進(jìn)入2017年之后,業(yè)界對(duì)于可穿戴設(shè)備的探討似乎就進(jìn)入了一個(gè)相對(duì)穩(wěn)定階段。和逐步消退的熱度形成對(duì)比的是,大家對(duì)于可穿戴設(shè)備認(rèn)知的逐漸成熟。
進(jìn)入2017年之后,業(yè)界對(duì)于可穿戴設(shè)備的探討似乎就進(jìn)入了一個(gè)相對(duì)穩(wěn)定階段。和逐步消退的熱度形成對(duì)比的是,大家對(duì)于可穿戴設(shè)備認(rèn)知的逐漸成熟。目前我們所能看到的可穿戴設(shè)備的類型主要是以智能手表和手環(huán)為主,輔以智能眼鏡、耳機(jī)甚至指環(huán)這樣的設(shè)備,也許更多新的可穿戴設(shè)備還會(huì)繼續(xù)增加,但是從開發(fā)者到用戶,目前對(duì)于可穿戴設(shè)備的期望都已經(jīng)相對(duì)清晰了。
作為設(shè)計(jì)師和開發(fā)者,可穿戴設(shè)備給它的創(chuàng)造者們所提出的要求并不低。可穿戴設(shè)備有著它獨(dú)有的局限性,較小的屏幕,低信息密度,有限的電池壽命使得設(shè)計(jì)者必須帶著鐐銬跳舞。可穿戴設(shè)備的用例大多高度的場景化,這意味著,它和其他的數(shù)字產(chǎn)品在設(shè)計(jì)方法上有差異。
可穿戴設(shè)備的獨(dú)特性和開發(fā)難度在誕生之初就體現(xiàn)的淋漓盡致,在這篇關(guān)于Apple Watch 的文章當(dāng)中,你就能體會(huì)到這類產(chǎn)品的研發(fā)難度。
作為設(shè)計(jì)師,我們在未來很難繞過可穿戴設(shè)備,所以,今天的文章幫你總結(jié)了為可穿戴設(shè)備設(shè)計(jì)的11個(gè)關(guān)鍵技巧。

1、一目了然的可見性設(shè)計(jì)
可穿戴設(shè)備和我們常用的手機(jī)、電腦都不一樣,小巧的屏幕和多樣的使用場景,要求它的UI界面用戶能夠一瞥就能準(zhǔn)確快速地獲取信息。所以說,一目了然(Glanceability)是硬性的需求,它是用戶和可穿戴設(shè)備之間短促快速的交互的基礎(chǔ)。

健身跟蹤器借助閃爍的燈光來傳遞信息。
可穿戴設(shè)備上一目了然的可見性設(shè)計(jì),不僅僅是要將視覺反饋精簡到最低的程度,它更多講究的是在特定的時(shí)候給用戶提供確定的、有用的內(nèi)容。

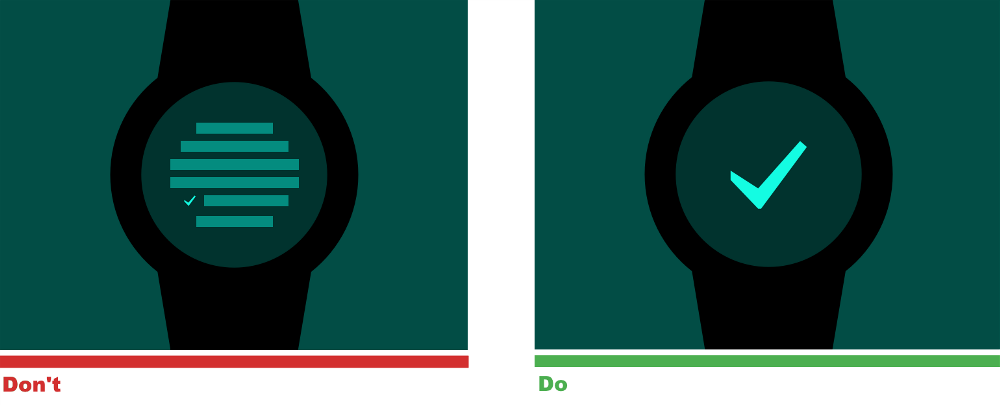
保持界面清晰簡潔、易于閱讀。
由于屏幕尺寸有限,設(shè)計(jì)師應(yīng)該針對(duì)最關(guān)鍵的信息進(jìn)行設(shè)計(jì),讓用戶能在不到5秒的時(shí)間內(nèi)消化全部關(guān)鍵的內(nèi)容。

