在了解事物發展動向前,我從三個方面作為切入點,即從對過去藝術設計發展的分析找到到規律,對現在 UI 發展的分析找到不足 ,從而預判未來趨勢。
準確預判行業趨勢,是一件很難的事,所以這次趨勢淺析僅為個人一家之言,分析表皮淺薄,各位看官權當茶余飯后故事看吧。
我們先看「趨勢」的字面意思:事物發展的方向,表示一種向尚不明確的或只是模糊地制定的遙遠的目標持續發展的總的運動。今天跟大家要聊的就是 UI設計發展的動向。
在了解事物發展動向前,我從三個方面作為切入點,即從對過去藝術設計發展的分析找到到規律,對現在 UI 發展的分析找到不足 ,從而預判未來趨勢。
一、近現代藝術設計發展
1. 近代藝術發展
近代藝術發展主要由幾大設計潮流引領,依次關系為:古典時期、巴洛克洛可可時期、新古典主義時期。
古典時期
其藝術風格嚴謹寫實,追求構圖的均衡與完整,強調理性而輕視情感,純潔、典雅、和諧、穩重。

巴洛克洛可可時期
巴洛克:風格多變、動感、不規則,宏大、奢華;洛可可:精致、小巧、嫵媚、浮華、矯揉造作。不再純潔,開始反對古典主義教條。

新古典主義時期
藝術形式是對巴洛克洛可可藝術的反對,重新追慕古典、追求內涵,強調理性、構圖的完整,追求以簡練的形式表現高雅的氣質。

2. 現代設計發展
現代設計發展主要有幾大節點:工藝美術運動、現代主義和后現代主義。
19世紀下半葉,起源于英國的一場設計改良運動,進入現代以后;工業革命以后大批量工業化生產導致設計水準急劇下降,設計師實在看不下去,發起工藝美術運動,為什么從工業美術運動講起呢?因為它是現代設計的開端,承上啟下,對后世影響深遠.
工藝美術運動
藝術特點強調手工藝生產,反對機械化生產,反對矯揉造作和其他各種古典、傳統的復興風格,提倡中世紀風格,主張設計誠實,講究簡單、樸實、風格良好,提倡自然主義風格和東方風格。

現代主義
打破傳統,打破設計為權貴服務的立場,設計民主化,形式上提倡非裝飾的簡單幾何造型,極簡化設計,主張少即是多,形式追隨功能,主張理性設計。

后現代主義
主張多元化設計,不規則化,用藝術表達多種思維方式,少則厭煩,反理性主義,重形式,強調歷史文脈依托。

通過對以上設計潮流更替分析,我們發現藝術發展其實是一個繼承、否定、再發展的過程。剛開始以模仿寫實為主,模仿寫實發展到極致后,自然就會有人摒棄、反對,逐漸開始尋求突破,形成一股新的潮流,但當這種新的潮流成為主流后(以前被看做非主流);自然就會有人站出來反對這種潮流,然后繼承再發展。
二、現今UI設計發展
進入21世紀,隨著社會發展技術進步,信息軟件行業逐漸興起,這里要感謝喬幫主給我們飯碗,正是蘋果的設計讓全球開始重視用戶體驗重視 UI設計,以前大家都叫美工。
1. 擬物化設計
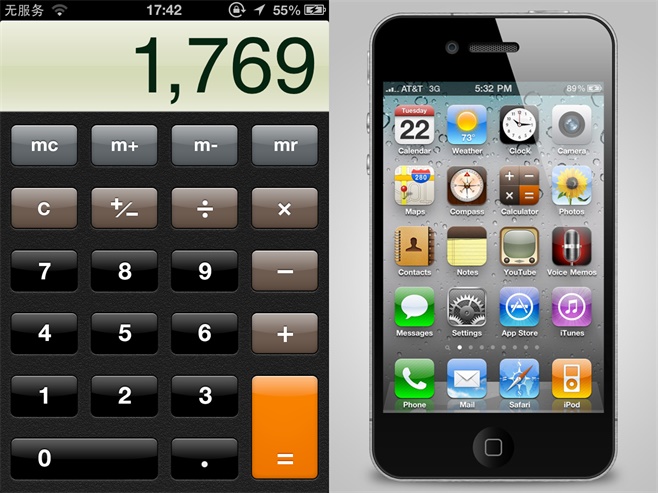
早期 UI設計都是擬物化設計 ,其風格特點:模擬真實物體的材質、質感、細節、光亮等,交互也模擬現實中的交互方式,學習成本低,傳達豐富的人性化感情。缺點:擬物化本身就是約束,會限制功能本身的設計。

