在過去的幾年當(dāng)中,扁平化設(shè)計風(fēng)悄然地進(jìn)化,變得越來越多樣,也越來越有吸引力。
平面化 VS 擬物化 的戰(zhàn)爭已經(jīng)過去好幾年了。扁平化設(shè)計徹底占據(jù)了如今的主流設(shè)計趨勢。但是,大局已定的扁平化設(shè)計,是否已經(jīng)固化不變了呢?并非如此。在過去的幾年當(dāng)中,扁平化設(shè)計風(fēng)悄然地進(jìn)化,變得越來越多樣,也越來越有吸引力。
如今再來重新審視早期的扁平化設(shè)計,漸變、陰影和紋理的缺乏,讓它在視覺上顯得略為單調(diào),而幾年的時間沉淀,扁平化設(shè)計中開始適時地融入了許多其他的設(shè)計元素,豐富了整個扁平化設(shè)計的思想,并且創(chuàng)造了不少值得一體的獨特扁平化設(shè)計分支。不論你所設(shè)計的是APP還是網(wǎng)站,在2017年所處的這個時間節(jié)點,枝葉繁茂的扁平化設(shè)計中,總會有那么幾種風(fēng)味獨特的設(shè)計風(fēng)尚,能夠讓你傾心。
扁平化設(shè)計緣起
曾一直被蘋果公司所引領(lǐng)的擬物化設(shè)計風(fēng)潮,在2010年的時候開始受到扁平化設(shè)計的沖擊。逼真的紋理、多樣的漸變和繁復(fù)的細(xì)節(jié)逐漸為人所厭倦,線條簡約的2D扁平化設(shè)計開始取代“抄現(xiàn)實”的設(shè)計手法,一時間,是擬物還是扁平的爭論充斥設(shè)計和技術(shù)圈,并快速蔓延到圈外的普通用戶,各執(zhí)一詞,莫衷一是。
隨著喬布斯的過世、iOS 7和Android 4.0的發(fā)布,設(shè)計趨勢最終還是向著扁平化邁出了關(guān)鍵性的一步。醒目而高飽和度的色彩和形式感更強(qiáng)的排版取代細(xì)節(jié)和紋理成為抓人眼球的元素。
最初的扁平化設(shè)計,對于細(xì)節(jié)的剝離是非常徹底的,這使得設(shè)計師能用的元素大多只剩下色彩和圖形,這種局面對于設(shè)計師和用戶都是困擾,細(xì)節(jié)的缺失讓設(shè)計并不足以支撐全部的信息傳達(dá),這種局面下,許多微妙的扁平化分支就誕生了。

扁平化設(shè)計仍然是近10年來最具革命性的視覺設(shè)計趨勢,并且它還將一直向前推進(jìn)。
Material Design
想要系統(tǒng)了解扁平化設(shè)計的快速發(fā)展歷程,Material Design 是最值得研究的案例。這一扁平化設(shè)計語言是谷歌為其旗下的數(shù)字產(chǎn)品的界面所創(chuàng)造的統(tǒng)一的視覺設(shè)計語言。

Material Design 吸取了扁平化設(shè)計最精華的部分,還巧妙地保留了擬物化的隱喻——紙,從而創(chuàng)建出如今所看到的Material Design,其中扁平化的元素被加上了一個微妙的維度,其外化的表現(xiàn)就是微妙的陰影。貼合物理運(yùn)動規(guī)律的動效和微妙的視覺維度令Material Design 仿佛能夠跳出界面同用戶進(jìn)行互動,在扁平化的風(fēng)尚之下,它讓數(shù)字產(chǎn)品擁有了和現(xiàn)實世界在質(zhì)感上有了某些相通的地方。
仔細(xì)審視 Material Design ,你會發(fā)現(xiàn)它許多“擬物”的特征很好地軟化了近乎苛刻的早期扁平化設(shè)計。
Material Design 有著明確的概念,同時又隨著Google 旗下產(chǎn)品的演進(jìn)而不斷地優(yōu)化和更新。從某種意義上而言,Material Design 是扁平化設(shè)計的主要和重要的推動者,如果你想第一時刻了解它的變化,你可以跟著Android 的版本更新還適時查看它的調(diào)整。
扁平化 2.0

