習慣了淺色界面的設計?本文將帶你了解深色界面的設計,聊聊深色界面下的設計細節(jié),使你設計的深色界面在普遍的淺色系界面下脫穎而出,展現(xiàn)個性。
習慣了淺色界面的設計?本文將帶你了解深色界面的設計,聊聊深色界面下的設計細節(jié),使你設計的深色界面在普遍的淺色系界面下脫穎而出,展現(xiàn)個性。
前文
去年的 WWDC 上蘋果發(fā)布了 macOS Mojave 系統(tǒng),提供了一種 Dark 模式(暗色模式),相信有些小伙伴已經開始在體驗了。
至于什么是 Dark 模式?簡單地說它是 macOS Mojave 系統(tǒng)的一種全新界面外觀,把所有 UI 換成黑色或者深色的一個模式。它強調內容為核心,讓用戶更加聚焦內容本身,對于從事創(chuàng)作工作的專業(yè)人士很有幫助,同時它也適合每個想要集中精力完成工作任務的用戶,所以無論你想專注的寫一篇文章,還是讀一部小說, Dark 模式都將是種不錯的選擇。


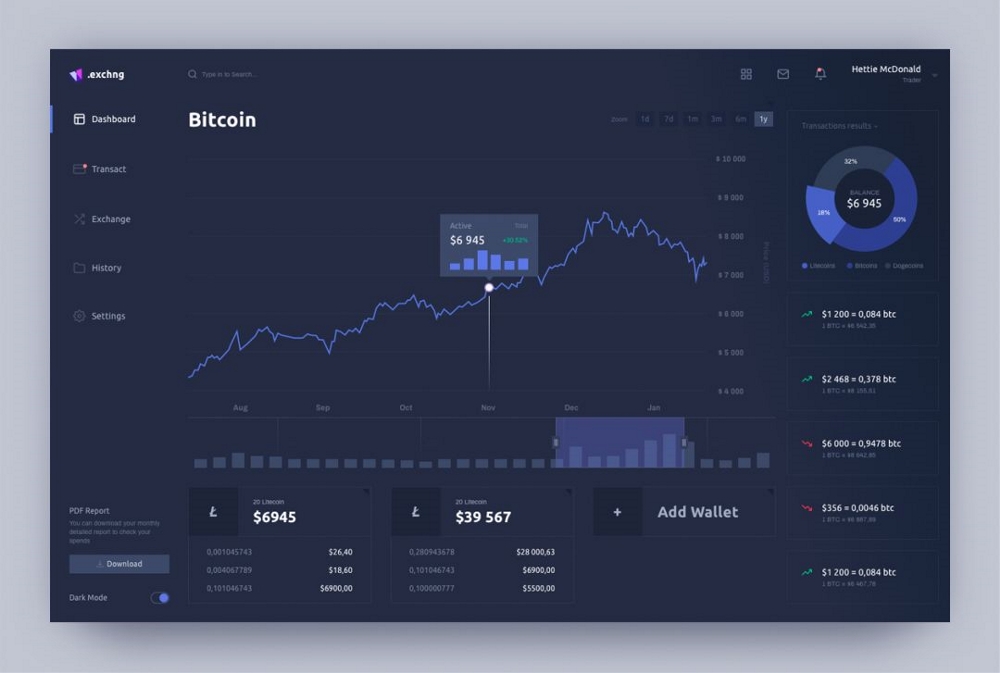
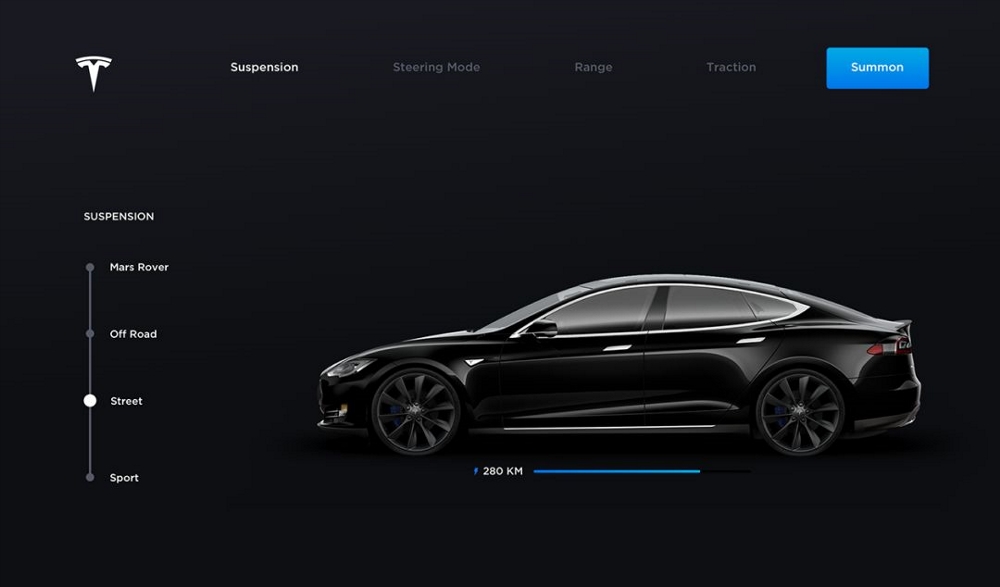
這也是這次主題的由來,關于深色界面的設計,深色界面它有著明顯的優(yōu)缺點,不太普適,設計合理能彰顯高端、優(yōu)雅、奢華的氛圍;相反,它又可能毀掉頁面中你所有精心設計的 UI ,甚至影響使用效率,體驗上大打折扣。
以下是我在設計網易郵箱大師 Mac 版 Dark 模式時,整理得一些視覺上需要注意的小細節(jié),希望對大家在設計深色相關的界面時有所幫助或啟發(fā)。
文字顏色
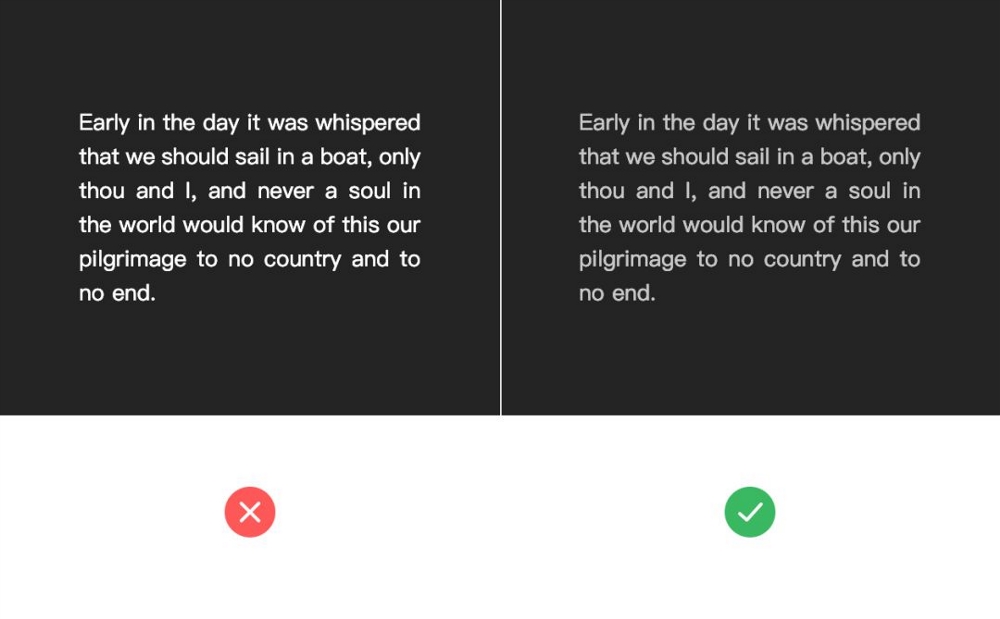
在深色界面下,文字顏色盡量不要使用純白。對于黑底白字的形式,白色文字更加容易吸睛,視覺刺激更加強烈,但強烈的同時會帶來視覺疲勞,造成不適的閱讀體驗,甚至極端情況下的對比會使白色產生眩光,不利于文字的識別。