2. 扁平化設計
大家看擬物化設計是不是很像古典主義跟工業革命剛開始那會,喜歡模擬真實,講究設計誠實。但是慢慢人們審美疲勞,那么肯定會有一種設計潮流,汲取它精華再起來反對這種設計,那就是扁平化設計,我們現在大環境就處在這個設計潮流中。
扁平化有很多優點:去掉界面冗余的裝飾效果,「信息」本身重新作為核心被凸顯出來,設計元素強調抽象、極簡、符號化,設計更簡約, 條例清晰;缺點:需要一定學習成本,傳達的感情不豐富,甚至過于冰冷。
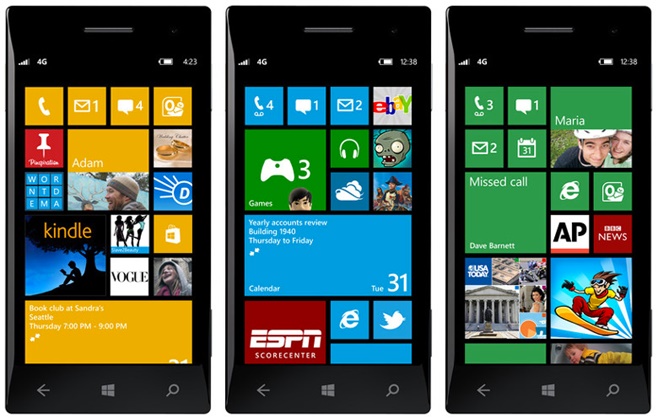
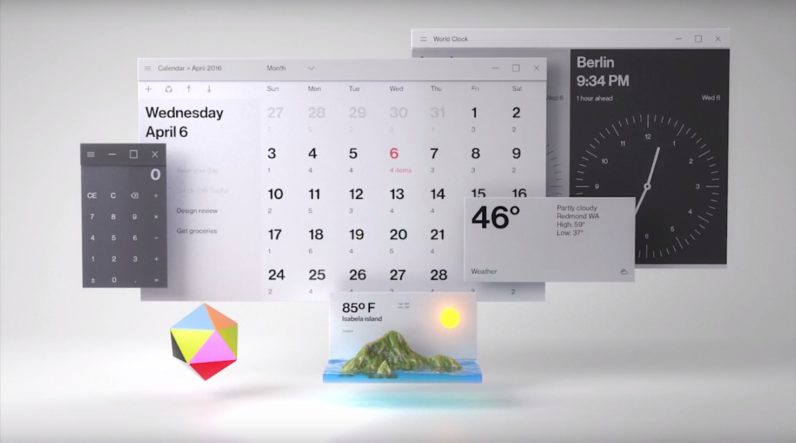
如:最早用扁平化設計的之一,就是微軟的芒果 MetroUI;大家看過于扁平效果并不是太好,扁平化設計很像現代主義,推崇極簡,冷冰冰,所以我們要問兩個問題:
扁平化就應該僅僅是扁平嗎?
扁平化之后應該是什么化?

