之前的知識科普說了好些基礎的概念,本篇將會結合之前我們講到的數個概念來談談圖為什么要這樣切,標注為什么要這樣做。
iOS 的切圖與標注
跑 iOS 的設備主要兩種,iPhone 和 iPad。(iPod touch就不討論了,基本上跟 iPhone 一樣。)
iPhones
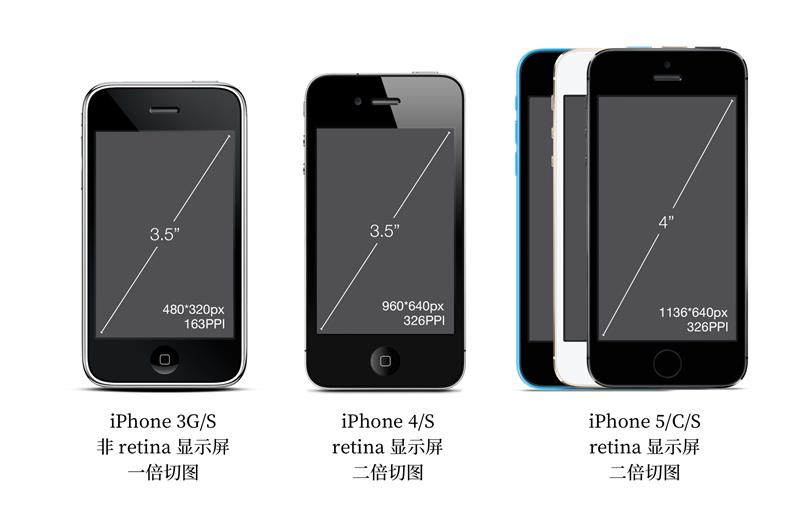
iPhone 方面我們從非 retina 顯示屏的 iPhone3G/S 講到 iPhone 7/Plus。
○蘋果在推出 iPhone 4/S 的時候首次為自己的智能手機產品配備 retina 顯示屏。需要注意的是它的屏幕尺寸與 iPhone 3G/S 一樣,都是 3.5 寸,但分辨率卻整整提升了四倍,也就是說同樣大的屏幕塞進去了四倍的像素,PPI 是前者的兩倍,達到了 326,視網膜屏第一次被用在 iPhone 之上。
○iPhone 5/S/C 的屏幕達到了 4 英寸。值得注意的是,iPhone 5/S/C 屏幕橫向還是與 iPhone 4/S 一樣保持有 640 顆像素,橫向物理尺寸也沒變,同樣都是 2.0 英寸,變的是縱向的尺寸。屏幕邊長了一點點,PPI 維持不變。
○iPhone 6/7(Plus)屏幕分別為 4.7 英寸和 5.5 英寸。前所未有的尺寸,前所未有的分大小屏,前所未有邏輯分辨率,同時也是前所未有的物理分辨率。非 Plus 機型維持了 326 PPI,而 Plus 則去到了 401 PPI。更大的屏幕,更高的分辨率,iOS的設計師也是從這個時候開始需要輸出 @3x 的切圖了。


關于 Plus 機型,不得不仔細說說它的一個小特點
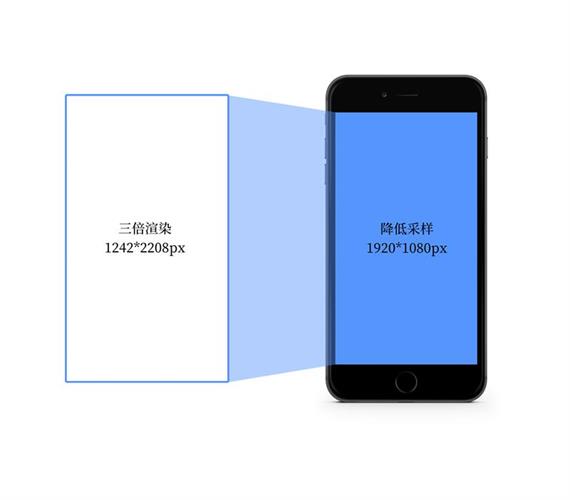
說到在 iPhone 6/7 上,系統會根據 350*667pt 的邏輯畫布進行一個二倍渲染,變成 750*1334 之后再將界面投射到屏幕上面去。Plus 機型也差不多,它的邏輯畫布的最佳大小是 414*736pt(由于與非 Plus 機型的邏輯分辨率并不太懸殊,所以平時我們只是用一倍畫稿進行設計也沒有產生太大的問題,誤差將由程序員使用一些技術上的布局手段減小) 然后系統進行了一次三倍的渲染變為 1242*2208px。但 Plus 機型的分辨率是 1080*1920px 的,邏輯畫布渲染出來的大小怎么跟這個不一樣,那還怎么準確投射,充滿整個屏幕啊!
