很多中后臺項目的界面設計涉及大量的表格,每份終稿的輸出,都要經歷反復的調整間距、邊距、對齊,Sketch 自帶的排版功能已經遠遠不夠用了
徐小馬:很多中后臺項目的界面設計涉及大量的表格,每份終稿的輸出,都要經歷反復的調整間距、邊距、對齊,Sketch 自帶的排版功能已經遠遠不夠用了。所以推薦給大家一個自動排版的插件:Paddy,合理的使用會提升設計師的時薪。
一、閱讀準備和核心流程
插件官網:GitHub – Paddy
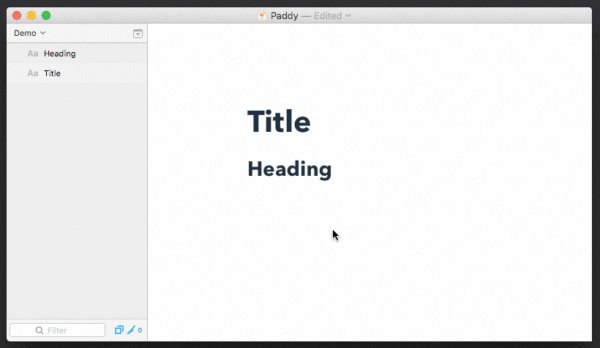
掌握三個核心功能即可快速上手,筆者在這里以一張簡單表格的制作為例子。
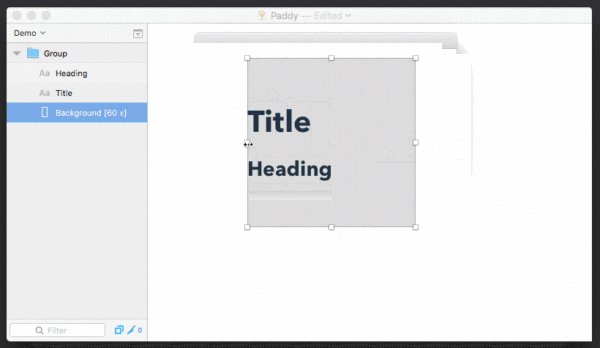
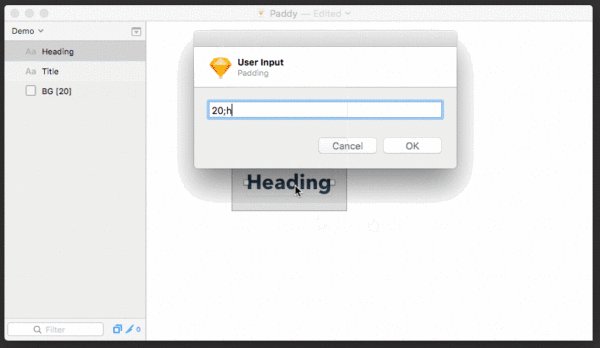
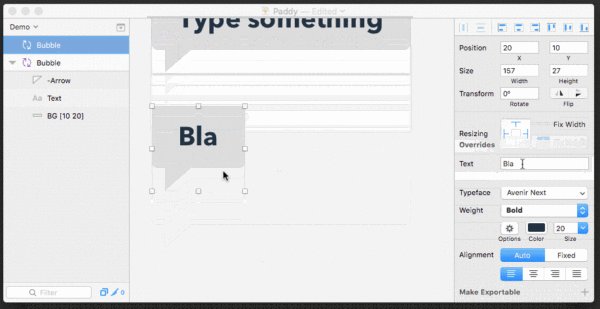
第一步:設置邊距

