介紹完一個優(yōu)秀的主頁所需的理論部分,下面讓我們來看看20個頂級的首頁設(shè)計實例,分析這些理論在實踐中是如何進行運作的。
主頁關(guān)系到訪問者對你公司的第一印象,所以它必須能有效地介紹你的公司及產(chǎn)品。你還需要考慮到設(shè)計的適應性,同時確保該頁面是動態(tài)的、有吸引力的、易于瀏覽地,這樣用戶才會更愿意去注冊。根據(jù)需要更新你的主頁和網(wǎng)站,保持你線上內(nèi)容的話題性和有效性,這樣你的網(wǎng)站一定會有很高的回訪率!
介紹完一個優(yōu)秀的主頁所需的理論部分,下面讓我們來看看20個頂級的首頁設(shè)計實例,分析這些理論在實踐中是如何進行運作的。
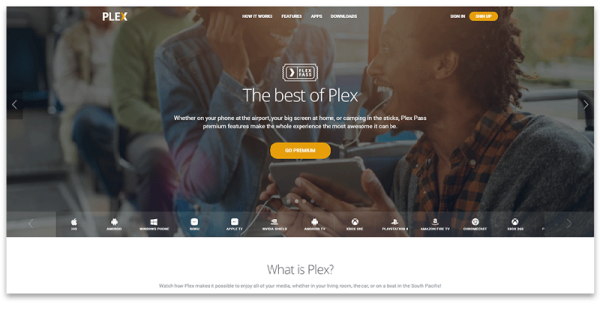
1. PLEX.TV
這個設(shè)計好在哪?

資料豐富,但簡潔。利用視頻和滑動客戶推薦頁等互動方式,利用最少的文字成功描述了產(chǎn)品的內(nèi)容。
通過以內(nèi)容為主的方式讓用戶獲取產(chǎn)品的具體信息,如這款產(chǎn)品可以在哪里使用、如何使用以及如何開始使用。
用戶提示語的合理放置。頁面設(shè)計和布局不僅適用于新用戶,也為想添加更多設(shè)備的老用戶提供方便。
2. SLACK
這個設(shè)計好在哪?

簡單的主頁,豐富的口號。
沒有不必要的動畫或過分裝飾分散用戶的注意力。消息清楚且切中要害。
整體設(shè)計與應用程序的外觀保持一致,使整個品牌具有連續(xù)性。
即使有很多的內(nèi)容,導航依舊清晰簡單。
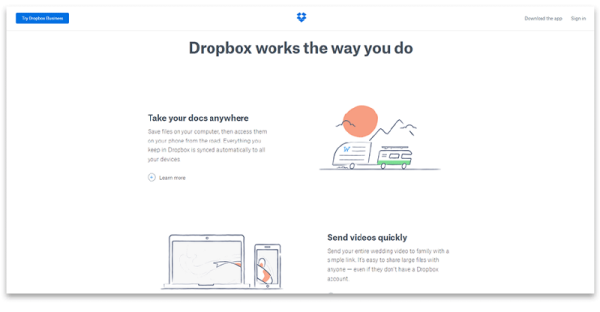
3. Dropbox
這個設(shè)計好在哪?

干凈、簡單的設(shè)計,變幻多端的布局。
吸引人的搞笑手繪,有效推銷產(chǎn)品的語言。
一個強有力的標語,充分描述了產(chǎn)品功能:“隨時隨地,與人分享”。
小貼士:Dropbox是一個著名的品牌,該公司目前主要致力于推廣他們新的文檔創(chuàng)建工具Paper 。Paper的主頁被分割成三個色塊,分別代表的產(chǎn)品的三個不同部分:業(yè)務解決方案,文檔工具和經(jīng)典應用。簡約、清晰的設(shè)計與Dropbox的其他品牌相一致,但功能強大到獨樹一幟。
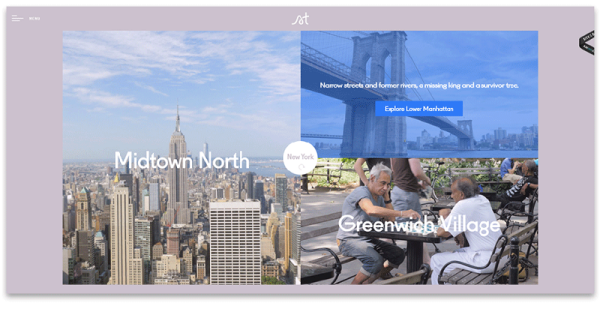
4. STORYTRAIL
這個設(shè)計好在哪?

