一個好的搜索功能設計能夠很好的幫助客戶直達想要的地方,實現完美的用戶體驗,今天分享幾個搜素框的設計技巧,希望可以給大家帶來啟發。
一個好的搜索功能設計能夠很好的幫助客戶直達想要的地方,實現完美的用戶體驗,今天分享幾個搜素框的設計技巧,希望可以給大家帶來啟發。
你無法去賣一個用戶找不到的產品。搜索是用戶最基本的行為,也是構建一個可盈利的app或網站的重要元素。用戶在發現和學習產品時期望在app中有流暢的體驗,他們會根據搜索結果迅速判斷出一個app的價值。
一個好的搜索控件應當幫助用戶迅速簡便地找到用戶想要的內容。在本文中我們將探討如何將其實現。
1. 搜索如何放置
用戶在尋找搜索的入口時通常是迅速且粗暴的。他們通常會瀏覽一個頁面然后尋找能輸入文字的框。
目標:搜索框設計得明顯可見且很容易識別。
搜索區域放在明顯的位置
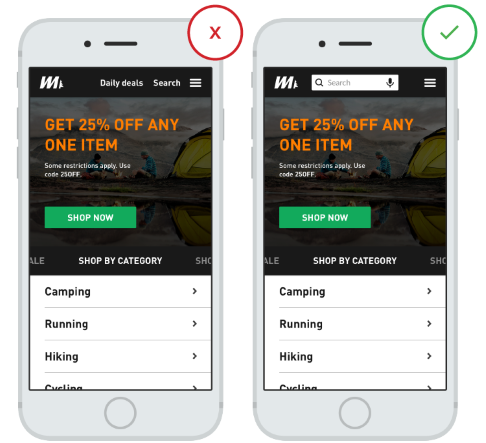
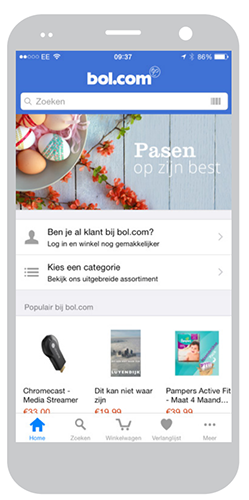
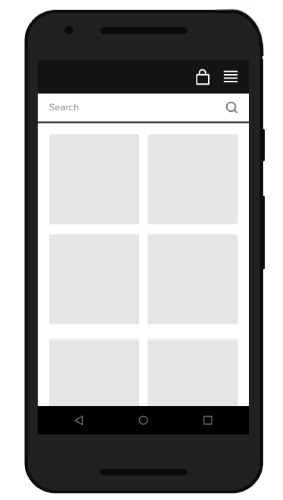
搜索是電商類app或網站的基礎功能,需要放在顯眼的位置,讓用戶很容易發現。搜索如果不放在顯眼的位置,會給用戶造成困惑,降低用戶的效率。

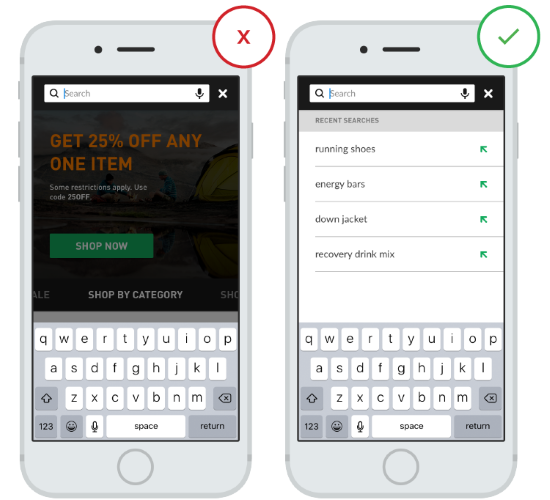
△ 左圖中搜索功能隱藏在菜單選項后面
電商類app應該將搜索放在主頁的頂部(如果首頁很長,搜索應當固定在頂部)。如果app的詳細目錄有很多,搜索區域應當放在默認位置,確保用戶很容易找到且快速可以用。

搜索框里帶有放大鏡icon
能夠讓用戶有廣泛共識的icon確實不多,放大鏡就是其中的一個。用戶甚至不需要有預置文字的提醒就可以知道放大鏡是搜索的意思。
使用最簡單的放大鏡icon圖標就可以了,因為icon圖片的細節并不能加快用戶的識別:

范圍選擇欄(只適用于iOS版本)
在iOS中,搜索有相應的范圍選擇欄,用戶可以迅速選擇搜索的范圍,比如明確的標準或分類。
然而,最好是提高搜索結果的準確性,否則用戶不需要設置搜索的范圍。
2. 解析搜索需求
搜索使得用戶做得更多,因為用戶不僅要提出搜索需求,還要將問題輸入相應位置。打字是容易出錯并且耗費時間的行為(尤其是在手機屏幕上)。
目標:盡量降低用戶輸入成本并迅速提供結果。
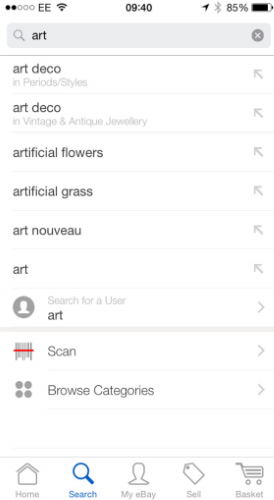
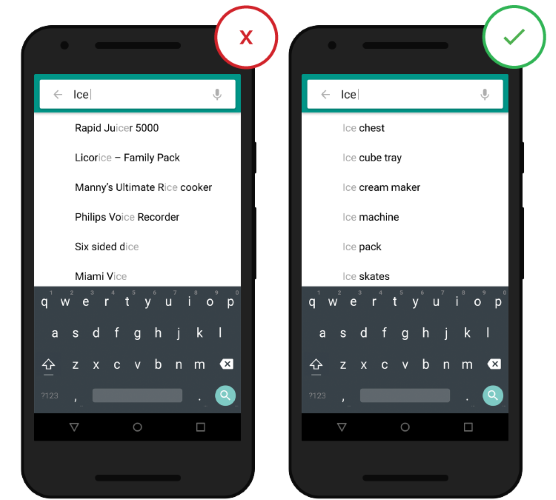
自動推薦
普通用戶是不了解查詢公式的:如果他們在前幾個列表中沒有找到合適的結果,后來嘗試的成功率就很低。事實上,他們常常就放棄了。自動推薦機制是基于用戶的現有特征嘗試去預測結果,從而幫助用戶尋找到合適的結果。當完全自動的推薦結果奏效時,有助于用戶準確表達搜索詞條。
自動推薦機制不在于提升搜索的速度,而在于引導用戶,幫助他們構建他們的搜索詞條。

但是請確保自動推薦是對用戶有所幫助的。如果設計得不好,有可能會使用戶產生疑惑。因此可以通過使用拼寫自動矯正,識別詞根和預測內容等方式來提高工具的可用性。

最近搜索
app應該儲存用戶的交互數據,包括最近查找和最近購買記錄,為用戶下一次執行搜索操作時提供數據支撐。這將有利于節約用戶查找同一件商品的時間和精力,同時提升用戶體驗。

3. 搜索進展
理想狀態下,搜索結果應該實時顯示,如果不能做到的話應該有一個適當的視覺反饋。但是請記得減慢加載時間會是用戶產生困惑,甚至是流失。
目標:努力使用戶感知到的查找時間比實際時間要短。
搜索占位符
通常情況下,延遲0.1-1秒的時間是不需要給用戶特殊的反饋的。但是如果搜索占用的時間更長,至少應該盡量將用戶的等待做的更令用戶滿意。加載容器就顯得重要了。

