今天給大家分享的是和設(shè)計(jì)師的工作息息相關(guān)的一個內(nèi)容——在這個信息高速發(fā)展的今天,生活節(jié)奏加快,每個人都匆匆忙忙,慌慌張張
@研習(xí)設(shè)K先生 :今天給大家分享的是和設(shè)計(jì)師的工作息息相關(guān)的一個內(nèi)容——在這個信息高速發(fā)展的今天,生活節(jié)奏加快,每個人都匆匆忙忙,慌慌張張,就連視頻大家都喜歡看短視頻,每個人好像都在爭分奪秒地去生活,所以在一秒鐘能抓住消費(fèi)者的視線,是商家吸引顧客的第一步,這就延伸到我們今天所講的主題了,相對于文字而言,圖片是最直觀傳遞信息的載體,一頁DM,一本畫冊,或是一個電商詳情頁,我們第一眼看的一定是圖片,而這一瞬間的注視,就能決定消費(fèi)者是否購買你的商品,所以說,今天我就帶大家來了解商業(yè)照片在設(shè)計(jì)中如何應(yīng)用。

你逛商場時,商家為了促銷,會發(fā)各種DM,我們會通過DM當(dāng)中產(chǎn)品的「誘人」程度而做出選擇,比如這兩張面館的DM,你會選擇去哪家吃飯呢?

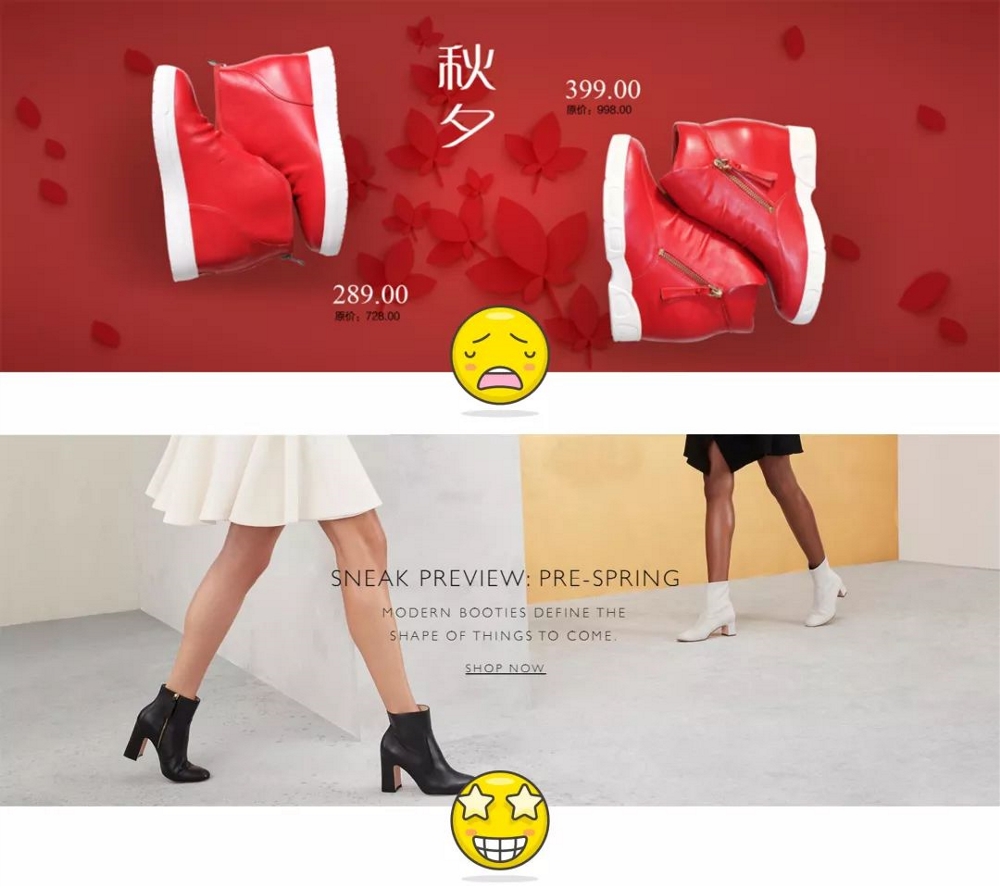
這兩個女鞋的網(wǎng)頁banner,你又如何做選擇?

這兩個畫冊內(nèi)頁呢,是不是顯而易見,讓我們知道沒有對比就沒有傷害。
好的商業(yè)照片具有哪些優(yōu)點(diǎn)?

商業(yè)照片的角度特點(diǎn)
? 1. 自然視角



這個角度不是絕對的平視,也不是絕對的俯視,所以我們稱為自然視角,也就是消費(fèi)者看一眼就能知道是什么。這個角度有穩(wěn)重、安定的性質(zhì),算最常用的?度,通過這個?度可以展現(xiàn)商品無瑕疵,美觀的外形,并且可以表明商品具有較強(qiáng)的實(shí)用性。
? 2. 正面視角



這個角度就像一個人拍照,他敢把正面給你,證明他很自信一樣,從正面展示商品,可以彰顯出品牌的自信,傳遞出品質(zhì)感。
? 3. 45°視角




這個角度想必是大家拍照的常用?度,顯臉小,又很漂亮,在商品照片的展現(xiàn)上,也是一樣道理,它更具變化性,會給消費(fèi)者留下較深的印象,傳遞出現(xiàn)代感、時尚感。
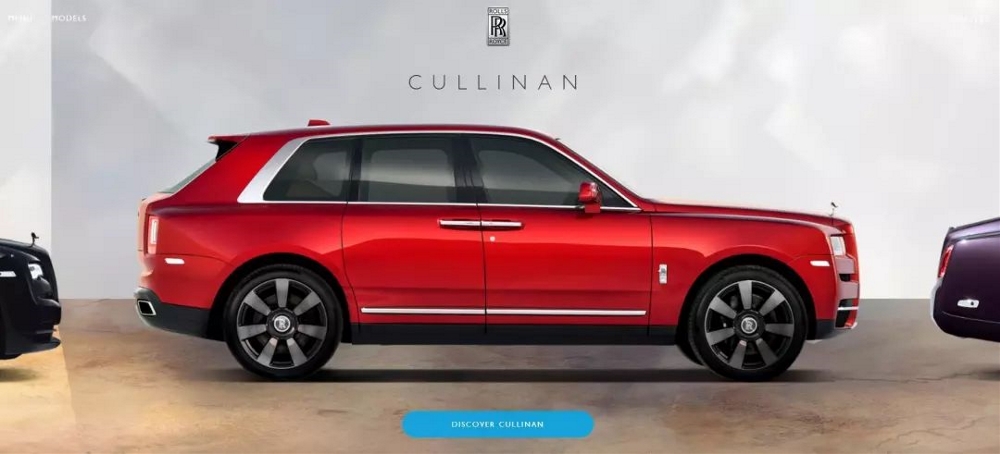
? 4. 側(cè)面視角



人們在拍照的時候,側(cè)面的視角,可以展現(xiàn)出不被人們?nèi)粘K粢獾囊幻妫瑥膫?cè)面?度來拍攝產(chǎn)品,也是可以將商品外觀美的自信強(qiáng)化到最大,比如這里車子側(cè)面流線型的外觀。
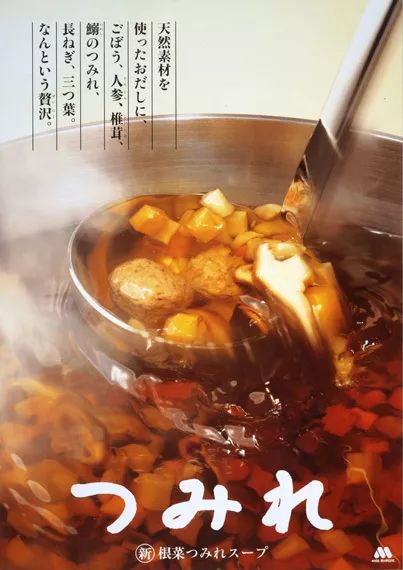
? 5. 俯視視角



這算是一個特殊視?,這個視?具有較強(qiáng)的視覺沖擊力和變化性,讓消費(fèi)者對產(chǎn)品有新鮮感,在食物攝影方面應(yīng)用的比較多。
? 6. 使用者視角



