版式設計作為現代設計藝術的重要組成,可以對視覺傳達效果的改善提供重要幫助,而網格系統作為版式設計中最為重要的環節!
摘要: 版式設計作為現代設計藝術的重要組成,可以對視覺傳達效果的改善提供重要幫助,而網格系統作為版式設計中最為重要的環節!
版式設計作為現代設計藝術的重要組成,可以對視覺傳達效果的改善提供重要幫助。而網格系統作為版式設計中最為重要的環節,具有自身的形式與特征,其實網絡在版式中是隱形,但是卻真實存在的,可以理解為版式設計參考或規范。

網格可將版面的構成元素如點、線、面協調一致地編排在版面上。網格系統在實際版式設計中具有比例感、統一感和準確感強烈等版面藝術特點,伴隨著當今時代信息量大而快速傳播的要求,網格系統在版式設計中已經越發引得人們的重視,因此有必要對其構建方法進行探討,網格系統設計的創意也是有規律性的。

根據主題要求確定網格風格的設計
由于網格的數量以及設計的主題與媒介的特點有著極為密切的關系,為此一般在娛樂性的主題上使用活躍的版面設計,例如復合網格系統設計;而在嚴肅的主題上使用理性的版面設計,例如對稱式網格系統設計。

根據版面的寬幅確定網格的數量
關于通欄的大小以及變化在西方已經有較為嚴格的規定,例如在每欄中的字母不超過50個,而我國至今還沒有明確定規定,設計中一般依靠設計師的感覺決定。

保持風格一致、靈活多變
網格系統的設計能夠提供方便快捷地形成系列版面的基礎,在保持頁面風格一致的前提下還要有靈活多變的特點,以保證信息的傳遞更富有層次與條理。 推薦閱讀:版式設計技巧!負空間的運用

網格系統設計的種類
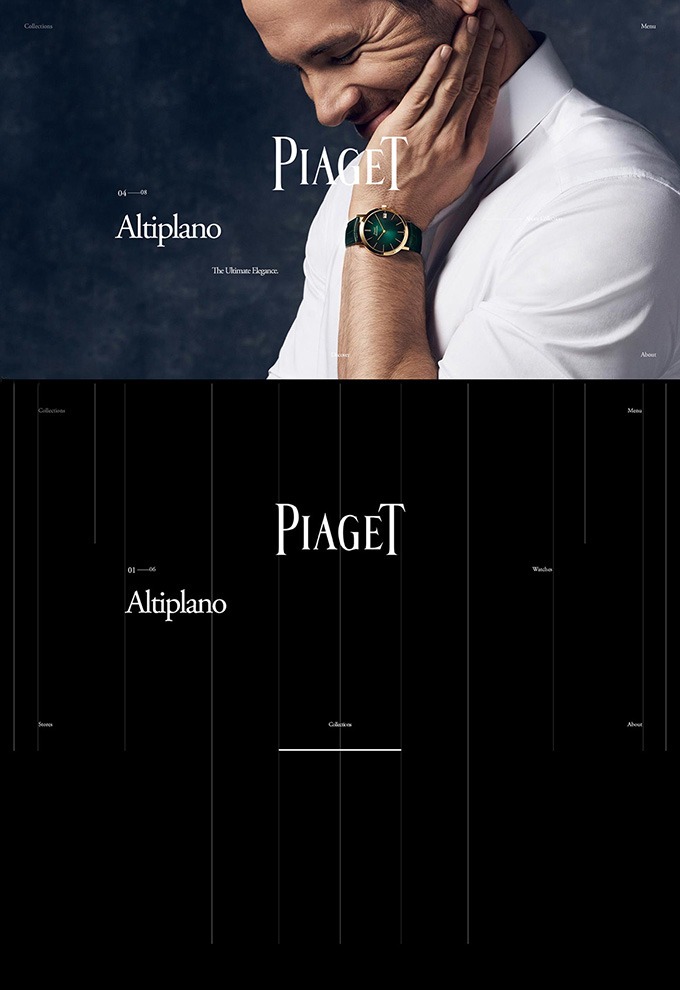
①對稱式網格系統設計。這種設計一般采用左右兩頁、兩欄或者三欄等,頁面、頁碼的位置對稱,左右兩頁可以互為鏡像,從而表現出一種嚴謹、分明、理性的特點。

②不對稱式網格系統設計。這種設計一般用于較為輕松內容的表現,例如散文、詩歌、女性、體育等,這也就決定了不同版式的平衡性。例如不對稱中的留白處理就可以為人們留下一個想象的空間,與國畫的留白有異曲同工之妙。

