網(wǎng)易UEDC-任軼:用戶引導(dǎo),在生活中隨處可見(jiàn)。醫(yī)院的科室指向標(biāo)、交通警察的指揮手勢(shì)、男廁內(nèi)為了達(dá)到“精準(zhǔn)射擊”的小蒼蠅……
網(wǎng)易UEDC-任軼:用戶引導(dǎo),在生活中隨處可見(jiàn)。醫(yī)院的科室指向標(biāo)、交通警察的指揮手勢(shì)、男廁內(nèi)為了達(dá)到“精準(zhǔn)射擊”的小蒼蠅……

然而,當(dāng)我們看到不知是該“推”還是“拉”的門(mén)把手、看不出狀態(tài)的開(kāi)關(guān)、摸不清頭緒的指示標(biāo),便會(huì)產(chǎn)生迷惑甚至焦躁。

引導(dǎo)是通過(guò)某種手段或方法,干預(yù)目標(biāo)對(duì)象的決策和發(fā)展,促使其更快地接近目標(biāo)。
工作中,臭臉君經(jīng)常糾結(jié)如何告知用戶功能新增和變更、如何讓用戶按照我們的預(yù)期順利使用產(chǎn)品。為什么說(shuō)糾結(jié),因?yàn)榧热皇且龑?dǎo),都是附加在原有產(chǎn)品功能之上的,往往不是用戶心理預(yù)期之內(nèi)出現(xiàn)的東西。正因如此,我們更需要謹(jǐn)慎思考,選擇最恰當(dāng)?shù)姆绞綄?shí)現(xiàn)我們的既定目標(biāo)。
用戶引導(dǎo)的目的
從用戶的角度來(lái)說(shuō):降低學(xué)習(xí)成本,迅速上手使用產(chǎn)品;告知有價(jià)值的信息,減少時(shí)間和精力開(kāi)支;提前預(yù)知幫助,愉快的學(xué)習(xí)使用產(chǎn)品。
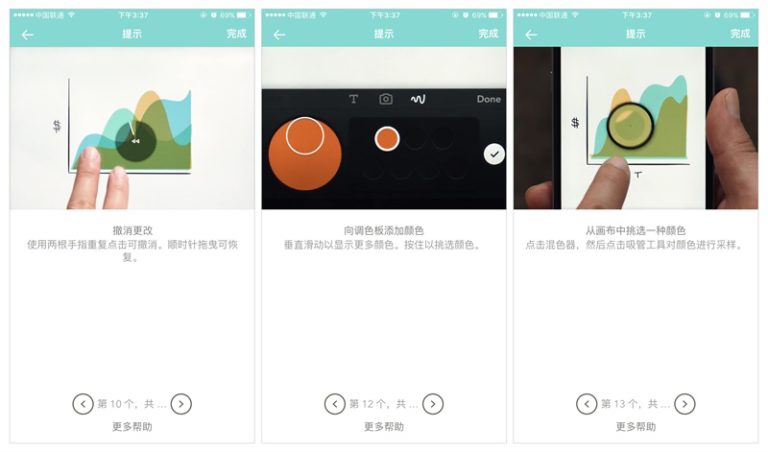
例如App Store的精華產(chǎn)品Paper,作為繪圖軟件它的交互建立在很多特殊手勢(shì)之上,還定義了一些帶有品牌特色的操作規(guī)范。要知道用戶沒(méi)有多少時(shí)間和耐心去摸索一個(gè)完全陌生的產(chǎn)品,因此Paper為用戶使用初期做了大量的引導(dǎo)。

從產(chǎn)品的角度來(lái)說(shuō):需要通過(guò)用戶引導(dǎo),讓新用戶快速了解使用產(chǎn)品;吸引用戶使用操作新功能或指定對(duì)象;提前給予用戶幫助,提升產(chǎn)品體驗(yàn)的愉悅度。
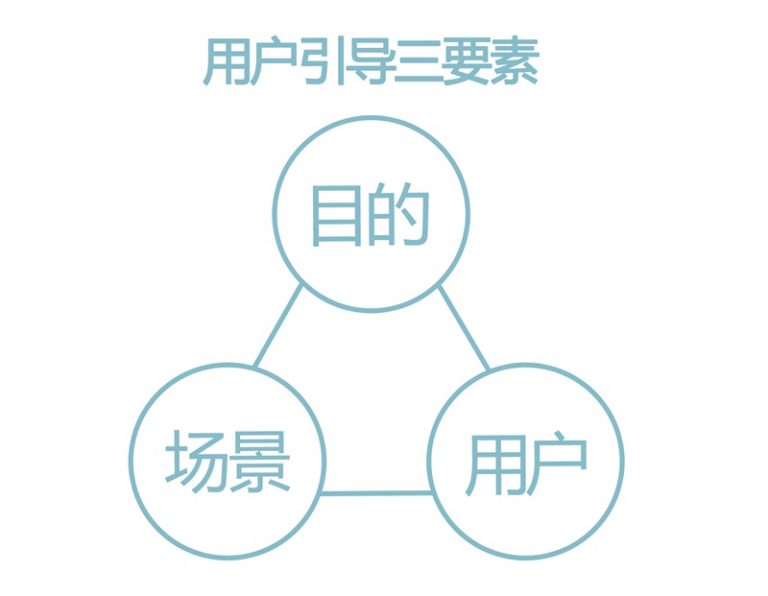
用戶引導(dǎo)三要素
如何做引導(dǎo)設(shè)計(jì)?首先我們需要想清楚以下三個(gè)要素之間的關(guān)系
目的:我們想達(dá)到的目標(biāo)是什么?用戶能從中得到什么好處?我們能從中得到什么好處?
用戶:目標(biāo)用戶是誰(shuí)?新用戶還是老用戶?活躍用戶還是輕度用戶?
場(chǎng)景:被引導(dǎo)對(duì)象的使用場(chǎng)景是怎樣的?需要在什么場(chǎng)景下觸發(fā)?

