我們看到了更加大膽的字體排版設計。纖細的字體似乎出現的頻率越來越低,而大膽的色彩、銳利的輪廓以及漸變的效果,甚至自定義的細節,都讓字體設計越來越多樣,精彩絕倫。
在2018年的各種設計當中,我們看到了更加大膽的字體排版設計。纖細的字體似乎出現的頻率越來越低,而大膽的色彩、銳利的輪廓以及漸變的效果,甚至自定義的細節,都讓字體設計越來越多樣,精彩絕倫。
如果你仔細觀察這些年的字體排版設計的變化,會發現每種設計趨勢都在逐漸遠離原本的扁平化設計,越來越不那么保守。這些充滿創意的字體設計本身并不那么容易實現,設計師應該將這些字體的設計納入到整個設計策略當中來,而不僅僅是作為一種簡單的炫酷的字體設計技術。
接下來,我們仔細看看2018年所流行的8種設計趨勢。
1. 彩色的文本和字體

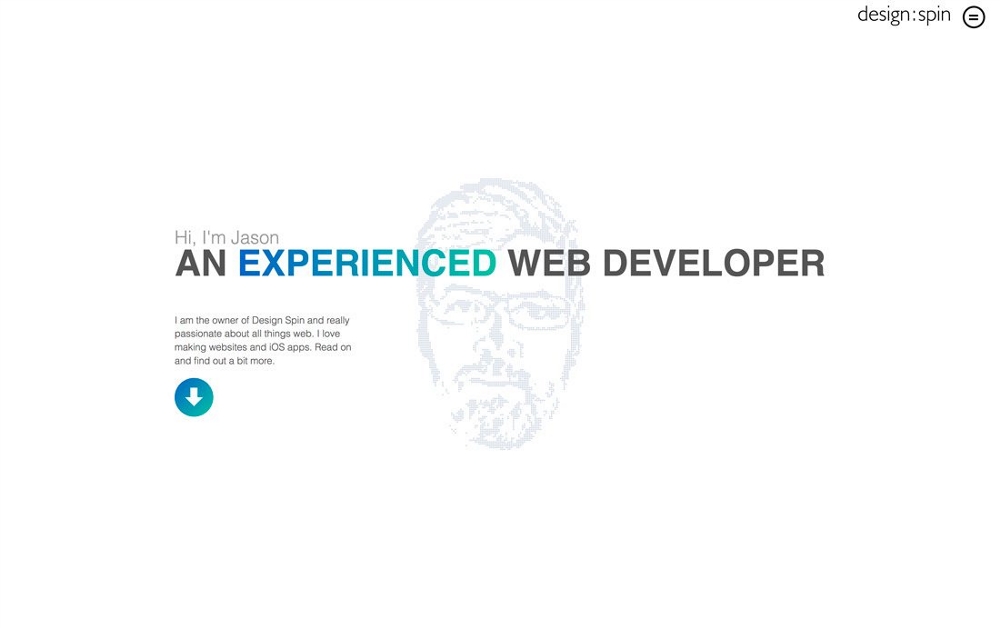
雖然絕大多數的極簡風格的頁面會采用黑白色調的文字,但是有色彩的文字更有張力,這是不爭的事實。
彩色的字體在絕大多數地方都顯得足夠醒目,在許多設計項目當中,彩色字體被作為最重要的視覺元素來呈現。
現在,自帶可編輯色彩屬性的多彩字體開始逐漸多起來了,你可以在《字體新玩法!這些流行的繽紛多彩字體正在走向標準化》這篇文章當中看到更多關于多彩字體的知識。
明亮的色彩和多樣的色彩是非常吸引人的,這也使得信息的傳遞更加有效,足以建立富有標志性的標識,并且吸引用戶參與到設計當中來。
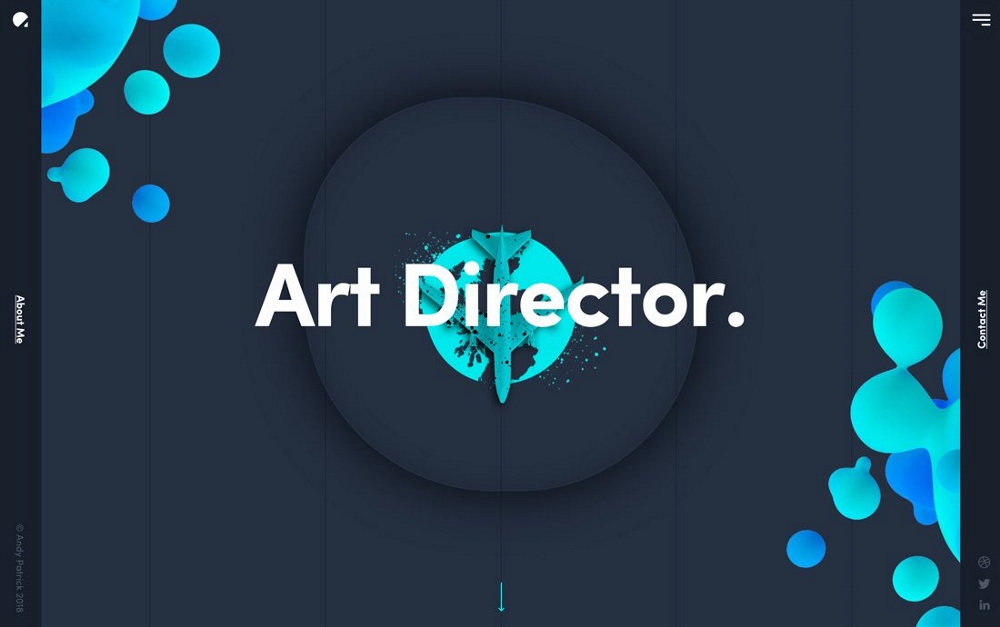
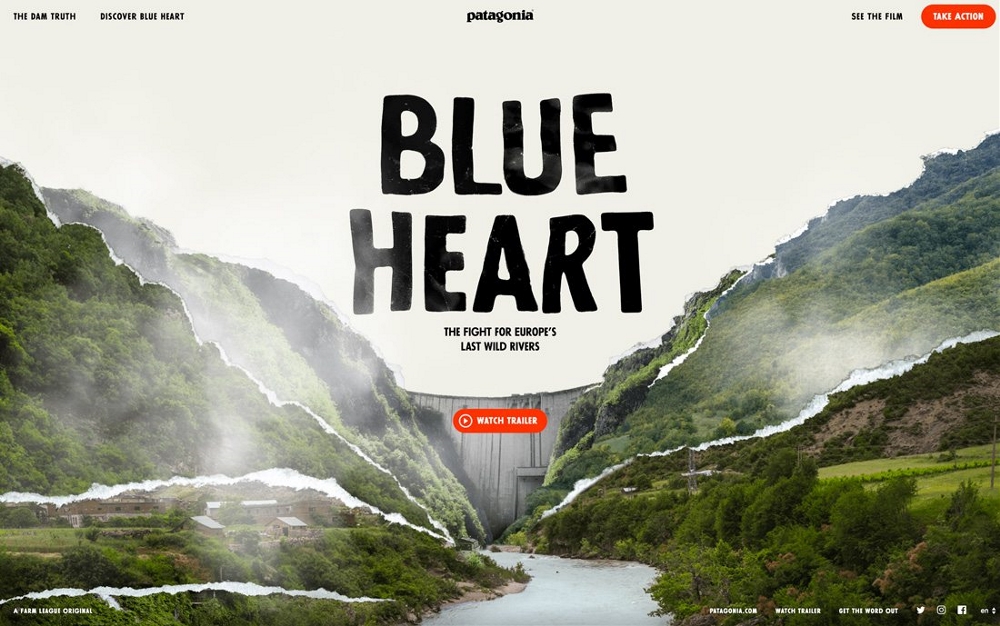
2. 簡約大膽的非襯線字體