文字間距
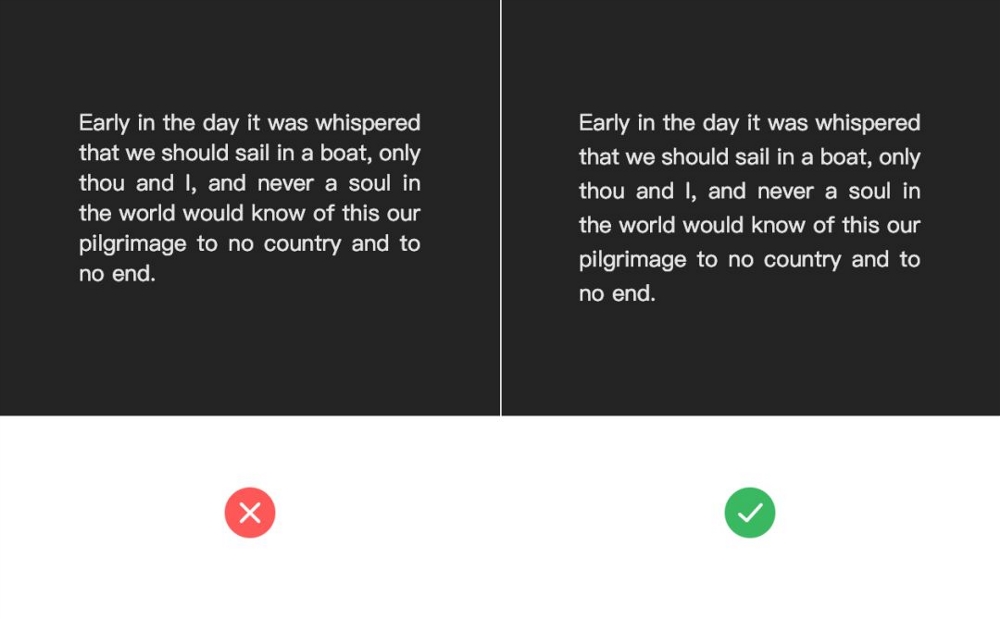
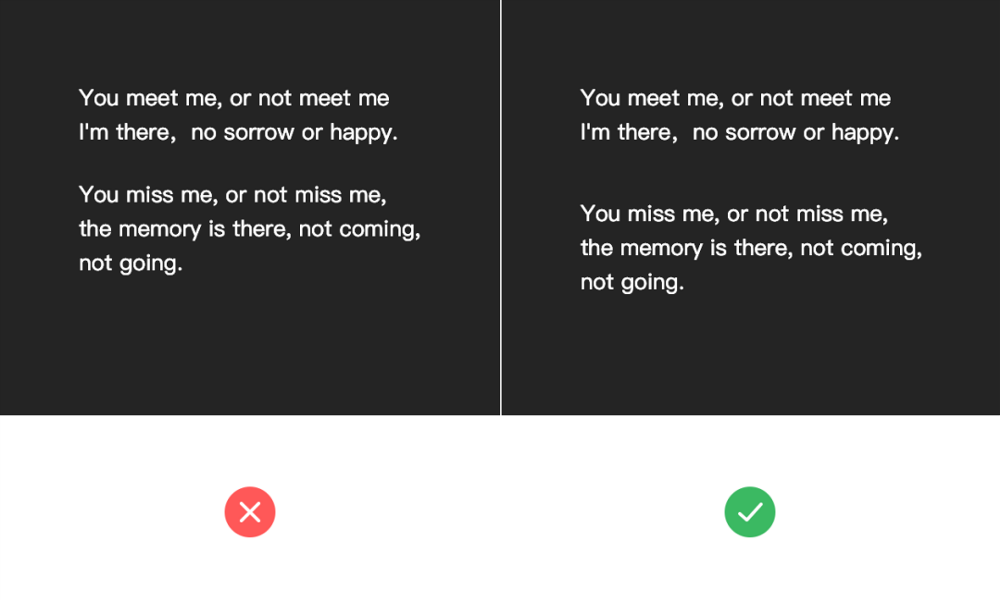
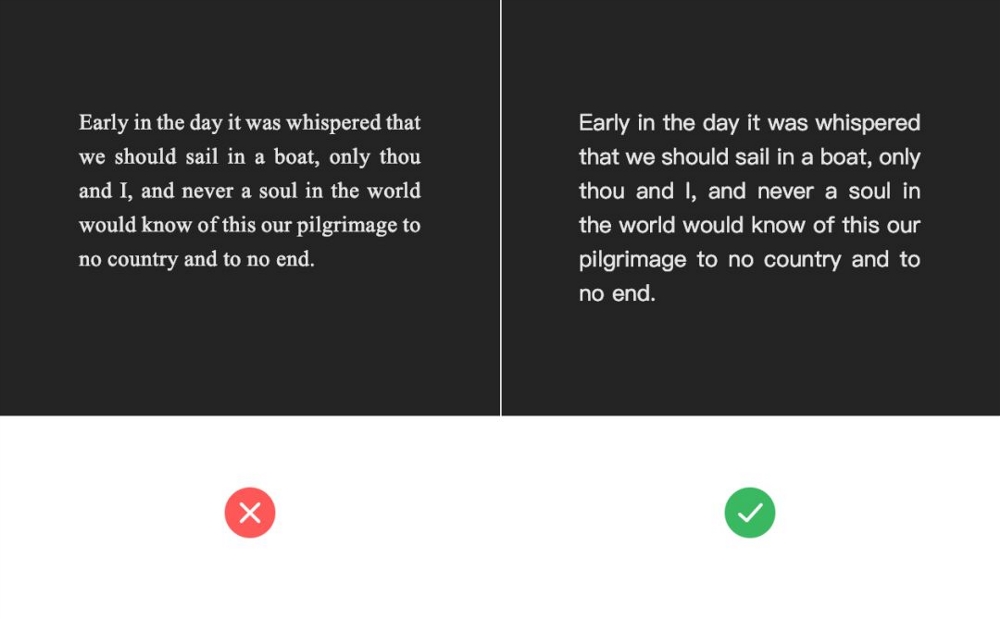
大多數(shù)研究表明,在可讀性方面深色界面相比淺色界面略差,所以適當?shù)脑黾游淖值亩温溟g距,行高等,是在深色界面下增強文字可讀性的重要途徑。