不同的用戶、不同時(shí)期、在不同狀態(tài)下,希望得到的幫助不盡相同。譬如高級(jí)功能在新用戶早期就不應(yīng)給于引導(dǎo),收效不大還會(huì)提升了學(xué)習(xí)成本。
我們不妨多反問(wèn)自己幾個(gè)問(wèn)題
1,這個(gè)功能真的很必要引導(dǎo)和提醒用戶嗎?
2,這個(gè)功能是需要讓所有用戶都知道還是某一類用戶知道就可以了?
3,這個(gè)提醒是需要所有場(chǎng)景都提示,還是到某一類特定場(chǎng)景才來(lái)提示呢?
……
如果以上幾個(gè)問(wèn)題你都能胸有成竹,那就開(kāi)始吧騷年~
觸發(fā)點(diǎn)的選擇
用戶引導(dǎo)的觸發(fā)點(diǎn),就是在什么地方觸發(fā)引導(dǎo)。是用戶打開(kāi)程序時(shí)觸發(fā)?到達(dá)特定頁(yè)面后觸發(fā)?操作了指定功能后觸發(fā)?到了某個(gè)時(shí)間點(diǎn)觸發(fā)?
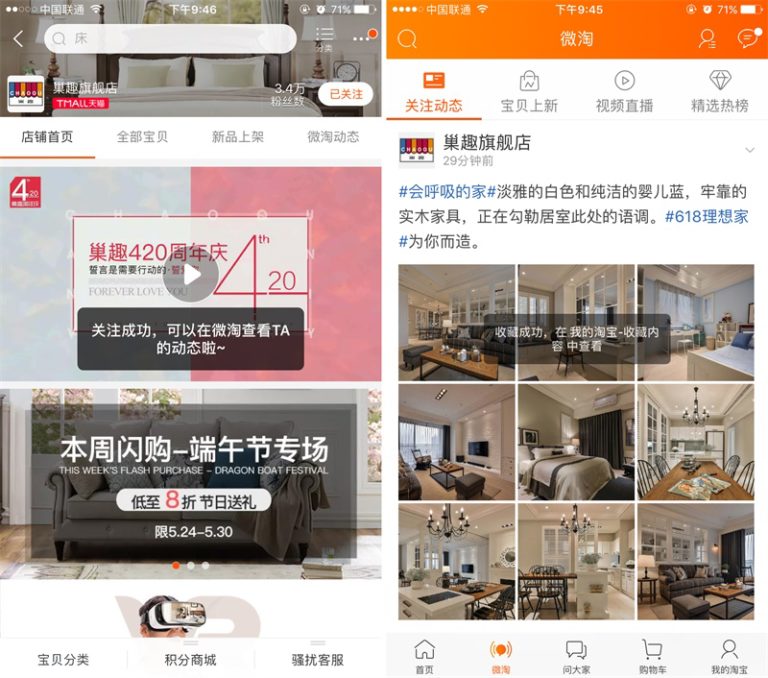
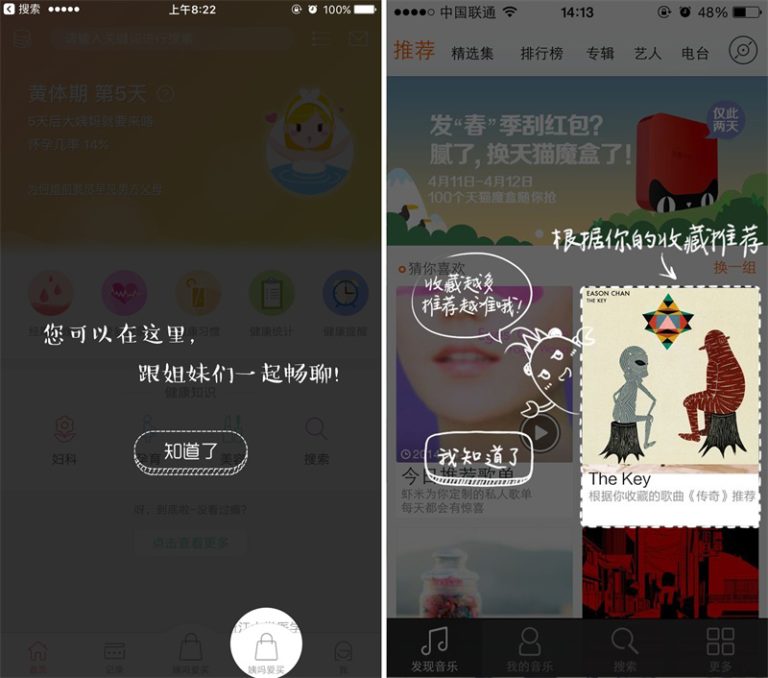
作為設(shè)計(jì)師我們一定要懂得取舍和克制,什么都想說(shuō)就等于什么都沒(méi)說(shuō)。想象一下用戶隔三差五就能碰到引導(dǎo)提示,你的好意成為埋伏在產(chǎn)品中的地雷,而用戶也被你一手培養(yǎng)成“拆彈專家”。
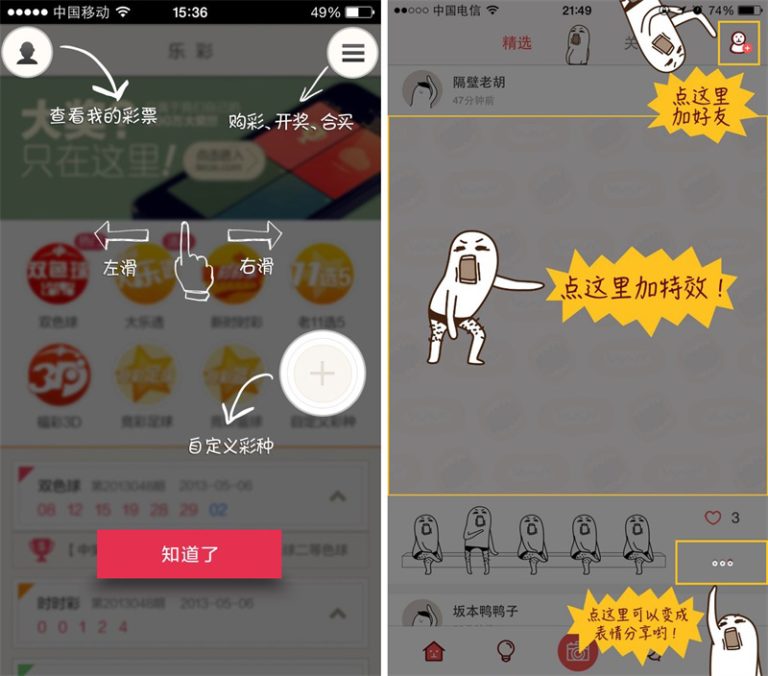
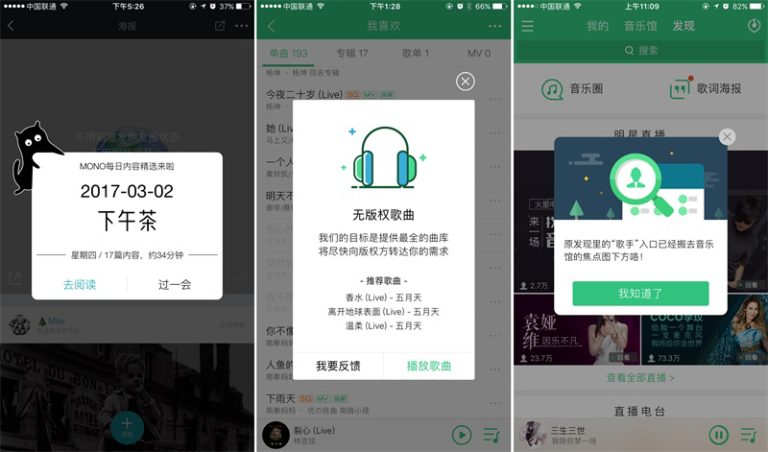
切勿像下圖這樣,一股腦的將所有東西拋給用戶。

