按鈕是用戶界面中最普遍的交互元素之一。更重要的是,它們對于創建可靠的交互和積極的用戶體驗至關重要。今天,我們在這里收集了網站和移動應用程序中常見的按鈕類型的定義
本文共計2836字,閱讀大約需要10分鐘

按鈕是用戶界面中最普遍的交互元素之一。更重要的是,它們對于創建可靠的交互和積極的用戶體驗至關重要。今天,我們在這里收集了網站和移動應用程序中常見的按鈕類型的定義和示例。
什么是按鈕?
按鈕是一個交互元素,可以讓您能夠根據特定的命令從系統獲得預期的交互反饋。基本上,按鈕是一個控件,允許用戶直接與數字產品通信,并發送必要的命令來實現特定的目標。例如,發送電子郵件、購買產品、下載一些數據或內容、打開播放器以及其他大量可能的操作。按鈕之所以如此普遍,原因之一是它們能有效地模擬與現實世界中對象的交互。
現代UI按鈕非常多樣化,可以滿足各種用途。典型且經常使用的按鈕,其呈現交互部分,一般顯示為可見性并具有特定的幾何圖形,同時有副本支持說明通過該按鈕將執行的操作。設計師需要精心設計有效且引人注目的按鈕,這些按鈕要自然地融入整體設計風格,在對比度及布局上要明顯突出。

接下來讓我們看看移動和 Web 界面中廣泛使用的按鈕類型 ??