現(xiàn)代元素設(shè)計和易于操作的導航。
將其功能清楚地展示在首頁,便于訪客了解。
通過毫無違和感的動畫體現(xiàn)其特性。
文字伴隨流暢的動畫效果出現(xiàn)和消失,讓訪客產(chǎn)生一種參與感,想繼續(xù)往下瀏覽。
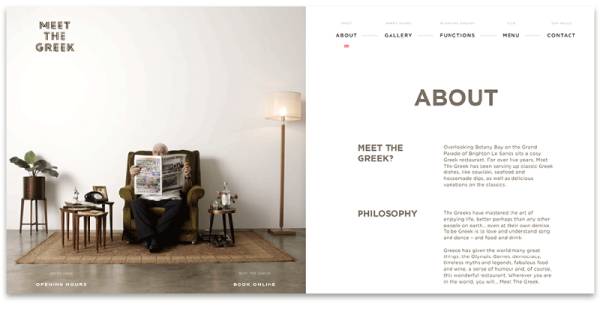
5. MEETTHEGREEK
這個設(shè)計好在哪?

背景視頻有兩個目的:吸引訪客的注意力,創(chuàng)造有趣的體驗。
餐廳在主頁設(shè)置了這樣的一個主人公角色,成功取悅了用戶,與用戶建立起緊密的情感聯(lián)系,讓他們有進一步探索的欲望。
柔和的顏色和簡單的字體讓訪客產(chǎn)生一種好像在與主人公交談的感覺。
友好的設(shè)計和簡單的導航與背景視頻融為一體。
點擊菜單欄時,屏幕會分割成兩部分。這樣訪客在瀏覽相關(guān)信息的時,視頻也在屏幕另一邊同步播放。
主頁設(shè)計讓人充滿積極的能量,并自然而然地產(chǎn)生一種“內(nèi)部”視角。
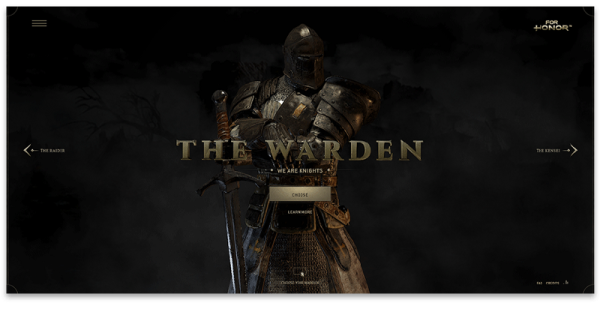
6. FORHONOR
這個設(shè)計好在哪?

主頁設(shè)計使用戶一步步沉浸到游戲世界。
有一套優(yōu)秀的字體與之完美配合。
沖擊劍的音效渲染了整體氛圍。
與用戶的微交互遵循著簡單的規(guī)則:觸發(fā) -> 規(guī)則 ->反饋 ->循環(huán)模型。微交互是一個無休止的循環(huán)。
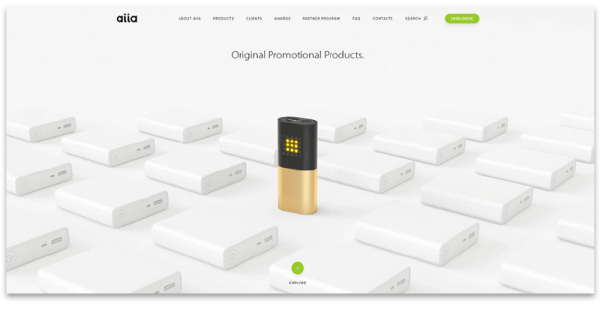
7. ENJOY-AIIA
這個設(shè)計好在哪?