3. 3大設計語言
在回答這兩個問題之前,我們先分析下最具代表性的三大系統最新的設計語言,設計理念很重要,大部分設計趨勢都是通過這些理念推動。

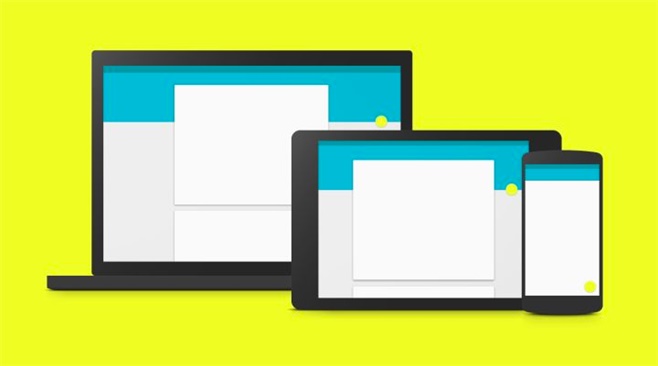
Material Design
中文名:材料設計語言,是由 Google 推出的全新的設計語言,引入電子紙張隱喻,以前我們用紙張獲取信息,現在用設備,其實都是電子紙張,谷歌對紙張重新進行了闡述,在扁平之外,增加了很多新特性,如:https://v.qq.com/x/page/m0131l1zvvo.html
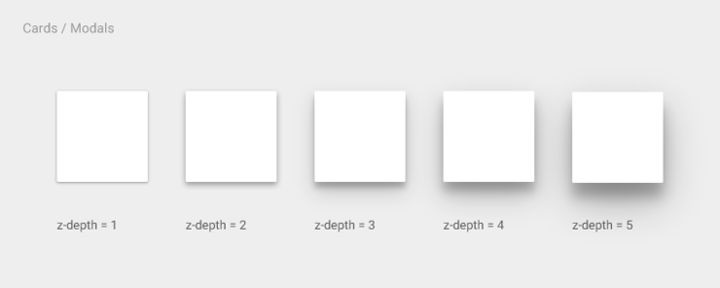
陰影和層級:用陰影的深度來表達層級,并且有多個層級。