舉一個(gè)觸發(fā)點(diǎn)相關(guān)的小栗子

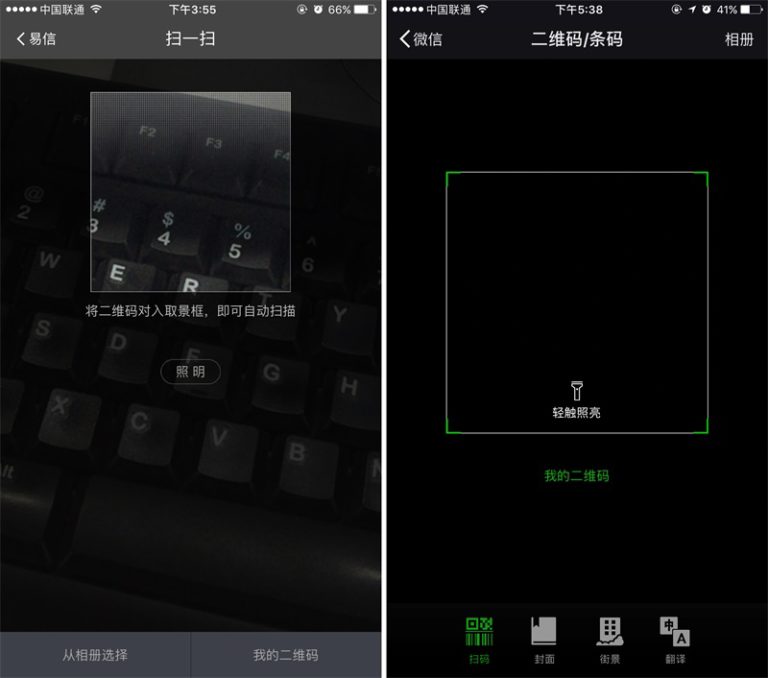
掃一掃功能中,易信和微信都很貼心的引入照明功能。目的是為了滿足光線不好時(shí)可以輔助用戶完成掃描功能。
左邊是易信的界面,“照明”按鈕是默認(rèn)顯示在取景框下方,位置選在頁(yè)面中間倒也很好發(fā)現(xiàn)。而右邊微信對(duì)場(chǎng)景進(jìn)行了細(xì)分,環(huán)境光線理想時(shí)不顯示照明提示按鈕,當(dāng)設(shè)備檢查到環(huán)境較暗,“輕觸照亮”按鈕便會(huì)出現(xiàn)。一對(duì)比便高下立見(jiàn),微信不但保障了正常狀態(tài)下頁(yè)面的純凈,而且從無(wú)到有的閃現(xiàn)比默認(rèn)常置更能引起用戶注意。
引導(dǎo)的類型
信息提示類
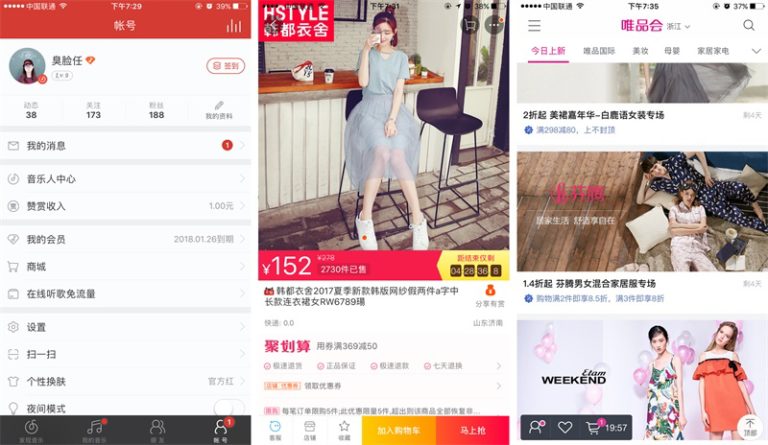
用信息展示的方式,幫助用戶理解產(chǎn)品的功能和所需要執(zhí)行的操作。最常見(jiàn)的就是“小紅點(diǎn)”“未讀提醒”“更新提醒”這樣的提示。

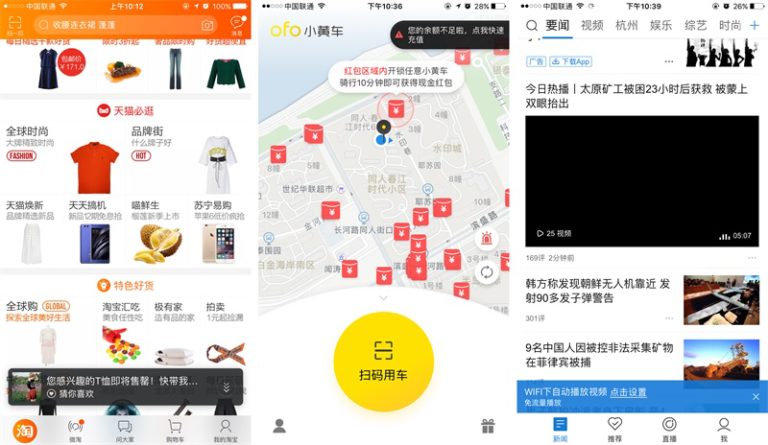
從左到右依次為:云音樂(lè)頁(yè)面中的紅點(diǎn)和數(shù)字標(biāo)識(shí)、聚劃算中的結(jié)束時(shí)間提示、唯品會(huì)中清空購(gòu)物車的倒計(jì)時(shí)。
功能提醒類
出于有些icon達(dá)意不明確、有些功能被收起或隱藏在手勢(shì)中、主打功能希望被用戶快速掌握等原因,需要加以引導(dǎo)降低用戶的學(xué)習(xí)成本。
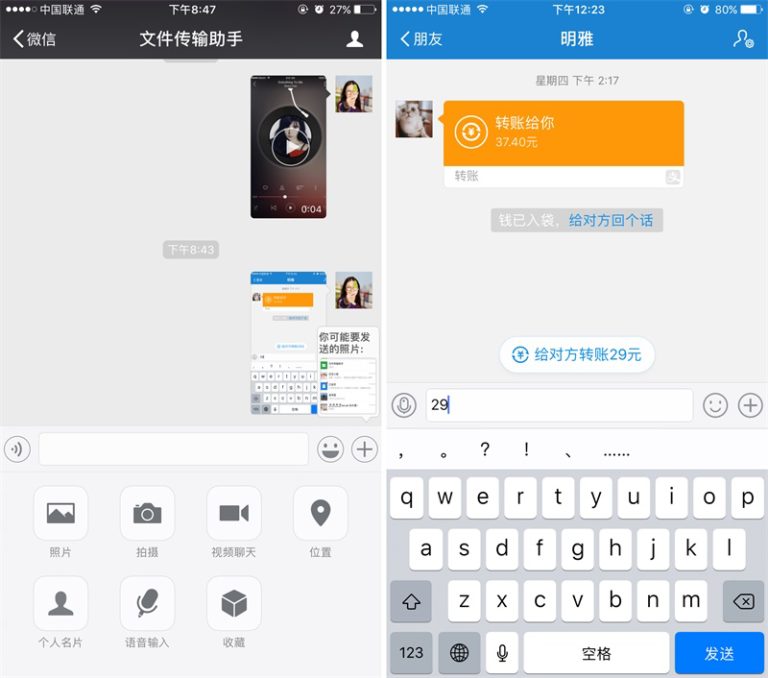
類似的提示案例很多,在這里就不贅述了,下面分享兩個(gè)臭臉君覺(jué)得不錯(cuò)的例子。