智能手表就是個(gè)典型,界面和交互都圍繞著用戶抬手一看的這一瞬間的交互。OneFootball 的Apple Watch 應(yīng)用就是個(gè)好例子,用戶一抬手就能看到開球時(shí)間和現(xiàn)場比分以及當(dāng)前進(jìn)度。
2、為上下文場景而設(shè)計(jì)
可穿戴設(shè)備通常內(nèi)含一系列專業(yè)的傳感器,用來計(jì)算,也是用來判斷場景的,如果你想要呈現(xiàn)一目了然的信息,需要依靠這些傳感器來獲取環(huán)境信息,識(shí)別使用場景,計(jì)算對(duì)應(yīng)的數(shù)據(jù),在此基礎(chǔ)上呈現(xiàn)內(nèi)容。

及時(shí)的信息呈現(xiàn)是可穿戴設(shè)備的UI設(shè)計(jì)的基石。Android Ware 版的 Google Now 就是充分利用環(huán)境信息的案例。
3、為輕量級(jí)交互而設(shè)計(jì)
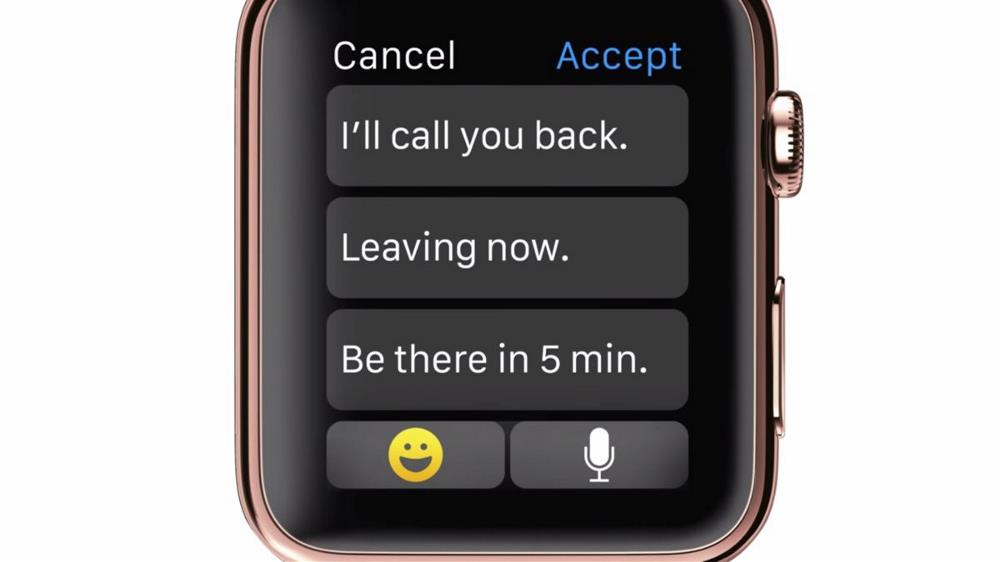
雖然桌面端和手機(jī)APP通常都會(huì)涉及到相對(duì)較長的用戶流程,但是可穿戴設(shè)備所涉及到的交互大多是快速、高效、見縫插針的。短促是可穿戴設(shè)備交互的特色,如果某個(gè)流程需要超過10秒來完成,那么你得重新考慮整個(gè)流程了。盡量保持界面簡單,讓交互快速且足夠直覺。舉個(gè)例子,用智能手表收到消息之后,打字是很不現(xiàn)實(shí)的選擇,最好使用語音輸入。

4、保持簡單
考慮到可穿戴設(shè)備的獨(dú)特屬性,根據(jù)著名的KISS 原則(Keep it simple and stupid),我們應(yīng)該保持克制,抵御住向其中塞入更多功能和信息的欲望。
向其中塞入更多的交互和信息會(huì)破壞體驗(yàn),相反,專注于簡單的用例,強(qiáng)化流程幫助用戶快速完成任務(wù),會(huì)讓可穿戴設(shè)備的可用性更優(yōu)秀。
讓交互盡量簡單,突出單個(gè)任務(wù)的執(zhí)行性,一次完成一個(gè)任務(wù)是可穿戴設(shè)備的基本交互規(guī)則。

