今天我們就回到dribbble最初建站的2009年,通過以往的 作品看看這些年視覺設計都經歷了怎樣的變遷,也審視一下這些視覺趨勢變遷背后的深層原因。
不管dribbble的爭議有多大,低成本的發布流程,高門檻的準入機制和特殊的排行算法保證了dribbble每天都以高質量的水準給我們提供著大量的視覺idea,這些idea潛意識的影響著設計師,引領著設計風潮的改變。
各種成熟的視覺理念最初的雛形靈感大多都來源于此,今天我們就回到dribbble最初建站的2009年,通過以往的 作品看看這些年視覺設計都經歷了怎樣的變遷,也審視一下這些視覺趨勢變遷背后的深層原因。查看dribbble過去8年的作品,大致可以把視覺設計的演變分為三個階段:
觸屏初期的擬物化
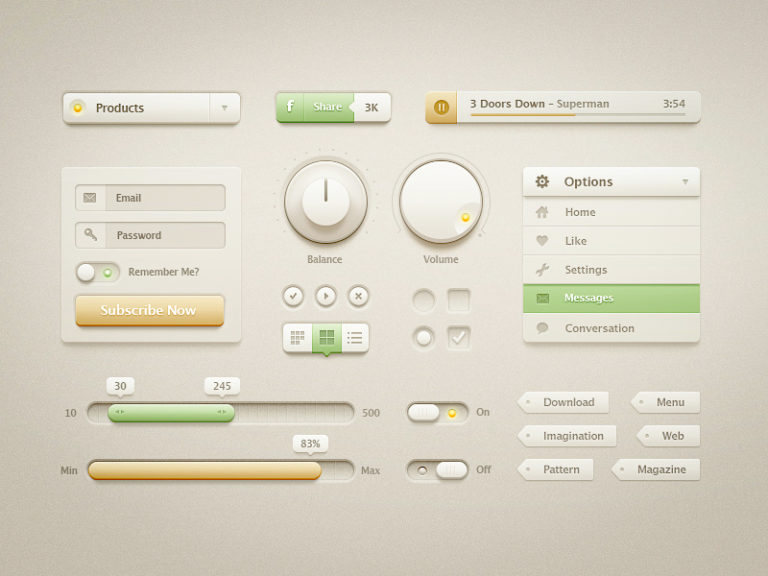
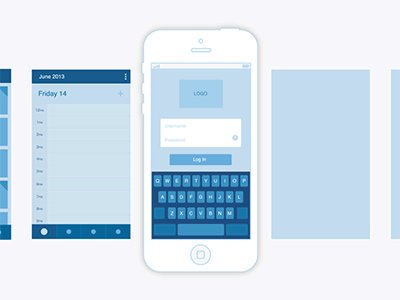
