針對常見的需求或者問題,設計師常常會使用現有的、成型的解決方案,這也就是我們常說的用戶體驗設計模式。
針對常見的需求或者問題,設計師常常會使用現有的、成型的解決方案,這也就是我們常說的用戶體驗設計模式。這些模式化的設計套路之所以為廣大設計師所喜愛,很大程度上是因為它們具備有良好的可用性和可訪問性,在轉化率和用戶留存率上有著不錯的數據表現。但是,這些通過數據來體現的設計模式,在用戶的視角里,可能并不那么理想,甚至是非常惱人的存在。
作為用戶體驗設計師,有意識地獲取用戶反饋,并重新審視已有和已用的設計模式,進行合理的修改、調整,才能夠讓自己的產品和用戶都從中受益。
1、彈出框

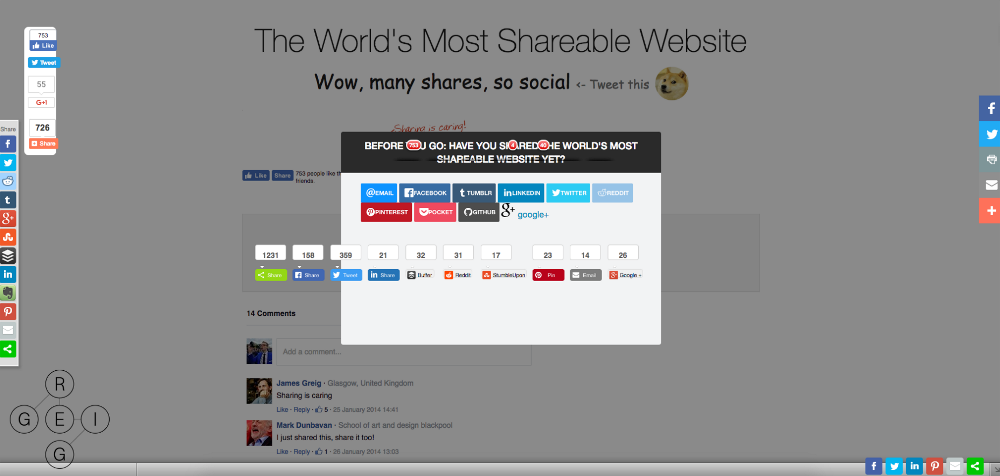
用戶體驗設計中,打斷進行中的用戶體驗是一項大忌。而許多網站直到現在,依然在使用令人頭疼的彈出框。試想,剛剛打開網站或者正在閱讀網站內容的時候,閱讀的內容被彈出框所打斷這是多么令人頭疼的一件事情!無論彈出的提醒、廣告、郵件訂閱框還是免費福利,這種設計模式始終還是從體驗上將用戶向外推。
相反,良好的用戶體驗設計常常會讓用戶來做選擇,讓用戶在獲取內容之前,閱讀并其進行了解然后再做決策。相應的替代方案有很多種,可以是在內容閱讀完成之后再提供一個微妙的彈出框,或者以其他的方式做信息提醒,又或者是在用戶流程中,加入需要提示的內容。
2、社交媒體聚合

作為內容的生產者和網站、APP的所有者而言,讓用戶分享內容對于整個業務的加成是明顯的,它是內容分發的最有效途徑。但是,社交媒體分享聚合的小控件應當謹慎而恰當地使用。你花費了幾個小時來精心制作的內容,并不單單是為了分享而存在,不要讓密密麻麻的社交媒體聚合按鈕毀了好不容易得來的好的用戶體驗。
在社交媒體上分享內容是一個有機的過程,它不應該是一種粗暴的推銷的后果,也不應該是強制性的。如果用戶的分享體驗并不好,那么用戶將不會再來主動分享其中的內容。因此,你應該恰當地限制你所提供的媒體分享按鈕的數量,并考慮在文章結尾提供更為走心的內容,讓用戶真心實意地將內容分向到社交媒體上,值得享受的分享過程,才是讓用戶不停回來的動力。
3、預加載頁面

