無論是更改社交媒體帳號,注冊新論壇,還是下載新的APP,我們都的數字身份一直都存在各種各樣的潛在安全風險。
我們現在所面臨的網絡安全問題一直都很嚴峻。無論是更改社交媒體帳號,注冊新論壇,還是下載新的APP,我們都的數字身份一直都存在各種各樣的潛在安全風險。開發團隊花費了大量的時間精力投入到開發和設計當中,改進流程,優化加密方案,來規避這些問題。
黑客攻擊有網絡安全專家和開發者來應對,而用戶所面對的多數問題,則更多的需要設計師來動腦筋解決。通過流程和UI優化,設計師能夠讓用戶盡可能地規避一些潛在的安全問題,即使這個過程中可能會產生體驗上的障礙和不適。這篇文章可以和上一篇《設計合理的障礙,同樣可以成就優秀的用戶體驗》搭配起來看~
1、不同內容的交互界面應該看起來不同
每當用戶要執行關鍵性的任務或者操作的時候,比如更改賬戶設置與密碼,這個時候用戶應該保持緊張和專注,那么設計上就應該幫助他們進入這樣的狀態。因此,UI 應該讓用戶清楚他們應該做什么。
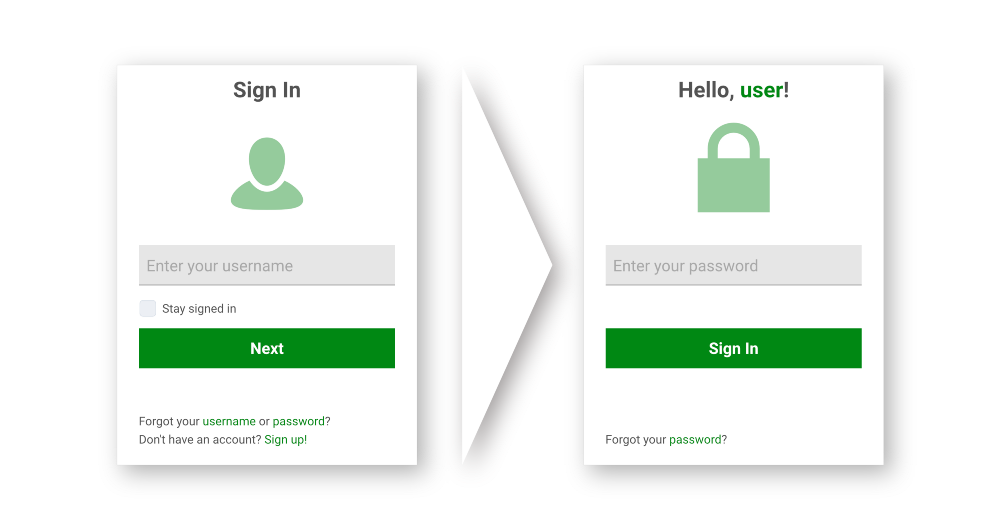
如果用戶必須在一屏上輸入帳號/郵件,在另外一屏上輸入密碼,那么設計師應該參考 Yahoo 和 Gmail 的設計,讓兩屏看起來不一樣。只是將“用戶名”/“郵件”標簽替換為“密碼”是遠不夠的,因為兩屏整體看起來幾乎是完全一樣的。
首先,輸入框中的引導性的文本,作為整個屏幕用戶交互的核心,應該看起來不一樣,因為它們是最吸引用戶的一部分,要表述清晰。在不影響整個品牌用色的前提下,使用不同的色彩來區分用戶名和密碼輸入。如果要進一步改進,建議針對界面中的指引性的圖標進行優化和修改,比如讓兩個界面在圖標上進行區分。

2、向用戶展示接下來的交互
