如果你仔細觀察如今時下流行的設計作品,會發(fā)現圍繞著多邊形元素,有一系列多種多樣的玩法,比起2年前的Low Poly 插畫和背景的玩法,來的更加豐富。
如果你仔細觀察如今時下流行的設計作品,會發(fā)現圍繞著多邊形元素,有一系列多種多樣的玩法,比起2年前的Low Poly 插畫和背景的玩法,來的更加豐富。這些被親切地稱為為 Poly Shapes 的網站、海報和平面設計項目,層出不窮地在各種設計的作品集中出現,讓人愛不釋手。
我們常說的多邊形,是在二維平面內多條直線線段首尾銜接構成的中空閉合圖形。在實際設計中,它的形狀多樣,有的中空,有的則填充了色彩,有時候單個存在,有時候會是成片的多邊形構成更為復雜的視覺效果,比如3D的視效。
多邊形設計元素的運用方法非常多樣,它的有趣之處在于它可以兼容各種各樣的使用場景,為設計注入不同風格的靈魂。
眼前一亮的背景


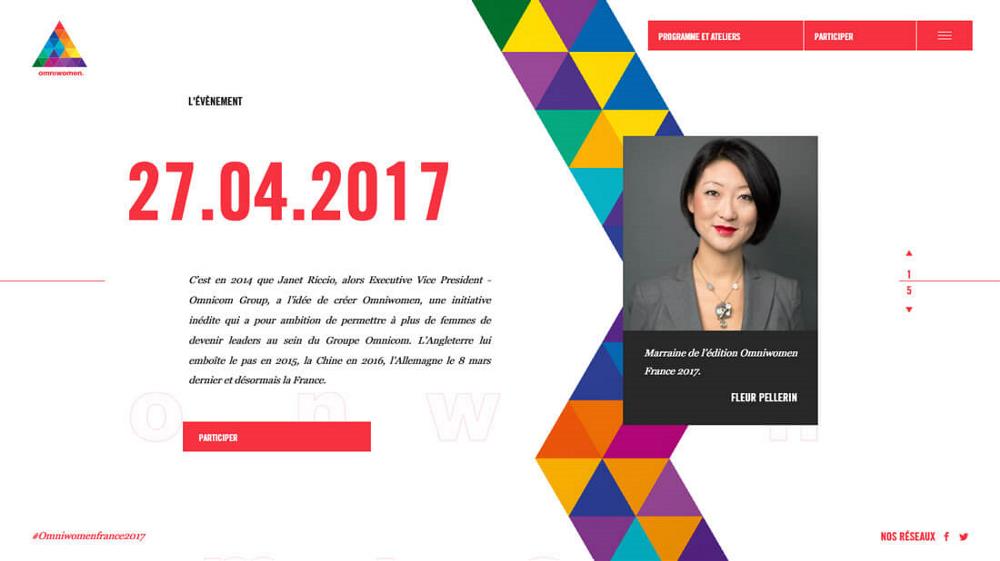
