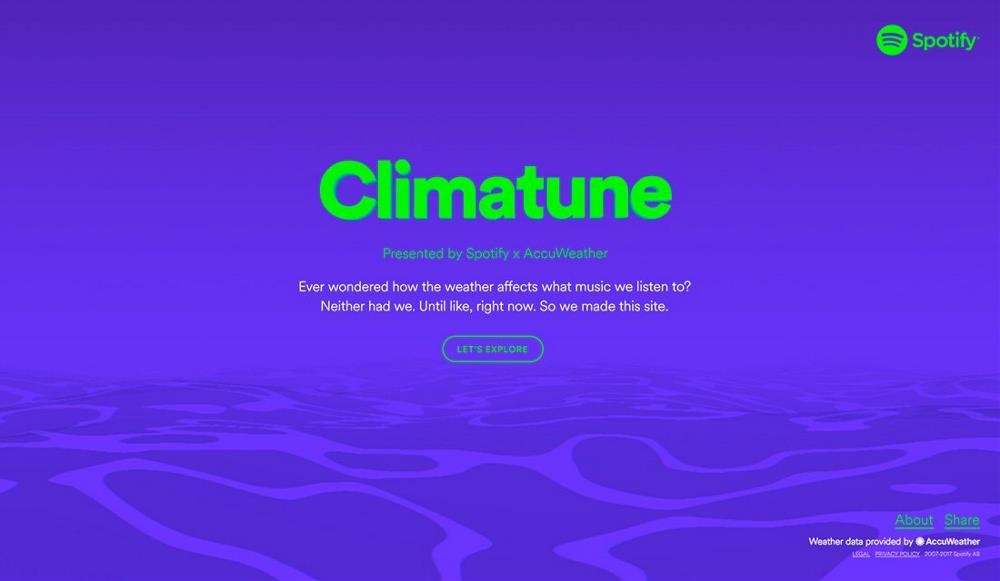
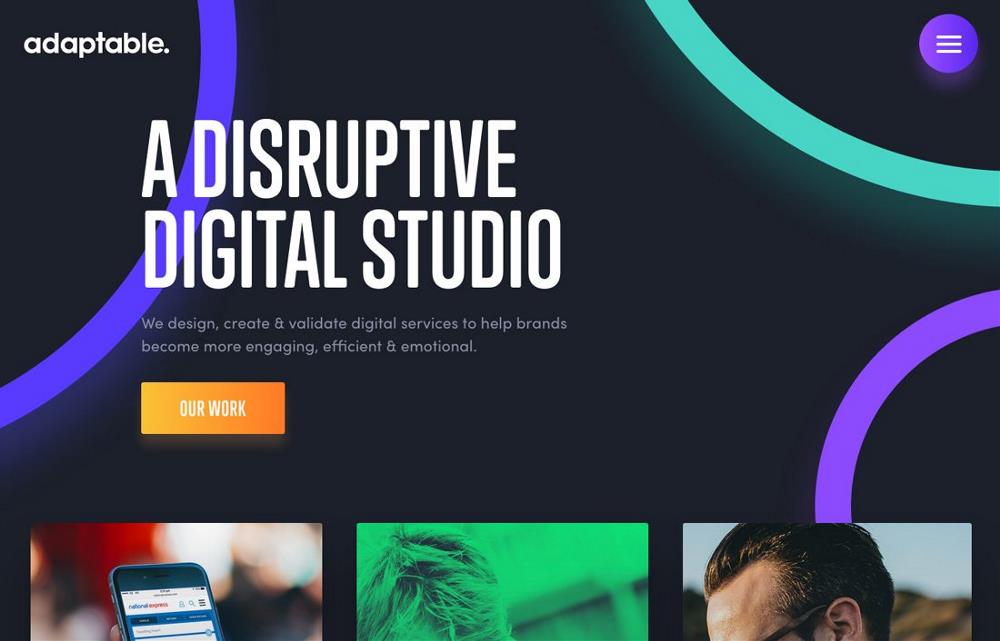
不過說道霓虹色,至少在這套色彩體系當(dāng)中,檸檬綠確實(shí)是中性色。檸檬綠,或者說霓虹綠,在黑色的背景下所創(chuàng)造的效果非常醒目,它是為數(shù)不多可以讓整個(gè)設(shè)計(jì)鮮活起來,又不需要大幅調(diào)整的設(shè)計(jì)技巧。
不要一次使用過多霓虹色!