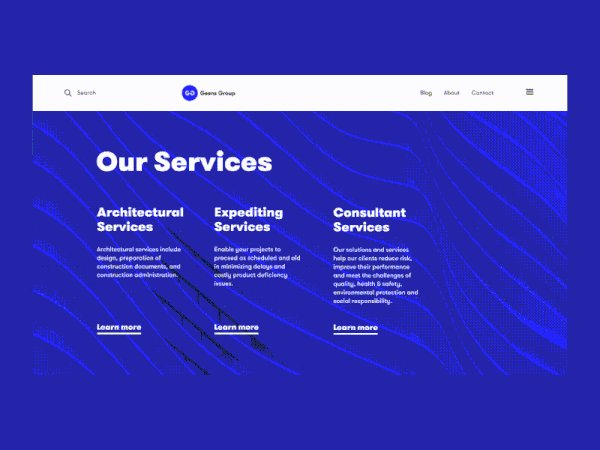
CTA按鈕
一個號召性用語(CTA)按鈕是用戶界面的一個交互元素,目的是鼓勵用戶采取交互行為,然后提供特定頁面或屏幕的 轉換(例如,購買,聯系,訂閱等),換句話說,它將被動用戶變為主動狀態。因此,從技術上講,它可以是通過號召性用語文本支持的任何類型按鈕。它與頁面或屏幕上的所有其他按鈕不同之處在于其引人注目的特性:CTA按鈕必須引起注意并刺激用戶執行所需的操作。

文本按鈕
顧名思義。文本按鈕意味著沒有任何形狀、填充標簽或類似的東西。因此,直觀的看,它看起來并不像按鈕。不過,可以用到標有顏色或帶下劃線的這些按鈕,依然可以實現用戶交互轉換。文本按鈕通常用于創建輔助交互部分,并不會分散主標題或CTA元素的注意力。

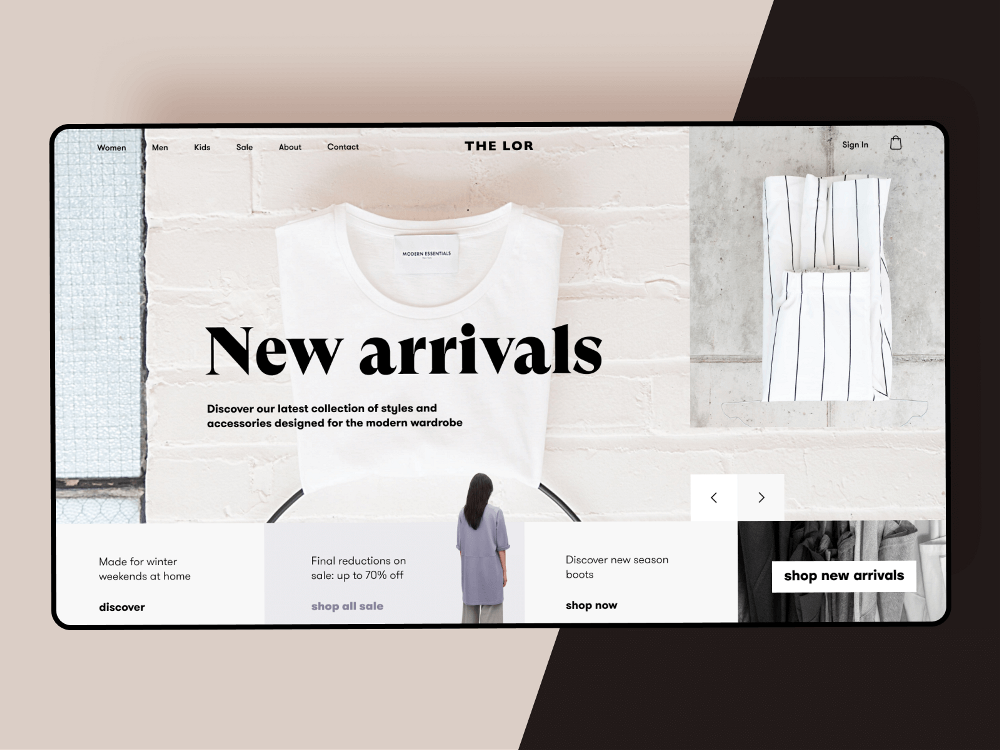
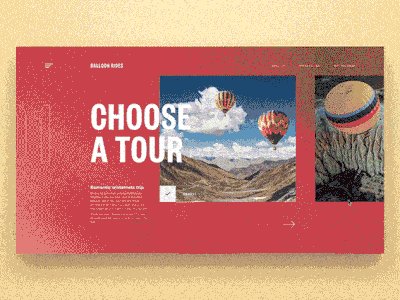
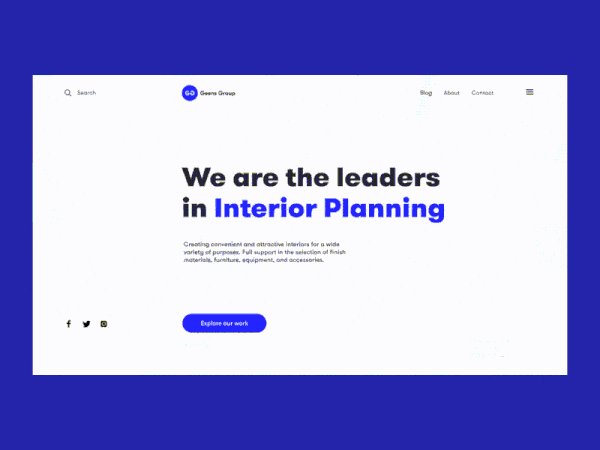
