動效不僅是界面的重要支持元素,也是用戶交互的基礎。
轉場動效在UI界面中所起到的作用無疑是顯著的。相比于靜態的界面,動態的轉場動效更符合人類的自然認知體系,有效地降低了用戶的認知負載,屏幕上元素的變化過程,前后界面的變化邏輯,以及層次結構之間的變化關系,都在動效的加持之下,變得更加清晰自然。從這個角度上來說,動效不僅是界面的重要支持元素,也是用戶交互的基礎。
動效設計,尤其是協助交互的轉場動效,如今日趨成熟。通過大量的案例分析和過來人的經驗,我們逐步總結出優秀轉場動效的5個核心的規則,今天的文章,我們就來分享這5個知識點。
1、自然是好UI動效的核心
用戶界面中狀態改變在默認情況下大多是生硬而直接的,這使得用戶有時候很難立刻理解。在現實生活中,事物不會突然出現突然消失,通常它們都會有一個轉變的過程。當界面有兩個甚至更多狀態的時候,狀態之間的變化使用過渡動效來填充,讓用戶明白它們是怎么來的,而非一個瞬間的過程。看看下面的案例,用戶在列表中選取一個條目查看詳細細節,小卡片展開為大卡片,其中動效的變化規則源自于現實世界。

2、高效的UI動效是層次分明的
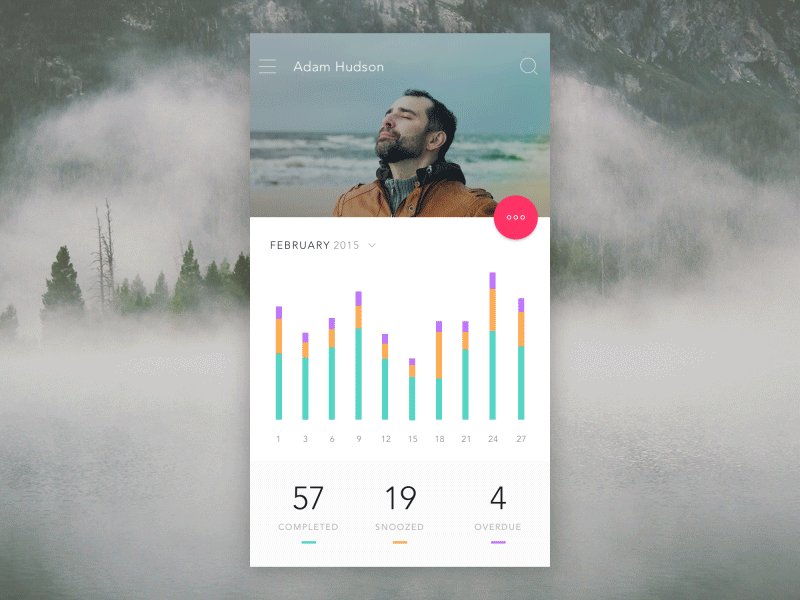