Z軸理念:場景立體化而不再局限于平面,增加信息縱深。

觸摸波紋,流暢動畫:有意義的動畫指示。

卡片設計,自適應布局:應用卡片的設計理念對布局嚴格規范,而且布局可以靈活的自適應到任何設備中。

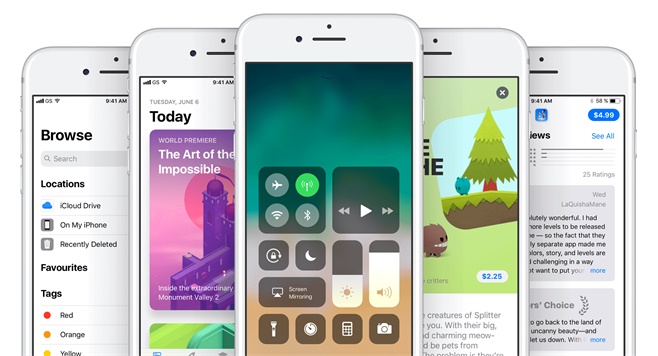
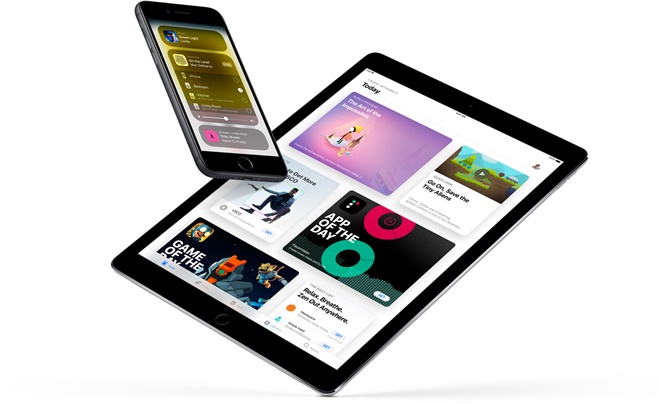
iOS
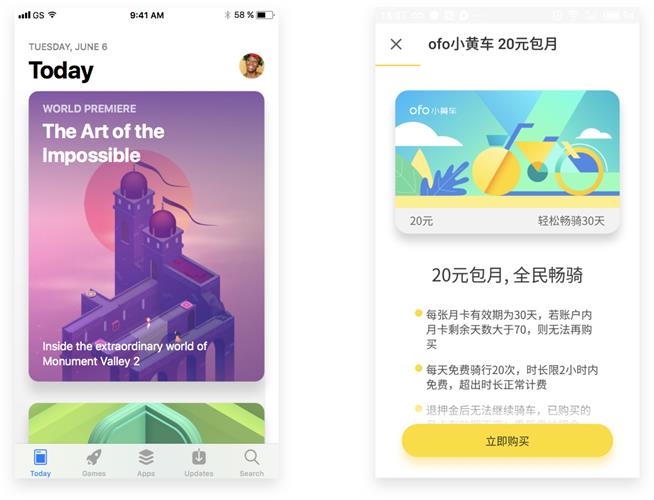
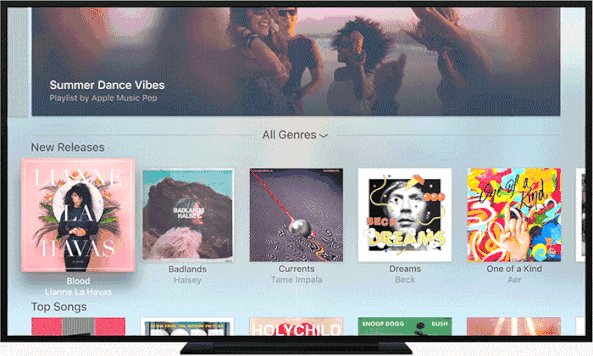
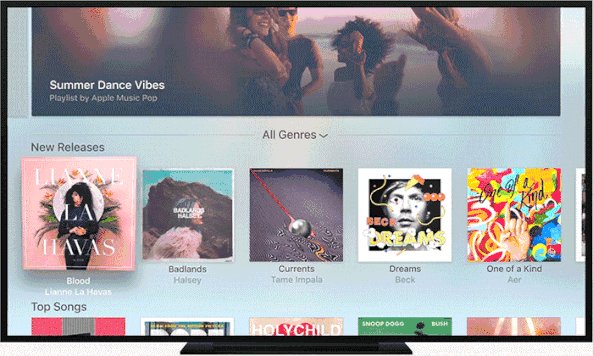