某網站設計:整體交互部分采用文本按鈕,所有其他功能僅包含標題和標簽中的復制功能,這種文本按鈕方式一般用于簡約風格的網頁
下拉按鈕
單擊下拉按鈕時,將顯示互斥項目的下拉列表。一般在設置按鈕中常見。當用戶選擇列表中的一個選項時,通常按顏色被標記為活動的。
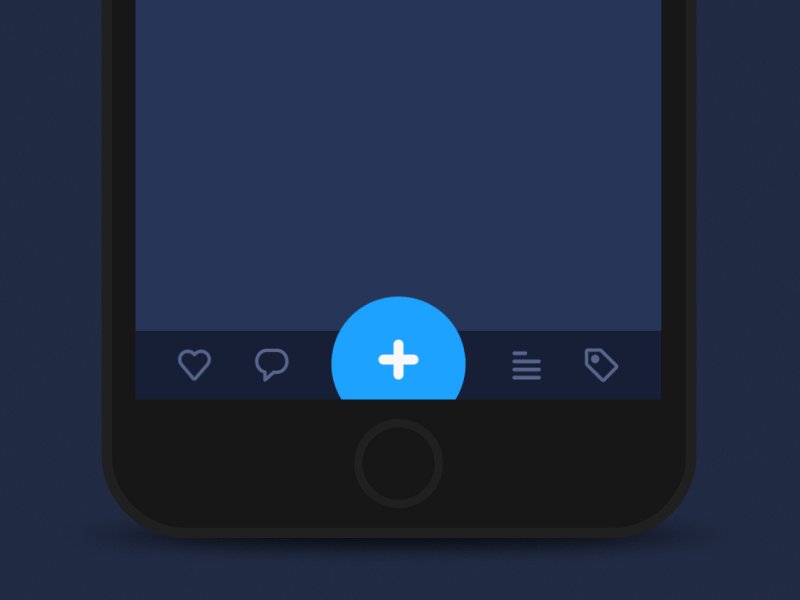
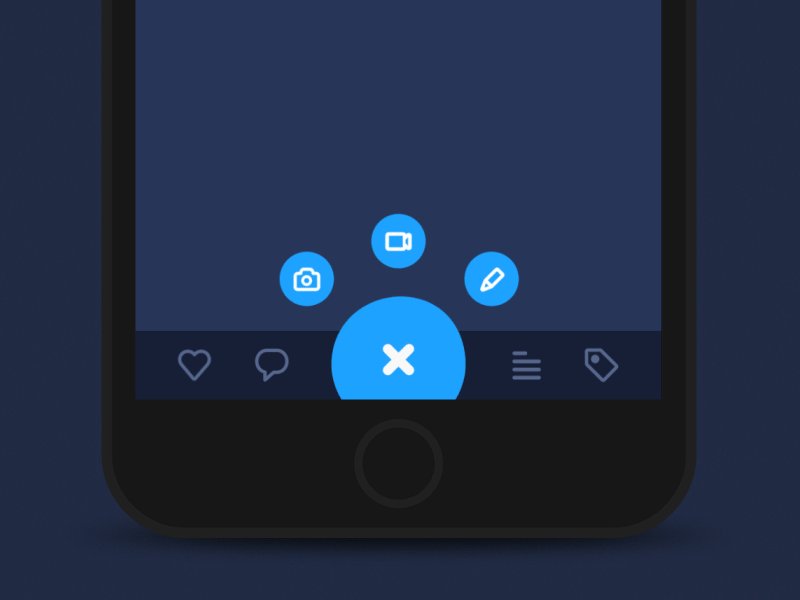
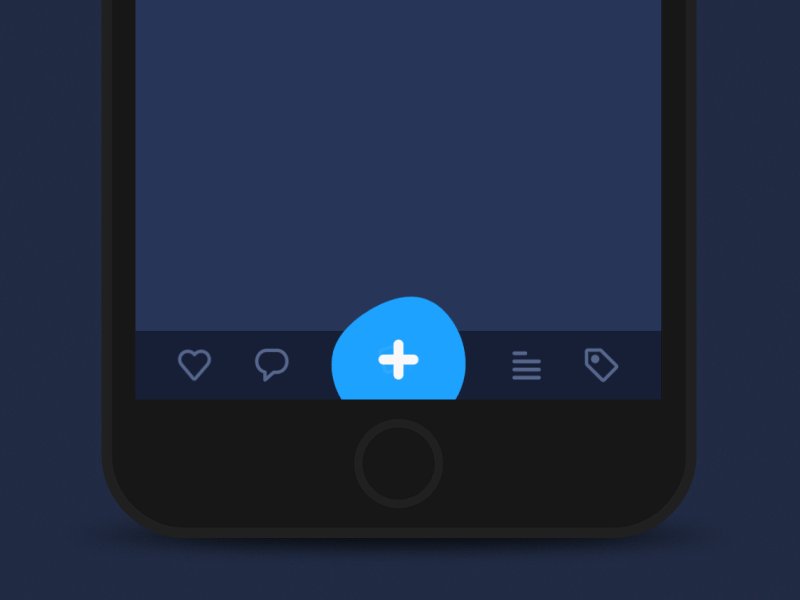
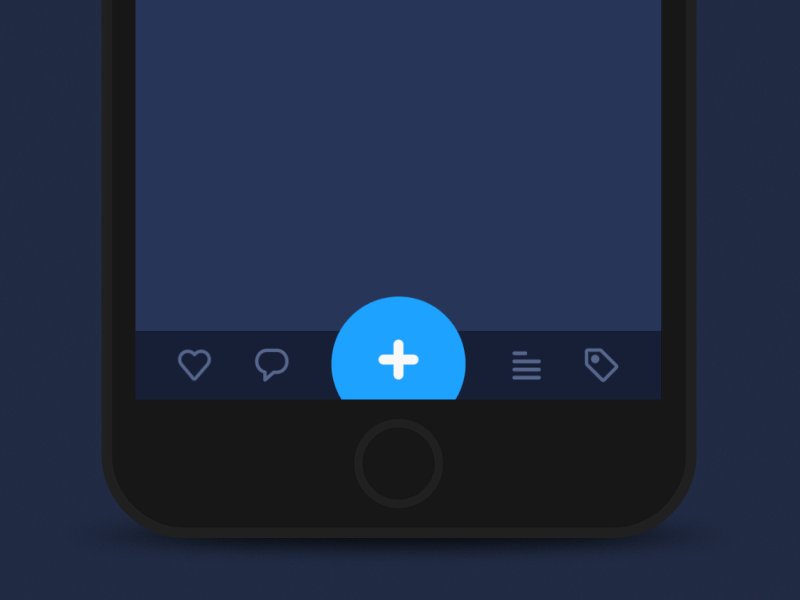
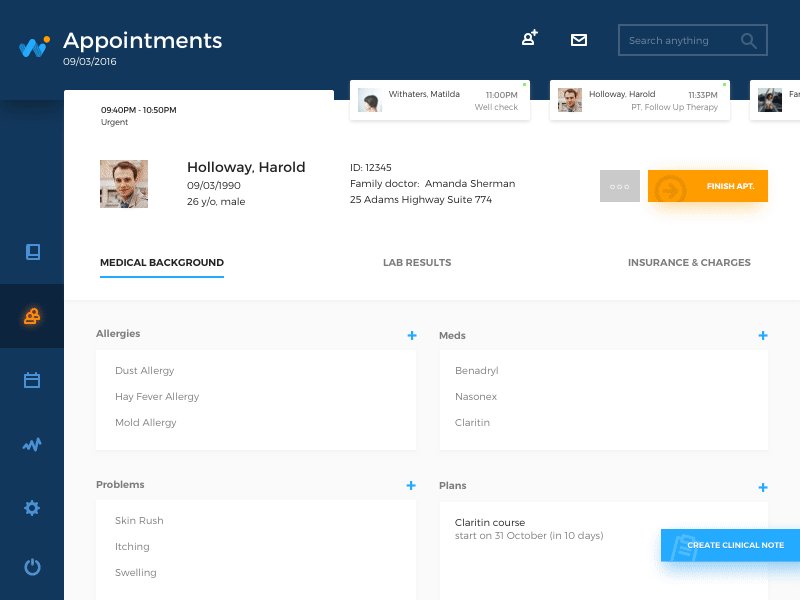
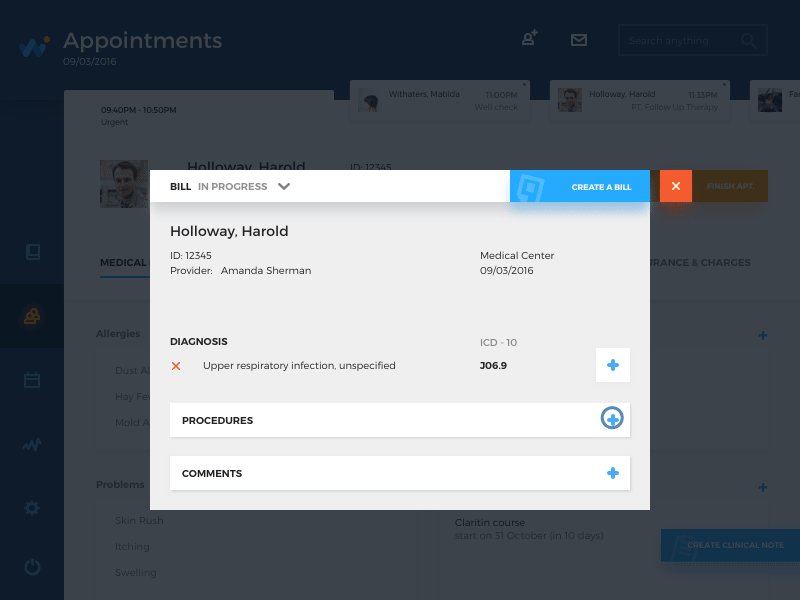
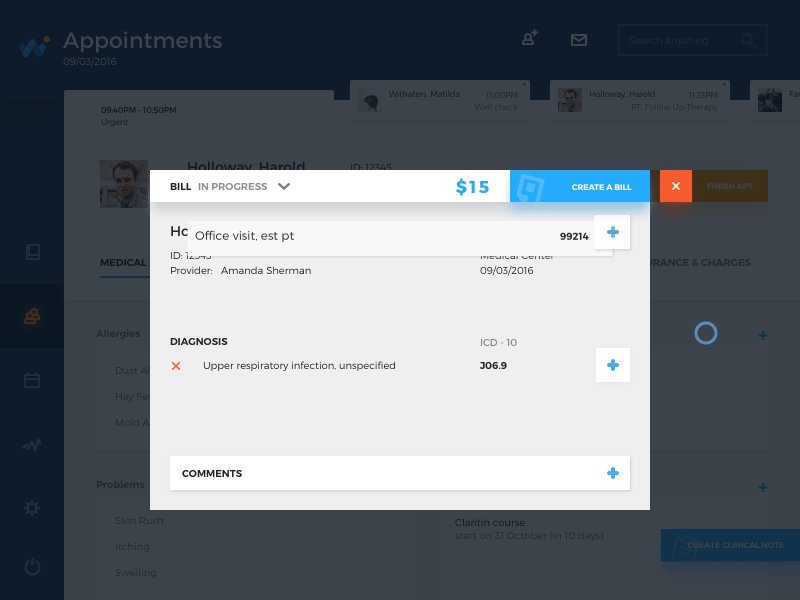
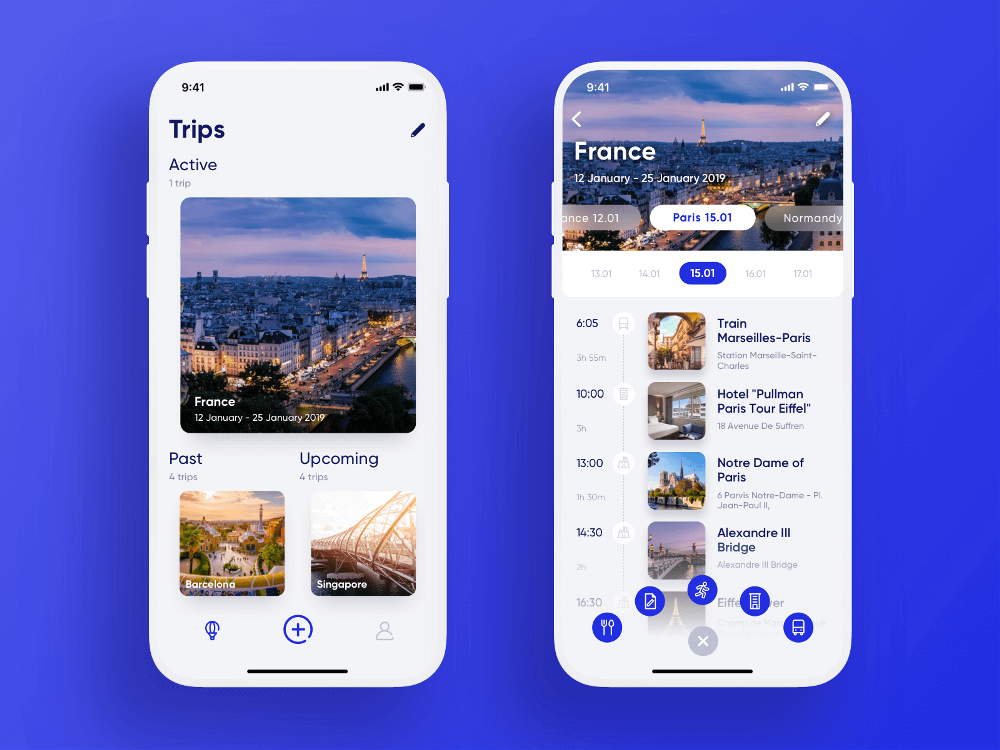
以下圖為例:單擊按鈕時,將打開選項下拉列表。只要您選擇完成其中一項后,下拉列表就會消失,只保留選擇選項和加號按鈕,以防您再次重復選擇下拉列表。

“漢堡”按鈕
