找出一個從來沒人用過的布局可能有難度,但是要設(shè)計出出人意表的網(wǎng)站還是不難的。錯位的元素,少見的配色,不一樣的動效與變化,都能促成一個令人難忘的優(yōu)秀網(wǎng)頁。今天的推薦,與此相關(guān)。
出于種種原因,絕大多數(shù)的網(wǎng)站都遵循著相同的規(guī)則來設(shè)計整體的布局。用戶約定俗成的習(xí)慣,硬件所限定的交互方式,可用性和易用性規(guī)則下的設(shè)計手法,它們讓我們所看到的網(wǎng)頁如此的相似。從微博到推特,從蘋果官網(wǎng)到小米官網(wǎng),從Facebook到計生委的官網(wǎng),它們都沿著相似的柵格系統(tǒng),然后添加內(nèi)容。
不過,同這些傳統(tǒng)的網(wǎng)站布局不一樣的網(wǎng)站并沒有什么錯。這些不同于傳統(tǒng)的網(wǎng)頁布局,常常能給人不同的觀感,賦予個性,啟發(fā)靈感,帶來跳出來定勢之外的想法。今天搜集的這些網(wǎng)站有作品展示,也有電影網(wǎng)站,有博客,也有企業(yè)官網(wǎng)。希望這些各不相同的網(wǎng)站,能給你帶來思想的靈光。

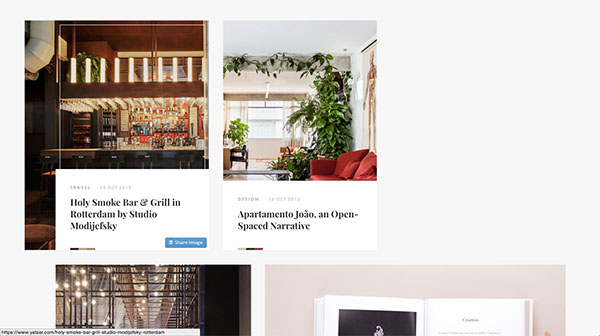
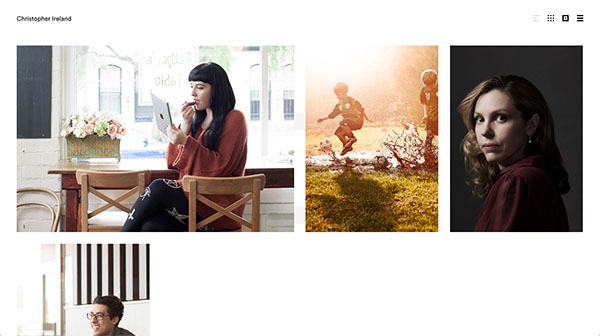
Yatzer 網(wǎng)站的獨(dú)特設(shè)計旨在激發(fā)訪客的靈感。網(wǎng)站同樣借助柵格來構(gòu)建整體布局,但是你會發(fā)現(xiàn)網(wǎng)頁元素并沒有在縱向上保持對齊,這種錯落的美感讓頁面顯得更加有趣而難忘。

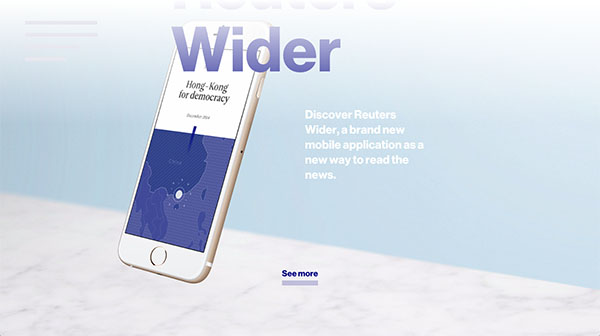
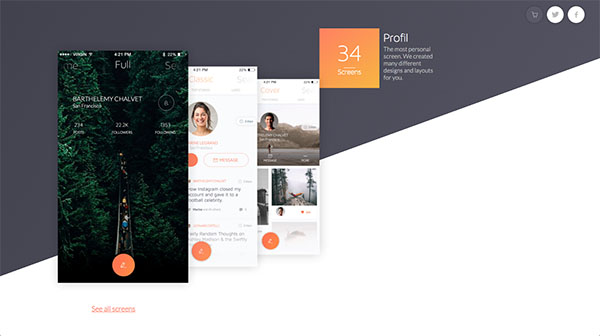
當(dāng)你第一次打開Sylvian 的作品合集的時候,你會發(fā)現(xiàn)頁面頗為極簡,并且文字是相互重疊的。當(dāng)鼠標(biāo)懸停在“see more”上面的時候,頁面和元素會自然伸展,讓你看到某個移動端APP的設(shè)計稿預(yù)覽圖。頁面元素布局并不平衡,整體偏左,很有意思。