左圖是微信預(yù)知引導(dǎo)發(fā)圖的功能,當(dāng)檢測(cè)到相冊(cè)里有新增圖片時(shí),一定時(shí)間內(nèi)點(diǎn)擊微信的“+”,就會(huì)出現(xiàn)一個(gè)發(fā)圖的小浮層。此功能引導(dǎo)已成為很多應(yīng)用模仿學(xué)習(xí)的對(duì)象。
右圖是支付寶的對(duì)話頁(yè)面。你是否遇到過(guò)這樣的情況,當(dāng)你打開(kāi)支付寶想給對(duì)方轉(zhuǎn)賬時(shí),點(diǎn)擊“發(fā)送”后才發(fā)現(xiàn)發(fā)過(guò)去的是個(gè)文本信息= =。應(yīng)該是支付寶的設(shè)計(jì)師也嗅到了這個(gè)痛點(diǎn),將此問(wèn)題優(yōu)化為檢測(cè)到用戶輸入了純數(shù)字內(nèi)容時(shí),便在鍵盤(pán)的上方出現(xiàn)一個(gè)“給對(duì)方轉(zhuǎn)賬n元”的按鈕。
臭臉君最近一次腦袋短路時(shí),看到此按鈕的瞬間就感動(dòng)到內(nèi)牛滿面。“你懂我”的認(rèn)同感油然而生~~
操作引導(dǎo)類
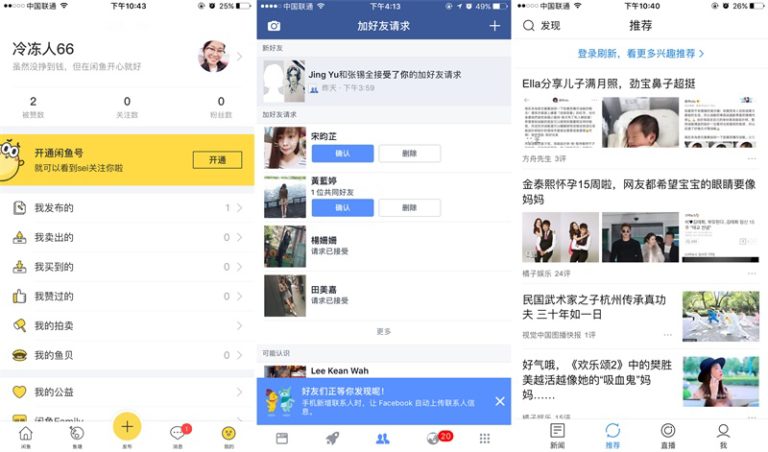
操作引導(dǎo)分為強(qiáng)制性的和非強(qiáng)制性的。強(qiáng)制性的主要是登錄、注冊(cè)、安全認(rèn)證、激活相關(guān)流程,需要身份驗(yàn)證后才能繼續(xù)進(jìn)行后續(xù)的操作;非強(qiáng)制性的則多是鼓勵(lì)用戶操作,例如完善的資料、關(guān)注更多好友、分享轉(zhuǎn)發(fā)等,這類引導(dǎo)最好給予一定的激勵(lì)。

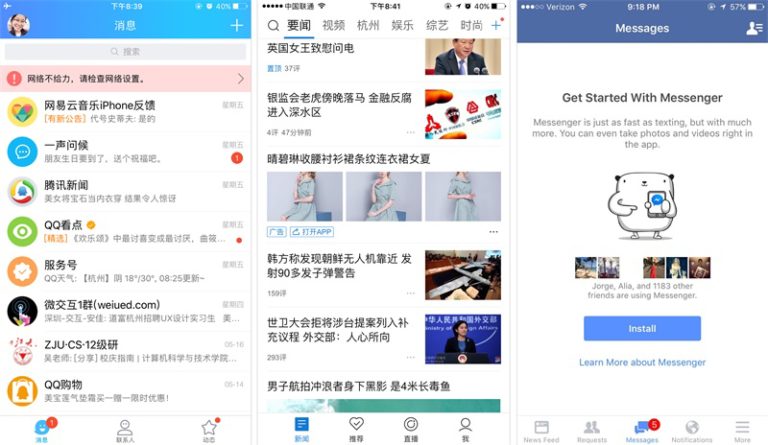
從左到右依次為:閑魚(yú)引導(dǎo)用戶開(kāi)通閑魚(yú)號(hào),好處是可以看到sei在關(guān)注你;Facebook引導(dǎo)用戶授權(quán)訪問(wèn)通訊錄,可以找到更多的好友;騰訊新聞引導(dǎo)用戶登錄注冊(cè),可以查看更多有趣的個(gè)性化推薦。
內(nèi)容推廣類
除了自身功能之外,產(chǎn)品中也會(huì)包含一些額外的推廣性引導(dǎo),最常見(jiàn)的就是產(chǎn)品中植入的廣告。

