UI 設(shè)計越來越重要,它在直觀塑造企業(yè)形象的同時,也成為留住用戶的關(guān)鍵。與此同時,UI 的設(shè)計風(fēng)格每一年都在發(fā)生變化。就像是扁平化、手勢、微交互、卡片式成為過去兩年中的關(guān)鍵詞一樣。總有一些好的設(shè)計總是想方設(shè)法吸引你,它們大批涌現(xiàn),形成某種趨勢。
UI 設(shè)計越來越重要,它在直觀塑造企業(yè)形象的同時,也成為留住用戶的關(guān)鍵。與此同時,UI 的設(shè)計風(fēng)格每一年都在發(fā)生變化。就像是扁平化、手勢、微交互、卡片式成為過去兩年中的關(guān)鍵詞一樣。總有一些好的設(shè)計總是想方設(shè)法吸引你,它們大批涌現(xiàn),形成某種趨勢。
在這些趨勢里面,有的會持續(xù)性地流行好幾年,也有一些,會被淘汰。幾乎每年年底,都會有一些網(wǎng)站,根據(jù)過去一年中 UI 設(shè)計風(fēng)格的更迭,來預(yù)測下一年的趨勢。
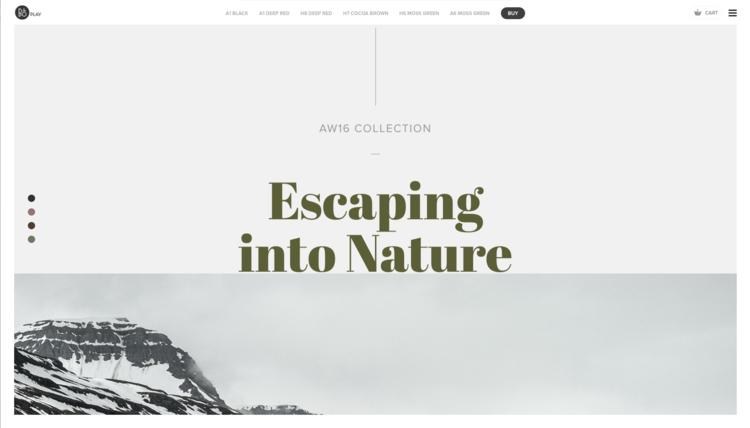
Immersive 沉浸感,說的是一種讓你猶如身臨其境的模擬真實的效果。就像最初的美術(shù)來自于對現(xiàn)實的模擬一樣,這種擬真的設(shè)計,至今仍然受用。
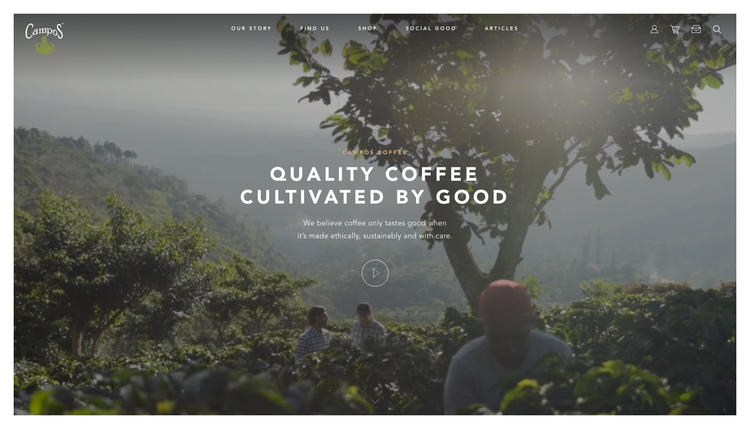
因而我們能看到像這樣的網(wǎng)頁設(shè)計,它以全屏式的大幅圖像和視頻為主,以一種簡單卻有效的方式,迅速把你帶入它所設(shè)定的情境之中。

這是一個不錯的網(wǎng)頁設(shè)計的例子,來自 Campos Coffee,動態(tài)的全屏設(shè)計簡單卻蘊(yùn)含豐富的信息。

Dutch airline KLM's magazine iFly50
技術(shù)的發(fā)展給這種擬真化的表達(dá)提供了更多的選擇。與靜態(tài)的圖像不同,視頻有著更為強(qiáng)烈的“敘事性”。盡管圖像在長久以來始終占據(jù) UI 和網(wǎng)頁設(shè)計的主流,不過,在 2017 年,也許全屏式的互動視頻設(shè)計會更吸引你的眼球。
“滾動”,并不算是一個新的設(shè)計趨勢。
在過去的幾年內(nèi),滾動式的閱讀體驗在小屏幕設(shè)備上的發(fā)展尤為突出。想想你手機(jī)上的 app,一定有很多采取的是這種滾動式設(shè)計。

