給用戶及時、恰當的反饋,是交互設計非常重要的一項原則。由搜狐新聞客戶端團隊撰寫的《設計之下》一書中,對操作反饋從形式、內容、位置幾個方面做了非常詳細的總結,滿滿干貨。今天這篇讀書筆記提取了書中的要點并配上實例,分享給大家。
1、以人與人的交流為例
1)人與人的交流中,無法忍受的一種情況是:對方對自己說的話沒有反應,好像視而不見。
2)沒有反饋或是不友好的反饋,就好像冷冰冰的人一樣,會給用戶帶來無助或不悅的負面體驗
2、及時恰當的反饋的用處是什么
1)能夠告訴用戶下一步該做什么
2)幫助用戶做出判斷和決定
反饋的形式多樣,所有的提示都應該在恰當的時候出現在恰當的位置, 用簡短而清晰的文字提供有用的信息,不讓用戶產生迷惑。
1、氣泡狀提示
1)用處一
通常是短暫出現在畫面上,就像氣泡一樣過一會兒就會自己消失,并不需要對它進行任何操作
通常用于告訴任務狀態、操作結果
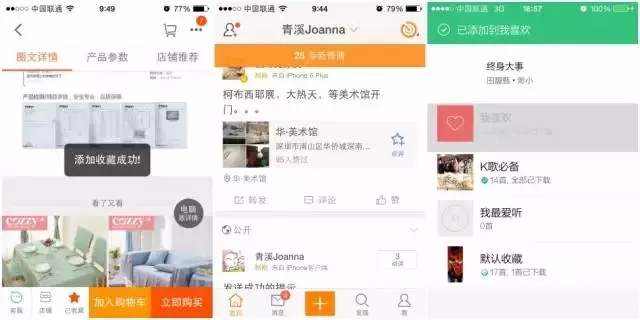
下圖三個例子都屬于操作結果的反饋提示,圖1提示添加收藏成功,采用系統自帶的toast吐司提示;圖2是新微博加載成功的提示,在導航欄下方浮在內容區上方;圖3是QQ空間添加到歌單的提示,顯示在導航欄背景色與狀態欄顏色一致,效果不錯。盡管展示位置不同,但這些提示都是短暫的出現在畫面上,1秒左右消失。

2)用處二
用于引導,就像漫畫中的對話框一樣,帶有一個指向具體位置的小尖,提示用戶需要關注哪個位置。
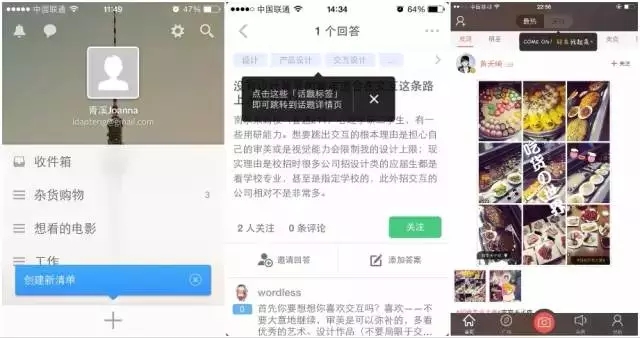
與用處一不同,這類引導類提示通常不回很快消失。如下圖,圖1奇妙清單、圖2知乎的例子,都提供了關閉按鈕,用戶既可以點擊指引區域也可以點擊關閉按鈕,來讓提示消失;圖3來自圖片社交App——in,用戶點擊指引區域才能讓提示消失。

3)不足之處
容易被用戶忽略,所以不適合承載太多文字或重要信息
2、彈出框
1)用法
一般會帶有一兩句說明文字和兩個操作按鈕,用于確認和取消重要操作(比如,是否刪除內容)
通常會用明顯的顏色,突出顯示可能造成喲過戶損失的操作項(比如,“刪除”、“不保存”)
2)特點
彈出框的出現,會強迫用戶關注彈窗內容和操作,并屏蔽背景的所有內容
對用戶打擾最大的一種提示
3)設計注意
彈出框上的說明、按鈕上的文字,最好言簡意賅、一目了然,能幫助用戶快速做出決策。 因為通常用戶都想趕快關掉彈出框,以便接著完成被打斷的操作。
設計過程中要避免濫用彈出框提示,對于不太重要又要反饋的事可以用氣泡提示表示。
3、按鈕/圖標/鏈接的按下狀態
1)基于人在現實世界經驗
在現實中按一個按鈕會立即有按下狀態
2)人機交互
當用戶在屏幕上按下一個按鈕或鏈接時,也需要有狀態的改變,讓用戶知道界面已經接收到他的操作了。
如下圖,圖1是iPhone照片界面,點擊按下右上角的“選擇”,文字透明度變高、顏色變淡;圖2是豆瓣App,點擊某個區塊時顯示背景色表示按下的效果;圖3、4是知乎App,點擊按下按鈕時,背景顏色加深,同時按鈕尺寸動效縮小。