簡約、明亮、醒目的設(shè)計。
合適的字體組合。
清晰可視化的操作按鈕在體現(xiàn)品牌特性的同時,與用戶形成互動。
在不影響整體風格、保持品牌認知度的前提下,每個頁面通過個性化方式向用戶展示不一樣的東西。
8. TRELLO
這個設(shè)計好在哪?

主頁設(shè)計明確指出Trello不同于那些老掉牙的任務管理程序。
給出一個強有力的口號:“讓你的事情井井有條”,并通過簡短的圖文解釋Trello是如何做到這一點的。
時尚的圖標元素(如萌萌的哈士奇)讓用戶對該品牌有一個好的印象 。
風格化logo提示相應的服務。這些小細節(jié)會給訪問者留下深刻的印象。
明亮的顏色組合巧妙地傳達出他們提供的服務兼具趣味性和專業(yè)性。
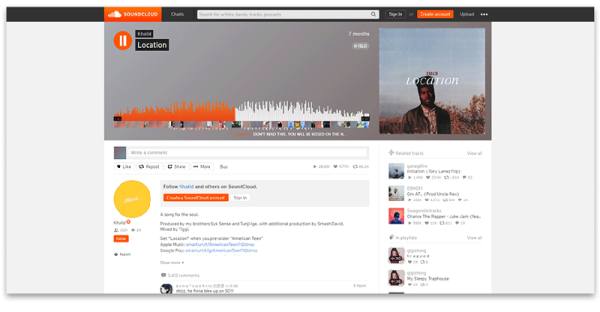
9. SOUNDCLOUD
這個設(shè)計好在哪?

個性、明亮、大膽的頁面設(shè)計。
以跳躍的顏色突出關(guān)鍵元素,提示訪客注意。
通過單一的主頁就能同時吸引到作曲家和聽眾的注意。
簡短但準確的口號反映該應用的宗旨。
訪問者不用離開頁面就可以體驗相應的服務,享受頂級音樂帶來的樂趣。
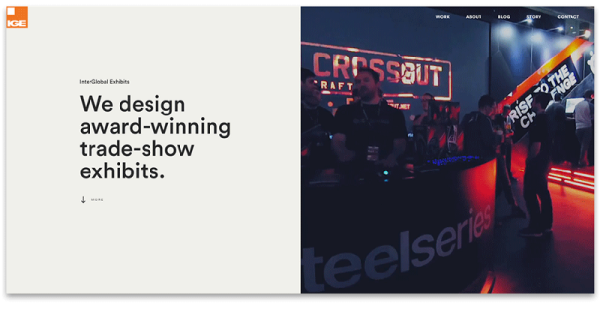
10. IGEGROUP
這個設(shè)計好在哪?

該網(wǎng)站有著明亮的顏色和簡單的形式。
簡約的布局和難以置信的排版將用戶目光輕松鎖定在關(guān)鍵位置。
主屏的背景動畫帶動了情緒,在展現(xiàn)公司成就的同時,讓訪客注意到該公司的業(yè)務能力。
放置在頁面的一角的小巧獎杯圖標展示了其獲得的榮譽,在增加價值和信任感的同時,激發(fā)訪客的好奇心。
動畫流暢,響應及時。
時尚的視差滾動效果與充滿現(xiàn)代感的分屏畫面完美契合。
加載動畫保持該公司的風格。
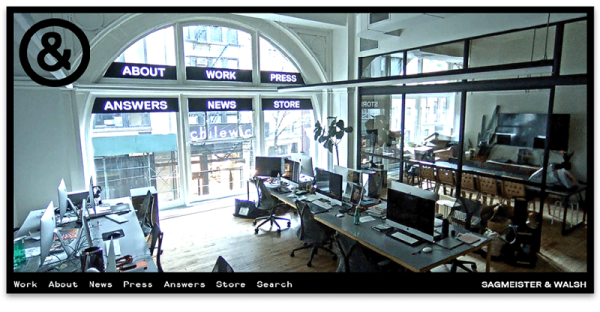
11. SAGMEISTERWALSH
這個設(shè)計好在哪?