在 Plus 機型上,渲染出來的 1242*2208px 會先降低采樣變成 1080*1920px 然后再投射到屏幕上面去。我們還是來看圖吧。

1080*1920px 相較于 1242*2208px 大約縮小了 15%,那么很多尺寸都會出現小數,比如說 131.3244px 這樣惡心數字,出現小數的話圖片的邊緣就會出現模糊的狀況,而 Plus 機型上幾乎所有圖片都不是整數的,但得益于高分辨率的 retina 顯示屏,我們的肉眼可能看不出來端倪(湊近一點看的話有可能能夠看得出來大家不妨試試)。絕大部分情況下 Plus 的降低采樣機制不會對我們的設計造成什么太過巨大的影響,記得輸出 @3X 圖即可,不過要說的是,越是細小的元素影響就會越大。
iPads
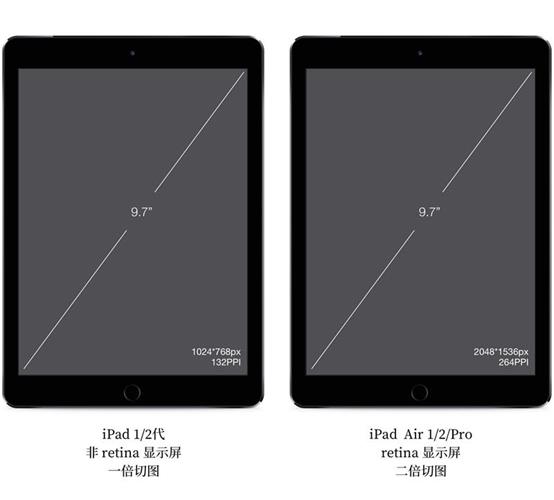
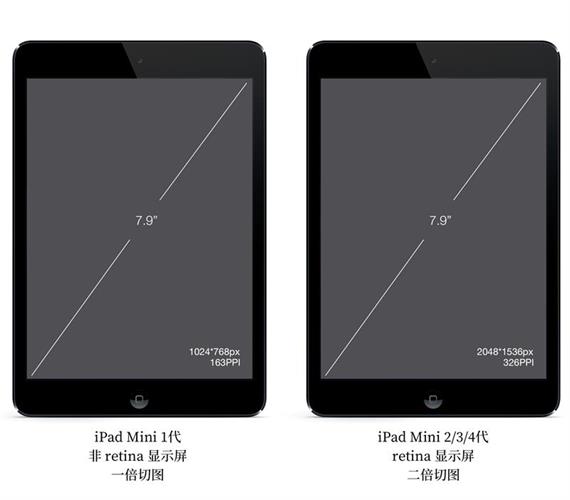
iPad 方面我們從非 retina 顯示屏的第一代 iPad 到想要代替電腦的 12.9寸的 iPad Pro 再到 iPad mini 1/2/3/4。
○蘋果在推出第二代 iPad 的時候為 iPad 配備上了 retina 顯示屏。iPad 2/Air/Air 2/Pro 都維持了 2048*1536 的分辨率,PPI 一直保持在 264。7.9英寸的 iPad 的屏幕一直維持了這樣的配置。
○說出來你可能不信,除了第一代的 iPad mini 是非 retina 顯示屏之外,其他(2 至 4 代)mini 的屏幕的分辨率都跟 7.9 英寸的 iPad 一模一樣,物理分辨率都是 2048*1536,邏輯分辨率都是 768*1024,而由于屏幕變成了 7.9 英寸,所以 PPI 去到了 326。
○12.9 英寸的 iPad Pro 配備的超大屏幕的物理分辨率為 2732*2048,邏輯分辨率為 1366*1023 ,而 PPI 則去到了 264。由于邏輯分辨率與其他機型實在太過懸殊,我們沒辦法還用跟普通 iPad 一樣的畫稿來做設計,是的老鐵,你最好重開一稿重新設計。


