在 UI 設(shè)計(jì)中,空心圖標(biāo)和實(shí)心圖標(biāo)應(yīng)該在什么場(chǎng)景下使用?有人說(shuō),空心圖標(biāo)在視覺(jué)上比實(shí)心圖標(biāo)看起來(lái)更復(fù)雜,實(shí)心圖標(biāo)比空心圖標(biāo)識(shí)別度更高。
在 UI 設(shè)計(jì)中,空心圖標(biāo)和實(shí)心圖標(biāo)應(yīng)該在什么場(chǎng)景下使用?有人說(shuō),空心圖標(biāo)在視覺(jué)上比實(shí)心圖標(biāo)看起來(lái)更復(fù)雜,實(shí)心圖標(biāo)比空心圖標(biāo)識(shí)別度更高。

對(duì)此,設(shè)計(jì)師們各抒己見(jiàn),一部分人表示贊同,認(rèn)為空心圖標(biāo)使用線(xiàn)形描繪,相對(duì)實(shí)心圖標(biāo)更難識(shí)別,但能給人輕松、精致的感覺(jué)。而另一種觀(guān)點(diǎn)認(rèn)為,圖標(biāo)識(shí)別度的高低并不取決于實(shí)心空心,而是取決于圖形、顏色等其他因素。
一. 圖標(biāo)的功能
首先,這次討論聚焦在一種特定類(lèi)型的圖標(biāo):功能性圖標(biāo)。我們先來(lái)回顧一下這類(lèi)圖標(biāo)的基本功能。
功能性圖標(biāo)在生活中很常見(jiàn),通常出現(xiàn)在機(jī)場(chǎng)、車(chē)站、酒店、商場(chǎng)等大型公共場(chǎng)所,給人們提供向?qū)В缦聢D:

UI設(shè)計(jì)中,圖標(biāo)是最常見(jiàn)的設(shè)計(jì)元素之一,圖標(biāo)的使用起源于Macintosh 1.0,甚至在更早的Xerox圖形界面開(kāi)始就有了。它們往往被賦予可操作,提示說(shuō)明等作用。

從智能手機(jī)系統(tǒng)發(fā)布至今,圖形界面的風(fēng)格完成了擬物到扁平的演變。隨著ios7推出,幾乎所有APP中的圖標(biāo)都變得越來(lái)越扁平和纖細(xì),其背后的原因,主要是避免因圖標(biāo)過(guò)分醒目降低內(nèi)容的可讀性。
總的來(lái)說(shuō),圖標(biāo)最基本的功能是迅速傳達(dá)信息。
在現(xiàn)今的設(shè)計(jì)工作中,圖標(biāo)與文字的搭配已經(jīng)到了走火入魔的地步。一些比較抽象的概念,用文字足以表達(dá)清楚,仍然要在文字旁設(shè)計(jì)一個(gè)圖標(biāo),如果單看圖標(biāo)的話(huà)絲毫無(wú)法讓人與其賦予的功能產(chǎn)生聯(lián)系。
即便如此,圖標(biāo)依然很重要。因?yàn)閳D標(biāo)不僅僅是在沒(méi)有文字表達(dá)的時(shí)候“讓用戶(hù)一眼看出含義”,除此之外,圖標(biāo)還能快速定位,區(qū)分內(nèi)容層次,增加界面的韻律。

拿一款音樂(lè)產(chǎn)品舉例,只看圖標(biāo)不看文字的情況下,很難直接看出含義,但它們的作用遠(yuǎn)不在此。列表中的圖標(biāo)使用了空心圖標(biāo),看起來(lái)輕松且精致,圖標(biāo)與文字放在一起形成了一個(gè)整體,起到了對(duì)齊的作用;如果去掉了圖標(biāo),列表中的信息就會(huì)區(qū)分不開(kāi),視覺(jué)上有些混亂,用戶(hù)更難聚焦到某一行的選項(xiàng)上了。
另外圖標(biāo)還能強(qiáng)化品牌形象,與本答案的討論無(wú)關(guān),不做贅述。
二. 實(shí)心圖標(biāo)比空心圖標(biāo)識(shí)別度高?
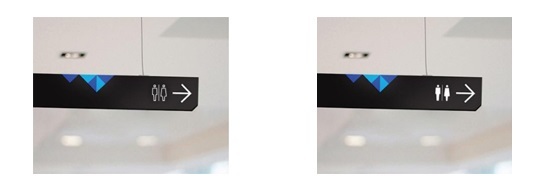
假設(shè)你在逛街的時(shí)候突然內(nèi)急,沖進(jìn)大商場(chǎng)找洗手間,實(shí)心和空心兩種圖標(biāo),那種能更快識(shí)別出洗手間的標(biāo)志?

