設(shè)計界里有句名言 :“Everything old is new again”,意思是流行總是翻來覆去。網(wǎng)頁設(shè)計亦是如此。
設(shè)計界里有句名言 :“Everything old is new again”,意思是流行總是翻來覆去。網(wǎng)頁設(shè)計亦是如此。
每一年,網(wǎng)頁設(shè)計師們也在突破設(shè)計的界限,不斷貢獻(xiàn)巧思,制作出更加具有功能性用戶友好化的界面。我們的網(wǎng)頁設(shè)計在追求功能性和交互性的同時,也深深受到諸如科技革新,使用設(shè)備的變化,瀏覽器和編程語言等諸多因素的影響。如果設(shè)計出最in最潮的網(wǎng)頁也成了設(shè)計師們每一年的課題,而這些鮮活的方案匯總便成為那一年的流行趨勢。
2018已經(jīng)過去了大半,在經(jīng)歷了3年前的扁平化設(shè)計(flat design)風(fēng)潮,還有谷歌公司引領(lǐng)的卡片式設(shè)計,或者稱質(zhì)感設(shè)計(material design),2017年的網(wǎng)頁設(shè)計實(shí)現(xiàn)了現(xiàn)實(shí)與科技的碰撞至無縫銜接的上網(wǎng)體驗(yàn)。流行詞有下拉式界面,復(fù)古色,界面分割等等。
而2018年在吸收2017年的經(jīng)驗(yàn)之時,又從過去尋找靈感,企圖變革。下面則為大家介紹2018年你需要關(guān)注的9個設(shè)計流行趨勢,讓你的網(wǎng)頁設(shè)計如虎添翼。
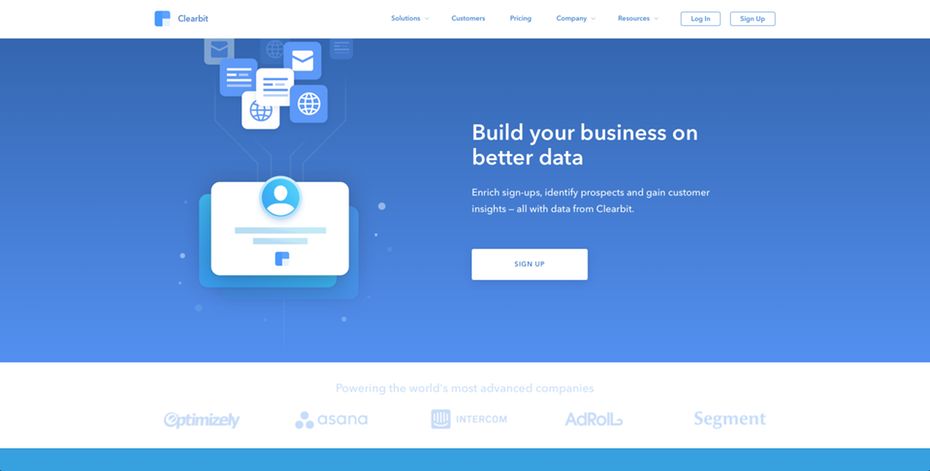
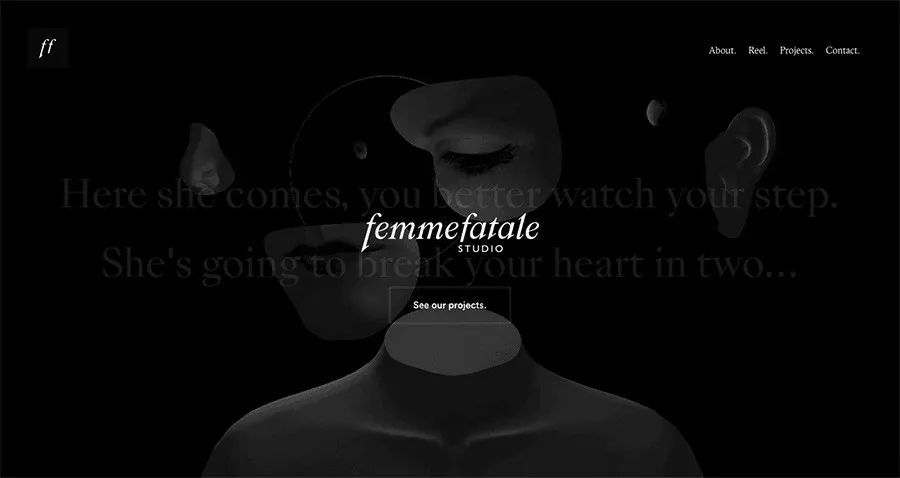
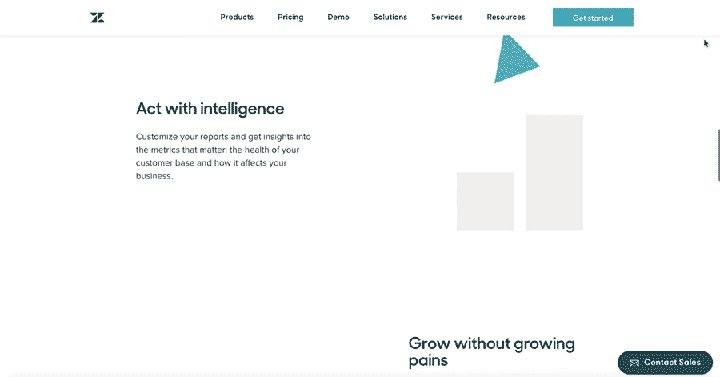
1、玩轉(zhuǎn)陰影和深度