引導(dǎo)的形式
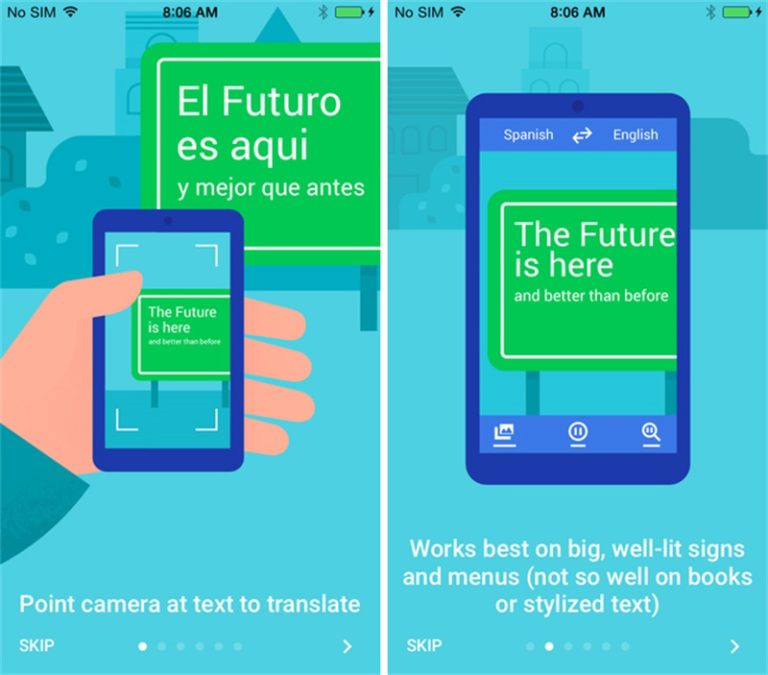
引導(dǎo)頁(yè)

引導(dǎo)頁(yè)通常是APP下載/更新第一次打開(kāi)后,來(lái)向用戶展現(xiàn)產(chǎn)品中的功能和操作方法。通常用戶對(duì)信息吸收的效率并不高,用戶更希望趕緊體驗(yàn)產(chǎn)品而不是看這些教導(dǎo)。因此引導(dǎo)頁(yè)的數(shù)量一定不要過(guò)多,頁(yè)面簡(jiǎn)明扼要、中心明確才是王道。
toast提示

toast是一種極為輕量的提示方式,通常作為功能操作后的反饋。toast出現(xiàn)的時(shí)間都很短,不要指望用戶能真正注意到你在講什么。因此不要將其用作重要對(duì)象的引導(dǎo)形式,大多是可有可無(wú)或是會(huì)反復(fù)出現(xiàn)的,其次語(yǔ)言精練也是必要的。
頁(yè)面遮罩

遮罩式引導(dǎo)為一種比較強(qiáng)勢(shì)的引導(dǎo),通過(guò)直接蓋住界面來(lái)強(qiáng)調(diào)當(dāng)前需要引導(dǎo)的內(nèi)容。一般遮罩層為半透明,在此圖層上,通過(guò)各種圖形來(lái)結(jié)合被蓋住的界面內(nèi)容,引導(dǎo)用戶聚焦到重要的信息。遮罩式浮層無(wú)法自動(dòng)消失,而是需要用戶操作(指定操作/非指定操作)后才能隱掉。
氣泡/浮層

氣泡/浮層式引導(dǎo)是一種量級(jí)輕但是目的性很強(qiáng)的引導(dǎo)方式,一般是半透明浮層結(jié)合文案的設(shè)計(jì)模式。大部分浮層模式帶有指向性的箭頭,可以用來(lái)提示重要功能或者隱藏操作。通常是非模態(tài)的,顯示3-5秒后自動(dòng)消失,對(duì)用戶的干擾較小。也有一些重要功能使用模態(tài)浮層,需要用戶明確操作后才能隱掉。
嵌入式(局部嵌入/整體嵌入)

嵌入式引導(dǎo)分為局部嵌入和整體嵌入。局部嵌入就是在當(dāng)前頁(yè)面內(nèi)容上增加引導(dǎo)提示。為了保證對(duì)象不埋沒(méi)在信息流中,有效地引起用戶注意,需要從視覺(jué)上做處理。整體嵌入則是將引導(dǎo)做為一個(gè)整體代替頁(yè)面內(nèi)容的顯示,多使用在“空狀態(tài)”的情況下。
操作示意

操作示意較常采用簡(jiǎn)短的動(dòng)畫(huà)向用戶展示操作方法,也不乏靜態(tài)圖片配以描述的方式。這種方法的好處是很直觀,用輕松淺顯的手法,就能傳達(dá)給用戶新鮮的功能和趣味的用法,比生硬的文字來(lái)得體貼。
互動(dòng)式引導(dǎo)