這是最具創(chuàng)意的主頁設(shè)計之一,通過靈活的導航選項卡展現(xiàn)在線網(wǎng)絡攝像機拍攝的特性。你可以隨意點擊地板上或標語上的任何元素。
你可以觀察現(xiàn)在辦公室里的人在做什么。
導航標簽字體美觀,頁腳中也出現(xiàn)了相應的導航。
時下最流行的長滾動頁面。
該公司大膽地展示了一個容易記住的標志&,這與他們的品牌相吻合,也與行業(yè)相關(guān)。
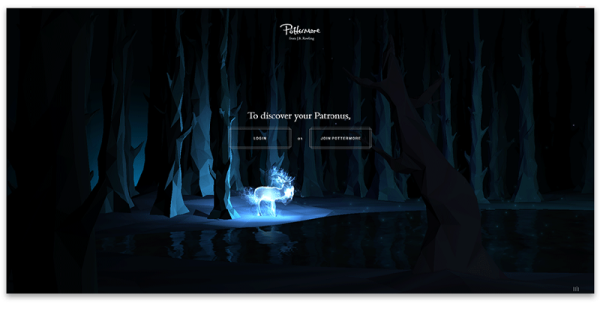
12. POTTERMORE
這個設(shè)計好在哪?

使用低面設(shè)計產(chǎn)生視差。
在按鈕、文本、窗口彈出方式等細節(jié)處使用動畫效果。
互動感十足的主頁搭配著夢幻般的音樂。
干凈的設(shè)計,沒有一點冗余元素。
光標的移動帶來意想不到的效果。
易操作的導航。
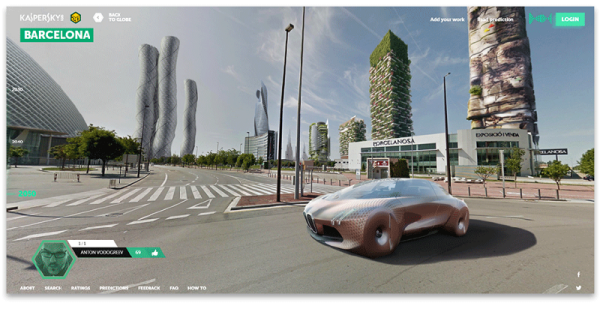
13. 2050.EARTH
這個設(shè)計好在哪?

給人留下深刻視覺印象的360°交互式設(shè)計。
直觀、逼真的界面。
強大的視覺效果激起訪客進一步探索的好奇心。
讓訪客沉浸于未來世界的背景音樂。
視頻和圖形的巧妙運用抓人眼球,使訪客流連忘返。
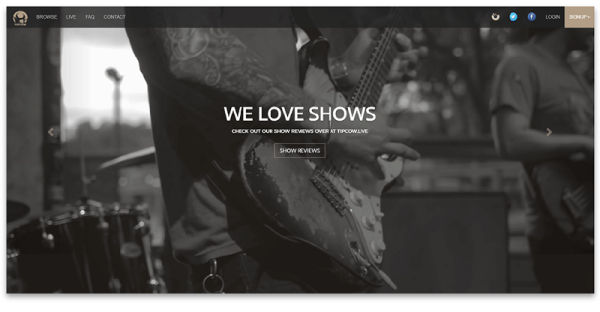
14. TIPCOW
這個設(shè)計好在哪?

所有相關(guān)服務都在主頁上突出顯示。
充滿流行元素且契合主題的視頻。
時尚的配色。
滾動頁面配合吸引人的標題以及合適的CTA按鈕。
角落中突出顯示的“注冊”按鈕可以輕松找到。將重點放在社交網(wǎng)絡上,讓粉絲有機會和他們最喜愛的樂隊零距離交流。
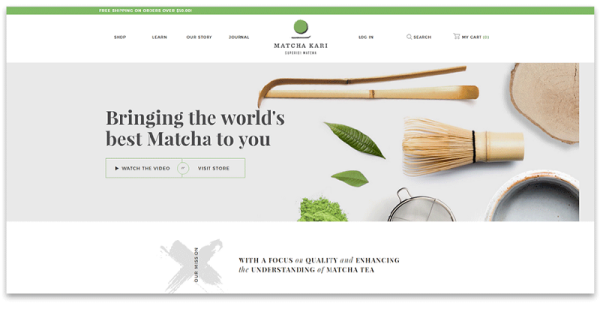
15. MATCHA
這個設(shè)計好在哪?