扁平化設(shè)計在幾年的時間沉淀之后逐步成熟,最終在2015年被設(shè)計師們階段性地歸納為“扁平化 2.0 ”。
“扁平化2.0 具有更強(qiáng)的易用性,因為它將扁平化設(shè)計的主要特征和高度可用的視覺線索結(jié)合到了一起,兼顧到設(shè)計的美觀和功能。同時,扁平化2.0 的高適用性,讓它幾乎可以和任何概念結(jié)合起來使用。和早期的純粹扁平化設(shè)計不同,扁平化 2.0 中融入了不少微妙的漸變和不多的紋理,提高了它的整體可用性。”
扁平化 2.0 的說法最早源于設(shè)計師 Ryan Allen :“扁平化 2.0 是演變的結(jié)果,它并非革命性的改變。扁平化設(shè)計和之前瘋狂流行的擬物化設(shè)計截然不同,而扁平化 2.0 是扁平化設(shè)計上的一個分支。如果說扁平化設(shè)計是圣誕樹的話,那么扁平化 2.0 就是圣誕樹上的禮盒與糖果。它并不是浮華的裝飾,但是讓整個圣誕樹充滿了趣味和驚喜。”
扁平化 2.0 和 Material Design 一樣,打破了早期扁平化設(shè)計中的生硬規(guī)定,并且通過適度的調(diào)整讓視覺效果更加吸引人了:
·高亮和強(qiáng)調(diào)
·適度的漸變
·同色系下多種色調(diào)和色度
·微妙的陰影
·更廣泛的配色方案
扁平化 2.0 本身并不存在于UI和圖標(biāo)設(shè)計的世界當(dāng)中,實際上它已經(jīng)延伸到視頻、攝影和圖片當(dāng)中。
2017 的扁平化設(shè)計
進(jìn)入2017年之后,扁平化設(shè)計仍然是主流,在設(shè)計手法和細(xì)節(jié)上,隨著時代的發(fā)展而演進(jìn),越來越成熟和多樣。
下面,是屬于2017年扁平化設(shè)計的特征:
扁平化元素

早期的許多扁平化元素在如今的扁平化設(shè)計項目中,已經(jīng)并不適用了。按鈕的樣式比以往更加簡單,圓角矩形的按鈕搭配黑色或者白色的文本,在今天更加流行。LOGO和圖標(biāo)采用了扁平化的風(fēng)格,甚至只是由線條構(gòu)成,這樣不僅和整體風(fēng)格更搭,而且在很多時候能夠突出顯示。
精簡的導(dǎo)航