有些小伙伴可能會留意到,無論是 iPhone 還是 iPad,好幾代了屏幕的參數好像沒怎么變化過,PPI 不是越高越好嗎?蘋果是好久沒升級自己屏幕,一塊祖傳屏幕忽悠消費者?不是的,因為人眼對于像素密度的要求會根據人眼距離屏幕的距離變化而變化,RMBP 的 PPI 是 109,被手機完爆,但是我們平時用起來還是覺得非常清晰銳利,因為我們用電腦的時候眼睛距離屏幕會比手機遠,不需要那么高的像素密度也可以消除顆粒感。相應的使用距離配制相應的 PPI,所謂夠用就好。過高的 PPI 并不會帶來多大的畫質提升,反而會導致一連串不好的后果,加大處理器渲染負擔,加大電池負擔,不利于設計開發人員設計,屏幕的制造成本也會增加。早年安卓陣營出現了一些 2K 屏甚至 4K 屏的產品,現已銷聲匿跡,消費者根本不需要這么高分辨率的屏幕。蘋果在相應的設備(無論從電腦到智能手機再到智能手表)上維持一個穩定的 PPI 是很明智的選擇,穩定的屏幕參數非常非常有助于設計開發人員工作的開展,這種穩定性對開發者造成的便利恐怕超過了所有人的想象的。
標注與切圖——以 Chrome 瀏覽器為例

在蘋果尚未推出 Plus 機型的那段時間里設計師們一般都只需要輸出一倍圖和二倍圖。一倍圖針對的是沒有配備 retina 顯示屏的 iPhone 而二倍圖針對的是配備 retina 顯示屏的 iPhone。Plus 機型推出后就開始要輸出三倍圖了,且不配備 retina 顯示屏的 iPhone 已經過于老舊,不再需要考慮。一般我們會在文件名后面加上 @2X 或 @3X 的后綴以標明文件的尺寸,就如上圖所示,這是 iOS 的規范,還是值得準守一波的。
至于 iPad 版本,規則也差不太多,只是 iPad 不需要三倍切圖。
總結
○@2X,@3X,相應的素材請務必加上相應的后綴。
○針對目前市面上的的屏幕尺寸而言,一倍圖已經沒有必要再輸出了,而二倍、三倍圖則必須要輸出。
○二倍三倍圖的文件名必須是一樣的,不然會被開發砍死。
○以一倍畫稿做設計,以一倍畫稿輸出標注文檔,最后輸出二倍、三倍圖。
○如無特殊情況,請確保文件都是 .png 格式。
○一倍畫稿輸出的標注文檔的單位應該為 pt,而不是 px。
Android 的切圖與標注
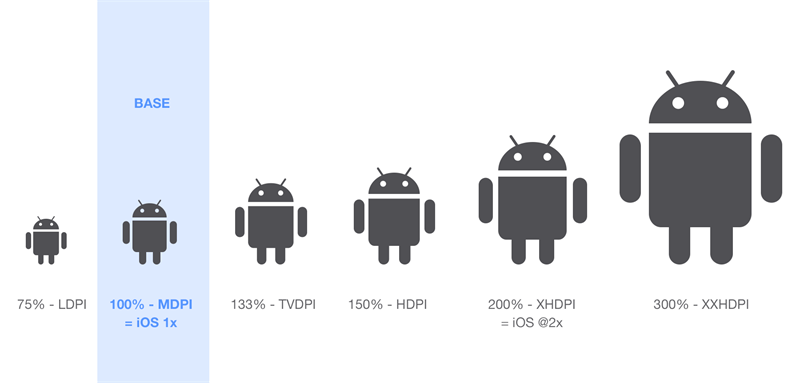
MDPI, HDPI, XHDPI, XXHDPI 以及 XXXHDPI