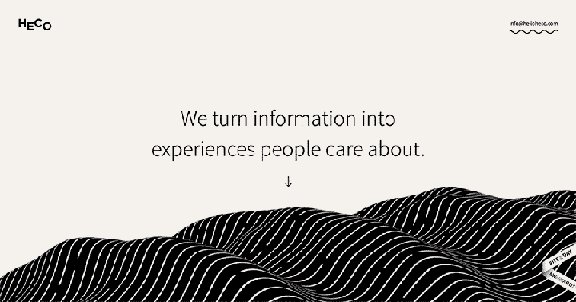
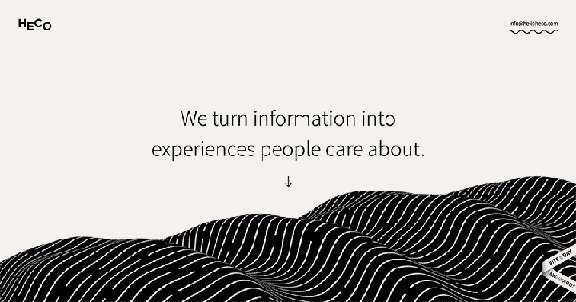
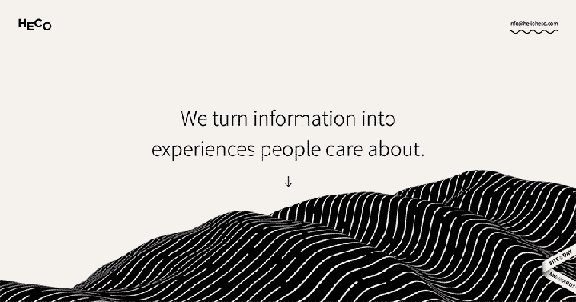
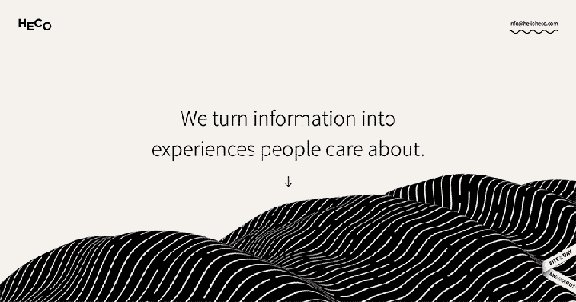
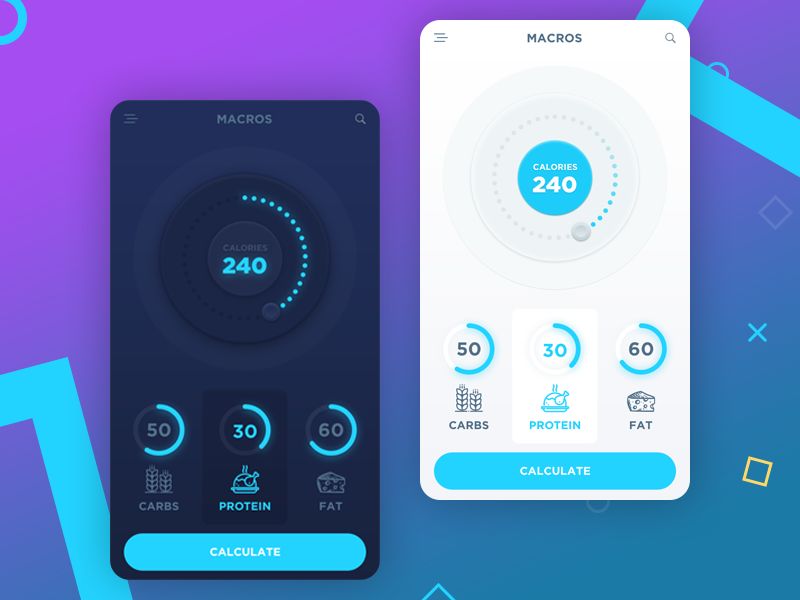
在網(wǎng)頁設(shè)計中運(yùn)用陰影并不新奇,可加入了網(wǎng)格和視差,再用設(shè)計師天馬星空的思路操縱陰影,會使整個界面產(chǎn)生一種破屏而出的強(qiáng)烈立體感,這也是之前流行的扁平化設(shè)計的一種應(yīng)用和升級。

