這篇文章涵蓋了圖標設計的所有基礎知識,幫你從零開始學習制作精美圖標。在你開始使用圖標之前,你首先需要了解圖標這個東西到底是什么,它來自哪里,它是誰,它要到哪里去。接下來通過一些簡短的圖標歷史介紹,帶你了解圖標對于現代世界的重要性,以及未來的發展趨勢。1. 什么是圖標那到底什么是圖標呢?用一句最簡單的話來說,圖標就是一個符號,一個代表某個對象的符號,一個象征性的符號。圖標可以追溯到1565年,它源于拉丁語「eik?n」,意思是「相像,形象」。△ 象形文字圖標是世界上最通用的語言,不論國籍,種族,年齡或性別,它是每個人
這篇文章涵蓋了圖標設計的所有基礎知識,幫你從零開始學習制作精美圖標。
在你開始使用圖標之前,你首先需要了解圖標這個東西到底是什么,它來自哪里,它是誰,它要到哪里去。接下來通過一些簡短的圖標歷史介紹,帶你了解圖標對于現代世界的重要性,以及未來的發展趨勢。
那到底什么是圖標呢?用一句最簡單的話來說,圖標就是一個符號,一個代表某個對象的符號,一個象征性的符號。圖標可以追溯到1565年,它源于拉丁語「eik?n」,意思是「相像,形象」。

△ 象形文字
圖標是世界上最通用的語言,不論國籍,種族,年齡或性別,它是每個人都可以理解的一種語言。看似不起眼的一個小圖標可以包含如此多的信息,人們從古至今一直在使用圖標來表達自己以及傳達信息,洞穴繪畫、埃及象形文字都可以看作圖標。
如果要追溯圖標設計的起源,估計要回到史前時代了,所以我們通過近代GUI的發展來了解圖標設計的歷史發展。historyoficons 網站涵蓋了圖標設計歷史中的所有里程碑。

△ historyoficons網站向你揭示GUI圖標的歷史
隨著人們工作越來越忙,圖標已經成為了我們生活中的一部分。它們幫助我們快速定位,幫助我們快速的做出決定和行為,以及幫助我們找到需要的東西。

△ 機場指示圖標
讓我們近距離感受一下為什么說圖標設計是如此的重要,以及它在未來的巨大作用。
圖標連接著整個世界。不管你使用什么樣的語言,作為視覺語言的圖標都發揮著巨大的作用。例如機場中的導航標識、商場中的指示標識等等。
圖標能夠快速的傳達信息。隨著信息技術的提升以及信息過剩,人們的注意力更加短暫和稀缺,圖標成為了這個充滿噪音和過多無價值信息世界的救生員。通過簡單快速的查看就可以知道圖標中攜帶的復雜信息。

△ 優秀的圖標成為我們生活中的救生員
無論你需要找到正確的應用程序或產品頁面上的特定功能,又或者當你在外國城市搜索地鐵時,圖標都可以節省你很多時間。
如果您沒有掌握圖標設計的基礎,則不能更好的進步和提升。本章帶你了解圖標設計中的技術細節,然后才能創建自己的圖標。 了解圖標的類型、樣式的種類、尺寸的差異,以及了解網格的使用和圖標集的統一。
1. 圖標的兩種類型
象形圖標。最流行的圖標類型,象形圖標是通過其相似性或對物理對象的引用來傳達含義的符號。例如,飛機圖形意味著機場。
表意圖標。這種類型的圖標稍微有點復雜,通常,表意文字是基本的形狀,但他們的含義需要一些學習成本。例如一個圓里包含著一條橫線,意味著「否」,另一個好的例子是「加」、「減」、「等號」這些表意符號。

△ 象形圖標和表意圖標的組合使用
通常情況下,象形圖標會和表意圖標組合使用來傳達正確的信息,比如「添加文檔」圖標會通過象形圖標「文檔」和表意圖標「加號」來展現。
2. 圖標的風格
圖標可以分為許多不同的風格。其中最常見的是:

△ 6種常見的圖標風格
3. 圖標的尺寸和屬性
創建圖標時所要遵循的重要規則是保證整套圖標的統一,那么圖標設計的尺寸是多大呢?

△ 圖標的不同尺寸
如果你為iOS和Android設計制作圖標,首先應該確保圖標尺寸符合設計規范。然后在確定圖標大小。
如果你想為某個網站制作圖標或者只是練習,那么請使用預設大小:
16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 256×256, 512×512;
溫馨提示:如果你是一位圖標初學者,請盡量避免使用過小的圖標尺寸,因為可能設計起來比較困難,64 – 96px 是一個不錯的選擇。
4. 網格的運用
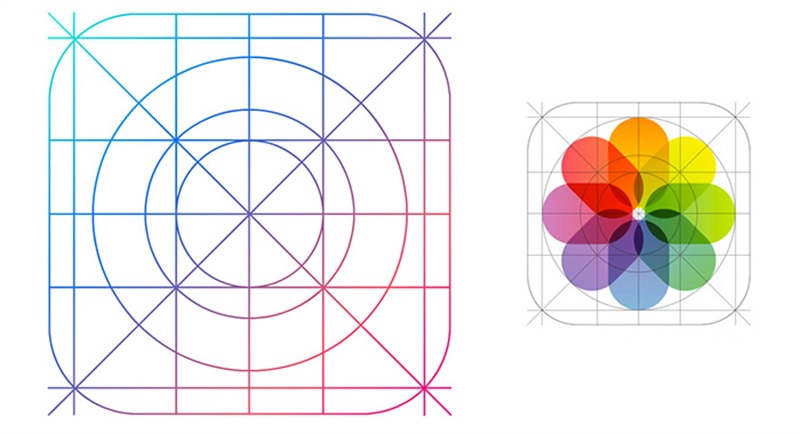
很多的精致的圖標都在使用網格進行規范化設計,比如 iOS 和 Android 的圖標設計規范。