隨著iPhone4等一系列觸屏手機迅速占領移動市場,很多用戶的認知還停留在按鍵時代,為了能夠降低學習成本,快速的使用戶上手,擬物化的設計占據了app設計的主流。利用材質、光澤、質感、逼真的細節、高光等手段拉近虛擬世界與真實世界的距離,有效降低了人與機器間信息傳遞的折損。擬物化設計的主要有以下幾個特點:
1. 主體設計元素使用漸變和陰影;
2. 使用帶有質感的紋理;
3. 顏色更多使用飽和度較低的顏色,大量的灰色,深藍色;
4. 適當使用帶有光澤的漸變來設計按鈕;


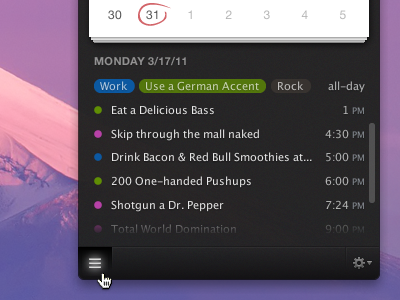
△ Mike
“最早最常見的擬物化,或許就是按鈕了,突起的表示可以按的,凹陷的表示已經被按了,確實易懂;擬物化在當時那個數碼設備尚未十分普及的時代,毫無疑問效果確實不錯,但是,數碼設備的普及+一個萬能的手機,成了擬物化沒落的開始。”
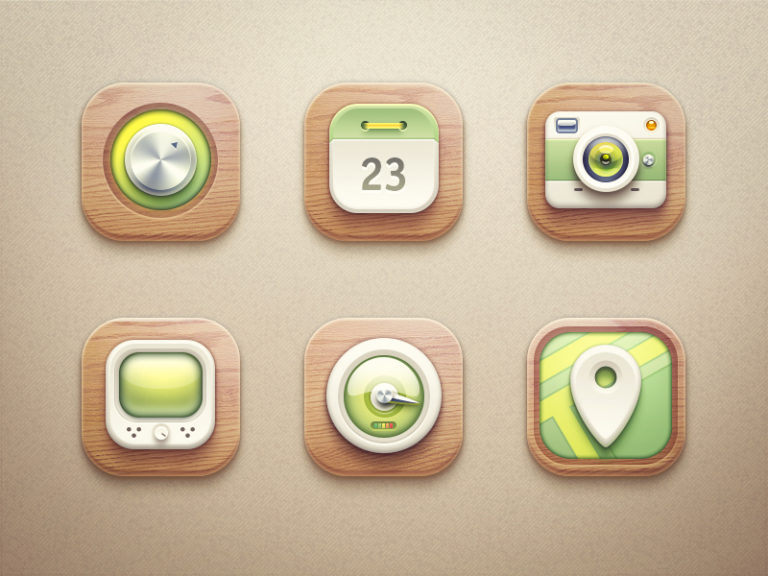
在這個階段,dribbble上的作品風格很注重設計細節,很少有反映產品整體設計的作品,更多的設計聚焦在按鈕、界面質感等局部的刻畫上。通過局部細節反應整體的設計基調成為這個時代的標志。


△ Eric Hoffman