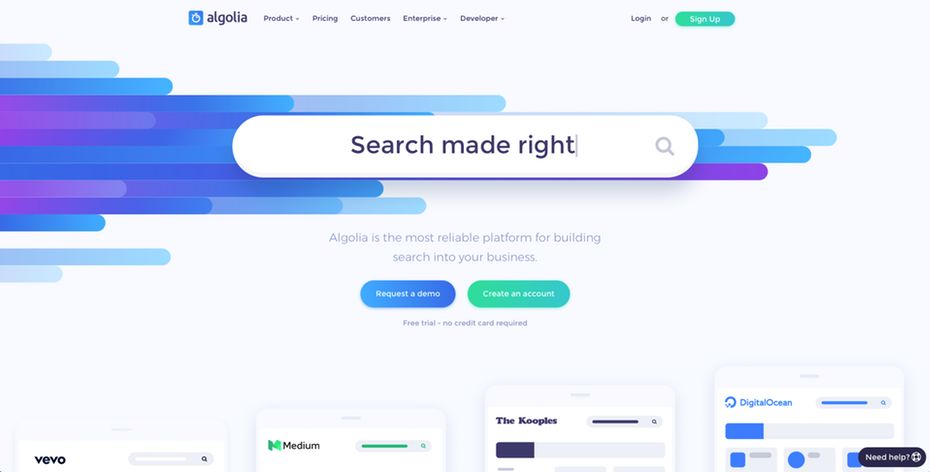
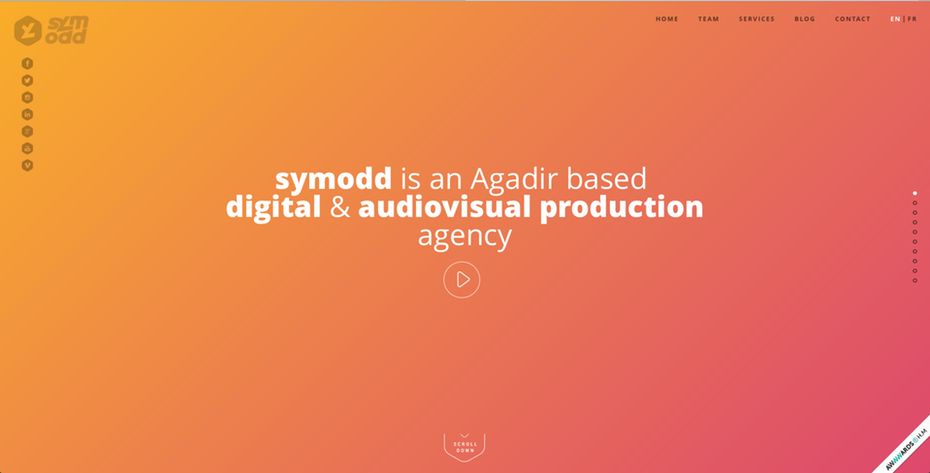
2、動感飽和色的搭配

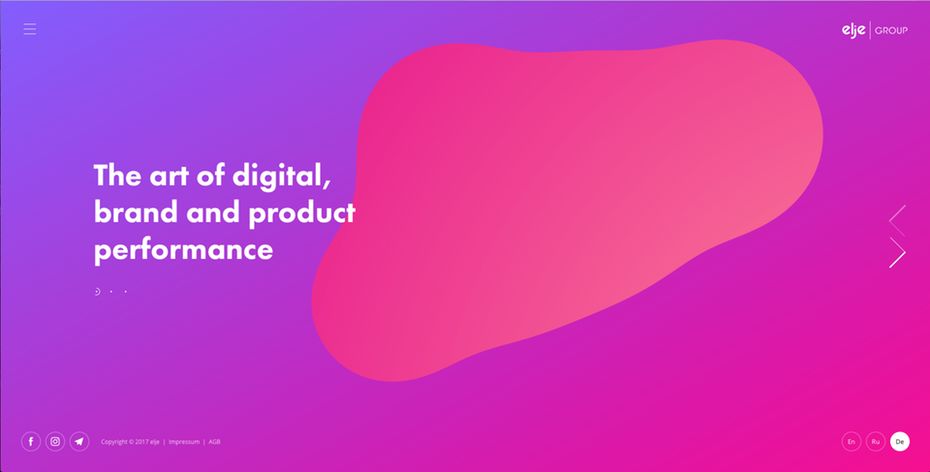
2018年是追求極限色彩的一年,之前,許多品牌和設(shè)計師在構(gòu)建網(wǎng)站時都會打安全牌,選擇所謂的網(wǎng)頁設(shè)計的安全色。可是今年,許多設(shè)計師開始大膽采用飽和色彩,并加入動感的陰影,還有非水平式設(shè)計的Header,讓網(wǎng)頁更有動感和個性。而隨著技術(shù)革新和顯示屏畫質(zhì)的提高,許多品牌的宣傳網(wǎng)站也通過這種動感和飽和色的搭配,來吸引消費(fèi)者的眼球,為品牌造勢。