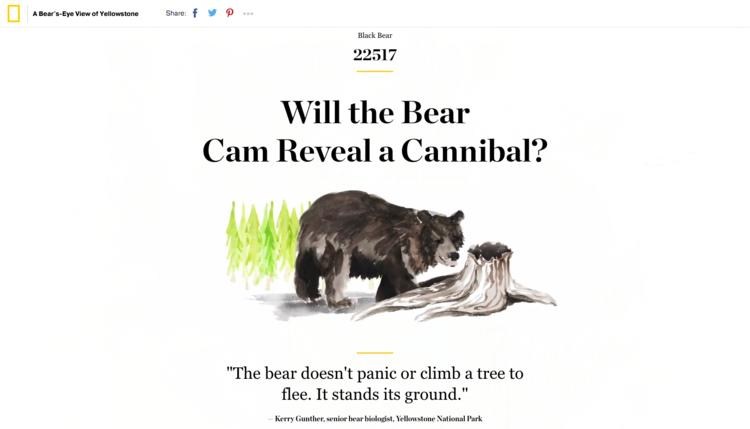
National Geographic
正如你所看到的這個國家地理的官方網(wǎng)站一樣,這種滾動設(shè)計的好處非常直白:它提供給用戶一個更為流暢的瀏覽體驗,以一個線性的方式,引導(dǎo)用戶在短時間內(nèi)不受打擾地閱讀到更多的內(nèi)容。

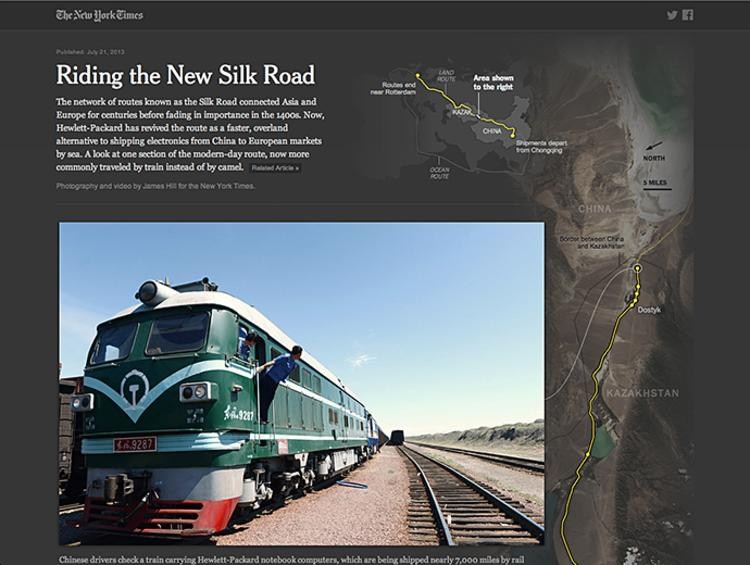
Riding the new silk road by New York Times
現(xiàn)在,“滾動”從小屏幕越來越多地轉(zhuǎn)向大屏幕設(shè)計。也有很多的設(shè)計師在研究大屏幕上的“滾動”機(jī)制如何處理,才能帶來更為卓越的使用感受。
在 2017 年,這種長條狀的滾動式網(wǎng)頁設(shè)計也許將成為主流。
2013 年開始盛行的扁平化設(shè)計中,強(qiáng)調(diào)簡潔的功能界面區(qū)分,拋棄多余的元素。至今,這種設(shè)計風(fēng)格依然有著借鑒的價值。
不過,隨著扁平化的流行,它的弊端也開始顯現(xiàn)出來:一時之間幾乎是所有的平面設(shè)計都在強(qiáng)調(diào)扁平化,這使得它們趨于雷同,看上去毫無個性。
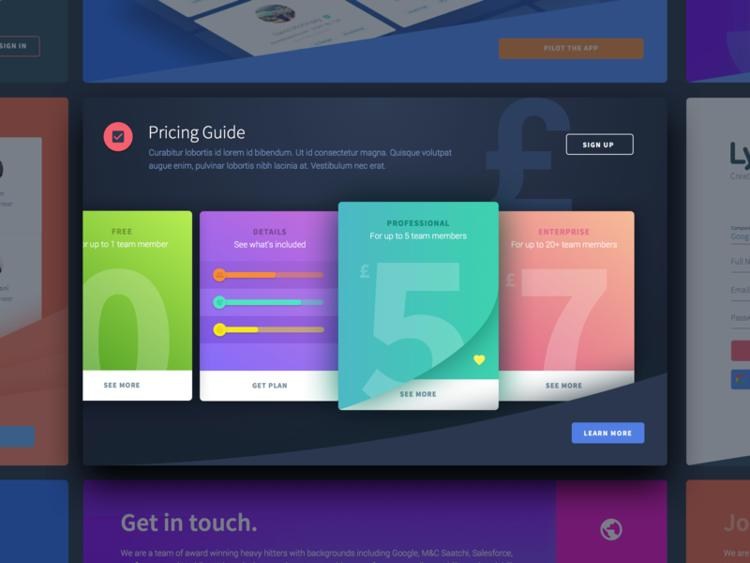
想要在扁平化設(shè)計中,加點不一樣的元素讓它更為生動,漸變色不失為一個好的選擇。