但是,一個先進的設備得通過模仿古老的東西讓用戶快速理解,是時代過渡中的一個不得已。舉一個例子,在未來人眼中,一個溫度計的app要特地設計成實體溫度計的樣子,一定弱爆了。
所以隨著觸屏設備井噴一般的爆發占領市場,此時用戶體驗的核心問題不再是操作認知,而是更加方便的快捷體驗。此時為方便用戶在越來越大的屏幕中便捷使用,手勢滑動等全新的交互設計加入進來,而在一個擬物化厚重的設計中加入滑動操作顯然違和感太強了。擬物≠高效,刻意的在交互上擬物會付出巨大的成本,有時候反而降低了效率。


△ Rogie
“仔細思考事實上很多擬物化設計并沒有遵從擬物化設計的初衷。不給記事軟件加封皮會影響用戶理解嗎?日歷程序有個翻頁動畫幫助了用戶理解程序用法嗎?”
為了解決擬物化帶來的困擾,設計師們開始尋找新的設計世界觀,扁平化隨之出現.
多屏時代的扁平化
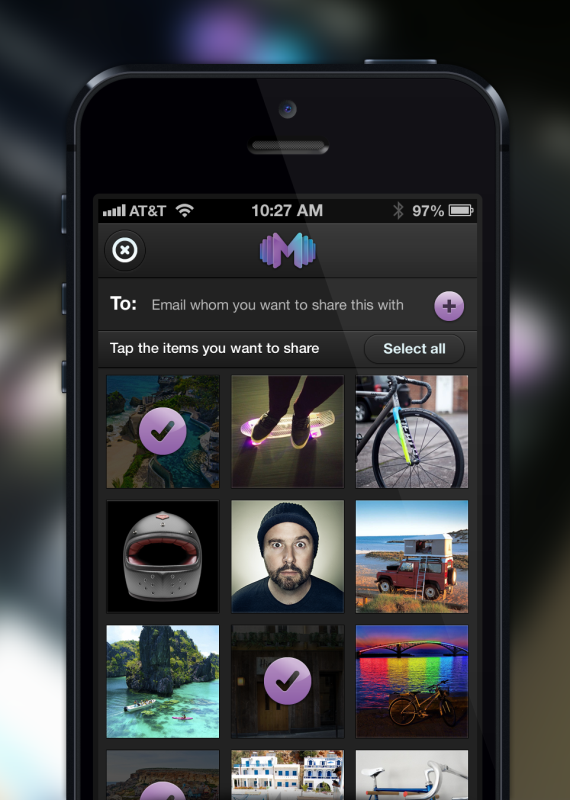
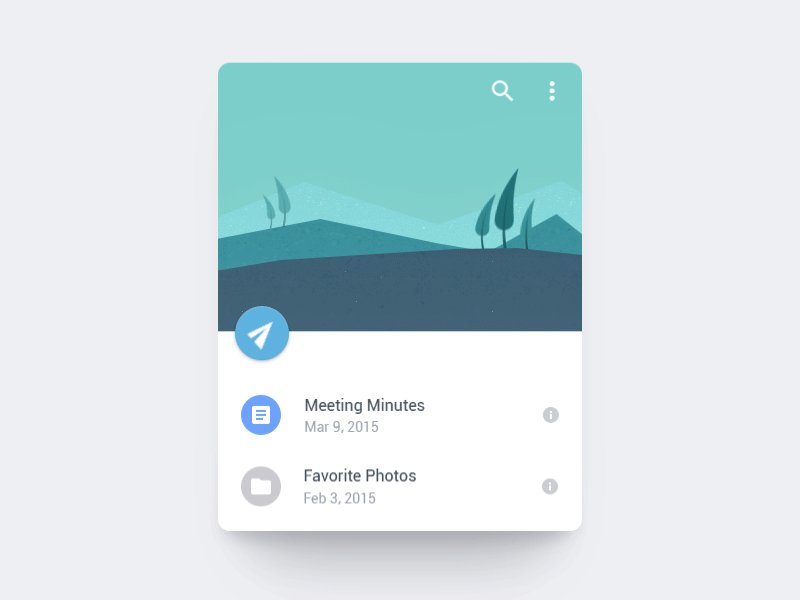
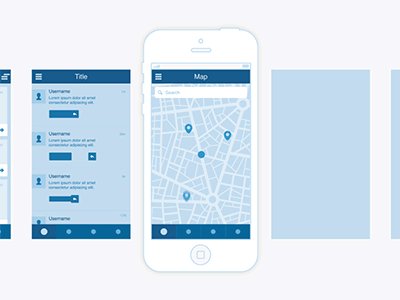