Shazam 的用例就很典型,盡量減少用戶操作的步驟,以完成單一任務(wù)為基本準(zhǔn)則。
5、設(shè)計(jì)極簡的界面
設(shè)計(jì)極簡的界面并不是出于對(duì)風(fēng)格的需求,而是因?yàn)橛脩粜枰軌蛑庇^讀取其中的內(nèi)容,并且能夠輕松地同界面進(jìn)行交互。 從某種意義上來說,極簡風(fēng)是可穿戴設(shè)備界面的理想選擇。從色彩到排版設(shè)計(jì)均應(yīng)該如此:
·鮮明的對(duì)比。對(duì)比度在小尺寸屏幕上尤其重要,它是可讀性的基礎(chǔ),尤其是一些關(guān)鍵性的因素。
·簡約的字體排版。具有均勻筆觸的非襯線體字體是可讀性最高的字體,故而是首選。
·元素之間留足空間。屏幕尺寸有限,合理的空間控制能夠讓內(nèi)容最大化地呈現(xiàn)給用戶,你需要基于功能和可用性來做調(diào)整。
當(dāng)你把上面的三件事情做好的時(shí)候,你的設(shè)計(jì)在小屏幕上看起來應(yīng)該還挺不錯(cuò)的。

Runtastic 的APP在色彩的對(duì)比度控制上就很符合標(biāo)準(zhǔn),在黑色的背景下顯得足夠突出。元素之間的對(duì)比度讓內(nèi)容的可讀性很高。
6、最大限度地降低干擾
即使是在大屏幕智能手機(jī)上,系統(tǒng)通知也常常會(huì)影響和干擾用戶。在可穿戴設(shè)備上,這種干擾帶來的破壞性體驗(yàn)會(huì)被放大。智能手機(jī)在口袋里面發(fā)出提示音是一回事,而智能手表在你的皮膚上震動(dòng)帶來的體驗(yàn),會(huì)更加令人煩躁。
可穿戴設(shè)備會(huì)長時(shí)間地和人接觸,它的通知對(duì)于用戶而言是無法忽略的。

為可穿戴設(shè)備設(shè)計(jì)通知需要遵循幾個(gè)簡單的規(guī)則:
·盡量將非關(guān)鍵的通知給過濾掉,推送信息的頻率盡可能低。不要讓可穿戴設(shè)備干擾用戶的正常生活和工作。
·當(dāng)你需要實(shí)時(shí)通知用戶的時(shí)候,你應(yīng)該確保通知是重要的、高質(zhì)量的。你可以以更加令人驚喜的方式來推送通知,如果你了解用戶的實(shí)際需求的話,這樣帶來的影響就是積極的。
·允許用戶可以配置通知的時(shí)間和類型,允許他們在需要的時(shí)候輕松禁用通知,或者選擇更適合他們自己的通知方式(震動(dòng),閃屏等)。
7、更多隱私設(shè)置
相比于智能手機(jī)和電腦,可穿戴設(shè)備和用戶更加親近。所以可穿戴設(shè)備需要更加人性化,它也需要顯示用戶的個(gè)人信息,私人的對(duì)話和健康信息都存儲(chǔ)在其中。但是和隱藏在口袋中的智能手機(jī)不同,諸如智能手表這樣的可穿戴設(shè)備是外在佩戴的,相關(guān)的隱私信息非常容易暴露。所以,對(duì)于這個(gè)問題,有幾個(gè)建議:
·了解可穿戴設(shè)備的顯示內(nèi)容和顯示方式。允許默認(rèn)不顯示,或者只顯示特定的條目,點(diǎn)擊打開之后再顯示更多信息。
·通知系統(tǒng)也沿用類似的思路,默認(rèn)震動(dòng),之后再作顯示。
8、充分利用視覺之外的界面和交互
“最好的界面是沒有界面”這個(gè)說法其實(shí)尤其適合可穿戴設(shè)備。過分關(guān)注視覺設(shè)計(jì),我們會(huì)很容易被自己限制住。嘗試充分利用聲音和震動(dòng)等非視覺媒介來傳遞信息,使用語音來輸入等。
9、同其他設(shè)備進(jìn)行交互很重要
可穿戴設(shè)備不應(yīng)該是孤立的存在。你應(yīng)該讓可穿戴設(shè)備同其他的智能設(shè)備應(yīng)該是連為一體的一套數(shù)字生態(tài)系統(tǒng),并且可穿戴設(shè)備應(yīng)該可以從整個(gè)系統(tǒng)中受益的。例如智能手表應(yīng)該能夠通過手機(jī)來控制,智能手表可以作為健康數(shù)據(jù)搜集的終端,從而輸出到其他的設(shè)備上,幫助醫(yī)生和用戶本人更好地了解健康狀況。