在我看來,可預測性是UI的可用性的重要組成部分,因為它和用戶在產品使用時候的便捷性是關聯的。如果網站或者APP 在某些流程或者細節上有太多的意外,會讓整個交互顯得不那么正常。但是如何用戶正在做某項關鍵的事情,甚至會影響到賬戶和整個體系的安全,那么超出他預期的情況可能會導致用戶關閉當前操作,重新開始流程,因為他會害怕這個操作給整個體系帶來不良的影響。這樣一來,整個體系的用戶體驗就顯得很混亂了,整個交互的成本就很高昂了。
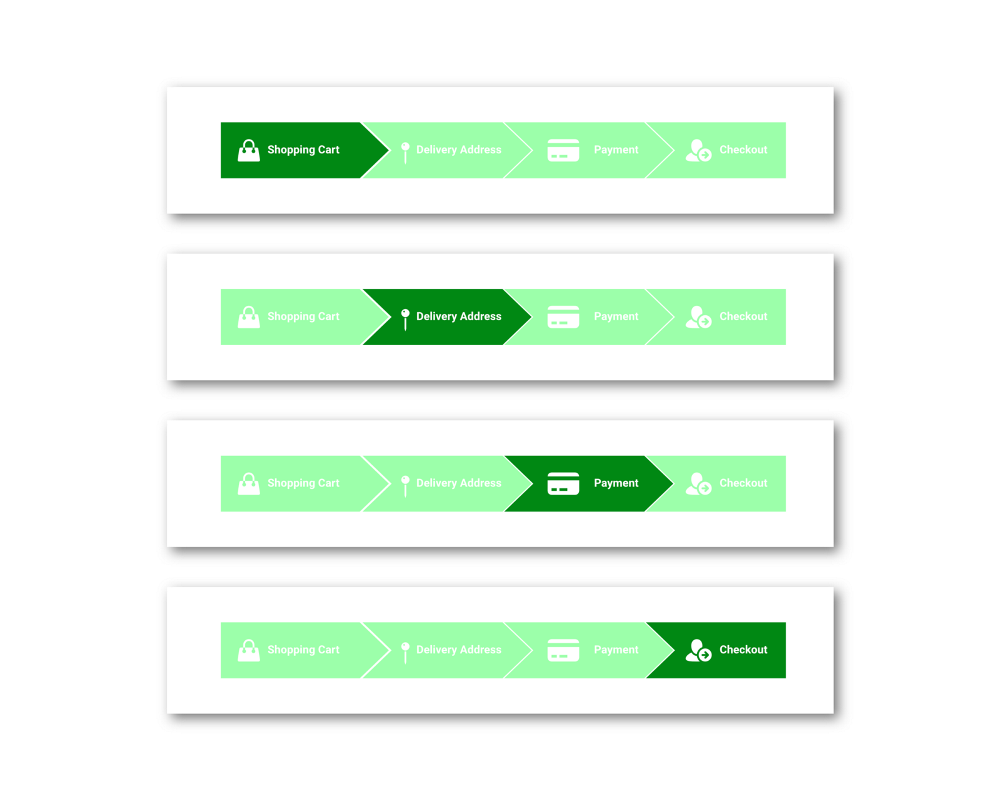
使用進度條和步驟來展示后續交互是提升可預測性的一個簡單方法,很容易實現。

當用戶點擊某個鏈接的時候,他們并不清楚這個按鈕會不會被引導到另外一個網站。因此,最好的方法是當用戶在點擊這個按鈕的時候,以彈出框提醒的方式告知用戶即將跳轉到新的頁面,并且提供繼續跳轉,或者停留在當前頁的按鈕。這樣的提示能夠有效地防止用戶意外離開,并且提供更多信息說明。
而對于進階用戶,他們無疑是清楚這樣點擊所帶來的實際效果的。所以,當用戶在多次點擊這一按鈕之后,提供一個“不再繼續彈出”的選項或者按鈕,讓熟悉這一操作的用戶,不再被騷擾,讓整個用戶體驗得到改進。
3、強迫用戶執行必須的操作
用戶的惰性一直存在,無論是常規的操作,還是和安全相關的關鍵性操作。這一局面所帶來的潛在安全風險是無法忽視的,用戶在絕大多數時候保持著“這樣大概不會有問題吧”這樣的狀態。只有當所需要的關鍵操作不是隨手就能完成,需要用戶花費幾秒鐘集中注意力來執行的時候,他們才會更認真一點,來搞定任務。
因此,解決這一問題,有兩個解決方案:
·讓每個操作盡可能簡單。設計師的職責是簡化數字產品的使用,對于產品中很少使用的部分同樣要這樣優化處理,比如設置。