文字字體
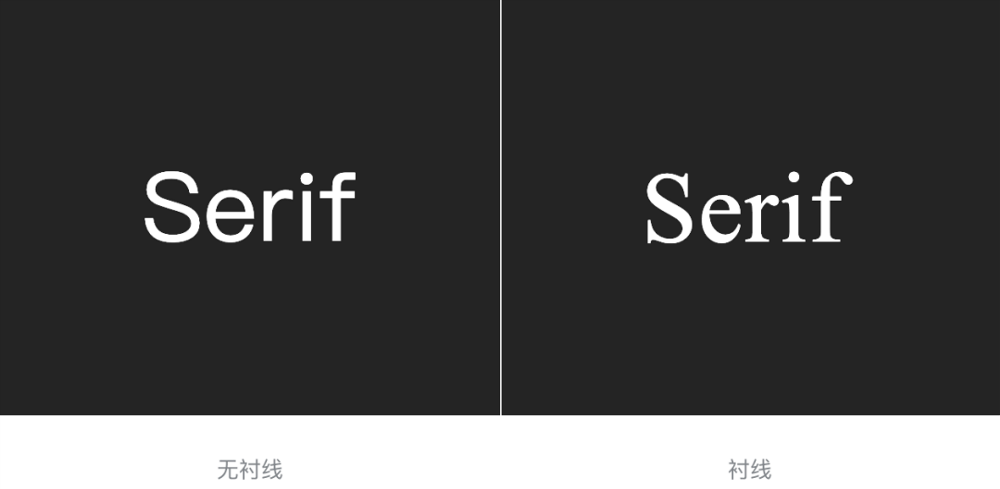
在深色界面下,無襯線字體相比襯線字體可讀性更強,但是襯線字體相比無襯線字體在深色界面下更顯優(yōu)雅,前提是字體需要放大,留足空白。


圖標形狀
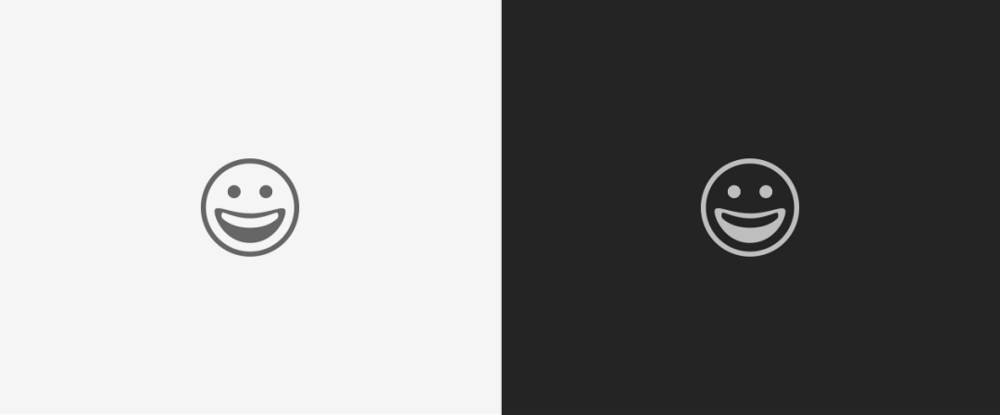
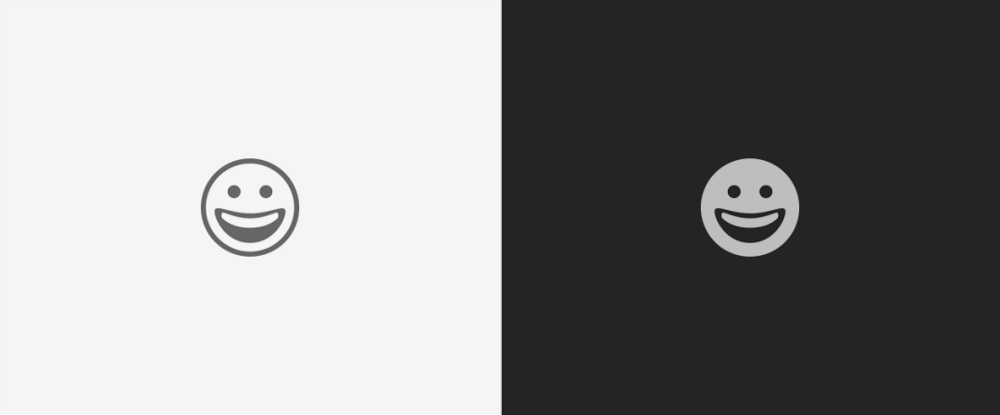
我們應該仔細地觀察圖標,做出藝術性的反轉,讓它在淺色和深色界面下都能很好的傳遞表意。例如下圖的笑臉圖標,一般在深色界面下做法可能就只換了顏色。

