對于許多剛剛開始接觸原型設計的設計師而言,很容易混淆線框圖(Wireframe)、視覺稿(Mockup)和原型(Prototyping)這三個基本概念。

對于許多剛剛開始接觸原型設計的設計師而言,很容易混淆線框圖(Wireframe)、視覺稿(Mockup)和原型(Prototyping)這三個基本概念。
在許多項目和相關文章中,這些概念經常被混用。雖然在功用上,三者有許多相似點,然而差異也非常明顯。
不過,許多原型并不一定得做的非常的好看,它最主要的的功能是還原并呈現設計思路,它需要是可運行、可交互的,這是核心。
一個典型的原型設計工作流大概是這個樣子的:

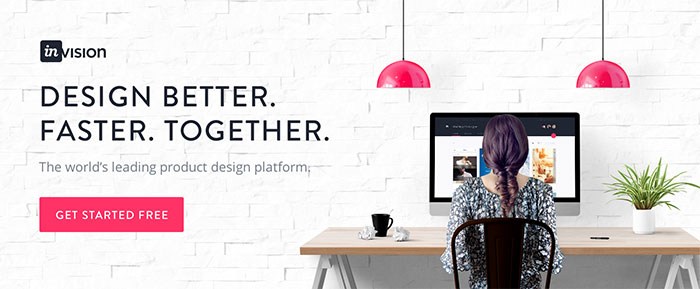
InVision有多優秀?Twitter和 Uber在用它,福布斯推薦它,而財富榜百強企業都在用它來設計產品。InVision 將產品設計流程中的每一個環節都進行了細化,讓協作成為了流程的核心,讓團隊中每個人都能圍繞著項目推進緊密地合作。
InVision 讓團隊可以在瀏覽器中實現實時協作。如果你想讓你的高保真原型能夠像真實產品一樣運作,如果你想讓你的原型自由無限制地進行測試,如果你希望你的原型能夠像素完美,那么InVision 應該是最適合你的原型工具,哪怕你沒有一點編程和代碼知識。

如果你不想在產品開發流程中放棄線框圖,那么Pidoco 可能是更好的選擇。和InVision 不同,Pidoco 真正的核心優勢在于設計出強交互性的UX原型。在Pidoco 的協助下,你能創造出可用來展示、完全可操作的原型,支持手勢操作、過渡動效、鍵盤錄入等多種復雜交互,它可以為你帶來理想的移動端演示原型。
你可以在瀏覽器、iOS和Android 設備上實時演示你的原型,Pidoco 的智能模板使得原型的設計和搭建極其快速而便捷,這也使得它簡單易學,將它介紹給團隊成員并作為主要的工具之一絕不會是麻煩的事情。
由于Pidoco 主要是在云端運行,所以你不需要安裝程序,只需要登錄、同步、演示就好了。同樣的,Pidoco 不需要你具備代碼知識,上手很快的哦。

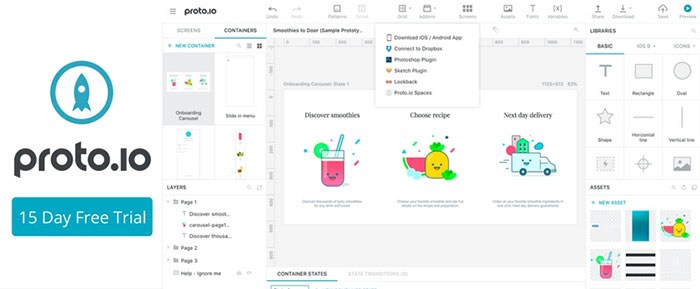
Proto.io 是一款專門的移動端原型設計平臺,它不僅能幫你搭建可交互的原型,可以能用來測試和模擬移動端APP。Proto.io 能運行于絕大多數的網頁瀏覽器,它擁有一個用來管理整個項目的控制面板,一個專用的編輯器,以及專門運行原型的播放器。這些工具使得你可以在iOS和Android 設備上測試你所設計的原型。
在使用編輯器搭建原型的過程中,用戶可以查看并參與進來,通過交互和體驗之后,給予設計者以反饋。來自IDEO、迪士尼、PayPal 的設計師目前都在使用Proto.io 設計原型。Proto.io 不僅加快了他們的設計工作,而且避免了開發過程中犯錯的可能帶來的高昂代價。
如果你想更快地將產品推向市場,Proto.io 所提供的解決方案應當能夠讓你事半功倍。

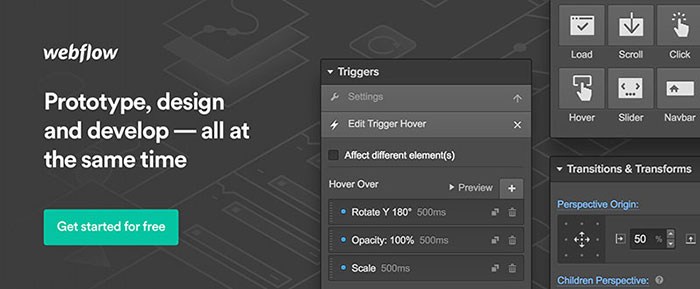
如果你的產品從研發到發布都是采用標準的HTML、CSS和JS的代碼,那么Webflow 能夠為你提供從原型設計到最終交付一條龍的服務。借助Webflow 設計的頁面都是響應式的,當你打算將它展示給團隊成員、客戶和其他利益相關者的時候,發送一個鏈接就可以了。
Webflow 是一款針對網頁端的高素質原型設計工具,版本控制和迭代升級永遠不是問題。從原型、設計到開發,逐步推進,步步為營。

如果你是PowerPoint 用戶,那么這款原型工具會是你的菜。PowerMockup 是一款PowerPoint中運行的原型工具包,有了它,你可以借助PPT直接設計制作出可運行、能交互的原型,絕對有說服力。
借助PowerMockup 來設計原型并不復雜,你所需要做的就是從PowerMockup 的庫當中選取合適的形狀和控件,托拽到PPT背景上,制作成合理的布局。結合PPT當中的動效和交互功能,一個可靠的原型就能搞定了。

如果你一直在尋找一款簡單易用、擁有全部正確功能的原型工具,那么不妨試試HotGloo。作為一款屢獲殊榮的原型設計工具,HotGloo 能為你提供舒適的設計環境,幫你在瀏覽器中設計出交互生動而有趣的原型。
當你開始使用HotGloo的之后,你同時擁有了其中內置的2000+ UI控件,多賬戶授權能夠方便你與同事進行協同,同事能夠針對移動端優化,測試你的設計效果,并且能夠動態地添加注釋。除此之外,HotGloo還擁有完整的文檔說明,詳細的視頻教程,還有在線論壇供大家討論。

Lucidchart 可能是目前市場上最好的圖表和線框圖設計解決方案。它不僅僅能幫你完成工作流程圖和思維導圖,還能將你設計的圖表和線框圖快速地轉化為可交互的原型,并且能用作展示和測試之用。
有了Lucidchart ,創建大型、復雜的線框圖就再也不是問題了,內置的協同服務讓你可以更加便捷地同團隊成員和客戶進行合作。Lucidchart 本身是一個基于云服務的APP,能夠和 Google Apps 、Google Drive、Confluence、Jive以及 JIRA 進行聯動和協同。
其實就原型設計工具都只是手段,選擇合適的工具即可,更重要的是原型設計的思路。
了解更多原型設計的知識,參與更多的項目,一邊實踐一邊學習知識,在實戰中了解不同工具的優劣好壞,再作出符合你需求的選擇就好了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網