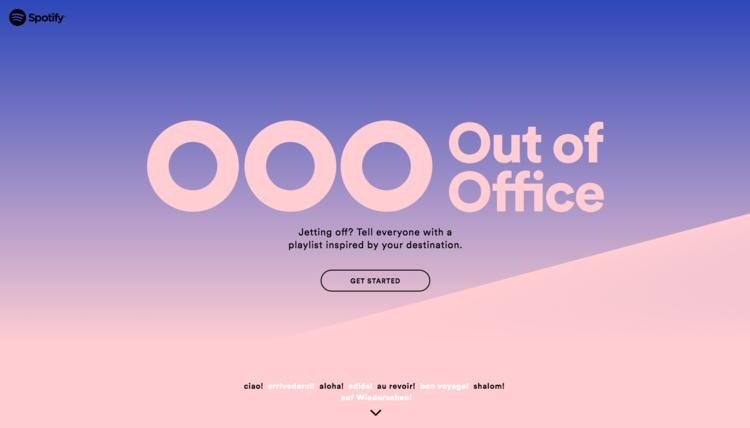
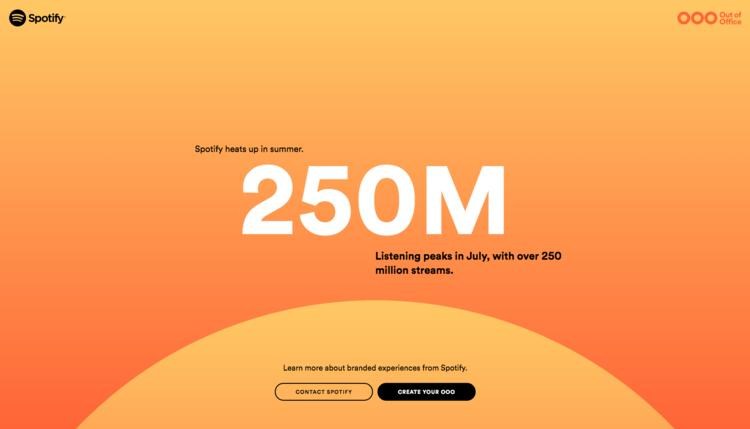
Spotify 的網(wǎng)站,就是一個極好的例子。它的主頁面把 2016 年最流行的粉色和藍(lán)色糅合,產(chǎn)生了雙色漸變,看起來十分絢麗。
再往下拉,就變成了橙色的漸變色,顯得十分有夏天的感覺。

雖然此前設(shè)計界對于 Instagram 的扁平化漸變色 logo 的設(shè)計褒貶不一,不過,它也意味著一種設(shè)計的趨勢:漸變色能讓設(shè)計看起來更活潑有趣,毫無疑問,它是 2017 年的十大設(shè)計趨勢之一。
插畫可以讓設(shè)計具有“性格”,比起傳統(tǒng)的攝影,它是一種直觀的與用戶進(jìn)行情感交流的視覺語言。
對于品牌來說,沒有什么能比用插畫來塑造品牌形象、傳遞品牌性格還要簡單有效的方式了。作為一種有趣的情感表達(dá),插畫可以是量身定制的,因而它能幫助獲得用戶的信任,讓人感覺更為親切。