它是隱藏菜單式按鈕。單擊或光標選擇按鈕時,菜單會展開。這種菜單(或按鈕)的名稱由于它的形狀由三條水平線組成,看起來像典型的面包 - 肉 - 面包,顧名“漢堡”按鈕。現在它已是一種廣泛應用的 Web 和移動布局的交互元素; 關于其利弊的爭論也很激烈。
對于活躍互聯網用戶來說,默認情況下知道此按鈕隱藏了各種類別的網站內容,因此這個技巧不需要額外的解釋和提示。好的是,漢堡按鈕菜單釋放空間使界面更簡約和舒服; 從功能的角度來看,它為其他重要的布局元素節省了大量空間。可以提到的響應和自適應設計隱藏導航元素使界面在不同設備上看起來更和諧。
不喜歡“漢堡”按鈕的人認為,這個設計元素可能會讓那些不經常使用網站的人感到困惑,并且會被那些具有高度抽象性的標志誤導。這可能會對導航產生負面影響,并成為用戶體驗不佳的原因。因此,應在用戶調研和定義目標受眾的能力和需求后做出關于應用“漢堡”按鈕的決定。

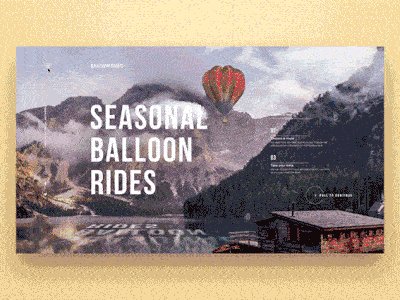
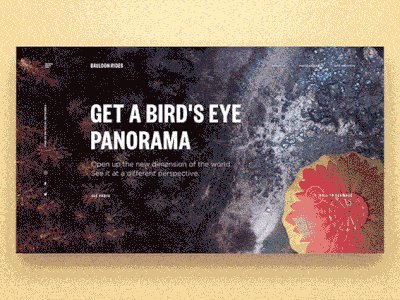
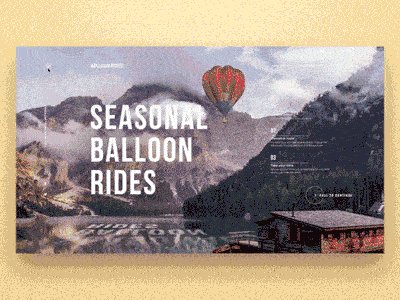