10、確保能夠離線使用
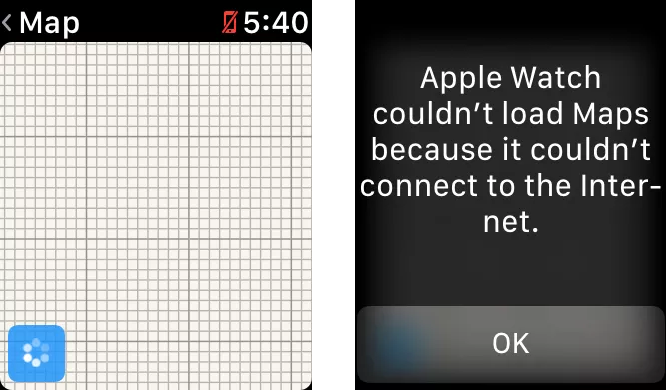
就像其他的數(shù)字設(shè)備,可穿戴設(shè)備如果離開網(wǎng)絡(luò)就不能使用是絕對(duì)不被允許的。當(dāng)它離開網(wǎng)絡(luò)支持的時(shí)候,應(yīng)該能夠保留核心的功能。
Apple Watch 沒有離線地圖功能,當(dāng)它沒有網(wǎng)絡(luò)連接的時(shí)候,就無法加載。