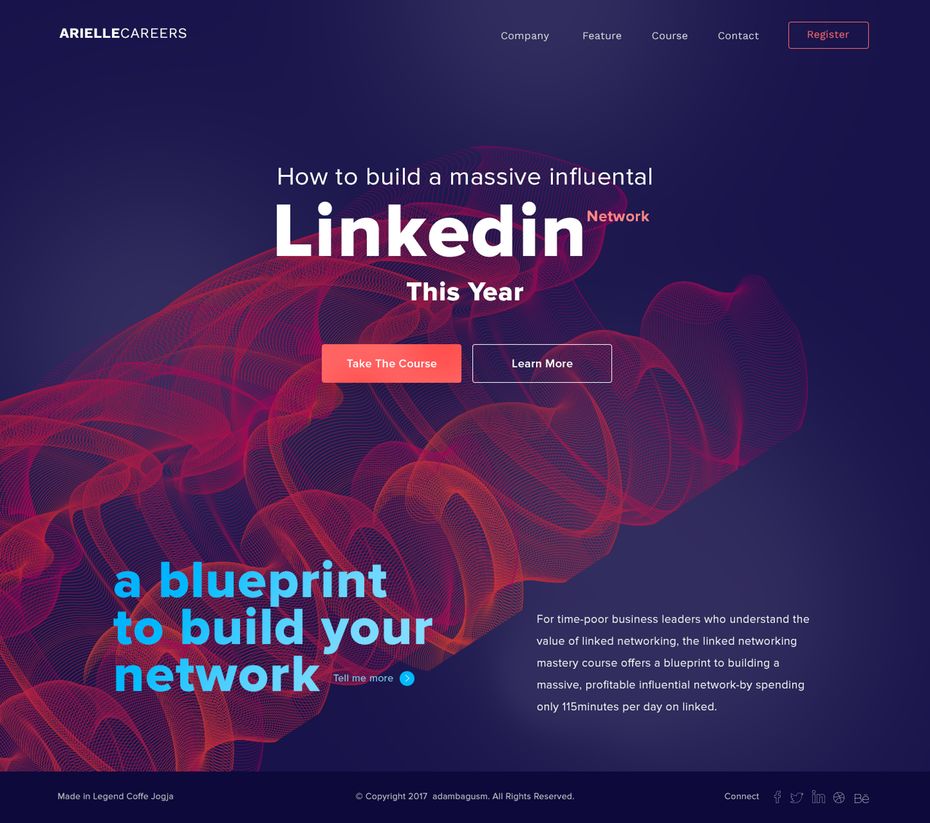
3、粒子背景
粒子背景很好地解決了網(wǎng)頁背景加載視頻產(chǎn)生加載延遲的問題。因?yàn)槔颖尘笆怯幂p負(fù)荷的javascript來制作,很好地跟背景兼容,對網(wǎng)頁加載不會產(chǎn)生任何負(fù)擔(dān)。

俗話說,網(wǎng)頁中一張好的圖片,比起千言萬語更具有表現(xiàn)力,而動態(tài)的圖像更加吸引瀏覽者的眼球。許多品牌就是看中這個優(yōu)勢,使用動態(tài)粒子背景制作的網(wǎng)頁來吸引消費(fèi)者的眼球。

4、手機(jī)優(yōu)先

2018年也是設(shè)備革新的一年,據(jù)官方統(tǒng)計,今年的手機(jī)上網(wǎng)用戶已經(jīng)明顯超過了電腦用戶,因此,優(yōu)先針對手機(jī)的網(wǎng)頁設(shè)計也成了一大主流。早在幾年前,手機(jī)上網(wǎng)不溫不火的時候,設(shè)計師們就在思索,如何將菜單,輔助菜單和一堆icon塞進(jìn)小小的手機(jī)屏幕。如今手機(jī)網(wǎng)頁設(shè)計趨向成熟,設(shè)計師們則是思索如何對菜單進(jìn)行簡化,例如使用空白的icon,既不會讓消費(fèi)者瀏覽時錯意,又簡潔有效,還能實(shí)時收獲用戶反饋信息,方便修正。

