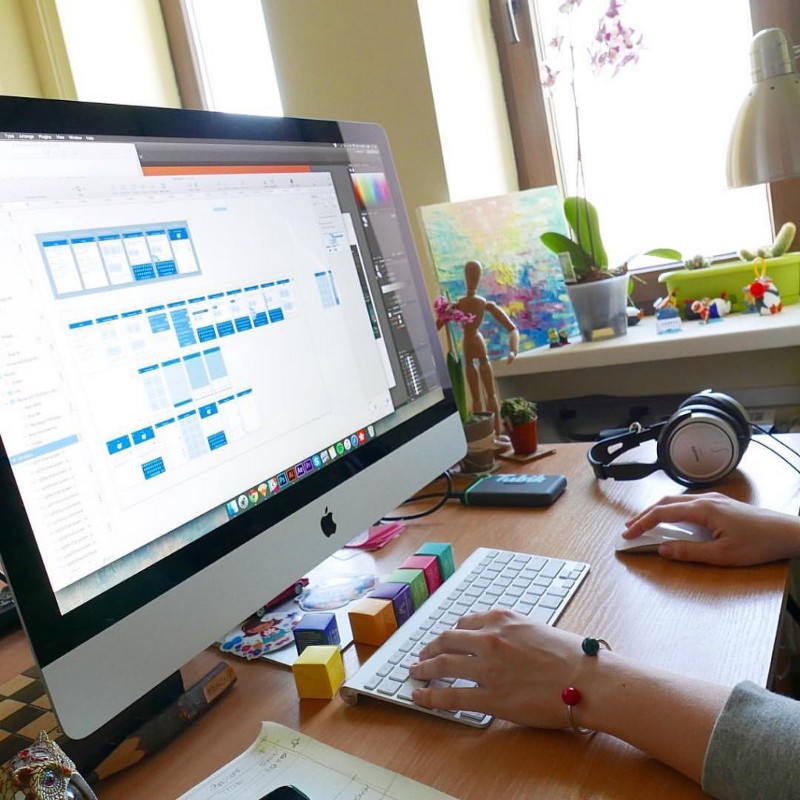
我們所熟知的數字產品,網頁,APP等,其實都是設計師精心設計之后的產物,它們的共同特征是易于使用,且結構化。
我們每天接觸的互聯網,其中包含了巨量的非結構化的信息,混沌,龐雜。可是人的大腦實際上是難以察覺、理解孤立存在的東西的,而我們所熟知的數字產品,網頁,APP等,其實都是設計師精心設計之后的產物,它們的共同特征是易于使用,且結構化。其中的內容和完整的導航交互系統緊密的結合在一起,用戶可以自然地感知、接收、理解。這種協助內容搭建架構的科學,就是我們今天要探討的,信息架構。
信息架構是什么
信息架構(Information architecture ,IA)是一門組織和構建網絡、網站、APP以及社交媒體內容的科學。美國建筑師/平面設計師 Richard Saul Wurman 被認為是信息架構領域的開拓者。現如今,許多致力于構建信息架構的專家們甚至都有了各自的信息架構研究所。信息架構專家們的工作,就是致力于將內容按照更易于人們理解接收的方式來整理和排列。
在合理的信息架構之下,用戶可以更加輕松地理解產品內容,調動產品的功能,在不需要太多工作量的情況下獲取信息、達成目標。影響內容結構的因素很多。首先,要了解目標受眾的需求和細節,將它們的滿意度作為優先考慮因素。同時,信息架構還取決于產品類型和相應的公司。舉個例子,我們常見的電商類網站和博客就是兩種類型的網站,因為兩者不同的目標和內容使得它們所呈現出來的信息架構截然不同。信息架構已經成為許多領域的研究基礎,包括設計和軟件開發。