站在實(shí)際使用時的視?來拍攝產(chǎn)品,營造親身使用,身臨其境的感覺,突出展現(xiàn)產(chǎn)品的功能,和消費(fèi)者產(chǎn)生互動性。
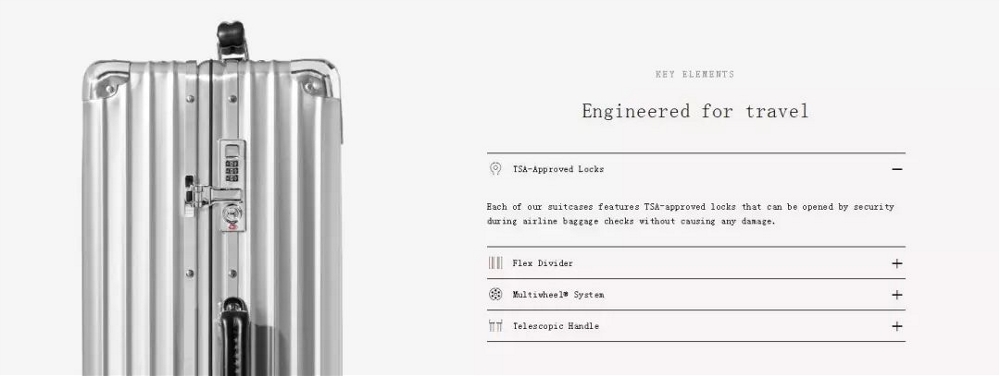
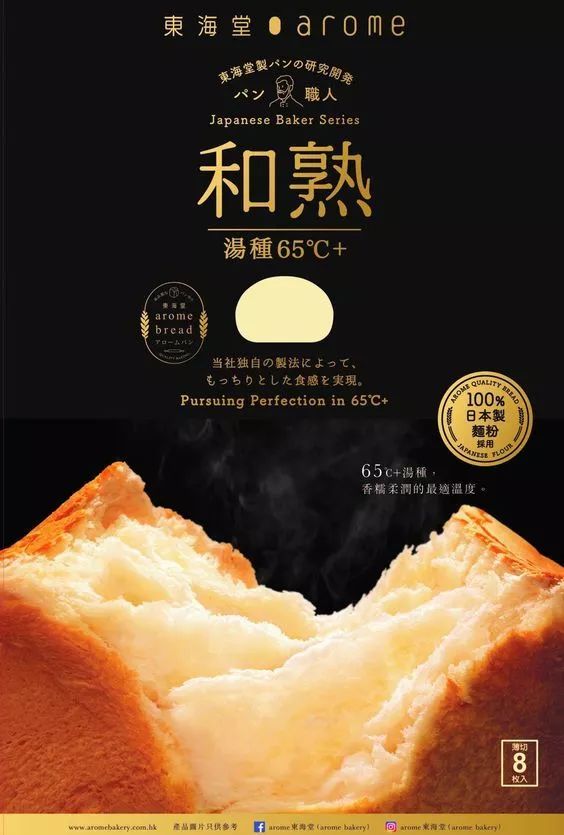
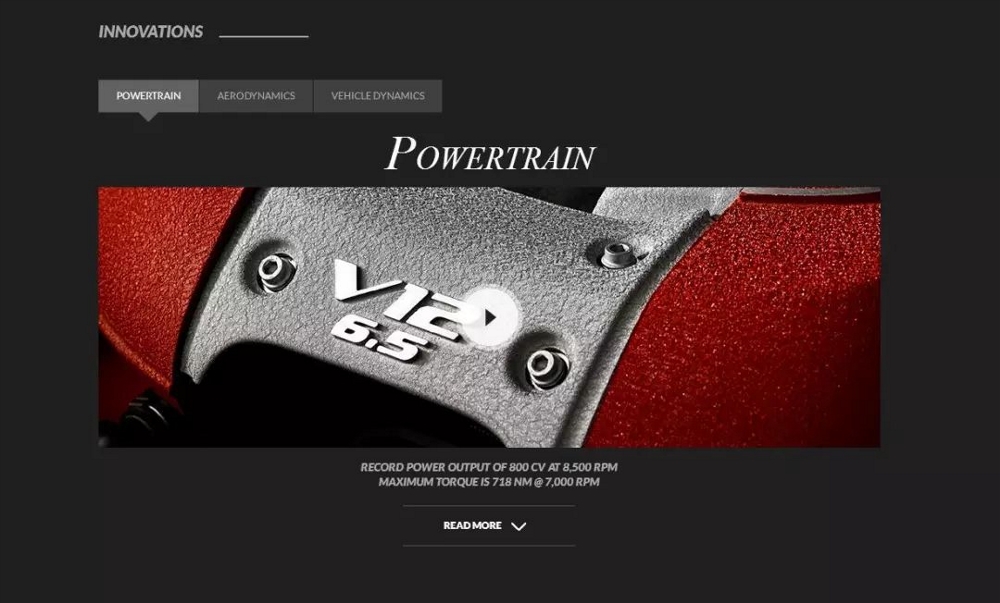
? 7. 產(chǎn)品內(nèi)部實(shí)物視角



這個視?會給人安心的感覺,比如我們現(xiàn)在去餐廳吃飯,你會發(fā)現(xiàn)很多餐廳的廚房都是透明的,廚房很干凈整潔,工作人員的穿著也很干凈,并且可以直接觀看到做菜的過程,那這頓飯你吃的會很安心。針對于產(chǎn)品圖片而言也是同樣道理,切開月餅,看到里面的餡,讓消費(fèi)者放心購買,這種表現(xiàn)方法特別適用于食品。
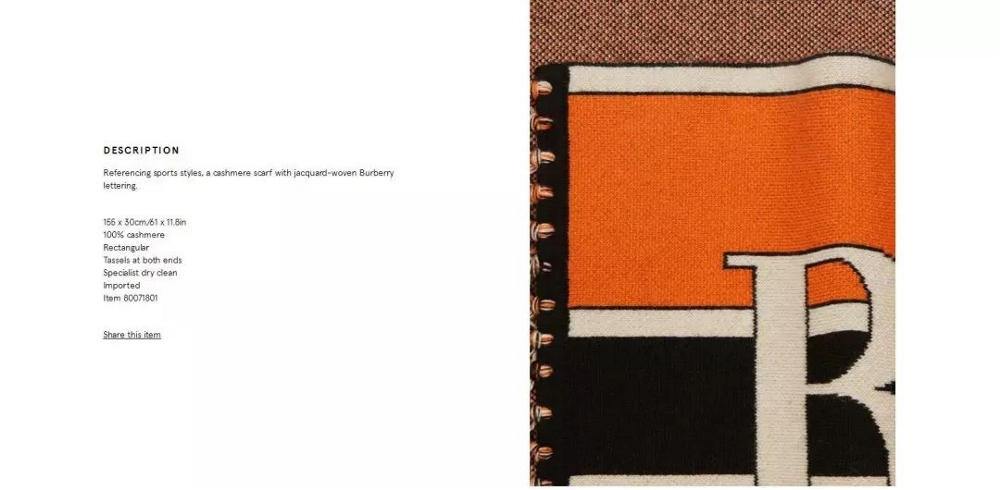
? 8. 局部特寫視角



展現(xiàn)商品局部特寫,會流露出一種凝聚感和壓迫感,拉近消費(fèi)者和產(chǎn)品之間的距離,暗示出商品整體的高級感,增強(qiáng)消費(fèi)者對商品質(zhì)量的信賴。將商品細(xì)節(jié)部分的照片加以放大,比如看到圍巾上針織的紋理,汽車上的一顆螺絲,這體現(xiàn)了商家對商品精益求精的態(tài)度,以及商品本身的高度專業(yè)性。
商業(yè)照片的表現(xiàn)形式
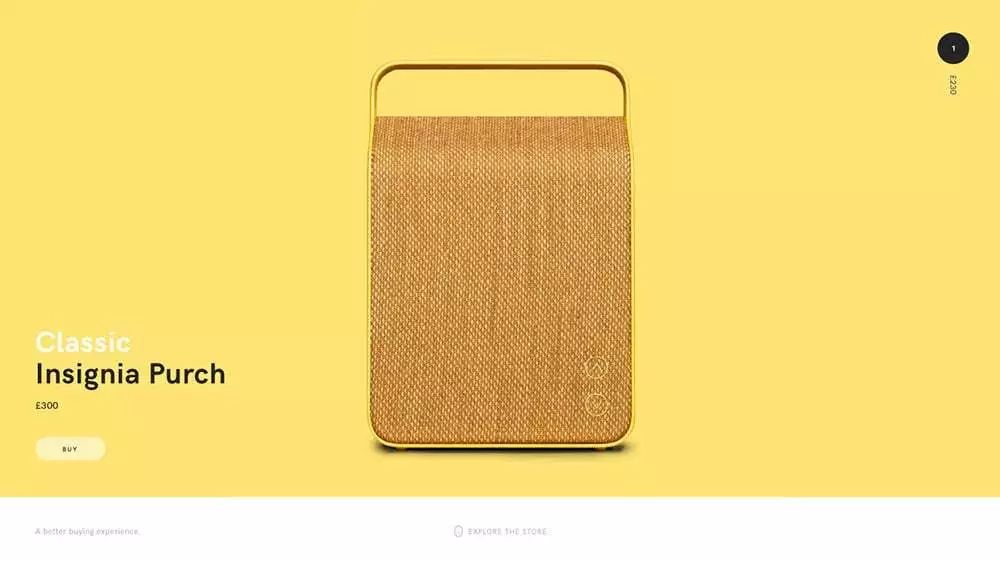
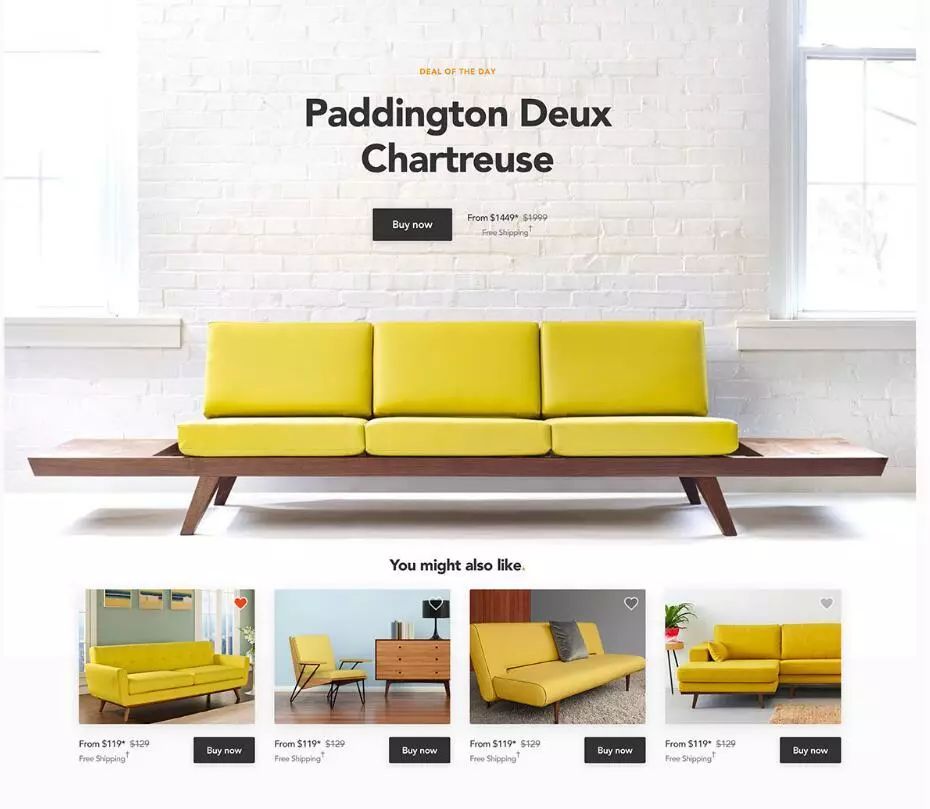
? 1. 去底照片



