配色也需要依循一定的節奏。有的配色跳躍明快,有的又顯得舒緩柔和。我們從理性出發的同時,也要把自己的觸角深入到感性的層面去理解色彩。
認識了色彩,并不表示你就能對顏色運用自如。配色有理性的層面,也有感性的層面。配色也需要依循一定的節奏。有的配色跳躍明快,有的又顯得舒緩柔和。我們從理性出發的同時,也要把自己的觸角深入到感性的層面去理解色彩。
配色秩序
每一種色彩都有其自身的特質,而這一特性的發揮,還需要依賴于色彩在整個配色時所處的位置、面積等,即色彩與其他色彩所形成的秩序。
主色
主色是指在配色中處于支配地位的色彩。在配色前,主色是最先確定的顏色,例如,當我們想要設計一個珠寶展示的頁面,這個頁面所需要什么色彩時,我們決定采用紫色,而紫色就是主色。主色的確定看起來并不困難,因為一開始被確定下主色只是定出一個宏觀方向,并沒有細化成具體的色調。主色的選擇也非常自由,因為并沒有完全正確的“公式”,每種顏色都有它的特性和優劣,沒有最好的顏色或最差的顏色。
最終確定對主色色調的選擇則需要感性的參與,你希望你的網站看上去“沉穩典雅”還是“清新明快”?這些不同的感受都來自色調的制約平衡。
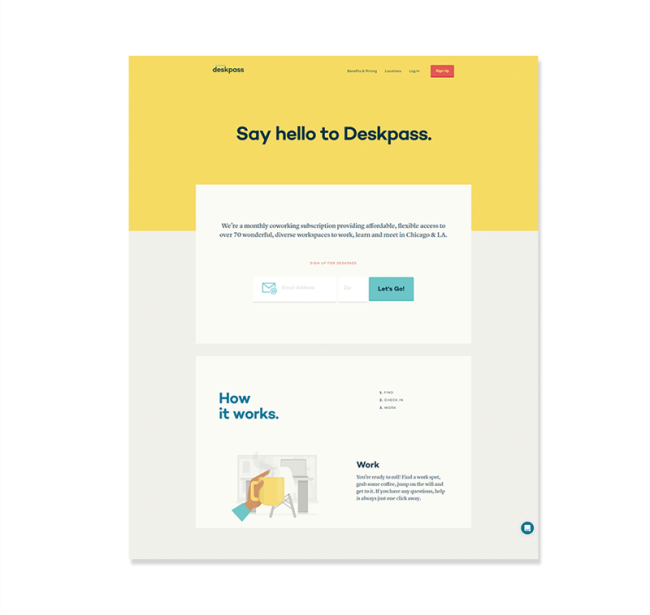
一般情況下,主色是配色中使用面積最多的色彩。用于主要的組件、組件的背景、大面積色塊等。
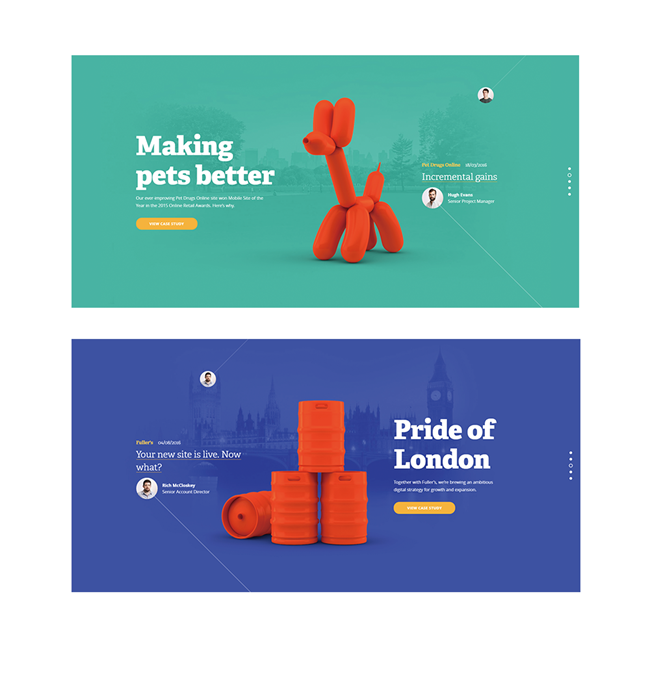
頁面中的主色是清爽的藍色。盡管背景也運用了大面積的白色,但是黑白灰屬于無彩色,無彩色并不參與到配色過程中。紅色是作為襯托色而出現的:

襯托色
襯托色是主色以外,為了襯托主色而出現的另一種色彩。襯托色通常為主色的互補色或對比色。襯托色所使用的面積可大可小,只要達到襯托的目的即可。
黃色是主色,藍色襯托色。藍黃兩色互為對比色:

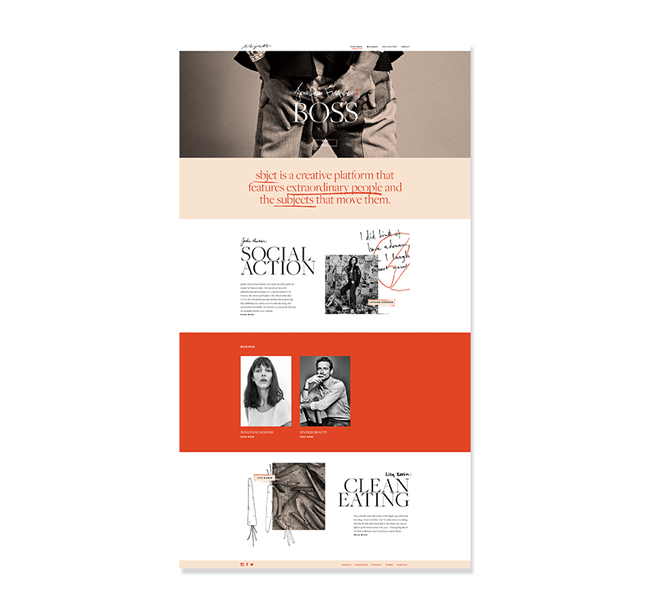
襯托色也可用在面積較大的地方,和主色平分秋色,彼此呼應。
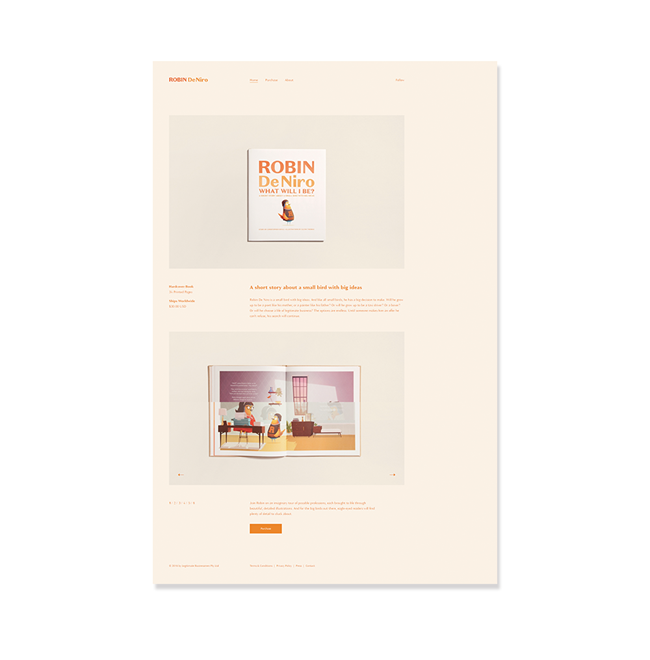
頁面的主色為橙色,而襯托色為淺色粉,這兩種色彩為鄰近色,彼此飽和度上有非常明顯的對比,也能很好的襯托出主色,為頁面的氛圍增加溫度:

一組配色中一定會有一個主色,而襯托色并非必不可少。是否采用襯托色,取決于你的配色計劃。通常單一的色彩會比較單調,而利用襯托色來強化主色的豐富變化是解決這一問題的方案之一。
背景色
背景色經常表現為無彩色(黑、白、灰)或者低飽和度的色彩。背景色主要是作為背景而存在,它最好不要以非常強烈的姿態出現。背景色并非具有某種功能,它是一個頁面的基礎底色。
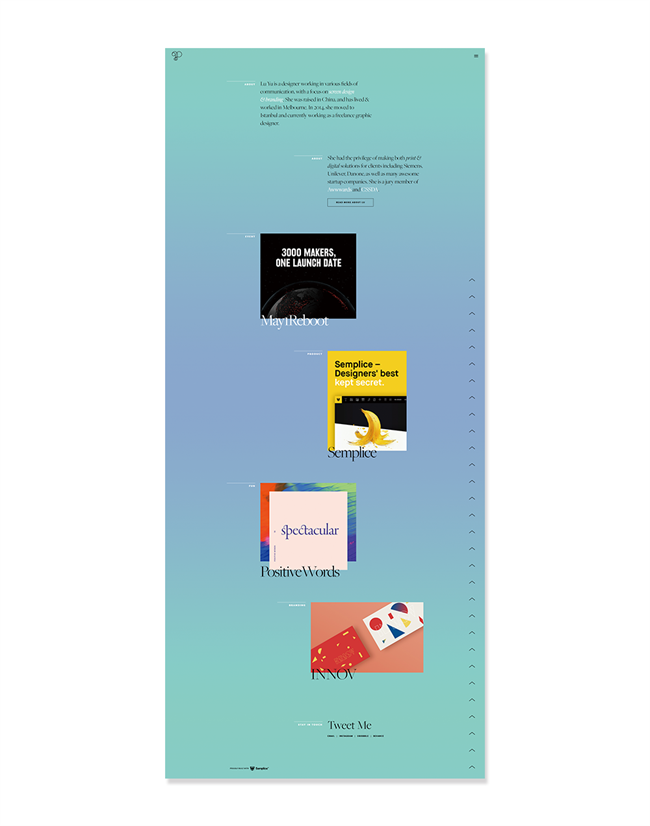
頁面的背景色為藍綠色到藍紫色的漸變色,因此配圖時就應該考慮與背景色的搭配協調:

黑色作為背景色時,淺米色作為主色,主色和背景色之間的相得益彰,這時的背景色也可看作襯托色:

強調色
強調色是在主色以外起強調作用的色彩,可以說它是非常重要的視覺焦點。它本身具有一種獨立性,因此在配色上要形成與主色的強烈對比。它可以是主色的對比色、互補色等,使其能跳脫于主色的色彩。
頁面的主色為藍色,紅色則作為強調色,在進入另一個頁面時,紅色又作為了主色,而紫色作為了強調色:

強調色所用的面積比較小,只要在焦點領域運用上強調色,其本身就有著聚焦的作用。有時候強調色還扮演著襯托色的角色。
單色配色法:同色同源
單色系配色是指網站的頁面主色只使用一種顏色,需要注意的是,所謂的單色并不“單”,往往運用單色系配色方案的是配圖較多的網站,這些配圖自身已經包含著豐富的色彩,從整個頁面來看,色彩就并不只有主色一種了。當配圖的色彩也參與到了頁面整體的配色體系中,只需要尋找到一種與配圖都能協調的色彩作為主色,就能輕松掌握單色配色法的技巧。
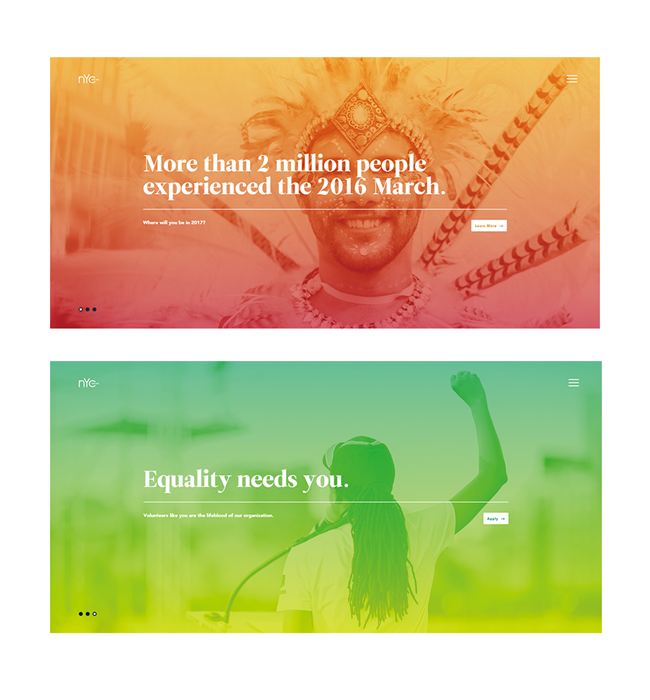
頁面的主色為清爽的藍綠色,這時選擇的背景配圖是人臉眼睛的部分,攝影作品本身帶有柔和的肉色,與藍綠色相得益彰:

單色扮演主色的同時也扮演著強調色,在配色運用中,重要的組件、焦點的部分都可以運用這一色彩,形成明顯的視覺重點框架。而與此同時,背景色應該盡量保持黑白灰,不對主色造成干擾。如果想要形成一定的層次,也可以在主色調之外通過降低其色彩飽和度或明度等方式,形成單色配色中色彩的空間視覺深度。
在單色系配色法中,即使屬于同一色系,色調也會有所差異,因此這也是另一種配色方式,運用在配圖較少,且配圖色彩也并不多變的情況下。
頁面主色為橙色,也在細微的地方展示出不同調性的橙色,當鼠標Hover按鈕變為更為偏紅的橙。背景色則用了淺橙色作為底色。這三種色彩都是橙色,而表現了不同的色彩空間層次:

當網站的配圖較多,往往既要考慮配圖本身的配色、配圖與配圖間的配色、配圖色彩與單一主色間的搭配。
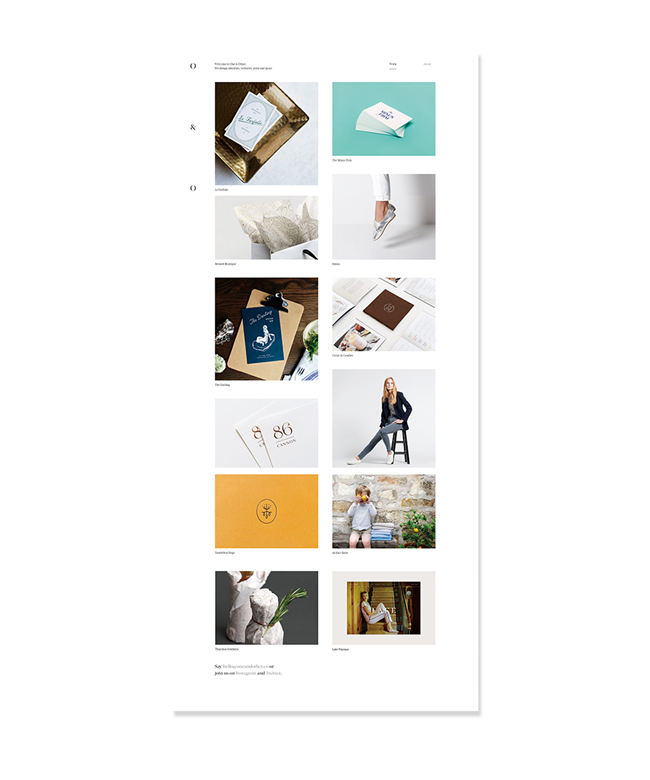
想要將頁面變得干凈清爽除了產品縮略圖本身要維持簡潔干凈的背景、產品拍攝的統一協調,同時也需要考慮產品彼此的色彩呼應:

主色的單一色調不一定用在組件上,有時也采用“反白”的處理,尤其是主色本身比較強烈時,填充主色作為背景,傳遞出主色強烈的表現效果。
頁面中的藍色作為背景色的同時陰影部分顯出了圖片內容輪廓,制造出朦朧的視感,反白的文字更易于閱讀:

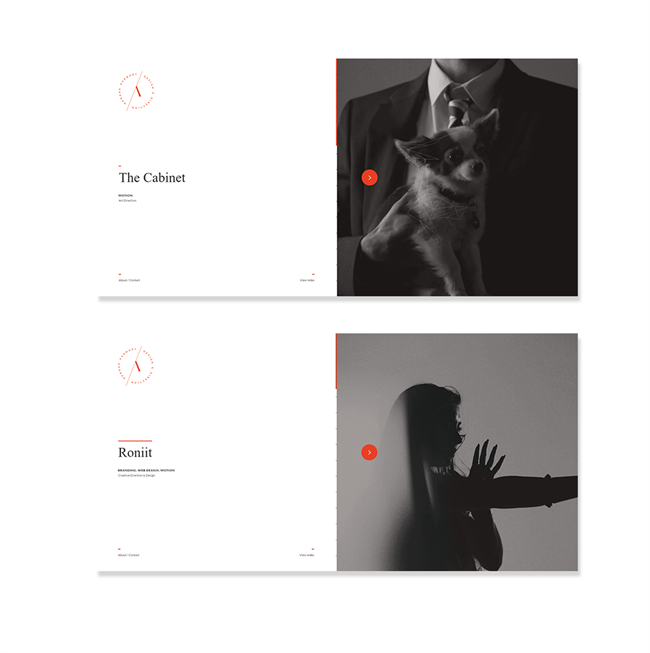
還有一種更加純粹的單色調配色方式,將整個網站的配圖設定為灰度圖案,讓主色在整個黑白灰的氛圍中顯得格外醒目,從而突出主題。這樣做的好處是讓畫面更加簡約、克制,當然也就失去了繽紛華麗的氛圍。
配圖為黑白灰,作為主色的橙紅色就能從中脫穎而出。這讓每個橙紅色的細節元素都格外分明:

將配圖的顏色“拿掉”是相對冒險的做法,只在一些強調圖片的個性與質感并不急于展示產品所有細節給用戶的網站中所用較多,品牌站里可以采用這類方式來加強品牌的感染力和形象特征。
漸變配色法:夢幻滑翔
漸變可以視為一種效果,也可以當做一個手段。漸變中使用的多種色彩,將它們的分布呈現柔和過渡,展示出夢幻之感。一般來說,我們安排的漸變色往往是以兩種色彩為端點,中間過渡為兩種色彩的滑翔地帶,其覆蓋的色彩范圍較廣,因此,我們很難判斷其主色是哪一固定的色值。從色溫的角度為考慮,漸變可以有暖色漸變、冷色漸變,也有冷暖過渡的漸變,而從兩端的色彩之間的關系,又分為鄰近色漸變、對比色漸變等。不同的色調漸變所呈現出的品牌氛圍各有千秋。不管怎樣,在輕設計中,漸變的色彩通常集中在高明度的色調范圍,讓畫面顯得更為通透柔和。漸變的色彩范圍也不宜太廣,色彩分布太大讓畫面本身容易陷入于混沌中。
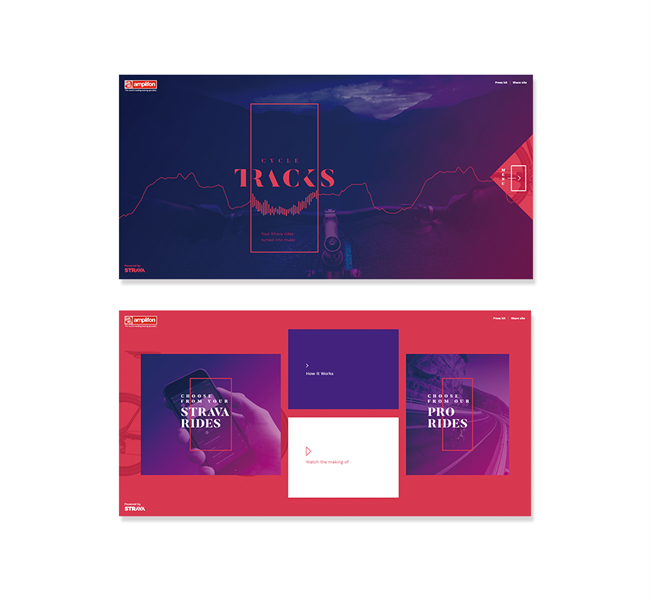
漸變常以背景的形式出現,或運用于較大的元素之上。根據漸變色的不同,所展示的配圖以及其他組件也要根據這一漸變色而協調。
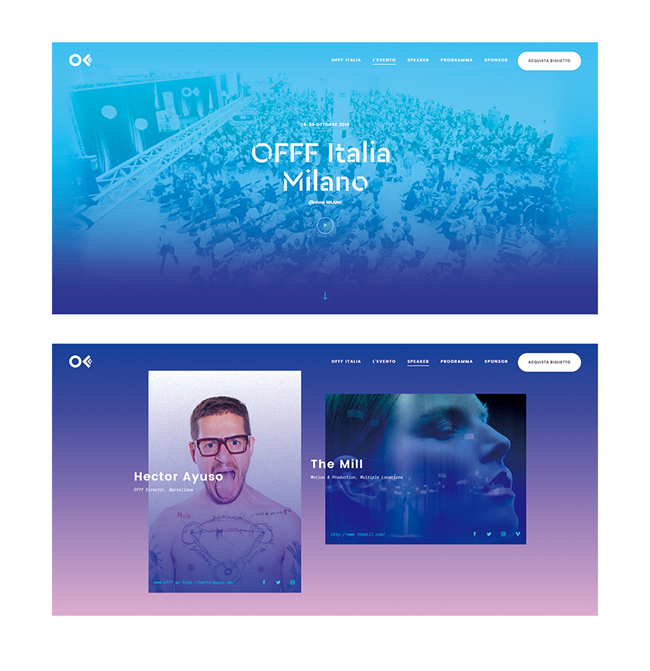
藍與紫、紫與粉色的鄰近色漸變過渡有一種夢幻般的感受,白色文字以及配圖甄選也都考慮到與漸變色彩的協調感。色彩豐富飽滿,頁面則簡潔明快:

浮動于漸變背景上方的元素色彩也可以與背景形成對比,這時,漸變色的范圍就要更為精準清晰,以免讓色彩變“渾濁”。畢竟在輕設計中,維持畫面的“澄清”是很重要的。
利用漸變色系配色法的靈活多變,在一張大型配圖上方疊加一層透明漸變,也同樣是非常流行的做法。這樣作出的效果也相當炫目耀眼,能瞬間提升攝影本身的感染力。
為了讓頁面變得更為“清澈”,可以采用漸變映射的方式,即只對核心焦點運用藍綠漸變,而背景色依然維持簡潔的白底,這樣的做法更巧妙地收住了漸變大面積鋪開所形成的華麗感,而像為主角打開了特殊的鎂光燈:

利用漸變色的變化,通過切換圖片,漸變色也隨即改變。由于漸變的飽和度較高,因此其上方的元素運用白色展示,使文字清晰可辨:

漸變色鋪排整個背景,讓頁面展示出流光溢彩的氛圍:

現實世界中,我們很難發現有一塊完全凝固不變的色彩,比如云彩雖說是白色,但總是又隱隱透出藍色、橙色等不同的漸變色,天空也并不盡然是全然相同的藍,而表現出了深淺不一的色調。我們在設計中運用到漸變色,也就是讓畫面還原更多的真實。
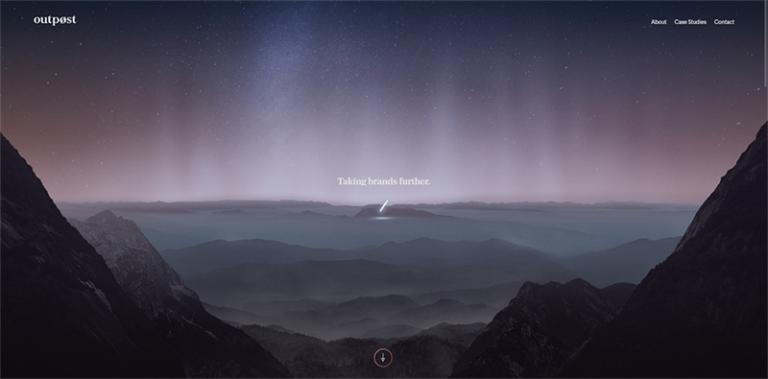
被北極光渲染的星空本身就帶著色彩的漸變流淌,照片本身的色彩漸變已表現出了動態的美輪美奐。

有時候背景運用漸變的同時,前景對象也運用漸變色,利用漸變色進行填充后,整個畫面充滿了未來感:

還可以將漸變色運用到元素上,這時漸變色就需要更加濃烈鮮明,從背景凸顯出來,形成視覺強調。
在需要被注意的大型文字中運用鮮艷度都非常高的大紅到紫色的漸變,背景采用接近無彩的暗調,讓文字更加璀璨奪目:

漸變不僅是色彩上的變化,還有更多是屬于時間的變化。開發網頁設計中漸變色的運用絕不僅僅止步于此。
運用漸變色增加色彩的豐富感,同時又讓畫面不至于凌亂。這在很多品牌站中所用較多。如果希望頁面顯得嚴肅,可以限制漸變所用的范圍。總之,漸變是一種“夢幻”的手段,而絕對非目的。
多色配色法:顏色的加減乘除
色彩不僅有色相,還包括飽和度、明度、色溫等特質,與此同時,從心理層面上還會衍生出色彩的重量感、遠近距離等心理感受,兩種不同的色彩相互搭配,通過彼此的比例大小關系會衍生出更多復雜的影響。
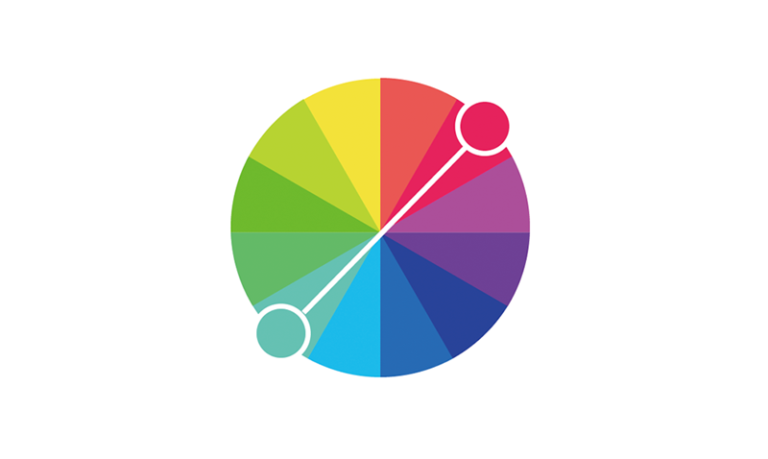
雙色互補
將色環上處于180°相對而存在的色彩進行搭配,這兩種色彩在視覺上形成互補關系。我們知道色彩并不能簡單陳述為紅色、藍色,因此在相對的關系上也不能簡單就概括紅與藍是互補這樣籠統的結論,因為實際上紅色和藍色的色調都高低明暗種類繁多。而我們知道處于相對180°位置的一組色彩其本身相互補充又相互制衡的關系,在實際運用中會催生一種平衡的視覺滿足感。我們要做的依然是從情感上而非理性層面打開視覺的脈輪。
互補色處于色環上兩兩相對的位置,網頁設計中通常使用其中一個色彩作為主色或背景色,另一個作為強調色或襯托色而加以運用:

當背景色為藍色的同時,以橙色作為強調色,藍色和橙色為一組互補色:

雙色互補在運用面上并非對半平分,而是有選擇的采取一主一輔有機結合的方式,這樣有利于突出色彩的性格主題。
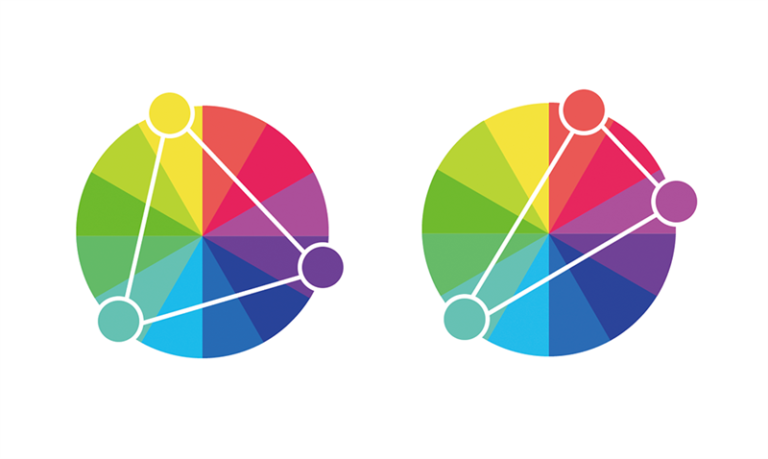
三色對比
處于色環上距離彼此120°位置的三種色彩,兩兩之間彼此為對比色,而這三種色彩的搭配也會形成非常和諧的組合。
此外,另有一類三色組合,是以其中兩種色彩彼此距離60°,第三種色位于它們相對180°位置上。利用前兩種色彩共同的力量而和另一個色彩形成相互制衡的關系,同樣能催生出另一種和諧。
三色對比有兩種情況,一種是在色環上選取彼此間隔120°的色彩,另一種是有某個色彩與其他兩個色彩保持180°相對的關系:

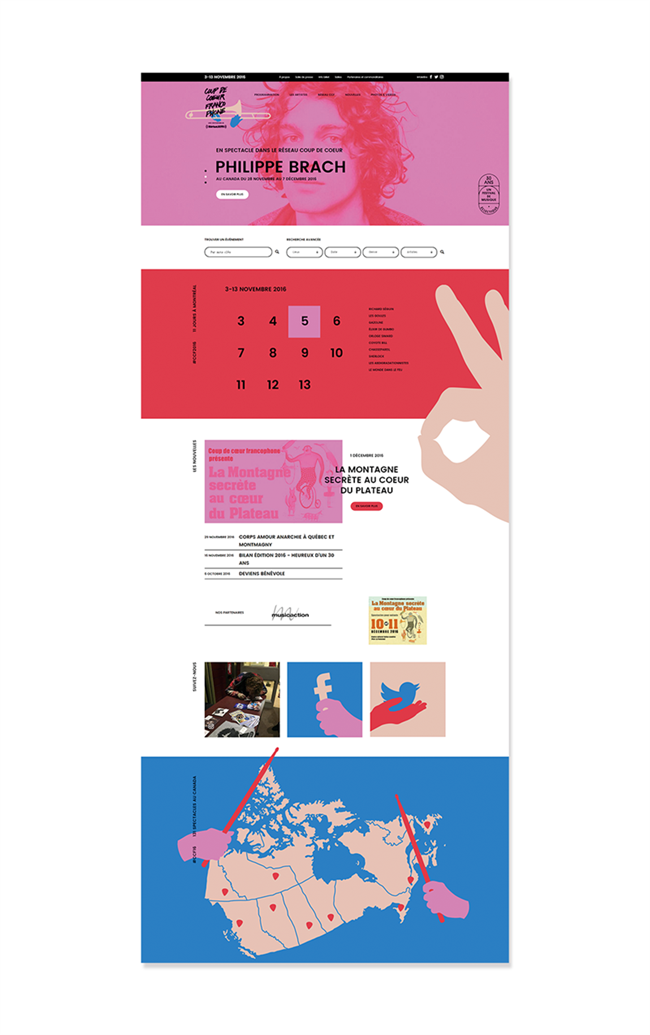
當然,在網頁設計中,挑選三種色彩運用到頁面中,要主要對配圖本身色彩加以控制,否則容易讓頁面顯得凌亂。尤其是輕質風格的設計中,色彩盡量予以控制在三種以內,如果要選擇這類配色法,應該盡量選擇明度較高、飽和度較低的色彩,沖淡色彩彼此的強烈沖擊。最好的辦法仍然是以某一個色彩作為主色,其他兩種色彩起強調、對比的作用。
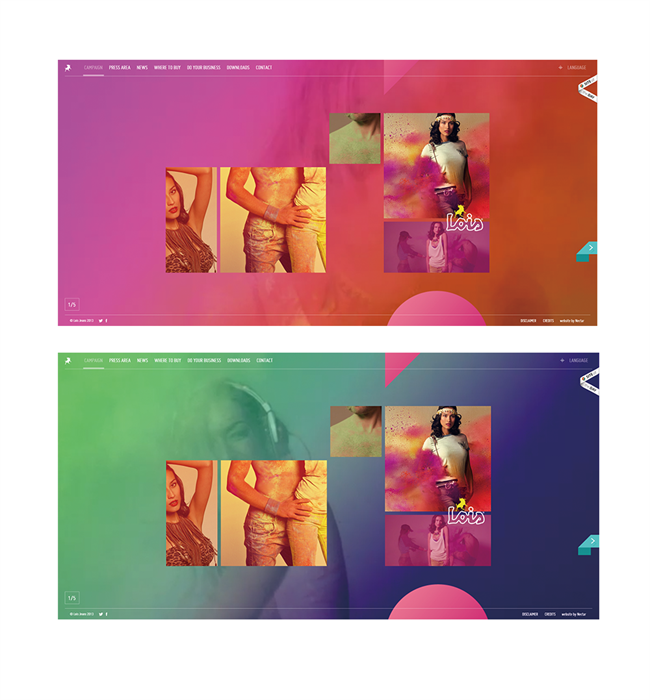
網頁設計選用藍色、紫紅和粉紅的三色搭配,運用了三色對比,看上去色彩協調、活潑。網頁所采用的插畫配圖也遵循總的配色規律,保持了頁面配色風格的統一性:

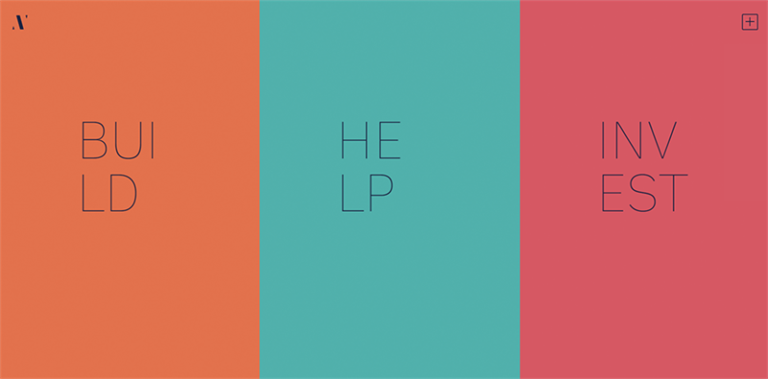
沒有運用配圖的時候,整個頁面回歸到極簡的狀態,這時運用純色對比,就是運用色彩本身的魅力來感染用戶。可以說,這樣的配色方式比較安全,讓審美變得更加純粹。
頁面被三種色彩均等分布,呈現出非常嚴格的平衡感:

就像我們曾經說過,對單個頁面來說,網頁設計會有個全局的概念。有時候,網頁中一個頁面,或者一屏就可以被看作一件平面作品。所謂“三色”可以是從整個網頁出發,也可以是從一個屏幕上來看。即使我們發現有的網頁運用了不止三種顏色,但在一個屏幕中所出現色彩仍然控制在了三色對比的狀態。網頁的動態效果更是為配色的多變性增加了更多的靈動空間。
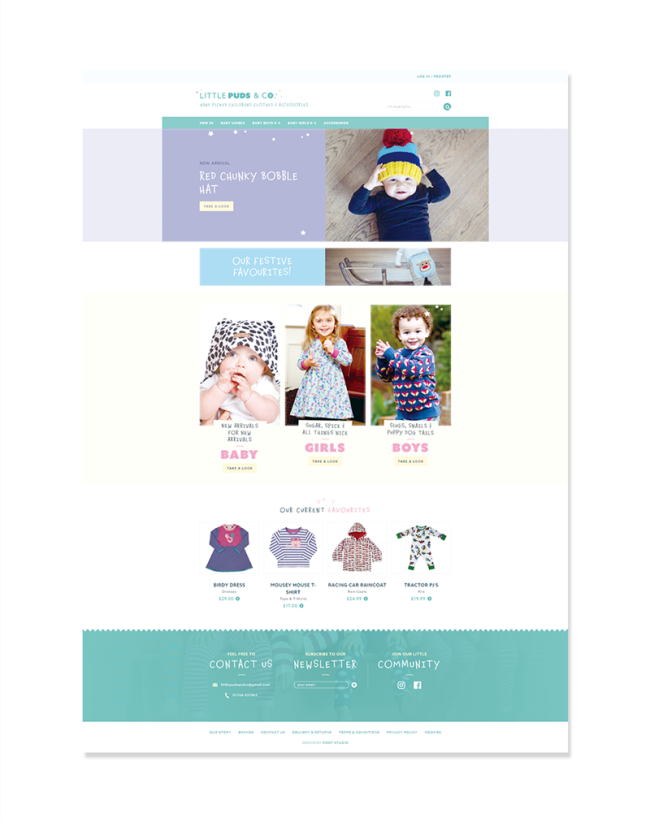
為了體現出嬰兒系列產品品牌的活潑童趣,運用多種色彩可以表現出五彩繽紛,而選用粉嫩的色調則強調了初生嬰兒的柔和感。頁面選用了藍色、紫色、綠色等色彩作三色調和,往下拖動時,粉紅色的出現讓頁面轉向了更加溫柔的氛圍,卻又與原有色彩無沖突:

一屏一色
我們從一個屏幕的視覺出發,而非從全局來看,一個屏幕運用一個單色進行搭配,是行之有效的極簡風格配色法。它很好的解決了色彩單一的問題,與此同時,整個網頁依然保有豐富多彩的色彩印象。這類配色技巧在許多展示類的網頁中常見。
每一個頁面只運用一種主色,雖然整個頁面由多色組成,但色彩與色彩之間呈現出了豐富的動態的和諧關系:

每一屏運用不同的背景色,配圖以及網頁元素的色彩,比如橙色的按鈕和配圖與背景色相協調:

網頁中的頁面切換也非常靈活,可以通過鼠標滾動實現,還能通過切換按鈕切換主題畫面,也能達到一屏一色的目的。
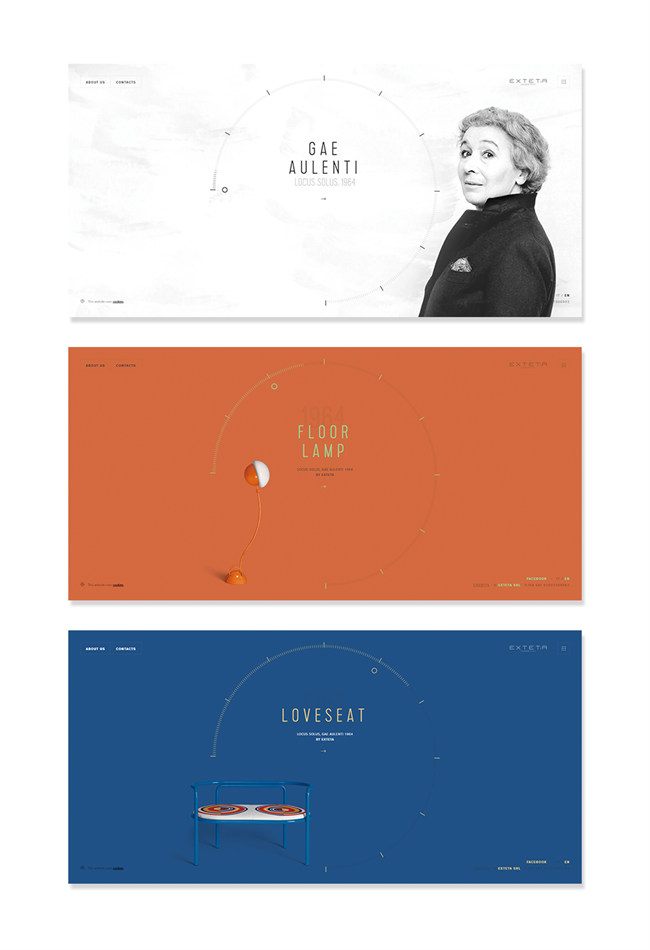
EXTET.R的首頁設計非常巧妙地安排了一個類似時鐘一樣的圓形滾動播放主屏畫面,畫面采用不同的背景色和不同的展示主題。造型別致新穎:

大多時候,多色配色時所選用的配圖應該盡量保持不驚擾原有配色的氛圍,或根據配圖來決定網頁的配色方案。
顏色與顏色搭配絕不是簡單相加,而是運用色彩的特性,作出更加豐富的加減乘除,其結果不是得到另一個單一的色彩感受,而是綜合其上的視覺效果和情感體驗。與其說色彩像幻術一樣無法抓取,不如說對于配色,忘掉條條框框的理性分析,或許能得到更多。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網