雖然一些明亮的霓虹色可以協(xié)調(diào)地組成配色方案,但是霓虹色并不適合這么玩兒!大多數(shù)的霓虹色在飽和度上非常接近,在屏幕上看起來會(huì)很接近,當(dāng)它們組合到一起的時(shí)候,對(duì)比度和可讀性會(huì)大打折扣的。
大膽地用一種霓虹色做主導(dǎo)吧
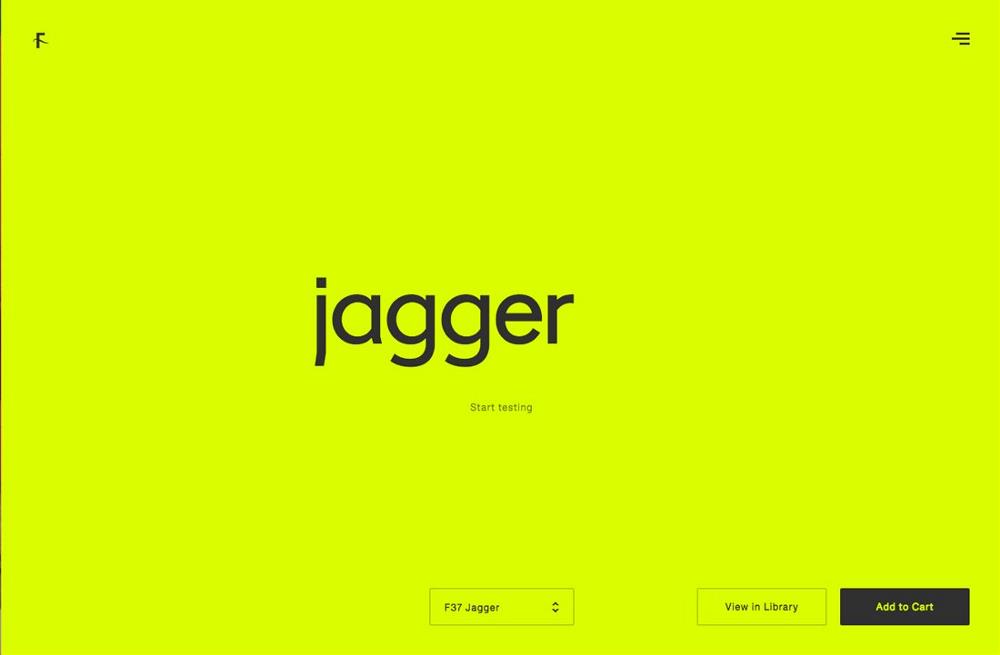
將整個(gè)屏幕染成一種霓虹色,效果絕對(duì)炸裂。這種近乎霸道的使用手法,絕對(duì)具有視覺沖擊力,你不用考慮配色方案中誰(shuí)作主導(dǎo)這種問題,糊滿就對(duì)了!

小心地把屏幕上其他的元素保持在最低限度,文字使用黑色,其他的東西能省則省。
白色背景不合適的!