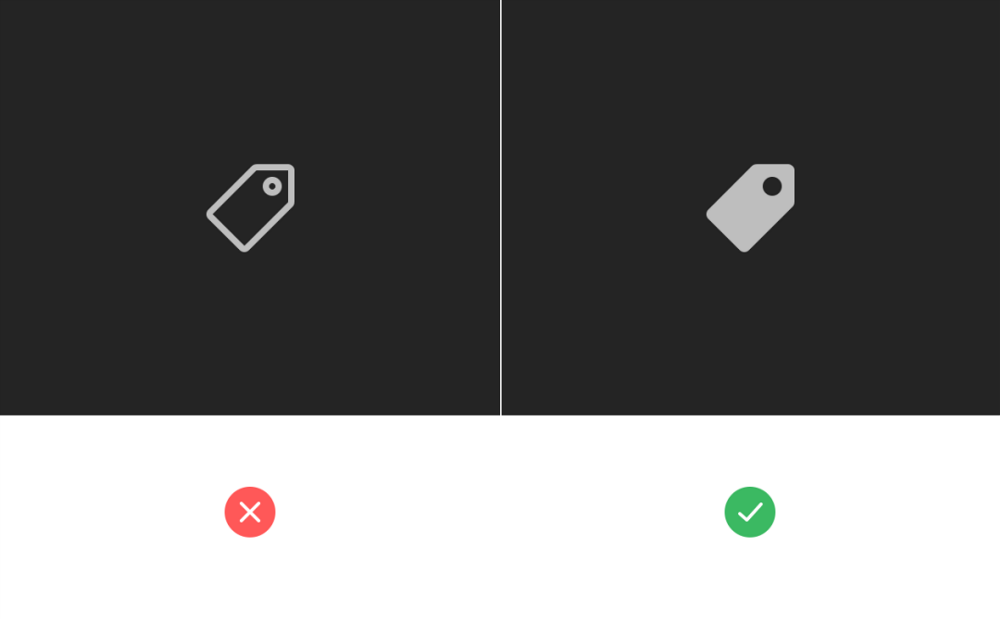
初看似乎沒有什么大的問題,但是仔細觀察就會發(fā)現(xiàn),淺色界面下使用邊框形式來設計圖標,中間是空白的,這樣做是因為可以利用白色背景來更好展現(xiàn)它的形狀;但是,如果把它同樣放在深色界面下,它的形狀感和體積感好像都消失了,變得有點奇怪,此時我們要反轉下,強化它的形狀和體積(如下圖)。

