設計網頁或者APP的過程中,為什么一定要設計原型呢?能不能不做原型直接設計并開發出產品呢?當然能,但是有了原型,這一切會更加輕松,后續的麻煩也更少。為什么要設計原型
設計網頁或者APP的過程中,為什么一定要設計原型呢?能不能不做原型直接設計并開發出產品呢?當然能,但是有了原型,這一切會更加輕松,后續的麻煩也更少。為什么要設計原型,接下來就給你答案~
不論你是移動端UI設計師還是網頁設計師,原型設計的重要性似乎是顯而易見的。原型設計讓設計師和開發者將基本的概念和構想形象化的呈現出來,讓參與進來的每個人都可以查看、使用并且給予反饋,并且在最終版本定下來之前進行必要的調整。
在項目開始之初,對每個元素進行調試并確保它們能夠如同預期一樣運作,這是相當重要的步驟。當完成可交互的原型之后,將它作為一個成型的界面來使用,看看它能否帶來預期中的體驗。
你可以測試其中所有的功能,看看能否解決規劃階段所計劃解決的問題。如果是在完成整體的設計和開發之后再行測試,修改和調整起來成本就相當高昂了。
一個可用可交互的原型所帶來的好處并不是一星半點,它還可以幫助開發和設計人員從不同的維度上來規劃和設計產品。原型是幫助網站與APP設計最終完成標準化和系統化的最好手段。
原型最大的好處在于,它可以有效地避免重要元素被忽略,也能夠阻止你作出不準確不合理的假設。

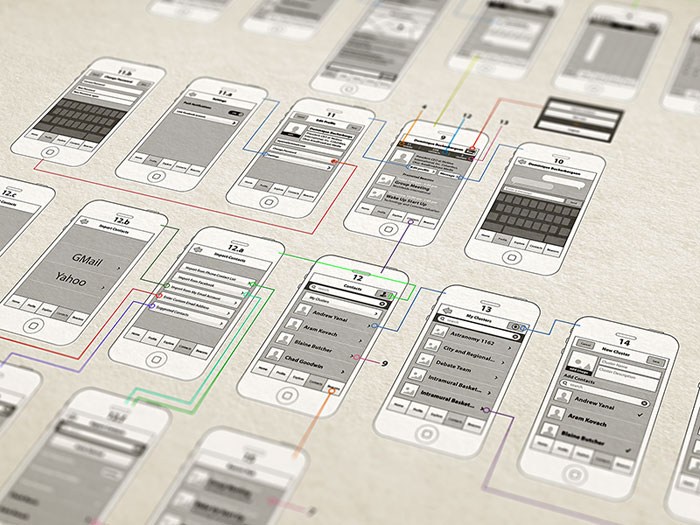
你可能會認為,你可以借助靜態的線框圖清晰的解釋你的設計,但是這種方式始終都不會像原型這么直觀有效。
首先,絕大多數的企業主本身并不懂得設計知識,也不懂得編程知識,而原型為他們展示出了網站或APP的基本的框架或者說模型,讓他們明白它們的基本外觀和運作的機制。
一個可交互的原型基本上能夠像最終完成的產品那樣運行,你可以對它進行操作,原型則會給予相應的反饋,使用者可以隨之明白它的運作方式,尋求解決特定問題的方案。原型經過可用性測試之后,能夠優化出更好的用戶體驗,能夠在產品上線發布之前排除相當一部分的潛在問題和故障。
實際上,原型是會讓開發更加容易。當網頁或者APP設計師搞定一個行得通的原型之后,開發人員能夠在此基礎上拿出更加完善的代碼實現方案。原型讓參與者能夠看到網站或者APP 發布之后會是怎么樣運作的。

當設計和開發流程中有了原型之后,將會節省很多時間,降低成本。節省時間、控制成本對于任何企業主而言都是非常重要的事情。
當一個公司想要推出一個新的APP或者發布一個新的網站之時,總會集合一批真正專業的人士一起來完成這個項目。隨著時間的推移,花銷會不斷的增長,項目上的投入自然越來越大。有了原型之后,團隊成員能夠圍繞著原型進行快速高效的溝通,哪些地方要增刪,什么細節要修改,這樣的方式能夠更加快速的推進項目進度。