想要給人留下深刻的印象,字體并不一定非得那么華麗。
筆觸較粗的非襯線字體在這兩年比較流行,在各種網站和 APP 當中出現的機率非常之高。
它們之所以會被選取,很大程度上是因為它們足夠易讀,并且能同背景和其他的文本元素構成良好的對比。
3. 高亮的字體

被高亮顯示的字體,是目前所看到的最令人驚訝的趨勢之一,這種設計手法可以強調文本,讓它成為視覺焦點。
從簡單的通過高飽和度色彩高亮文本,到使用下劃線的方式來高亮文本,設計師們所采用的方法都不盡相同。
不過不論是怎么設計,都是希望用戶能夠優先看到重要的文本內容,這種設計適合使用更短的文本塊,以便突出顯示,又不會造成信息過載。
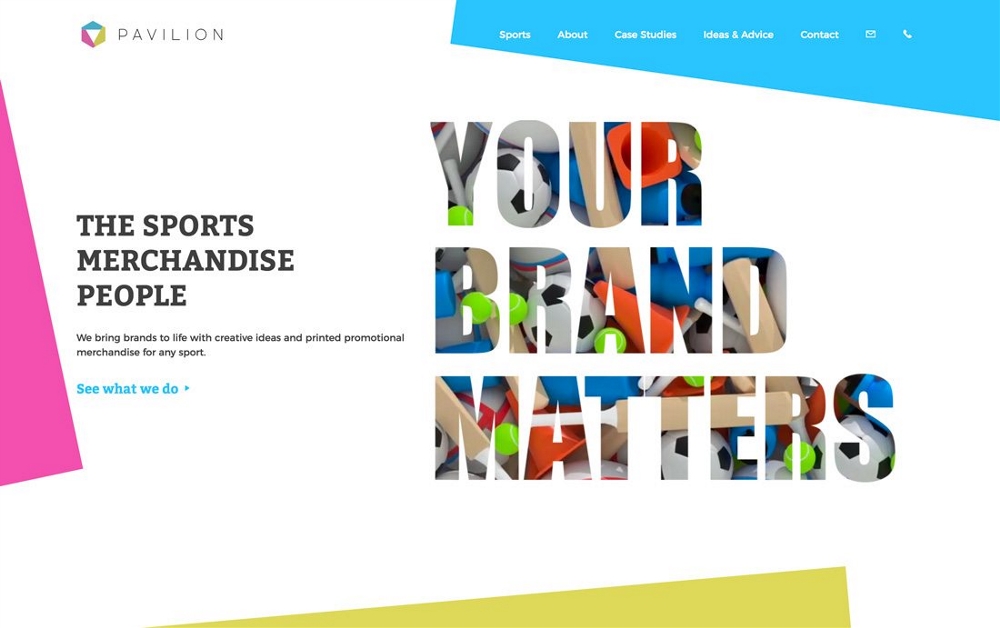
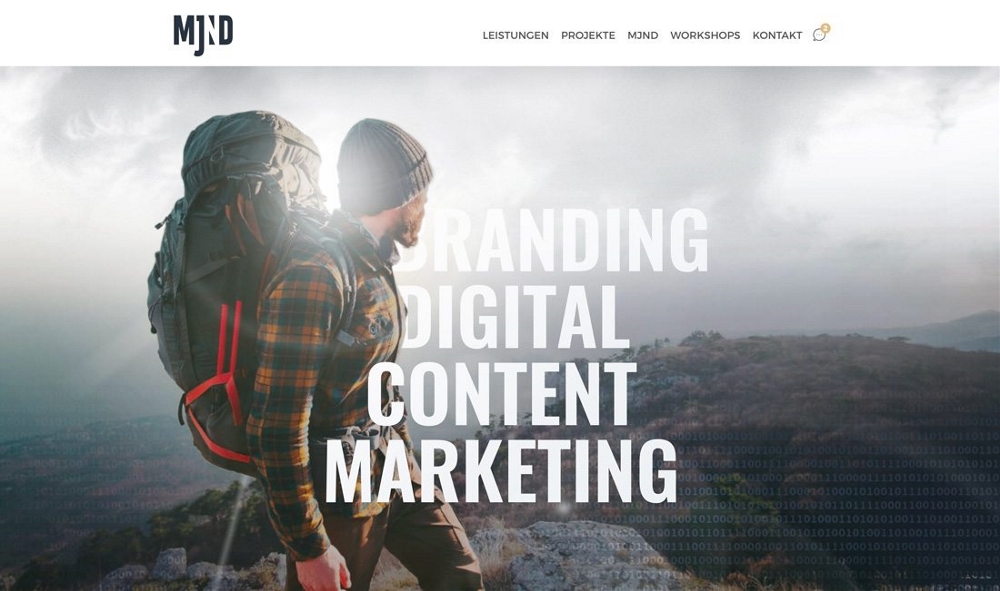
4. 剪切和疊加效果