去底照片就是摳下畫中的產(chǎn)品放到一個背景中,這類型照片會給人舒暢、理性的感覺,表現(xiàn)出很強(qiáng)的實(shí)用感,當(dāng)然,也是商家對產(chǎn)品的充分自信。這種照片的表現(xiàn)形式,適合的是哪類人群呢?他不是憑感性來選擇商品,是通過仔細(xì)地觀察,仔細(xì)地研究后而購買的理性思考的人。
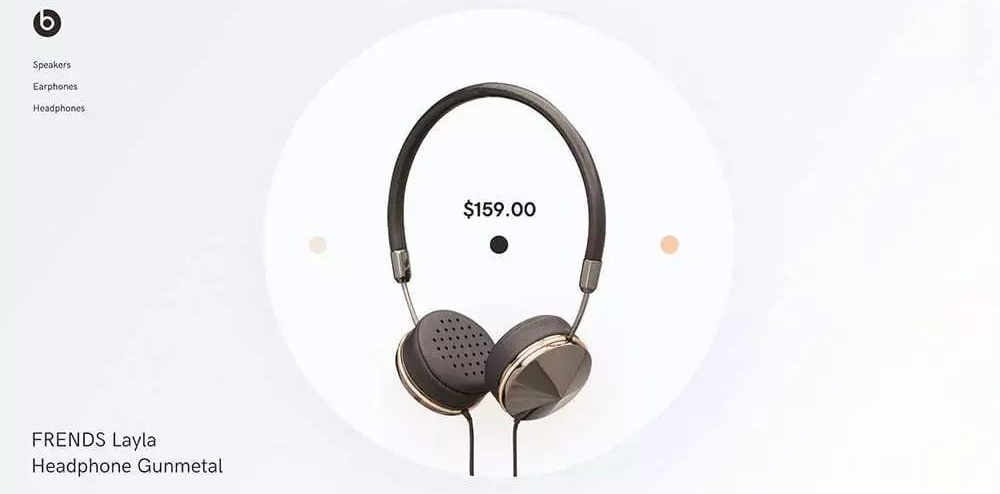
? 2. 去底后加背景



去底加背景,這個背景可以是色塊,圖形,文字,或者是肌理等等,一般加產(chǎn)品的同類色,作為背景,強(qiáng)調(diào)風(fēng)格的一致性,視覺沖擊力會更強(qiáng)。
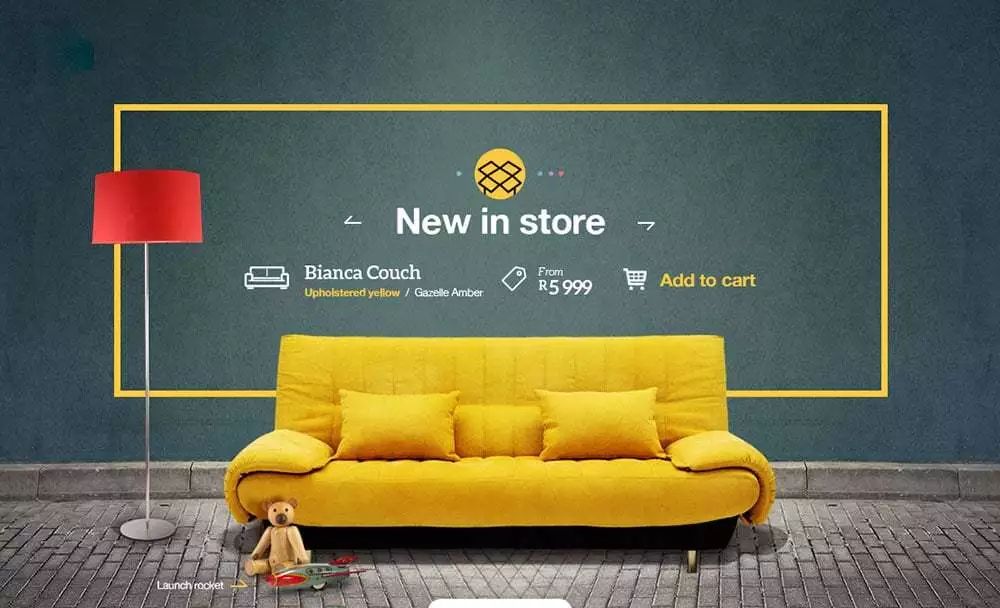
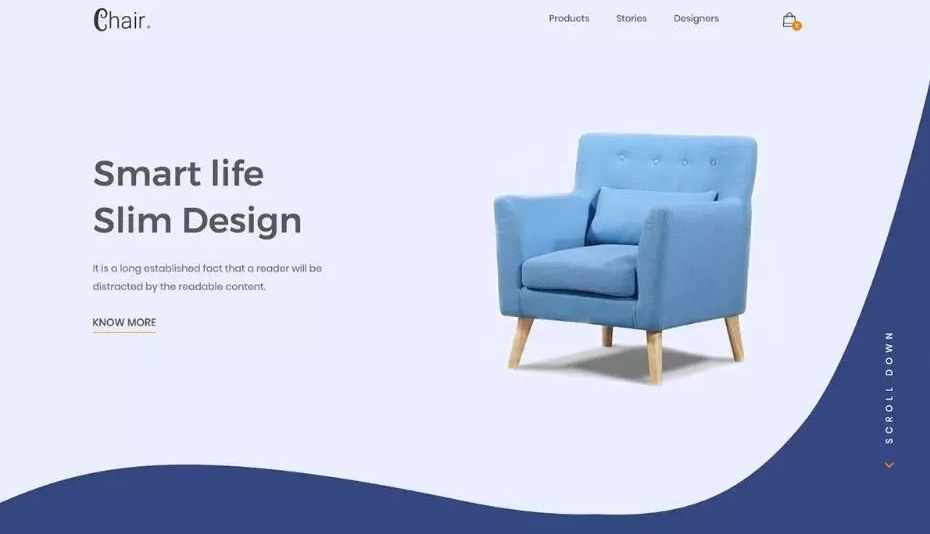
? 3. 產(chǎn)品使用環(huán)境



展現(xiàn)商品使用時外在環(huán)境的畫面,會覺得使用產(chǎn)品的這種代入感更加具體形象,商品與消費(fèi)者之間的距離更近了一步,消費(fèi)者感覺能即時的體驗(yàn)到商品的優(yōu)質(zhì)性能。比如衣服穿起來,包包拿手上,食材放在碗中,這都屬于使用時的環(huán)境。
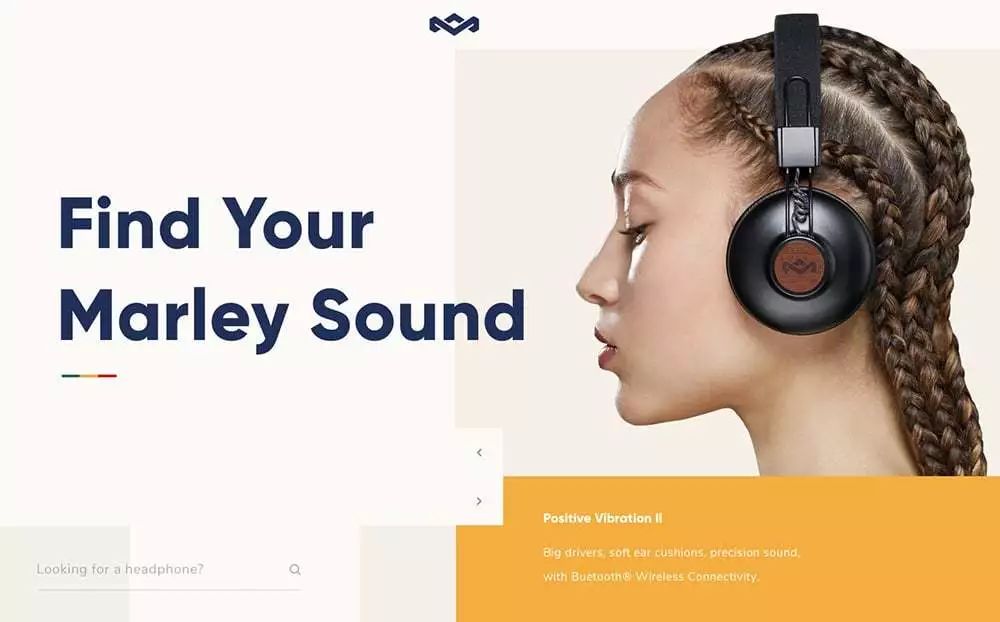
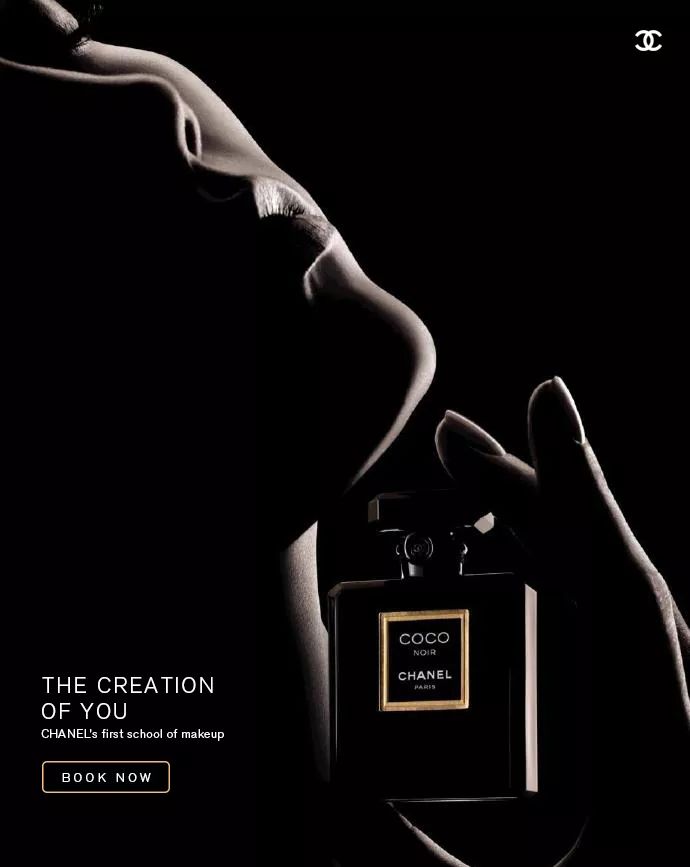
? 4. 逆光加深色背景


