新誕生的設(shè)計(jì)工具和素材當(dāng)中,無(wú)論是UI Kit 、風(fēng)格指南還是設(shè)計(jì)輔助工具,都是為了更好的沉浸式體驗(yàn)。
如果你也一直觀察網(wǎng)頁(yè)設(shè)計(jì)這個(gè)行業(yè),會(huì)發(fā)現(xiàn)它的變化確實(shí)非常快。設(shè)計(jì)趨勢(shì)來(lái)了又去,年頭流行,到年底可能就完全看不到了,還有一些設(shè)計(jì)手法,則在幾年之間持續(xù)不斷地發(fā)生變化。想要跟上設(shè)計(jì)的趨勢(shì),敏銳地觀察,持續(xù)不斷的關(guān)注,總是需要的。時(shí)間行進(jìn)到2017年,越來(lái)越成熟的網(wǎng)頁(yè)設(shè)計(jì)圈子,已經(jīng)不僅僅只是流行各種設(shè)計(jì)技法和不同的設(shè)計(jì)工具了,你會(huì)發(fā)現(xiàn),設(shè)計(jì)手段和設(shè)計(jì)思想也越來(lái)越成熟,至少,系統(tǒng)化的思維已經(jīng)不再鮮見(jiàn)了。
“我們不只在搭建頁(yè)面,我們?cè)趧?chuàng)建系統(tǒng)。”
縱覽今年的網(wǎng)頁(yè)設(shè)計(jì),用戶體驗(yàn)設(shè)計(jì)被大家提升到更重要的位置,數(shù)字產(chǎn)品的沉浸體驗(yàn)被越來(lái)越多的設(shè)計(jì)師和產(chǎn)品人關(guān)注到。新誕生的設(shè)計(jì)工具和素材當(dāng)中,無(wú)論是UI Kit 、風(fēng)格指南還是設(shè)計(jì)輔助工具,都是為了更好的沉浸式體驗(yàn)。
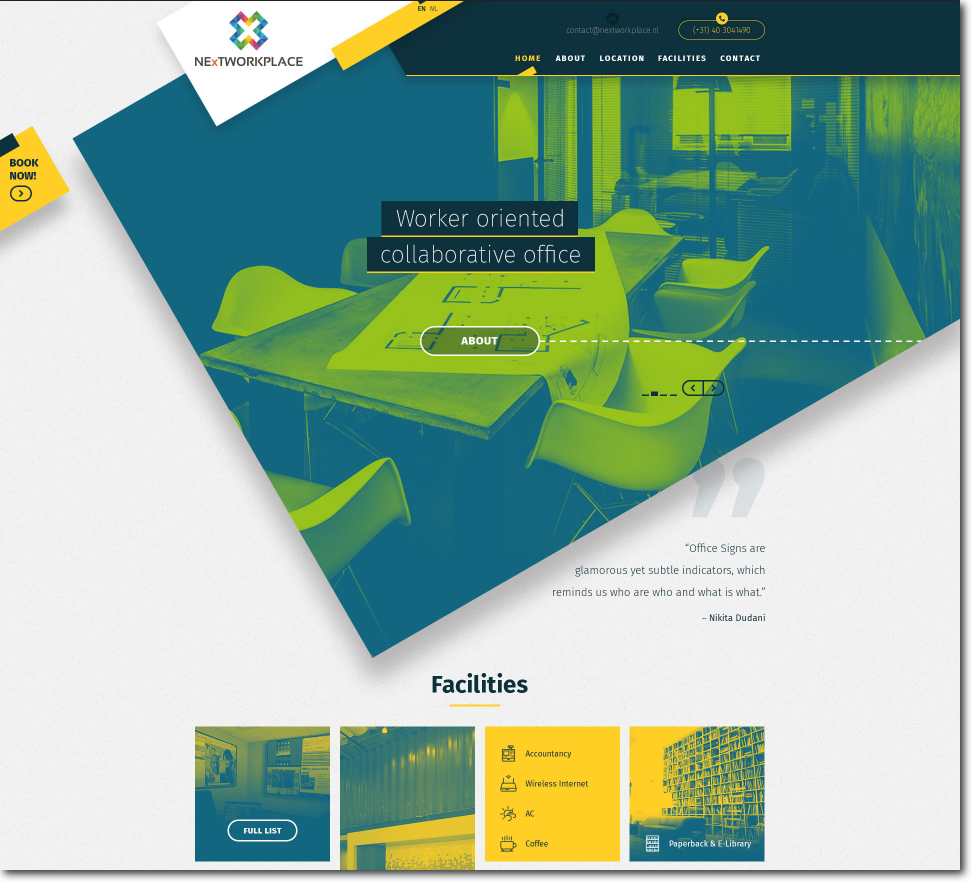
非對(duì)稱布局
