蘇寧金融是國內 O2O 金融的先行者,自己從事的也是互聯網金融行業。為了進一步提升自己的產品思維,我就嘗試著把 app 中的體驗問題分享出來
王M爭:蘇寧金融是國內 O2O 金融的先行者,自己從事的也是互聯網金融行業。為了進一步提升自己的產品思維,我就嘗試著把 app 中的體驗問題分享出來。
當然因為自己沒有參與過這款產品的設計研發過程,我所提出的問題可能他們也發現了,但是因為各種客觀原因無法得到很好的解決。所以我這里說的都是自己一些個人看法,僅供蘇寧團隊做個參考。
以下是我從品牌化處理,輕量化原則和一致性原則三點對蘇寧金融這款產品做的分析。
品牌化處理
品牌可以在用戶心中創建一種產品區別于其他競品的態度,有效的品牌化處理可以為產品或者服務增值。對于互聯網金融類產品來說,品牌化處理的重要性尤為明顯。

根據2017銀行用戶體驗大調查可以發現,影響用戶理財最主要的四個因素依次為:收益,風險,投資/購買機構安全性,是否保本。
從中我們可以發現用戶在理財過程中非常關注資金的安全性。所以對于互聯網金融產品來說,首要目的是要營造用戶對于產品的信任感,而信任感的建立非常依賴其背后的品牌。
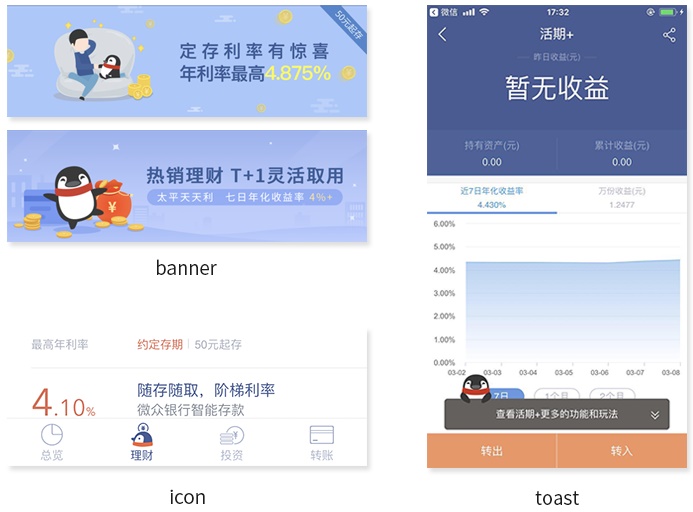
例如,支付寶,螞蟻金服后面的阿里,京東金融后面的京東,微眾銀行后面的騰訊。阿里跟騰訊都有其特有的視覺形象,螞蟻和企鵝。以微眾銀行為例,其界面中多次出現企鵝形象,這樣的設計無時無刻都在向用戶傳遞一個信息——錢放我(騰訊)這里你放心。

而蘇寧的形象是一頭獅子,但是這頭獅子并沒有很好的融入蘇寧金融這款產品中。其實這也無所謂,因為并不是每一個品牌都有一個深入人心的視覺形象,例如,網易。但網易所有的產品都采用同一款色系,增強了關聯感。