霓虹色的驚艷源于黑夜所營(yíng)造的深沉氛圍,象征日光的白色背景怎么會(huì)合適呢?霓虹色的飽和度是如此的高,當(dāng)它們?cè)诎咨尘跋拢茈y突出它們?cè)陲柡投壬系奶厣?/span>
品牌設(shè)計(jì)與霓虹色

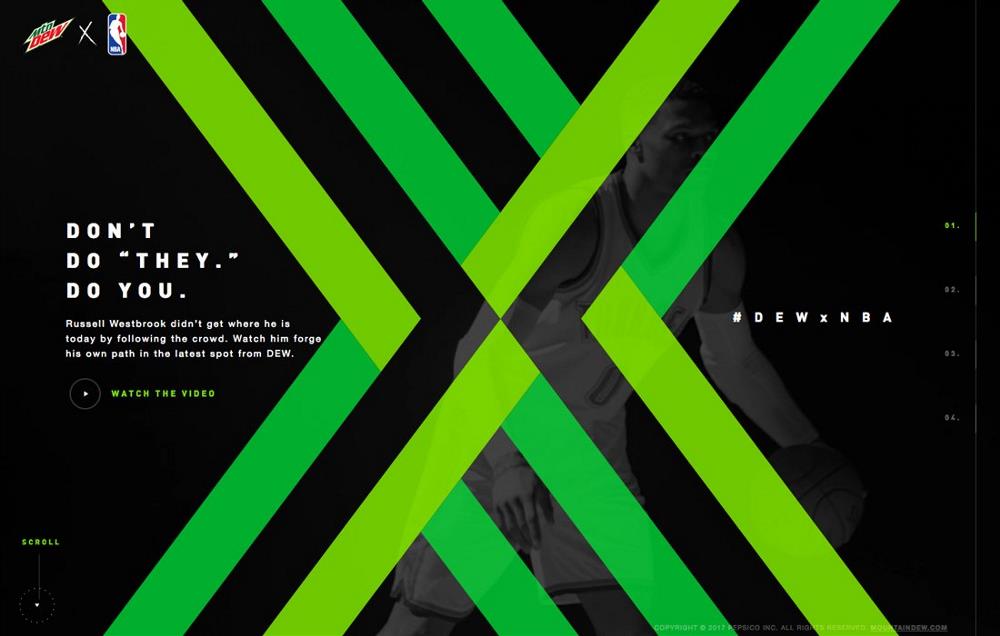
有些品牌在設(shè)計(jì)LOGO的時(shí)候就采用了霓虹色,在進(jìn)行相應(yīng)的網(wǎng)頁(yè)和廣告設(shè)計(jì)的時(shí)候,就不應(yīng)該避開這一元素。就像 Mountain Dew 一樣,充分利用霓虹色的特點(diǎn),大膽地投入到視覺設(shè)計(jì)中去。由于絕大多數(shù)的網(wǎng)頁(yè)不會(huì)這樣去用色,擁有霓虹色的網(wǎng)頁(yè)無(wú)疑就可以通過這種差異,脫穎而出。
其他的特效就別加進(jìn)來了!
霓虹色本身就足夠引人矚目了,再加入其他的特效,會(huì)讓整個(gè)設(shè)計(jì)顯得過于凌亂的。如果你在使用霓虹色的同時(shí)還加入了其他特效,很容易讓設(shè)計(jì)顯得過重,對(duì)用戶產(chǎn)生壓力的。
用霓虹色來提亮

將霓虹色加諸線條、按鈕和標(biāo)記上,能夠起到明顯的強(qiáng)調(diào)的作用。當(dāng)你決定讓某個(gè)元素吸引用戶的注意力的時(shí)候,可以使用霓虹色來提亮。不過,要注意一點(diǎn),高飽和的霓虹色需要搭配深色的背景,這樣有對(duì)比度才能發(fā)揮它的特點(diǎn)。
霓虹色的文本是什么鬼
雖然霓虹色可以用來呈現(xiàn)各種各樣的元素,但是并不適合用在大量的文本內(nèi)容上!由于用戶需要一定時(shí)間來專注閱讀其中的內(nèi)容,但是霓虹色所帶來的炫光效果會(huì)對(duì)部分用戶產(chǎn)生不適,而且會(huì)影響內(nèi)容的可讀性。
霓虹色的精髓在于……發(fā)光!