有了原型之后,團隊成員溝通的時候不需要彼此發送大量的圖片和PDF文檔了,取而代之的是添加評論和鏈接,或者是原型工具內建的反饋工具,溝通更快,原型的修訂更快了。
版本修訂是原型設計過程中的重要組成部分,它是最終產品能完美呈現的先決條件。原型能夠不斷修正進化,這使得它成為了產品研發中最有價值的部分。隨著一次次的迭代,產品本身會越來越優秀,而版本修訂的過程也越來越快速而簡單。

設計和開發團隊傾向于借助原型來完善產品,而客戶和企業主也樂于看到原型,參與到項目中的每個人都能根據他們的所見來判斷、探索和決策。原型成為了討論的焦點,也是解決問題的平臺。
你會發現,原型讓大家都能參與到項目當中來,讓項目朝著預期的方向推進,并得出解決方案,這個時候原型的重要性就不言而喻了。

原型主要是用來演示UI是如何運作的,呈現流程的流向,不論它是否流暢是否足夠合乎邏輯。不斷地對原型進行調試意味著,你可以在迭代中不斷優化用戶體驗和產品細節,直到最終完成設計。
隨著測試的推進,信息架構、導航和用戶流程中的各種缺陷會在不斷的交互過程中體現出來。CTA 按鈕能否引導用戶到你計劃中的頁面?整個頁面的布局是否高效?導航是否足夠好用?所有的這些都能借助可交互的原型逐步得到答案。
這個階段,原型能夠給設計和開發人員許多問題的答案,而不用到了產品發布前夕再去手忙腳亂地修改。

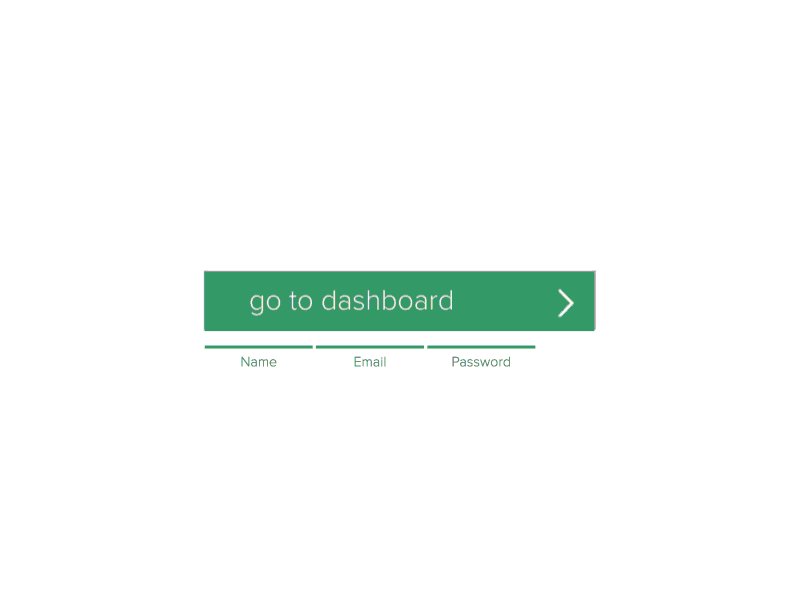
一個良好的原型設計是從線框圖開始的,對于許多網頁和APP設計項目而言,都是一個簡單而不錯的開始。
當你加入一個多人團隊,協同是不可忽略的問題。這個時候,一個能夠呈現出最終產品雛形的可交互原型無疑是整個團隊溝通和交流的核心,此刻原型的重要性就完全地展現在你的眼前了。
原型的重要性不容忽視。原型搞定了意味著設計和開發可以同時推進,如果執行好的話,最終的產品體驗和最終的原型不會相去太遠,最重要的是輸出的產品在功能上不會存在大的問題,因為原型階段已經排除了絕大多數的故障。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網