對(duì)稱式的布局在網(wǎng)頁(yè)中非常常見(jiàn),它不僅易于設(shè)計(jì),便于使用而且是合理的設(shè)計(jì)策略。柵格系統(tǒng)的出現(xiàn),不僅幫助設(shè)計(jì)更好地完成響應(yīng)式布局的設(shè)計(jì)搭建,也讓設(shè)計(jì)擁有了更好管控非對(duì)稱布局的方案。越來(lái)越多的非對(duì)稱式的布局出現(xiàn)在我們視野當(dāng)中,甚至不少設(shè)計(jì)師專門對(duì)此進(jìn)行了總結(jié)。Kimberly Elamconveys 的這本《Grid System:Principles of Organizing Type》中對(duì)于如何運(yùn)用柵格系統(tǒng)來(lái)構(gòu)建非對(duì)稱布局,有許多不錯(cuò)的實(shí)例。

打破常規(guī)的布局,這并非是新鮮的概念,但是在非對(duì)稱式的網(wǎng)頁(yè)布局的探索上,我們還有很長(zhǎng)的路要走,還有許多未知可供探索。非對(duì)稱布局在今天成為設(shè)計(jì)趨勢(shì),很大程度上是因?yàn)樗诩夹g(shù)可行性的基礎(chǔ)上,讓設(shè)計(jì)師有了自由發(fā)揮的可能性,能夠讓設(shè)計(jì)脫穎而出。如果排版布局和整體實(shí)現(xiàn)都足夠合理,想法和內(nèi)容能夠在自由的設(shè)計(jì)下更容易被用戶所感知,個(gè)性化的表達(dá)也得以保留。
隨著設(shè)計(jì)師對(duì)于動(dòng)效、視差和柵格的純熟掌握,未來(lái)的非對(duì)稱式布局可能會(huì)成為設(shè)計(jì)師手里的殺手锏。
感知化設(shè)計(jì)
在擬物化設(shè)計(jì)走到極致之后,扁平化設(shè)計(jì)接管了整個(gè)設(shè)計(jì)風(fēng)格的走向。早期的扁平化設(shè)計(jì)擁有了足夠現(xiàn)代的設(shè)計(jì)特質(zhì),但是在用戶感知上并不足以媲美擬物化,這也催生了今天我們所說(shuō)的扁平化2.0 和 Material Design 這樣的設(shè)計(jì)風(fēng)尚。用風(fēng)格來(lái)描述這些設(shè)計(jì)上的演變是我們現(xiàn)在所熟知的方式,但是換個(gè)角度來(lái)看待這些變化,其實(shí)會(huì)更加直觀。