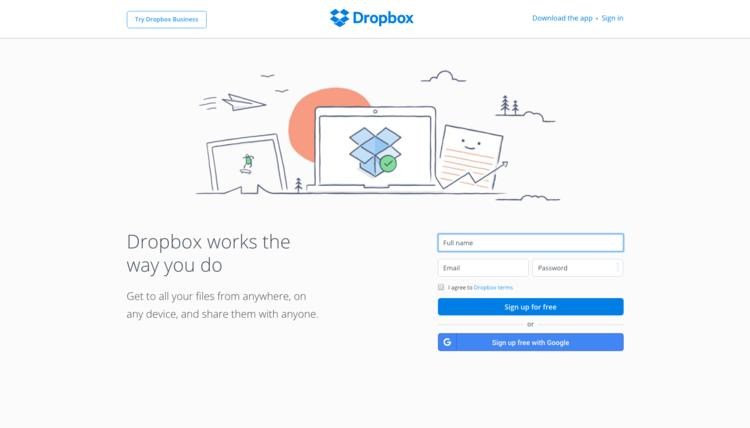
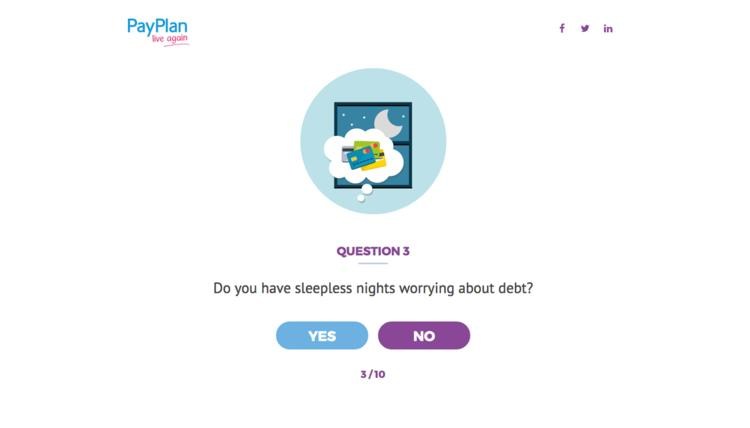
Dropbox 和 payplan 都是不錯的例子,它們的首頁以簡筆畫的形式很直觀地表達(dá)了產(chǎn)品的幾大功能,能夠幫助用戶快速理解。

此外,插畫的實現(xiàn)途徑并不唯一。它提供多種創(chuàng)意方向的選擇,不同的插畫也可以傳遞不同的情緒。比如簡筆風(fēng)的手繪看上去單純可愛,精細(xì)繁復(fù)的筆觸可以產(chǎn)生一種“高級”質(zhì)感,當(dāng)插畫與攝影結(jié)合,則給人一種虛實難辨的奇幻感。
對于大多數(shù)設(shè)計師而言,網(wǎng)格一直以來都是設(shè)計的基礎(chǔ),它能夠保證一致性、平衡性和某種節(jié)奏。
此外,一個用戶很熟悉的網(wǎng)格,也代表著一個不會出錯的選擇,起碼用戶在看到這個設(shè)計的時候,可以不用指導(dǎo)地、下意識地去使用網(wǎng)站或者應(yīng)用程序。
然而,網(wǎng)格也意味著限制。在一個有限的網(wǎng)格內(nèi),富有才華的設(shè)計師,很難去完整地表現(xiàn)他的天馬行空。于是,有些設(shè)計師正在嘗試突破傳統(tǒng)的數(shù)字體驗,打破網(wǎng)格。

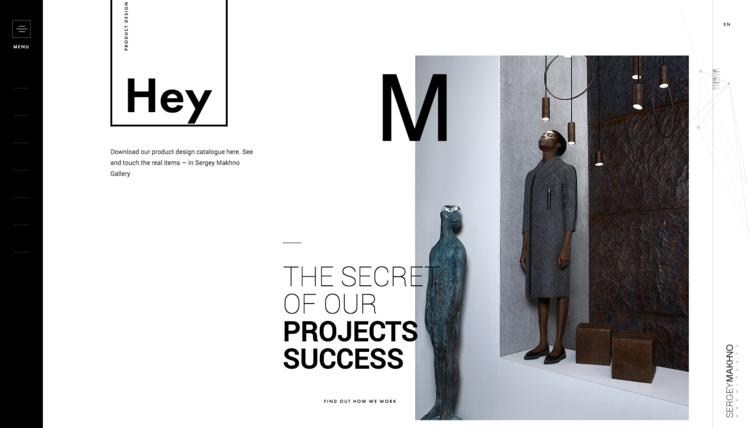
Red Collar Digital 的頁面以云為背景,前景是滾動式的圖文內(nèi)容,沒有網(wǎng)格的限制,顯得清新且自由。