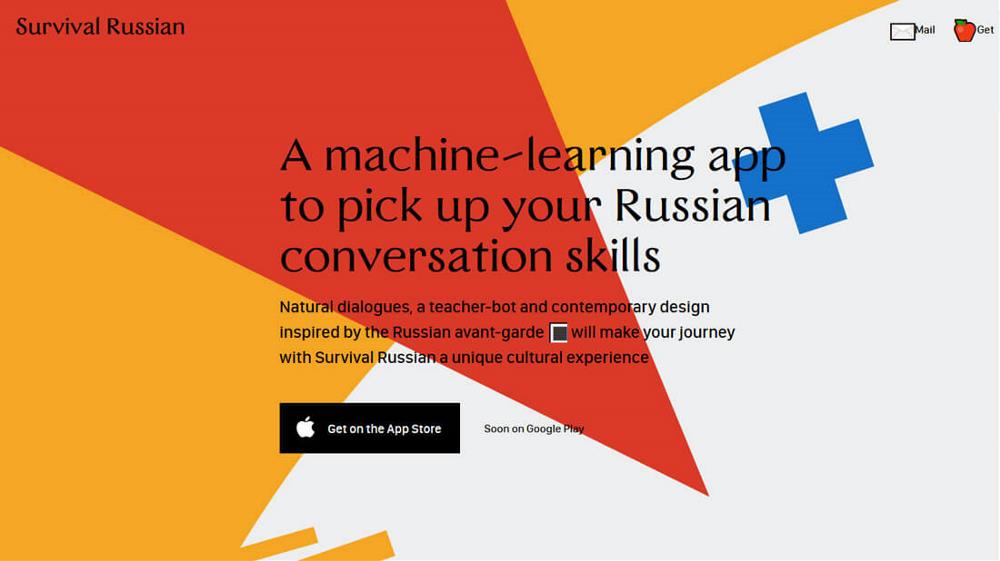
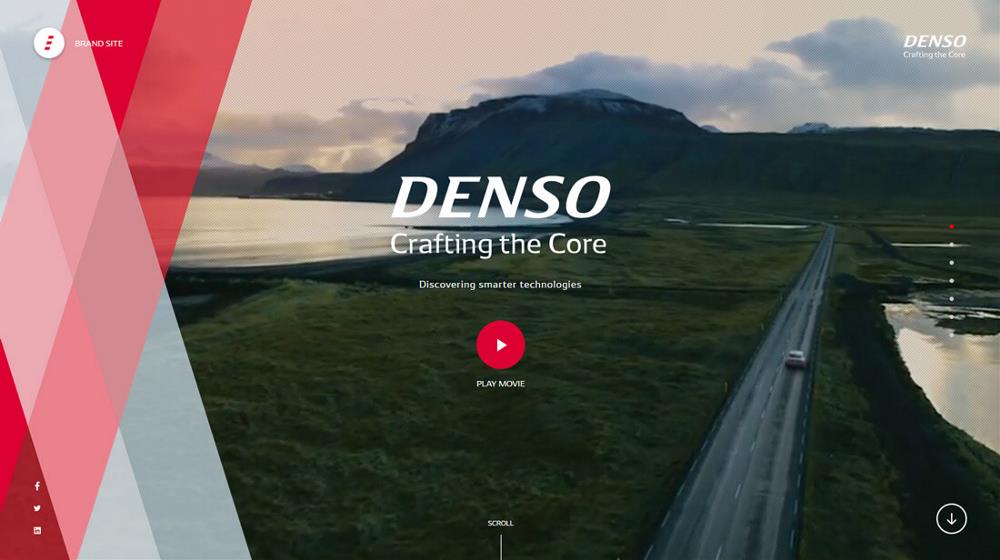
如果你覺得目前的設計整個視覺效果都不咋地的話,不妨試試多邊形風格的背景。多邊形元素背景本身就是頗為有趣的元素,無論是單獨使用還是和圖片/文本搭配,都能夠創(chuàng)造出讓用戶難忘的效果
上面兩個網頁案例雖然使用了不同樣式的多邊形,但是他們所產生的視覺效果是類似的:有趣,讓用戶覺得驚艷。多邊形圖形讓整個設計更富有深度,提供了動感的概念,甚至作為視覺線索讓用戶明白往哪兒看。
對于設計師而言,多邊形并不難創(chuàng)建,它幾乎可以無縫地融入任何風格、搭配任何色彩、調和任何排版(目前最為流行的做法是在多邊形中填充微妙的漸變色彩,同時讓圖形的邊緣顯得非常銳利)。無論是極簡的頁面還是華麗的設計,你都能將多邊形元素合理的融入進去。
創(chuàng)建有趣的圖標和裝飾元素