懶加載
懶加載是一種常見的技術,當一些結果已經展示出來的同時另一些內容正在加載。這種方式加載很快,因為部分產品是原先加載好的。

對于懶加載的產品,最好是優先展示出產品的文字信息,這樣缺乏耐心的用戶可以通過文字先篩選出目標產品,無需等待所有圖片加載完成。

4. 搜索結果展示
目標:確保搜索的結果是有用的。提高搜索進度,讓用戶始終感覺處在任務之中。
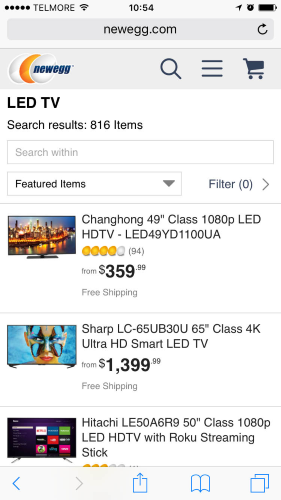
優先展示關聯度最高的結果
在手機首屏展示的結果條數是有限的,所以要確保用戶看到的是最相關的3-5個結果,然后在滑動查看其它的結果。
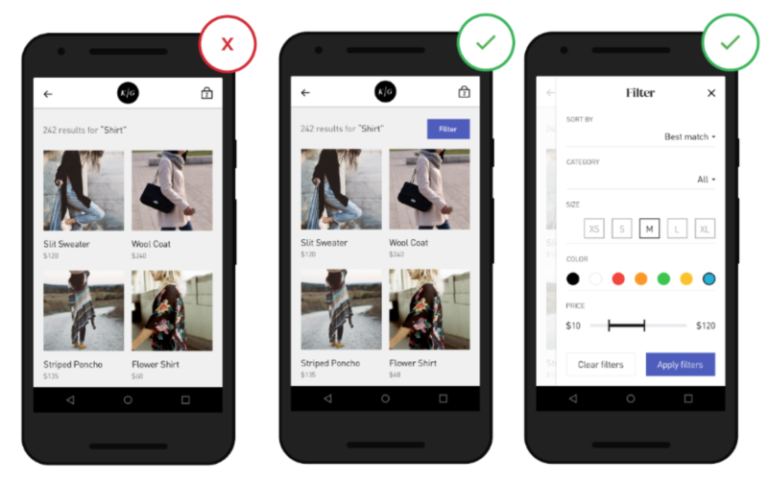
篩選和分類
在移動端電商的可用性研究中Baymard研究院注意到超過50%的用戶都是在他們最近搜索過的分類路徑中進行搜索,力圖用搜索詞條來篩選出所要的產品。然而,94%的移動端電商網站和app都不支持這種模式。
當搜索出來的結果是不相關的或數量非常多的時候,用戶會覺得不知所措。篩選和分類可以幫助用戶縮小結果的范圍,否則用戶需要大量的滑動屏幕,或是需要在很小的屏幕上做分頁處理。

左圖中不包括篩選和分類,用戶需要瀏覽大量的產品
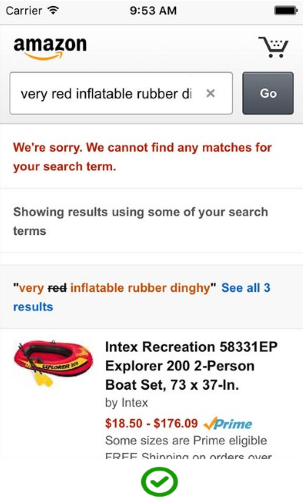
一定范圍內的搜索
這種做法的好處是鼓勵用戶在一定范圍內搜索,而不是運用傳統的篩選,這將會為用戶帶來前所未有的優質搜索結果。下圖所示就是精心設計的范圍內搜索。

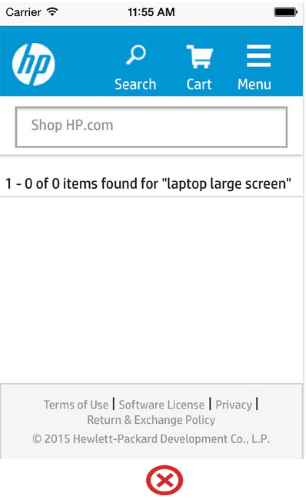
有用的“無查詢結果”頁面
當用戶在搜索過程中不可避免的會出現“無查詢結果”的頁面。如果設計得不好,對用戶來說可能就是一個死胡同。

△ 以惠普為例,“無查詢結果”頁面對用戶來說就是一個死胡同
當用戶的搜索沒有相應的結果時,避免給用戶造成走進死胡同的體驗,為用戶提供有價值的備選方案,比如相似分類的產品。為了更好的幫助用戶,你可以使用“智能搜索”,矯正單復數或拼寫等錯誤。

5. 引導導航(產品分類)
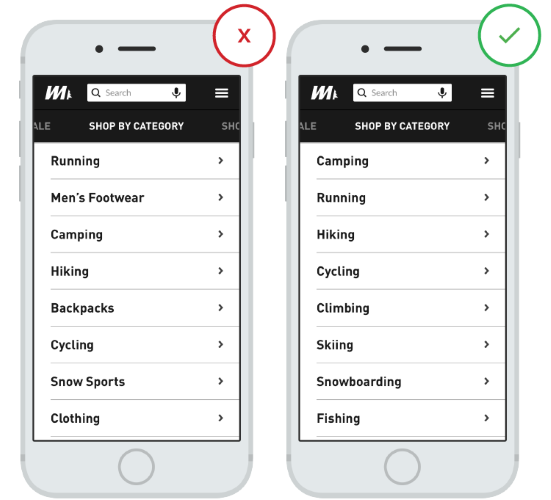
友好的分類菜單
如果菜單和用戶預期的不匹配,用戶需要費很大力氣去解析和辨別。分類菜單需要清晰且不重復。這是尤其重要的,因為當用戶在經歷了之前的困惑后,會將菜單作為最后的解決方案。

總結
考慮到現在30%的線上購物都是通過移動端手機,關于電商app和網站的賭注是前所未有的。你的app或網站應當適配所有類型的搜索,針對分類、產品和產品特性返回相關搜索結果。當移動端零售體驗變得順暢了,消費者將會在手機上不僅僅是搜索,更有可能購買產品。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網