iOS 11 的新 UI 界面中,重大更新的界面主要有 App Store,所以我從應用商店的UI設計也能看出一些大概細節。
今天從 Apple 官網看了 iOS 11 的介紹,發現有不少的更新哦,比如控制中心、Siri、Live Photo 等等,總體來說都有很多不錯的體驗,不過本文不介紹功能,只說視覺界面。
在 iOS 11 的新 UI 界面中,重大更新的界面主要有 App Store,所以我從應用商店的UI設計也能看出一些大概細節。

圖標:從線性改為面形
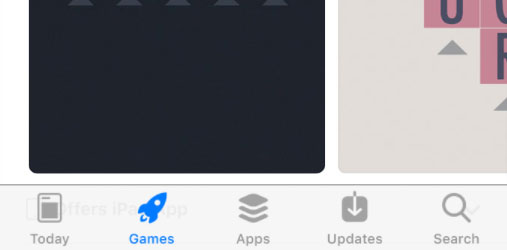
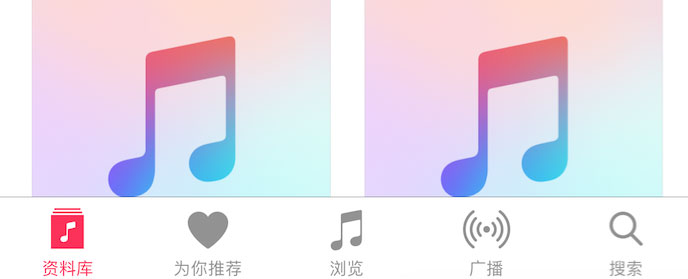
新版 Store 的圖標從線性改為面形,圖標也加入了圓角,看起來更加圓滑,同時和 iOS 10中的 iTunes 相關應用風格也統一了。
Icon 顏色比原來的線性淺了一點,這樣做看起來就不會過重,所以大家在使用面形的圖標設計時,顏色要把握好。

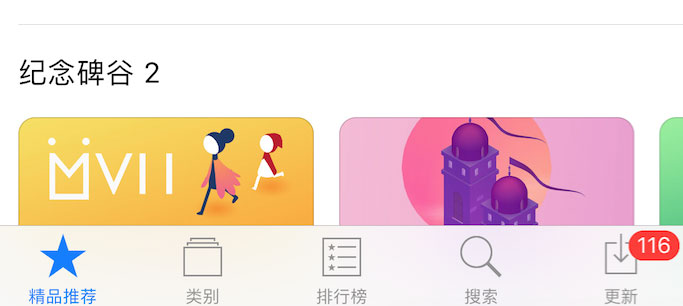
△ iOS 10 App Store

△ iOS 11 App Store

△ iOS 10 iTunes
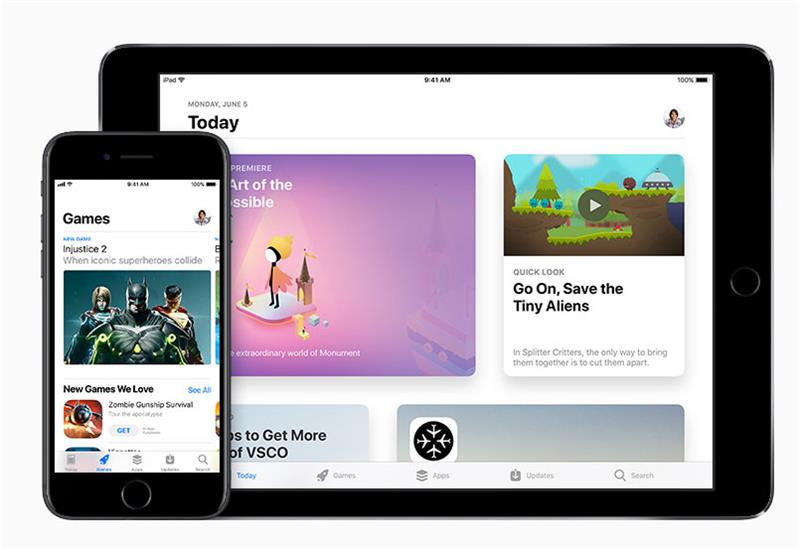
卡片式設計
在新版的 iOS 11 界面,有不少的地方采用了卡片式/宮格式排列,卡片式的設計非常適合圖文排版,并且在手機端有不錯的閱讀體驗。
在 Material Design 中也是很重視卡片式設計,所以日后可以多考慮使用卡片式風格。