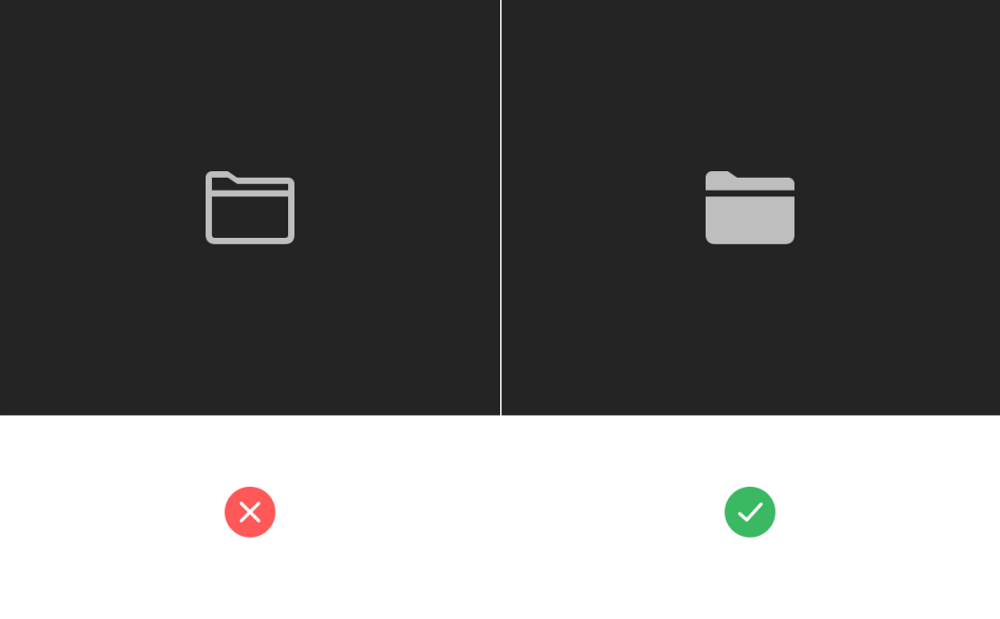
再比如,下面這些圖標。


當然,有的時候你可以根據(jù)實際情況去衡量要不要把圖標反轉,比如考慮到圖標風格、統(tǒng)一性等。
按鈕狀態(tài)
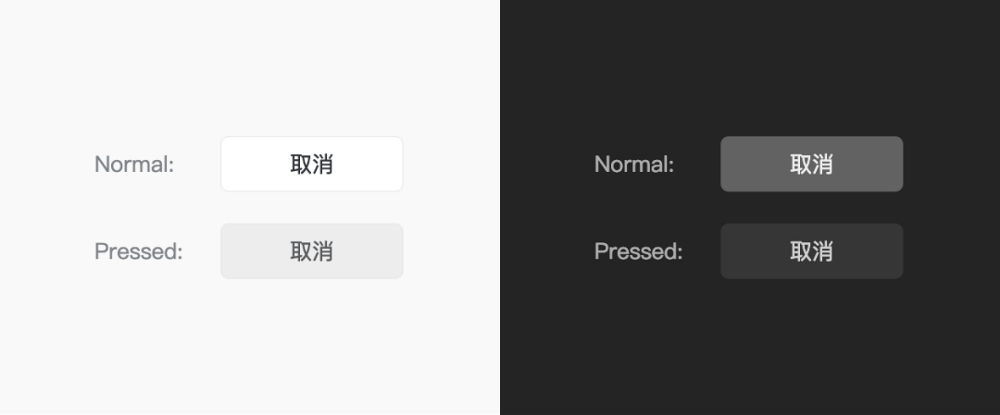
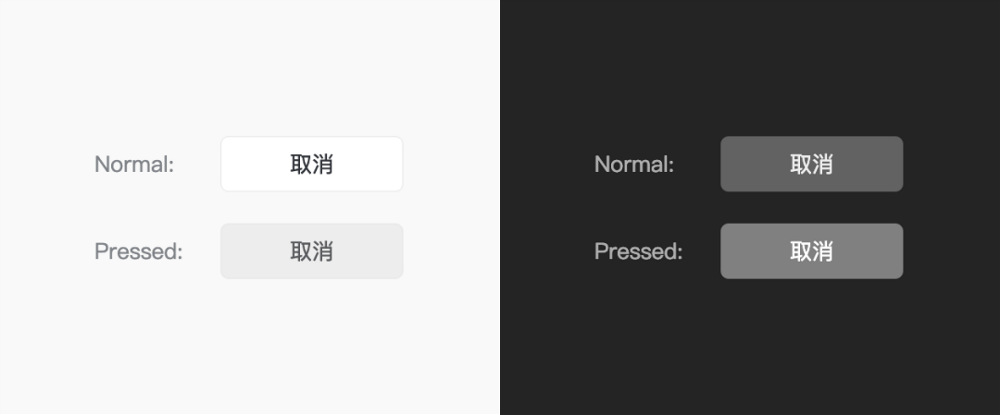
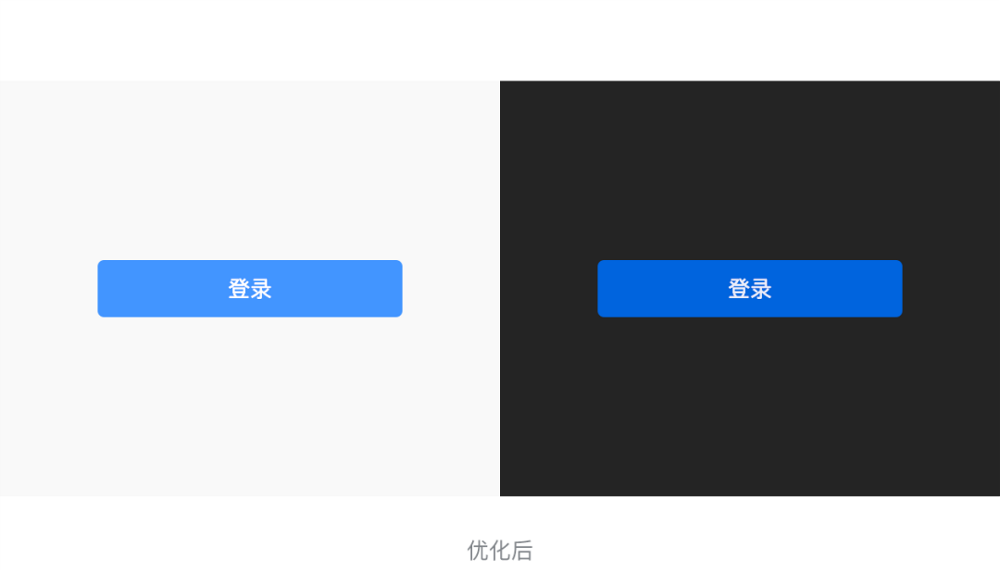
按鈕的點擊狀態(tài),如果在淺色界面下,一般的做法是加深按鈕背景(如下圖左),但是在深色界面下面也采用這種方式,就會發(