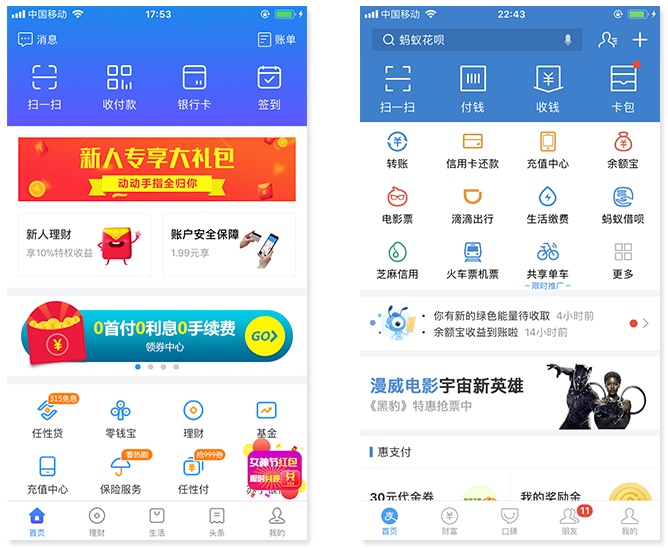
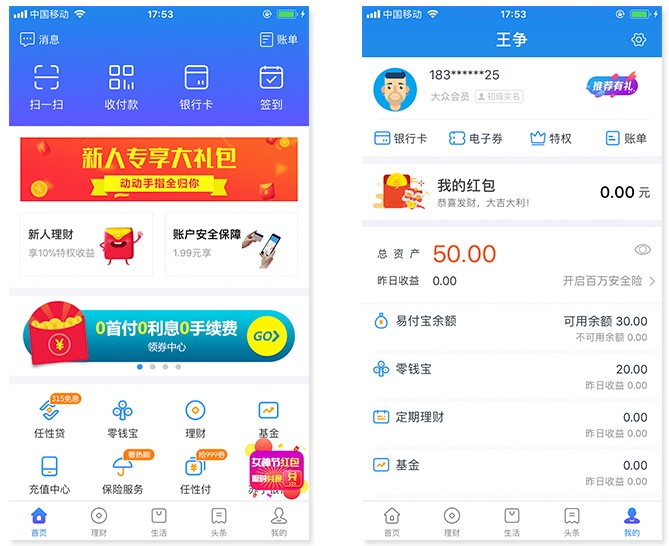
而蘇寧金融的主色不是紅色也不是黃色,而是藍色。更過分的是蘇寧金融的首頁跟支付寶過于相似,支付寶的也是藍色,直接撞衫了。從差異化設計角度來說,如果你的產品跟其他競品過于相似,就會造成用戶混淆,不利于該產品自身的傳播,不能更好的建立屬于自己的品牌忠誠度。

總的來說,我認為蘇寧金融在這品牌化處理方面有很大的提升空間,如果不看 app 名字,我根本不會把這款應用跟蘇寧聯系起來。
輕量化原則
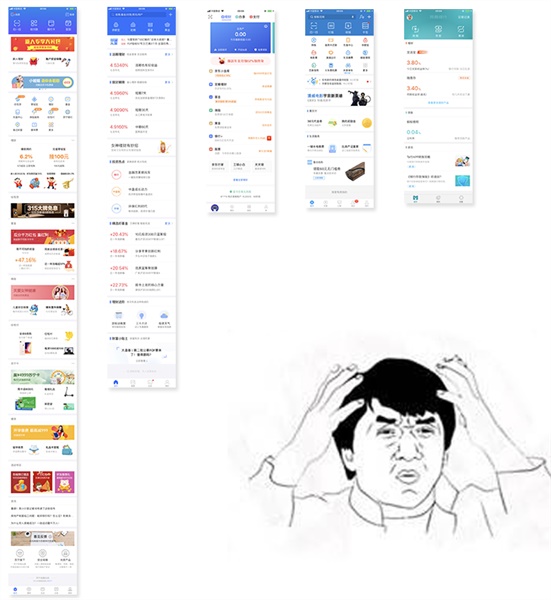
對于蘇寧金融這個產品,我的第一印象就是很凌亂,東西很多很雜。以上面剛提到的首頁為例,目前幾款比較常見的金融產品首頁一般為1.5—2.5屏( iPhone6 尺寸),而蘇寧金融的首頁長達5屏。

我們設計任何界面,首先要明確核心功能,任何一個界面有且只有一個核心功能。在一個頁面中堆砌過多的功能會影響用戶對于信息的讀取效率,而且越往下面,用戶點擊欲望就會越低,如此一來寸土寸金的首頁位就會顯得很雞肋。而且會出現一種奇怪的現象就是頁面越長,用戶停留時間反而越短。歷史經驗告訴我們,光長不持久是沒有用的。這里我建議對首頁的信息內容進行一個優先級排布,一些次要功能可以考慮放在二級界面,這樣可以節省出界面空間。