Red Collar Digital 的頁面以云為背景,前景是滾動式的圖文內(nèi)容,沒有網(wǎng)格的限制,顯得清新且自由。
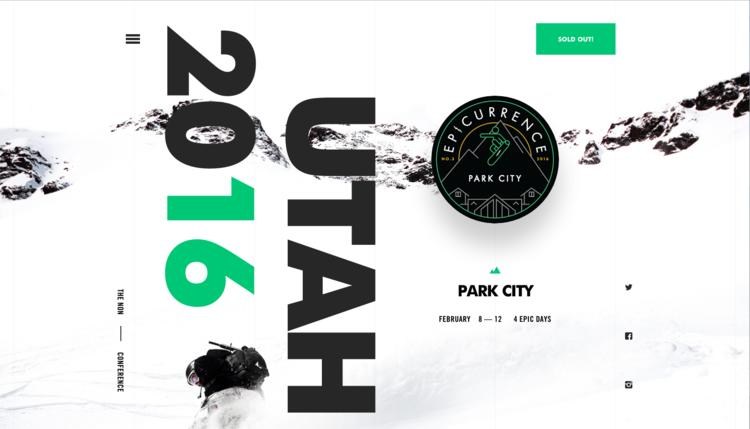
Parallax 視差,說它是長滾動設(shè)計和打破網(wǎng)格的結(jié)合也許更為貼切。
概括說來,視差指的是頁面的背景,以一個比前景慢的速度移動,從而產(chǎn)生一種視覺上的縱深感。它不是一個新的設(shè)計概念,只不過,現(xiàn)在有越來越多的品牌在使用這種設(shè)計理念。

Bang&Olufsen

視差可以結(jié)合圖片、文本,以一個不太嚴(yán)格的頁面布局,帶來一種流暢直觀的瀏覽體驗。視差效果的好處顯而易見,它提供了一個充滿活力的界面,并且讓用戶印象深刻。
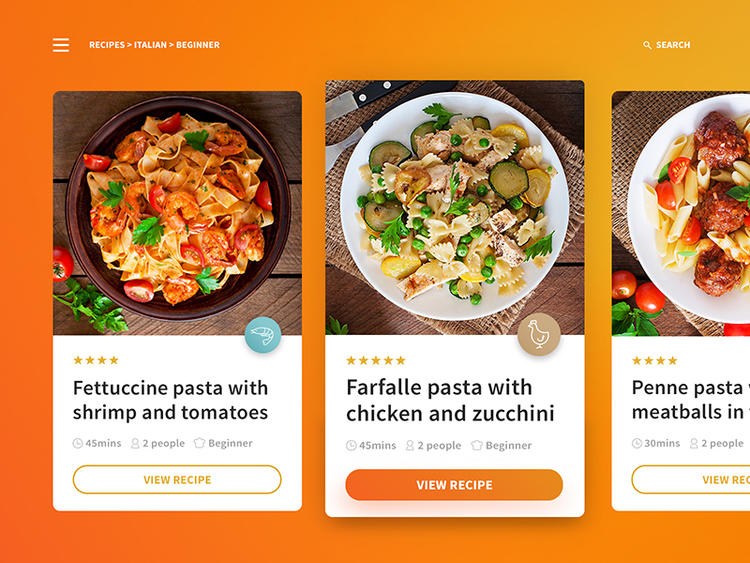
一直以來,這種卡片式設(shè)計都在移動用戶界面設(shè)計中占有重要的位置。
卡片式設(shè)計是一個通用的用戶界面模式,小到移動端的信息瀏覽,大到重要的會議演講。它最大的好處大概就是,能在同一個時間內(nèi),盡可能地、分門別類地展示大量的信息。它能夠讓用戶進(jìn)行更為快速的瀏覽并做出選擇。

圖片來源:dribbble

圖片來源:dribbble
以卡片為單位,可以形成一套完整的解決方案,處理文本、圖像、視頻之間的關(guān)系。此外,卡片本身也擁有很強(qiáng)的靈活性。想要給這些普通的卡片設(shè)計多點花樣的話,設(shè)計師還可以通過翻轉(zhuǎn)、旋轉(zhuǎn)、疊加和過濾等方式,來讓它們發(fā)生變化。
微交互,指的是小屏幕上的動畫形式。
從用戶體驗的角度來看,這種微交互通過屏幕上的動畫轉(zhuǎn)化,以一種更為明確的視覺反饋,告訴他們,讓他們知道他們的點擊行為引起了什么,以及下一步會發(fā)生什么。
一個最簡單的例子是很多網(wǎng)站或者 App 在打開欄目時會應(yīng)用的設(shè)計