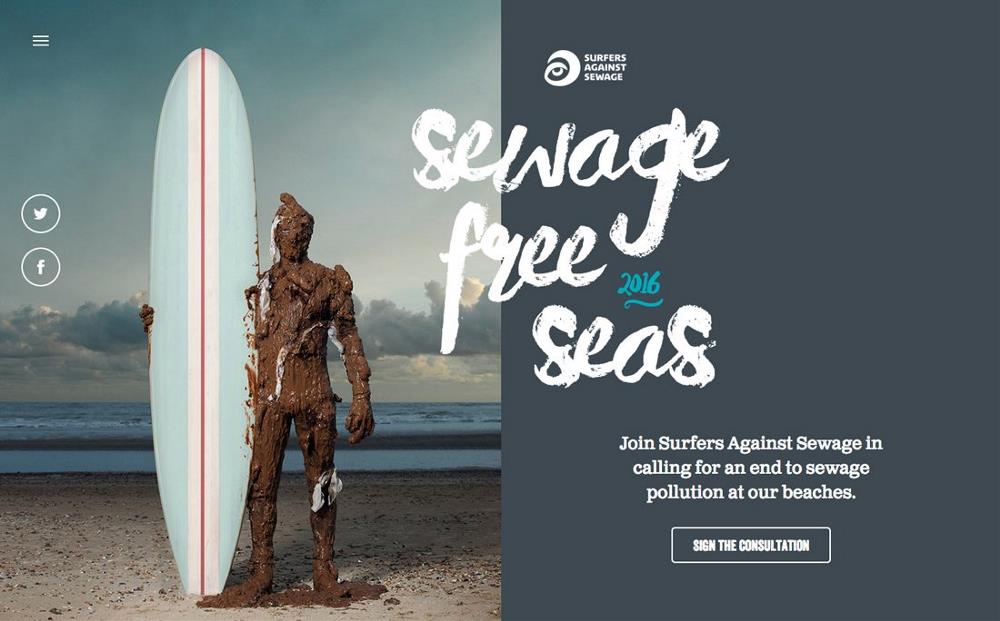
漢堡圖標(biāo)已經(jīng)成為當(dāng)前網(wǎng)站的標(biāo)準(zhǔn)配置,設(shè)計師可以將非關(guān)鍵因素隱藏在漢堡圖標(biāo)之后的菜單里面。
當(dāng)然,如果你不喜歡漢堡圖標(biāo)導(dǎo)航,也可以這么玩兒:《網(wǎng)頁|厭倦了漢堡圖標(biāo),這4個替代方案也許不錯》
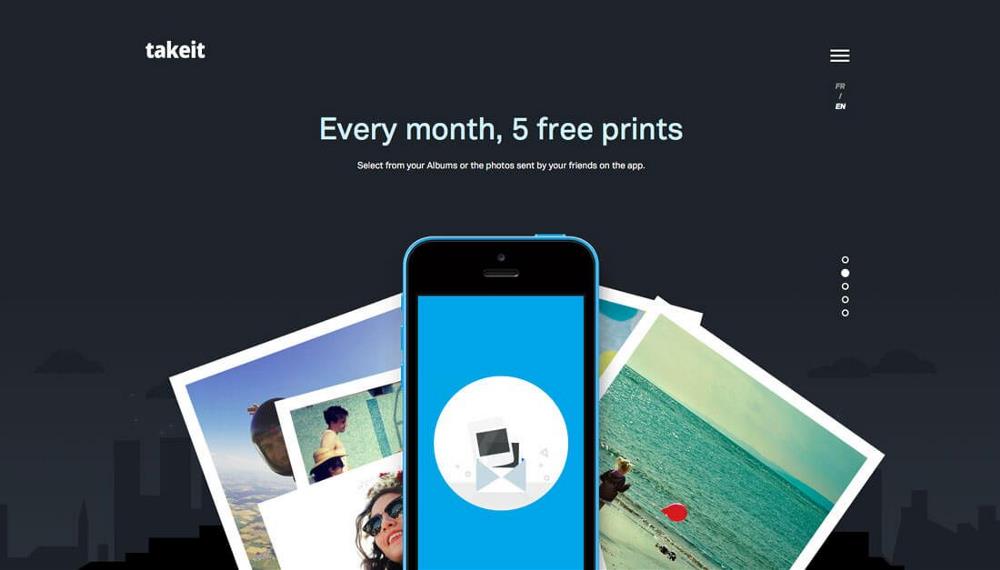
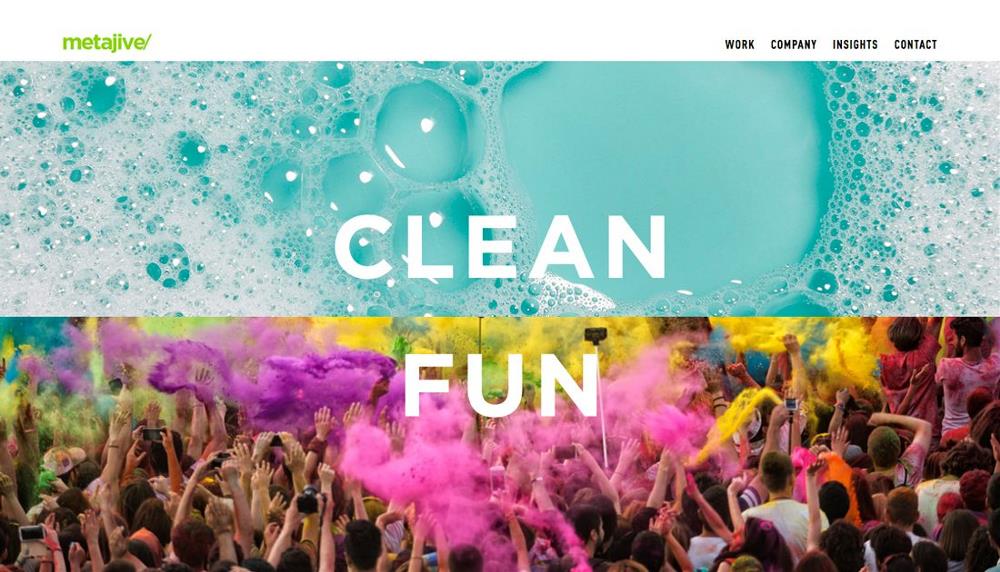
大膽明亮的配色