11、探索可行性
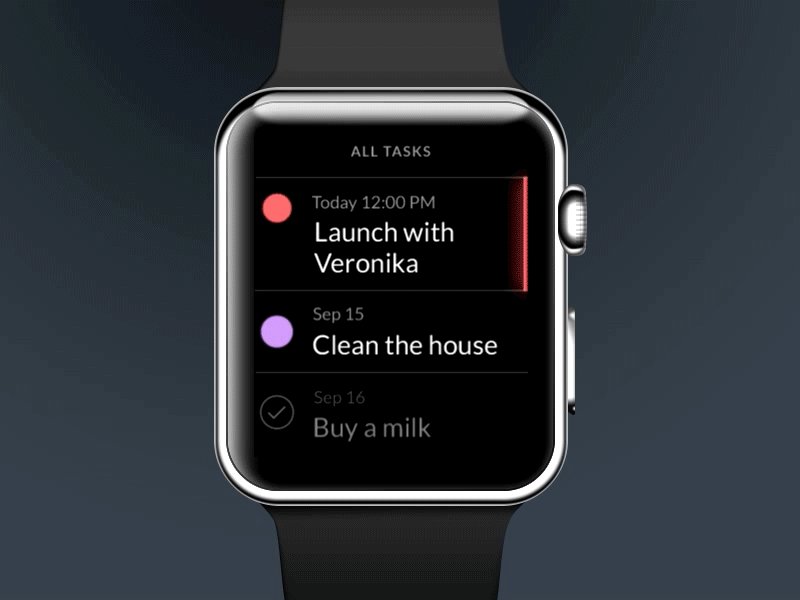
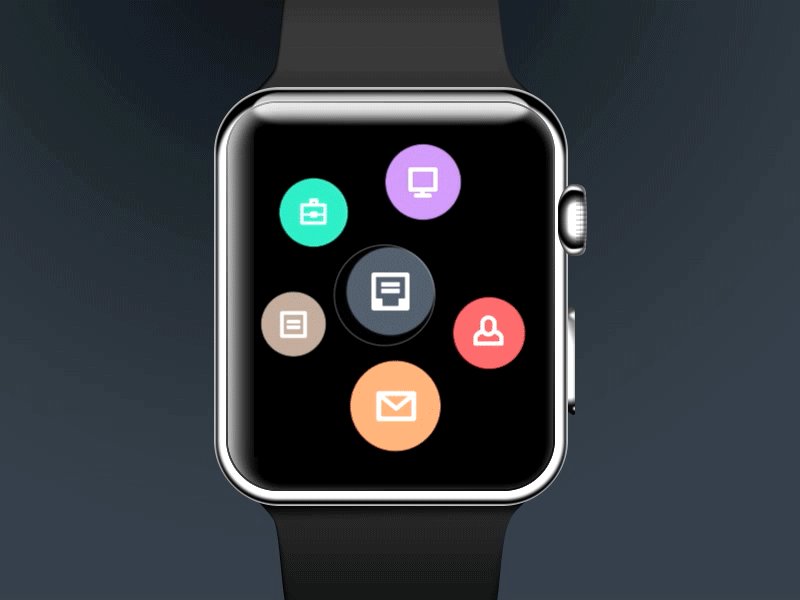
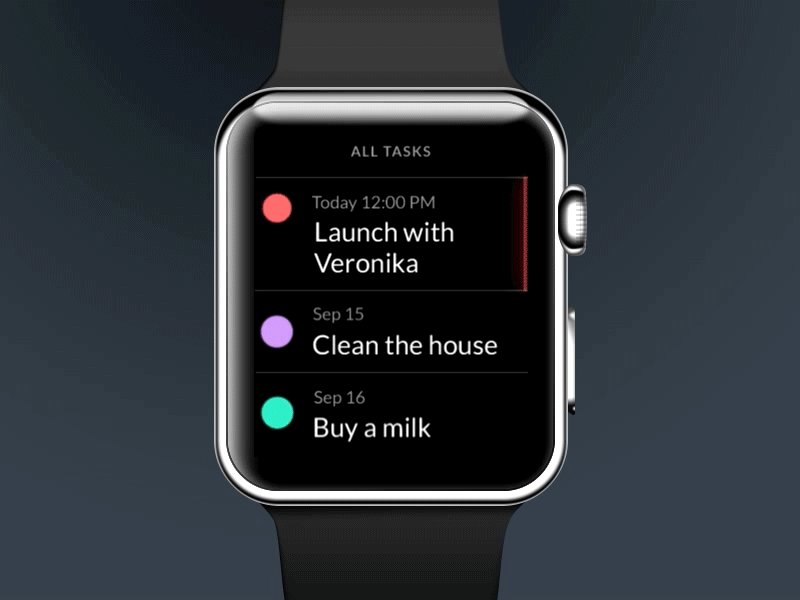
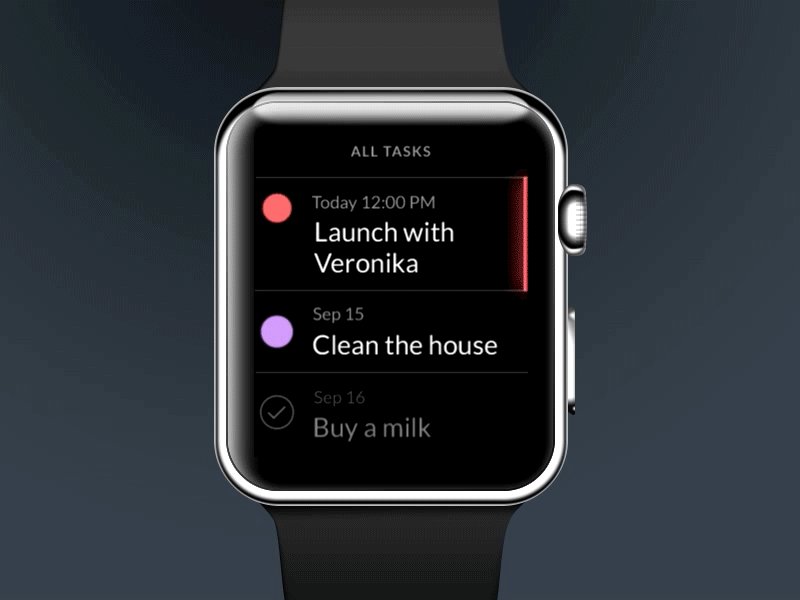
在設(shè)計(jì)可穿戴設(shè)備上的APP的時(shí)候,應(yīng)該充分考慮到平臺(tái)的限制,并且有前瞻性地計(jì)劃、探索更多的可能性。鉆研SDK中所提供的額外的功能,哪些構(gòu)思是可能在后續(xù)升級(jí)中實(shí)現(xiàn),哪些不行。比如下面的Apple Watch 的動(dòng)效設(shè)計(jì)就很棒,但是其中有一些是不太可能在實(shí)際開發(fā)中做出來的。

結(jié)語
今天所談及的這些設(shè)計(jì)的規(guī)范可能并不復(fù)雜,雖然它們都只是方向性的,但是對(duì)于可穿戴設(shè)備而言非常重要。
-end-
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)