互動(dòng)式引導(dǎo)通常比較隱蔽,是在用戶與產(chǎn)品之間互動(dòng)的過(guò)程中引導(dǎo)用戶完成操作。常見(jiàn)的如下拉刷新、底部上拉等手勢(shì)互動(dòng)。互動(dòng)式引導(dǎo)也經(jīng)常發(fā)生在語(yǔ)音操作中,例如用戶使用麥克風(fēng)的過(guò)程中,界面隨著用戶的聲音的輸入而產(chǎn)生互動(dòng)。
彈窗

與遮罩式相同,彈窗也能達(dá)到很強(qiáng)的引導(dǎo)效果且對(duì)當(dāng)前操作具有很大的阻斷力。通常以文案配具體操作的形式呈現(xiàn),可輔助搭配圖片烘托主題。需要用戶有明確的選擇后才能關(guān)閉彈窗。
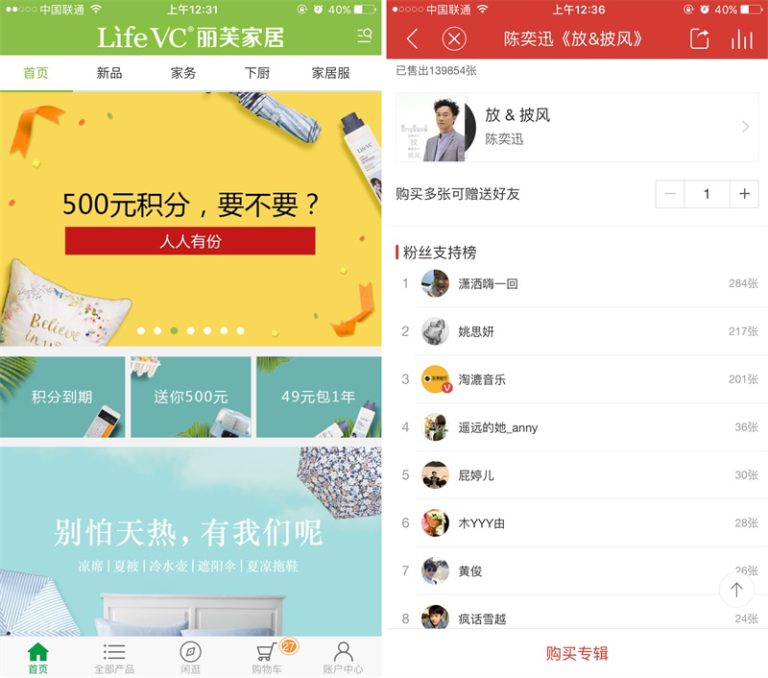
激勵(lì)引導(dǎo)(任務(wù)激勵(lì)/榜樣激勵(lì))

激勵(lì)引導(dǎo)常見(jiàn)的有任務(wù)激勵(lì)和榜樣激勵(lì)。任務(wù)激勵(lì)是通過(guò)讓用戶做特定的任務(wù)從而獲得相應(yīng)的好處,是APP拉新、促活慣用的方法。榜樣拉新則更偏向心里戰(zhàn)術(shù),比如給自己的偶像打榜,激發(fā)起人性的好勝心通過(guò)購(gòu)買(mǎi)數(shù)量的多少來(lái)表達(dá)對(duì)TA的熱情。
自體變形

自體變形是元素自身發(fā)生改變,可以是純視覺(jué)上的也可以配合動(dòng)畫(huà)效果。它沒(méi)有額外增加其他元素,也不會(huì)像膏藥一樣覆蓋在頁(yè)面上,只是通過(guò)效果變化達(dá)到與同組的其他元素作區(qū)分。如上圖淘寶首頁(yè)中天貓國(guó)籍的動(dòng)畫(huà)形式。
引導(dǎo)的強(qiáng)弱與頻率
根據(jù)出現(xiàn)時(shí)是否有阻斷、消失時(shí)是否需要操作,我們可以劃分出不同強(qiáng)弱的引導(dǎo)提示。
弱提示通常情況下它的出現(xiàn)不一定能讓每一個(gè)用戶都注意,或者不需要讓所有用戶都完整的了解。這樣的提示不會(huì)阻礙用戶當(dāng)前的閱讀和操作行為,還可以自動(dòng)消失;強(qiáng)提示需要用戶一定注意到的,它會(huì)阻斷用戶當(dāng)前的使用且需要有明確的指定操作才能消失。
頻率,是指單位時(shí)間內(nèi)完成周期性變化的次數(shù)。是確定了引導(dǎo)的觸發(fā)點(diǎn)和類型后,另一個(gè)不可忽視的思考要素。
引導(dǎo)的形式太強(qiáng)會(huì)干擾用戶當(dāng)前操作,太弱又可能被忽略。即使用戶真的看到了,也可能遺忘掉。為了能讓引導(dǎo)的存在不只是滿足一下設(shè)計(jì)師自己的心理訴求,我們也需要把握好它出現(xiàn)的頻率,尤其是類似toast、浮層這種很容易被忽略的引導(dǎo)。