·要求用戶完成他們必須執行的部分。如果開發者要求用戶進行完整的安全校驗,出于責任和安全上的要求,必須讓用戶配合工程師完成這些環節的正確操作。

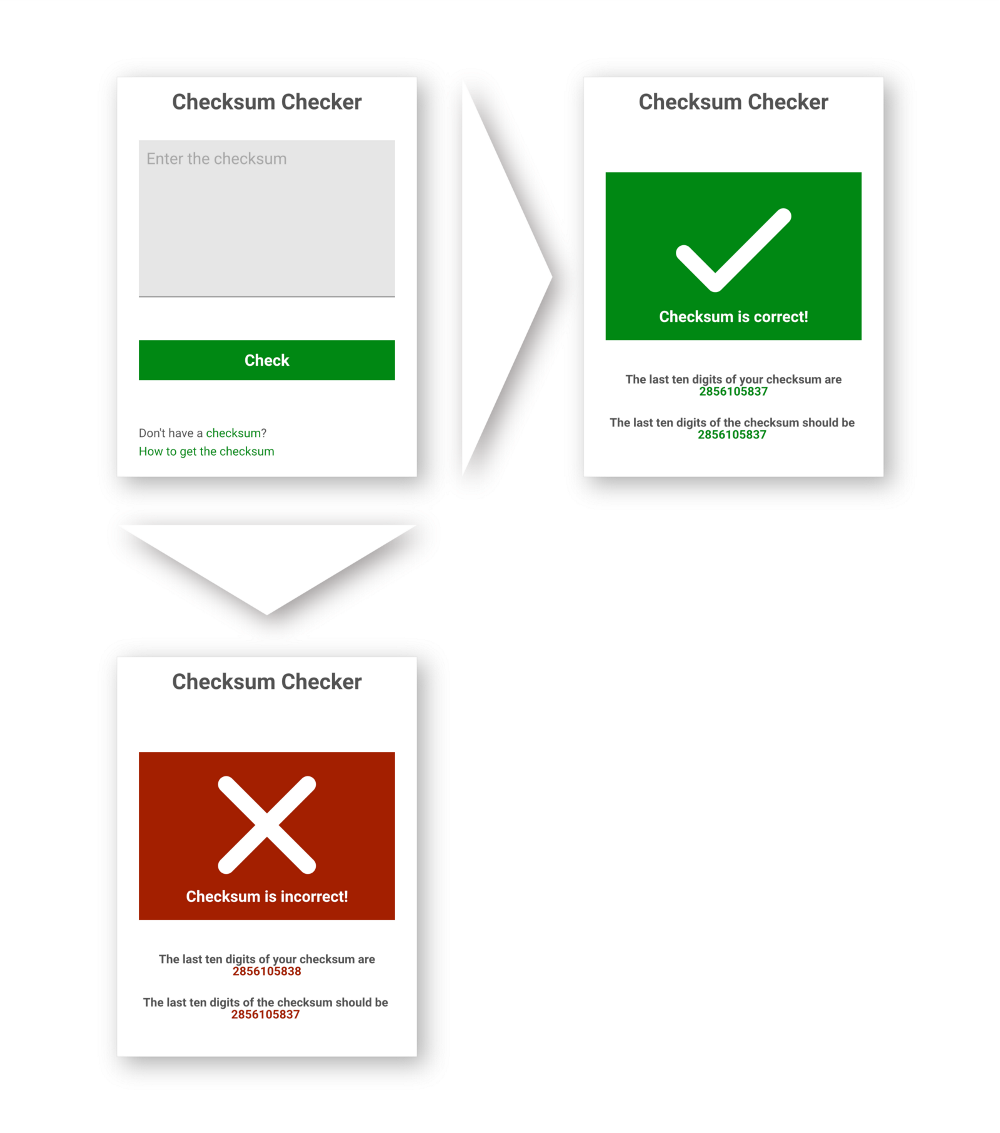
而基于Javascript 來實現的校驗和檢查程序就是這兩者結合之下完成的功能,它不僅簡單易用,而且為用戶提供了安全上的保障。
4、只顯示必要的信息
如果你呈現的信息太多,那么不僅需要為用戶解釋其中必要的信息,而用戶還得區分其中必要的和不必要的信息。
要展示足夠多的內容確實很容易,但是并非信息越多越有用。當涉及到安全相關的設計的時候,有必要同開發者和安全策略相關的專家進行緊密深入的合作,他們能夠幫你區分哪些信息是需要為用戶展示的,而哪些不需要呈現。呈現有限的信息讓絕大多數用戶不會信息過載,相應的,這會限制進階用戶,但是這是有必要的。
額外的信息可以隱藏在“更多選項”的菜單中,而Apple Music 就是這么做的。這允許一部分進階用戶執行更深入的設置,但是又不會讓普通用戶信息過載。
5、清晰比漂亮更重要
外觀的設計應該圍繞著功能來進行。對于安全性而言,功能比漂亮的設計來的更加重要,所以,你的設置界面的可用性比起美觀是更需要優先考慮的事情,犧牲功能而追求美觀無疑是虧本的設計策略。
黑客對于每個應用的危險是同樣巨大的,這就是為什么要進行合理地設置,使用遵循安全策略的交互。
結語
考慮到安全性的設計是一項艱巨的任務,所以設計師和開發者以及安全專家都應該通力合作,才能最終實現目標。而商業產品在這方面的需求尤其明顯,給進階用戶的權限,邊界要謹慎設置。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網