今天來聊一下情感化的UI設計。在用戶和UI之間建立情感聯系是構建用戶信任和依賴關系的關鍵因素,而實際上要做的事情比聽起來麻煩得多,因為需要考慮的因素更多。
今天來聊一下情感化的UI設計。在用戶和UI之間建立情感聯系是構建用戶信任和依賴關系的關鍵因素,而實際上要做的事情比聽起來麻煩得多,因為需要考慮的因素更多。情緒是廣泛的、復雜的,它容易受到影響,但是也很難改變。
而這也是我們今天要思考的事情,什么是情感化的UI設計?如何創建一個能夠喚起用戶情感波動,構建情感紐帶的UI界面?這應該就是你的下一個設計項目中應該仔細考慮的事情。
情感化UI設計

其實,從電子郵件、短信和社交媒體帳號當中,我們可以窺見情感化UI設計的影子。我們日常交流中,每天發出去的那么多表情符號,可以讓別人清楚得了解我們的感受,而這就是情感化UI的一種呈現形式。
情感化UI 是網頁設計領域的新圣杯。它是高度可用的界面和內化情感聯系的結合,無論是快樂還是悲傷,是憤怒還是愉悅,當用戶同一個設計精妙的情感化UI界面交互的時候,就能第一時刻感受到。
讓用戶從界面中感受到情感和情緒,總好過什么都感受不到的設計。
用戶在同界面進行連續交互的過程中,逐步的變化可能會牽涉到一系列不同的情感情緒,而這些是你需要考量的。當然,其中最重要的事情在于,真正觸發情感的是你的內容與相應的設計,它們也是你所講述的故事的核心部件。用戶所產生的情緒最好不要來源于你的網站或者APP本身——比如不要用戶因為糟糕的體驗和不可用的模塊而感到沮喪。
正如你所知,人是一種頗為復雜的生物,用戶很少能夠清晰地判斷自己的感受并準確的表達出來,不過好在還有一些理論和方法能夠幫你完成這項工作。
正確的情感
Huge 的用戶體驗主管 Sherine Kazim 曾經設計了一個基于emoji 表情符的情感輪,它將我們所熟知的色輪和情緒、emoji 表情結合到了一起,并加入了相應的關聯。如果你想知道色彩是如何影響設計,不妨從這個色輪開始著手了解。

不過隨著時代的變遷,Kazim 的這個圖中的 emoji 表情符似乎比色彩更能闡明UI的情感化設計。
對于Kazim 所創造的這個情感化色輪,她是這樣說的:
“仔細看這個情感色輪,你會發現,距離中心越遠,情感的強度越弱,但是在進行色彩的設計之時,幾乎沒人探討這個問題。我們在做設計的時候,常常會探討如何傳遞或者影響基本的情緒,但是我們從未探討過用戶的情緒是否會被強化或者逐步減淡。”
”
那么她到底要表達什么呢?很簡單,情緒是復雜的,它并不是我們日常所面對的非此即彼的設計模式。許多設計師試圖使用紅色來營造憤怒和躁動的情緒,但是實際的情況并非如此。
能夠讓人產生情感關聯的不僅僅是色彩,它和其他的因素、設計元素都有關聯,單純的色彩做不到這一點。
設計情感
再仔細看看這個情感化設計的色輪,你會發現它并不單純是一個設計漂亮的信息圖。它幫你梳理出了情感化的UI設計應當遵循的三個過程,而這些過程則指明了你應該給予用戶的感受。
作為情感化UI設計中最引人注意的部分,色彩、圖像、表情和正確的語言文字是關鍵。
色彩