設(shè)計(jì)元素從來(lái)都沒(méi)有因?yàn)楸馄交O(shè)計(jì)而疏離真實(shí)的世界,我們對(duì)于世界的認(rèn)知構(gòu)建起來(lái)了感知的體系,而設(shè)計(jì)元素的變化,一直都是奔著更好的感知度而去的。

雖然擬物化的設(shè)計(jì)并沒(méi)有回歸,但是在設(shè)計(jì)元素的演變上,可感知性一直在逐步變好,變得更容易理解、觸及。
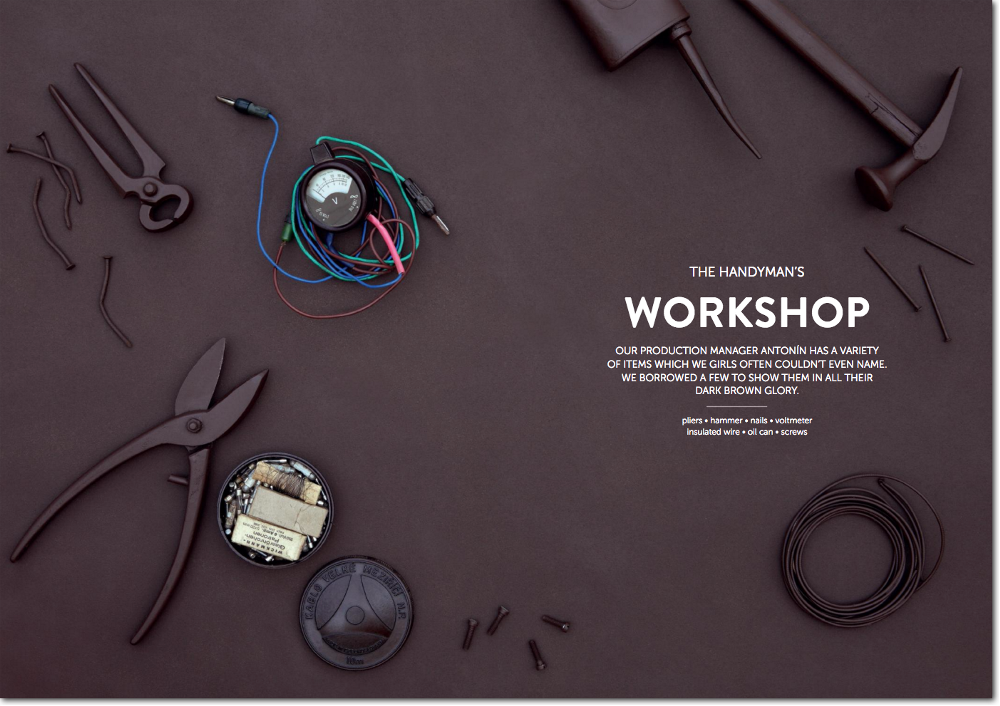
自定義字體
伴隨著非對(duì)稱式布局而來(lái)的,是個(gè)性化的字體設(shè)計(jì)。針對(duì)特定的需求、遵循特定風(fēng)格的個(gè)性化字體設(shè)計(jì),和非常規(guī)的排版有著天然的契合,超大的個(gè)性化字體不僅可以傳達(dá)信息,而且能夠作為重要的視覺(jué)元素而存在,甚至可以成為視覺(jué)焦點(diǎn)。
讓不同的字體在網(wǎng)頁(yè)中協(xié)調(diào)的搭配起來(lái)是越來(lái)越多網(wǎng)頁(yè)設(shè)計(jì)師試圖做到的事情,而出于視覺(jué)設(shè)計(jì)的需求,有時(shí)候還需要讓對(duì)比足夠強(qiáng)烈的字體搭配到一起。

新的網(wǎng)頁(yè)字體技術(shù)的出現(xiàn),使得網(wǎng)頁(yè)字體的兼容性和可能性越來(lái)越強(qiáng)。多彩字體甚至一開(kāi)始就是為了個(gè)性化和自定義而存在。被非襯線體字體所統(tǒng)治的時(shí)代,即將過(guò)去。
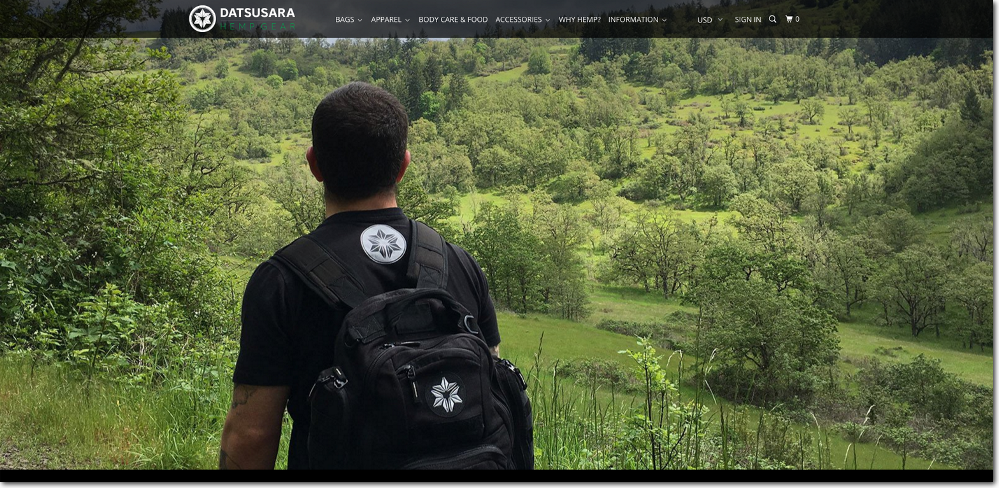
更有質(zhì)感的圖片