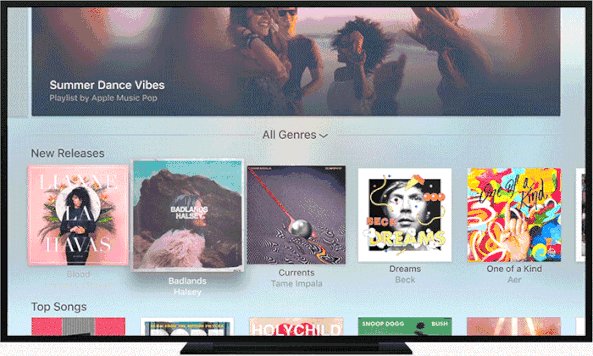
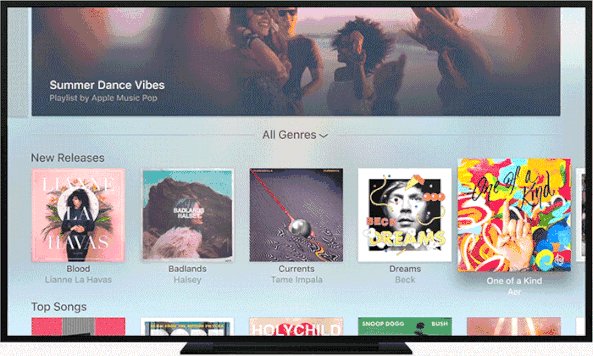
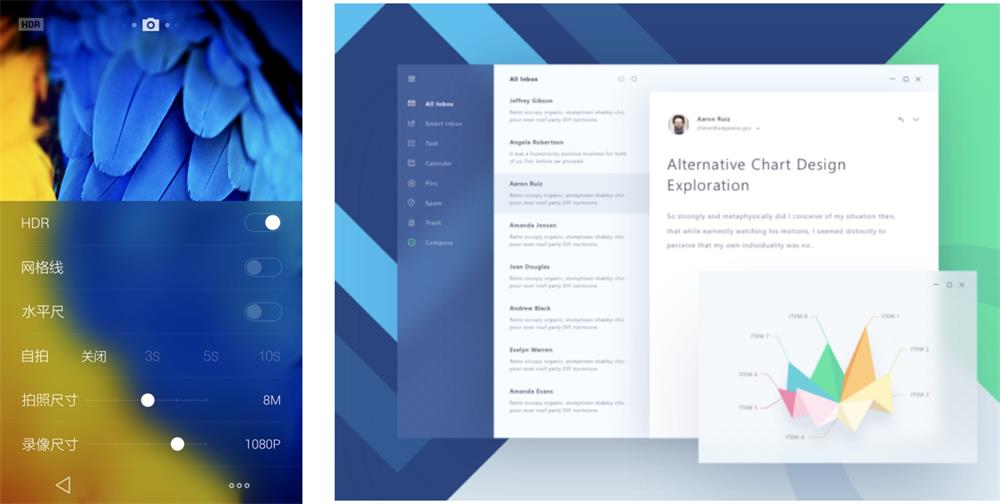
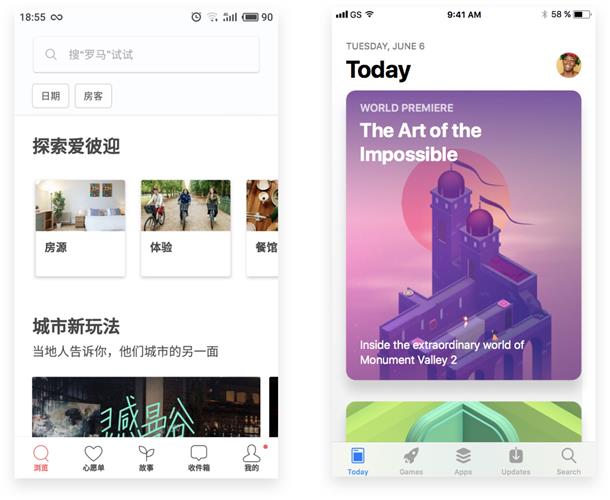
由于 iOS 12 沒有太大的設計更新,我們主要看 iOS 11,應用大量的圓角卡片式設計,大面積的背景圖,效果沖擊力更強,點擊欲望也更強了,頁面加入超大標題欄字體,這跟以前的小字號細字體有很大的區別,陰影也是比較高級的大陰影。