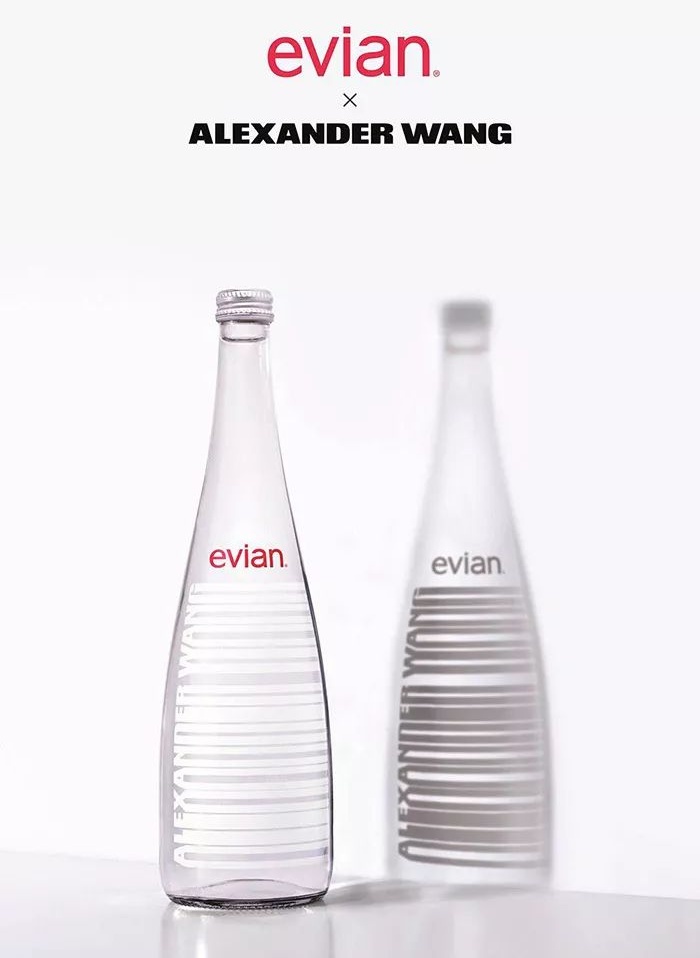
營造出整體畫面的神秘感,逆光拍攝只有一些輪廓光,像即將登場的演員,這種表現(xiàn)手法很適合大牌的產(chǎn)品拍攝。比如蘋果產(chǎn)品,大牌的香水化妝品等。
? 5. 正在使用時



展示人物在使用商品時候的照片可以體現(xiàn)現(xiàn)實(shí)感,親切感,增強(qiáng)真實(shí)性,容易引起共鳴,表現(xiàn)了商品賣點(diǎn)(風(fēng)筒的風(fēng)力大,吸塵器操作方便等),就像消費(fèi)者親身在體驗(yàn)一樣。
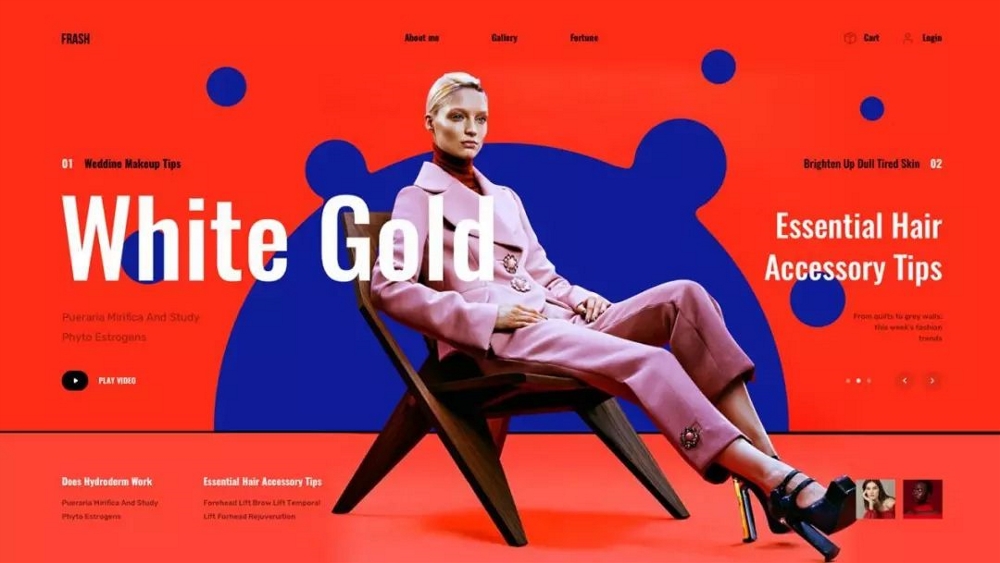
? 6. 添加人物



常用到的就是偶像明星和商品一起出現(xiàn)在畫面中,對于粉絲來說,喜歡的愛豆代言的產(chǎn)品也屬于愛豆的一部分,但是這種手法會讓消費(fèi)者把目光集中在明星身上,容易忽略產(chǎn)品本身傳遞的信息。 還有一種,普通人出現(xiàn)在畫面中,會拉近消費(fèi)者和產(chǎn)品的距離。
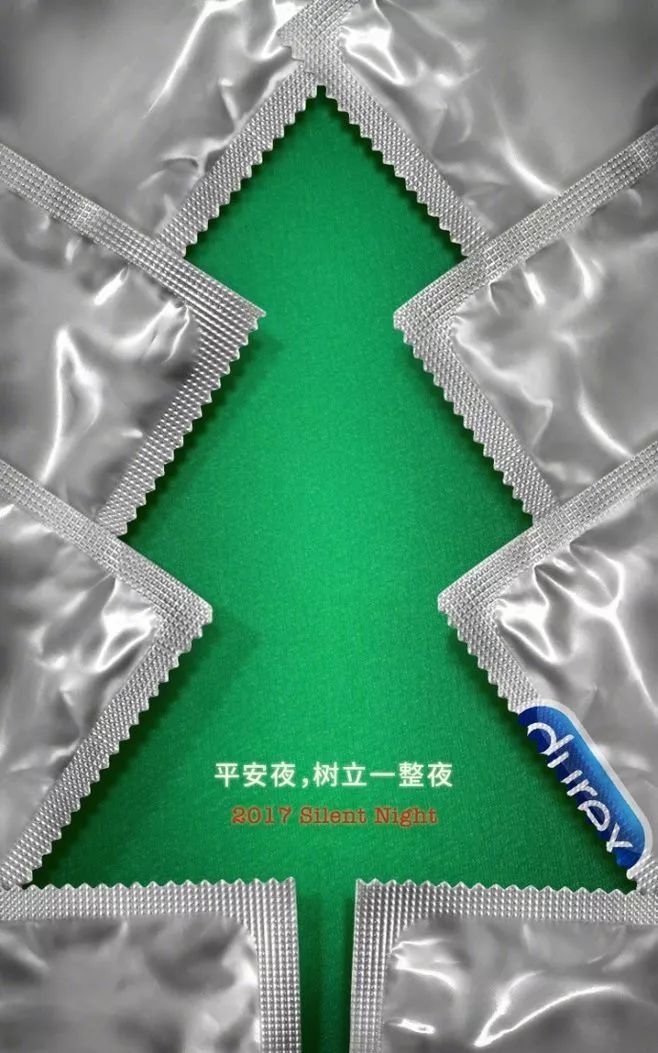
? 7. 展現(xiàn)象征意義