大家都知道 Android 是一個開源系統,不像 iOS 只有蘋果自家的機器能跑,屏幕尺寸一直以來也比較穩定,而運行 Android 系統的設備的屏幕卻各式各樣非常跳脫,這也就是以往大家經常說 Android 設備碎片化嚴重的原因之一。不過這種碎片化嚴重的情況來到今天已經改善了非常之多,縱使 Google 對于 Andorid 開源的策略從來沒有變過,但 OEM 們開始不約而同地開始使用不那么“奇形怪狀”的屏幕了,且某些低分辨率的機型隨著時日變遷也已經被淘汰殆盡了。倒是 iOS 在推出 Plus 機型之后 iOS 屏幕碎片化的問題也開始凸顯起來了,個人認為目前兩大平臺的屏幕碎片化問題都存在且大家都差不多,大家在對 Android 產品進行設計的時候大可不必那么擔心。
與 iOS 相似的是,設計師們同樣也是需要輸出不同倍率的切圖,只不過需要輸出的倍率更多罷了。程序員將會把所有不同倍率的切圖都裝在同一個安裝包里面,在運行的時候系統會根據屏幕的分辨率來自動選用正確倍率的切圖。
坦率地講,假如我們要糾結到每塊屏幕的邏輯分辨率的話,那么Android 陣營的碎片化真的是無比嚴重,但是我們知道,只要邏輯分辨率差的不太遠的話,我們能夠用同一個稿來進行設計、輸出切圖,其中的誤差必不可能避免但將會在一個可接受的范圍之內。對于Android 產品來說,一般我們都使用 360*640px 作為一倍稿進行設計。


目前為止還需要我們輸出切圖的分辨率有五種:代表 1 倍的 MDPI, 1.5 倍的 hdpi, 2 倍的 xhdpi, 3 倍的 xxhdpi 以及 4倍的 xxxhdpi(三星最近發布的 S8 就是這個倍率)。ldpi 和 tvdpi 以及可以不予考慮了。有一點需要提出的是,被淘汰的 tvdpi 這種分辨率目前被很廣泛地使用到了 運行 Android 系統的可穿戴設備上,例如前陣子很火的 Moto 360 智能手表,假如要設計手表上面的產品的話那么就得輸出這個倍率的切圖。
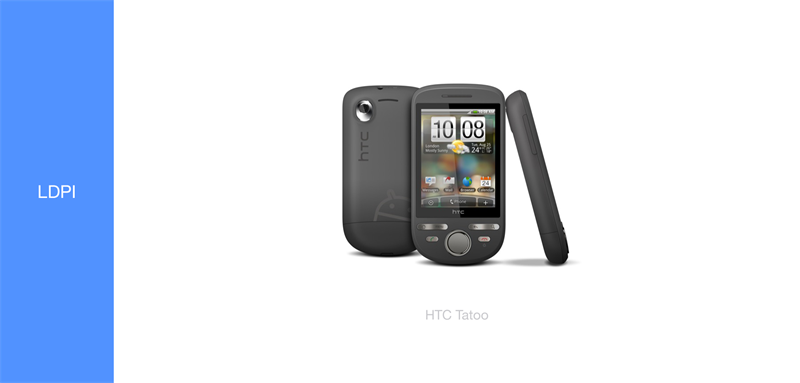
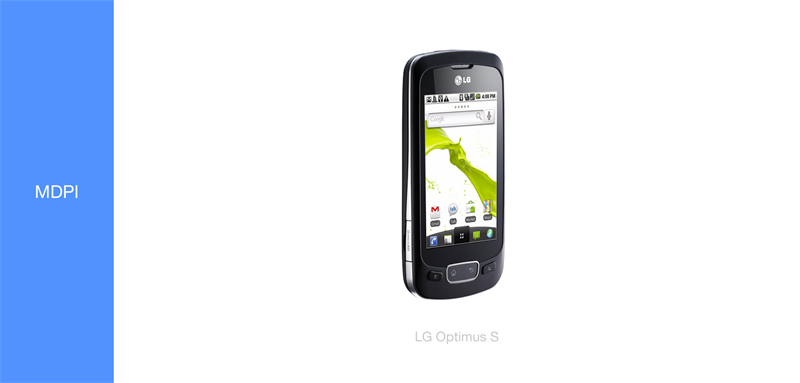
下面給出一張圖,讓大家看看各個檔次的 DPI 的代表機型,某些機型年輕一點的小同學(例如我自己)可能連聽都沒過,大家看看就好,開拓開拓眼界,無需過分在意。
標注與切圖——以 Chrome 瀏覽器為例





與 iOS 一樣,我還是建議大家使用一倍稿進行設計,然后再輸出各種倍率的切圖就好,但是 Android 系統要求圖片資源的命名與管理圖片資源的方式是和 iOS 是完全不同的。