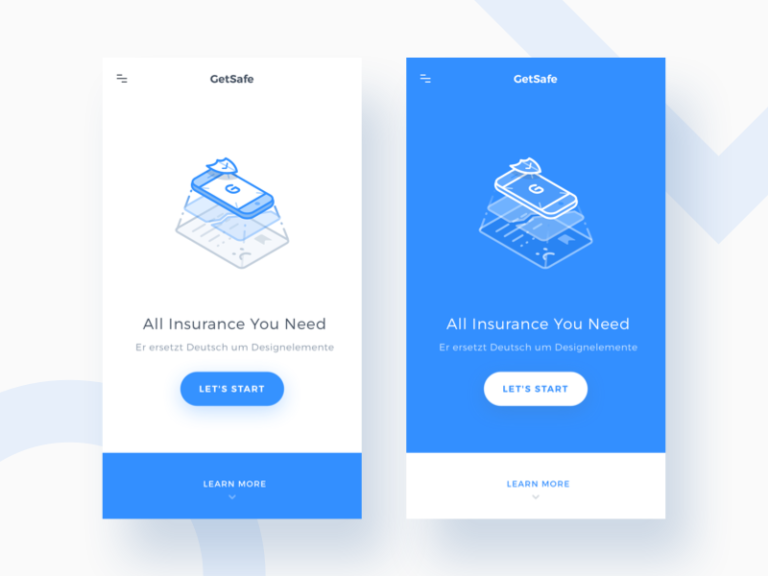
扁平化風格在dribbble上最初的出現來源于一批設計師對Metro UI這種風格的大膽嘗試,利用的是人類最直觀的認識——文字,你不用去想到底哪個圖標是首頁,他就給你用大字體寫著“首頁”!這也成了扁平化設計中的一個關鍵,更加注重對于內容本身設計的突出,去掉對多余設計細節的干擾,直面內容本身。扁平化設計的特點:
1.更多的使用多彩的顏色嘗試,提升純度,明度和飽和度。2.除去冗余、厚重和繁雜的裝飾效果,不使用紋理和圖案;3.在設計元素上,強調抽象、極簡和符號化;4.多屏設備更多使用各種手勢提升操作的便捷性;

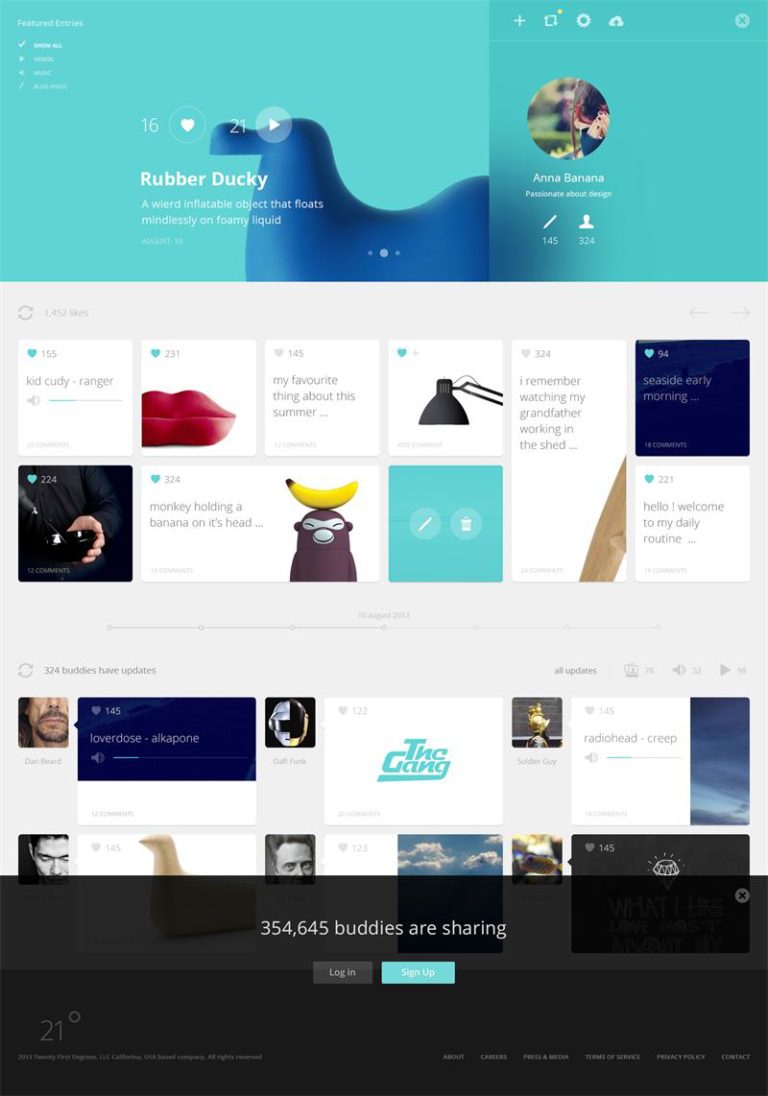
△ Nancy Nguyen
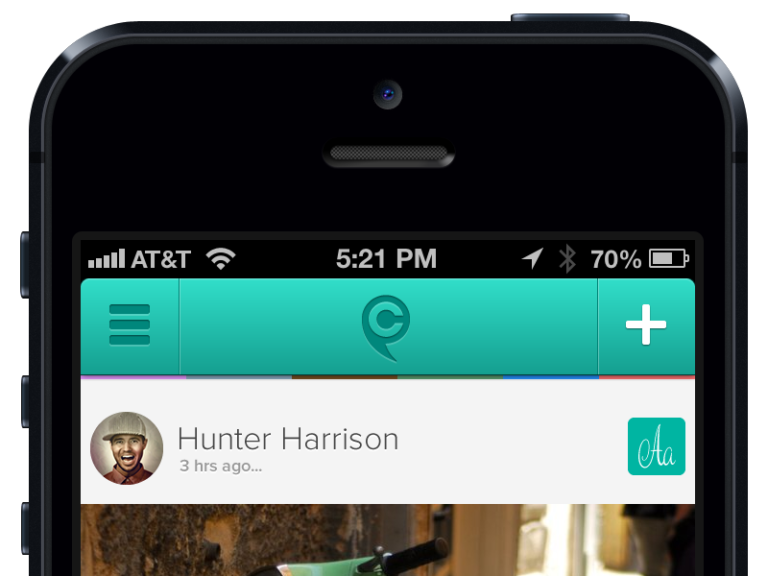
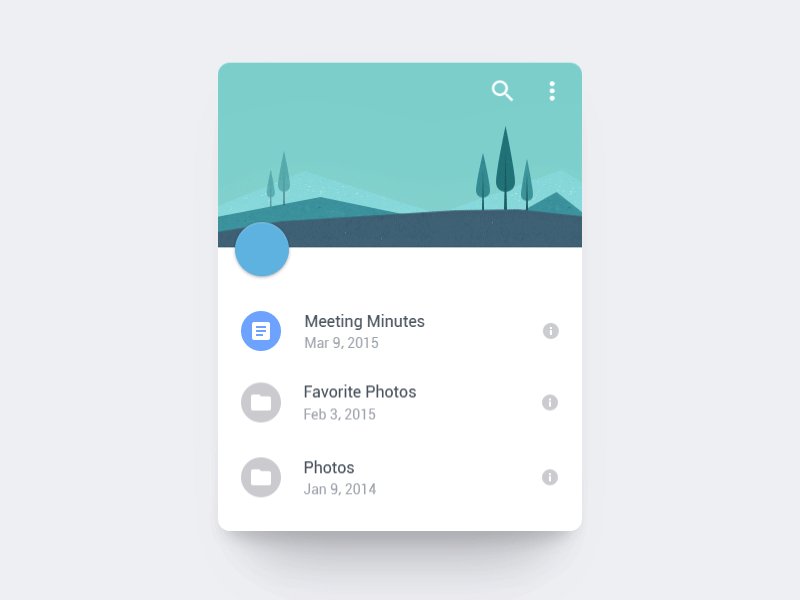
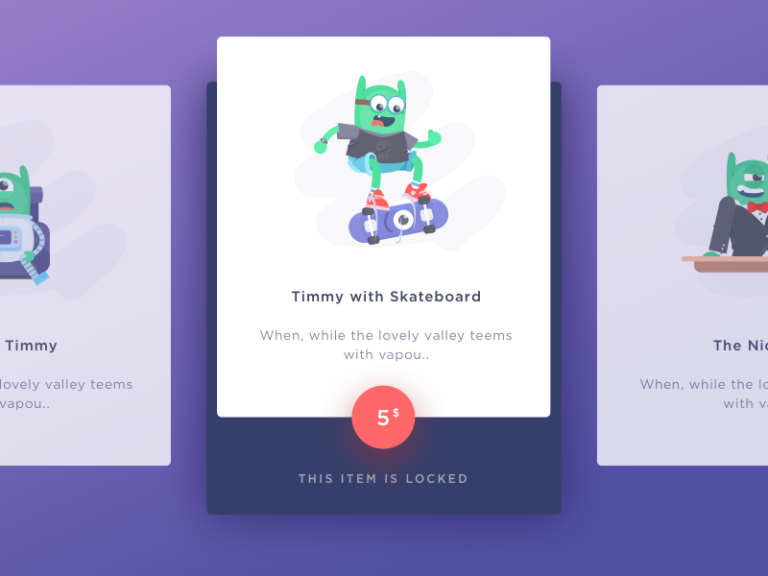