和自定義的字體不同,真實(shí)感更強(qiáng)的圖片在網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域的流行,不僅僅是出于技術(shù)發(fā)展和個(gè)性化的需求,它更多是為了創(chuàng)造沉浸感更強(qiáng)的體驗(yàn),營(yíng)造更加真實(shí)有效的品牌感。經(jīng)過(guò)定制的、富有質(zhì)感的圖片能夠更好地服務(wù)于品牌,營(yíng)造獨(dú)特的氣質(zhì),成為更加具有影響力的工具。

從成千上萬(wàn)的圖片中精心挑選的圖片,有著更強(qiáng)的感染力,在絕大多數(shù)的時(shí)候,它們比起單純被設(shè)計(jì)出來(lái)的圖片更加有效。
如果你沒(méi)有辦法尋求專業(yè)的攝影師來(lái)為你打造這樣的照片的話,不妨通過(guò)社交網(wǎng)絡(luò)來(lái)舉辦活動(dòng),從你的品牌用戶和粉絲當(dāng)中征集。截至目前,這種方法還是非常有效的。
原型工具和設(shè)計(jì)版本控制工具
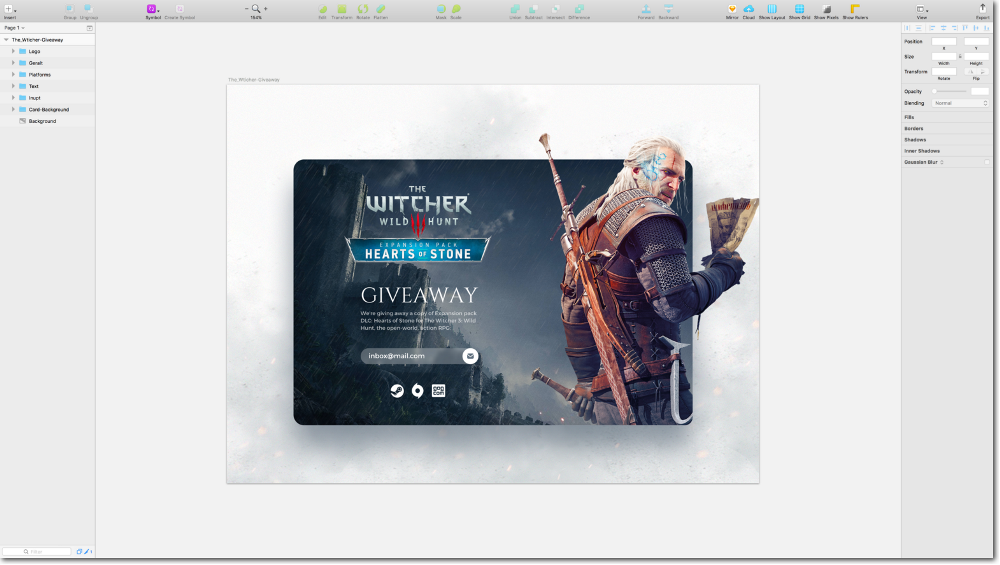
Sketch
在諸多設(shè)計(jì)類軟件當(dāng)中,今年最突出的大概就是Sketch 這款軟件了。雖然 Sketch 出現(xiàn)的時(shí)間不短,但是在用戶數(shù)量上,2017年才出現(xiàn)爆發(fā)性的增長(zhǎng),從設(shè)計(jì)機(jī)構(gòu)到自由設(shè)計(jì)師都開(kāi)始青睞這款工具。
選擇 Sketch 的原因很多,但是這很大程度上是得益于它在UI/UX領(lǐng)域的深耕,以及在交互設(shè)計(jì)和原型設(shè)計(jì)上完備的功能。Sketch 并不具備3D功能,沒(méi)有濾鏡,它的功能都是圍繞著現(xiàn)代UI和UX設(shè)計(jì)來(lái)進(jìn)行的,可拓展的插件也讓它具備了更多的可能性。

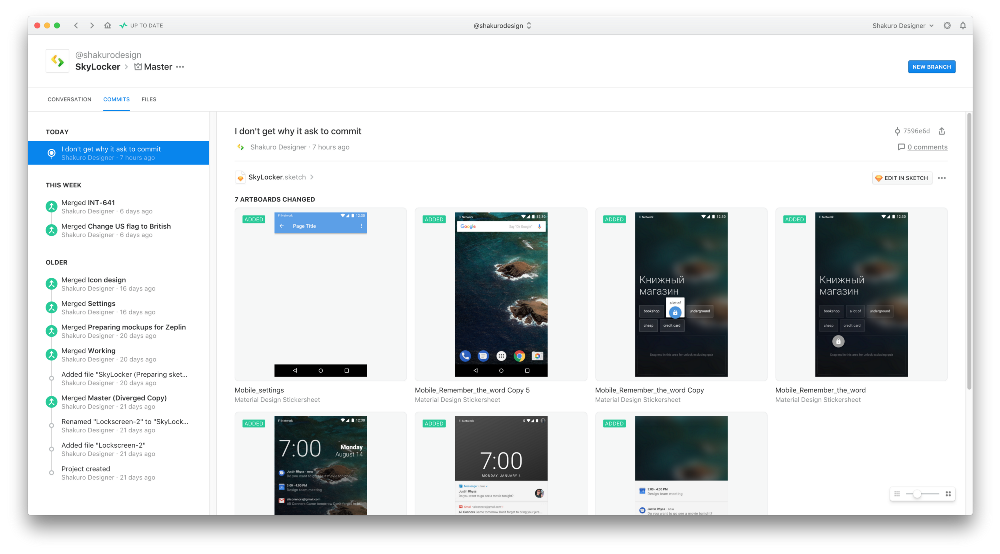
Abstract
版本控制是設(shè)計(jì)的基石。雖然大家一直在呼吁設(shè)計(jì)師要懂得 Git ,但是在實(shí)踐和使用上,依然存在著天然的壁壘。