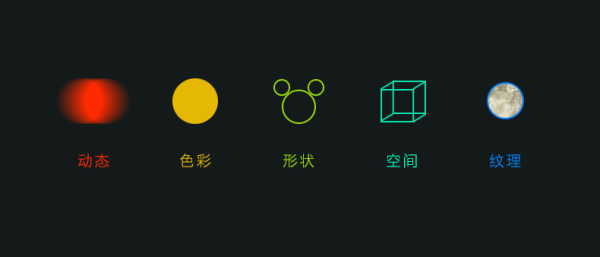
如果單純從視覺(jué)吸引來(lái)講,實(shí)心圖標(biāo)確實(shí)比空心圖標(biāo)更快被用戶(hù)識(shí)別。下圖展示的是對(duì)人眼構(gòu)成吸引的要素作用大小(從左到右排序):

空心圖標(biāo)通過(guò)形狀吸引眼球,實(shí)心圖標(biāo)通過(guò)色塊吸引眼球,所以空心圖標(biāo)的辨識(shí)程度比實(shí)心圖標(biāo)低了一等。
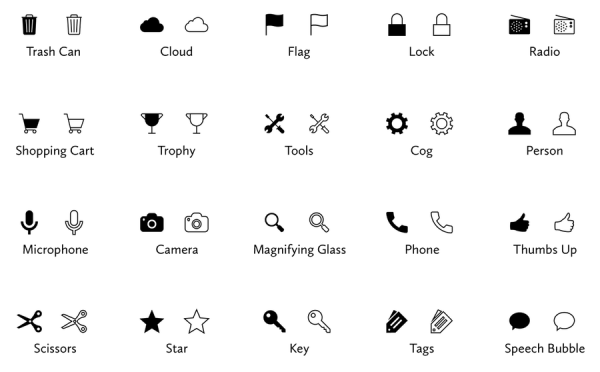
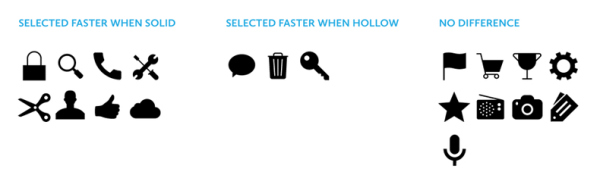
對(duì)于實(shí)心圖標(biāo)是否比空心圖標(biāo)識(shí)別度更高的問(wèn)題,早在iOS7系統(tǒng)推出之時(shí),就已經(jīng)有過(guò)一些討論。一名從Viget畢業(yè)的體驗(yàn)設(shè)計(jì)師Curt Arledge特意寫(xiě)了一個(gè)APP,針對(duì)實(shí)心和空心圖標(biāo)做了1260個(gè)識(shí)別測(cè)試[1],來(lái)看測(cè)試結(jié)果:

結(jié)果發(fā)現(xiàn),用戶(hù)識(shí)別這兩類(lèi)圖標(biāo)的速度僅僅相差0.1秒。

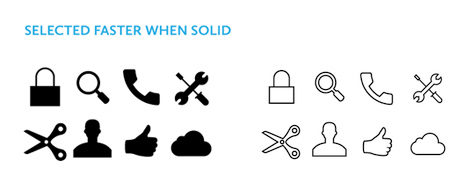
其中第一組,實(shí)心圖標(biāo)取勝。這些圖標(biāo)源于生活,圖標(biāo)延續(xù)了其原本的含義,識(shí)別速度取決于色彩和形狀對(duì)視覺(jué)的吸引程度,實(shí)心圖標(biāo)更容易辨認(rèn)。