“不得不提從扁平化中衍生出的卡片設計在扁平化時代占據的重要位置,在保持扁平的同時保證內容信息分割清晰,最重要的是卡片化設計在多屏時代幾乎是解決多端統一唯一的方法。”


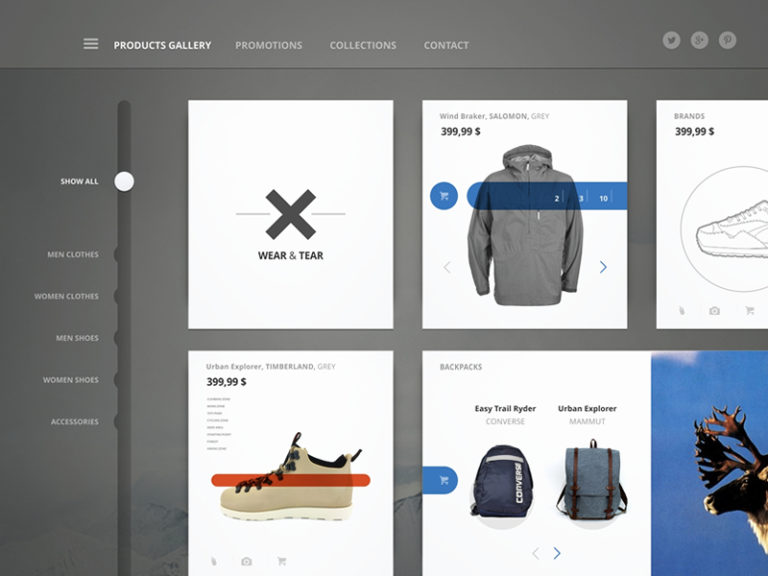
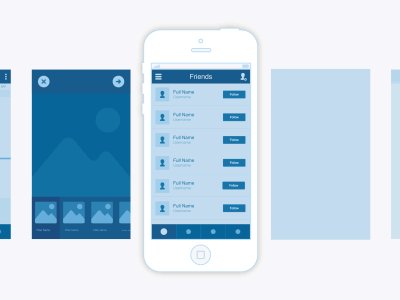
△ Cosmin Capitanu
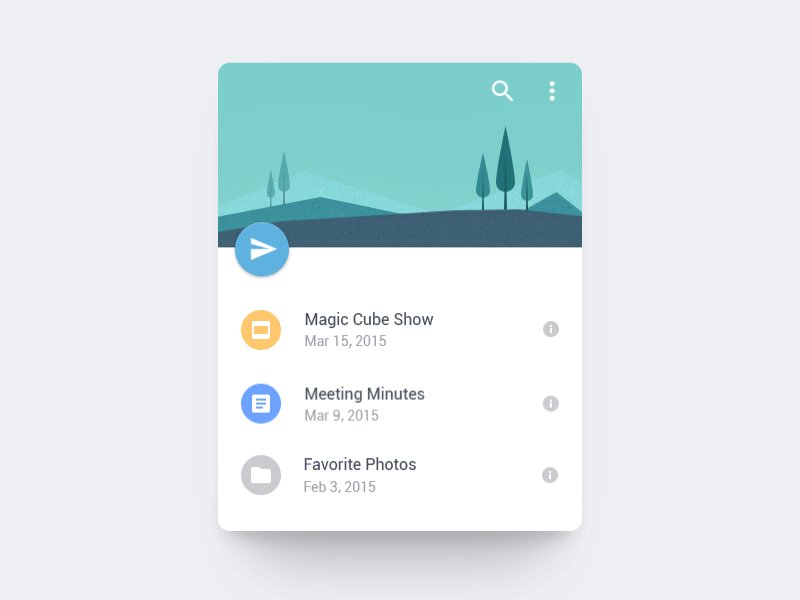
扁平化設計不僅極大的提升了用戶對于內容的閱讀效率和操作便捷性,也對設計師本身帶來了巨大的改變。在擬物化時代為刻畫一個界面的質感可能需要耗費巨大的成本,相應修改成本也會翻倍。
但是扁平化極大的簡化了這個過程(“sketch”們的成功也是抓住了這個時代的設計特點),設計師的精力從對細節的刻畫轉移到內容本身和整體架構設計;這期間dribbble的界面設計風格不但從之前的細節刻畫轉變成了整體呈現(dribbble還為此開始專門支持附件上傳功能),還增加了一個獨特的新物種:gif動圖(此處換動圖,因為word不支持動圖,所以先放上鏈接)