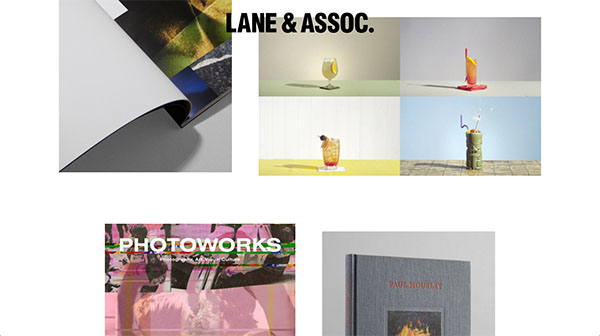
這個來自 Lane & Associates 的展示頁看起來漂亮而簡約,最獨(dú)特的地方在于當(dāng)你滾動頁面的時候,圖片會隨機(jī)地在頁面中漂動。設(shè)計師似乎并不想讓這些圖片固定在某個地方,或者排成行列。自然隨性的設(shè)計非常獨(dú)特。

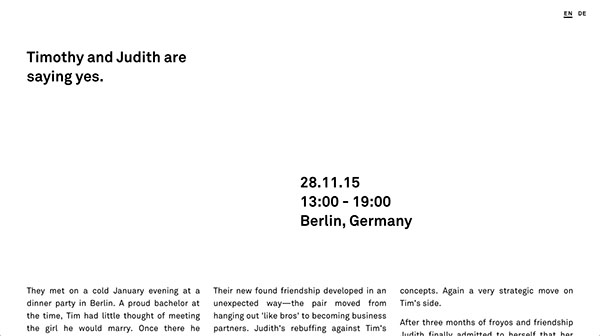
這個也是為 Timothy 和 Judith 的婚禮而設(shè)計的網(wǎng)頁。整個布局偏向極簡,其中的標(biāo)題、段落和文字同樣采用的非對齊式的設(shè)計,讓整個頁面給人不一樣的感覺,很容易從同類中區(qū)分開來。

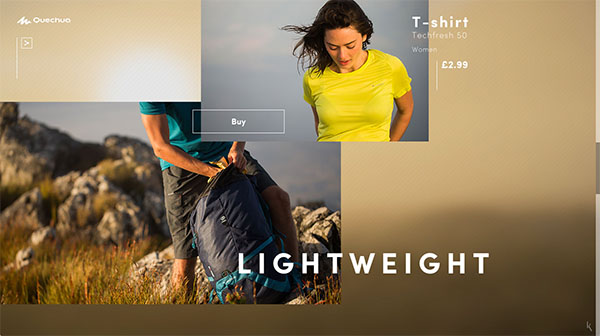
Quechua 春夏裝合集頁面中,許多元素同樣采用的是錯落重疊的設(shè)計。說起來,圖片、文字和按鈕等多種元素在頁面中重疊排布的自由式布局在近年來越來越流行了。

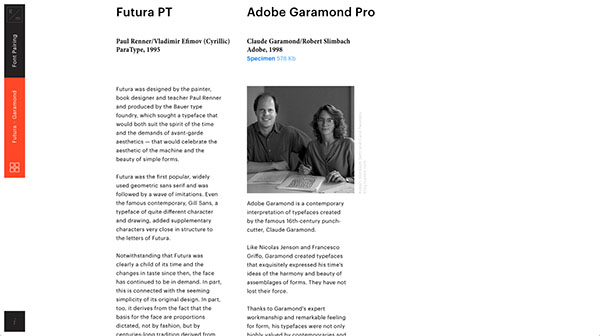
Readymag 是一個免費(fèi)的在線排版指南,整個指南由四個部分組成,而布局上也相當(dāng)?shù)暮唵沃庇^。不過當(dāng)你看到一個關(guān)于Futura 和 Grarmond 字體的章節(jié)的時候,你會發(fā)現(xiàn)字體纖細(xì)瘦長的段落并沒有居中對齊,這種差異頗有意思。