圖片來源:dribbble
聰明的設(shè)計師能夠把微交互設(shè)計的娛樂性放大,讓用戶獲得更多的樂趣。從好玩的加載動畫,到流暢的圖標(biāo)轉(zhuǎn)換,一個好的微交互設(shè)計,可以同時擔(dān)負(fù)娛樂和通知這兩種功能。
字體設(shè)計被視作是平面設(shè)計中最基本的單元,它傳遞文本信息,功能非常基礎(chǔ)。不過,想讓一個平淡無奇的設(shè)計出彩的話,為它設(shè)計一組創(chuàng)造性的字體,不失為一種簡單明了的方式。

MailChimp Holiday Tips
字體設(shè)計的重要性毋庸置疑,你可以看到很多的品牌都在嘗試用更大的、更粗的,以及有著時髦襯線的字體來吸引用戶。

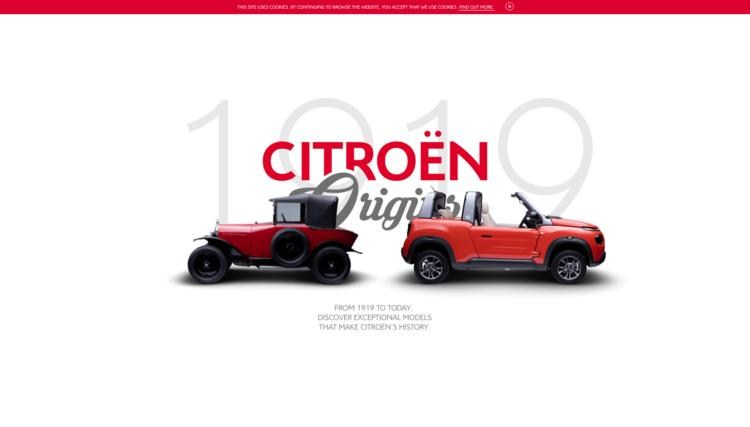
Citroen 的這個頁面設(shè)計還蠻有趣的,點開就是一個 1919 Citroen 的大 logo,然后會接著出現(xiàn)各個年份的不同車型的 Citroen,來強(qiáng)調(diào)品牌的歷史。
UI 設(shè)計也開始從傳統(tǒng)的圖形編輯、文字排版中尋找靈感的時候,隨之出現(xiàn)越來越多提供網(wǎng)絡(luò)字體服務(wù)的公司開始出現(xiàn),比如谷歌字體和 Typekit,它們提供免費的,或者有成本的字體系統(tǒng)。
頁面導(dǎo)航和菜單的設(shè)計一直是一個頗有爭議的話題。
當(dāng)移動端和網(wǎng)頁的設(shè)計界限越來越模糊的時候,漢堡包菜單 Left Nav Flyouts,即側(cè)邊欄菜單。最初它作為谷歌設(shè)計的一個重要元素,后來被紛紛效仿而成為導(dǎo)航設(shè)計的主流。
漢堡包菜單最明顯的一個優(yōu)勢就是節(jié)省了屏幕空間,讓導(dǎo)航“藏”在側(cè)滑抽屜里,釋放了更多的空間給主要內(nèi)容。
不過,并非是所有的設(shè)計師都贊同這種漢堡包菜單的形式,它本身也面臨著被設(shè)計人員濫用、低效等質(zhì)疑。


美國深夜檔動畫頻道 Adult Swim 的網(wǎng)頁導(dǎo)航就做得不錯。它用了一種好玩的動態(tài)形式來進(jìn)行用戶引導(dǎo),還挺有意思的,也符合 Adult Swim 本身作為動畫頻道的屬性。
導(dǎo)航設(shè)計本來就該有多種形式,是時候出現(xiàn)更多有趣好玩的導(dǎo)航設(shè)計,來拋棄掉漢堡包菜單了。在 2017 年,也許會出現(xiàn)更多創(chuàng)造性的導(dǎo)航設(shè)計方案,幫助用戶快速、輕松地找到他們需要的內(nèi)容。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)