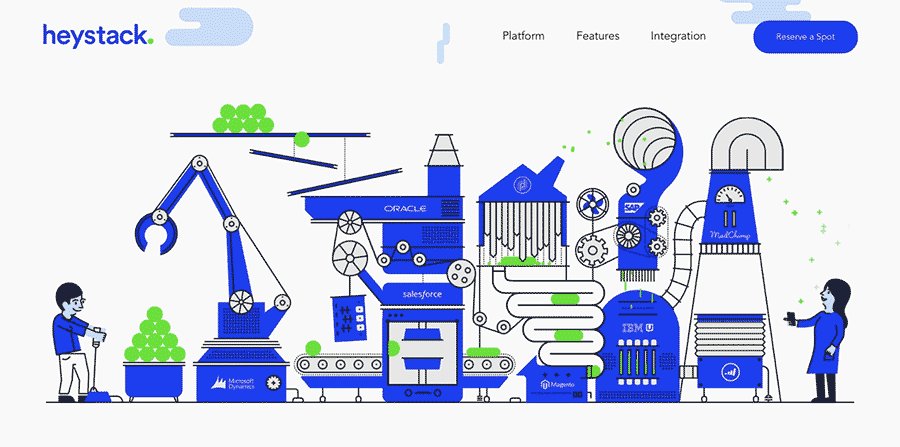
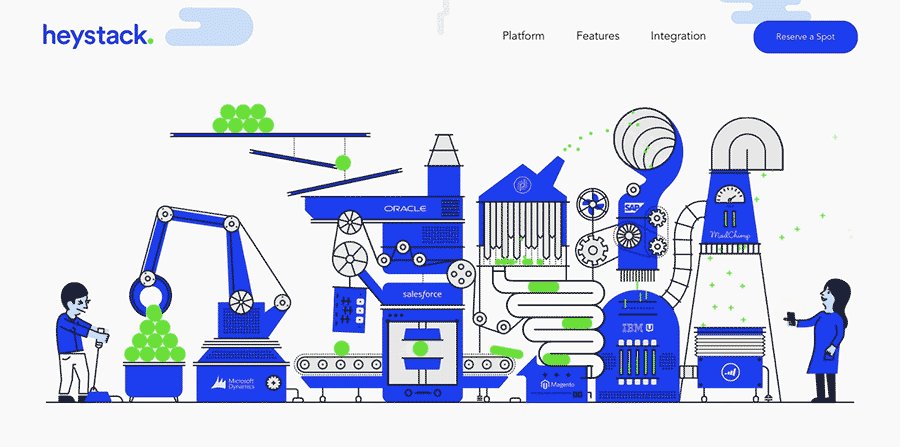
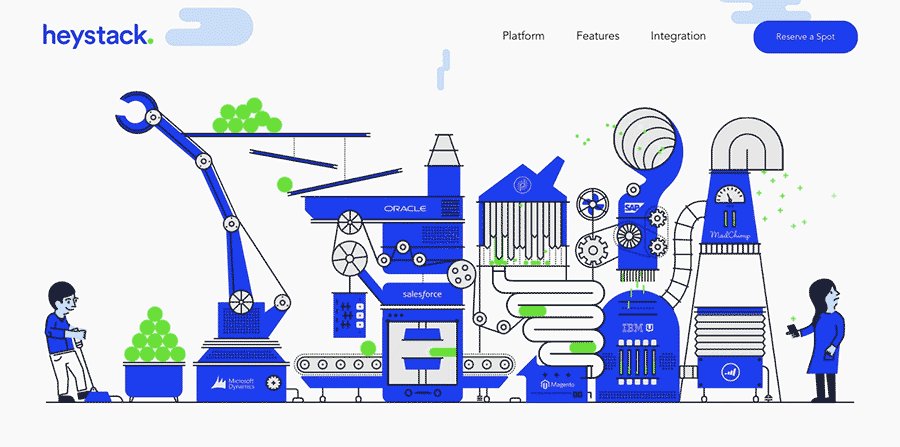
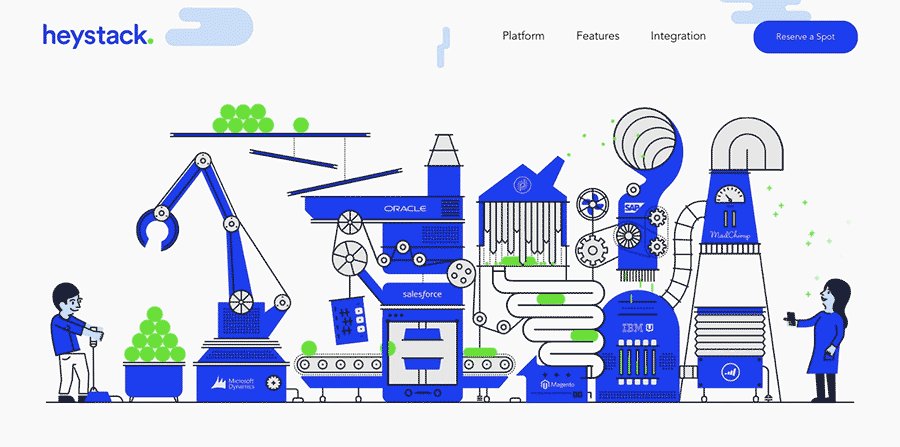
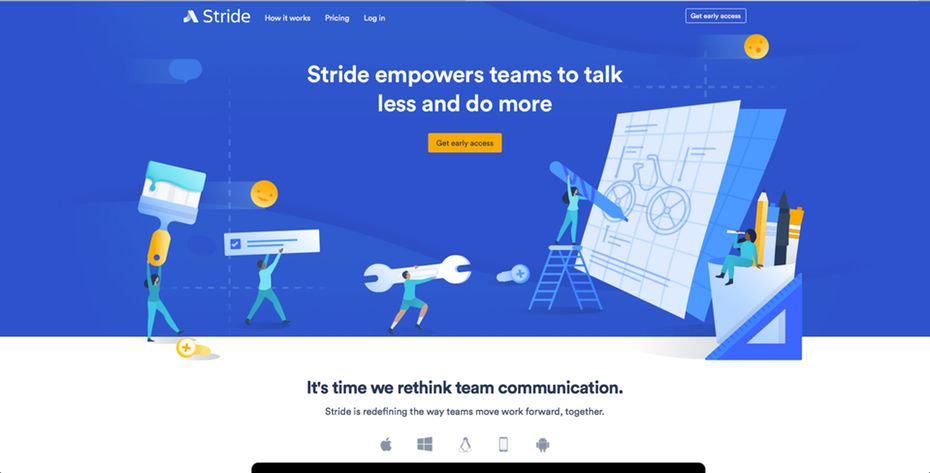
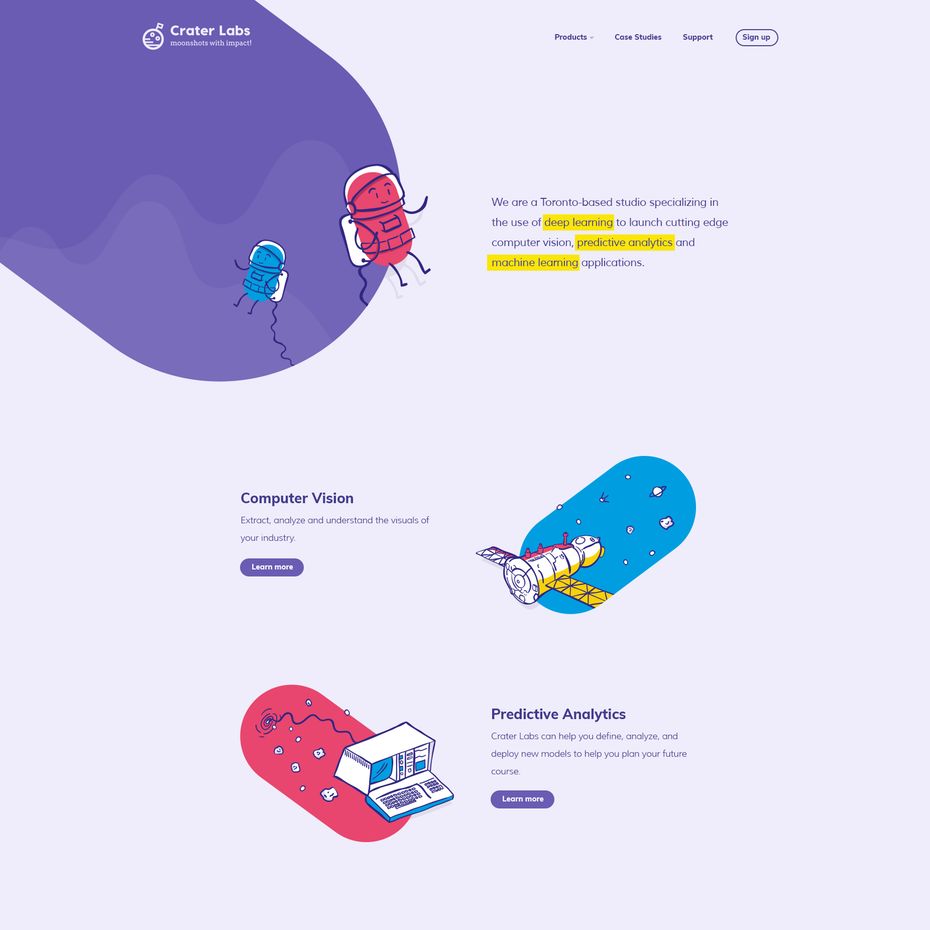
