慎用向右滑動操作、慎用橫屏展示效果、按鈕原理頁面底部、使用SVG格式做矢量圖…… 以上提到的技巧全都出自今天這篇好文,簡單小巧但實操性很強,作為設計師,也要盡量避開這些坑。

1、交互上,慎用向右滑動的操作方式。
如:刮刮樂涂抹效果,左右滑動翻頁等。
原因:蘋果手機上,向右滑動容易觸發(fā)返回“上一級頁面”效果。

2、交互上,慎用橫屏展示效果。
原因:體驗上,需要用戶設備開啟屏幕旋轉(zhuǎn)功能,才能正常觀看,用戶操作成本高。對不同屏幕的手機,長寬比例不一,難以展示最佳的視覺效果。

3、視覺上,功能按鈕等,遠離頁面底部(大概128px,這個尺寸不是固定值),具體看重構采用什么適配方式(僅供參考:640*1136 px,從上往下計算,主要內(nèi)容在1008px內(nèi))。
原因:更好的設備各種屏幕的手機,避免按鈕被擋住。

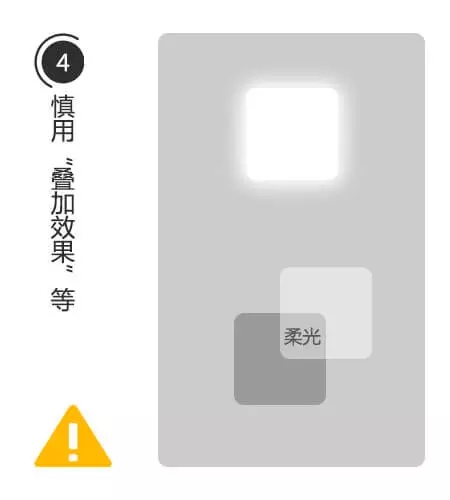
4、視覺上,慎用“光線疊加效果”或PS里面的“圖層樣式”效果。
如:給圖層加個“柔光”、“濾色”、“色相”等等效果,除非這個視覺元素可以合并為一體。
原因:給重構挖坑,導致不好切圖,無法還原視覺效果。

5、視覺上,矢量圖?想做簡單的動畫?導出SVG格式試試!
原因:能減少體積的事,為什么拒絕呢……

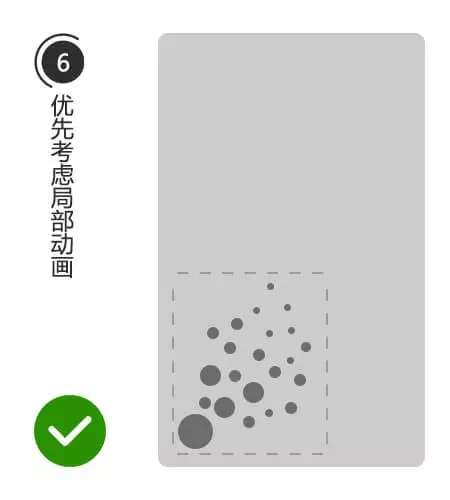
6、動畫上,盡量避免全屏動畫,優(yōu)先考慮局部動畫的方式。
如:各種粒子效果全屏飄過等。
原因:如果呈現(xiàn)的視覺效果無法用代碼實現(xiàn),就意味著要用全屏尺寸的序列幀來處理,體積上會飆升,影響加載體驗。

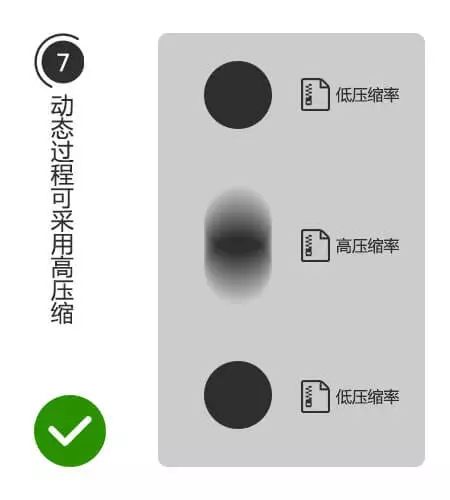
7、動畫上,序列幀壓縮小技巧,靜態(tài)的畫面,保存較高質(zhì)量。中間運動的模糊狀態(tài),大膽的壓低畫面質(zhì)量吧。
原因:壓縮體積,運動狀態(tài)就算有鋸齒也不明顯。

8、重構上,圖片請上“tinypng.com”,壓縮下,有效減少體積。
原因:額,這個也要說原因?好吧,偷偷告訴你,現(xiàn)在這網(wǎng)站不止可以壓縮png,還可以壓縮jpg,更重要的是……支持批量下載了!

9、重構上,音樂請壓縮下,能大大減少整體的體積。
技巧:如果沒有特殊要求,可以考慮弄成單聲道音頻文件,比特率48或更低就行了。

10、重構上,安卓機不支持多個音頻同時播放……意味著無法背景音樂跟音效同時播放!(蘋果機則沒問題)

11、重構上,視頻無法自動播放,首次播放需要用戶點擊觸發(fā)。
(視頻用什么格式?建議用mp4格式,并用H.264編碼器)

12、重構上,測試請多留意“魅族”手機和華為P6/P7等,屏幕底部采用虛擬按鈕的手機。設備容易出問題。
說那么多,再來幾條小知識。
◆ 微信到底是什么用瀏覽器內(nèi)核?額,這個問題還真難說清楚。
安卓:
微信5.4-6.1版本,如果有安裝QQ瀏覽器,則用QQ瀏覽器的內(nèi)核。否則用手機系統(tǒng)自帶的。
微信6.1版本后,內(nèi)嵌了QQ瀏覽器的內(nèi)核。
QQ瀏覽器:6.2版本及以后使用blink內(nèi)核。之前用webkit內(nèi)核。(別暈,如有需要,請上:http://x5.tencent.com/index 了解關于QQ瀏覽器的更多信息)
蘋果:
一直都是系統(tǒng)自帶的……
◆ 向上滑動翻頁的操作,視覺指引的箭頭應該是向上,而不是向下哦;除非你是點擊翻頁效果,才用向下的箭頭。
◆ 指紋掃描?親屏幕觸發(fā)互動?吹口氣檢測氣體成份?
這些都是偽技術,開開心心被玩弄下就好了,哈哈。
不過像多屏互動,音頻分析等,通過各種接口做技術支持,實現(xiàn)一些互動操作,這些可是未來的趨勢哦!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網(wǎng)