大投影
當轉為卡片式設計后,為了提升層級表現,界面也增加了大塊投影,是不是和 Material 風格有點像?
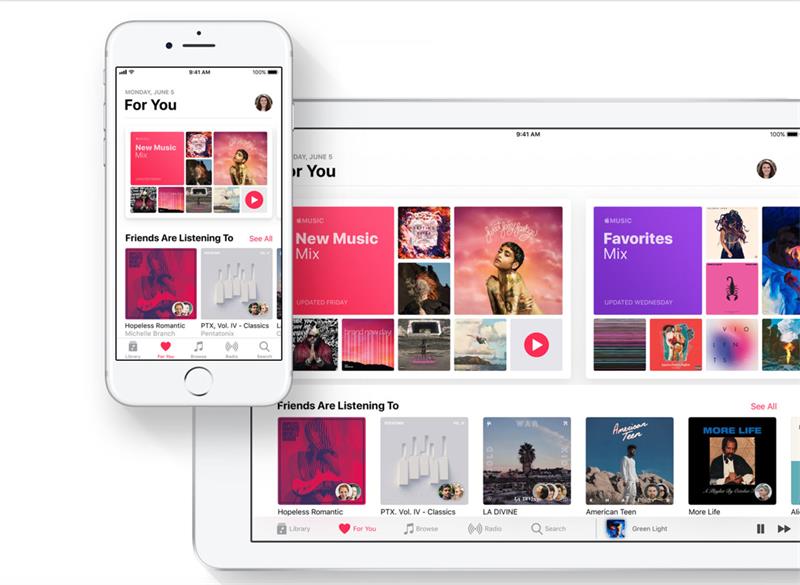
小編細看了下, APP 在 iPad 的封面與手機端的尺寸不一樣,一個是橫,一個是豎(工作量又增加了……)

△ iPad 的封面是橫的

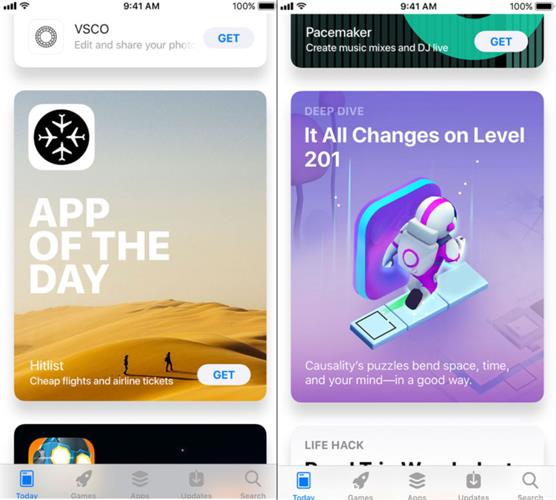
△ iPhone 手機端封面(豎)
為了美觀,而增加了人力成本,到底值不值?這個封面就像一個網站的文章封面圖一樣,一篇文章要做2張封面圖,這不僅增加人力成本,還增加運維成本。
無處不在的圓角
圓,像曲線一樣,有圓滑、活潑、動感、柔和的感覺,更容易讓人親近。親和力有了,吸引用戶就更多了,iOS 的圓角在不同 UI 上使用的圓角大小略有不同,這就是細節,看來 iOS 在圓角的運用已到了出神入化之境。
Material Design 雖然也存在圓角,但要么圓角太小了,要么就是直角。
而 Windows 的扁平化,就是一塊方形。

想做出讓人親近的界面?學會用「圓」也許是很大的秘訣。
好了,坐等升級 iOS 11,Are you ready?
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網