△ Zee Young

△ Creativedash
設計師們不在去比拼細節,而是專注于界面設計的整體體驗;早在擬物化時代,就已經產生了虛擬現實和增強現實的概念,隨著科技的進步,VR等設備開始逐漸進入人們的視線,在一個3d的世界里扁平的呈現方式顯然是乏力的,dribbble上的設計師們開始在扁平設計中增加空間的概念。
虛擬世界的空間多元化
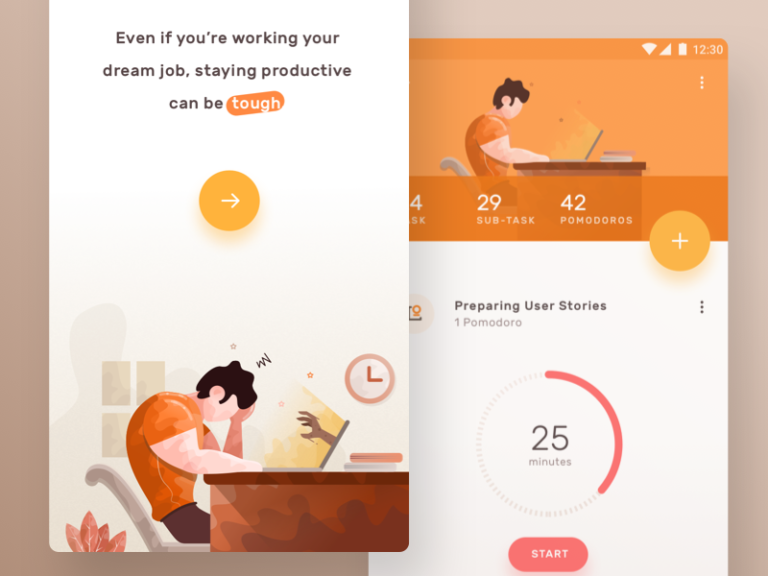
2015年3月2日巴塞羅拉世界移動通信大會(2015)舉行期間,HTC發布消息,HTC和VALVE合作推出了第一款消費級vr頭顯。2016年Oculus Rift也推出了消費者版本。身為游戲巨頭的sony也不甘落后隨后推出了自己的VR設備。再加上之前增強現實的google glass 以及微軟對Hololens的研發。未來的移動體驗趨勢都瞄向了頭戴虛擬設備。在這樣的背景下dribbble上的設計也在悄然發生了微妙的變化。當下最新的設計趨勢和特點:
1.顏色在原有多彩的基礎上增加更多柔和的漸變,以體現空間中動感;
2.空間+大字體標題設計,利用空間和字體來代替原有的卡片概念;
3.重新回歸的投影,全新的彩色投影更佳強調主體內容與空間中的流動的關系;
4.增加更多的微交互,強調內容在空間中的無縫變化;



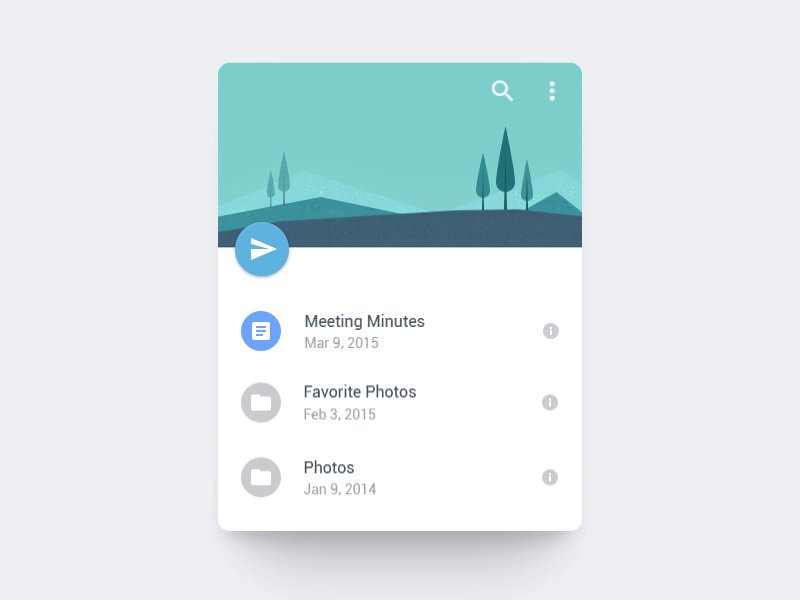
△ Paperpillar團隊
空間中與用戶間的距離決定了操作的優先級,這也就是我們在科幻電影常看見的那種畫面,《鋼鐵俠》中出現的那些設計不過只是一些交互框架和骨骼。
總結:
雖然大家表面上看dribbble的視覺設計潮流更多是像一種流行趨勢,大家一時間為了一種風格會蜂擁而上,而流行趨勢“三十年河東三十年河西”就像每年春夏流行的時裝一樣。但是通過分析可以發現,每一種趨勢的背后都存在一種必然,dribbble使這種必然快速成熟。未來視覺的風格走向何方雖無法完全預知,但服務于產品核心是永遠不變的本質。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網