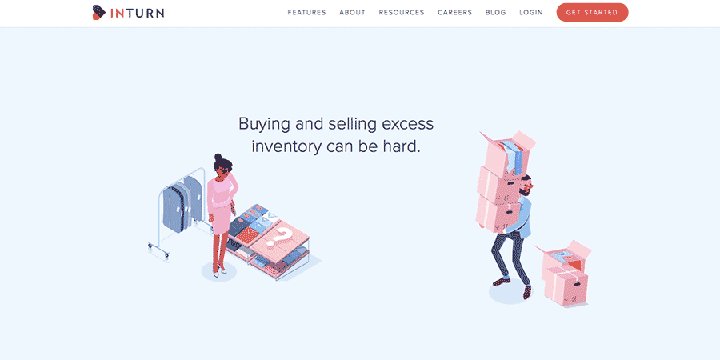
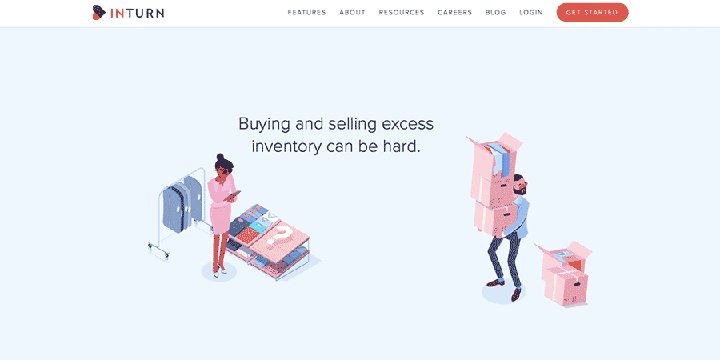
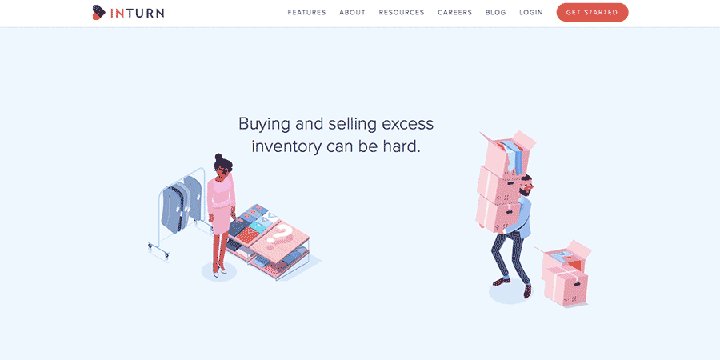
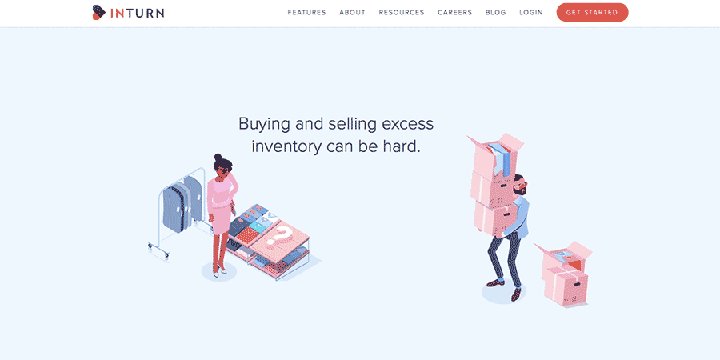
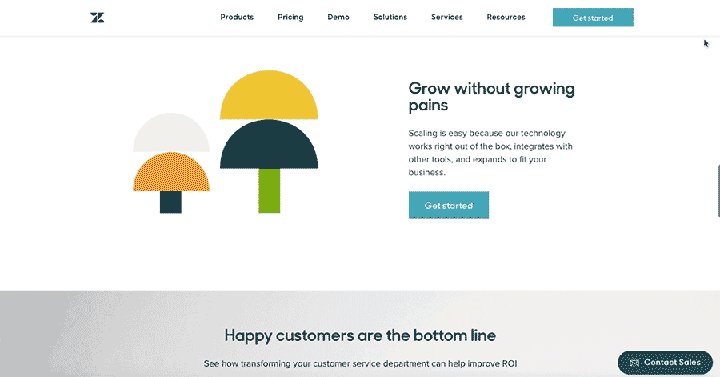
5、定制插畫