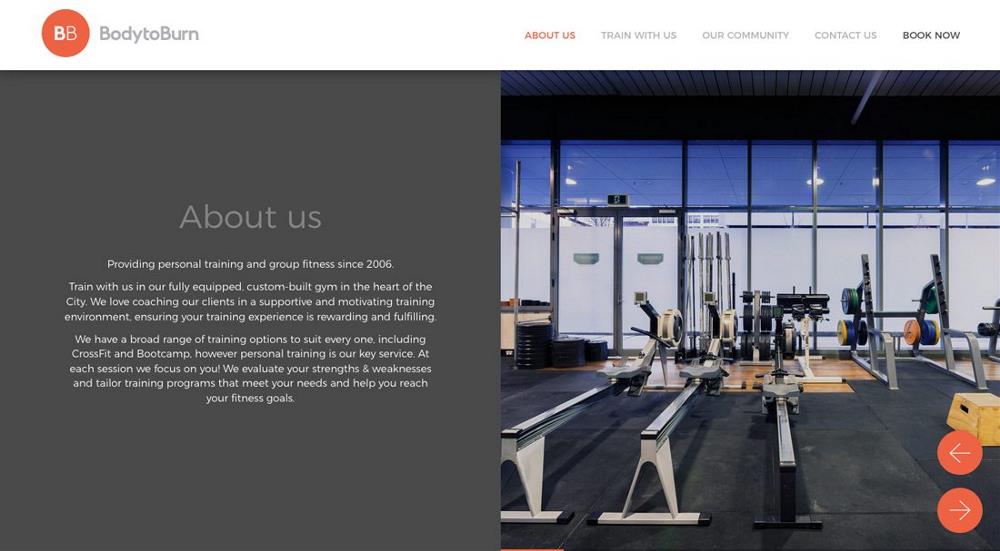
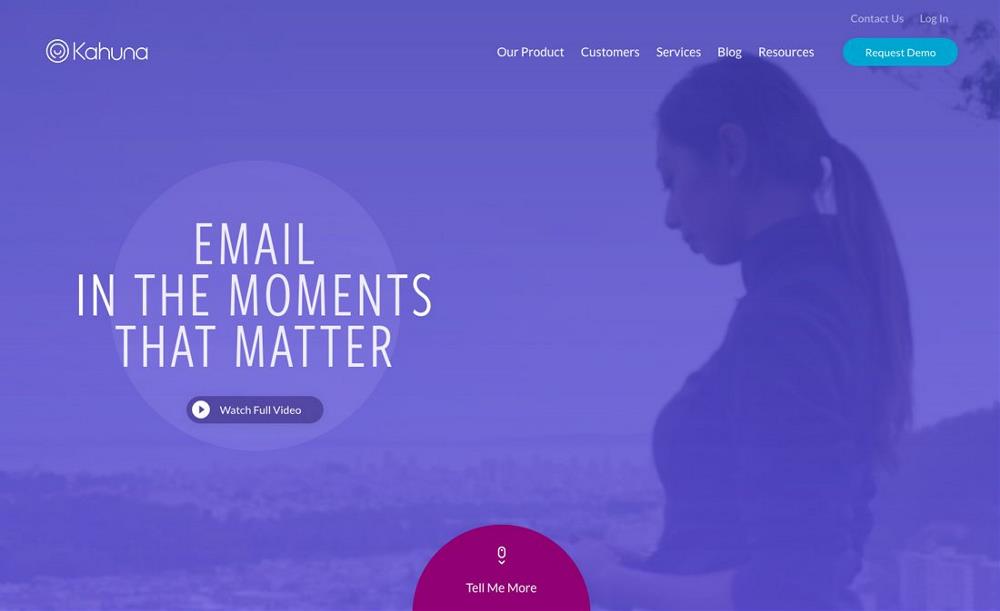
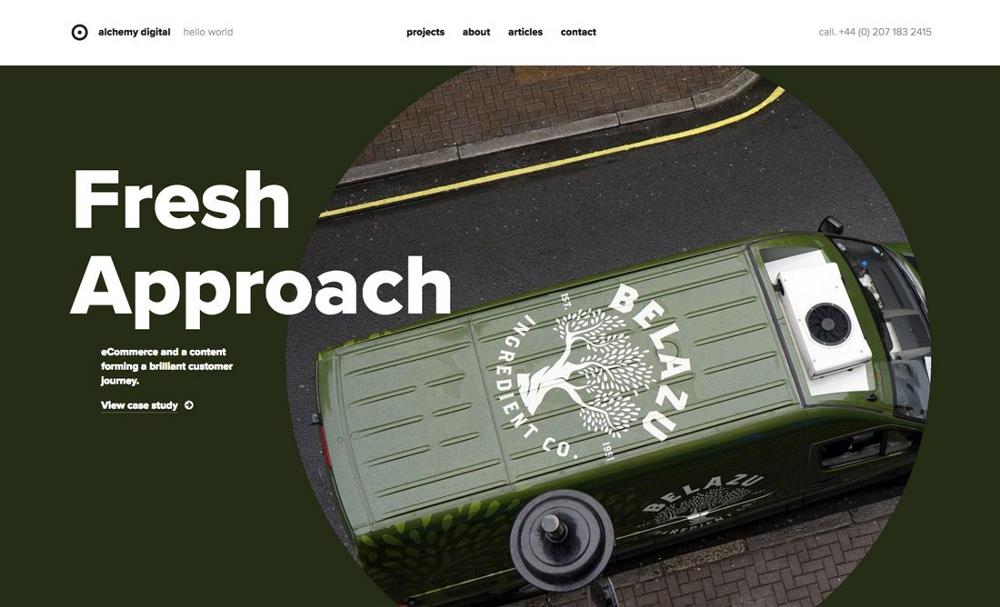
由于扁平化設(shè)計對于配色的可接受性更強(qiáng),網(wǎng)頁設(shè)計有了更多的可能性。這使得如今的網(wǎng)頁設(shè)計整體上比以往更加多彩有趣,許多網(wǎng)頁首頁甚至采用了圖片+色彩疊加的設(shè)計。
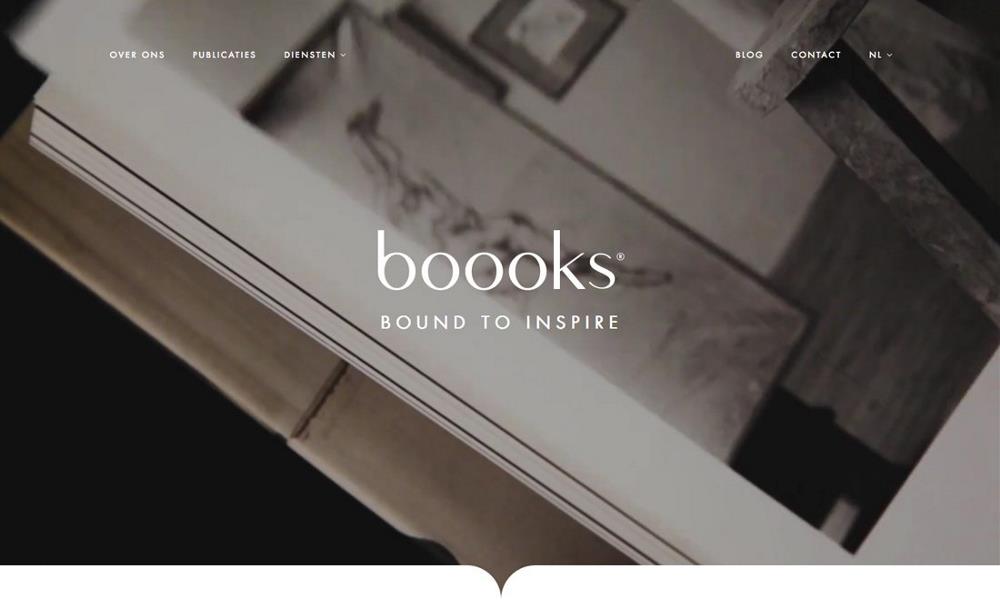
極簡的首頁設(shè)計