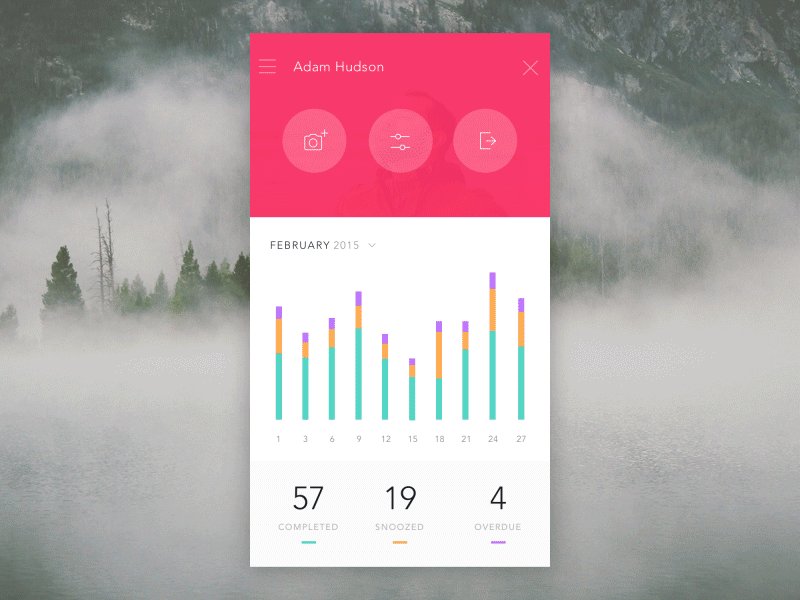
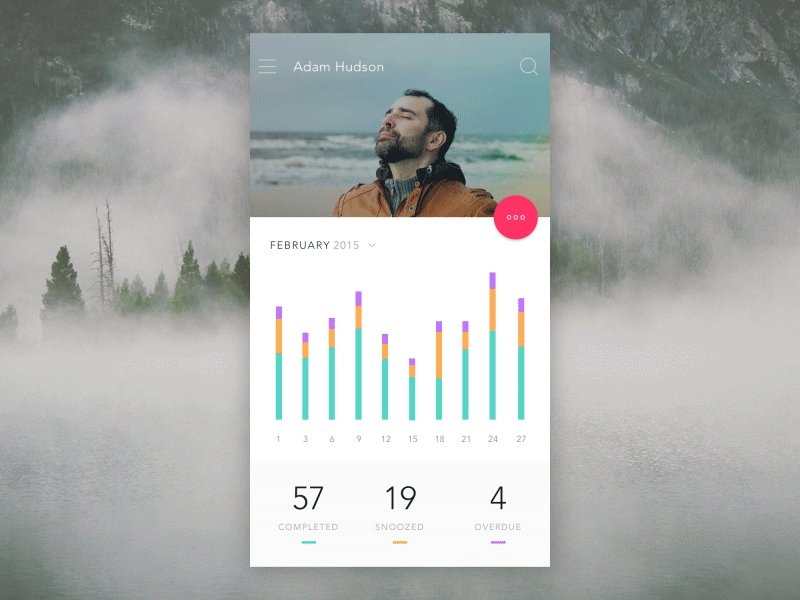
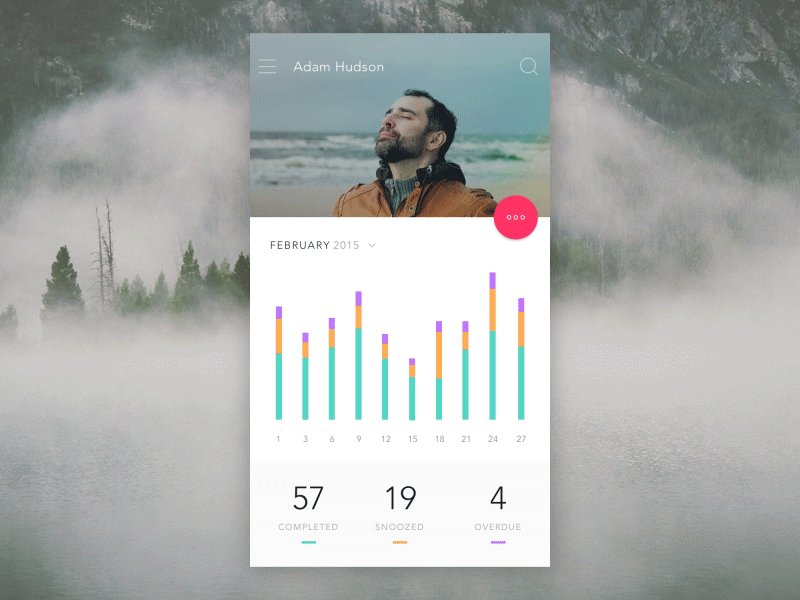
一個層次分明的動效通常能夠清晰地展示狀態的變化,抓住用戶的注意力。這一點和人類的意識有關系,用戶對焦點的關注和持續性都與此相關。良好的過渡動效有助于在正確的時間點,將用戶的注意到吸引到關鍵的內容上,而這取決于動效是否能夠在正確的時間強調對的內容。在下面的案例當匯總,圓形的懸浮按鈕(FAB)經由動效變化擴展成為三個導航按鈕。用戶在動效發生之前,并清楚動效變化的結果,但是動效的運動趨勢和變化趨勢讓用戶對于后續的發展有了預期,其后產生的結果也不會距離預期太遠。與此同時,紅色的按鈕在視覺上也足夠擁有吸引力,這個動效有助于引導用戶進行下一步的交互。

3、關聯是過渡動效的重要功能
既然是過渡,自然就牽涉到變化前后元素之間的關聯。良好的過渡動效連接著新出現的界面元素和之前的交互與觸發元素,這種關聯邏輯讓用戶清楚變化的過程,以及界面中所發生的前后變化。
下面的兩個案例都是交互觸發的界面變化,第一個案例中,動效發生的位置距離交互觸發點較遠,這一點違反了相近關聯的原則。

