UI 設(shè)計(jì)師從零開(kāi)始做一個(gè)App 要經(jīng)歷哪些流程?這個(gè)系列的文章會(huì)為新手一一講解。本篇會(huì)為你講解切圖標(biāo)注的要點(diǎn)和技巧,實(shí)用高效,新手來(lái)收。
UI 設(shè)計(jì)師從零開(kāi)始做一個(gè)App 要經(jīng)歷哪些流程?這個(gè)系列的文章會(huì)為新手一一講解。本篇會(huì)為你講解切圖標(biāo)注的要點(diǎn)和技巧,實(shí)用高效,新手來(lái)收。
一. 切圖工具和標(biāo)注工具
1. 切圖工具:
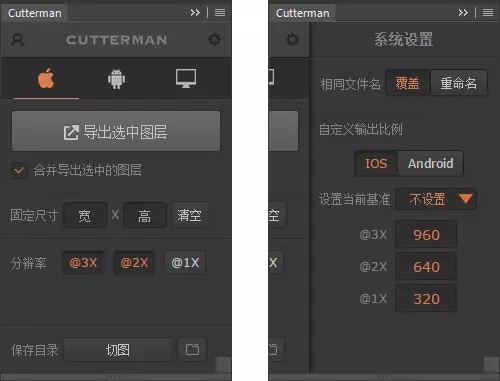
Cutterman:一款PS的插件,切圖非常方便,但不支持綠色免安裝版本PS,而且對(duì)PS版本要求比較高,針對(duì)CS 6的已經(jīng)不維護(hù)更新了。推薦安裝官方完整版PS CC及以上版本,目前cutterman最新版為3.2.0版本。

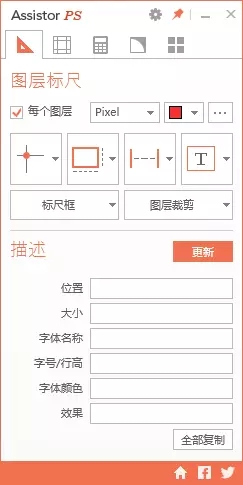
Assistor PS 也是一款PS的切圖標(biāo)注插件,也被譽(yù)為神器;我使用了一下,感覺(jué)還可以,但是切圖和標(biāo)注上體驗(yàn)還是不高,但是Assistor PS的其他輔助功能還是很不錯(cuò)的,比如參考線輔助,圓角大小,磁鐵功能。

2. 標(biāo)注工具:
PxCook(像素大廚),是一款切圖標(biāo)注設(shè)計(jì)工具軟件。自2.0.0版本開(kāi)始,支持PSD文件的文字,顏色,距離自動(dòng)智能識(shí)別。
優(yōu)點(diǎn)在于將標(biāo)注、切圖這兩項(xiàng)設(shè)計(jì)完稿后集成在一個(gè)軟件內(nèi)完成,支持Windows和Mac雙平臺(tái)。標(biāo)注功能包括:支持長(zhǎng)度,顏色,區(qū)域,文字注釋?zhuān)粡?.0.0版本開(kāi)始,整體效率有了很大的提高,值得推薦的是自動(dòng)智能識(shí)別標(biāo)注。

Parker,和cutterman是同一家的,Parker能夠自動(dòng)計(jì)算尺寸、距離、文字大小、陰影、描邊圓角、行高等信息,并按照你的需要進(jìn)行標(biāo)注, 它極大節(jié)省你標(biāo)注的時(shí)間,大幅度提升設(shè)計(jì)效率。(U妹現(xiàn)在一直用Parker進(jìn)行標(biāo)注)
但是,Parker并不是免費(fèi)的,而是一款付費(fèi)軟件,需要60RMB。

Mark Man,也是一款高效的設(shè)計(jì)稿標(biāo)注工具,支持 Win / Mac, 可免費(fèi)使用基礎(chǔ)功能,免費(fèi)版的在體驗(yàn)上也是差強(qiáng)人意,畢竟是免費(fèi)的,如果需要高級(jí)功能也是需要付費(fèi)的60RMB。