Abstract 是一款用于 Sketch 的版本控制工具,它的設(shè)計(jì)干凈清爽,將強(qiáng)大的版本控制功能藏于背后,讓設(shè)計(jì)師專注于設(shè)計(jì),而不用糾纏于備份和時(shí)間表。Abstract 幫助設(shè)計(jì)師控制分支、提交、備份和合并。盡管 Abstract 還面臨著不同對(duì)手的競(jìng)爭(zhēng),但是總體上有著更加光明的未來(lái)。至少,對(duì)于面向未來(lái)的設(shè)計(jì)團(tuán)隊(duì)而言,很有使用的必要。
UX文案設(shè)計(jì)
在很長(zhǎng)的一段時(shí)間里面,視覺(jué)是UI和UX設(shè)計(jì)中的重中之重,但是大家現(xiàn)在對(duì)于文案和內(nèi)容也足夠重視了。信息的傳遞和內(nèi)容的呈現(xiàn)必定不是以視覺(jué)作為唯一載體,文本內(nèi)容和文案的重要性也不言而喻。
對(duì)話式的UI直接將界面直接用文本和文案來(lái)置換,而UX設(shè)計(jì)當(dāng)中,文本、標(biāo)簽和文案的準(zhǔn)確性也直接影響著產(chǎn)品本身的使用。為了更精準(zhǔn)地使用詞匯,更有效地使用內(nèi)容,F(xiàn)acebook 這樣的科技企業(yè)已經(jīng)有了內(nèi)容策略師這樣的職位,確保UX的一致和有效。

相比于傳統(tǒng)的文案設(shè)計(jì),UX 文案設(shè)計(jì)對(duì)于詞匯運(yùn)用的要求更高,詞語(yǔ)的設(shè)計(jì)可以說(shuō)是目前最新的行業(yè)趨勢(shì)。設(shè)計(jì)師需要深入到詞匯背后的心理、語(yǔ)言和概念當(dāng)中去。
結(jié)語(yǔ)
設(shè)計(jì)趨勢(shì)上的演變,很多時(shí)候會(huì)讓人覺(jué)得驚喜。有些趨勢(shì)讓我們看到了新的可能性,有些甚至可以創(chuàng)造新的工作機(jī)會(huì)和新的前進(jìn)方向。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)