通過剪切和疊加實現的設計效果可以創造出足夠有趣、令人印象深刻的效果。
無論是疊加還是剪切,基本上都是通過分層來實現的,它讓設計看起來不那么扁平化,而在字體上實現這樣的效果,會是個不錯的的選擇。
剪切和疊加效果指的是文本字體當中不填充色彩,而是在背景上疊加一層,剪切出文本部分,透過剪切部分可以看到底層背景的圖片。就像上圖的案例當中,透過文字可以看到底層的動態圖片。
這種設計通常需要使用較粗的大寫字母,并且控制文本內容的量。只有這樣能夠確保前景剪切的文本內容清楚的傳遞給訪客,也能讓底層的圖形內容呈現出來。
底層的內容無論是圖片、紋理還是視頻,都可以不錯地呈現給用戶,而且因為文本的尺寸,總體的信息量不會太大,也不會過載。
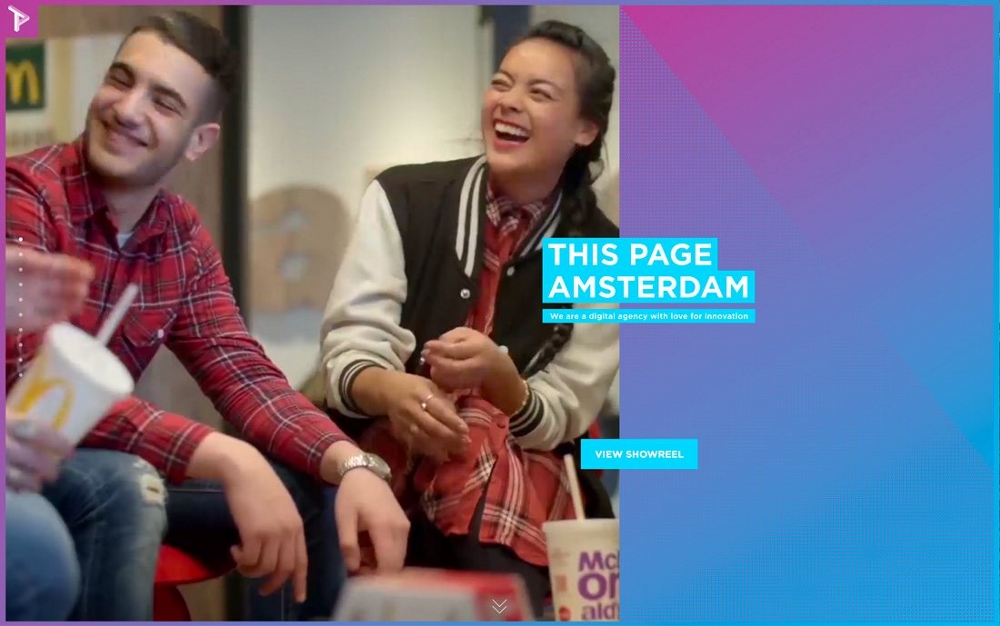
5. 和其他圖層穿插

在絕大多數的設計當中,文本元素所在的圖層通常會獨立使用,比如在背景之上,在圖片旁邊等等。但是現在很多設計師在字體的設計上已經有截然不同的想法,單純的上下疊加和平行的布局已經不足以滿足他們的需求,讓文本元素和其他的視覺元素穿插起來,讓看似單薄的文本擁有了物理質感,仿佛真實的存在。這樣的設計讓用戶感知到文本的「重量」,同時也更容易注意到其中的信息了。
就像上面的案例當中,人物和文本穿插起來,讓文本看起來仿佛是真實的存在,創造出更為沉浸式的體驗。
這種設計技巧更貼近平面設計,在設計上難度不算高,而且非常受歡迎。它充分利用到了格式塔原理,所以用戶并不會因為部分遮擋而無法獲取文本中的信息。
6. 文本與漸變

漸變可能是最不被重視的設計趨勢之一。由于曾經許多設計中并沒有正確使用漸變,導致它在扁平化興起之前,名聲并不太好。但是現在大家對于「微妙」的追求使得漸變成為了一種可用性極強的設計技法。
選擇漸變的理由很多,在《這10個理由告訴你,為什么要在設計中使用漸變》這篇文章中,詳細描述了它的優勢。
微妙的漸變會給人以現代和新鮮的感覺,而上面的案例當中,設計師僅僅是為標題中的關鍵字加上漸變,就創造出頗為令人難忘的體驗。當然,這樣的設計更適合在極簡的頁面上使用,如果頁面信息量太大,這樣的設計也是很難脫穎而出的。
7. 「過于復古的」效果

當然,在談及到設計技巧的時候,一些相對更老的設計技巧其實很少被提及。這些設計手法常常會讓人覺得過于「復古」,不過在有的場合下,倒是能夠發揮作用。
通常,設計師會讓文本具有陰影、斜角、相對更顯著的漸變和少見的色彩,這樣的設計讓文本具備良好的可讀性,和讓人難以移開目光的獨特「復古」氣息。不過,這樣的設計更適合簡約的頁面布局,否則只會讓人覺得難受。
8. 完全自定義

不同的項目需要不同的字體來與之匹配,混淆了字體或者使用不當,都會讓整個設計顯得怪異。設計師通過對字體進行自定義設計,可以實現各種各樣不同的感覺和體驗。針對字體進行全方位的自定義,也是當下字體的使用和設計趨勢之一。
雖然完全自定義的字體非常有趣,但是這樣的字體設計成本是比較高的,可能需要較長的時間來實現。對于大品牌或者準備了較多預算的企業機構而言,倒不是很大的問題。
結語
就我個人而言,字體排版是最有意思的趨勢之一,字體也是整個設計當中最有趣的組成部分。在許多的設計項目當中,字體通常會作為重要的視覺元素而被設計師投入更多的關注度,在實際輸出的設計產品當中,它也是用戶最為在意的信息。這樣一來,字體設計趨勢的意義就非常突出了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網