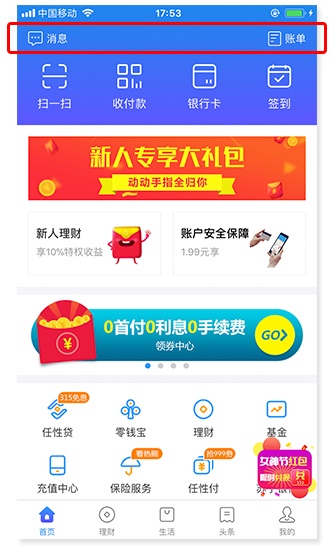
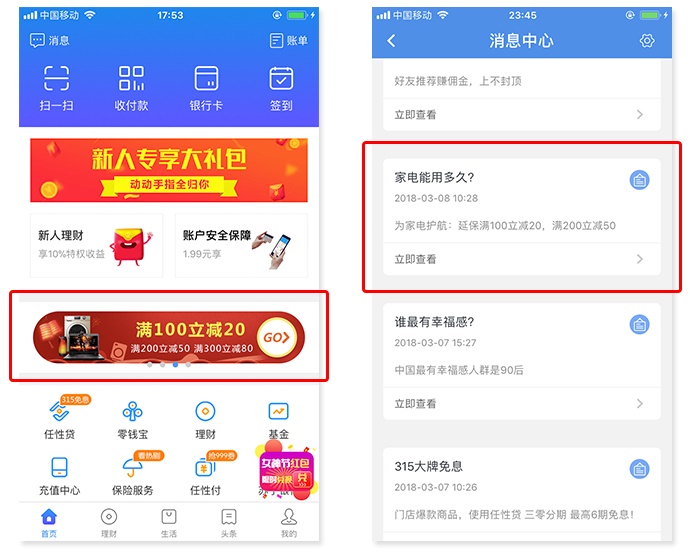
首先從最上面的「消息」和「賬單」來分析。我看了「消息」中的推送記錄,發現其實類似于公眾號消息推送,主要用于活動營銷推廣。但是其實首頁中有 banner 位完成營銷宣傳功能,而且有出現活動重復推送的現象。例如,消息中推送的延保滿100立減20在 banner 區也有。另外女王節的活動也不止一次出現,同一個頁面中為了宣傳同一個活動配置了兩張不同的 banner,從此可以看出蘇寧對于營銷功能過于看重。在這里我覺得「消息」的功能完全是重復的,可以刪除。

可能會有人質疑,出現的地方越多,用戶看到的概率就越大,這樣營銷力度也就越大。這不假,但是我們要知道用戶的注意力是有限,同樣的內容的反復出現降低用戶對于產品的好感度,誰都不喜歡去瀏覽重復的內容。我們需要秉持一個少即是多的態度。
同樣重復的功能還有「賬單」,「首頁」和「我的」都有賬單功能。那么我們應該怎么取舍呢?這里我先說出我的看法:刪除「首頁」的「賬單」。

交互設計師在構建產品框架的時候,需要準確把各個功能放在合適的界面中。這個需要設計師準確的把握每個功能的維度。
例如「賬單」這個功能應該屬于「我的賬戶」這個界面的維度,因為「賬單」等于「賬戶流水」,你要查看的話肯定要在「我的(賬戶)」界面。用戶很少會意識到原來從首頁也能看到賬單,賬單查看根本不屬于用戶對于首頁的期望。在產品中同一個功能出現多個入口,客觀上給用戶提供了一個「選擇」的難題,其實用戶期望的是線性的操作流程,盡量不要給用戶創建選擇的場景,don’t make them think。而且兩處的 icon 的樣式不統一,所以首頁的上方的兩個 icon 完全可以刪除。
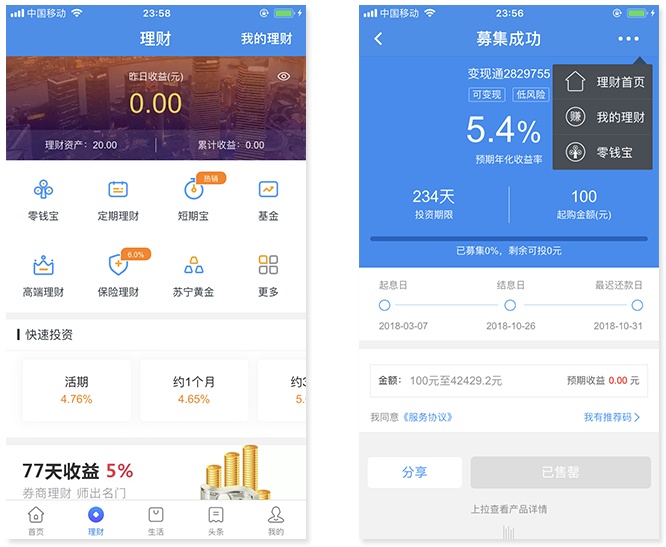
但是我們考慮問題一定要結合實際情況,要不然思想就會過于極端,那樣會發生矯枉過正的錯誤。下面我們看個例子:對于用戶來說,如何去查看自己已經購買的理財項目呢?一般用戶會進入「我的」界面,然后查看具體產品。

但是我們發現在理財模塊中,多次出現了「我的理財」入口。其實這里的設置我覺得是完全可以的,因為用戶挑選理財產品時會希望跟之前已經購買的產品做一個比較,所以在這里放「我的理財」入口,用戶可以直接完成跳轉,非常的方便。更重要的一個原因是,我的理財的入口放在這里并沒有侵占額外的界面空間,界面右上方本身就是空的。
一致性原則
一致性原則也是評價一款產品的重要因素。從設計師和開發的角度來說,一致性原則的確立可以極大的節省功能迭代的時間。從用戶的角度來說,一致性可以減少用戶的學習成本,更能增加用戶對于產品的認可度。這里我來舉幾個具體的例子。

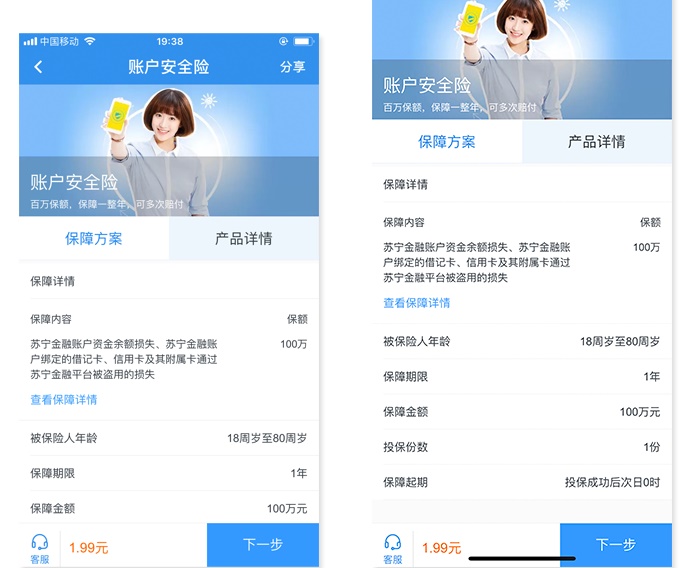
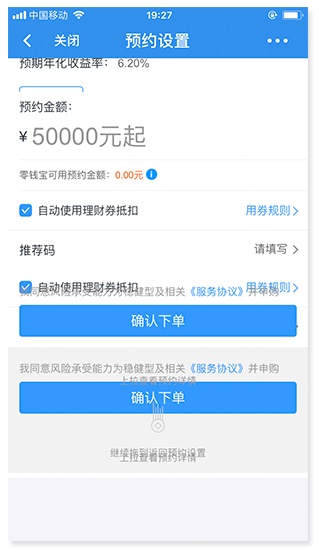
當我點擊進入賬戶安全險這個界面,看到了底部按鈕樣式,立刻就覺得不對。這種底部按鈕樣式在 iPhone X 里因為 home indicator 的存在很難進行適配,我立馬截了一個 iPhone X 的圖,果不其然。設計師應該保證自己的產品在不同機型中都能提供相同的體驗,這里明顯沒有做到。