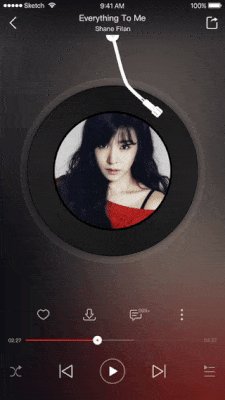
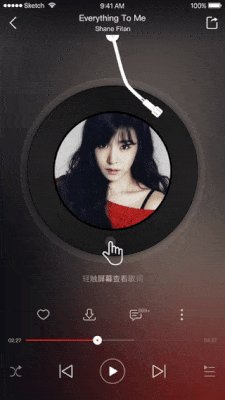
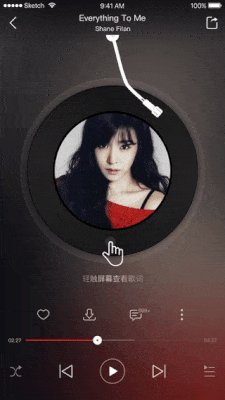
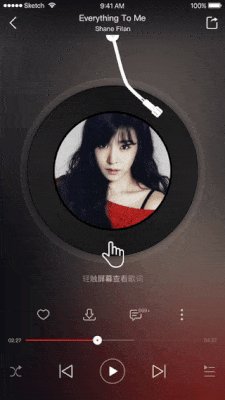
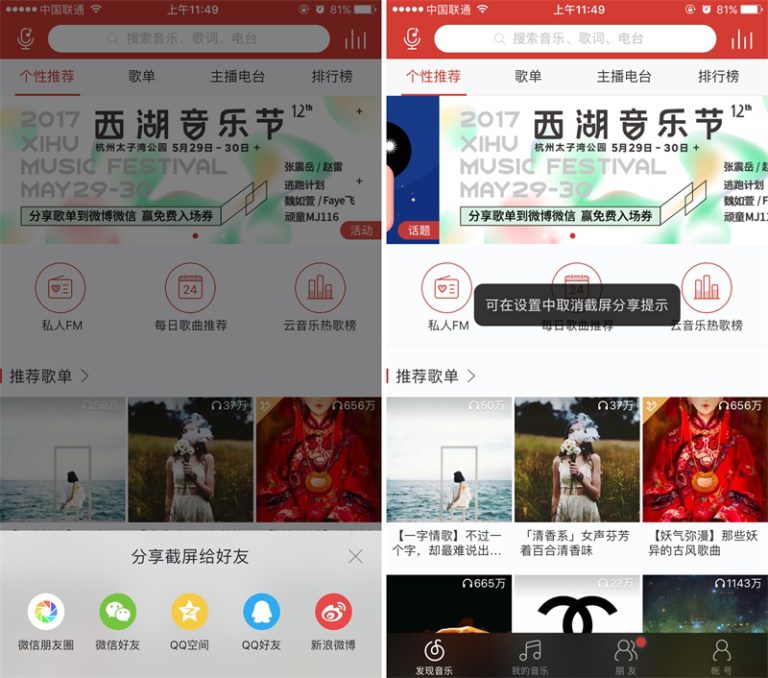
在云音樂(lè)的最新版我們引入了截屏分享功能。雖然分享浮層出現(xiàn)后3秒會(huì)自動(dòng)消失,但為了防止每次截屏都出現(xiàn)浮層給用戶帶來(lái)干擾,我們?cè)谠O(shè)置頁(yè)里加入了功能開(kāi)關(guān)。那么問(wèn)題來(lái)了,如何告訴用戶有開(kāi)關(guān)這個(gè)事情呢?
我們的做法是:功能上線后針對(duì)所有用戶,首次手動(dòng)取消浮層時(shí)(點(diǎn)擊浮層右上角的“×”、點(diǎn)擊半透明遮罩)即toast提示“可在設(shè)置中取消截屏分享提示”,之后每累計(jì)手動(dòng)取消3次提示一次。
注意事項(xiàng)
保證引導(dǎo)的有效性
用戶引導(dǎo)是對(duì)產(chǎn)品內(nèi)容以及形式的輔助說(shuō)明,存在即要有意義。
觸發(fā)場(chǎng)景準(zhǔn)確
用戶在瀏覽/操作時(shí)都有一定的使用場(chǎng)景,根據(jù)場(chǎng)景觸發(fā)相應(yīng)的用戶引導(dǎo),保證在用戶需要的時(shí)候出現(xiàn)引導(dǎo),才能達(dá)到接受度的最大化。
簡(jiǎn)單易懂,突出核心
不論什么類型的引導(dǎo),它們的目的都是為了讓用戶更好地去使用產(chǎn)品、減低認(rèn)知和摸索學(xué)習(xí)的門(mén)檻。復(fù)雜繁瑣的內(nèi)容會(huì)給用戶帶來(lái)壓力進(jìn)而失去耐心,也很容易就被遺忘。
與產(chǎn)品基調(diào)一致
用戶引導(dǎo)的視覺(jué)風(fēng)格、語(yǔ)言表達(dá)要與產(chǎn)品定位、產(chǎn)品理念相一致。因地制宜的前提下保證全局的一致性,切記沒(méi)有克制地隨意發(fā)揮。這樣的好處是可以讓用戶在看到引導(dǎo)的時(shí)候?qū)Ξa(chǎn)品有一個(gè)大致的基調(diào)認(rèn)識(shí)和感受。
啰嗦了這么多,文章的末尾臭臉君突然想感慨一下
用戶引導(dǎo)是什么:是在對(duì)的時(shí)間遇到對(duì)的你~~
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)