信息架構在設計中的角色
如今,以用戶為中心的設計是一個大趨勢,許多設計師都在學習信息架構,在他們看來,這是高效設計的基礎。信息架構幫設計師搭建設計項目的骨架。視覺元素,功能,交互和導航都是在信息架構的基礎上構建的。事實上,即使是引人矚目的內容和強有力的UI設計,如果搭配了不合適的信息架構,也無法讓產品走向成功。無組織、導航困難的產品都容易讓用戶在使用過程中感到迷惑,缺乏信息架構的支撐,交互也很容易出現無效的狀況,最終導致用戶的流失。
許多公司和團隊看不到信息架構的重要性,因為他們認為它不切實際。這樣的想法并不是沒有原因的:信息架構需要時間來構建,而且需要相應的技能來實施到項目中去。強大的信息架構是優質產品的保證,它降低了可用性和導航出現問題的機率。脈絡清晰邏輯自恰的信息架構,能夠為公司和團隊節省時間和金錢,否則他們會在修復和改進上花費大量的時間。
信息架構和用戶體驗設計
看到這里,有人會問了,信息架構和用戶體驗設計是一回事么?當然不是,但是兩種技術概念是相互關聯的。信息架構主要是生成設計項目的框架,能夠展現出網站地圖式的結構藍圖。UX設計師將這些東西作為基本素材,以便構建出更為細致到位的導航和體系結構。
用戶體驗比內容結構更加細化,所涉及的層面更多,更加豐富。用戶體驗設計師旨在創造愉悅的交互模式,讓用戶在使用過程中體驗更加舒適。當信息架構師專注于用戶目標的時候,用戶體驗設計師需要考慮到用戶行為、情緒和心理等影響用戶目標的方方面面。
簡而言之,良好的信息架構是高效用戶體驗的基礎,信息架構的技能對于設計師而言非常重要。

信息架構的組成部分
如果你想為你的產品構建強健的信息架構,那么你需要了解內容的生產。信息架構領域的先去 Lou Rosenfeld 和 Peter Morville 在他們的著作《Information Architecture for the World Wide Web》中探討過信息架構的4個主要組成部分:組織系統,標簽系統,導航系統和搜索系統。
組織系統
在組織系統中,信息被分割成不同的組和類別。這樣的系統能夠幫助用戶更好的預測內容和獲取內容,組織架構中主要有三個因素:層次,順序和矩陣。
層次。我們熟知的視覺層次就是層次的一種。層次的概念是基于格式塔心理理論的,無論是在海報上還是APP中,用戶能夠根據視覺化的展現,了解每個元素的重要程度,我們的大腦能夠根據大小、色彩、對比度和空間位置等因素來區分不同的對象。

順序。順序,是結構中為用戶所提供的內容路徑。內容和功能以一定的順序構成路徑,讓用戶能夠一步步操作,完成任務。最典型的,就是電商類網站中,用戶要購買商品所需要完成的一系列任務。

矩陣。由于內容屬性的多樣,復雜多樣的內容可以構成相對復雜的矩陣,用戶可以自行選擇多樣的路徑來達成不同的目的。比如在淘寶上,你搜索特定的內容,獲得結果列表之后能夠根據時間、價格等不同的屬性進行排列篩選。
除此之外,內容還可以根據不同的組織方式來進行分組。下面是最常見的分組排序方式:
●按照字母順序排列
●按照時間順序排列
●按照主題類型排列
●按照用戶類型排列

標簽系統
標簽系統是同數據展示的方式息息相關的。過多的信息對于用戶而言只會產生迷惑和混亂,所以設計產品的時候需要以簡單的方式呈現出來。這就是為什么設計師要用簡單的標簽內容來闡述復雜的數據和概念。舉個例子,在網站上呈現公司的相關信息的時候,通常包含電話號碼,電子郵件,地址和社交媒體帳號等信息,可是大量的信息不能平鋪在一起,所以通常需要通過點擊“聯系人”的按鈕,進入聯系人列表,找到特定公司對應的條目,點擊查看詳情。標簽的存在,旨在有效的整合數據和內容。

導航系統
對于導航系統,我們應該是比較熟悉的。導航系統常見于APP和網頁,作為一項引導用戶抵達特定位置的交互體系而存在。在信息架構中,導航系統是牽涉到多種技術和設計思維的復雜體系,并非一兩句話可以簡單闡述的。我們會在后續的文章中對這一系統進行詳細的介紹和分析。
搜索系統
搜索系統在信息架構中幫助用戶搜索他們想要的數據和內容,在網站和APP中也是相當常見的組成部分。搜索系統通常只有在用戶不知道如何通過其他路徑直接獲取特定內容的時候,才會使用。通過搜索引擎,過濾器等組件,最終將用戶可能需要的結果呈現出來,這是搜索系統的主要功用。

總而言之,信息架構是用戶體驗設計中的核心組成部分,高效的信息架構幫助用戶快速地瀏覽、獲取內容。
-end-
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網