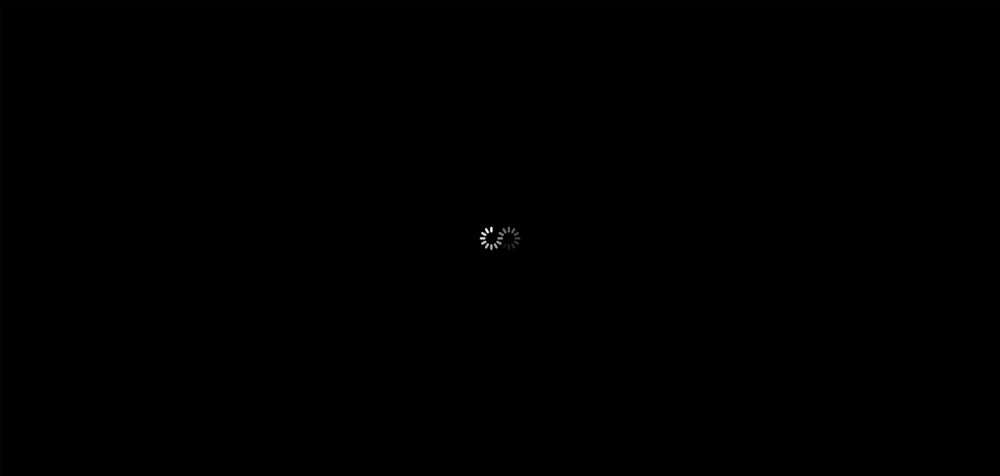
隨著技術的進步,我們這一代人越來越躁動,越來越不耐煩。實際上,我們并不想為了一個20M的網頁在瀏覽器前靜靜坐上1分鐘等待加載,因為我們會在這個過程中無數次懷疑這個頁面是不是卡住了,并忍受關閉它打開Twitter 或者Google 的沖動。我們也很清楚這樣的頁面打開了也會是一個無比花哨的設計作品而我們看完之后大概也不會記住多少有用的東西。如果只是為了單純的美學需求,設計這樣的一個網站似乎太過于任性了,如今的網站加載需要的是速度和效率,這符合當前的人性和真實的用戶需求。
如果你的網站在加載速度上有問題,首先應該加載頁面中較輕的元素,以及整個框架,然后使用加載器將較大和較重的元素逐步填充進去,而不是放一個動畫讓用戶只能盯著它什么都不能做。這樣一來,用戶就不會覺得頁面卡在那兒,而是在逐步加載了。
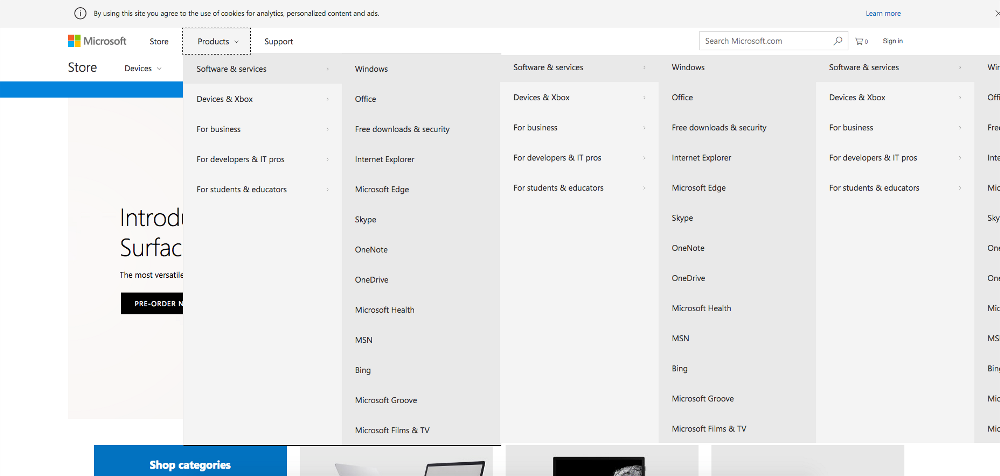
4、超大的導航菜單

大型的導航菜單對于包含大量不同子頁面的網站而言,似乎是一個很好的解決方案,然而實際情況并非如此。超大的導航菜單對于絕大多數的普通用戶而言,看起來更像是迷宮,尤其是當他們要找的內容是其中的一個并不顯眼的小分類。這種看似足以滿足全部用戶的需求,實則讓全部用戶都覺得不那么爽的解決方案,其實算不得體驗優秀。
信息分類整合其實是就是為了應對這種情況而存在的,將網站的導航內容規劃為不同的大分類,有了層級,用戶更容易篩選;又或者你可以將導航設計成為更為有趣的圖文式鏈接,讓它看起來不那么枯燥,也不失為一個可取的方案。為了健康,請不要使用下拉菜單,謝謝。
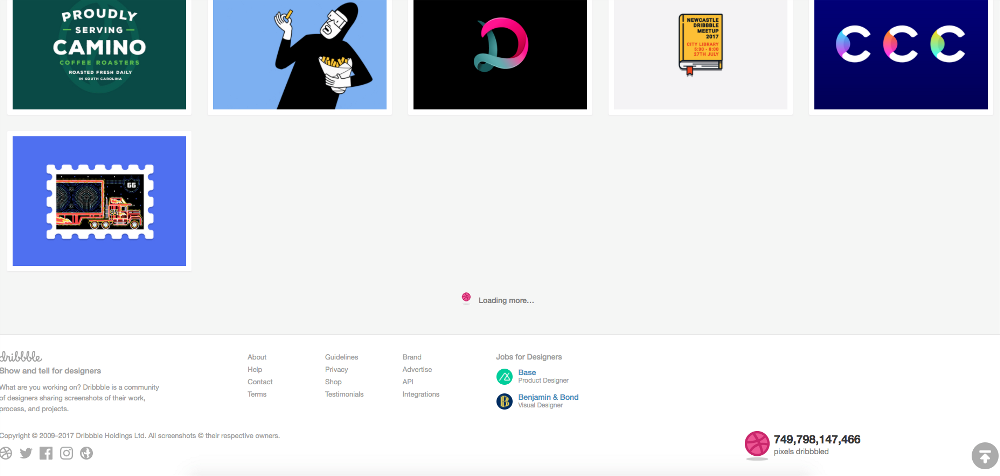
5、無限滾動

無限滾動的出現,終于解決了移動端上查看繁復的分類頁的問題。不過與此同時,無限滾動的設計,還為我們創造了不少從未遇到的新問題。舉個例子,當你要訪問一個重要的頁面,而它正好在長滾動頁面的底部,撇開加載頁面的時間和流量不談,滾到底部去找就已經是一個很蛋疼的事情了。
就像超大的導航菜單一樣,想要讓它發揮作用一樣有合理的解決方案。將傳統的移動端頁面和無限滾動兩種模式結合起來使用,讓用戶自己來選擇更適合自己的模式,這有助于提升頁面的可訪問性。
結語
上面所提到的這5中設計模式確實有其惱人的一面,但是它們同樣存在特定的優勢。在許多設計項目中,在特定的需求之下,它們也可能是最佳的解決方案。另一反面,學會根據實際的狀況來尋求優化的方案,也是設計師應當做到的事情。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網