定制插畫真是很棒的選擇,簡直是網(wǎng)頁設(shè)計的萬用法寶。它會讓網(wǎng)站充滿樂趣,可玩性,更親近用戶。有經(jīng)驗(yàn)的創(chuàng)作者會整體考量品牌的特點(diǎn),制作出充滿個性,又跟品牌特點(diǎn)完全契合的插圖。而這些定制插圖制作出的網(wǎng)站也證明會為品牌帶來豐厚的商業(yè)收益,無論是什么樣的品牌,總有一款為你量身定做的插畫。

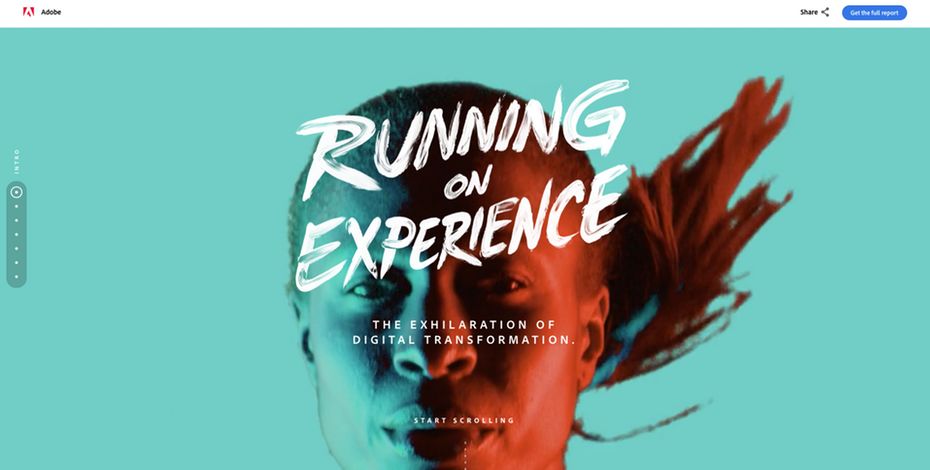
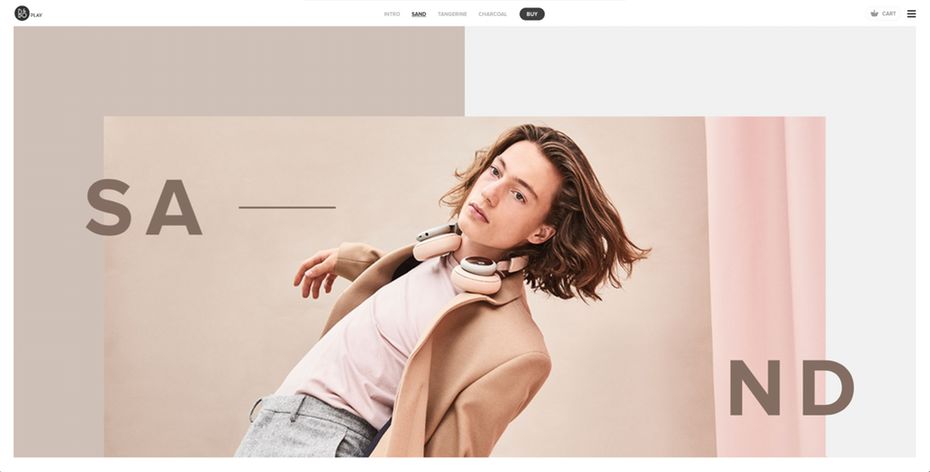
6、大面積充滿野性張力的印刷體