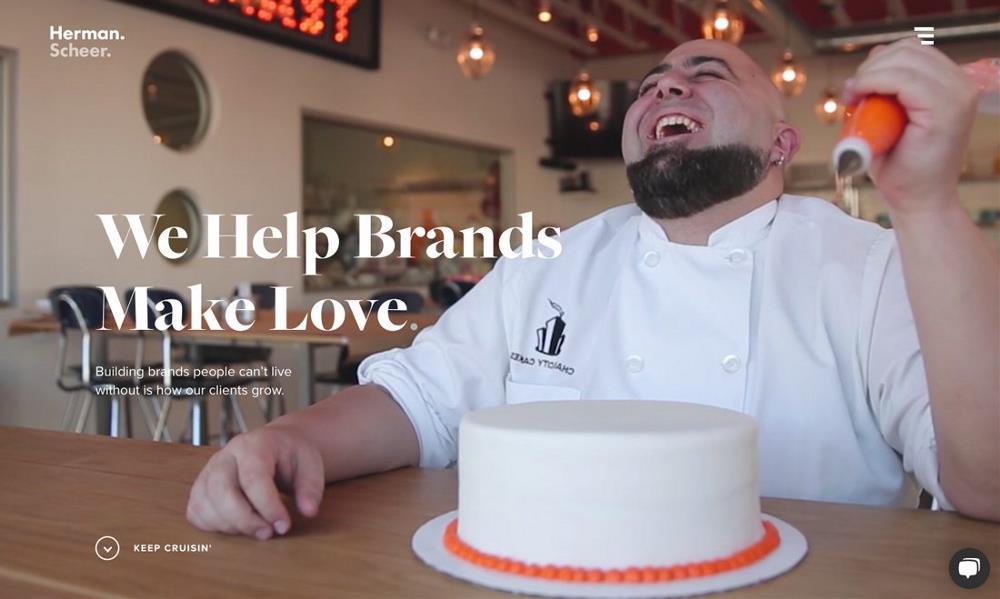
作為目前通行的設(shè)計思路,絕大多數(shù)網(wǎng)頁不再將大量的內(nèi)容塞滿首頁,即使擁有多個元素,也盡量讓首頁專注于單個任務(wù),不再讓用戶在多個不同的目標(biāo)或任務(wù)之間分心。
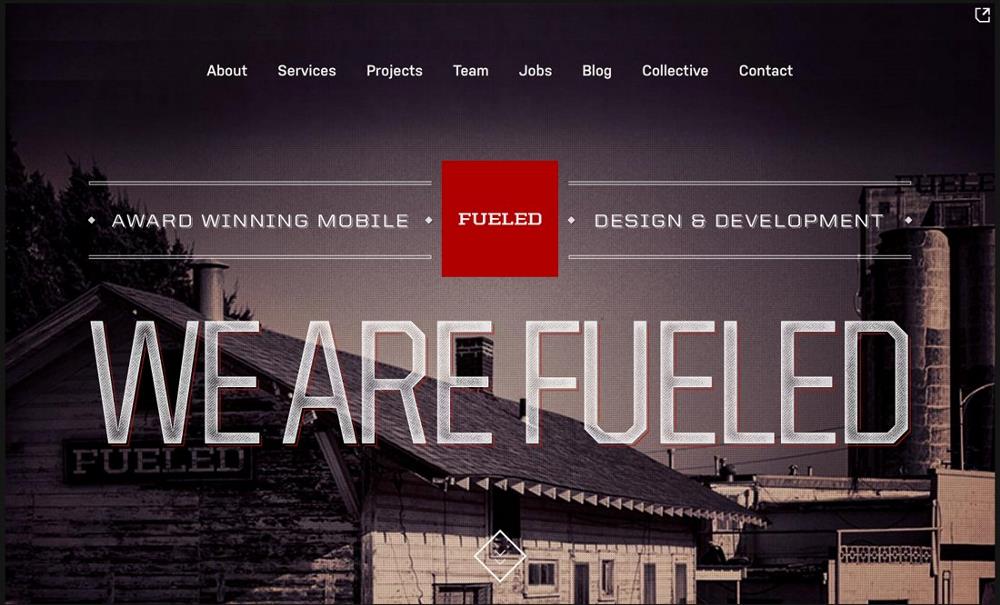
更優(yōu)秀的排版