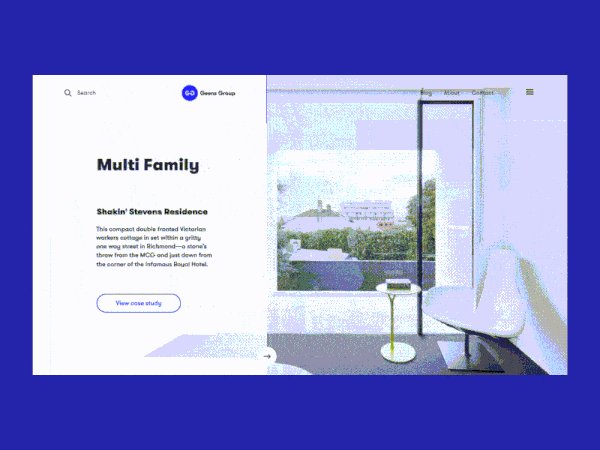
這是使用“漢堡”按鈕功能的網站示例。它可以隱藏擴展的選項菜單,以便將用戶的注意力集中在令人印象深刻的視覺效果和核心信息上
可伸展按鈕
此按鈕在被單擊或點擊后打開多種選項。這是另一種在不使屏幕過載的情況下設置適當交互流的方法,這對于屏幕空間有限的移動接口尤其重要。

某 APP :標簽欄的中央交互元素是一個加號按鈕,用戶可以在操作過程中添加新行程或新項目。為了使體驗更簡單,按鈕被擴展為一組標記明確類型的內容的按鈕,以便用戶可以在開始時做出選擇并到達必要的屏幕
分享按鈕
分享按鈕可以將內容或直接共享到社交網絡帳戶。為了使這種聯系更加清晰,網站上會出現一些圖標,這些圖標具有特定社交網絡的 logo 。如果用戶不是專門為了分享登錄網站的話,一般不需要將分享按鈕詳細化(沒有額外圖形、顏色標記、下劃線等),只看到圖標也是可以的,這種方法適合簡約風格和有效利用負空間。不會讓用戶過于關注分享按鈕,而搶了頁面主要內容的風頭。

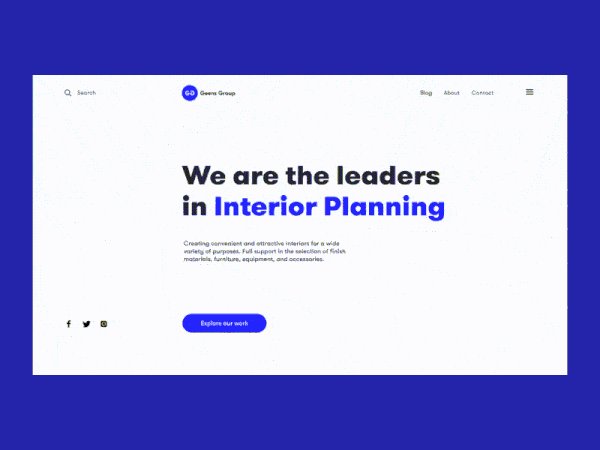