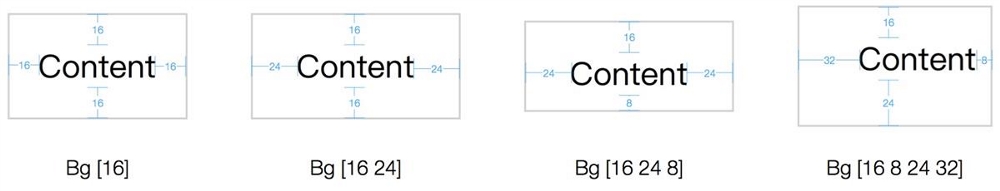
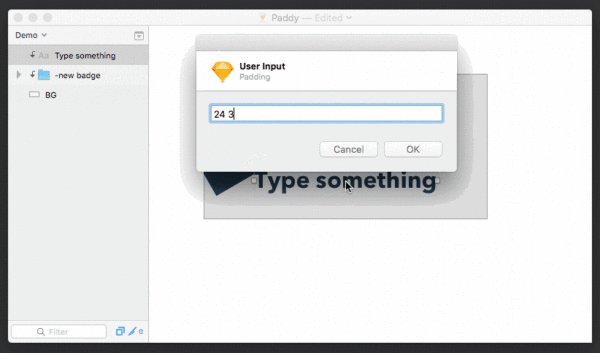
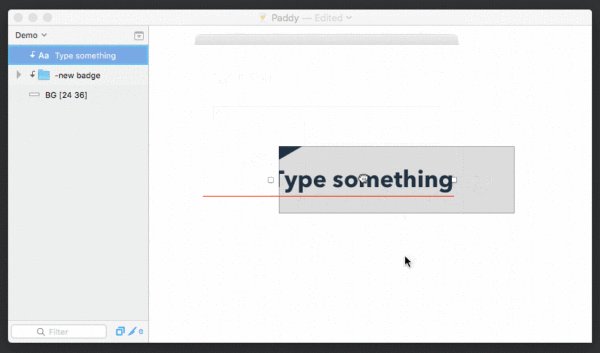
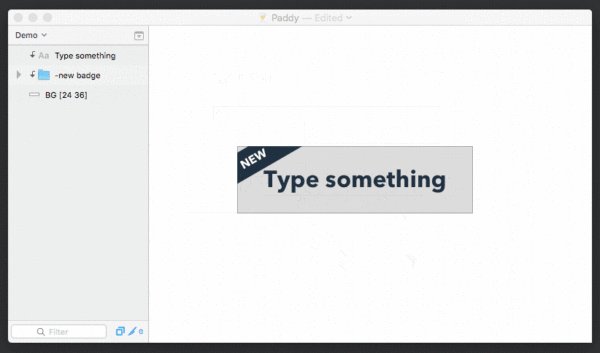
首先我們制作一個上下左右間距為 16px 的單元格。只更改背景圖層的名稱,在其原有名稱后按格式添加參數即可完成邊距的自動調整。
快捷鍵為:Control + Alt + p,邊距參數命名規則見下表:

有一點點 CSS 基礎的同學可以很快掌握。
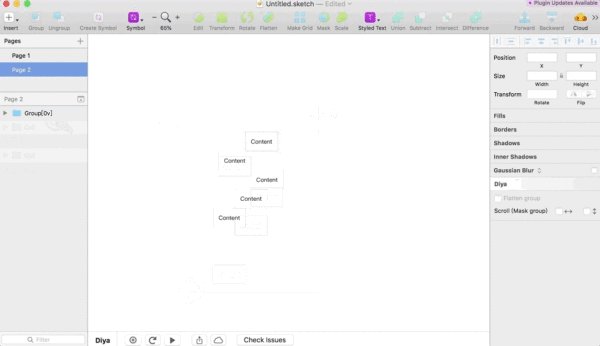
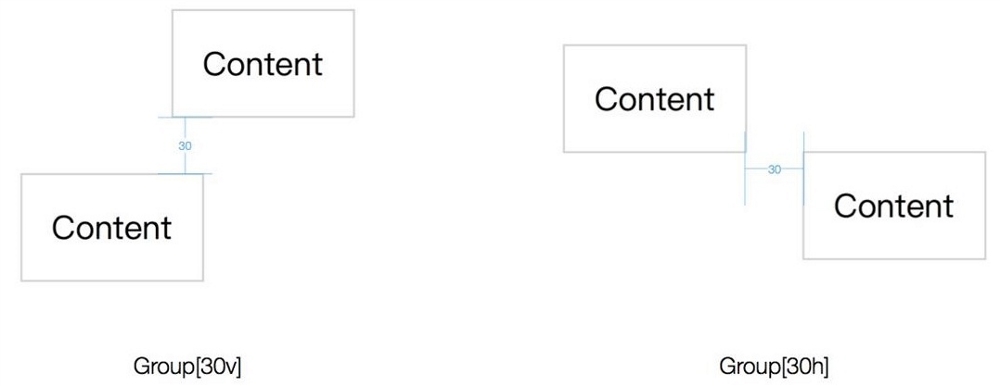
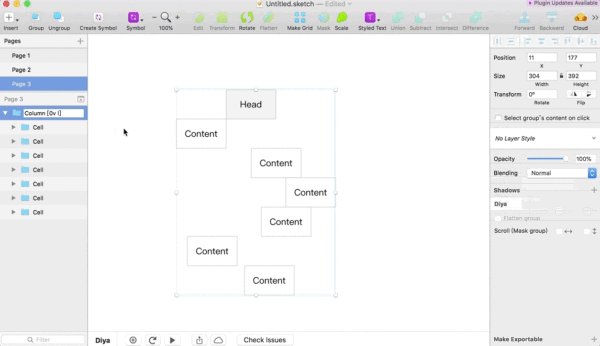
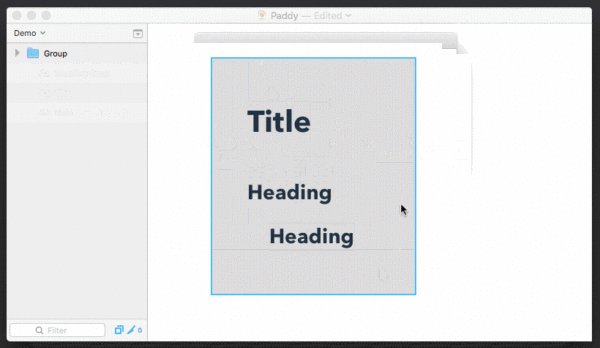
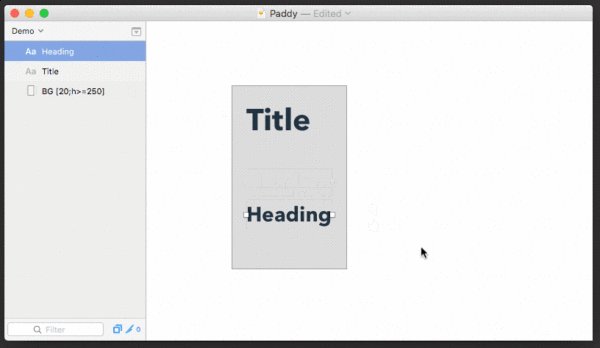
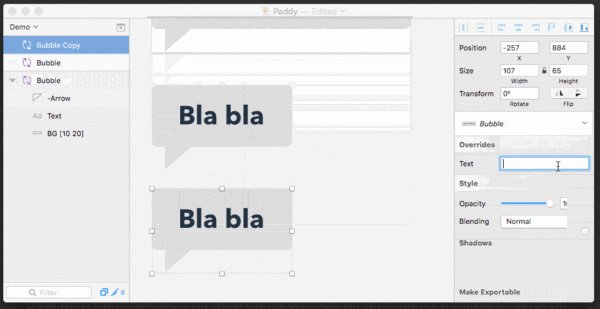
第二步:設置間距