4、聲音
1)常見例子
虛擬鍵盤在按下時的咔嚓聲
短信、郵件發送成功后的“嗖”一聲
微信搖一搖手機之后的咔嚓聲
拍照App按下按鈕是的咔嚓聲
2)設計注意
恰當使用聲音反饋有點睛效果,但過多的使用反而會變成一種打擾
不能將聲音作為主要反饋,且要給用戶關閉提示音的權利(因為用戶所處的環境多樣,可能很吵而聽不見聲音,也可能不適合打開聲音)
5、振動
1)用處
一種比較強烈的觸覺反饋,可用來代替或加強聲音提示
2)例子
在手機系統中應用廣泛,比如來電、短信、已連接充電 在手機App中較少用到
3)設計注意
不要亂用為好
6、動畫
1)用處
給用戶提供有意義的反饋,幫助用戶直觀了解操作的結果
精美有趣的動畫,能給用戶留下深刻印象、提升使用時的愉悅感,甚至成為產品吸引用戶的一個因素
2)例子
iOS系統在刪除郵件、照片時,通過擬物化的動畫效果,讓用戶知道操作已經生效,即——不要的郵件或照片已經被丟入了垃圾桶。 這種形象的動畫,幫助用戶清晰感受到操作的執行過程,并增添了樂趣。
在一些會持續比較久的操作里,比如下載、刪除大量文件,用動態的進度條展示已完成的進度,并在可能的時候提供解釋信息,能夠減少用戶的焦慮。
很多有趣的下拉刷新、上滑加載更多的例子,讓等待不再枯燥
1、信息
1)設計注意
文字信息應該簡潔易懂,避免使用倒裝句,最好一兩句就能將意思表達清楚
避免使用過于程序化的語言
頁面已有詳細說明文字的操作,其反饋信息可以簡單一些,不必重復頁面已有文字。比如昵稱,界面上已有格式要求時,反饋錯誤時只需提示“昵稱不符合要求”
適當使用圖標,可以吸引用戶注意,幫助用戶判斷提示的類型。
2、警告
1)用處
警告框,用于向用戶展示對使用程序有重要影響的信息。
2)特點
浮現在程序中央,覆蓋在主程序之上
它的到來,是由于程序或設備的狀態發生了重要變動,并不一定是用戶最近的操作導致的
通常至少有一個按鈕,用戶點擊后即可關閉窗口
一般會有標題,并展示額外的輔助信息
3、錯誤
1)用處
提示用戶操作出現了問題或異常,無法繼續執行
2)設計注意
錯誤提示,告知用戶為什么操作被中斷,以及出現了什么錯誤。
錯誤信息要盡量準確、通俗易懂。
有效的錯誤提示信息要解釋發生的原因,并提供解決方案,以使用戶能夠從錯誤中恢復。
4、確認
1)用處
用于詢問用戶是否要繼續某個操作,讓用戶進一步確認,為用戶提供可反悔、可撤銷的退路。
2)設計注意
當用戶的操作結果較危險或不可逆時,通過二次選擇和確認,防止用戶誤操作
1、狀態欄
1)優點
很好的利用空間
2)缺點
位置不是很明顯,建議只提示重要程度不高、或有跨畫面顯示需求的提示
3)例子
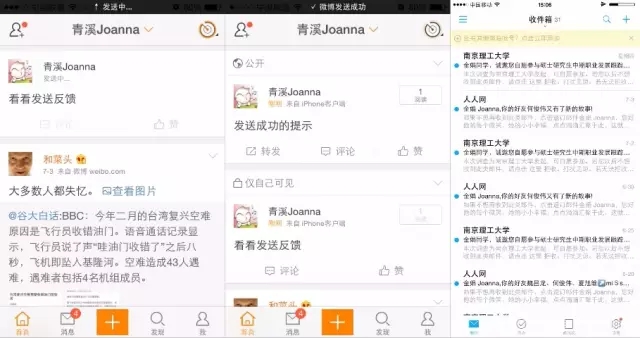
如下圖,圖1、2是新浪微博App,在寫微博界面點擊“發送”,回到原界面同時狀態欄提示發送狀態;圖3是網易郵箱大師App,郵件發送后離開寫郵件界面,同時右上角提示郵件的發送進度。
通常發送內容時,需要一定的時間,為了不讓用戶空等、還能去做點別的事兒,將等待過程弱化是很有必要的。