△ iOS的圖標網格規范
但是對于新人設計師來講,第一個或者前期的圖標制作沒有必要用到網格。并不是說網格不重要,而是應該通過大量的圖標制作來感受網格真正的作用。
那么什么是圖標的網格系統呢?
將圖標網格視為一組用于在整個圖標集中保持一致性的規則。
什么時候使用網格呢?
如果你要創建一個圖標集,比如一套50個的圖標。則需要使用網格確保所有圖標的統一。創建大量圖標的時候,首先需要決定網格和間距以及對齊規則。
還有一個場景需要用到網格,那就是當你制作一些平臺性的圖標時,比如 iOS 和 Android 的圖標制作,你需要運用網格保證統一的體驗。
如何使用網格?
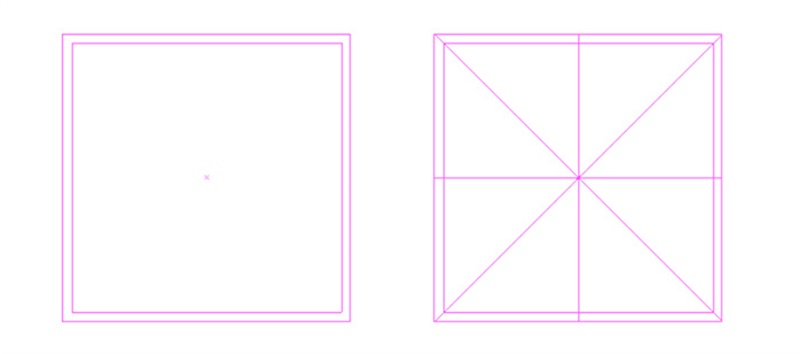
大多數情況下,使用一些簡單方便的網格會更加有助于你的圖標設計,比如下面這套網格,把你的圖標放置在內部方形中,只有當你的圖標需要視覺上更大的填補空間時,可以所放至外部正方形的大小。比如,正方形看起來比同一大小的圓更大,因為它占用更多視覺空間。所以這個時候需要適當的放大圓形來達到視覺平衡。

△ 簡單方便的網格系統
完成整套統一的圖標是一個巨大的挑戰,所以這篇文章能夠有效的幫你克服這一點。圖標為什么需要統一性?

△ 統一性的圖標設計
圖標設計不僅僅是代表真實對象的圖形符號。它更是一種獨特的語言,其中每個圖標都具有專屬的意義。但是,當他們結合在一起,才會傳達一整套的信息,與受眾展開真正的對話。你使用圖標與數字世界當中的人們交流,就像你在現實世界中與你的伴侶說話一樣。
但是在整套圖標中使用不同的樣式就像一句話中混合了多種語言,因此很難被理解,并且會對人們造成困擾。

△ 整套圖標的風格設計
堅持一種風格,聽起來顯而易見,然而這是整套圖標設計中最關鍵的一點,如果你想制作出色、精致并且統一的圖標,請先確定統一的風格樣式,然后再開始制作圖標。你可以參考不同的樣式,然后選擇最合適的一款。當你決定使用一種風格時,請遵循這種風格制作所有的圖標。
保持相同的風格,與上面所說的風格略微不同,這里的相同風格是指在圖標結構上保持相同,比如相同的圓角,邊框粗細等等。
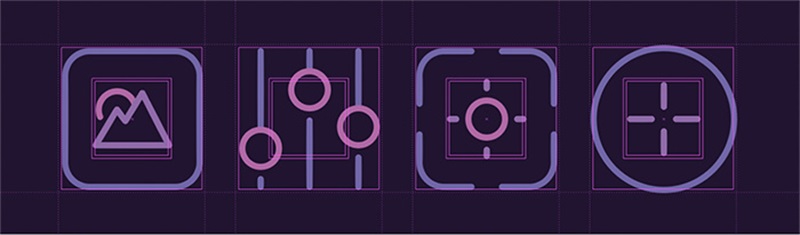
注意尺寸,保證整套圖標的尺寸一致,不僅能夠至于相同的方形框架內,同時視覺上應該看起來平衡,這里要注意圓形、方形、三角形的視覺平衡。
嘗試使用網格,制作整套圖標時,網格的使用可以很好的保持圖標的尺寸統一。
使用一些相同的元素,如果您在一個圖標中使用了一個16px的圓形,而另一個圖標需要類似的圓形,只需復制該圓形。毫無疑問,整個集合中運用相等大小的對象使它看起來更加統一。
使用相同的配色方案,選擇一套配色方案,將它們添加到色板中,然后盡可能地使用相同的配色方案,不要為了某個圖標的好看而使用過多的色彩,圖標的清晰度和識別度要比好看更重要。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網