印刷體一直以來都是充滿視覺感而又有效的設(shè)計風(fēng)格,不但讓整個網(wǎng)頁充滿個性,而且決定了網(wǎng)頁的基本色調(diào)。隨著我們?yōu)g覽網(wǎng)頁的設(shè)備的革新和易讀化,今年的定制字體將繼續(xù)會在網(wǎng)頁設(shè)計上發(fā)光發(fā)熱。許多瀏覽器通過CSS語言支持手寫字體,還有像大型字母,對比強(qiáng)烈的sans serif 和serif兩種字體的混搭,都會讓整個網(wǎng)頁更具動感,又會增強(qiáng)用戶體驗(yàn)。

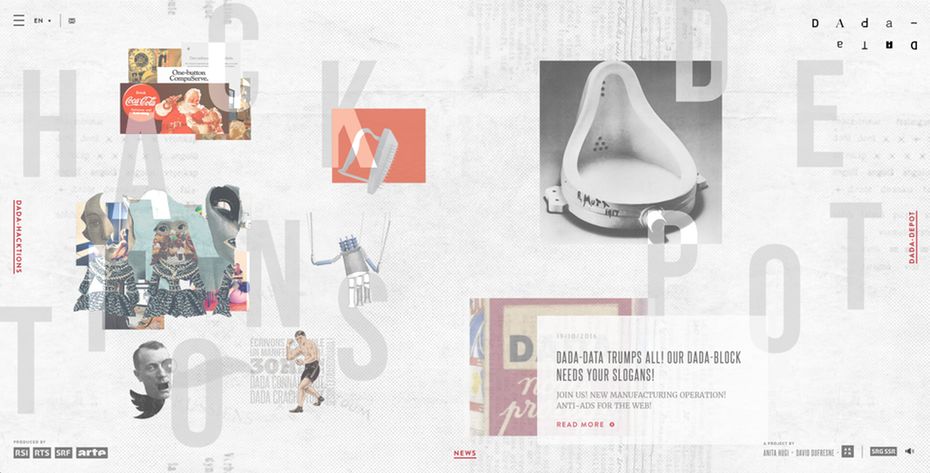
7、充滿美感的破裂網(wǎng)格式排版

許多網(wǎng)頁設(shè)計在需要放置大量的信息時,都會排版成規(guī)整的方塊網(wǎng)格狀,但是一些品牌也在2017年大膽突破這個思維迷箱,嘗試不規(guī)整的破裂的網(wǎng)格式排版,即充滿美感又獨(dú)樹一幟。在2018年,這種潮流將繼續(xù)延續(xù)。

8、集成動圖

擺脫靜態(tài)圖片,在網(wǎng)頁中加入動圖,能很好地增強(qiáng)和用戶之間的互動。不同于剛才提到過的動態(tài)粒子,一般被用作背景。動態(tài)圖像一般是小范圍,能夠貫穿用戶整個瀏覽網(wǎng)頁的過程。例如,網(wǎng)頁加載時的動圖,鼠標(biāo)覆蓋后生成動圖,還有伴隨網(wǎng)頁下拉而產(chǎn)生的集成動圖,讓整個網(wǎng)頁瀏覽體驗(yàn)都變得豐富多彩。

9、動態(tài)漸變

前幾年,扁平化設(shè)計取代漸變稱為潮流,在2018年,漸變也迎來了強(qiáng)勢回歸。之前,漸變一般是小范圍的精細(xì)使用來實(shí)現(xiàn)3D效果,例如蘋果IOS系統(tǒng)的各種icon。如今,漸變則大面積,多色彩地使用,例如對照片添加大面積漸變色濾鏡,會使整個畫面更加迷人。如果你對網(wǎng)頁設(shè)計風(fēng)格沒有什么思路的時候,不如嘗試一下動態(tài)漸變吧。

2018年是網(wǎng)頁設(shè)計經(jīng)歷了技術(shù)的革新和設(shè)計的成熟,是充滿色彩張力有趣的一年。各位設(shè)計大神們在參考了2018年的設(shè)計潮流后,也請踴躍分享自己認(rèn)為最in最時尚的網(wǎng)頁設(shè)計來一起討論呀!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)