2、導航欄
1)使用場景
一般是連接狀態的展示,表示產品正在努力連接網絡、拉取數據中
適合顯示臨時的較重要的提示類信息
2)例子
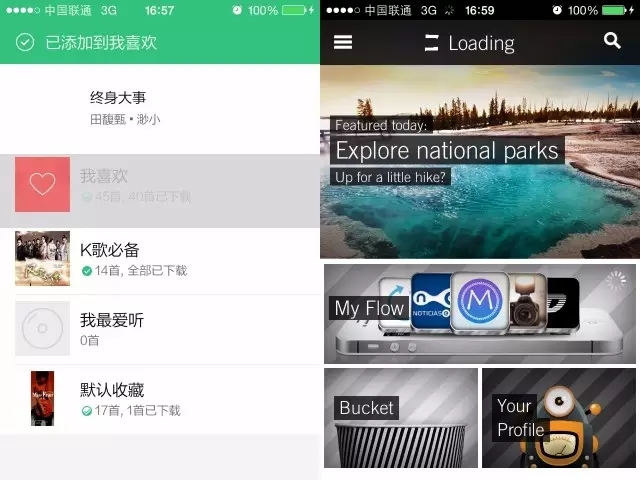
如下圖,圖1是QQ音樂添加歌單的提示,前文也有提到;圖2是AppFlow,加載內容時在導航欄提示,加載完成后再回到原狀態,這種方式在Reeder中也有用到。

3、內容區上方
1)使用場景
位置在內容區上方、導航欄下方,通常為下拉刷新,是加載新內容的一種快捷方式。
默認的提示信息是隱藏的,向下拉界面時才顯示對應的提示信息,以引導用戶操作。
4、屏幕中心
1)使用場景
通常為整體性的比較重要的信息提示
需要引起用戶重視的、系統提示均可以顯示在此位置
2)設計注意
現在大家越來越追求產品風格,奢易屬于自己產品的獨特反饋形式、并自定義某個固定的位置顯示提示也較為流行。
5、菜單欄上方
1)使用場景
可根據需要靈活的使用,基本沒什么限制
可以是應用的整體信息的提示;也可以是與界面底部內容相關的提示。 比如,加載更多內容、或氣泡提示表示圖片上傳中 等等。
2)例子
如下圖,豆瓣App,加載首頁內容,暫無更新的提示。既告知了用戶結果,又引導用戶去搜索更多興趣,讓首頁內容變得更加豐富。

6、底部(覆蓋菜單欄)
1)使用場景
在此位置顯示提示,并沒有什么特別的好處,或許是對于新形式的一種追求。
2)例子
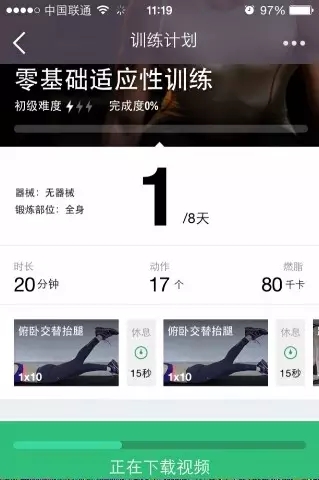
如下圖,Keep下載視頻的提示,進度條顯示在底部,此位置較為明顯也不會影響用戶瀏覽內容區。

1、為用戶在各個階段的反饋提供必要、積極、即時的反饋
2、避免過渡反饋,以免給用戶帶來不必要的打擾
3、能夠及時看到效果的、簡單的操作,可以省略反饋提示
4、所提供的反饋,要能讓用戶用最便捷的方式完成選擇
5、未不同類型的反饋做差異化設計
6、不要打斷用戶的意識流,避免遮擋用戶可能回去查看或操作的對象。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網