圓角卡片,大標題,大陰影:透氣的大圖片背景,清晰的文字閱讀層級。

線性元素向面性進化:線形圖標改變成了面形,陰影替代描邊,不單單是圖標,現在碎片信息越來越多,越來越需要歸納;零碎的線逐漸要往更整體的面過度。

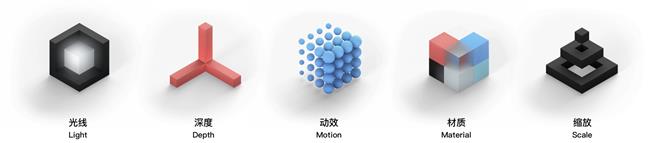
Fluent Design System
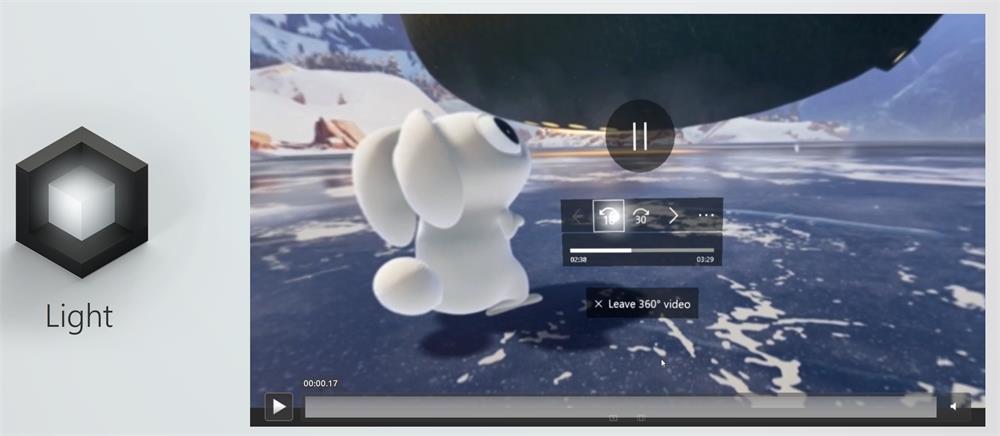
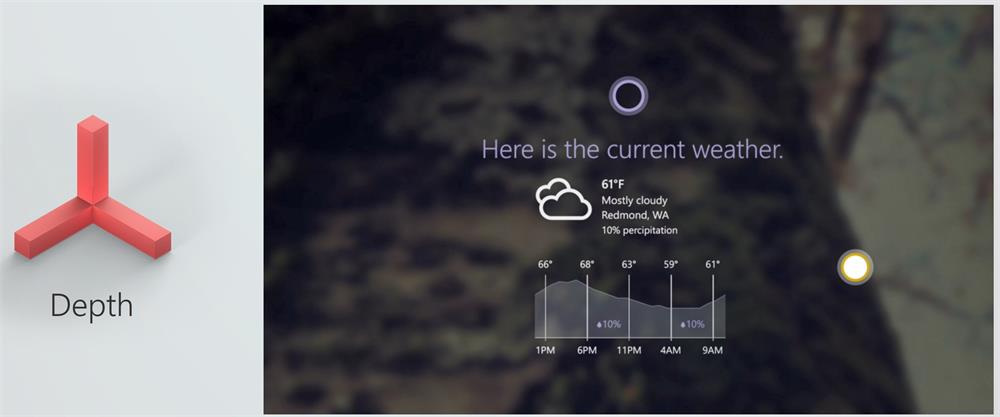
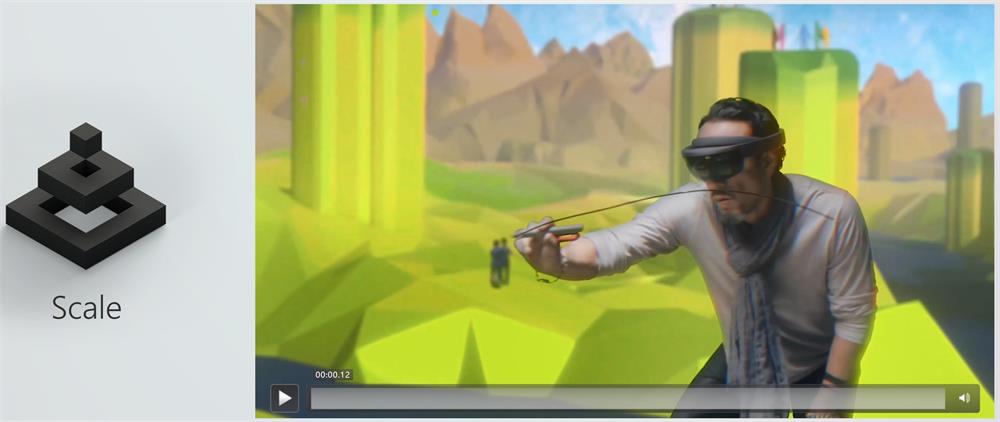
微軟去年推出的設計語言中文名:流暢設計體系,集各家所長,在 UI 美學上它更是大有進步,系統包含以上五大核心元素:光線、深度、動效、材質和縮放。

光線Light:通過光線的運營,界面更有質感,更加未來感。

深度Depth:運用深度理念,可以構造出很多視覺效果,如視差、前后變換、空間運動等。

動效Motion:不言而喻,動效使頁面更加流暢,也更具觀賞性。

材質Material:在界面中賦予材質,如毛玻璃、亞克力這樣的高層次的組合效果,使整個頁面很高級。

縮放Scale:Fluent Design System 主要目的是一次設計,就可以用于 0D(只有語音)、1D(Surface Dial)、2D(UI)、3D(VR/AR)的種種情況;所以伸縮性比其他 UI設計語言都要更重要,尤其是在 VR/AR 設備上,未來應用潛力巨大。