③模塊網格系統設計。這種設計最早使用于報社編輯,可以將多個模塊快速的拼裝在一起,從而提升了排版速度。
④復合網格系統設計。這種設計方式可以說是以上三種網格的綜合使用,從而得到極具現代氣息的設計,已下是網格系統設計事項。

確定頁面版心的尺寸比例
在版面的成品尺寸確定之后,作為設計師必須對頁面容納的圖形及文字的多少進行大致規劃以確定版心面積。這里不僅涉及到寬度與高度,同時還包括字體的字號及多少以及頁面數量等都是需要考慮到的問題,如采用黃金分割作為基礎的頁邊空白距離可設定為3:5:8。在這一問題決定之后就可以進一步的對標題以及所要安排的文字內容進行各種組合嘗試,從而確定最優的方式。

網格數量
由于一個空間或者平面可以被分割成的網格數量是沒有上限的,為此針對具體的作品要通過仔細地研究以獲得與作品主題風格相適應的網格形式。例如常用的2、3、4、6欄等均勻排列的方式,極易產生嚴謹、整齊劃一的視覺感受。而將這些簡單的分欄在局部進一步細分,例如將兩欄變為4欄、8欄,3欄變為6欄或者9欄等,逐步細化的分欄變化,大大提高了版面的內容承載量,為編排內容容量及多樣性奠定了堅實的基礎。

根據設計研究,眼睛從左到右的標準閱讀距離是30~35cm,為此處于這一范圍的文字是最適合閱讀的。這為欄寬的設置提供了一定的依據。欄寬對于文字的排列有較大影響,一般是欄寬越窄所使用的字體越小。如果設計中在較窄的欄寬中使用較大的字體就會造成同一行的文字數目過少,從而導致閱讀過程中頻繁換行,加速眼疲勞。一般來講網格系統的欄數越多其產生的版式編排變化也越豐富。同時,若這些空間間隔或者是文字區域間隔差異越小,那么所設計出的作品靜態效果就越強,反之則具有較強的動態效果。

標題位置設計
在進行版式設計中,采用網格系統設計必須要確定好文字與圖片的網格分配。確定好之后,就要對標題的位置進行規劃,標題位置設計要根據欄目的大小、寬度等要素,要具有直觀性。標題直觀地體現出文章的中心思想,因此也是設計的重點。在網格系統設計中,要對標題的大小、橫豎變化及字體、字號變化進行詳細設計,根據文章輕重,對每篇文章的標題大小適當變化。橫豎的變化具有強烈的節奏感,在色彩方面也要有所變化,這樣標題才能形成設計的亮點。

文字行距設計
字行之間的距離稱之為行距,是從本行字的基線到上一行字基線之間的距離。行距已經將文字的高度包含在內。在設計的時候要考慮行距的大小,根據對閱讀的速度及版面的清爽度等因素對行距進行設計。要求行距控制不能過大,不能對版面造成浪費,段落之間要清晰,以適應讀者閱讀的間歇性。要掌握好疏與密的結合,疏主要用意是留足空白,密主要是為了體現出緊湊,只有處理好疏密的關系,整體布局才會合理。一般來講120%~180%的行距比較適合閱讀。

圖片編排設計
進行圖片編排的時候,要與圖片的說明文字相協調。圖片可以退底,可以出血,也可以是方塊圖。以方塊圖為例,一般圖片說明放在圖的左右側或上下側,大多數情況下需要與圖片的邊線對齊。圖片說明的編排不能一行與邊線對齊,下一行又縮進兩個字符,這樣就會顯得雜亂無章。

網格的細節優化及調整
網格形式的多樣化是網格系統的屬性之一。除了文字和圖片在固定欄寬中的穿插外,還可以為版面內容提供復雜多變的結構,如注釋、圖標、小幅說明性照片、裝飾等相關元素。例如題圖,根據文章內容,可以對標題進行設計,由多種圖案共同構成題圖,尤其是采用大場面照片作為標題背景,可以形成強烈的視覺效果。再如頁眉、頁碼等裝飾性元素的設計運用,可以提高版面的整體性。

網格系統設計作為一項藝術性很強的工作,也有其自身的規律性,為此在設計中要結合平面設計的具體特點,科學合理的運用分欄方法以及網格單元將文字、圖形、裝飾等視覺形象進行合理的設計。同時要結合相應的視覺經驗,以及審美規律,如此,才能使網格成為設計師編排版面的強大助力。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網