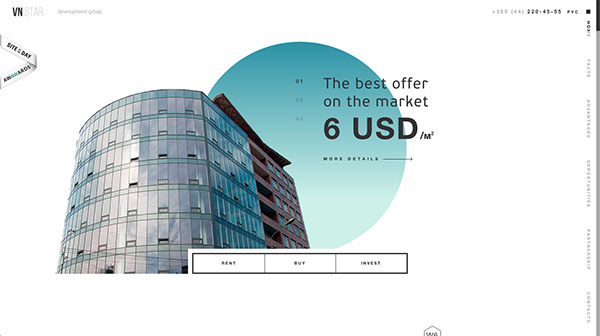
VN Star 是一個地產(chǎn)開發(fā)集團(tuán),他們的網(wǎng)站在頁頭的設(shè)計上非常獨(dú)特,圓形元素被加入其中,被作為視覺的中心,同不同的元素產(chǎn)生交疊,在動效加持下產(chǎn)生有趣的效果。

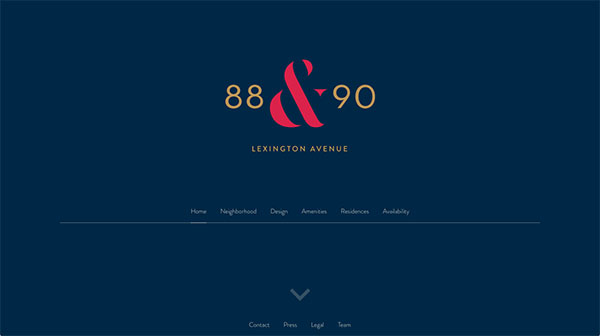
88 and 90 Lex 這個頁面真正讓人感到獨(dú)樹一幟的是他們的導(dǎo)航設(shè)計,它們并沒有置于頂端,也沒有放在底部,而是作為整個頁面的主體,放置在頁面的中央。

這是一個布局相當(dāng)整潔的網(wǎng)站設(shè)計,如果你仔細(xì)查看其中圖片布局會發(fā)現(xiàn),它們其實(shí)并沒有嚴(yán)格按照已知的柵格系統(tǒng)來進(jìn)行布局。在確定這一點(diǎn)再來看被組織的如此的整齊漂亮的頁面,你會感受到網(wǎng)站的獨(dú)創(chuàng)性。

許多網(wǎng)站都試圖規(guī)避配色過于復(fù)雜的背景,但是Brian Hoff的網(wǎng)站則不然,多彩且造型多樣的幾何圖形相互交疊在一起,視覺上相當(dāng)?shù)挠腥ぁ>W(wǎng)頁另外一個有意思的設(shè)計是它的按鈕,當(dāng)你鼠標(biāo)懸停其上的時候,形狀會發(fā)生改變。

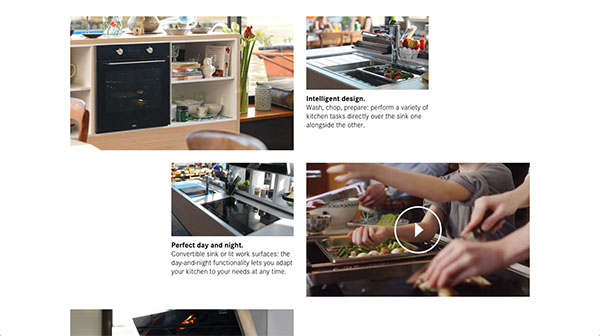
這個著陸頁是為廚房用的廚具和電器所設(shè)計的,不同尺寸的圖片和視頻沿著中間軸分散排布著,每個部分都配備著文字內(nèi)容。這樣的布局方式不復(fù)雜,但是一樣漂亮,也令人難忘。

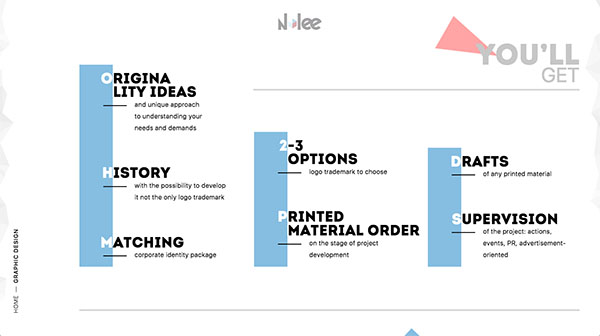
Nlee向我們展示了,即使是使用基礎(chǔ)的標(biāo)準(zhǔn)的表單,同樣可以做的相當(dāng)?shù)呐c眾不同。幾何圖形和文本內(nèi)容的交疊排布就可以呈現(xiàn)出不俗的視覺效果,搭配上不多的幾個圖標(biāo)和裝飾性元素,整個頁面同樣讓人覺得很豐滿。