fā)現(xiàn)點擊狀態(tài)下的按鈕顏色跟背景更加接近,模糊了按鈕的邊界和輪廓(如下圖右)

所以在深色界面下,一般建議用加亮背景色的方式來處理(如下圖右)。

分割線
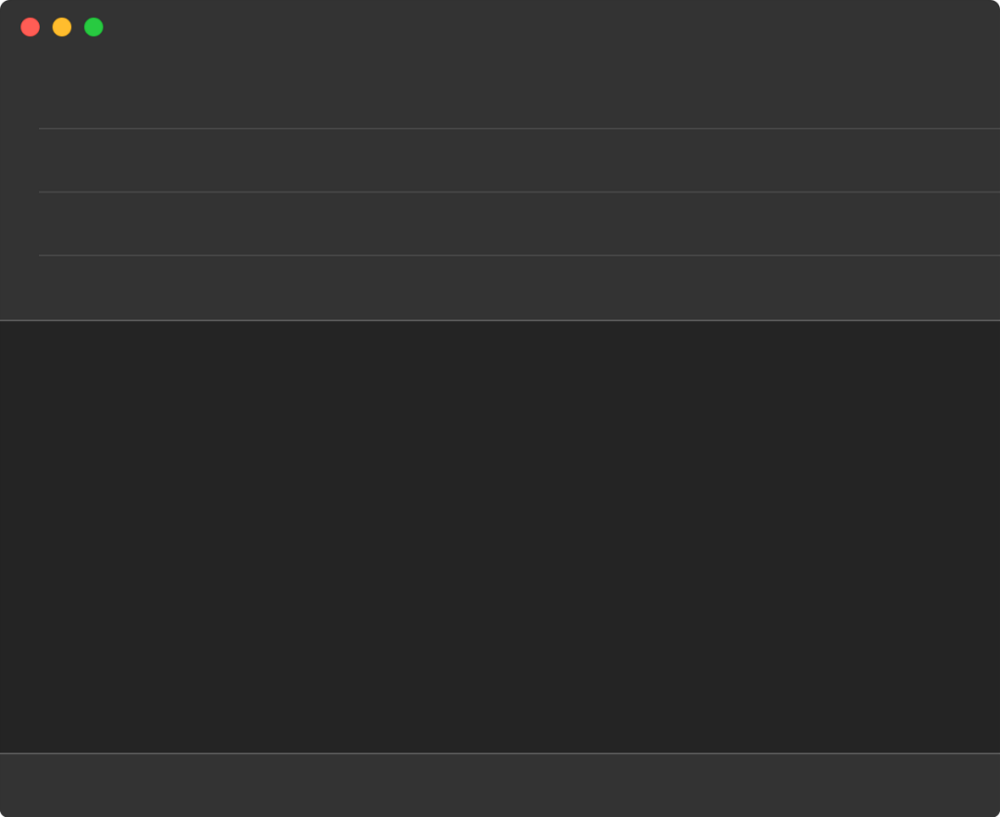
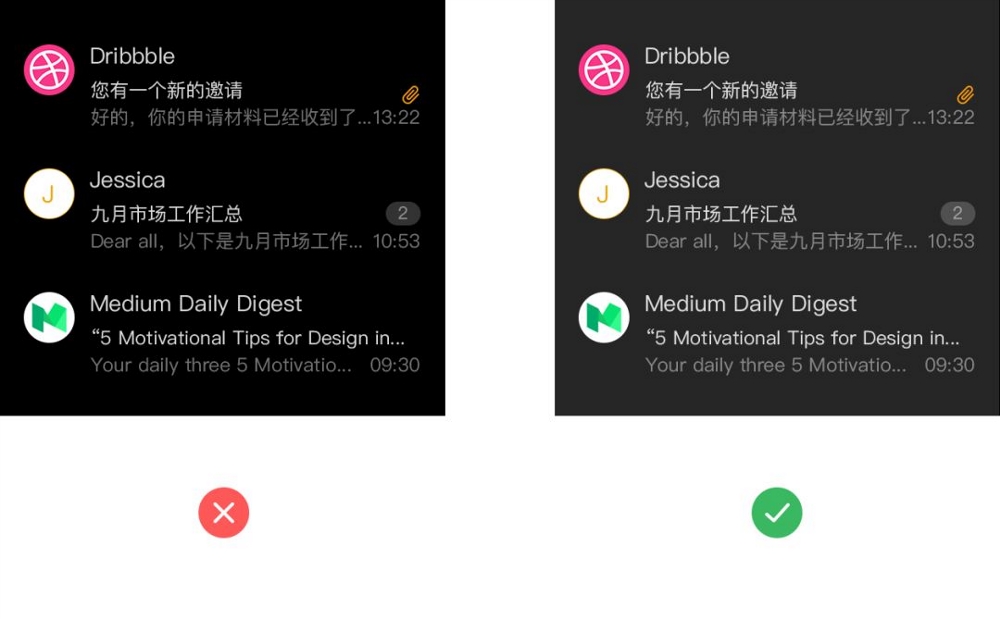
分割線也是我們設計中常用到的元素之一,用來創(chuàng)建內容間的視覺分割。然而,在深色界面下如果只是簡單的反轉,黑底上用白線來做視覺分割,效果并不是那么理想。我們可以看個例子,下圖是寫信界面,直接反轉分割線顏色,用白線來做分割,會感覺線特別多,很干擾。