優(yōu)雅、輕盈、干凈的設(shè)計。
絕佳的配色和字體組合(Playfair Display和Montserrat字體)。
公司使命及其優(yōu)勢清晰展示。
簡單時尚的菜單欄被突出顯示。
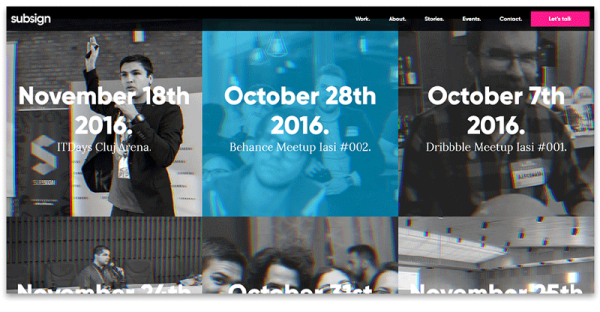
16. SUBSIGN
這個設(shè)計好在哪?

首先映入眼簾的一個簡單到不能再簡單的口號,卻以絕對的力量描述了該公司的是做什么的。
所有導航標簽都配合著超贊的動畫。
突出顯示的CTA按鈕被靜態(tài)地放置在右上角,這樣無論用戶處在什么頁面,都能快速的完成注冊。
用戶友好,導航簡單。
17. ILIKETOFU
這個設(shè)計好在哪?

明亮的設(shè)計,淡出的動畫捕捉用戶的注意力。
產(chǎn)品及其主要特點一目了然。
創(chuàng)意的加載頁面。
簡單、精致的導航。
18. STUDIOLOVELOCK
這個設(shè)計好在哪?

這是一個極具時尚感的不對稱平面顏色設(shè)計案例。
大號、加粗的字體和易于閱讀的排版使導航菜單更清晰、有效,同時也有助于填補空間。
簡單卻用心的動畫。
導航標簽別致的放置方式。
對公司使命和優(yōu)勢的清晰描述。
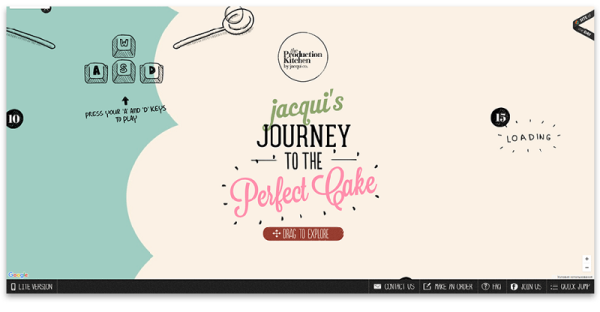
19. JACQUICO
這個設(shè)計好在哪?

它有著非常靈活的設(shè)計結(jié)構(gòu),訪問者可以在主頁瀏覽很久。
大量的動畫元素吸引著用戶。
以游戲形式進行互動。
令人愉悅的柔和配色。
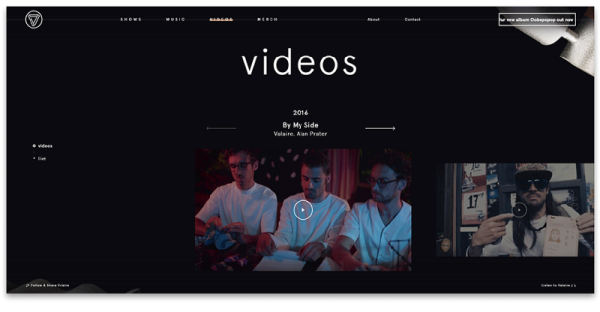
20. VALAIRE
這個設(shè)計好在哪?

這個樂隊的網(wǎng)站導航很不一般。
俏皮的配色。
標示著新專輯的按鈕放置在右上角,一系列的滾動頁面勾起你的興趣,這個方案簡直太贊了!
頁面底部的訂閱表單是一個迷人而有趣的動畫。
該網(wǎng)站有一個標志性的網(wǎng)格設(shè)計,和動畫效果完美配合。通過這樣的方式將信息呈現(xiàn),訪客會產(chǎn)生想進一步了解這個樂隊的欲望。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)