這種表現(xiàn)手法比較難,屬于創(chuàng)意表達(dá),畫面中不一定會出現(xiàn)產(chǎn)品實(shí)體,或者 logo 非常小放在角落,要設(shè)計(jì)出與產(chǎn)品調(diào)性相符合的場景畫面,如果這個畫面氣質(zhì)傳達(dá)的不夠明確的話,很容易使消費(fèi)者對商品產(chǎn)生懷疑。
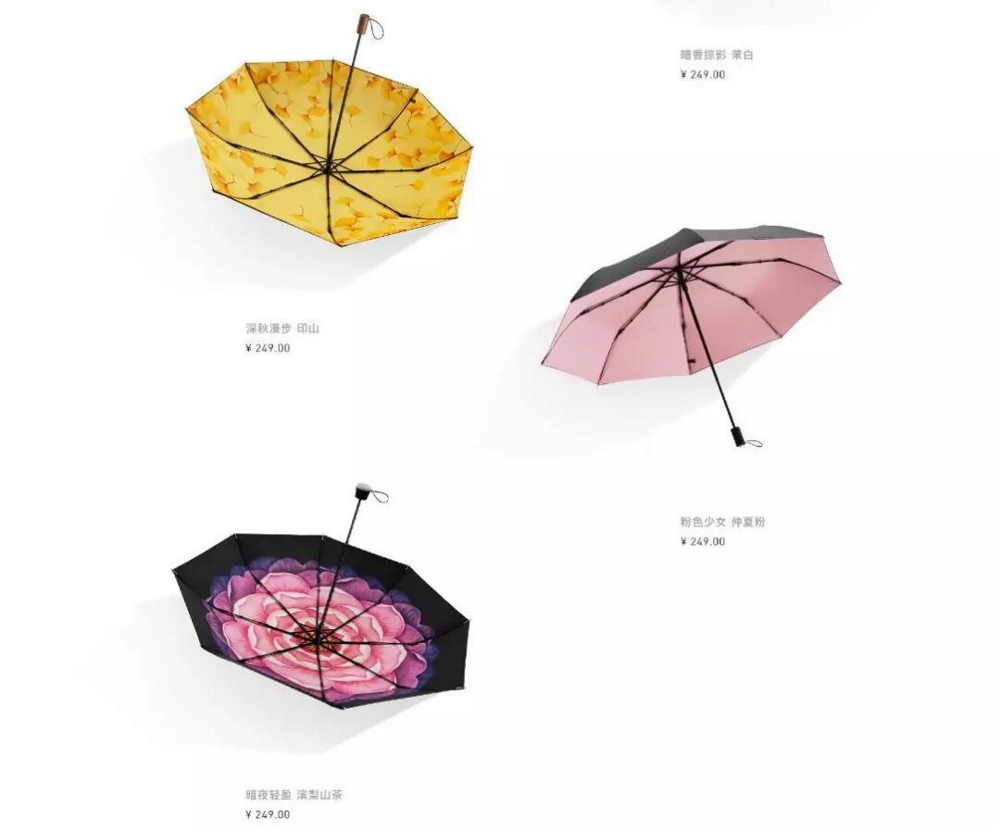
? 8. 照片組合



這也是電商和DM當(dāng)中最常用到的手法,將同一品牌或同一產(chǎn)品的照片以多種角度、多種形式排列,全方位展現(xiàn)商品的信息,如果說單一產(chǎn)品所呈現(xiàn)的是有格調(diào),高品質(zhì)的感覺,那多張產(chǎn)品會有節(jié)奏變化,會讓人感覺很有親切感,這種手法會讓消費(fèi)者覺得產(chǎn)品就在身邊一樣,會更加放心的購買。
多張商品照片編排注意事項(xiàng)
? 1. 統(tǒng)一圖片大小與位置

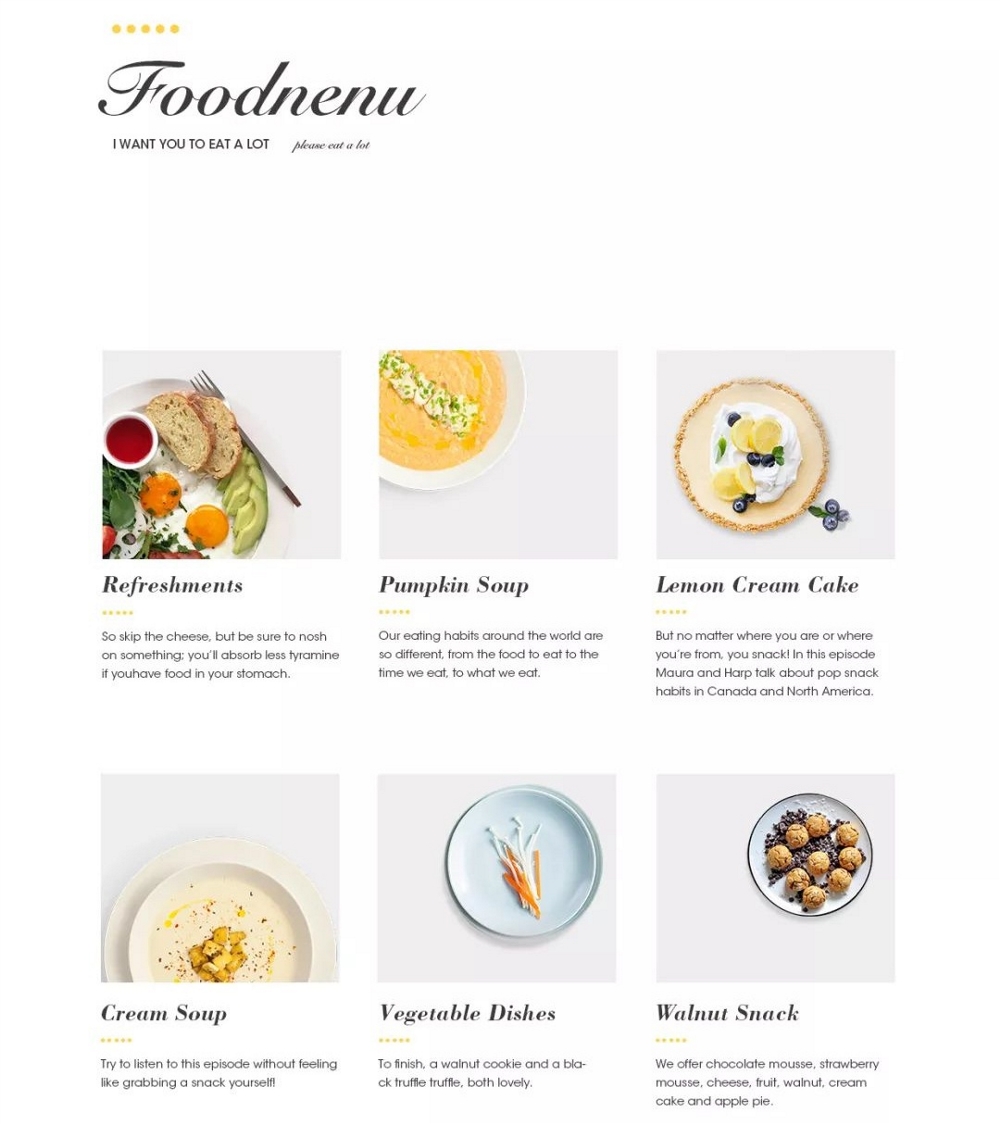
如果有一些同類圖片,這里以這組美食圖片為例,把它們編排到版面中:


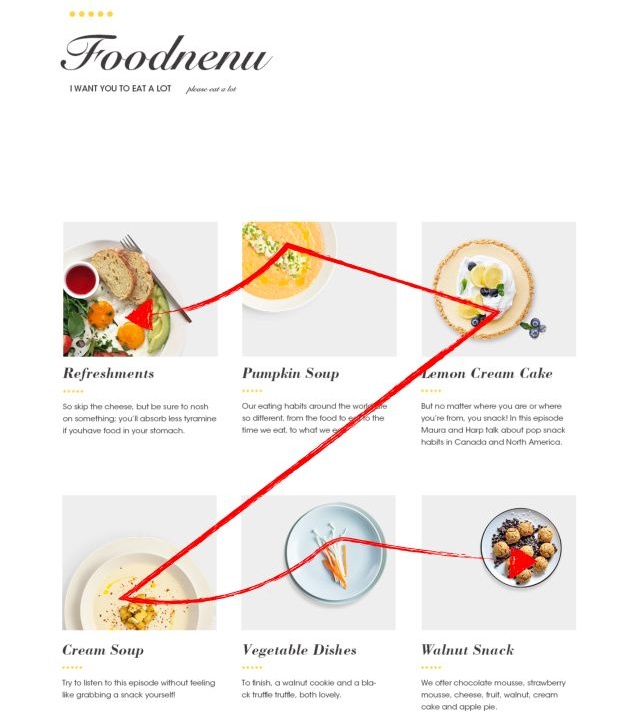
首先把圖片規(guī)劃一下放置圖片的區(qū)域,然后把圖片置入同等大小的色塊當(dāng)中,把文字編排進(jìn)去,這樣完成之后有什么問題?照片在色塊中的大小沒有統(tǒng)一,并且位置也沒有統(tǒng)一,造成我們在看的時候視線的流動不順暢。

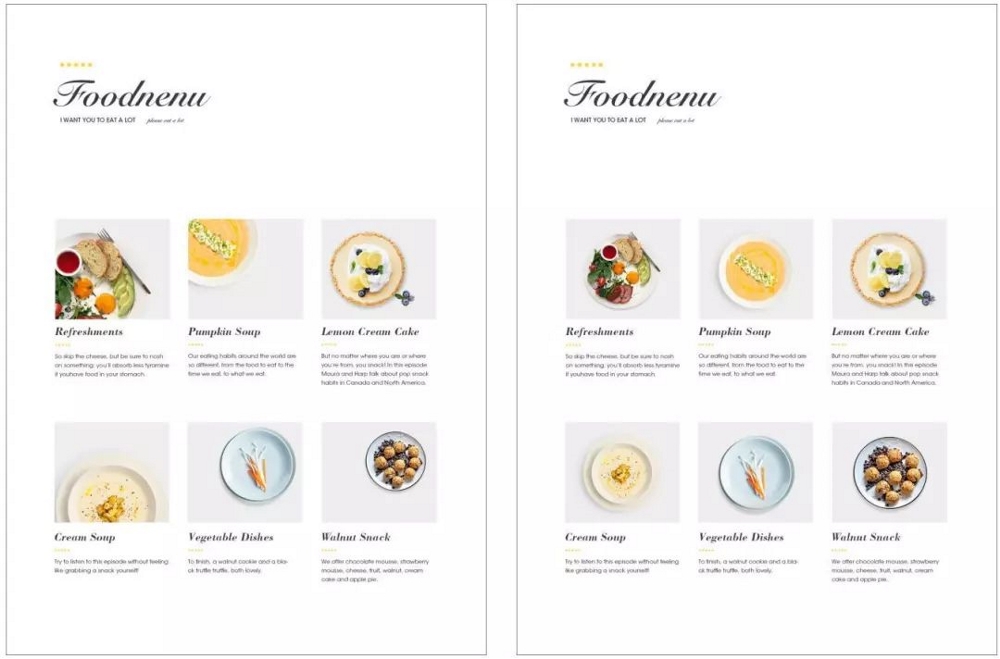
統(tǒng)?它們的??,外輪廓統(tǒng)?成均等的尺寸,再置?版?,這樣視線才是流暢的。