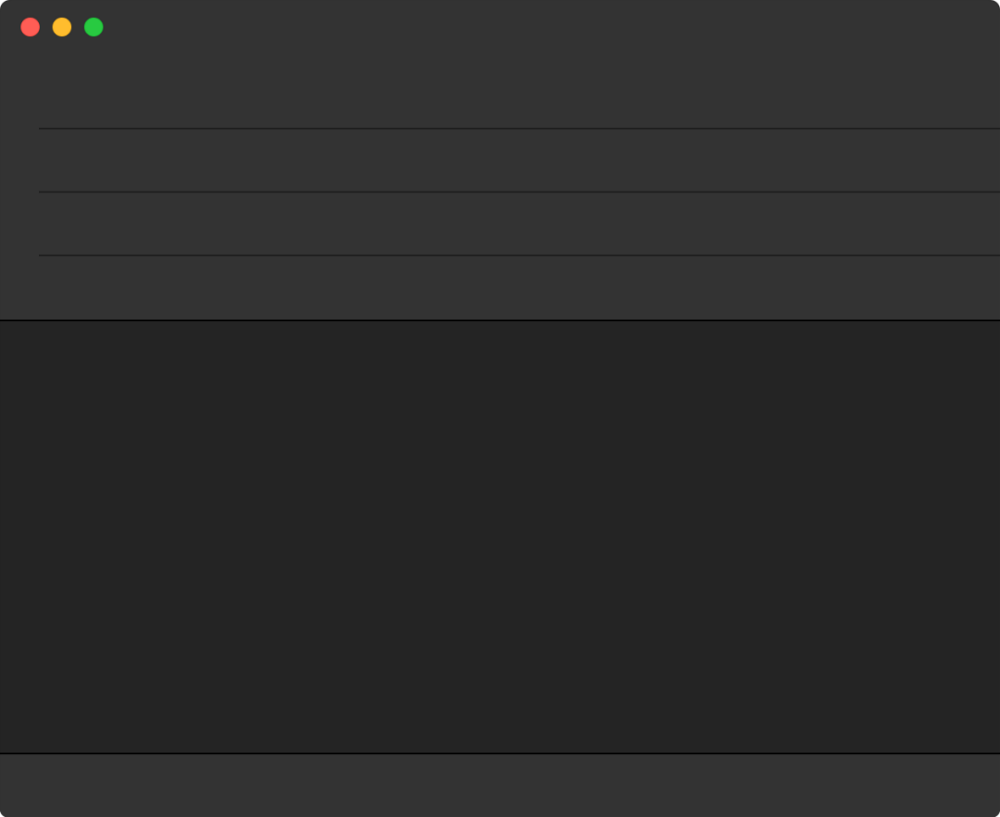
那如果我們都用黑線來做分割,這樣又會覺得比較悶,不夠精致。

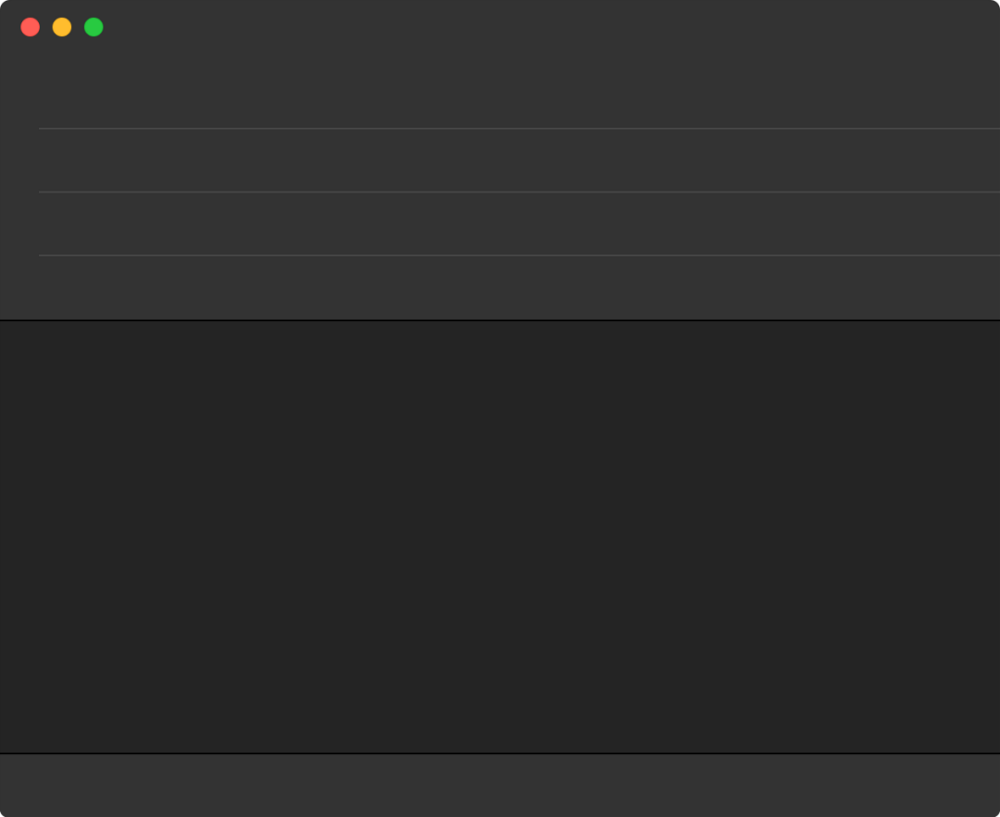
所以我覺得用于不同區(qū)域之間的分割,可以用黑線,同一區(qū)域之間的區(qū)分可以是比較弱的白線,這樣顯得畫面更加細膩,而且語意明確,認知簡單。

色彩
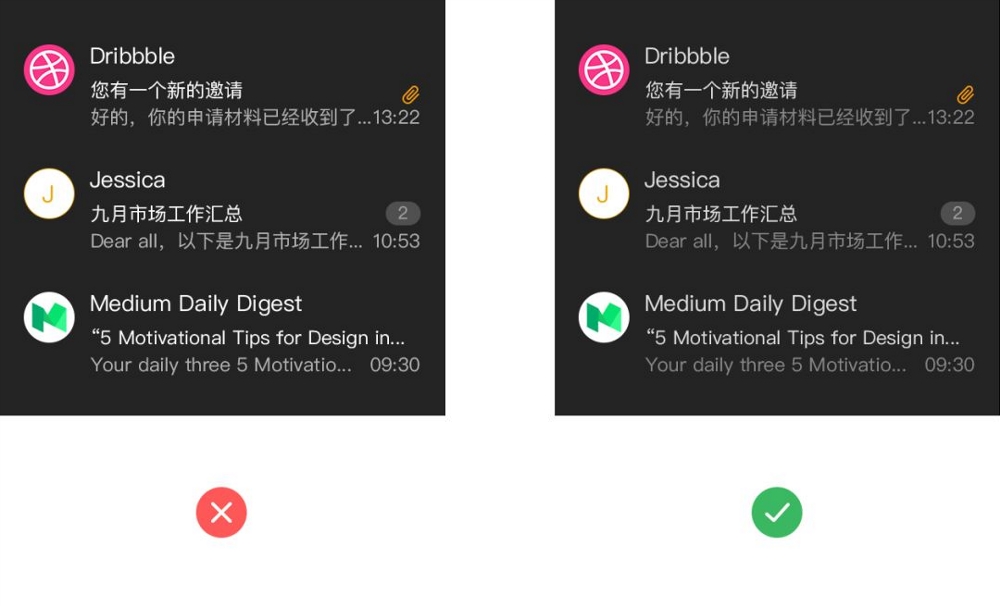
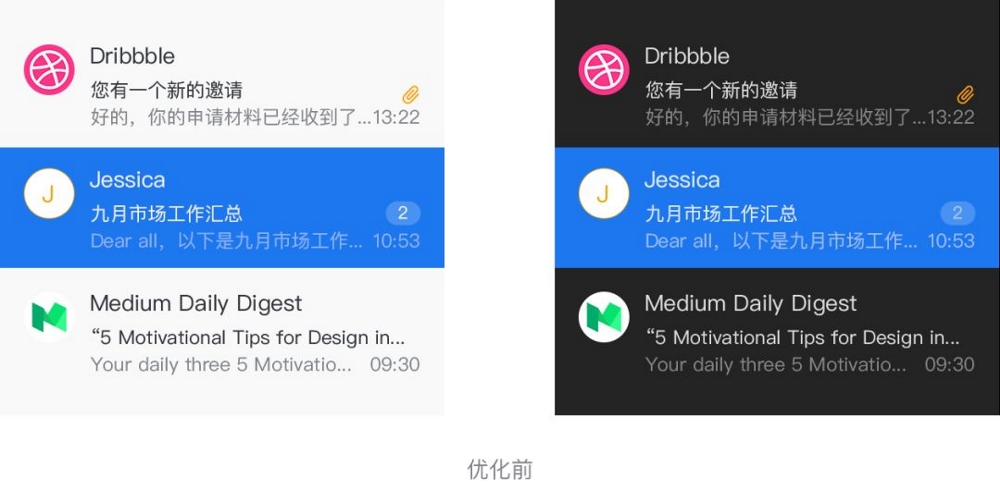
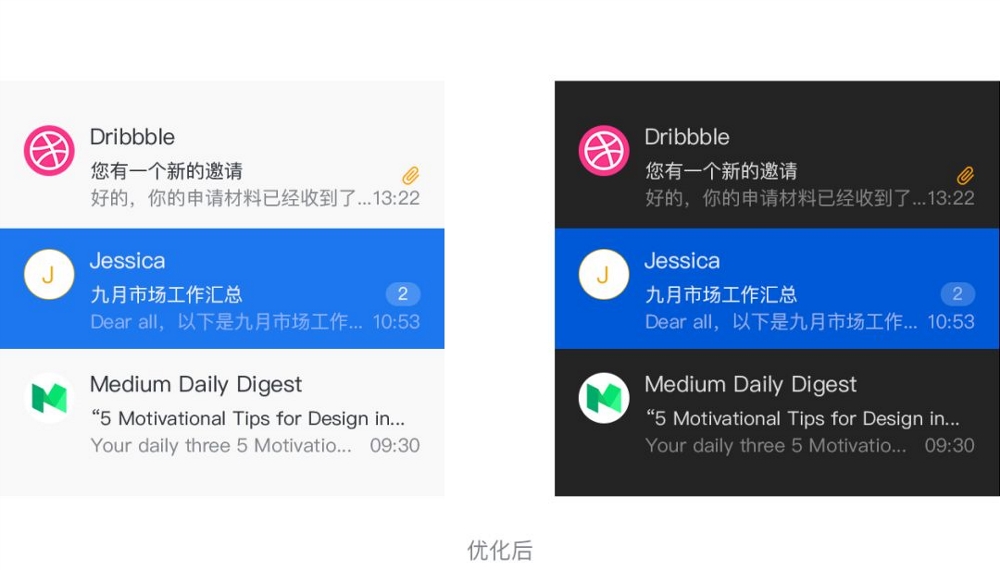
相比淺色界面,深色界面下色彩應該更亮,更飽和些。舉個例子,看下圖郵件列表的焦點色,相同的藍色在深色界面下顯得有點泛白;優(yōu)化后,藍色更純正,跟深色界面也更加匹配。