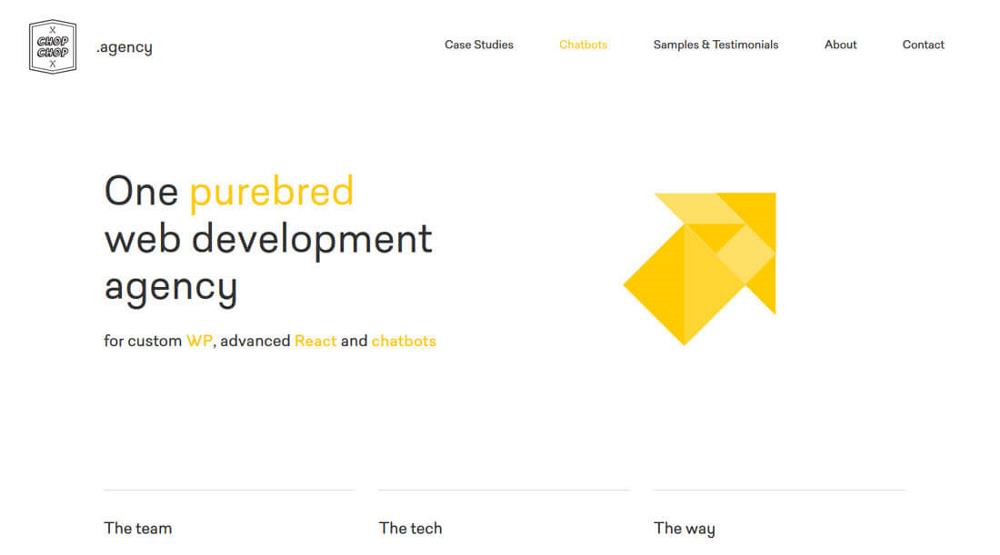
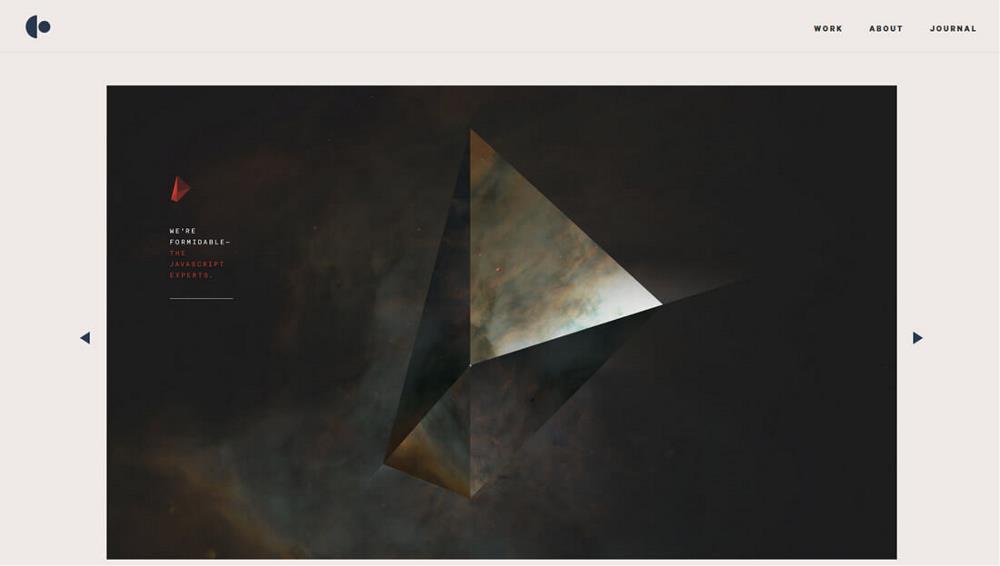
使用多邊形來創(chuàng)建UI元素(圖標和導航元素等)也是最近流行開來的玩法。不規(guī)則的多邊形裝飾,甚至超小的多邊形元素都能讓整個視覺更加突出。將圖形和線條連接起來,借助對比度明顯的配色,可以抓住用戶的眼球。
Chop Chop Agency 使用不同深淺的黃色多邊形拼接出一個醒目的箭頭,引導用戶點擊。搭配有趣的加載動畫,極簡的設計方案,Chop Chop Agency 的頁面中的這個黃色箭頭并不會讓整體顯得混亂,相反讓視覺有了焦點。而這種設計還有一個隱性的優(yōu)勢,那就是這個多邊形組成的箭頭可以隨著頁面的變化轉化為其他的形狀,并不復雜的設計,帶來截然不同的體驗。
多邊形對于許多用戶而言,熟悉而又好玩。無論形狀大小,多邊形對于大家都是一目了然的。當它作為小型的視覺裝飾而存在的時候,本質上和圓形、方形的元素帶來的效果沒啥區(qū)別。
