雖然網頁設計中紋理的使用方法有很多,但是想要營造現代的設計,只需要遵循一些相對簡單的規則,就可以獲得相對不錯的效果,下面的7個設計小技巧就是幫你做到這個事情的。
在網頁中使用紋理并不是什么新鮮事情,隨著扁平化設計的高度成熟,陰影、漸變和紋理也從某種意義上開始回歸,并且在實際設計中越來越多地用到。什么樣的紋理可以適配當前的項目呢?如果要自己定制一個紋理,那么有什么要注意的呢?今天的文章,就是來探討這個問題的。
雖然網頁設計中紋理的使用方法有很多,但是想要營造現代的設計,只需要遵循一些相對簡單的規則,就可以獲得相對不錯的效果,下面的7個設計小技巧就是幫你做到這個事情的。
1、簡單易懂的紋理

真正優秀的背景紋理,在絕大多數時候甚至是不會被用戶注意到的。它應該是一個幾乎不可見的元素,并且有助于提高整體的可讀性和可用性,同時提供足夠的視覺深度。
簡單而低調的背景紋理是提升整個設計的可用性的最佳方式。在去年的Github宇宙會議的頁面上,設計師就采用了簡單的黑色背景加上白色圓點的紋理設計,營造出夜空的效果。在夜空的映襯之下,多彩的LOGO和漸變的按鈕有著良好的可識別度。
簡單的背景紋理通常有著小而緊密的重復的圖案,它可以是任何顏色,這個思路讓背景紋理不會作為焦點存在,而是作為襯托其他元素的重要工具。
2、紋理可以更大,更大膽

紋理可以很微妙,很小,但是也同樣可以很大。大膽一點,選擇更大的紋理或者說圖案,同樣能夠產生不錯的效果。
這種超大的圖案所構成的紋理能夠作為背景來使用,前景應該有更重的元素,比如一定數量的文本,或者是圖片等相對較重的視覺內容。這樣的背景紋理/圖案其實總體處理起來會比較棘手,因為它有一定的機率會讓用戶注意到并且分散注意力。
為了確保這種超大的紋理圖案不影響正常的效果,最好是注意分析用戶習慣,并且匹配整體的內容,如果頁面的流量或者轉化率下降那么一定是用戶沒有獲取到其中的信息。
3、結合當前設計趨勢的紋理

結合時下流行的設計趨勢來設計紋理,往往能夠讓整個設計呈現出富有時代感的體驗。
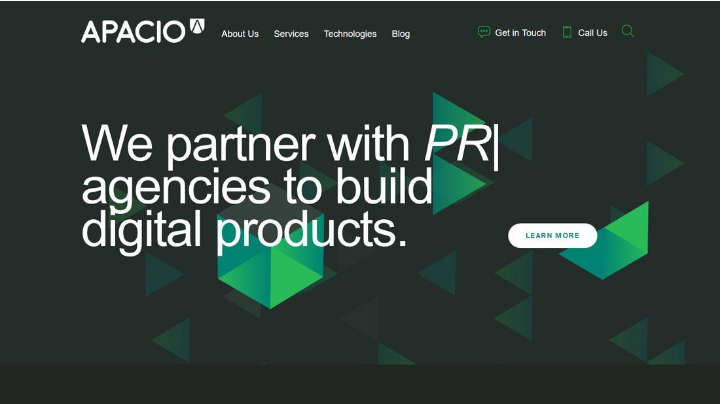
幾何圖形元素是時下流行的設計元素之一,將幾何圖形融入到背景當中,毫無疑問可以非常吸引人。看看Apacio這個網站的設計,深色的背景之上混合色彩鮮艷的幾何圖案,創建出富有深度且抓人眼球的視覺,通過對比讓用戶將注意力集中在較大的文本和CTA元素上。文字采用了簡約的非襯線體,這使得它們可以從黑色和綠色的背景中脫穎而出。
紋理的層次對于整體的效果是有所支撐的。值得注意的是,背景中的紋理和圖案、背景以及前景元素之間的對比。
4、使用圖片來構建紋理

背景紋理并不一定非得是那種精心制作的小圖案,有些細節豐富的圖片同樣可以作為背景紋理,它能夠增加視覺層次,提升吸引力。
這種設計的訣竅在于,圖片需要淡入到背景當中。
在上面的案例當中,Oxeva這個網站通過兩種方式來做到融入背景的設計,設計師一方面讓圖片的明度降低了,讓用戶能夠看到景觀的輪廓,然后設計師在前景疊加上了一個漸變色彩層,這使得整個背景顯得極為富有視覺表現力。圖片所提供的細節并不多,但是在視覺上依然可以分辨。
5、使用色彩變化來創造紋理

使用不同明暗飽和度的同系色彩可以構建出形狀或者文字,同樣能夠達到效果。色彩的變化同樣能夠創造出有深度的視覺效果。
Types of Type這個網站就使用帶有色彩變化的巨大字母在背景中作為紋理,即使沒有用到漸變和陰影這樣的技巧,同樣也有深度,也足夠平衡。這樣的設計讓整個頁面顯得活潑而不乏味,對比使得整個設計主次分明。
6、使用漸變來制造紋理效果

現如今的漸變幾乎成了時尚的代名詞,漸變色彩可以在背景中替代紋理存在,也能結合圖片和其他的元素來使用。
幾乎所有的色彩組合都能夠創造出漸變效果,想要借助漸變創造出視覺深度和紋理的體驗并不難,如果你還沒有成型的配色方案,你可以直接從WebGradients中找你喜歡的配色方案。
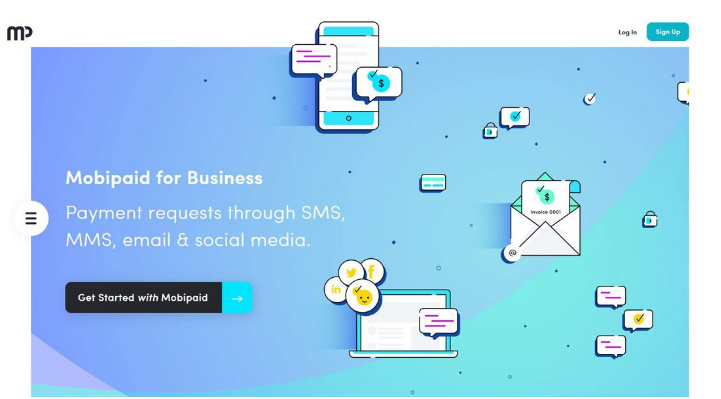
Mobipad這個網站在背景中使用了多個不同的漸變色來創造效果,合理的對比度控制讓前景的動畫非常的明顯,深色的部分有著良好的可讀性,一目了然。
7、讓背景動起來

絕大多數的背景紋理的技巧都是靜態背景的設計技巧,但是背景和紋理同樣可以是動態的。
為了避免喧賓奪主,動態的背景紋理應該是很微妙的,否則會影響前景主要信息的傳達。配色應該是柔和的,就像上面這個名為Latvian Alphabet的網站一樣。
動態的網站背景紋理可以是動態的圖片或者被調整過的視頻。動態的背景是吸引用戶注意力的好辦法,只不過要適度就好了。
結語
優秀的背景紋理能夠增加整個網站在視覺上的深度和豐富度,盡管許多設計師仍在使用扁平風的背景,比如單色的背景,但是合理的加入紋理能夠讓你的設計更加出彩。
在紋理的使用上,最主要的訣竅是要讓它足夠微妙,不影響前景的內容,這樣才有足夠的可讀性。當然,多微妙合適,需要探索和嘗試,只要讓整個設計足夠平衡就行。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網