上篇我們簡單的介紹了下 iOS 的圖片資源的命名方式,很簡單,就是文件名加上 @2X、@3X 這樣的小標記。然而來到了 Andorid 平臺我們就不這樣命名了。
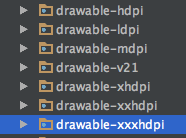
以下這張長圖是 Android 工程文件管理圖片資源的方式,我們可以看到里面有從 drawable-hdpi 到 drawable-xxxhdpi 數個文件夾,你沒猜錯,這些文件夾里面就放著設計師們精心設計出來的各種 .png 切圖。
Android 系統會自動根據屏幕的屬性來選擇使用哪個文件夾里面的那套切圖。譬如說在新出的蓋樂世 S8 上面運行的話,那么系統就會自動選擇使用 drawable-xxxhdpi 文件夾里面的圖,新出的小米 6 的話,就會自動選用 drawable-xxhdpi 文件夾里面的圖。

并且,我們輸出的圖片的名字全部都要是一樣的,安裝不同的倍率進行導出,并且不能帶有后綴或其他標記,同個圖切出來不同倍率五張資源,分別被放入了相應的文件夾里面。使用神奇 Sketch Measure 進行批量導出,程序員會跪著感謝你的。
看起來可能會是這樣的:
○drawable-mdpi/[文件名].png
○drawable-xhdpi/[文件名].png
○drawable-xxhdpi/[文件名].png
○drawable-xxxhdpi/[文件名].png
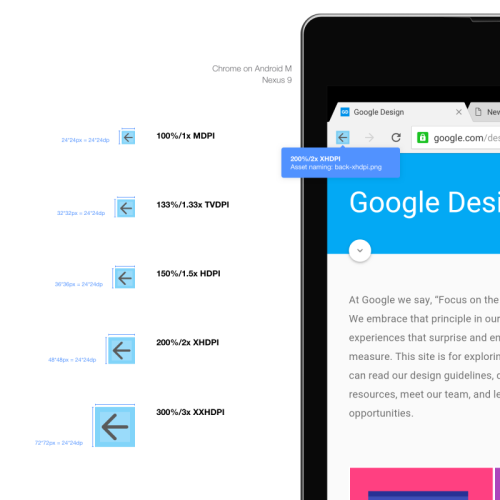
以下拿運行于 Android 平板 Nexus9 上的 Chrome 瀏覽器作為例子。Chrome 的安裝包里面帶有了這五種倍率的切圖,然而運行在 Nexus9 這臺平板電腦之上的時候,它選用了 xhdpi 這一檔分辨率的切圖來對自己進行適配。

總結
○說是說有七種分辨率的圖要切,但是就目前市面上的設備來講你只要關注 mdpi、hdpi、xhdpi、xxhdpi、 xxxhdpi 這五種已經夠了。如針對可穿戴設備的話,那可能會用到 tvdpi。
○360*640px 作為一倍稿進行設計。
○做標注時使用 dp 作為單位(iOS 使用的是 pt,但實際上差不多一個意思)
○輸出 .png 格式的圖片資源。
○記住命名規則,同個圖片資源的各個倍率的文件名都是一樣。
-end-
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網