先說色彩。色彩是大家都已經熟知的情感化UI設計的關鍵元素,仔細回想一下 Kazim 的建議,并思考一下用戶和情感之間的關系,你會發現一種色彩確實沒法建立起完整的情感關聯。
但是反過來思考,你會發現色彩是構建一套完整情感關聯體系的良好框架。值得注意的是,你對于色彩的認知和用戶同色彩之間的情感聯系是有所差異的。
當你看到上面的圖片的時候,你是怎樣的感受?明亮的色彩能否觸發出你的某些情緒么?又或者你剛剛看到色彩的時候,并沒有明確的情感變化,直到看到其他的部分?
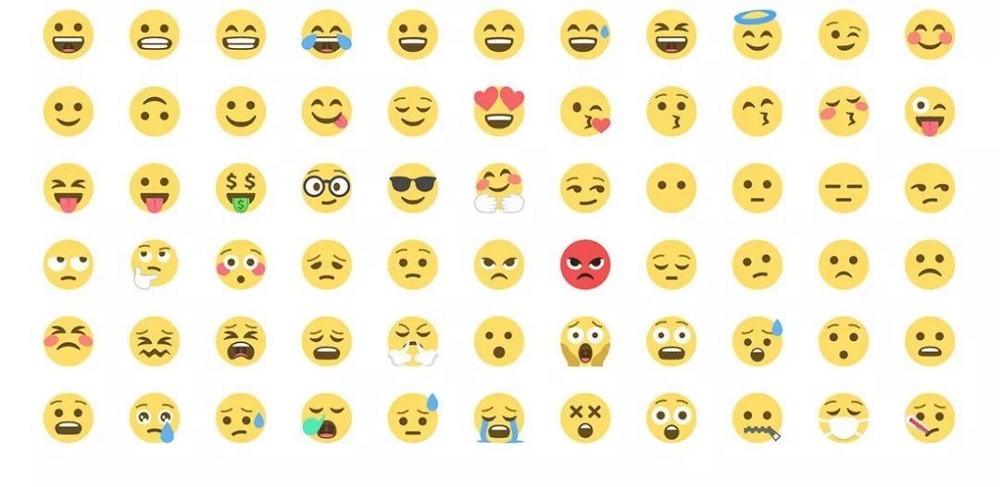
表情

從視覺上來看,使用面部表情來創造你所需要的情感是最好的方法。 人的面部所能承載的情緒和情感但對于用戶而言更容易判斷也更容易被接受,所以這樣的圖片也有著更為明顯的效力。
上面的圖片源自于名為 Elegant Seagulls 的網站,拓撲中的男人所展現出的是某種程度上的快樂和驚喜,那么你能否體驗到相似的情緒呢?當你看到他的表情的時候,是否會微微一笑呢?
這是一個相當有效的情感化UI設計,尤其是當你需要在此基礎上進行下一步設計的時候。如果你繼續查看下一個圖片表情的話,那么你覺得會發生什么?
文案

最后,文案和內容也很重要。從你的文本內容選取到字體的選擇,最終都會對訪客產生情感上的影響。
文案和字體會作為最終的線索,讓色彩和圖片向著特定的方向,最終固化成為確定的含義,傳遞出明確的情緒。是的,你需要明確地“闡述”出來。
語言是柔和是直接,是興奮還是焦躁,這些情緒都能夠為用戶所感受到。借助這些文案,你可以同用戶進行溝通,結合行為召喚按鈕和輔助性的敘述,最終將情緒傳遞給用戶。你能否營造出場景,達到你想要的目標?
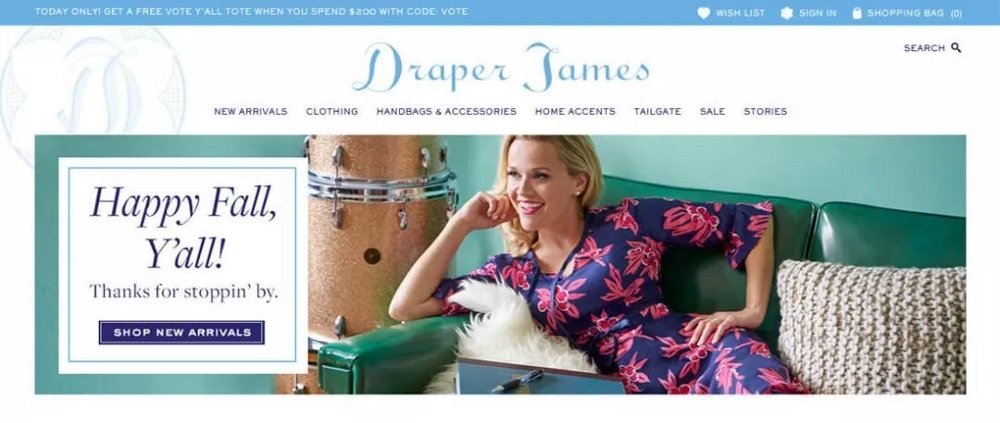
看看 Draper James 的服裝網站吧。首頁大圖中最吸引人的大概是妹子臉上的微笑吧?明亮的色彩給用戶愉悅的體驗,而隨后的文案內容“Happy Fall,Y’all”它將秋季的愉悅情緒毫不掩飾地表露出來,用戶在這個時候可以直接地體會到設計師的情感。當然,這樣的設計針對性很明顯,有一部分用戶可能會因此離開,但是你需要針對這個進行判斷。
結語
情感化的UI設計并不是新鮮的內容,但是由于技術的發展,不斷有新的技巧和思路涌現,虛擬現實和現實增強以及人工智能的出現,讓情感化UI設計的未來有了更多的可能性和疑問,用戶可能會越來越追逐“真實”的情感體驗,那么作為設計師的你,能做的事情會更多,而所需的思考也必須越來越深入。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網