兩張單頁放?起對比一下,不難看出哪個更好。
? 2. 注意圖片色調(diào)與方向

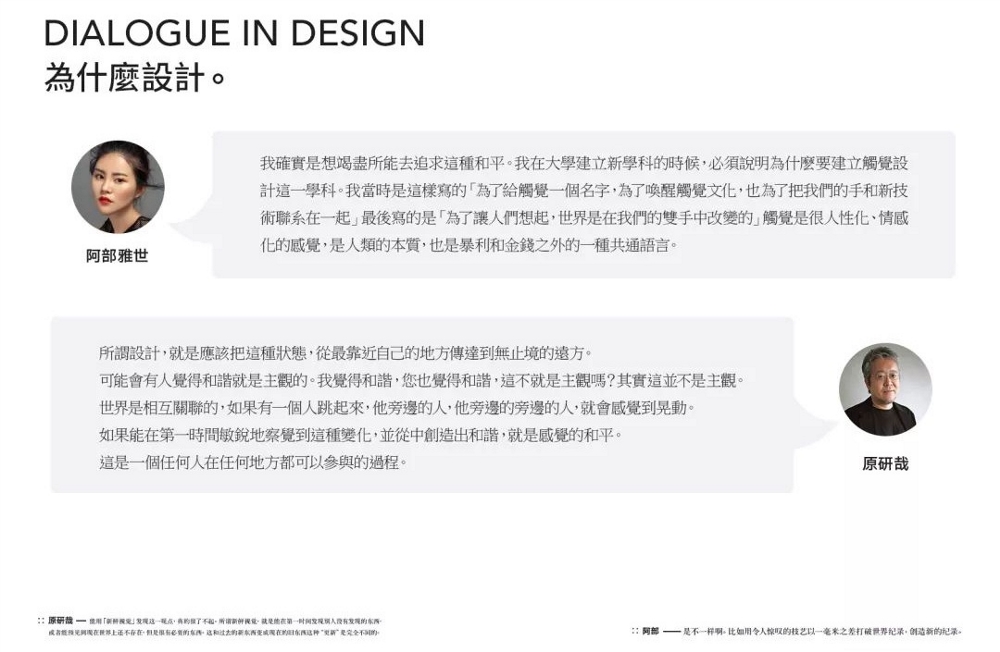
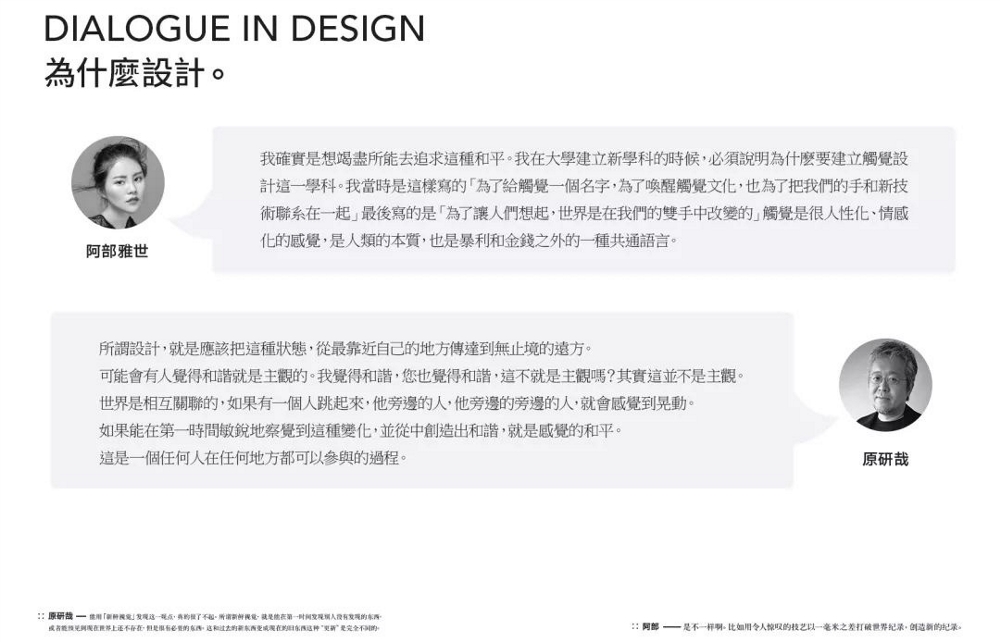
這里我們以原研哉與阿部雅世的對話為例,當(dāng)要使用的照片具有方向性時,要根據(jù)內(nèi)容和照片主?的角度來擺放,兩位設(shè)計(jì)師面部的朝向都是向外,這樣就不符合對話的這種形式了。


好,我們把朝向轉(zhuǎn)過來,統(tǒng)一圖片內(nèi)人物大小,再看色調(diào),阿部雅世是偏明色調(diào),原研哉是暗色調(diào),不妨給他們統(tǒng)一為黑白色調(diào),這樣整體畫面就更加統(tǒng)一協(xié)調(diào)了。
? 3. 表現(xiàn)時間的流動或?qū)Ρ?/p>

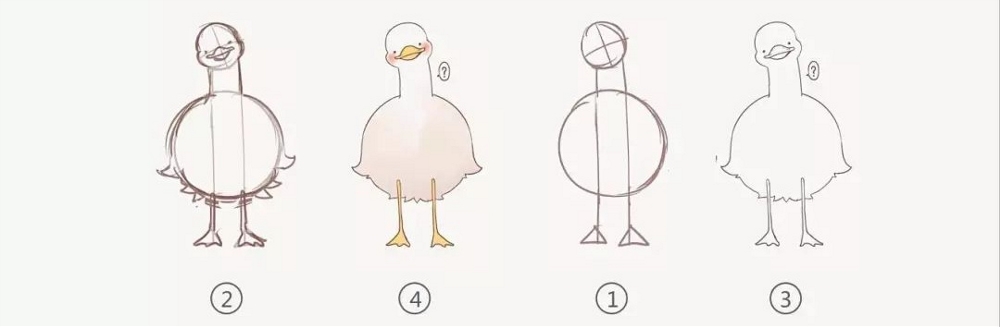
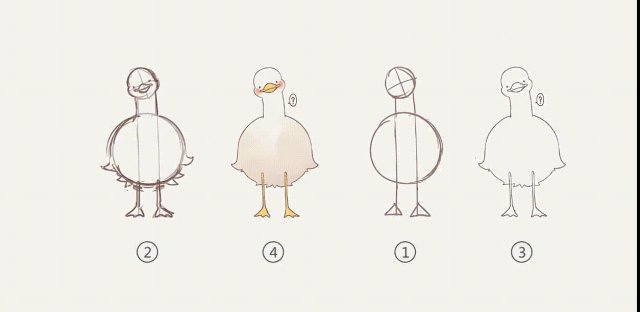
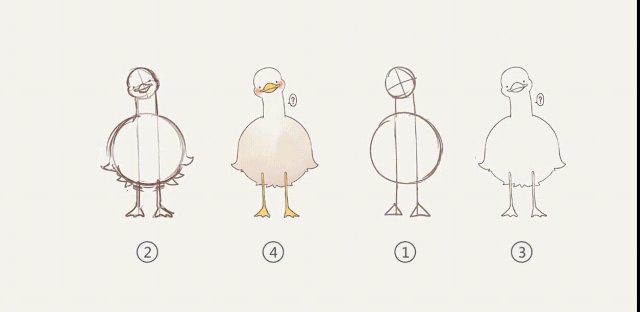
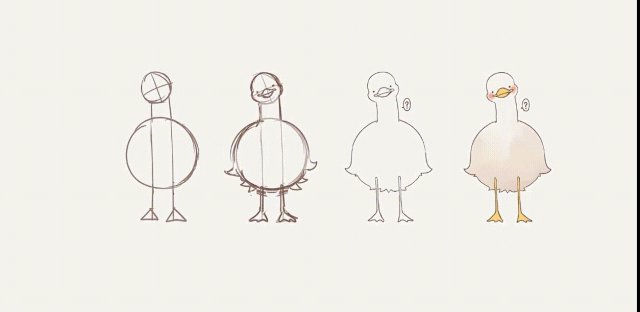
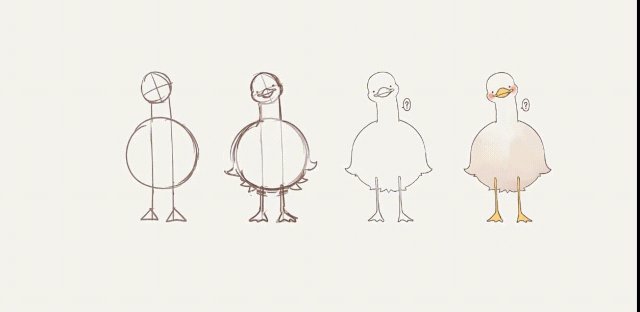
如果給你看一個這樣的繪畫流程圖,想必你會很迷茫,這是個高手,完全不按套路畫,我要把序號標(biāo)注上你就知道步驟的順序是怎樣的了,可是這樣視線會非常跳躍,影響信息的接收。