像霓虹燈一樣,霓虹色的特點(diǎn)在于高飽和度的色彩和醒目的光線。在你的設(shè)計(jì)中使用霓虹色的時(shí)候,應(yīng)該考慮參考顯示中霓虹燈的特色融入其中,要讓它“亮”起來!
想要造成這種擬真的效果,瘋狂地模擬復(fù)雜燈光特效可能會(huì)過猶不及,簡(jiǎn)單的發(fā)光效果可能就夠了。另外一種思路是模擬霓虹燈的脈沖光效,同樣能帶來逼真的體驗(yàn)。
撞色并不可取
霓虹色本身就是黑暗中的螢火蟲,在整個(gè)設(shè)計(jì)中已經(jīng)是視覺焦點(diǎn)了,如果再嘗試使用其他色彩來吸引用戶的注意力,會(huì)打亂整個(gè)設(shè)計(jì)。在一個(gè)配色方案中使用霓虹色,再加入一個(gè)其他的提亮色,不僅可能讓人分心,而且可能會(huì)給人以錯(cuò)位感和陌生感。
還可以試試霓虹色的圖片
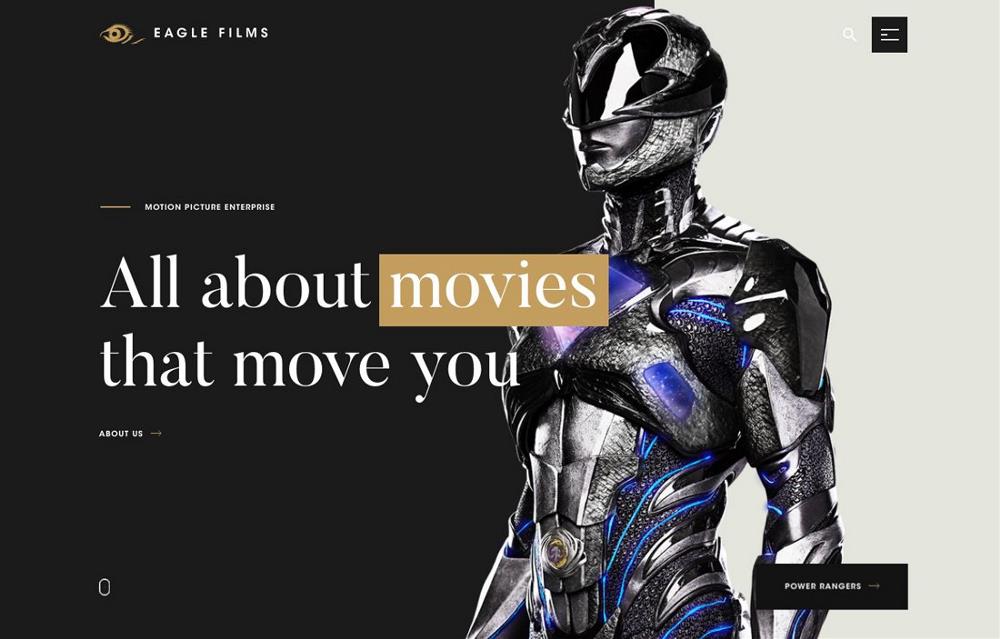
霓虹色更多是作為設(shè)計(jì)中某些元素的提亮工具而存在,有些采用霓虹色的圖片能讓整個(gè)設(shè)計(jì)顯得有趣。

但是,真正的霓虹色的元素,很難被鏡頭捕捉到,這也使得許多包含霓虹燈的圖片,并不夠優(yōu)質(zhì)。如果要使用,盡量使用簡(jiǎn)單、簡(jiǎn)約、對(duì)比強(qiáng)烈、空間感十足的帶有霓虹色的圖片,就像上面的Yoke 網(wǎng)站一樣。
合理的情緒
霓虹色很有趣,很好玩,但它也是劍走偏鋒的設(shè)計(jì)元素。很多霓虹色的圖片、元素所傳遞的情緒是強(qiáng)烈而明顯的,你的網(wǎng)站的內(nèi)容和霓虹色所表達(dá)的情緒應(yīng)該保持著一致,這也意味著霓虹色并不適合所有的網(wǎng)站。
試試自己混搭出霓虹色!