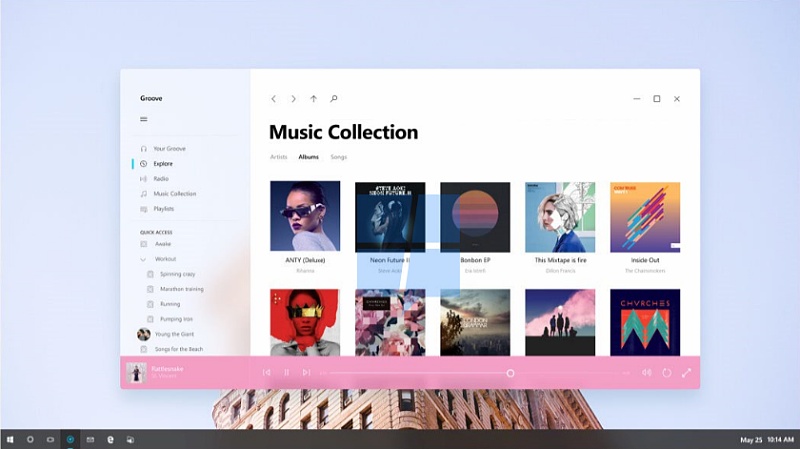
按照 Fluent Design System 這種設計理念設計的 UI 界面,效果確實很棒!


三、現今趨勢:扁平化就應該僅僅是扁平嗎?
現在回答前文的第一個問題,通過對三大系統的分析 ,我們發現各大互聯網公司都不再拘泥于扁平,都在嘗試新的設計形式去反對扁平,這些反對形式,也是現在最盛行的設計趨勢。下面我們看看有哪些形式:
1. 縱深
如果讓一張頁面不再扁平,我覺得最快最直接方法就是增加縱深,把重要信息凸顯出來。增加縱深的常用手段:

大陰影
越來越多的設計師為卡片、按鈕增加大陰影,來突出層級。

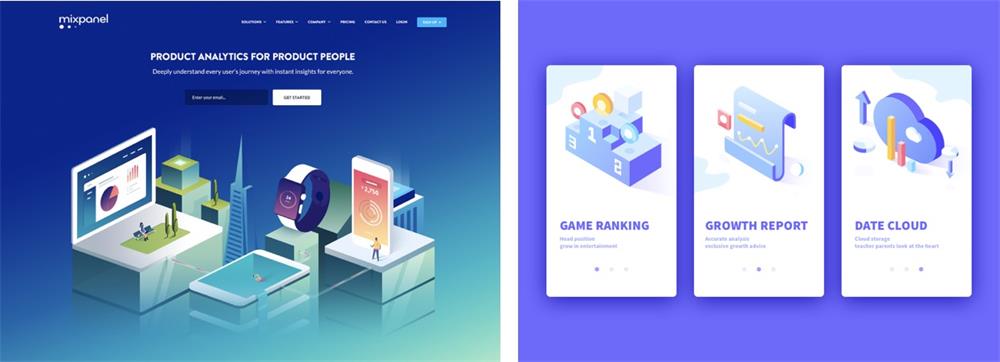
三維立體
打破扁平,增加立體,三維元素在界面中越來越多的得到運用。

2. 動視
動效視差越來越被設計師所重視。

轉場動畫
實用動畫,詮釋功能;觀賞動畫,緩沖用戶等待焦慮。

重力視差
視差動畫結合重力感應,讓用戶身臨其境。

3. 材質
通過不同材質的運用,打破扁平,蘋果毛玻璃,微軟亞克力材質,相信未來也會有更多材質加入。

4. 層次
極賦視覺層次感的頁面設計不僅極具設計美感,取悅用戶身心,而且還建立了清晰直觀的視覺層級,方便用戶簡單快速的識別和讀取需要的頁面內容,從而提升用戶體驗,降低跳出率。