步驟流程從左至右依次排列,這樣就不亂了,也就是說,多張圖片按照時間流程排列,能突出照片關(guān)聯(lián)性,可以表現(xiàn)時間流動或者對比。

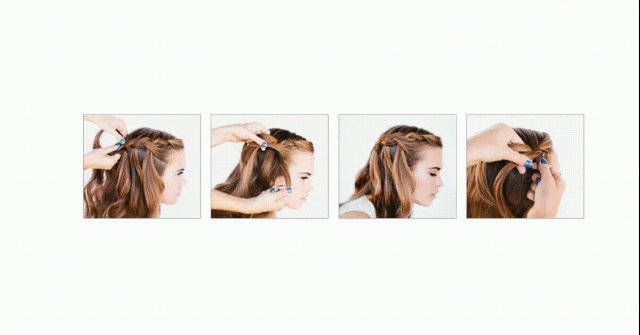
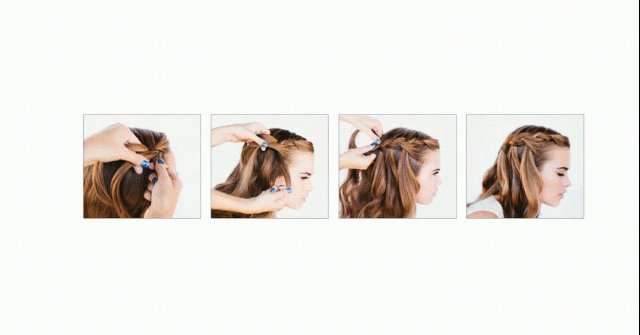
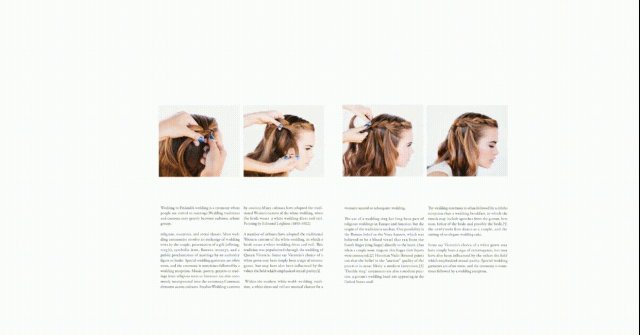
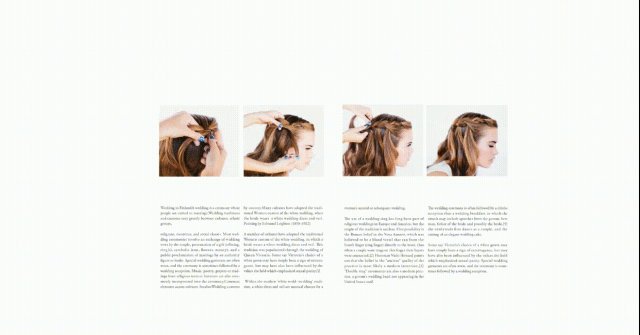
拿個?案例來說,這是被打亂的編發(fā)步驟。

首先給它規(guī)劃時間順序,讓人一目了然,這樣再編排到版面中,就很清晰了。
用多張照片進(jìn)行排版時,需要根據(jù)作品的用途和目的,將照片分為「主」和「次」等層級,對其提示的信息進(jìn)行調(diào)整,要強(qiáng)調(diào)關(guān)聯(lián)性的時候可以就近擺放,要弱化時則遠(yuǎn)離擺放,這樣明確顯示出信息的不同。

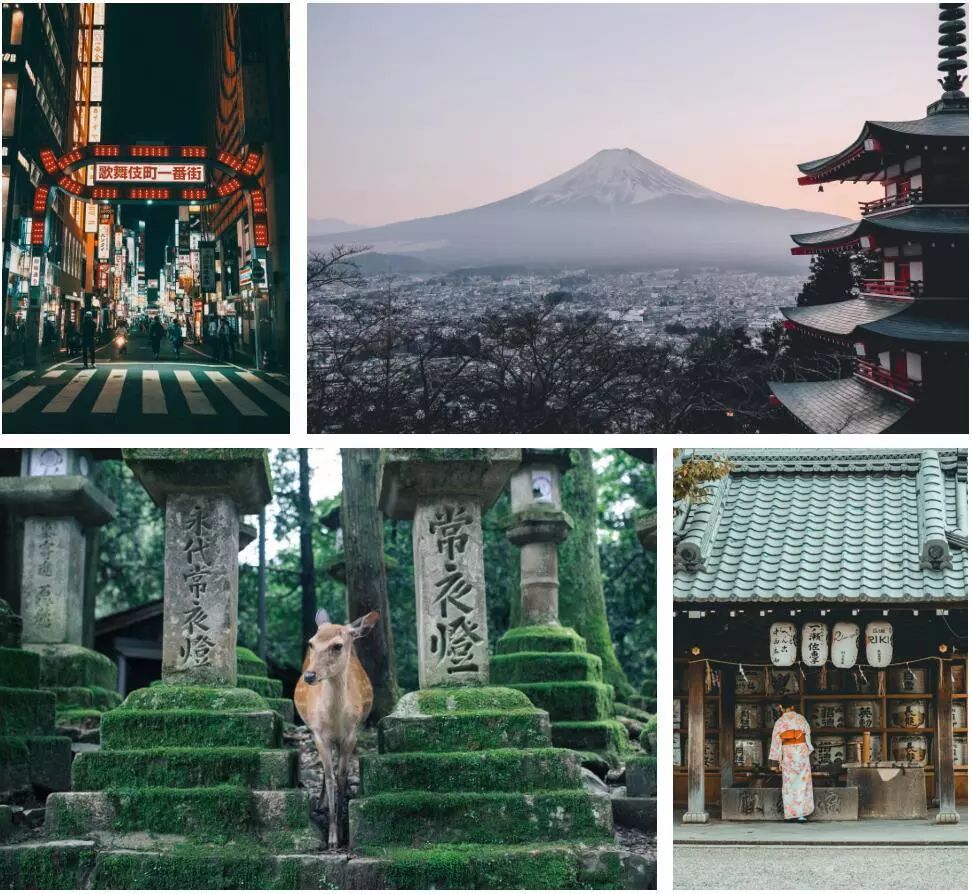
這里我們以日本四張旅游景點(diǎn)照片為素材,做一頁畫冊設(shè)計(jì)。

當(dāng)我想突出日本人文情懷時,就把與之相關(guān)的照片放大,其他照片縮小,這樣圖片的對比就能更準(zhǔn)確的傳遞信息(文字為模擬)。

如果我想表現(xiàn)都市繁華的感覺,放大這張照片,其他照片縮小為同等比例。

想表現(xiàn)建筑特色和特別著名的旅游景點(diǎn)時,選擇它放大。

如果突出?態(tài)環(huán)境呢,就放大動物的自然環(huán)境的圖片。

如果把所有照片按照同樣大小、同樣距離擺放,所有信息會均等的傳遞給受眾,使整體氛圍很平淡。但是同樣有兩點(diǎn)需要注意。

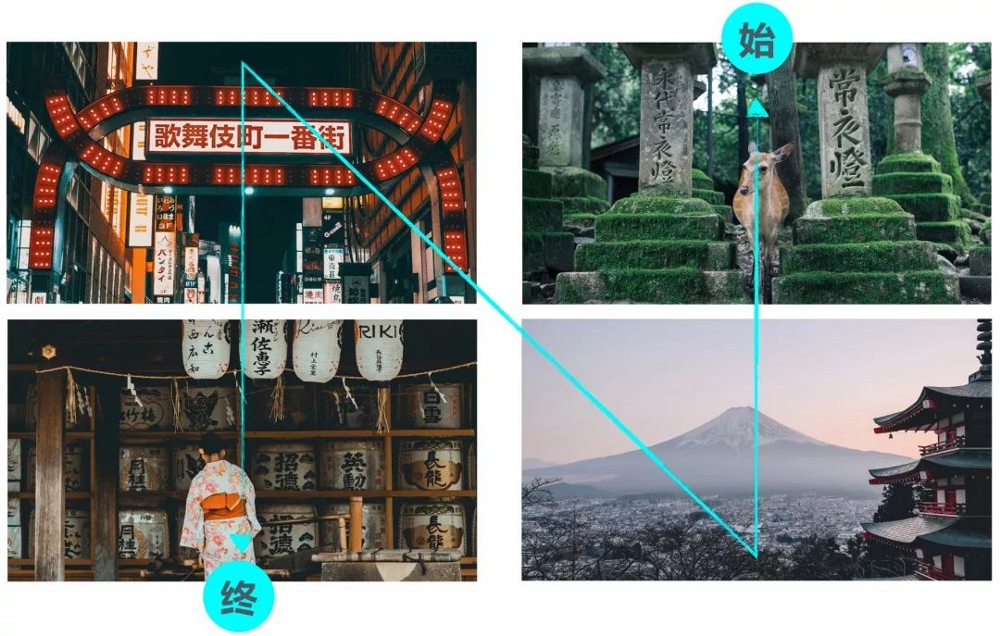
第一,類似內(nèi)容或類似色調(diào)要靠近放置,這里左邊兩張是街道圖片,放在一起,右邊是關(guān)于風(fēng)景的圖片,同樣放在一起,色調(diào)相近也可以靠近擺放,左邊是暖色調(diào),右邊是冷色調(diào)。


第二,放置圖片時要意識到視線移動,視線在橫排時候是從左至右Z字形移動,豎排時是從右上到左下N字形移動,要意識到這種移動規(guī)則,人的閱讀習(xí)慣來誘導(dǎo)視線,才能做出更好的版面。
案例演示
設(shè)計(jì)一個網(wǎng)頁。