一家風格簡約的某網站。在主頁的左下角,您可以看到社交平臺的 logo 圖標。它們很容易引人注目但又不影響網站內容平衡,不會分散核心導航和 CTA按鈕 的注意力
鏤空按鈕
鏤空按鈕是一個看起來透明的按鈕。視覺上是以細線形狀環繞按鈕呈現的。這種按鈕有助于歸類視覺層次結構,以防出現多個CTA元素導致用戶難以分辨主次信息:核心 CTA 以填充按鈕顯示,而輔助(仍然活動)以鏤空按鈕給出。

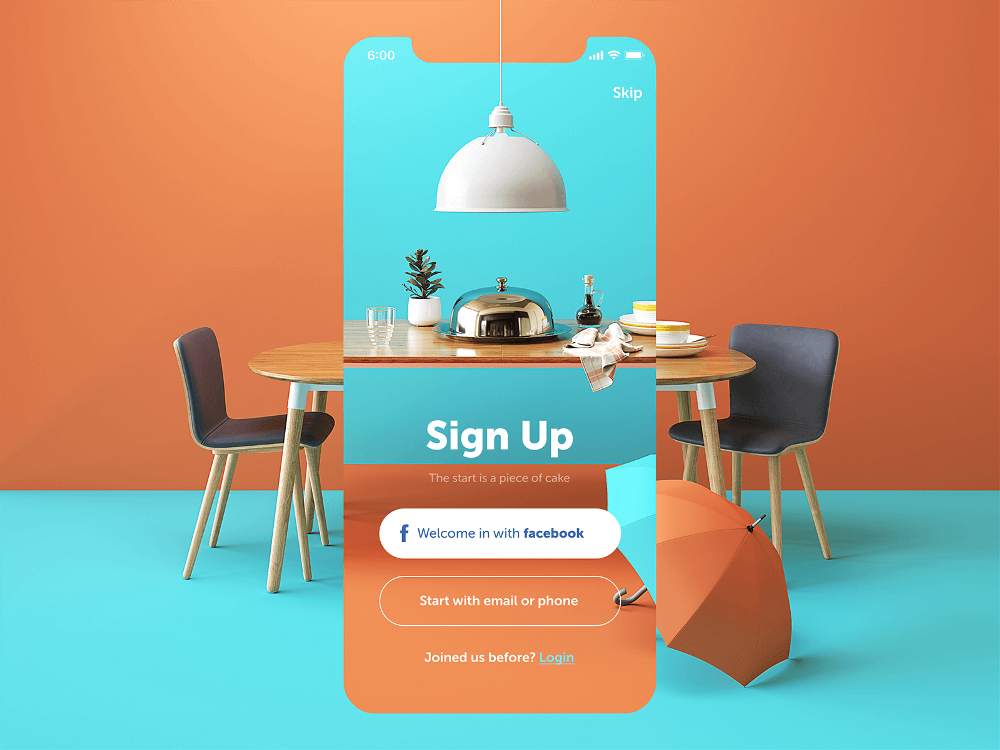
某 APP 首頁:有三種不同類型的按鈕:核心 CTA 以填充按鈕,提供快速注冊方式; 鏤空按鈕提供了次要的選項; 文本按鈕被放到下一行并用顏色標注。這種方法有助于在屏幕上構建按鈕的可靠視覺層次結構
浮動操作按鈕(FAB)
浮動操作按鈕(簡稱 FAB)是在 APP 屏幕上顯示主要操作的按鈕。通常,它是一個高于其他頁面內容的圓形圖標按鈕。此按鈕通常可以即時訪問用戶使用 APP 執行的基本操作或熱門操作。根據移動 APP 的設計和信息架構,FAB 可以:
1. 執行典型的核心操作(打開新電子郵件的屏幕,打開添加照片或視頻內容的屏幕,在庫中搜索所需內容等)
2. 顯示其他操作