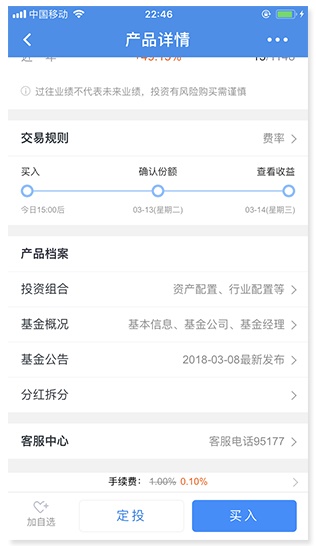
對于這個問題,我們可以考慮將樣式改成上面這種。其實這種樣式在基金詳情頁面中已經出現,這里可以統一一下樣式。

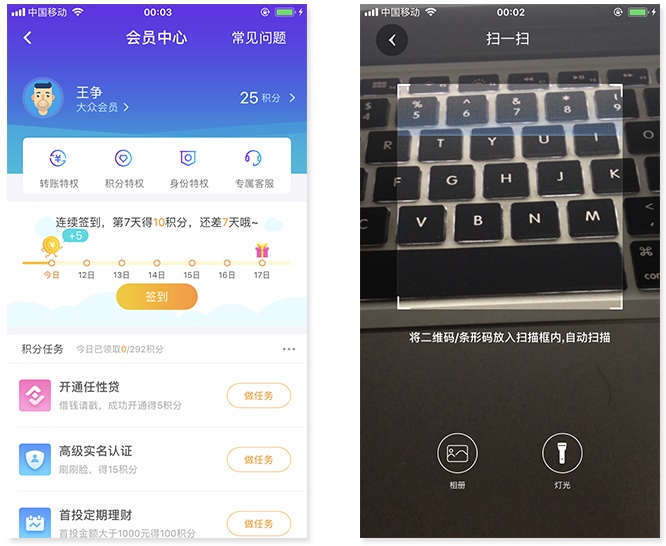
當我點擊進入掃一掃的界面,我發現頂部的返回 icon 出現了變化,這里換了一種 icon 樣式,我覺得沒有任何必要。而且底部「相冊」和「燈光」兩個 icon 一個是線狀,一個面狀。
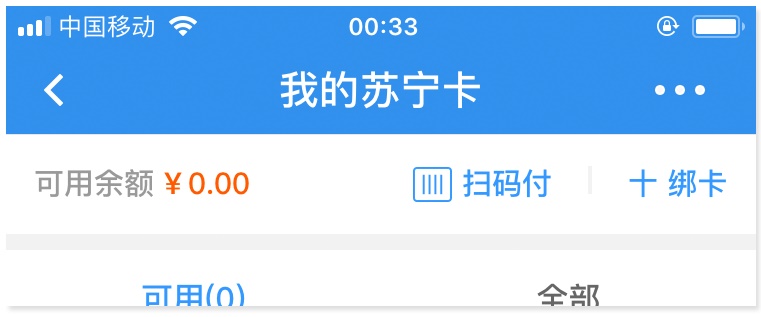
還有頁面細節問題,嚴格上說不屬于破壞一致性原則,但是我還是在這里放出來。例如,頁面加載故障、綁卡 icon 出錯、tab 樣式錯誤。

△ 頁面加載故障

△ 綁卡icon出錯

△ tab樣式錯誤,這應該是切圖沒切好
其實這些東西都是小問題,不影響用戶的正常使用。但正是這些小細節沒有處理好,會給用戶帶來負面情緒,連這些小問題都沒有處理好,我怎么放心把錢放你這里。
總結
我們在使用一款產品的時候,感覺很舒服,也就是常說的用戶體驗很棒。你可能會認為這類產品是因為界面做的好看,但在我看來更深層次的原因是它們可以精準的解決用戶的特定需求,或者交互做的很好。就像你看紅海行動很過癮一樣,真正能打動人的是故事情節和民族情懷,而不是特效。有些東西看不見摸不著,但是它一直存在。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網