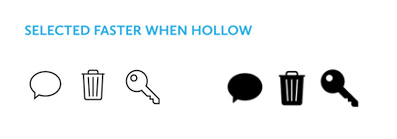
值得注意的是第二組的三個(gè)圖標(biāo),空心圖標(biāo)識(shí)別度更高。
這三個(gè)圖標(biāo)的形態(tài)是對(duì)生活中事物的抽象化表現(xiàn),其中speech bubble在現(xiàn)實(shí)生活中并不存在,人們?cè)趫D形界面中創(chuàng)造了這個(gè)圖形并賦予了含義;而垃圾桶和鑰匙在現(xiàn)實(shí)生活中的形態(tài)過(guò)多,代表這兩個(gè)事物的圖標(biāo)屬于對(duì)生活中物體形態(tài)的抽象總結(jié)。在這種情況下,圖形的形狀更能夠讓用戶(hù)快速識(shí)別出圖標(biāo)的含義,色塊反而成為了干擾識(shí)別的因素。
所以,如果是延續(xù)了物體原本含義的圖標(biāo),使用實(shí)心更容易識(shí)別;被人們賦予了含義的圖標(biāo),空心更容易識(shí)別。
三. 什么情況下適合用實(shí)心圖標(biāo),什么情況用空心的呢?
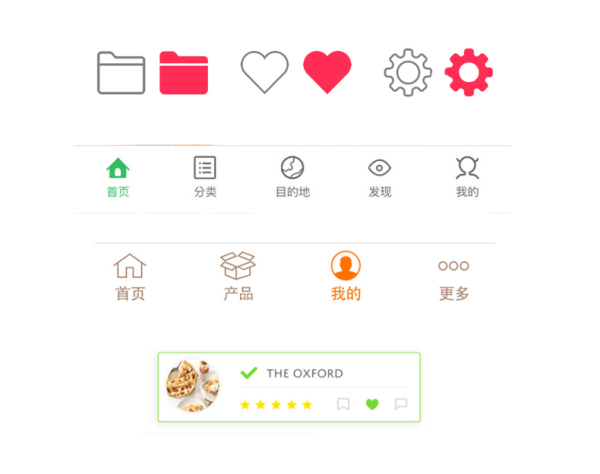
1. 運(yùn)用實(shí)心圖標(biāo)和空心圖標(biāo)區(qū)分不同的狀態(tài)
iOS7發(fā)布之后,蘋(píng)果規(guī)范了圖標(biāo)的使用原則,將兩種互補(bǔ)的圖標(biāo)風(fēng)格用來(lái)表示兩種狀態(tài):當(dāng)圖標(biāo)不是當(dāng)前選中狀態(tài)時(shí),它完全是空心的;而一旦這個(gè)圖標(biāo)被點(diǎn)擊,或處于激活狀態(tài)時(shí),它便會(huì)被填充,這能幫助用戶(hù)區(qū)分當(dāng)前處在哪個(gè)功能頁(yè)面中。
由于大部分UI中的圖標(biāo)使用都會(huì)遵循這個(gè)原則,因此,如果你錯(cuò)誤地使用了圖標(biāo)的狀態(tài),將會(huì)讓用戶(hù)感到非常迷惑。

2. 運(yùn)用實(shí)心圖標(biāo)用于分割層次,區(qū)分信息的重要程度
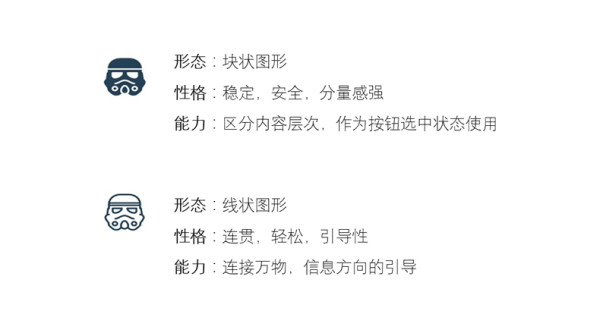
實(shí)心圖標(biāo)往往用于分割層次,區(qū)分信息的重要程度;空心圖標(biāo)由線(xiàn)性組成,能夠給人輕松,精致的感覺(jué),對(duì)信息方向有一定的引導(dǎo)作用。來(lái)看看它們的特征:

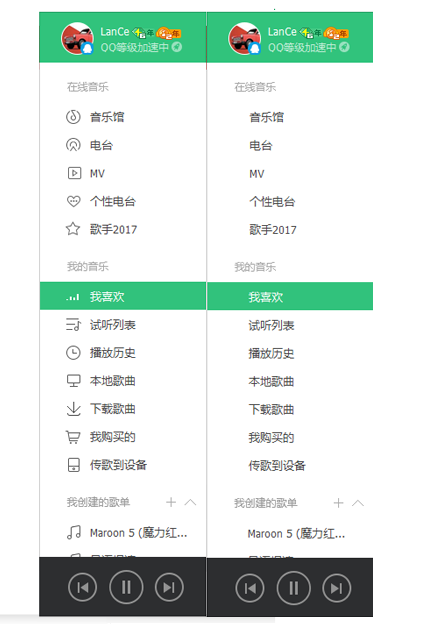
舉個(gè)例子,在一排空心圖標(biāo)中插入一個(gè)實(shí)心的,和一排實(shí)心圖標(biāo)中放置一個(gè)空心的,對(duì)比之下就會(huì)發(fā)現(xiàn),實(shí)心的圖標(biāo)相比較空心的而言,視覺(jué)注意力更有力度,讓用戶(hù)更容易抓到重點(diǎn)。


△ 實(shí)心圖標(biāo)往往用于分割層次,區(qū)分信息的重要程度
3. 運(yùn)用空心圖標(biāo)引導(dǎo)信息方向
空心圖標(biāo)由線(xiàn)性組成,能夠給人輕松,精致的感覺(jué),對(duì)信息方向有一定的引導(dǎo)作用。
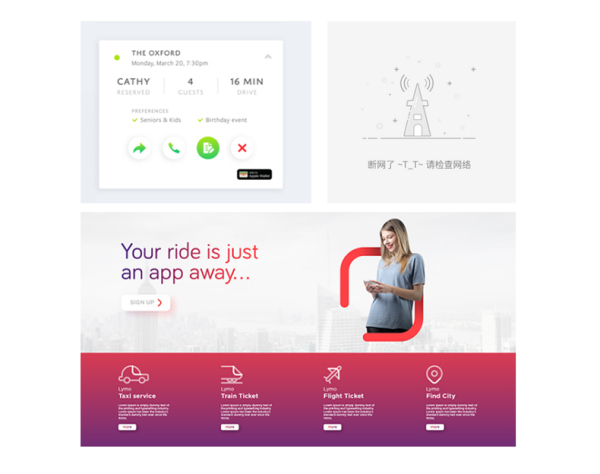
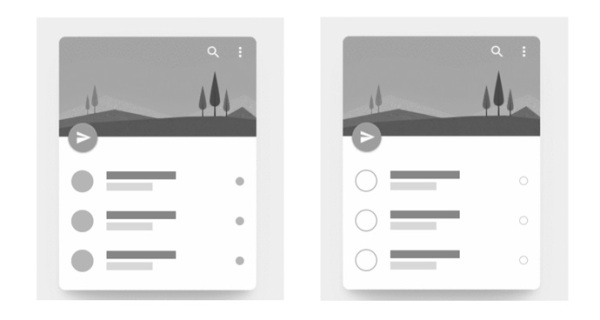
在實(shí)際的設(shè)計(jì)中,實(shí)心和空心圖標(biāo)往往是結(jié)伴出現(xiàn)的,我們?nèi)裟芴幚砗盟鼈冎g的相互關(guān)系,將會(huì)使信息傳達(dá)事半功倍。

△ 左圖采用實(shí)心和空心圖標(biāo)結(jié)合的設(shè)計(jì),豐富了視覺(jué)內(nèi)容層次,效果要比右圖好。
四. 最后

△ 不管實(shí)心標(biāo)還是空心標(biāo),用戶(hù)喜歡的就是好標(biāo)。
好圖標(biāo)的性格是內(nèi)斂的,它能在用戶(hù)需要的時(shí)候召之即來(lái),及時(shí)、準(zhǔn)確地傳達(dá)信息,絲毫不干擾用戶(hù)的視線(xiàn)。無(wú)論空心還是實(shí)心,一個(gè)能夠令人一目了然,并且記憶深刻的圖標(biāo)就是用戶(hù)真正喜歡的圖標(biāo)。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)