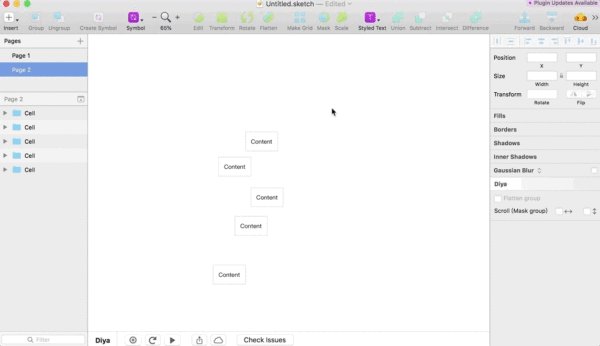
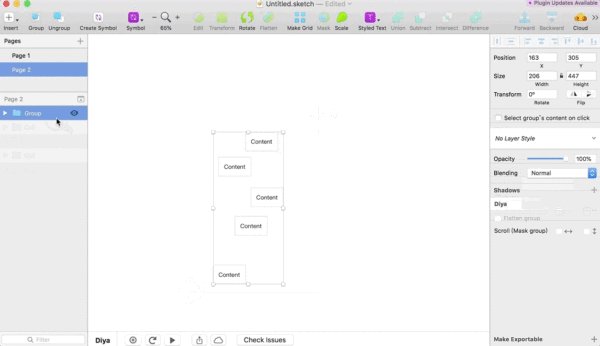
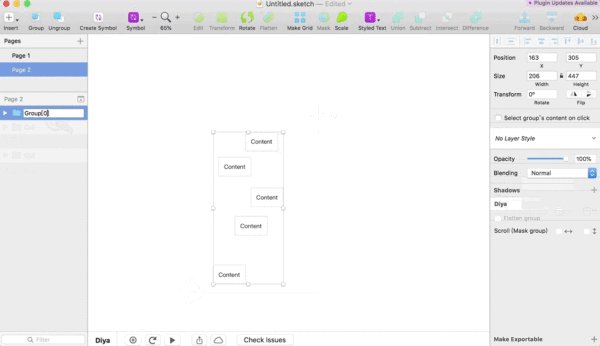
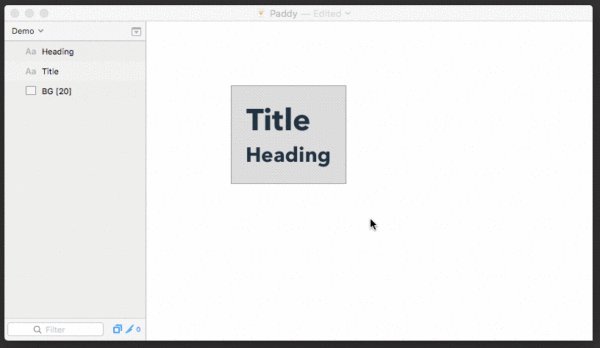
我們將錯亂的單元格垂直間距調整為0,在原有組名稱后面添加參數即可完成垂直或水平方向間距的自動調整。
快捷鍵為:Control + Alt + Command + p,間距參數命名規則見下表:

注意二者不可同時存在。
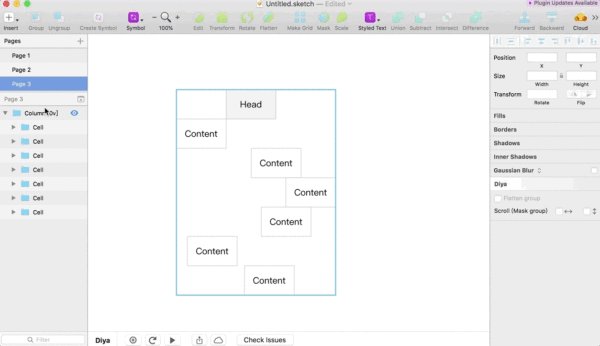
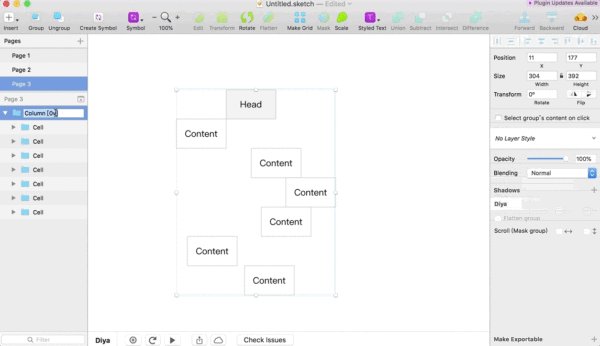
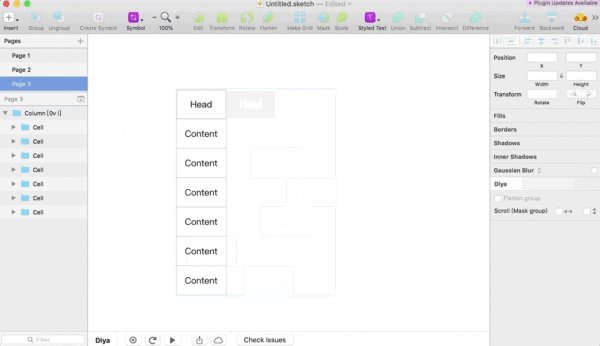
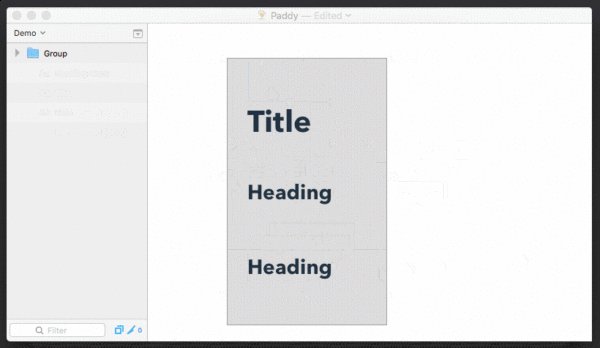
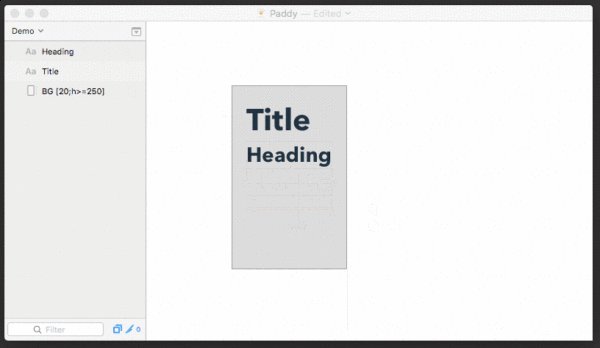
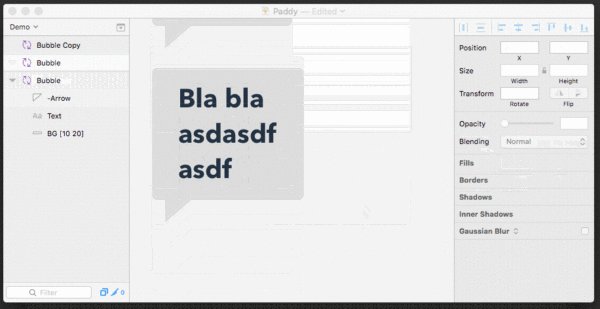
第三步:設置對齊