以上工具各有優(yōu)點(diǎn)和缺點(diǎn),在選擇上主要還是看個(gè)人的習(xí)慣,哪個(gè)用著順手就選擇哪個(gè)。
二. 頁(yè)面標(biāo)注
標(biāo)注是非常重要的,開(kāi)發(fā)哥哥能不能完美的的還原設(shè)計(jì)稿,很大一部分取決于我們的標(biāo)注;如果不清楚你該怎么標(biāo),一定要和開(kāi)發(fā)哥哥溝通!
溝通是非常有效解決問(wèn)題的途徑!
在這里我大致的說(shuō)一下我的標(biāo)注習(xí)慣,不需要將每一張效果圖都進(jìn)行標(biāo)注,你標(biāo)注的頁(yè)面能保證開(kāi)發(fā)能把每個(gè)頁(yè)面都能順利進(jìn)行就可以了。
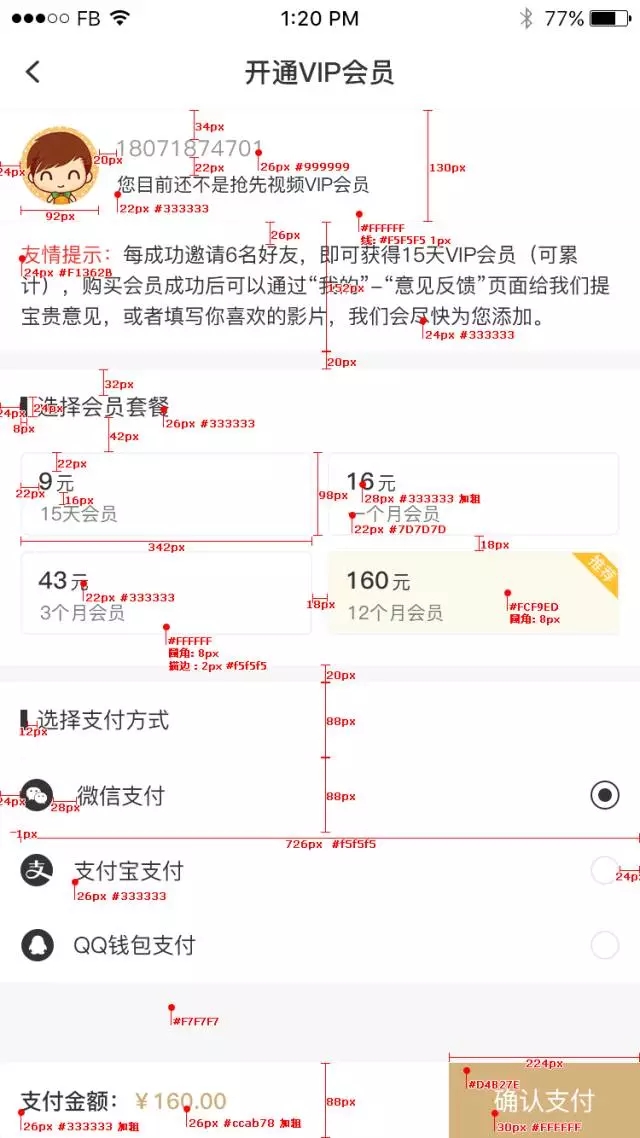
我拿我標(biāo)注過(guò)的頁(yè)面做個(gè)示例:

我們從上面的標(biāo)注圖可以看出,需要標(biāo)注的內(nèi)容有:
文字:字體大小、字體顏色
布局控件屬性:控件寬高、背景色、透明度、描邊、圓角大小
列表:列表高度、列表顏色、列表內(nèi)內(nèi)容上下間距
間距:控件之間的距離、左右邊距
段落文字:字體大小、字體顏色、行距
全部屬性:如導(dǎo)航欄文字大小、顏色,左右邊距,默認(rèn)間距等,你可以提前跟開(kāi)發(fā)哥哥說(shuō)好,不用標(biāo)注
所有的頁(yè)面標(biāo)注總結(jié)起來(lái)就是:標(biāo)文字,標(biāo)間距,標(biāo)大小,標(biāo)區(qū)域
注:標(biāo)注顏色格式是使用16進(jìn)制(如:#FF0000),還是RGB(255,0,0)?你需要和開(kāi)發(fā)哥哥商量一下,根據(jù)他的開(kāi)發(fā)習(xí)慣,一般采用16進(jìn)制色值就好了。
三. 界面切圖
我還是拿圖舉例來(lái)說(shuō)明:

icon_alipay.png→iPhone 1-3代的手機(jī)(已經(jīng)不考慮了)
icon_alipay@2x.png→iPhone4/4S/5/5S/6/6S/7對(duì)應(yīng)尺寸,這就是我們通常所說(shuō)的2倍圖
icon_alipay@3x.png→iPhone6P/6SP/7P使用的尺寸,這就是3倍圖
可以簡(jiǎn)單的理解為倍數(shù)關(guān)系,如果你使用750x1334px(iPhone 6/6S/7)尺寸做設(shè)計(jì)稿,那么切片輸出就是@2x,縮小2倍就是@1x,擴(kuò)大1.5倍就是@3x了。
總結(jié)
1. 到底哪些資源需要切圖,哪些不需要切圖?
只要是無(wú)法用代碼來(lái)實(shí)現(xiàn)和表達(dá)出來(lái)的,就需要切圖
如果實(shí)在不清楚要不要切圖,多和開(kāi)發(fā)溝通,他會(huì)告訴你哪些是需要你切圖的
2. 切圖需要切幾套?(這里我只以iOS作為標(biāo)準(zhǔn),安卓下期再說(shuō))
理論上,我們需要切3套圖,是為了更好的適配
在實(shí)際工作中,iOS只需要切2套圖就可以,分別為:@2x和@3x
注意:切圖是需要注意幾點(diǎn)
切圖輸出格式必須為png24位、png8位、jpg格3種格式
同一模塊內(nèi),切圖大小應(yīng)保持一致
切圖輸出大小必須保持為偶數(shù)
為了減小包的大小,所有切圖盡量壓縮后再給開(kāi)發(fā)
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)