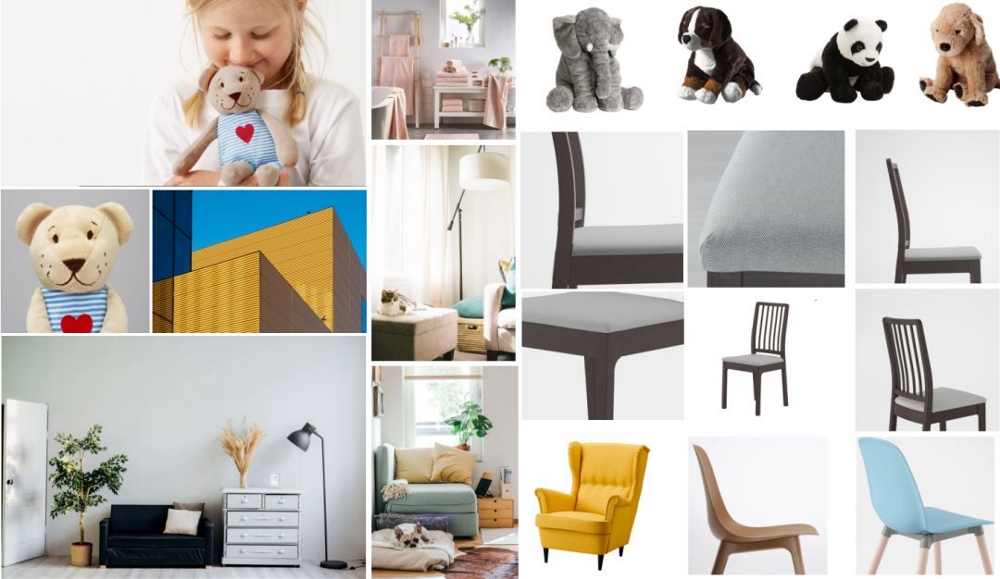
用這些大小不一、?度不同、色調(diào)不一致的圖片,設(shè)計(jì)一個宜家的網(wǎng)頁。

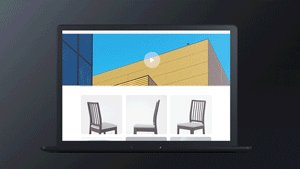
這個網(wǎng)頁我們來一屏一屏的設(shè)計(jì),首先就是頭圖,頭圖我們選擇一個場景圖也就是前面我們講過的,產(chǎn)品使用場景圖,使用產(chǎn)品的這種代入感更加具體形象,以它作為背景,加入文字與網(wǎng)頁組件以及l(fā)ogo。

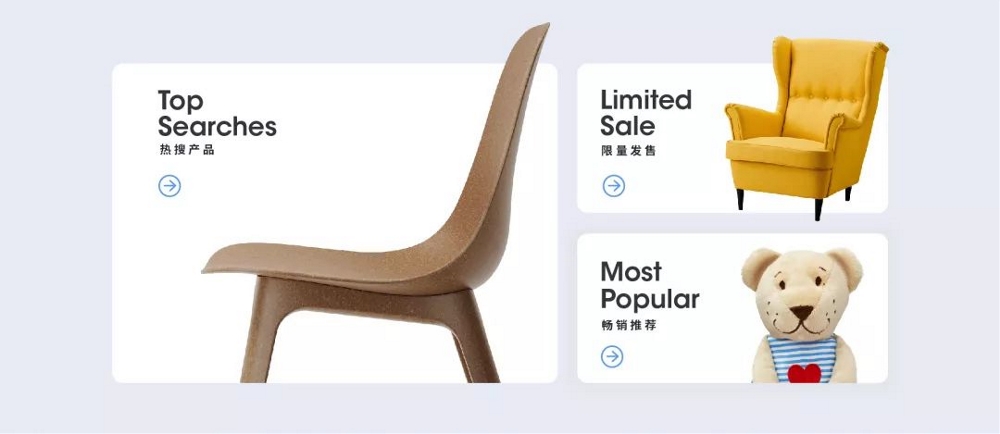
這部分我們想放跳往二級目錄的指引,分三個部分,熱搜產(chǎn)品、限量發(fā)售、暢銷推薦,以三個角度不同的去底照片來展示,區(qū)分各項(xiàng)的類別。

中間可以穿插一個視頻作為過度。

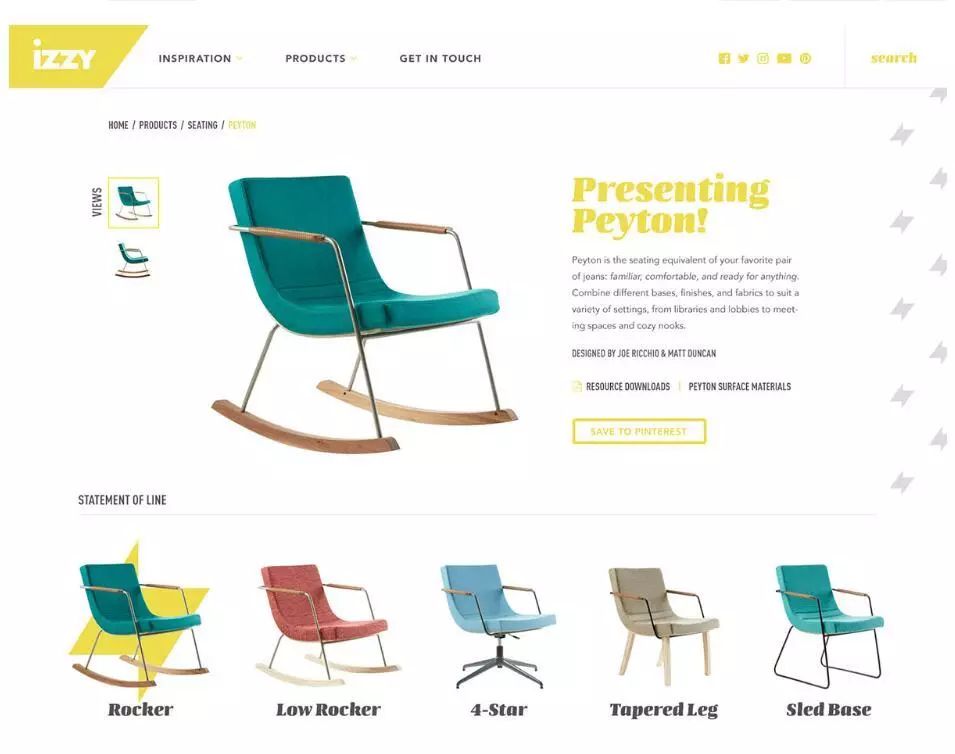
這一屏是座椅,因?yàn)閳D片本身大小不一,所以我們劃分六個相同的色塊,統(tǒng)一大小,展示三個不同?度的照片,然后有兩個局部特寫,讓消費(fèi)者有個直觀的感受,增加消費(fèi)者對產(chǎn)品的信賴。

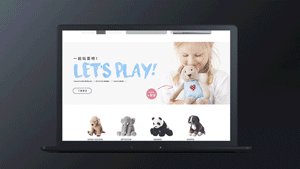
下一屏我們來展現(xiàn)兒童的玩具,在此之前,需要一個主圖,作為過渡,小孩抱著玩偶屬于使用時的照片,有種真實(shí)性和親切感。然后我們配以手寫的英文字體,來呼應(yīng)畫面?zhèn)鬟f的氣質(zhì)。

展示玩偶商品,調(diào)整成同樣的?度,大小一致,放入產(chǎn)品信息。

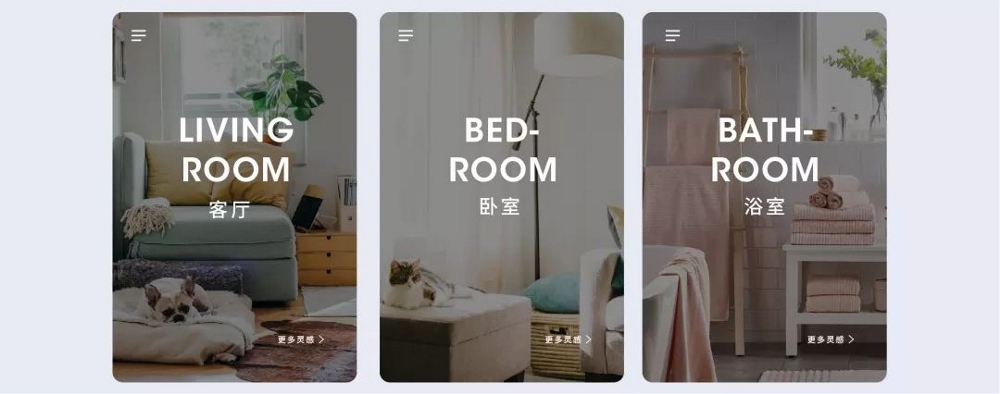
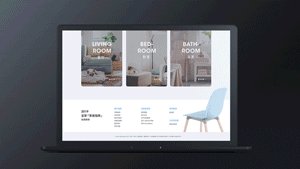
這一屏是家居使用場景圖,色調(diào)一致,看來不需要做任何調(diào)整了,但是我們在上面加文字就很難突顯出來,所以,加個暗色調(diào),做透明的處理,再加入相關(guān)的文字。

底部規(guī)范一下文字信息。

本篇教程到這里就結(jié)束了,我們來回顧一下這節(jié)課所講的知識點(diǎn)。第一,我們從各個角度來分析了照片,每個角度會傳遞出不同的心理感受;第二,我們從照片表現(xiàn)形式出發(fā),包含了8點(diǎn)內(nèi)容,還有多張照片在一起編排時候,需要注意哪些事項(xiàng)。當(dāng)然,這些照片在做設(shè)計(jì)時,很多是攝影師提供給你的,不一定是設(shè)計(jì)師親自參與,所以為了避免出現(xiàn)后期多次反復(fù)改稿的情況,還是需要大家在拍攝之前和攝影師進(jìn)行溝通,盡量拿出一些實(shí)例來給攝影師看,這樣才會更有效率更好的完成工作,所以,設(shè)計(jì)師需要學(xué)習(xí)的東西非常多,我們經(jīng)常說,設(shè)計(jì)師要是個雜家,你的知識儲備越豐富,你在設(shè)計(jì)時越會得心應(yīng)手,設(shè)計(jì)這條路走到最后拼的就是知識的廣度。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)