展示元素


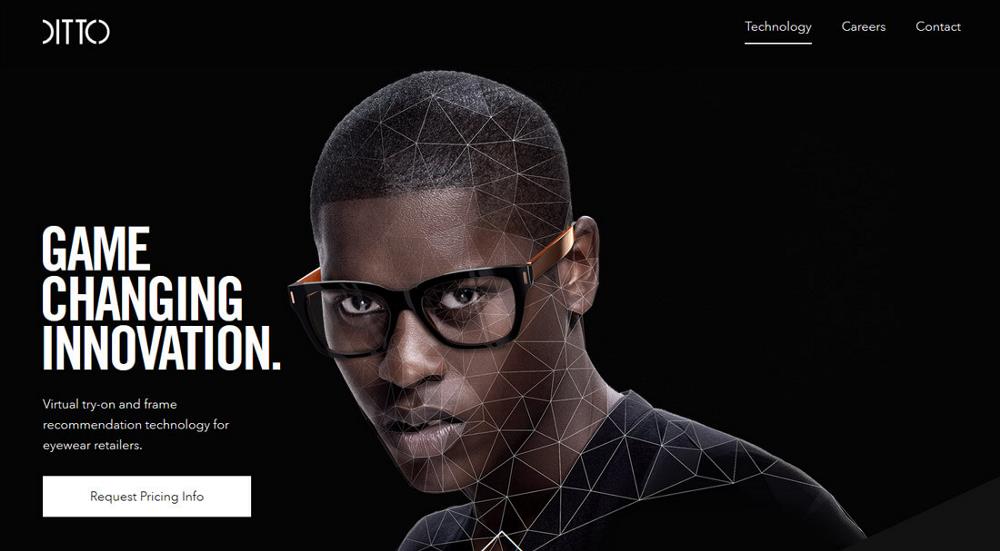
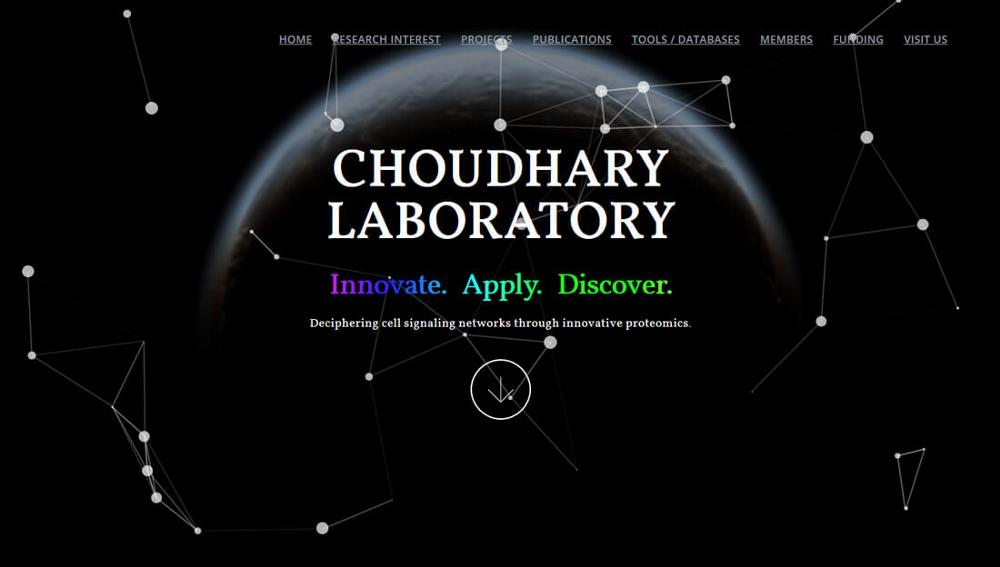
由于多邊形所自帶的幾何特征,它比起其他的平面幾何圖形來的更加自由,也具備更大的自由性,使得設計師常常會用它來作為展示的“骨架”,呈現輪廓,突出附加信息,幫助用戶更好的展示特定的元素與內容。
Ditto 和 Choudhary Lab 兩個網站在多邊形的使用方法上略有差異,產生總體上是將它作為呈現視覺元素的框架來使用。Ditto 這個頁面中,多邊形被用來展示面部視覺的原理。而Choudhary Lab 這個網站中,多邊形元素被用來強化整網站的“科學氛圍”,以圖標和框架的形式,幫助用戶理解這家企業(yè)的職能。