第二個案例中,動效的發生點和交互的觸發點是非常靠近的,這個動效無疑闡述了兩者之間的因果聯系。

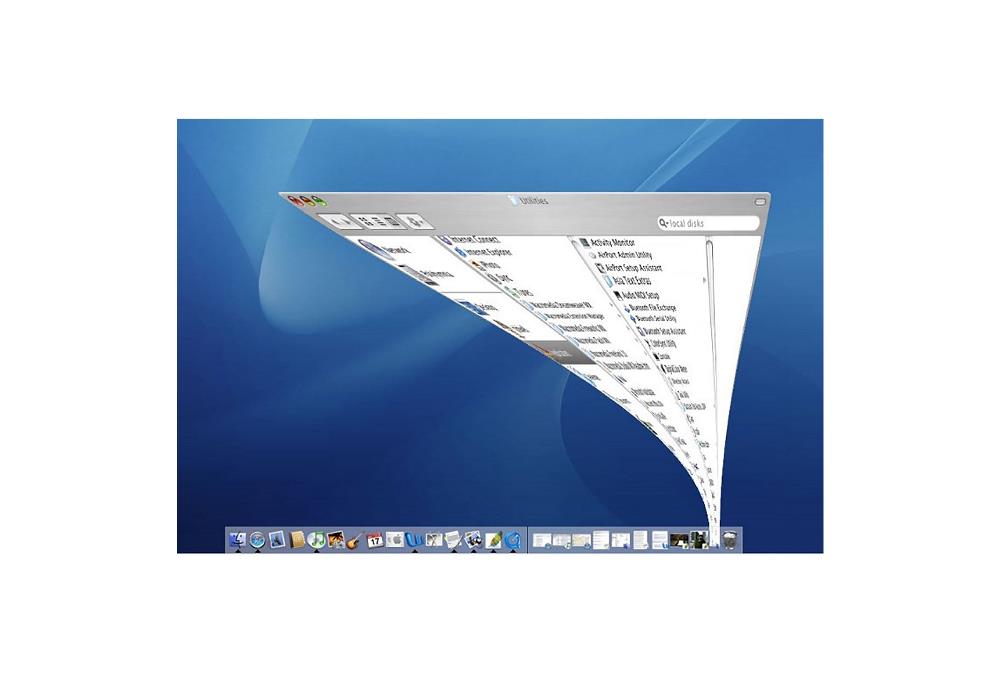
而macOS 中著名的窗口最小化動效,也是一個典型的案例,動效連接顯示和隱藏的兩個不同狀態,讓用戶知道上哪兒找隱藏的窗口。

4、快速的過渡是高效UI動效的基礎
如果說有什么是每個動效設計都必須具備的,那一定是快速高效的時機把控。在設計過渡動效的時候,時間和速度一定是最需要設計師把握好的因素。快速準確,絕不拖沓,這樣的動效不會浪費用戶的時間,讓人覺得APP產生了延遲,不會令用戶覺得煩躁。在下面的案例中,過慢的動效明顯給人一種動力不足的感覺。


當元素在不同狀態之間切換的時候,運動過程在讓人看得清、容易理解的情況下盡量快,這樣才是最佳的狀態。為了兼顧動效的效率、理解的便捷以及用戶體驗,動效應該在用戶觸發之后的0.1s內開始,在300ms 內結束,這樣不會浪費用戶的時間,還恰到好處。
5、清晰的UI動效才是好動效
不止是動效,清晰是幾乎所有好設計都有的共通點。動效是功能性優先、視覺傳達為核心的視覺元素,太過復雜的動效除了有炫技之嫌,還會讓人難于理解,甚至在操作過程中失去方向感,這對于用戶體驗而言絕對是一個退步,而非優化。請務必記住,屏幕上的每一個變化都會讓用戶注意到,它們都會成為影響用戶體驗和用戶決策的因素,不必要的動效會讓用戶感到混亂。
動效應該避免一次呈現過多效果,尤其當動效同時存在多重、復雜的變化的時候,會自然地呈現出混亂的態勢,少即是多的原則對于動效同樣是金科玉律。如果某個動效的簡化能夠讓整個UI更加清晰直觀,那么這個修改方案一定是個好主意。當動效中同時包含形狀、大小和位移變化的時候,請務必保持路徑的清晰以及變化的直觀性。
可用性和可訪問性
動效本質上是作為視覺傳達的一個組成部分而存在的,對于視覺障礙用戶而言,他們不一定能夠從動效中得到好處、獲取信息。所以,考慮到這一部分用戶的需求,你應該提供額外的信息幫助他們明白界面變化。webacessibility.com 中提供了不少關于動效設計的內容和建議。
結語
過渡動效始終是圍繞著用戶交互和界面元素而存在的,無論你要成效的是怎樣的動態效果,可愛抑或是自然,都始終是服務于功能,然后才是情緒和氛圍。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網