3. 轉換為其他 UI 元素。
FAB在屏幕上的位置通常由高可見度因素決定,并且可以根據屏幕的一般設計概念而變化。最好是每個屏幕僅使用一個 FAB,以避免注意力分散。

某 APP 底部應用欄:重疊 FAB 和排列圖像列表的交互流程
有效按鈕設計的因素
?尺寸
按鈕大小是告知用戶布局元素的重要性和組成部分層次結構的核心方法之一。一個有吸引力和高效的 CTA按鈕 要足夠大,以便快速找到,但不要太大,以免布局結構被破壞。例如:Apple 表示移動 UI 中的 CTA 應至少為 44Х44 像素,而 Microsoft 推薦 34Х26 像素。
?顏色
為了使次要按鈕同樣容易引起注意 ,選擇合適的顏色至關重要。人類的情緒和行為與視覺環境息息相關,顏色是這方面最強大的工具之一。在為 CTA 選擇顏色時謹記:按鈕和背景顏色必須對比度恰到好處,才能使按鈕從其他 UI 內容中一目了然。
?形狀
關于 CTA按鈕,普遍使用水平矩形。原因是人們已經習慣將這個形狀看作成一個按鈕了。此外,建議設計帶圓角的CTA,因為圓角可以起到指向按鈕內部,引起對按鈕本身的注意。當然,這個形狀是在與網頁或 APP 屏幕風格一致時使用的。
?布局