這兩個案例的共通點在于,它們都運用多邊形展示了特定的內容,同時還借助動效來幫助用戶理解。動效將頁面中不同的信息劃分出層次,又連接起來,為整個體驗作出了不小的貢獻。
選對配色


多邊形本身是中性的元素,它自然也是色彩的天然載體。當你想要創(chuàng)造出一個強色彩主導的設計之時,多邊形元素是首選。
當然,色彩的搭配是無窮無盡的,不過你可以參考下面的思路來做這件事情:
·彩虹配色+多邊形
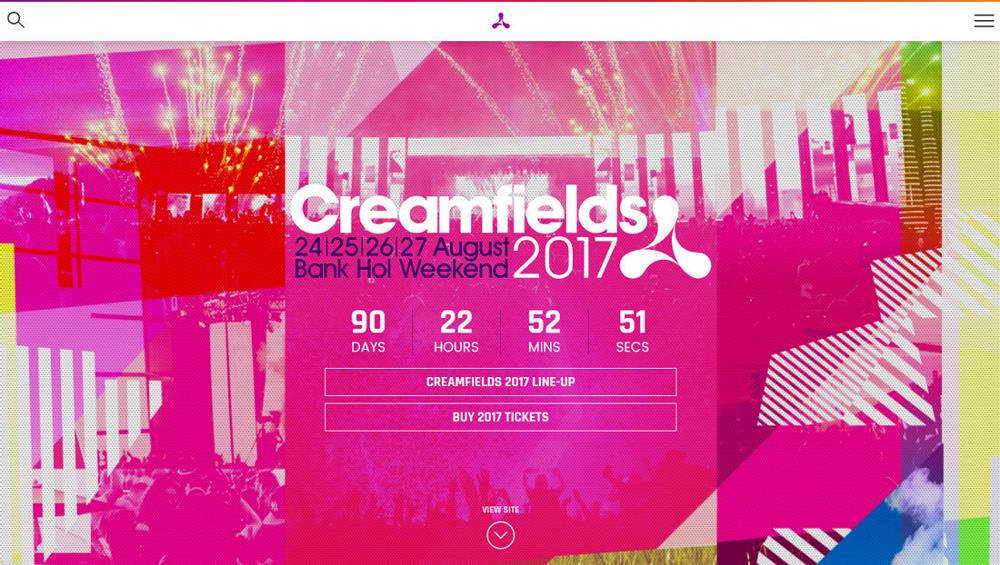
·彩色背景下,搭配黑白色的多邊形,參考上面 Creamfields 網站
·漸變色+多邊形
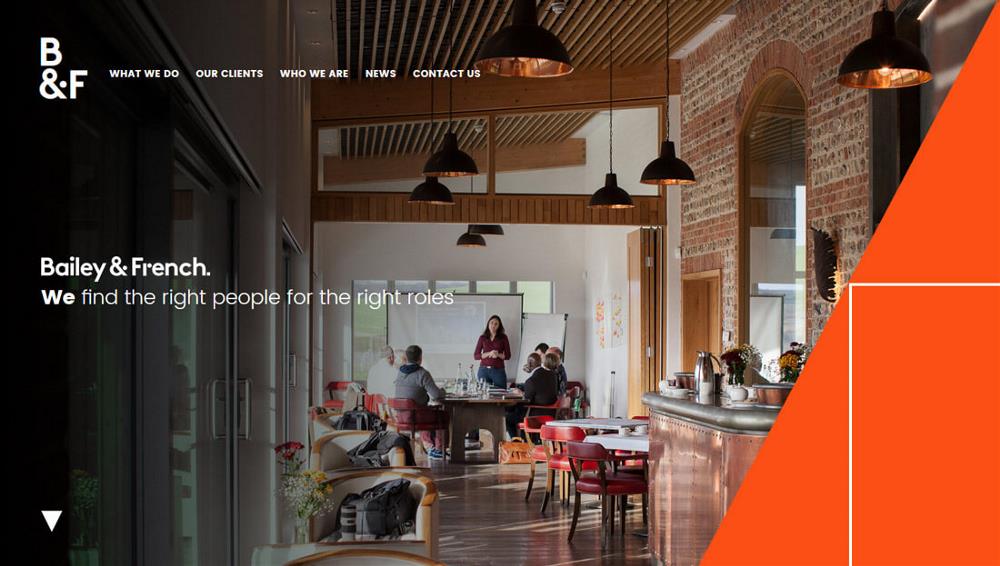
·用多邊形來承載提亮色,參考上面的Bailey and French 網站
·多邊形內填充色彩,或者僅采用輪廓
畫龍點睛


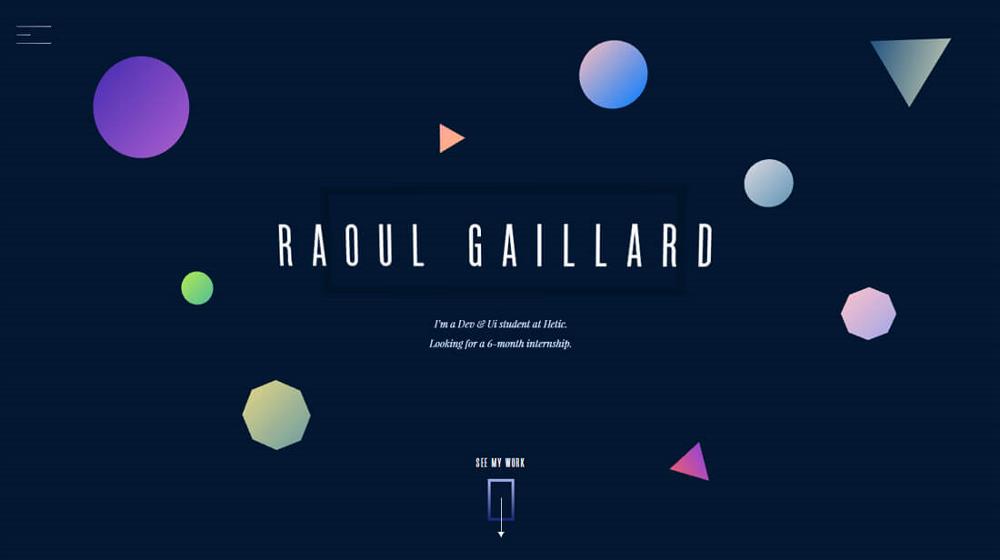
多邊形并不是用的越多越好,如果你仔細觀察那些優(yōu)秀的設計案例,會發(fā)現多邊形元素都是起到畫龍點睛的作用。它可以小到只是一個LOGO,當然,你也可以將它往大了用,作為裝飾性元素,與品牌設計呼應,讓用戶無法忽視它的存在。
上面的兩個案例就非常的典型,無論大小,都很好的抓住了用戶的注意力,并不需要進行復雜多樣的設計,僅僅是貼合主題、品牌LOGO的多邊形元素,或大或小,提升了整體設計的現代感,呼應主題,畫龍點睛。
結語
形狀作為設計中最常用到的元素,大家都很熟悉。之前的Low poly 元素的流行讓大家對于多邊形設計元素的玩法了有基本的概念,而這幾年扁平化設計的醞釀和沉淀,多邊形元素的玩法也越來越多,從純粹的視覺裝飾到功能性的引導元素,多邊形開始變得越來越有趣。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權歸原作者所有,任何商業(yè)用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網