再比如,按鈕的顏色。


色彩傾向
在深色背景中加入有彩色點綴,可以是品牌色或者其他顏色,這會使設計顯得更加優(yōu)雅、高級。


色彩感知
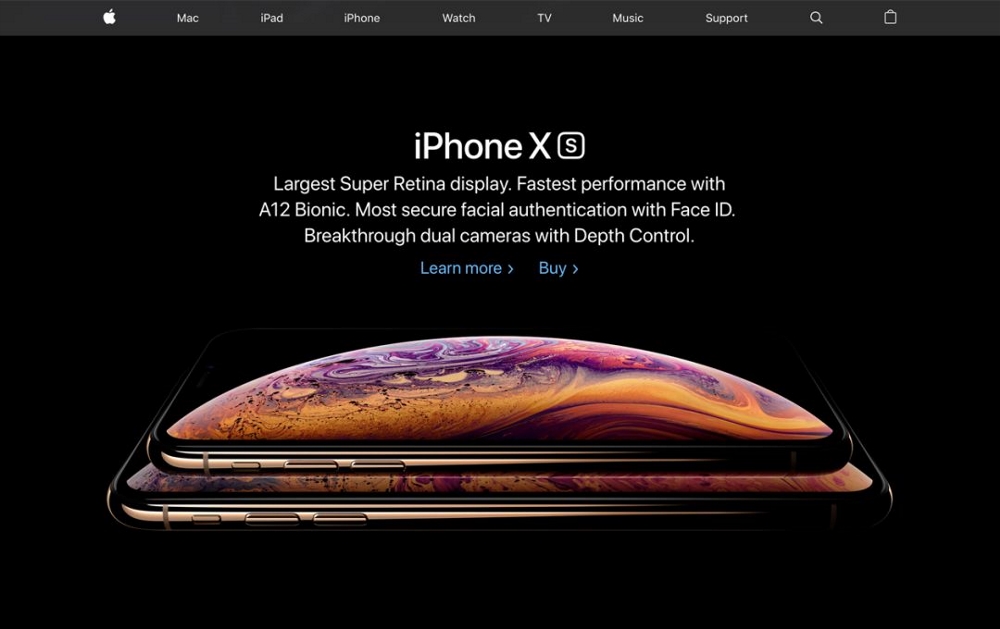
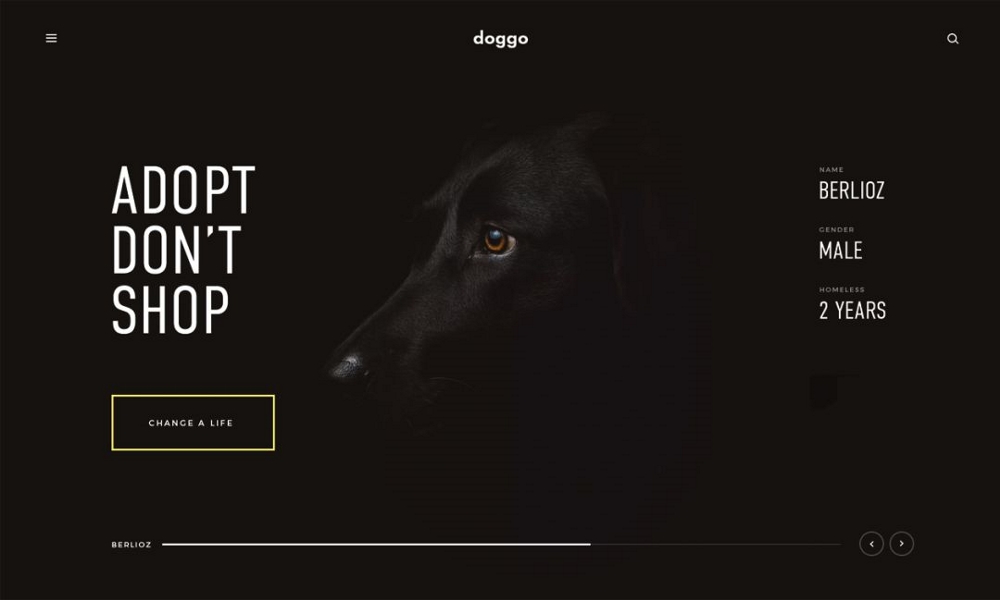
從色彩心理學上來說黑色會傳遞出高端、正式、名望、權力的感覺,這也是為什么許多大品牌會圍繞黑色來做視覺設計,并且使用黑白來做主要的配色方案。


黑色
自然界中沒有百分百的黑色,我們日常生活中看到黑色其實是深灰色,如果設計中使用了純黑色,會顯得不自然。因為純黑色可以壓倒一切,蓋過一切其他元素。

視覺層次
在深色界面下面更應該注重視覺層次,每個版塊之間的對比要清晰明了,層次分明,否則用戶會很容易在布局間迷失,造成不好的體驗。



留白
深色界面給人沉重的感覺,擁擠的布局會加重這種感受,所以在深色界面下我們更應該使用留白,或者說是“留黑”,這樣才能平衡布局,使元素更清晰的呈遞,從而吸引用戶注意。


結語
以上這些就是我在設計深色界面時,對一些小細節(jié)的梳理。其中有幾點在淺色界面下也同樣適用,只是在設計深色界面時更應該把握好那個“度”,來彌補深色界面的缺點,揚長避短,使深色界面在普遍的淺色系界面下脫穎而出,展現(xiàn)個性。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網