按鈕的布局對于構建良好的視覺層次和清晰的導航至關重要。如果它們位于用戶一眼無法找到的位置,即便運用顏色和大小也于事無補。設計師必須掌握核心功能的按鈕放置最有效的位置。
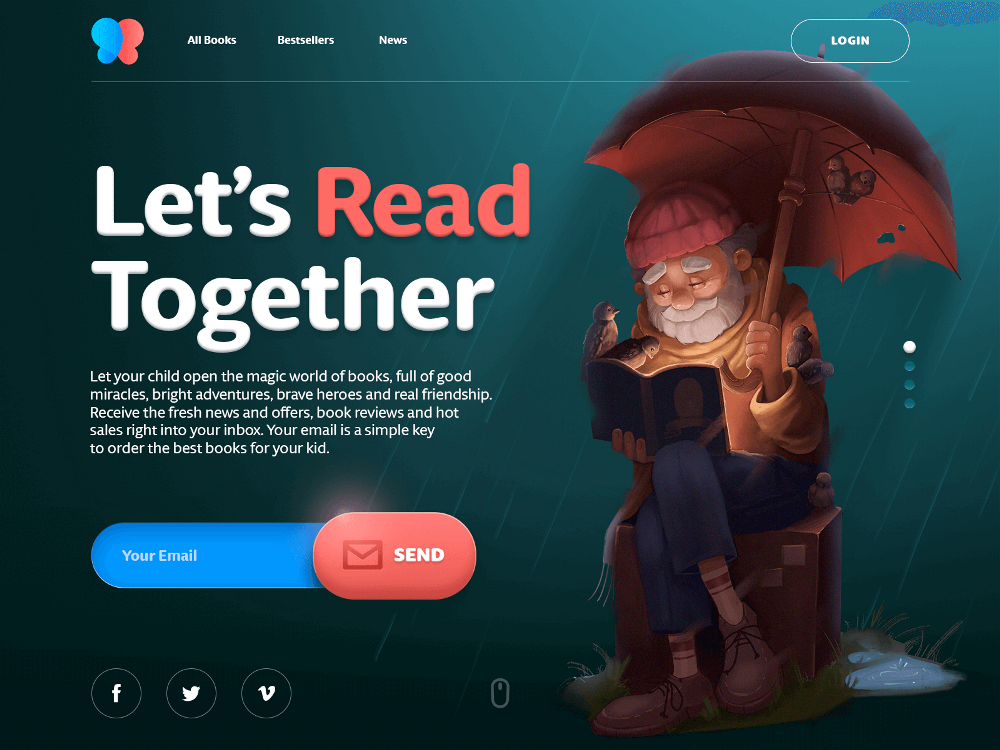
某少兒網站的登陸頁面設計。讓我們回顧一下頁面上使用的所有按鈕:
邀請訪問者加入的 核心CTA按鈕 一目了然:設計師使用了一個圓角矩形填充按鈕,其顏色與背景形成對比,但設計了動畫人物,其顏色與按鈕形成了視覺聯系。這是頁面上最突出的視覺元素。
標題包含4個文本按鈕,用于將用戶轉換到網站上的重要內容部分。
標題的左側部分具有快速瀏覽的輔助CTA按鈕,允許已注冊的用戶輸入其帳戶。
在分享按鈕被放置在圓形框中,有少許顏色對比,這樣可以很容易地找到,同時沒有從主 CTA 分散用戶注意力。
- End -
以上就是本次 譯文內容 ,
更有新鮮內容 微信關注公眾號:像素大廚PxCook 體驗一下吧!
專為“產●設●研”而生!
可獲取更多設計資訊,和各種作圖小技巧

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網