實(shí)際上,你是可以通過調(diào)整現(xiàn)有的色彩的亮度,來調(diào)整出你想要的霓虹色的。你可以有意識(shí)地創(chuàng)造符合品牌氣質(zhì)的霓虹色,也可以簡(jiǎn)單的混合、調(diào)整來創(chuàng)造出一些有趣的霓虹色。

霓虹色是有趣的,不要被你所創(chuàng)造的色彩局限住,多嘗試,多調(diào)整。常見的霓虹色有霓虹綠,霓虹黃和霓虹粉,在這些顏色之間探索,在現(xiàn)實(shí)世界的霓虹燈里尋找靈感。
自然地探索
霓虹色應(yīng)該是自然的,如果你是為了使用霓虹色而使用,有的時(shí)候并不一定能夠達(dá)到效果。并且,值得一提的是,霓虹色并不一定符合每個(gè)人的品味,跟隨趨勢(shì),但是自然的設(shè)計(jì)更重要。
在背景中試試!
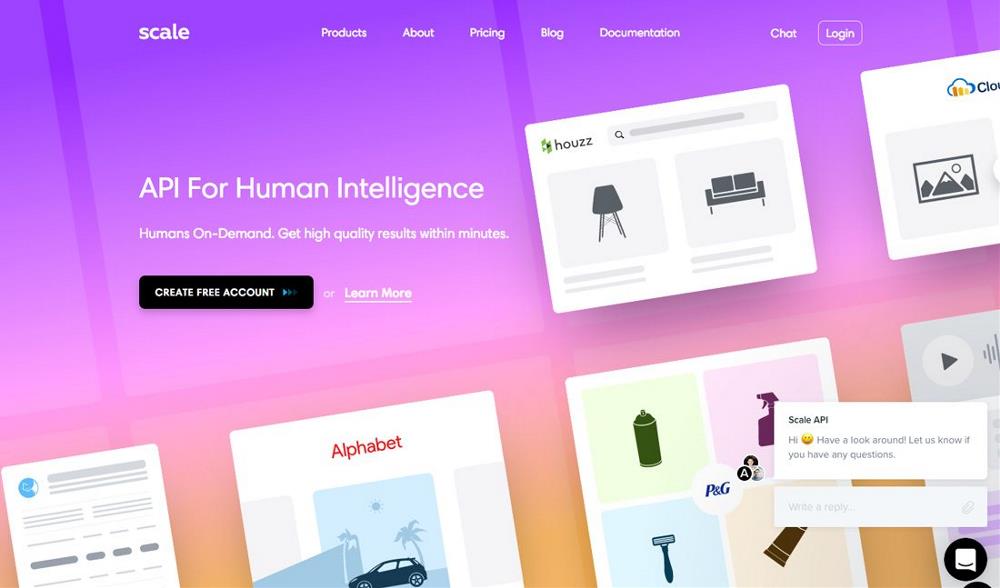
霓虹色大膽,明亮,它會(huì)讓你平淡的生活更加有趣。霓虹色的背景可以很好的提升屏幕上其他的元素的視覺體驗(yàn),甚至能夠創(chuàng)造一定的層次感。在背景中使用霓虹色,尤其要注意色彩的深度和亮度,會(huì)不會(huì)喧賓奪主。

結(jié)尾的話
霓虹色最早興起于上世紀(jì)80年代,它隨著摩登復(fù)古風(fēng)和扁平化設(shè)計(jì)的流行而重新復(fù)蘇,雖然它帶有復(fù)古的屬性,但是本質(zhì)上是更加蛋大膽、醒目的現(xiàn)代風(fēng)格設(shè)計(jì)。霓虹色很有意思,不過你的內(nèi)容應(yīng)該與之匹配,這樣才會(huì)表里如一~
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)