將復(fù)雜的樣式從設(shè)計中剝離之后,字體排版的形式感就更加突出了,這種局面使得設(shè)計師在進(jìn)行網(wǎng)頁設(shè)計的時候,更加傾向于通過優(yōu)質(zhì)的排版來強(qiáng)化設(shè)計感。
更少擬物特效

雖然如今的動畫和特效越來越多,但是稍有特效去模擬一個現(xiàn)實生活中的特定的交互場景或者效果,它們通常是為了功能而存在,并且專注于體驗本身。從某種意義上來說,擬物化的設(shè)計并未回歸。
動效與反饋

Material Design 是動效和反饋設(shè)計中的翹楚。將動效和反饋結(jié)合起來從而更好的引導(dǎo)用戶、同用戶溝通,這是如今交互設(shè)計和UX設(shè)計的關(guān)鍵。
大量的留白

在屏幕越來越大的趨勢之下,通過屏幕留白來突出關(guān)鍵內(nèi)容是極簡設(shè)計中最常用的手法,而在簡約風(fēng)盛行的今天,留白也成了許多扁平化風(fēng)格網(wǎng)頁中最常見的設(shè)計手法。當(dāng)然,留白并不一定非得是白色。
扁平化圖層

毫無裝飾的扁平化圖層同樣存在于許多網(wǎng)頁當(dāng)中,它們能成為不同元素的載體,或者單純的營造空間感。
超大的設(shè)計元素

超大的字體,超大的圖片,甚至超大的按鈕和圖標(biāo),都已經(jīng)不是什么新鮮的設(shè)計手法了,它們借助過人的體積感和強(qiáng)有力的對比來制造視覺奇觀,是非常有用的設(shè)計技巧。這種設(shè)計手法在早期的扁平化設(shè)計就有了,現(xiàn)在使用很頻繁。
結(jié)語
扁平化設(shè)計和柵格系統(tǒng)是天生的盟友,它們讓今天的網(wǎng)頁顯得更加整飭、易用。
扁平化設(shè)計在今天的流行是有道理的,整個產(chǎn)品的設(shè)計、研發(fā)、運(yùn)營都從中獲益,這也是它成為一種持續(xù)風(fēng)潮的根本原因。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)