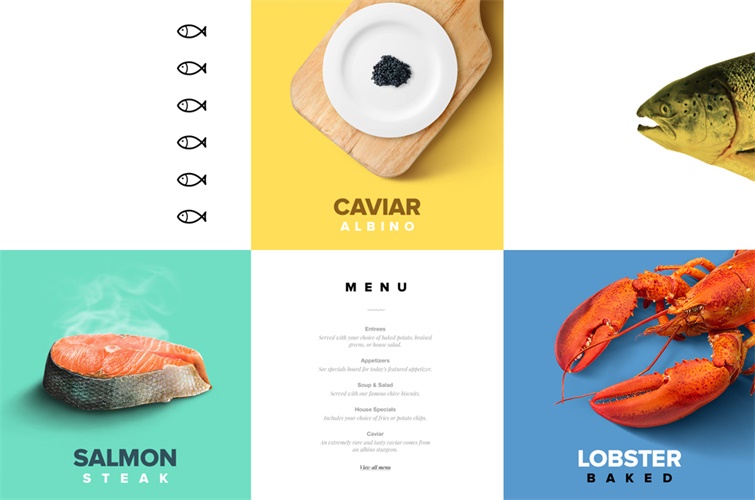
大小對比
元素尺寸越大,越突出,越容易吸引用戶的注意;不過尺寸大小也要有度,控制在用戶能夠接受的范圍內,Airbnb 和蘋果大字號運用就比較得當。

色彩對比
利用顏色的強烈對比,突出頁面層級。

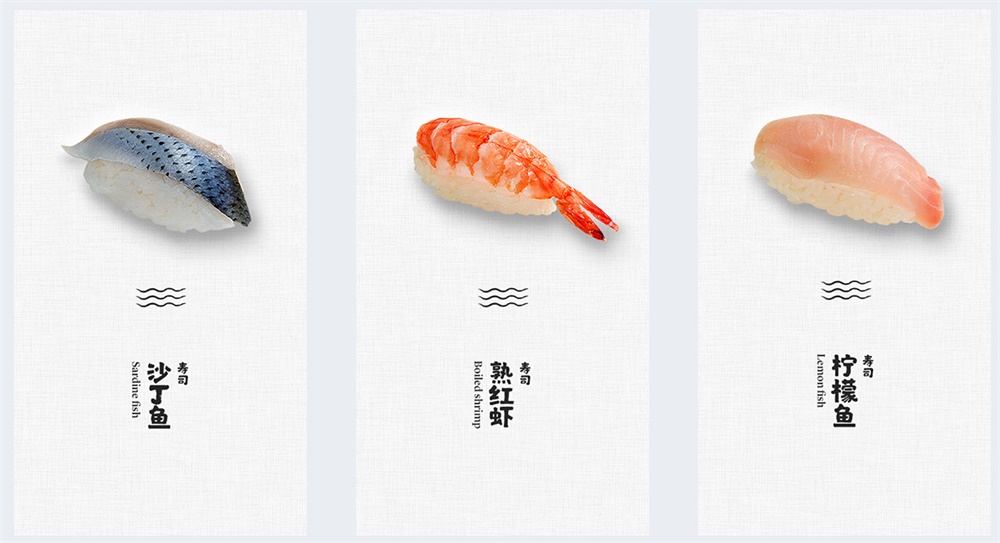
適當間距留白
留白的巧妙運用,能夠非常有效地突出頁面信息。而頁面內部元素之間,保持適當的間距,讓彼此之間的相互聯系而不「擁擠雜亂」,也是吸引用戶注意的不錯策略。

四、未來趨勢:扁平化之后應該是什么化?
回答這個問題前,我覺得大家有必要先暢想一下未來的生活方式和社會形勢,我們先看個短片。
https://v.qq.com/x/page/i01586jf3it.html
通過短片我們發現,未來科技的迅速發展人們設計審美更加提高,隨處都是屏幕,信息更加繁雜,動效得到普及,人文關懷愈加重要,各種技術的普及,更多設計形式出現,全息投影也會加以運用。
所以我們暫且把扁平化后的設計潮流取名為:后扁平化&多媒體化。

那么它有什么風格特點呢?個人認為會有如下幾點:
扁平化仍將主宰,但更加抽象簡約
信息為主
人文關懷
動效普及
多元化設計
虛擬全息三維投影運用
以上為本人對于 UI設計趨勢的一些感悟的分享,分析不夠全面也不夠深刻,歡迎大家留言一起探討
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網