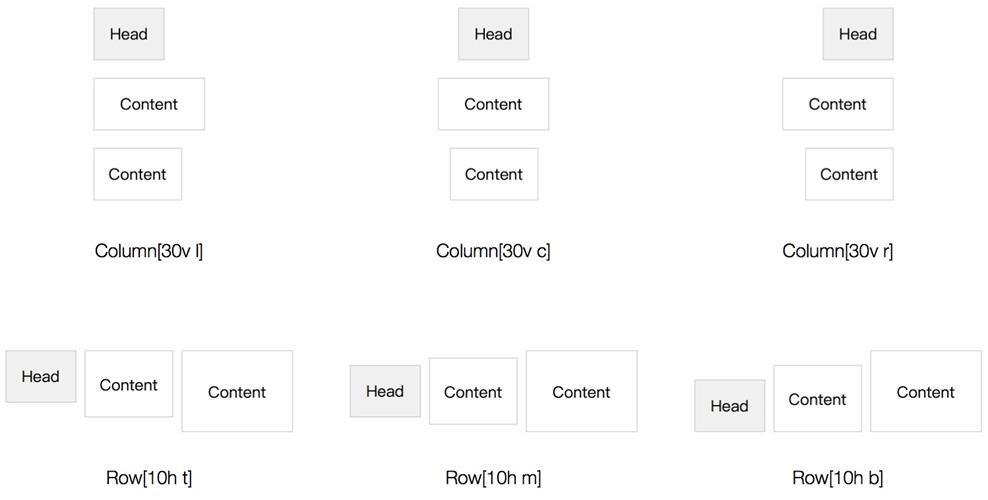
將調整好間距的單元格進行左對齊,在添加間距參數的組名稱后面添加對齊參數即可完成組內對象的自動對齊。對齊參數命名規則見下表,其中 l、c、r、t、m、b 分別是 left、center、right、top、middle、bottom 的首字母。

對齊參數既可以和間距參數復合使用,也可以單獨使用
當然,Paddy 還有很多其他實用的功能。
二、其他功能
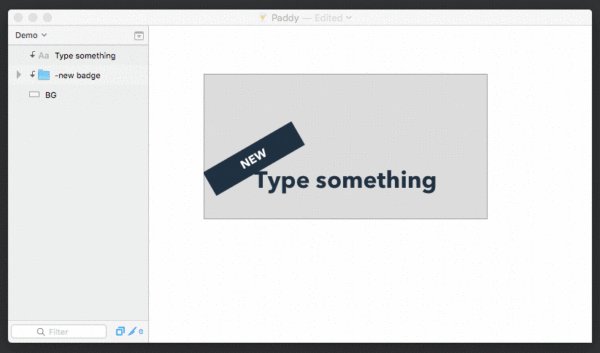
1. 忽略特定項

在邊距參數中某項使用「x」可以讓 Paddy 忽略對應邊的邊距自動調整。

在圖層或組的名稱前面添加「-」可以讓 Paddy 在自動調整時忽略該對象。
2. 設置邊界

可以在邊距參數中使用「>=, >, <, <=, =」來設定邊距的最大值、最小值。
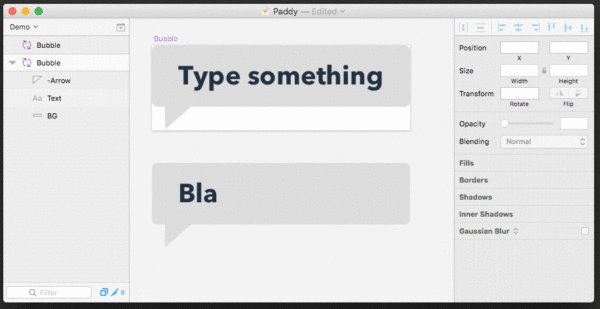
3. 支持 Symbol

不得不說這是個異常好用的功能,解決了很多執行時遇到的問題。越來越多的插件開始和 Symbol 掛鉤,這才是整個 Sketch 的精髓。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網