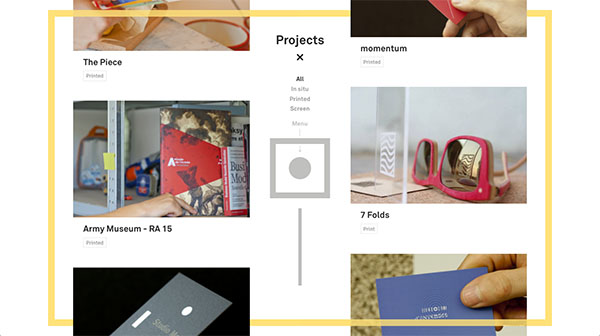
Everyday Signs 是一個古怪、有趣且交互性很強(qiáng)的網(wǎng)站,它展示設(shè)計項(xiàng)目的方式很不相同,黃色外框和不同區(qū)塊的交疊,讓網(wǎng)站看起來仿佛變成了三維的界面。

說實(shí)話,Livo UI Kit 并不是最優(yōu)秀的UI Kit,但是它的著陸頁設(shè)計相當(dāng)有一套,傾斜的布局,錯落的背景,這種打破規(guī)則的設(shè)計會引起訪客的興趣。

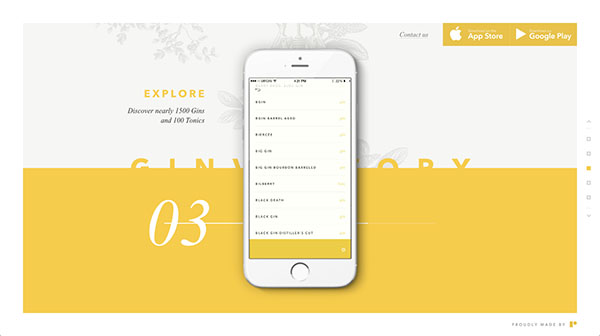
如果你對杜松子酒感興趣,那么 Ginventory 這個應(yīng)用可以很好的幫到你。這個APP的著陸頁設(shè)計充滿了各種奇怪的元素,不同的元素相互重疊,并且隨著你的滾動不停的旋轉(zhuǎn)、交疊、消失、出現(xiàn)、移動,變化會有停止的錨點(diǎn),它們并不會讓你感到混亂,反而很好地體現(xiàn)出它們的個性。

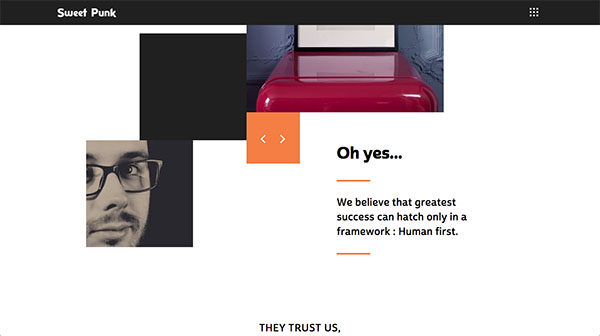
這些獨(dú)特的頁面大多是通過打破平衡來實(shí)現(xiàn)的,而Sweet Punk 這個頁面也同樣是通過有限的元素交疊、布局來實(shí)現(xiàn)非平衡的視覺。

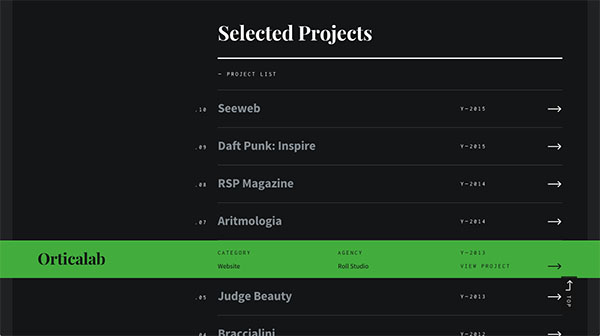
The Nero 這個網(wǎng)站是設(shè)計師 Margo Grimaldi 的作品展示頁,網(wǎng)站讓人難忘的是光標(biāo)懸停狀態(tài)下,項(xiàng)目目錄的展示方式:展開,色彩變化。網(wǎng)站的主體是項(xiàng)目列表,而列表整體向右便宜,在視覺上的不平衡更容易被用戶注意到。

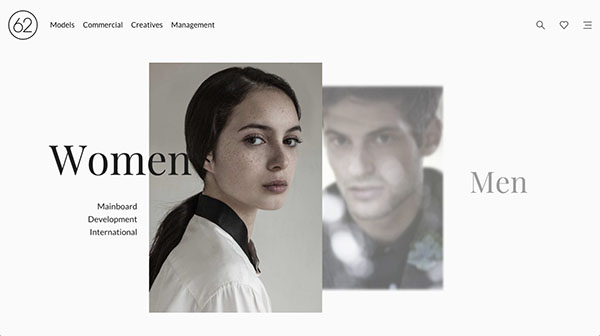
當(dāng)你剛剛一打開網(wǎng)站的時候,就需要選擇你想看的男性還是女性模特。光標(biāo)懸停到特定性別上的時候,另一個選項(xiàng)會半透明、變模糊,而選中的選項(xiàng)會放大,出現(xiàn)詳細(xì)信息,排版布局微調(diào)。

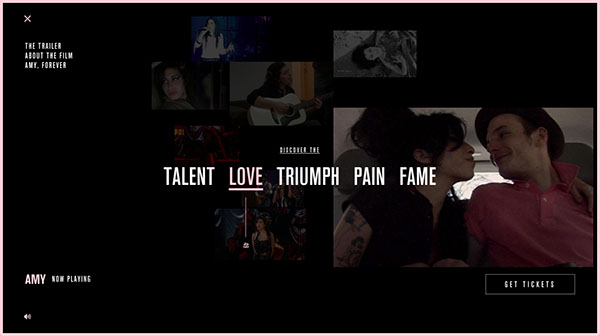
Amy Movie 的網(wǎng)頁最令人著迷的是它的導(dǎo)航和菜單的設(shè)計。首頁使用的是視頻背景,而點(diǎn)擊左上角的菜單之后,你也會為之沉迷:居中的菜單選項(xiàng)會隨著光標(biāo)移動而變化,每個選項(xiàng)都會有相應(yīng)的視頻和圖片,隨著過渡動效而出現(xiàn)。

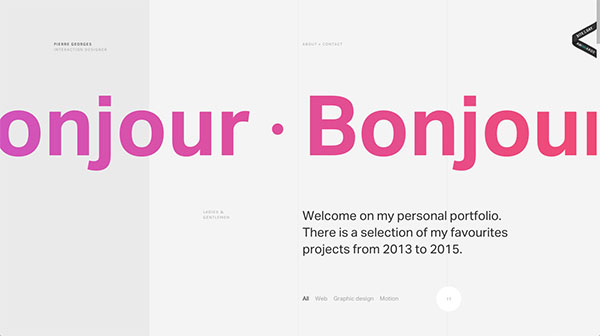
Pierre Georges 在創(chuàng)意設(shè)計上非常的獨(dú)到。他所設(shè)計的頁面中,許多元素并不是遵循我們?nèi)粘?吹降哪切╉撁娴倪壿嫞切┞燥@尷尬和格格不入的元素讓頁面變得不同凡響。

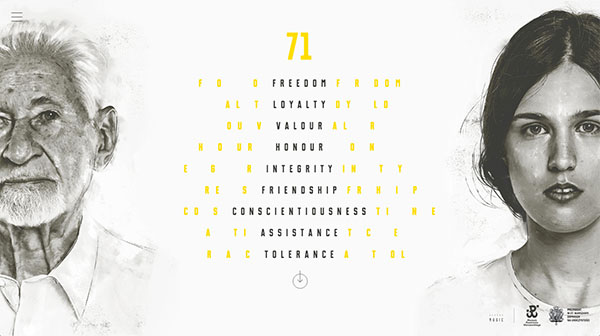
網(wǎng)站的導(dǎo)航設(shè)計是基于傳統(tǒng)的設(shè)計來做的,但是它隨著獨(dú)特的頁面布局,結(jié)合了一些新的設(shè)計手法。整個網(wǎng)站的配色不復(fù)雜但是非常漂亮,插畫和字體的選取,在整個布局設(shè)計下,顯得大氣而壯觀。

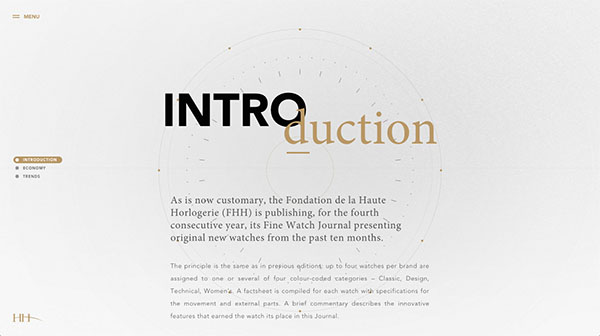
這是一個制表匠的網(wǎng)站著陸頁,首頁的文字介紹部分的排版布局是最令人著迷的,簡單的配色和些許的交疊讓它顯得不同凡響。

這個網(wǎng)站同樣沒有使用過于激烈、離經(jīng)叛道的設(shè)計,但是簡單的錯位布局會讓人注意到,難以忘懷。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)